Scrollen door een webpagina
In sommige browserautomatiseringsstromen moet u mogelijk op webpagina's scrollen om specifieke elementen op het scherm zichtbaar te maken.
Power Automate maakt scrollen op webpagina's mogelijk via twee verschillende benaderingen. De eerste vereist de Focus tekstveld op webpagina actie, terwijl de tweede JavaScript-scripting vereist.
Scroll op een webpagina met behulp van het tekstveld focus op actie webpagina
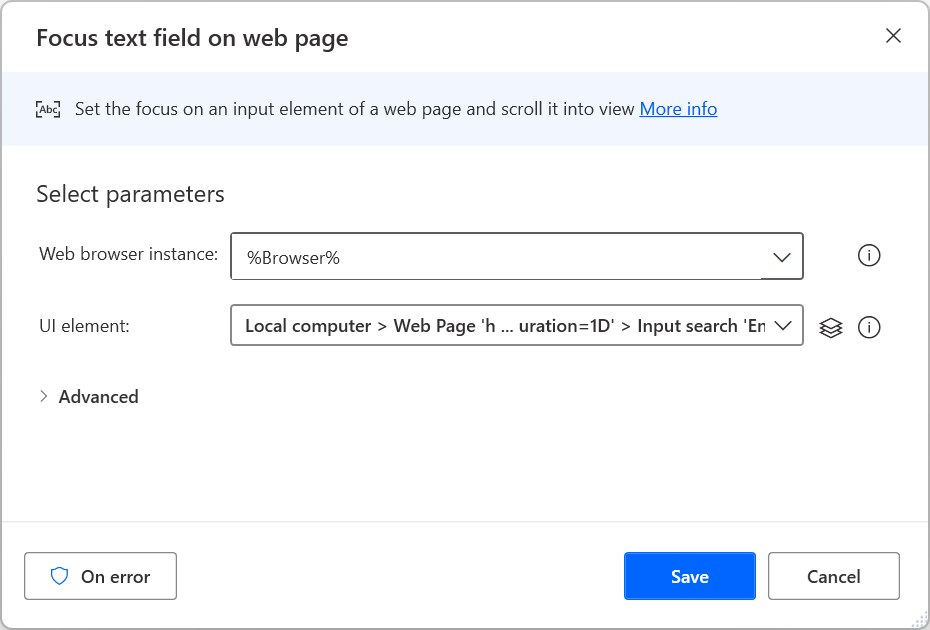
Om naar een specifiek element op een webpagina te scrollen, kunt u de Focus tekstveld op webpagina actie implementeren.
In de eigenschappen van de actie moet u een UI-element maken dat het doelelement van het scrollen selecteert. Hoewel het primaire doel van de actie is om zich te concentreren op tekstvelden, kunt u deze gebruiken om naar elk element te scrollen.
Notitie
U kunt meer informatie over UI-elementen vinden in Automatiseren met UI-elementen.

Gewoonlijk bevatten webtoepassingen element meer laden onder aan pagina's die veel elementen weergeven. In deze gevallen kunt u zich richten op het meer laden element om onderaan de pagina te scrollen.
Scrollen door een webpagina met JavaScript
Los van de Focus tekstveld op webpagina actie, kunt u met JavaScript door webpagina's scrollen. Om JavaScript op webpagina's uit te voeren, gebruikt u de Javascript-functie uitvoeren op webpagina actie.
JavaScript biedt de window.scrollTo(xpos, ypos) functie die naar een specifiek deel van een webpagina scrolt. De xpos tijdelijke aanduiding geeft de horizontale scroll aan, terwijl de ypos tijdelijke aanduiding de verticale scroll aangeeft.
function ExecuteScript()
{
window.scrollTo(xpos, ypos);
}
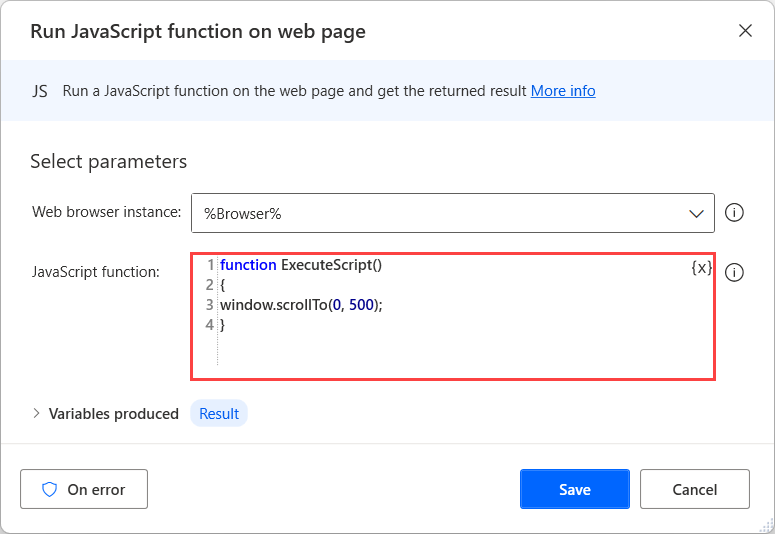
U kunt beide tijdelijke aanduidingen vervangen door hardgecodeerde waarden, eigenschappen of variabelen. In het volgende voorbeeld bevat de functie hardgecodeerde waarden.

