Bruke oppretterpakken
Før du bruker komponentene som følger med oppretterpakken, bruker referanseappen til å lære komponentvirkemåte og implementeringsmønstre. Med referanseappen lærer du hvordan du legger til komponenter i en app.
Oppretterpakken inkluderer følgende aktiva, fordelt på tre løsninger:
| Løsning | Items |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (lerret) |
Lær hvordan du legger til komponenter i en app
Når pakken er installert, kan du lære hvordan du legger til komponentene i appen:
- Slik legger du til kodekomponenter i en lerretsapp
- Slik legger du til lerretskomponenter i en lerretsapp
Opprett byggeblokkene
I denne delen lærer du detaljene om ulike apper, maler og komponenter som utgjør oppretterpakken.
Referanseapp
Bruk denne appen til å lære om hver enkelt komponent, få anbefalte gode fremgangsmåter for den beste brukeropplevelsen, samhandle med hver komponent og se bak egenskapene for implementeringskoden som aktiverer virkemåten. Vi anbefaler at du utforsker komponentene som er interessante i referanseappen, før du bruker dem i en faktisk app.
- Følg med på hvordan komponenten fungerer og gjengir data.
- Velg fanen Kode for å se underliggende Power Fx-formler.
- Lær de beste fremgangsmåtene fra den innebygde veiledningen som er relatert til kontrollen.
Maler
Malene er utformet for å hjelpe deg må begynn raskt å opprette responsive Fluent UI-baserte apper. De leveres med de egendefinerte komponentene forhåndsinnlastet og koblet til en tema-JSON-variabel, noe som reduserer tiden det tar å begynne å utvikle.

Mal for lerretsapp
Lag en kopi av denne appen når du oppretter en ny lerretsapp som krever komponentene fra pakken.
Slik lager du en kopi av lerretsmalen:
- Opprett en ny uadministrert løsning.
- Velg Legg til eksisterende>Apper>Lerrets-handling på båndet.
- Velg appen Lerretsmal, og trykk deretter på Legg til.
- Rediger lerretsmalen.
- På det øverste båndet i studio velger du Fil>Lagre som og angir et nytt navn på kopien. Kopien vises i samme løsning.
