Quickstart: Een ASP.NET-web-app implementeren
Notitie
Vanaf 1 juni 2024 kunnen nieuw gemaakte App Service-apps een unieke standaardhostnaam genereren die gebruikmaakt van de naamconventie <app-name>-<random-hash>.<region>.azurewebsites.net. Bestaande app-namen blijven ongewijzigd. Voorbeeld:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Zie Unieke standaardhostnaam voor App Service-resource voor meer informatie.
In deze quickstart leert u hoe u uw eerste ASP.NET-web-app maakt en implementeert in Azure-app Service. App Service ondersteunt verschillende versies van .NET-apps. Het biedt een uiterst schaalbare webhostingservice met self-patching. ASP.NET web-apps platformoverschrijdend zijn en kunnen worden gehost op Linux of Windows. Wanneer u klaar bent, hebt u een Azure-resourcegroep met een App Service-hostingabonnement en een App Service met een geïmplementeerde webtoepassing.
U kunt ook een ASP.NET-web-app implementeren als onderdeel van een Windows- of Linux-container in App Service.
Tip
Zoek gitHub Copilot-tips in de stappen voor Visual Studio, Visual Studio Code en Azure Portal.
Notitie
Het bouwen van STS-apps (.NET 9) met Windows App Service met behulp van MSBuild of SCM_DO_BUILD wordt nog niet ondersteund. Ondersteuning voor deze buildscenario's wordt gepland na de eerste algemene beschikbaarheidsdatum en uiterlijk op 4 december 2024. Implementaties die buiten App Service bouwen via Visual Studio, Visual Studio Code, GitHub Actions en Azure DevOps, worden volledig ondersteund.
Vereisten
- Een Azure-account met een actief abonnement. Gratis een account maken
- Visual Studio 2022 met de workload ASP.NET en webontwikkeling .
- (Optioneel) Als u GitHub Copilot wilt proberen, moet u een GitHub Copilot-account gebruiken. Er is een gratis proefversie van 30 dagen beschikbaar.
Als u Visual Studio 2022 al hebt geïnstalleerd:
- Installeer de nieuwste updates in Visual Studio door Help>Controleren op updates te selecteren.
- Voeg de workload toe door Hulpprogramma's>Hulpprogramma's en functies ophalen te selecteren.
- Een Azure-account met een actief abonnement. Gratis een account maken
- Visual Studio Code.
- De Azure Tools-extensie .
- De nieuwste .NET 8.0 SDK.
- (Optioneel) Als u GitHub Copilot wilt proberen, moet u een GitHub Copilot-account gebruiken. Er is een gratis proefversie van 30 dagen beschikbaar.
- Een Azure-account met een actief abonnement. Gratis een account maken
- De Azure CLI.
- De nieuwste .NET 8.0 SDK.
- (Optioneel) Als u GitHub Copilot wilt proberen, moet u een GitHub Copilot-account gebruiken. Er is een gratis proefversie van 30 dagen beschikbaar.
- Een Azure-account met een actief abonnement. Gratis een account maken
- De Azure PowerShell.
- De nieuwste .NET 8.0 SDK.
- Een Azure-account met een actief abonnement. Gratis een account maken
- Een GitHub-account Maak gratis een account.
- Een Azure-account met een actief abonnement. Gratis een account maken
- De Azure Developer CLI.
- De nieuwste .NET 8.0 SDK.
een ASP.NET-web-app maken
De sjabloon voor ASP.NET-web-app initialiseren
Open Visual Studio en selecteer Een nieuw project maken.
Zoek en selecteer in Een nieuw project ASP.NET Core Web App (Razor Pages) en selecteer vervolgens Volgende.