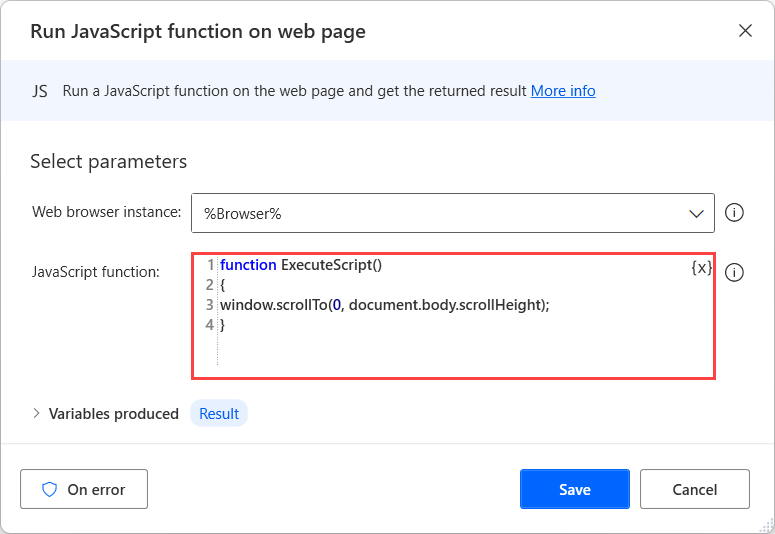
Als u naar de onderkant van een webpagina wilt scrollen, kunt u de tijdelijke aanduiding ypos vervangen door de eigenschap document.body.scrollHeight.
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}

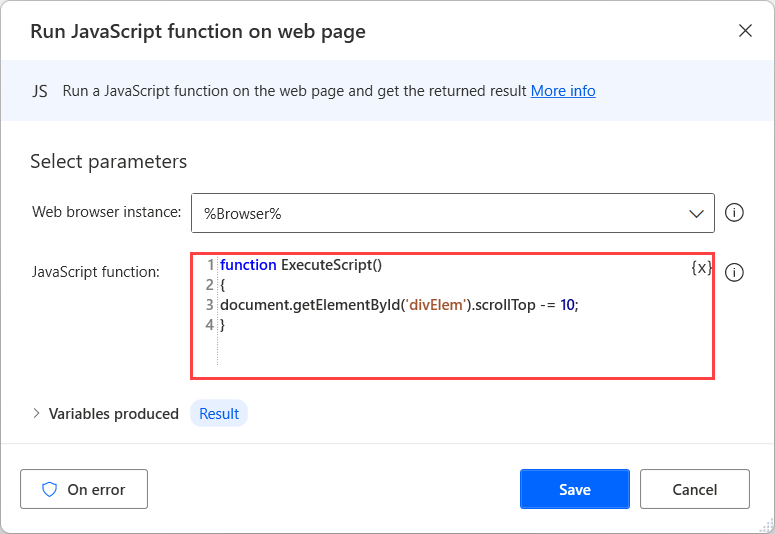
Als u binnen een element van een webpagina wilt scrollen, niet de pagina zelf, kunt u de HTML DOM-eigenschap gebruiken scrollTop. In het volgende voorbeeld zoekt de functie de divElem en scrolt verticaal 10 pixels naar beneden.
function ExecuteScript()
{
document.getElementById('divElem').scrollTop -= 10;
}

Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor