Aan de slag met Relay Hybrid Verbinding maken ions HTTP-aanvragen in Node.js
In deze snelstart maakt u Node.js-toepassingen voor afzenders en ontvangers waarmee berichten worden verzonden en ontvangen met behulp van het HTTP-protocol. De toepassingen maken gebruik van de functie Hybride verbindingen van Azure Relay. Zie Azure Relay voor meer informatie over Azure Relay in het algemeen.
In deze snelstart voert u de volgende stappen uit:
- Een Relay-naamruimte maken met behulp van Azure Portal.
- Een hybride verbinding in die naamruimte maken met behulp van Azure Portal.
- Een serverconsoletoepassing (listener) schrijven om berichten te ontvangen.
- Een clientconsoletoepassing (afzender) schrijven om berichten te verzenden.
- Toepassingen uitvoeren.
Vereisten
- Node.js.
- Een Azure-abonnement. Als u nog geen abonnement hebt, maakt u een gratis account voordat u begint.
Een naamruimte maken met Azure Portal
Meld u aan bij het Azure-portaal.
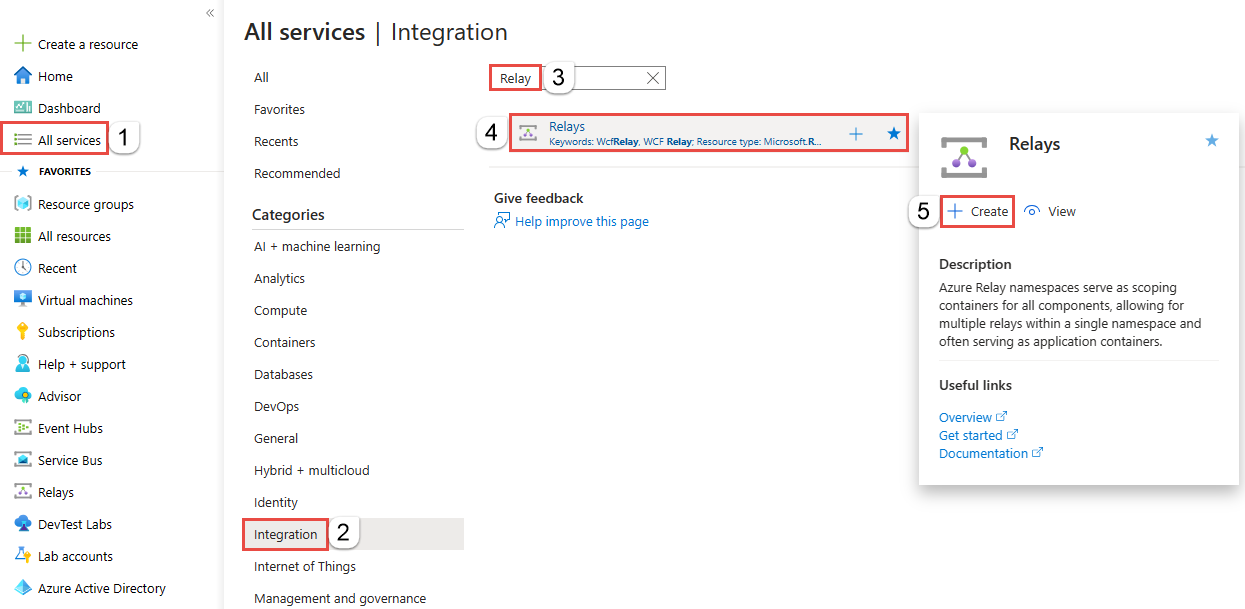
Selecteer Alle services in het linkermenu. Selecteer Integratie, zoek naar Relays, beweeg de muis over Relays en selecteer Vervolgens Maken.