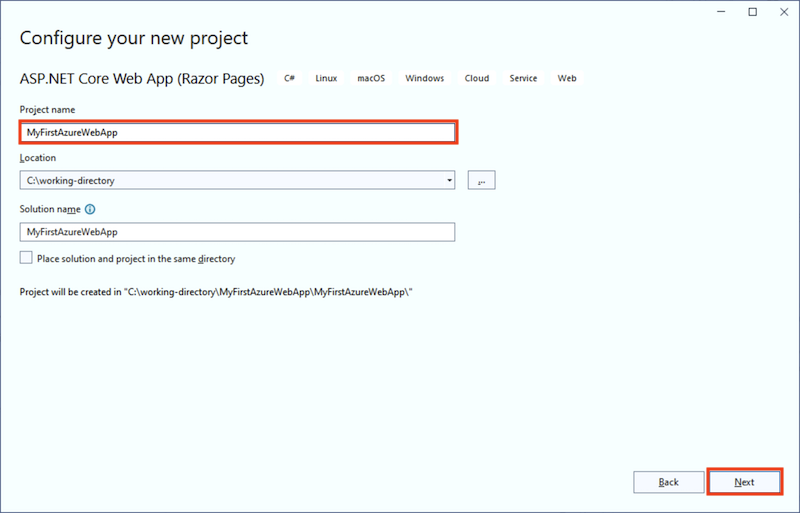
Geef in Het nieuwe project configureren de toepassing de naam MyFirstAzureWebApp en selecteer vervolgens Volgende.
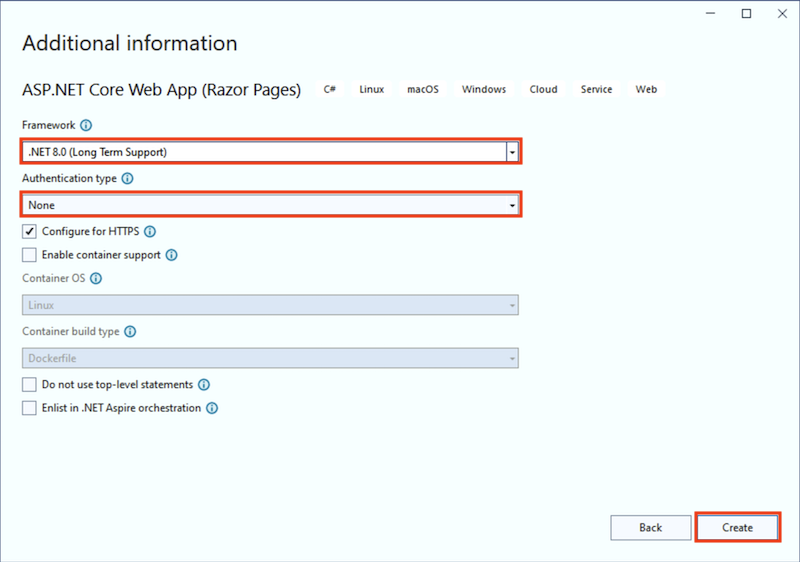
Selecteer .NET 8.0 (langetermijnondersteuning).
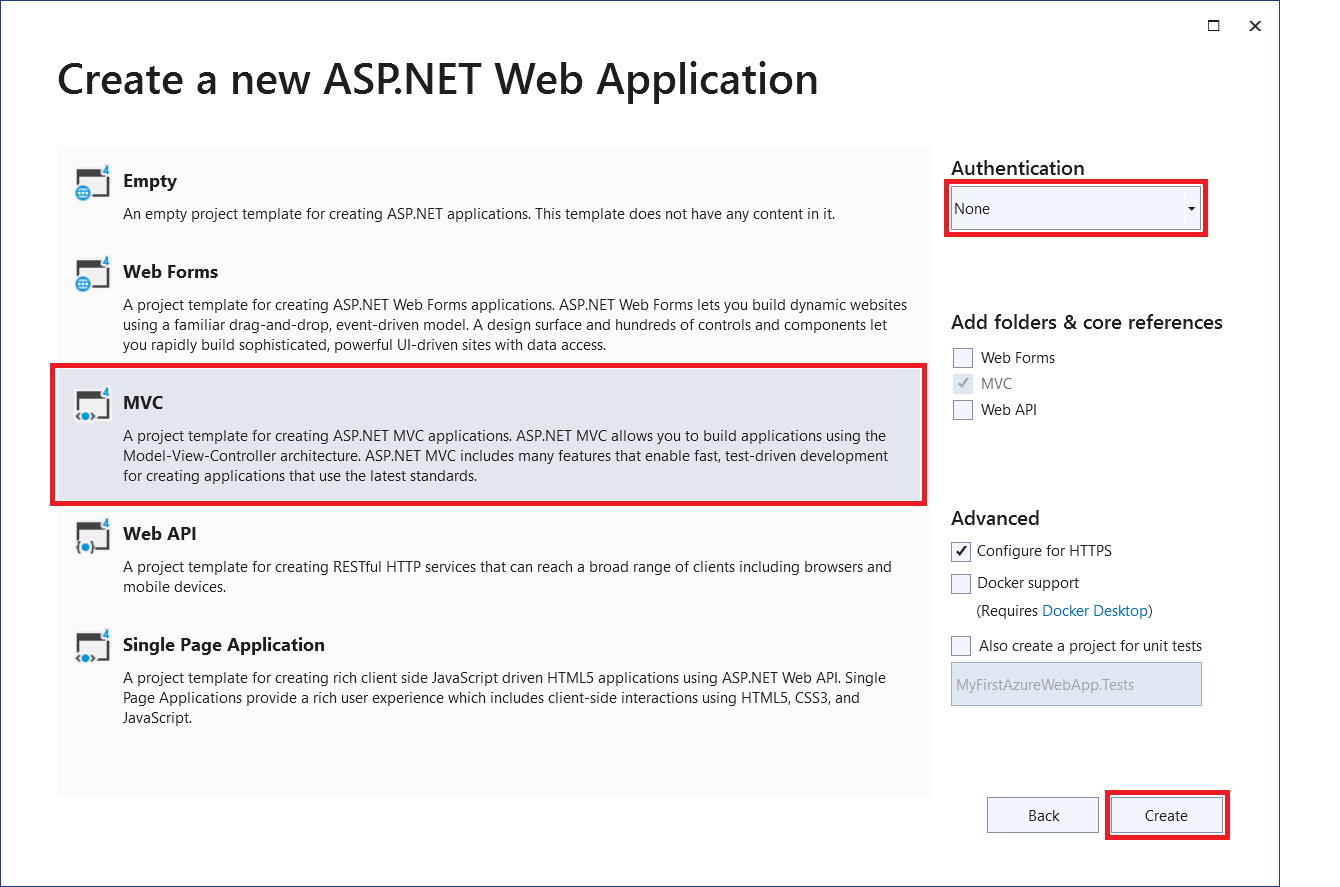
Zorg ervoor dat het verificatietype is ingesteld op Geen. Selecteer Maken.