- Fjern den opprinnelige lerretsappmalen fra løsningen.
Pass på at du bare redigerer den kopierte appen fra nå av, slik at den opprinnelige appmalen kan brukes på nytt.
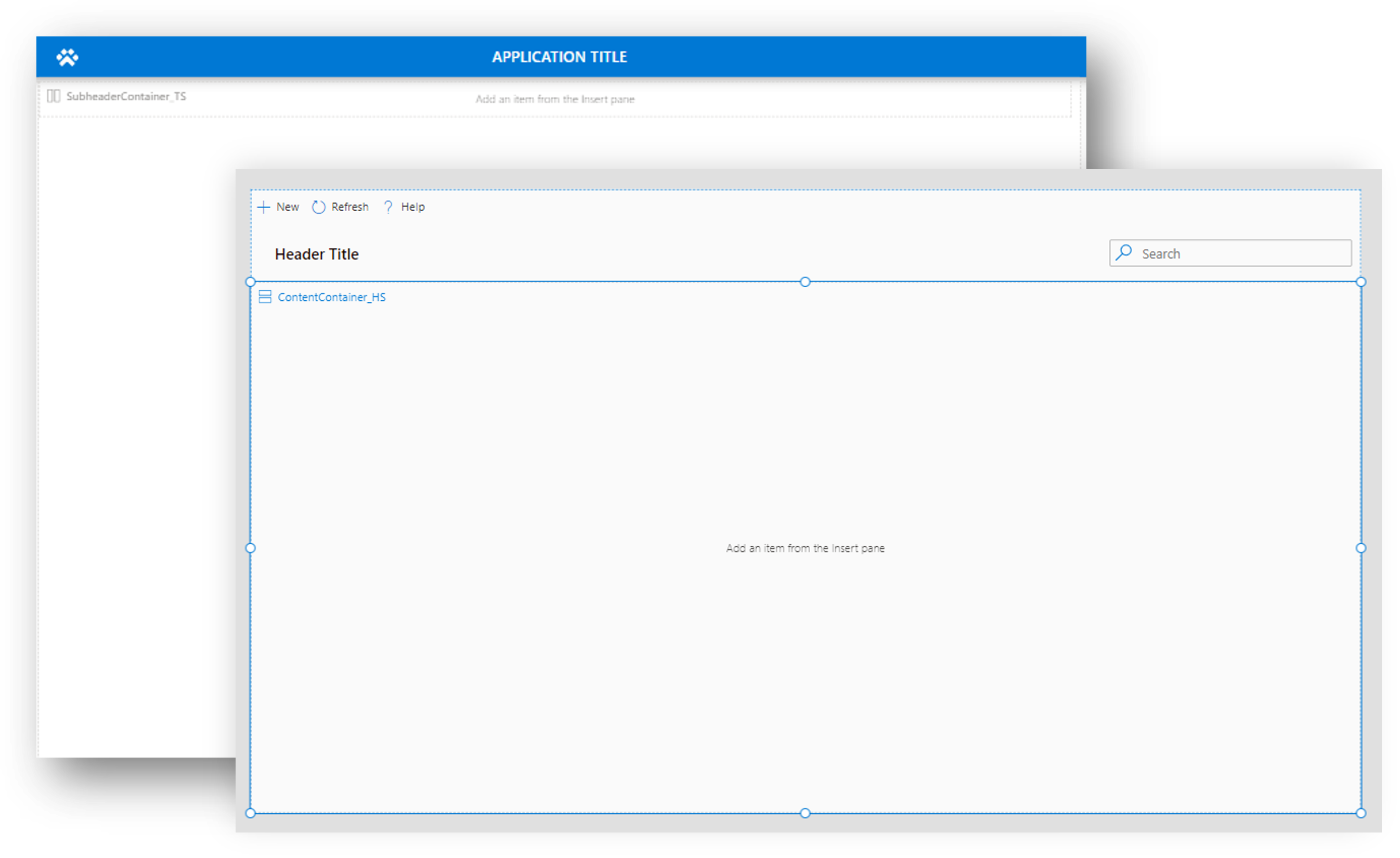
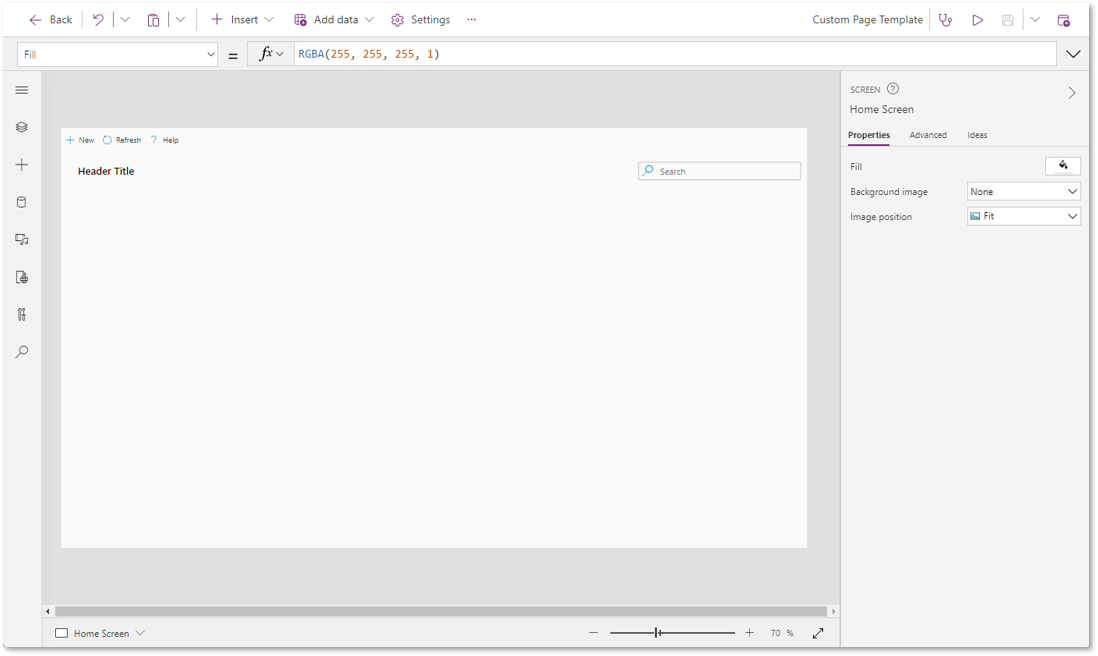
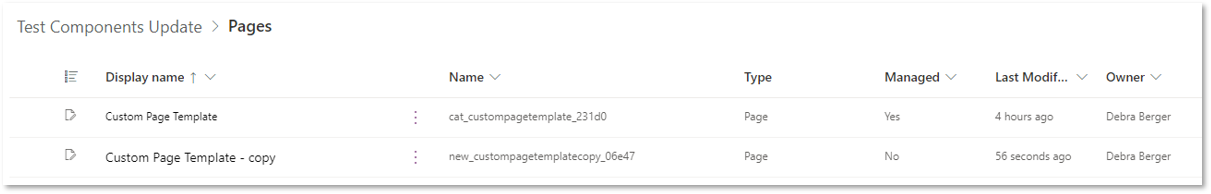
Egendefinert sidemal
Lag en kopi av denne siden når du oppretter en ny egendefinert side for en konvergert app.

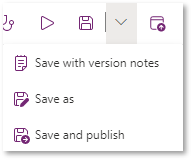
Følg fremgangsmåten ovenfor for å lage en kopi av lerretsmalappen , bortsett fra atdu denne gangen Velg alternativet Lagre som øverst til høyre:
Vis menyen ved siden av Lagre-ikonet øverst i høyre hjørne, og velg deretter Lagre som.

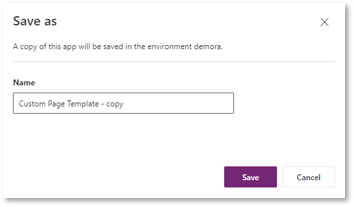
Skriv inn et nytt navn, og velg deretter Lagre.

Lukk studioet ved å velge tilbakeknappen øverst til venstre. Legg merke til at kopien er opprettet i samme løsning.

Fjern den opprinnelige egendefinerte sidemalen fra løsningen.