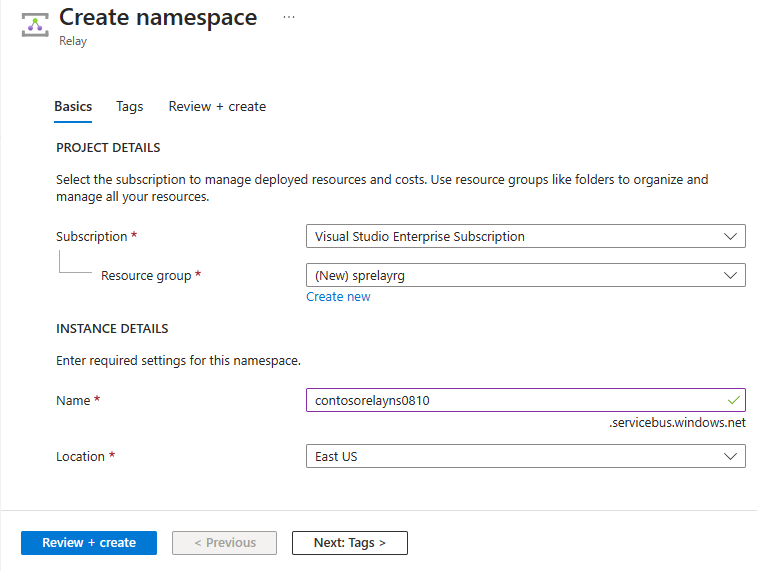
Voer op de pagina Naamruimte maken de volgende stappen uit:
Kies een Azure-abonnement waarin u de naamruimte wilt maken.
Kies bij Resourcegroep een bestaande resourcegroep waarin de naamruimte moet worden geplaatst of maak een nieuwe resourcegroep.
Voer een naam in voor de Relay-naamruimte.
Selecteer de regio waarin uw naamruimte moet worden gehost.
Selecteer Controleren en maken onderaan de pagina.

Selecteer Maken op de pagina Beoordelen en maken.
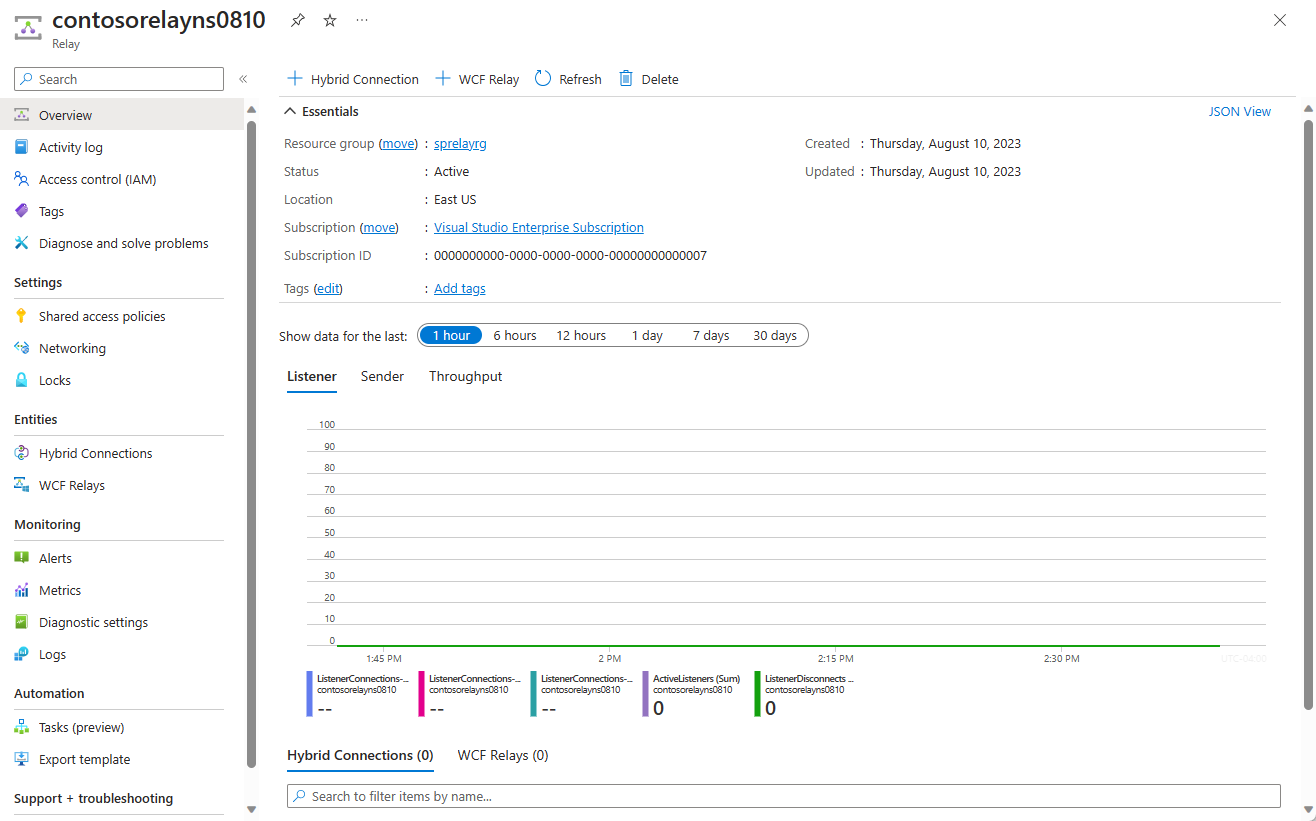
Na enkele minuten ziet u de Relay-pagina voor de naamruimte.

Beheerreferenties ophalen
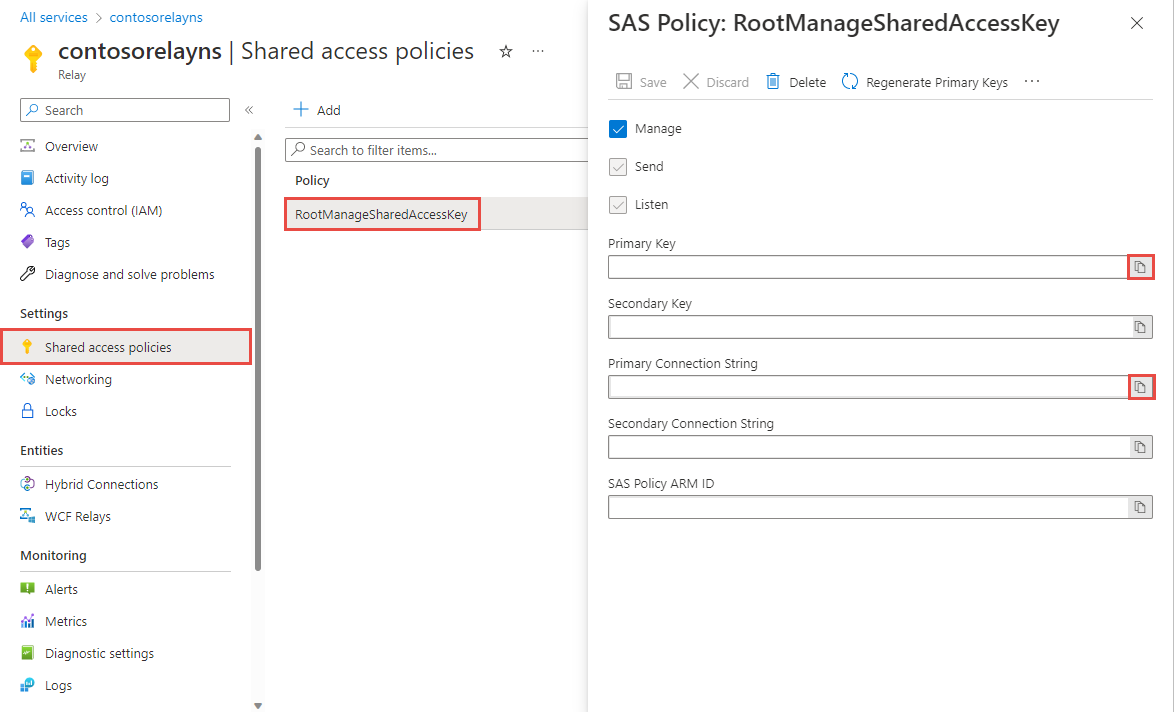
Selecteer op de pagina Relay beleid voor gedeelde toegang in het menu links. `
Selecteer RootManageSharedAccessKey op de pagina Beleid voor gedeelde toegang.