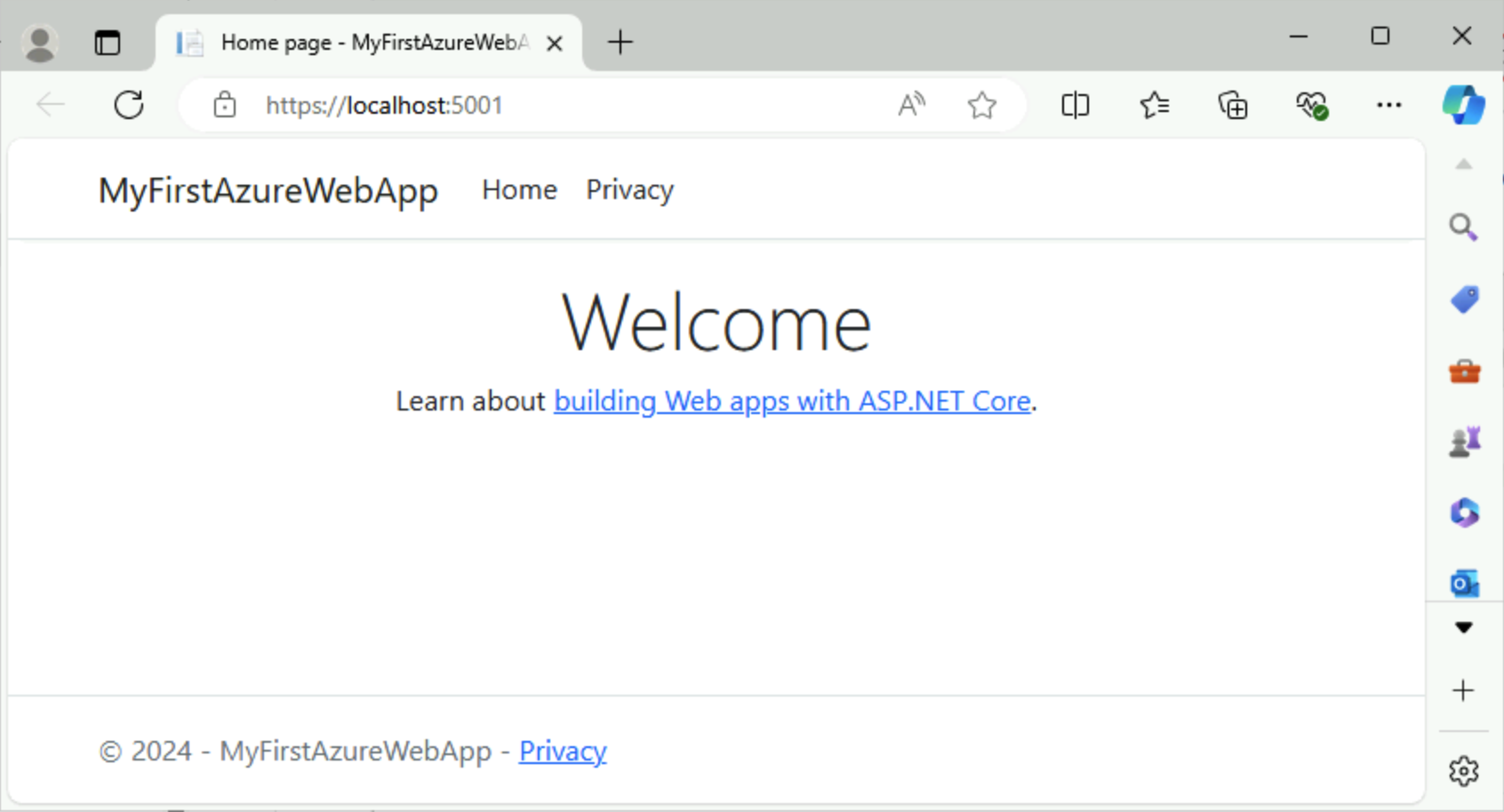
Selecteer in het menu van Visual Studio de optie Foutopsporing>Starten zonder foutopsporing om de web-app lokaal uit te voeren. Als u een bericht ziet waarin u wordt gevraagd een zelfondertekend certificaat te vertrouwen, selecteert u Ja.
Tip
Als u een GitHub Copilot-account hebt, probeert u GitHub Copilot-functies voor Visual Studio op te halen.