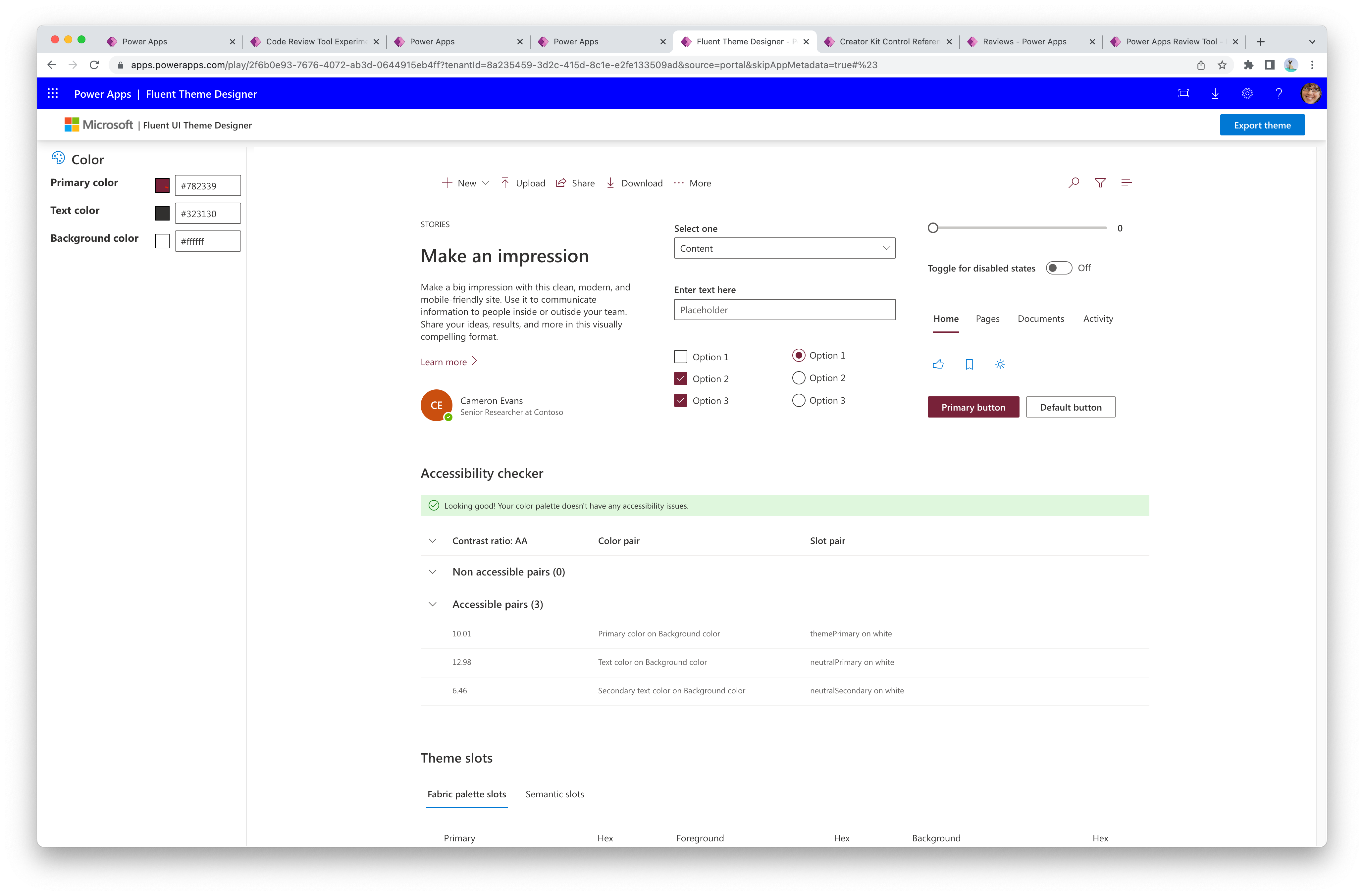
Fluent Theme-utvikler-appen
Bruk denne appen til å generere et tema-JSON-objekt for å utforme komponentene konsekvent.

Se Bruk av tema for instruksjoner om hvordan du genererer emner og referansetemaer fra komponenter.