Selecteer onder SAS-beleid: RootManageSharedAccessKey de knop Kopiëren naast primaire Verbinding maken ion-tekenreeks. Met deze actie kopieert u de verbindingsreeks naar het Klembord voor later gebruik. Plak deze waarde in Kladblok of een andere tijdelijke locatie.
Herhaal de vorige stap om de waarde voor de Primaire sleutel te kopiëren en plakken naar een tijdelijke locatie zodat u deze later kunt gebruiken.

Een hybride verbinding maken met behulp van Azure Portal
Volg deze stappen op de relaypagina voor uw naamruimte om een hybride verbinding te maken.
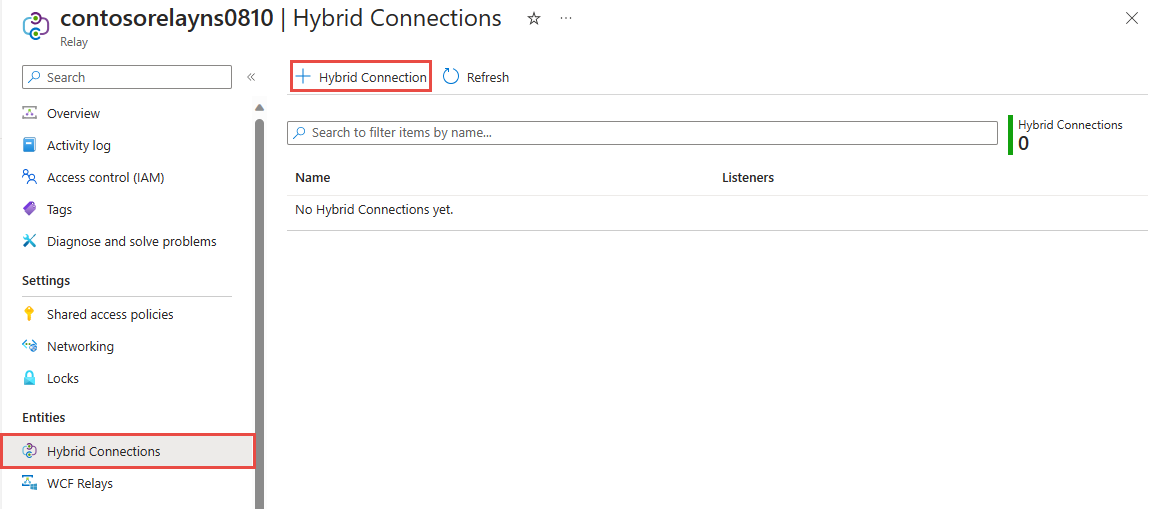
Selecteer in het linkermenu onder Entiteiten de optie Hybride Verbinding maken ions en selecteer vervolgens + Hybride Verbinding maken ion.

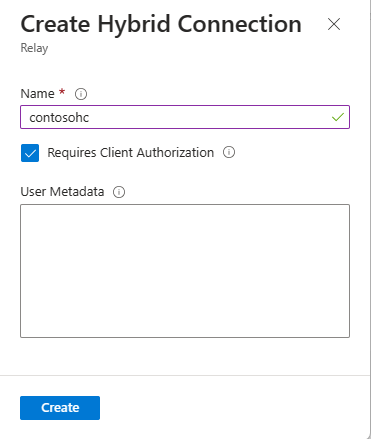
Voer op de pagina Hybride Verbinding maken ion maken een naam in voor de hybride verbinding en selecteer Maken.

Een servertoepassing (listener) maken
Maak een Node.js-consoletoepassing om berichten van de Relay te beluisteren en te ontvangen.
Een Node.js-toepassing maken
Maak een nieuw JavaScript-bestand met de naam listener.js.
Het Relay-pakket toevoegen
Voer npm install hyco-https uit vanaf een Node-opdrachtprompt in de projectmap.