Open een terminalvenster op uw computer naar een werkmap. Maak een nieuwe .NET-web-app met behulp van de opdracht nieuwe web-app dotnet en wijzig vervolgens mappen in de zojuist gemaakte app.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppVoer vanuit dezelfde terminalsessie de toepassing lokaal uit met behulp van de opdracht dotnet run .
dotnet run --urls=https://localhost:5001/Open een webbrowser en navigeer naar de app op
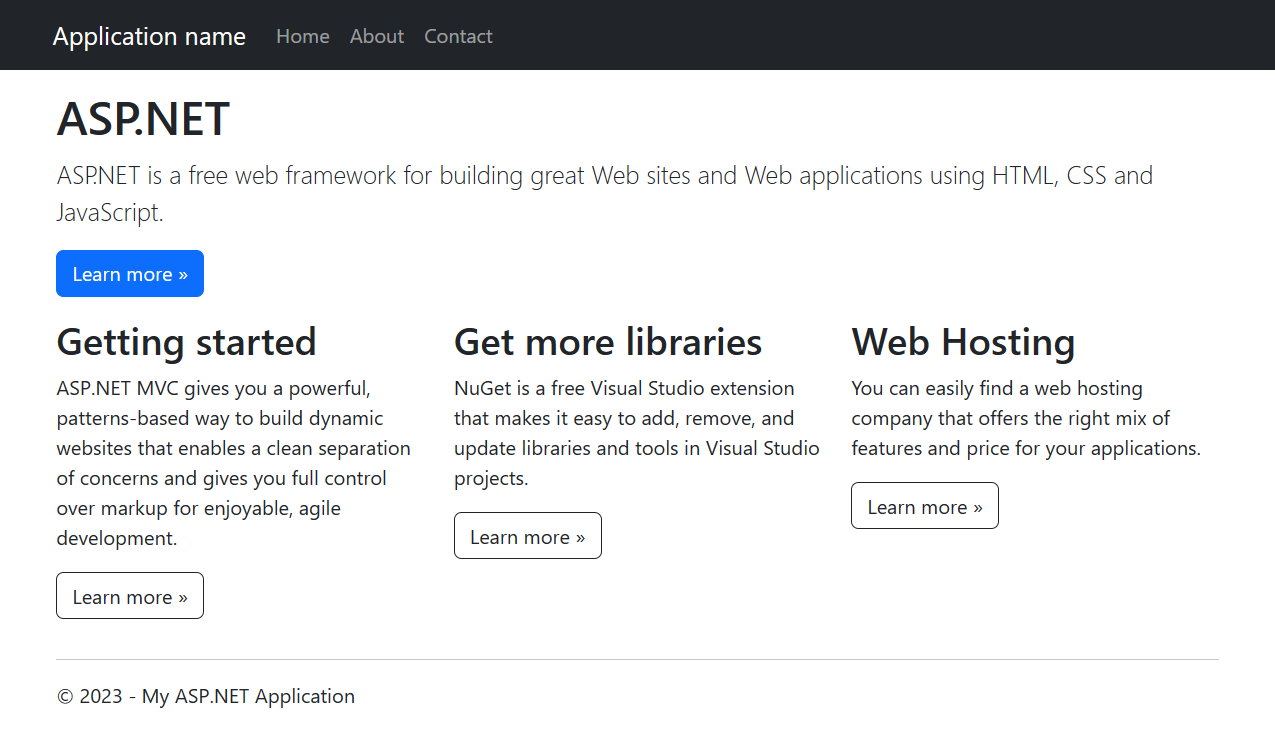
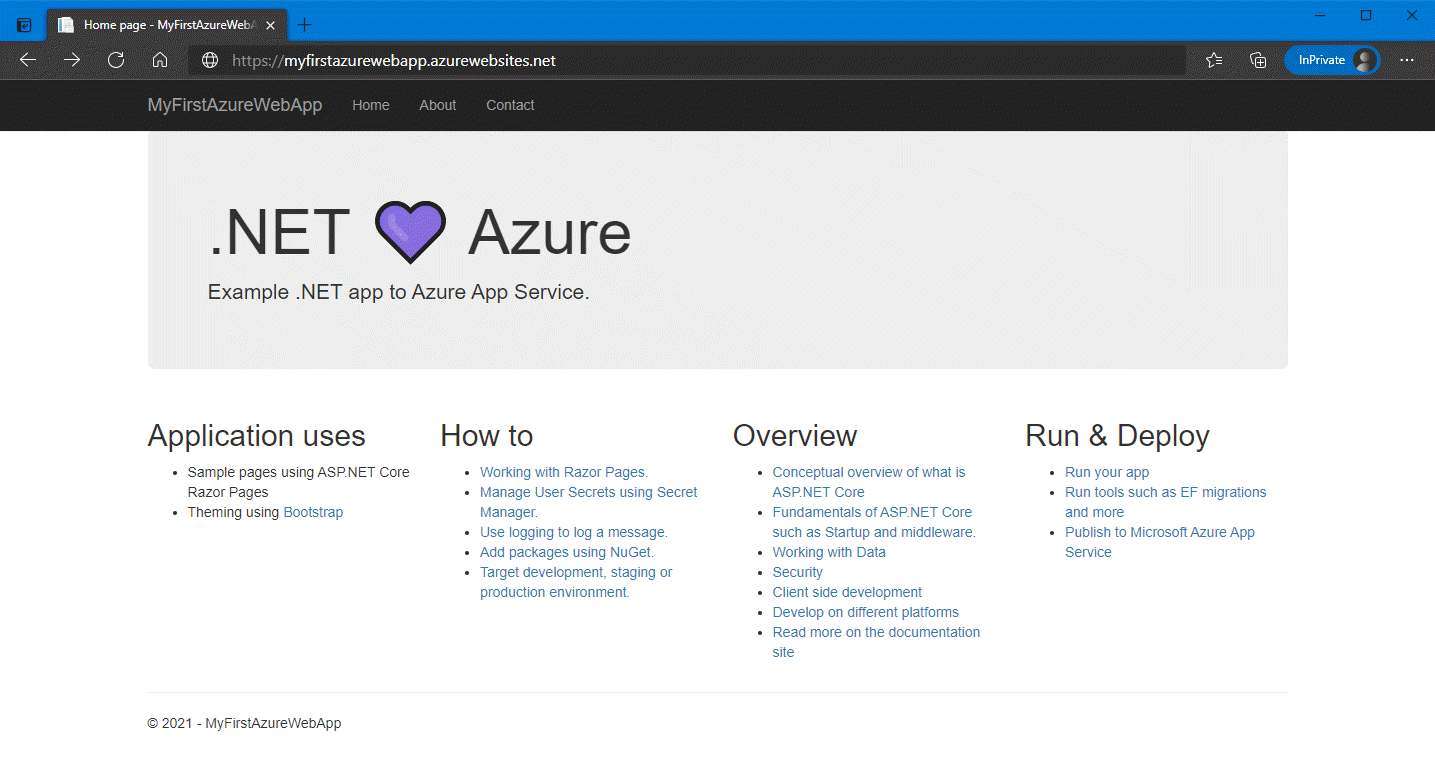
https://localhost:5001.U ziet dat de sjabloon ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
In deze stap maakt u een demoproject dat u wilt implementeren.