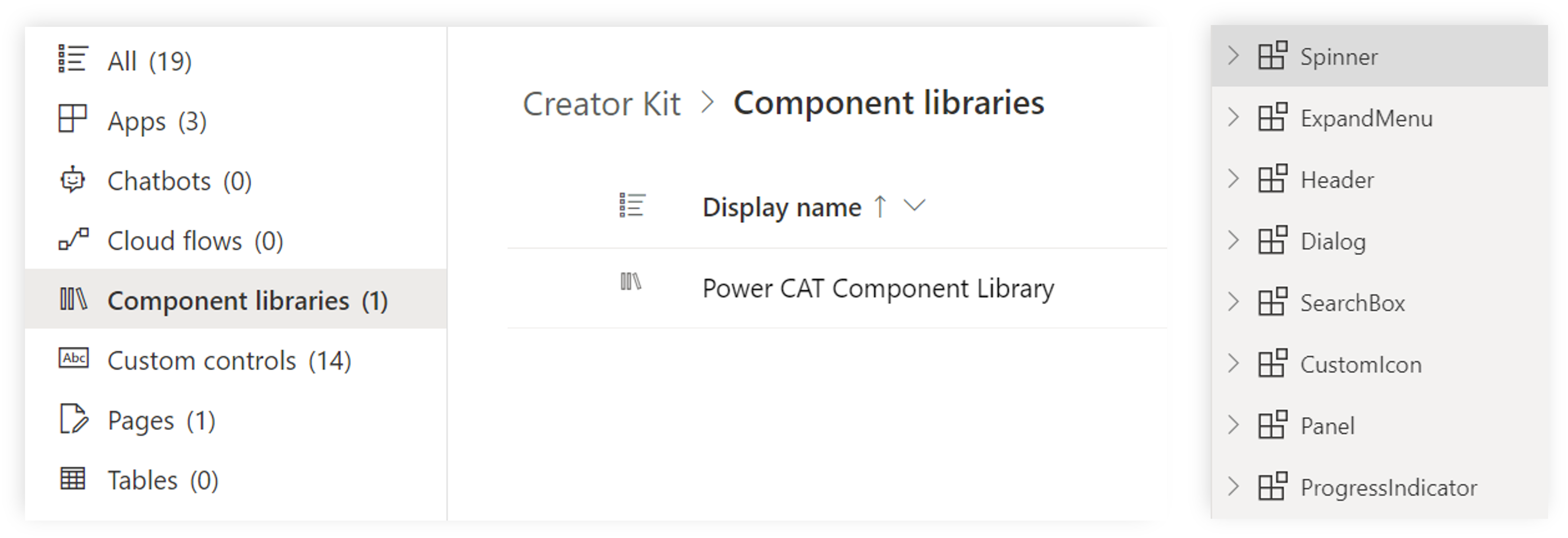
Lerretskomponenter
Lerretskomponentene defineres i Power CAT Component Library og er implementert med lerretskomponenter.

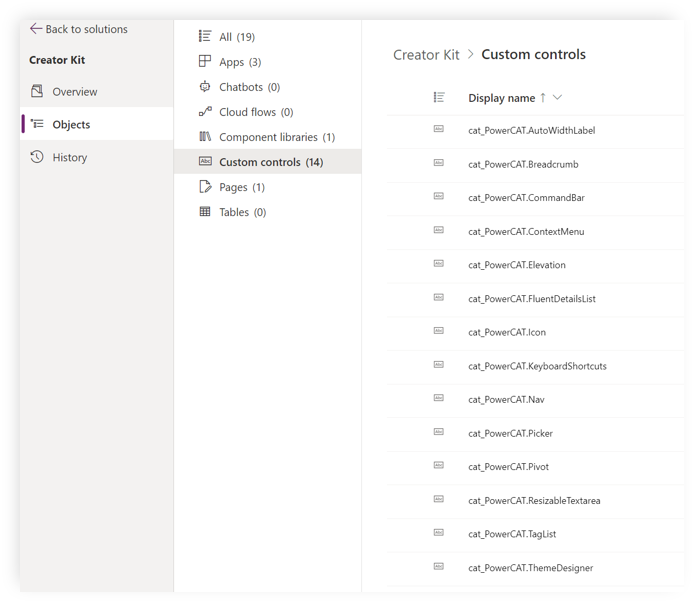
Kodekomponenter
Kodekomponenter, implementert med Power Apps component framework, som defineres som individuelle egendefinerte kontroller i løsningen.
Du kan vise kodekomponentene på referansesiden for komponentene.

Distribuere apper som bruker oppretterpakkekomponenter
Apper som bruker pakkekomponenter, kan ikke bygges utenfor en løsning og må importeres og eksportere som en del av løsninger.