Code schrijven om aanvragen af te handelen
Voeg de volgende constante toe aan het begin van het bestand
listener.js.const https = require('hyco-https');Voeg de volgende constanten toe aan het bestand
listener.jsvoor de gegevens van de hybride verbinding. Vervang de tijdelijke aanduidingen tussen punthaken door de waarden die u hebt verkregen bij het maken van de hybride verbinding.const ns: de Relay-naamruimte. Zorg ervoor dat u de volledig gekwalificeerde naamruimte gebruikt, bijvoorbeeld{namespace}.servicebus.windows.net.const path: de naam van de hybride verbinding.const keyrule- De naam van uw sleutel voor gedeeld toegangsbeleid, wat standaard isRootManageSharedAccessKey.const key- De primaire sleutel van de naamruimte die u eerder hebt opgeslagen.
Voeg de volgende code toe aan het bestand
listener.js. :U ziet dat de code niet veel verschilt van een eenvoudig HTTP-servervoorbeeld dat u kunt vinden in Node.js zelfstudies voor beginners, met uitzondering van het gebruik van de
createRelayedServerin plaats van de typischecreateServerfunctie.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });Hier ziet u hoe uw listener.js-bestand eruit moet zien:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
Een clienttoepassing maken (afzender)
Om berichten te versturen naar de Relay, kunt u een HTTP-client gebruiken of een consoletoepassing schrijven in Node.js.
Een Node.js-toepassing maken
Als u de optie 'Vereist clientautorisatie' hebt uitgeschakeld tijdens het maken van de relay, kunt u met elke browser aanvragen verzenden naar de URL van de hybride verbindingen. Voor toegang tot beveiligde eindpunten moet u een token maken en doorgeven in de header ServiceBusAuthorization, die hier wordt weergegeven.
U begint door een nieuw JavaScript-bestand met de naam sender.js te maken.
Het relayknooppuntpakket Pakketbeheer toevoegen
Voer npm install hyco-https uit vanaf een Node-opdrachtprompt in de projectmap. Dit pakket importeert ook het gewone https-pakket. Aan de clientzijde is het belangrijkste verschil dat het pakket functies biedt voor het samenstellen van URI's en tokens voor de relay.
Code schrijven om berichten te verzenden
Plaats de volgende
constantsboven aan het bestandsender.js.const https = require('hyco-https');Voeg de volgende constanten toe aan het bestand
sender.jsvoor de gegevens van de hybride verbinding. Vervang de tijdelijke aanduidingen tussen punthaken door de waarden die u hebt verkregen bij het maken van de hybride verbinding.const ns: de Relay-naamruimte. Zorg ervoor dat u de volledig gekwalificeerde naamruimte gebruikt, bijvoorbeeld{namespace}.servicebus.windows.net.const path: de naam van de hybride verbinding.const keyrule- De naam van uw sleutel voor gedeeld toegangsbeleid, wat standaard isRootManageSharedAccessKey.const key- De primaire sleutel van de naamruimte die u eerder hebt opgeslagen.
Voeg de volgende code toe aan het bestand
sender.js. U ziet dat de code niet aanzienlijk verschilt van het normale gebruik van de Node.js HTTPS-client; alleen de autorisatieheader wordt toegevoegd.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });Hier ziet u hoe uw sender.js bestand eruit moet zien:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
De toepassingen uitvoeren
- Voer de servertoepassing uit: via een Node.js-opdrachtprompt van het type
node listener.js. - Voer de clienttoepassing uit: via een Node.js-opdrachtprompt van het type
node sender.js, en voer tekst in. - Zorg ervoor dat de servertoepassingsconsole de tekst uitvoert die in de clienttoepassing is ingevoerd.
Gefeliciteerd, u hebt een end-to-endtoepassing met hybride verbindingen gemaakt met behulp van Node.js!
Volgende stappen
In deze snelstart hebt u Node.js-toepassingen gemaakt voor clients en servers waarmee berichten worden verzonden en ontvangen met behulp van HTTP. De functie Hybride verbindingen van Azure Relay ondersteunt tevens WebSockets voor het verzenden en ontvangen van berichten. Zie de snelstart over WebSockets voor informatie over het gebruik van WebSockets met hybride verbindingen van Azure Relay.
In deze snelstart hebt u Node.js gebruikt om client- en servertoepassingen te maken. Zie de snelstart over WebSockets in .NET of de snelstart over HTTP in .NET voor informatie over het schrijven van client- en servertoepassingen in .Net Framework.