- Ga naar de .NET 8.0-voorbeeld-app.
- Selecteer de knop Fork in de rechterbovenhoek op de GitHub-pagina.
- Selecteer de eigenaar en laat de standaardnaam van de opslagplaats staan.
- Selecteer Een fork maken.
In deze quickstart wordt zowel de Azure Developer CLI (azd) gebruikt om Azure-resources te maken en er code in te implementeren. Zie De Azure Developer CLI installeren en toepassingen bouwen en implementeren met de Azure Developer CLI voor meer informatie.
Gebruik de volgende stappen om de sjabloon voor de ASP.NET Core-web-app op te halen en te initialiseren:
Open een terminalvenster op uw computer naar een lege werkmap. Voer de volgende opdracht uit:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitWanneer u wordt gevraagd om een omgevingsnaam, voert u het volgende in
dev.Voer vanuit dezelfde terminalsessie de toepassing lokaal uit met behulp van de
dotnet runopdracht. Gebruik de--projectparameter om desrcmap van deazdsjabloon op te geven, waar de toepassingscode zich bevindt.dotnet run --project src --urls=https://localhost:5001/Open een webbrowser en navigeer naar de app op
https://localhost:5001. De sjabloon ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Uw web-app publiceren
Volg deze stappen om uw App Service-resources te maken en uw project te publiceren:
Klik in Solution Explorer met de rechtermuisknop op het project MyFirstAzureWebApp en selecteer Publiceren.
Selecteer In Publiceren De optie Azure en vervolgens Volgende.
Kies het specifieke doel, Azure-app Service (Linux) of Azure-app Service (Windows). Selecteer Volgende.
Belangrijk
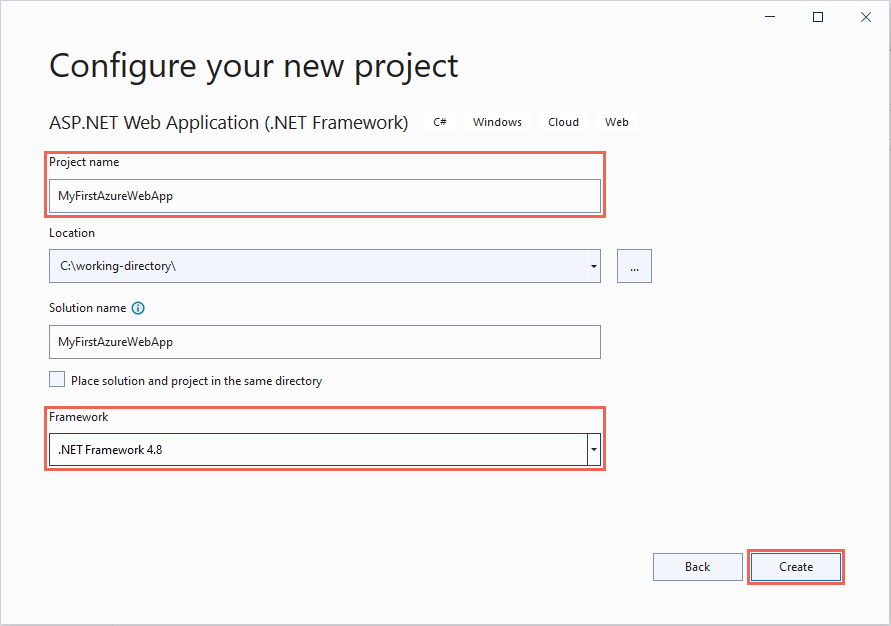
Gebruik Azure-app Service (Windows) als u ASP.NET Framework 4.8 wilt gebruiken.