- Under utvikling, bygger du apper som bruker oppretterpakkekomponenter i sin egen separate, uadministrerte løsning.
- Når du distribuerer en app som inneholder komponentene, må
CreatorKitCore(administrert løsning) installeres i målmiljøet før avhengige løsninger importeres.
Hvis du vil ha mer informasjon og generell veiledning, går du til feilsøkingstips for løsningsimport.
Vanlige spørsmål
Bør store organisasjoner oppmuntre selvbyggere til å bruke skaperpakken? Hva slags overhead kommer det med fra et O&M-perspektiv?
Skaperpakken er ikke et offisielt støttet Microsoft produkt, noe som betyr at kunder ikke kan opprette en Microsoft støtteforespørsel for problemer. I stedet må de sende inn problemer på GitHub-depotet og samarbeide direkte med teamet. Hvis Der er sorterings- eller feilsøkingsinformasjon som de ikke er komfortable med å dele på GitHub, kan teamet avtale å håndtere sensitive samtaler privat ved å sende inn et forespørselsskjema.
Vi anbefaler at du først evaluerer om moderne kontroller oppfyller programmets krav, siden disse kontrollene er de mest oppdaterte og støttes fullt ut av Microsoft. Hvis moderne kontroller ikke er tilstrekkelige, validerer du de eldre komponentene for å fastslå deres egnethet. Creator Kit-kontroller bør bare vurderes når ingen andre alternativer oppfyller behovene dine. I tillegg er det viktig å være oppmerksom på utgivelsesstatusen til komponentene som brukes, og sikre at de er stabile og støttes for utviklingspipelinen.
Hva er den mest effektive måten å rulle ut disse oppdateringene til flere produksjonsmiljøer på?
Der er flere strategier å vurdere avhengig av organisasjonens prioriteringer:
- Sikrest: Hvis sikkerhet er en topp prioritet (for eksempel innledende validering før distribusjon til produksjonsmiljøer), kan organisasjonens Center of Excellence (CoE) være vert for et isolert testmiljø for å validere oppdateringer. Automatisering kan deretter brukes til å distribuere løsninger til de ønskede produksjonsmiljøene. Hvis du vil ha mer informasjon, kan du se Power catalog og Microsoft Power Platform CLI hvis du vil ha mer informasjon.
- Lavest vedlikehold: Hvis sikkerhetsvalidering ikke er nødvendig, kan miljøer konfigureres individuelt til å motta kontinuerlige oppdateringer automatisk ved å aktivere Power CAT – MSFT-utgiveren for miljøet i administrasjonssenteret Power Platform .
Etter hvert som overlappingen mellom de nye moderne kontrollene og Creator Kit øker over tid, vil noen Creator Kit-komponenter bli avskrevet? I så fall, hva vil den prosessen innebære?
Ja, et delsett av Creator Kit-komponentene implementeres på nytt som moderne kontroller og regnes som etterfølgere til Creator Kit-komponentene. Teamet vil avvikle Creator Kit-komponentforgjengerne i tilbudet AppSource når etterfølgeren oppfyller paritet for behovene til flertallet. Tidslinjer for avskrivning vil bli kunngjort gjennom vanlige kanaler som GitHub-oppdateringer, kontortid og diskusjonsfora. Hvis du vil ha mer informasjon om den anbefalte overføringsprosessen, kan du se dokumentasjonen foroverføringsprosessen.
Hva er de beste fremgangsmåtene for utviklingspipeliner (dev > UAT > prod) som involverer Creator Kit?
Installer den administrerte CreatorKitCore løsningen i alle miljøer der apper som bruker Creator Kit-komponenter, distribueres. Sørg for at denne løsningen er installert før løsningen med appen. Hvis du vil ha mer informasjon om den grunnleggende installasjonen og hvordan du innlemmer den i utviklingspipelinen , kan du se installasjonsinstruksjonene.