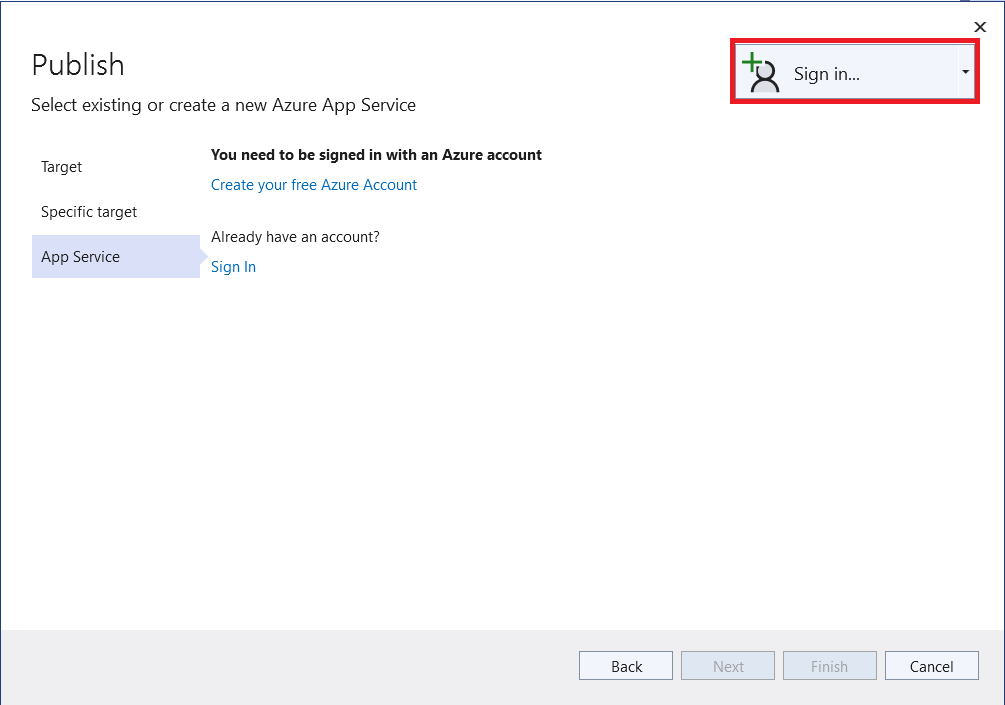
Uw opties zijn afhankelijk van het feit of u al bent aangemeld bij Azure en of u een Visual Studio-account hebt gekoppeld aan een Azure-account. Selecteer Een account toevoegen of Aanmelden om u aan te melden bij uw Azure-abonnement. Als u al bent aangemeld, selecteert u het gewenste account.
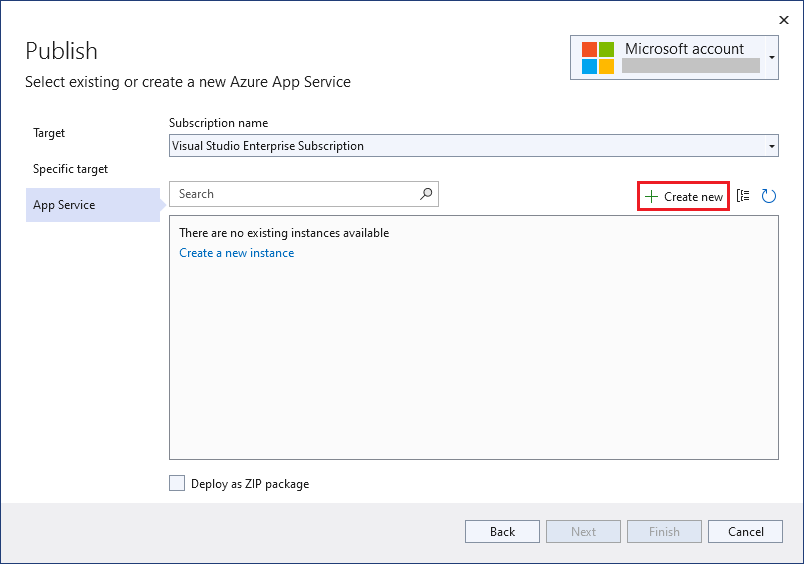
Selecteer rechts +van App Service-exemplaren .
Accepteer bij Abonnement het abonnement dat wordt vermeld, of selecteer een nieuw abonnement in de vervolgkeuzelijst.
Selecteer in Resourcegroep de optie Nieuw. Voer bij Naam van nieuwe resourcegroep in: myResourceGroup. Selecteer vervolgens OK.
Selecteer bij Hostingabonnement de optie Nieuw.
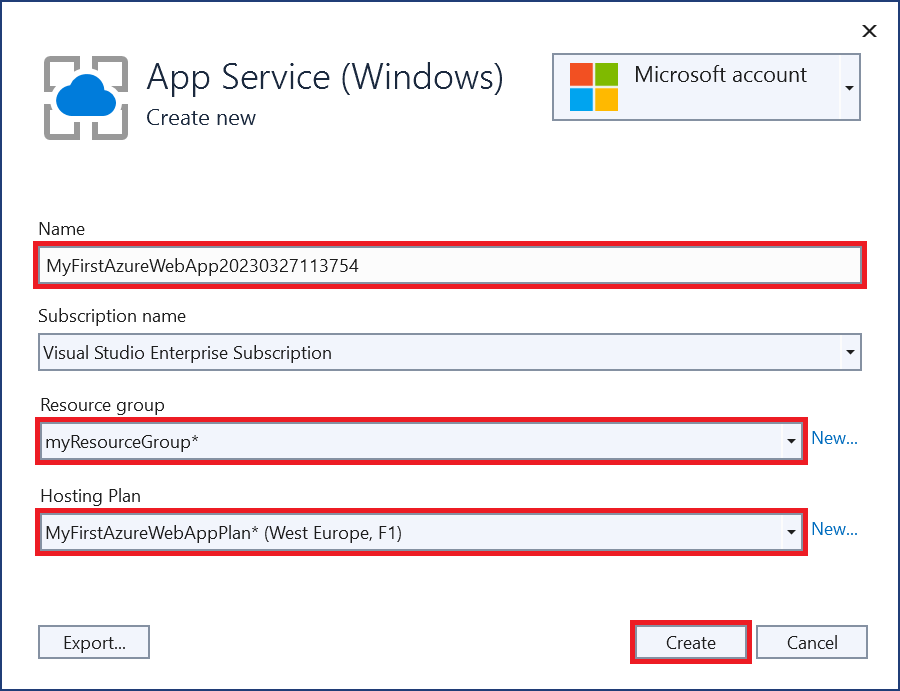
Voer in het dialoogvenster Hostingabonnement: Maak een nieuw dialoogvenster de waarden in die zijn opgegeven in de volgende tabel:
Instelling Voorgestelde waarde Beschrijving Hostingabonnement MyFirstAzureWebAppPlan De naam van het App Service-plan. Location Europa -west Het datacenter waar de web-app wordt gehost. Grootte Kies de laagste laag. Prijscategorieën definiëren hostingfuncties. Voer in Naam een unieke app-naam in. Alleen tekens
a-z,A-Z,0-9en-. U kunt de automatisch gegenereerde unieke naam accepteren. De URL van de web-app ishttp://<app-name>.azurewebsites.net, waarbij<app-name>de naam van uw app is.Selecteer Maken om de Azure-resources te maken.
Wanneer het proces is voltooid, worden de Azure-resources voor u gemaakt. U bent klaar om uw ASP.NET Core-project te publiceren.
Controleer in het dialoogvenster Publiceren of uw nieuwe App Service-app is geselecteerd en selecteer Voltooien en selecteer Vervolgens Sluiten. Visual Studio maakt een publicatieprofiel voor u voor de geselecteerde App Service-app.
Selecteer Publiceren op de pagina Publiceren. Als u een waarschuwingsbericht ziet, selecteert u Doorgaan.
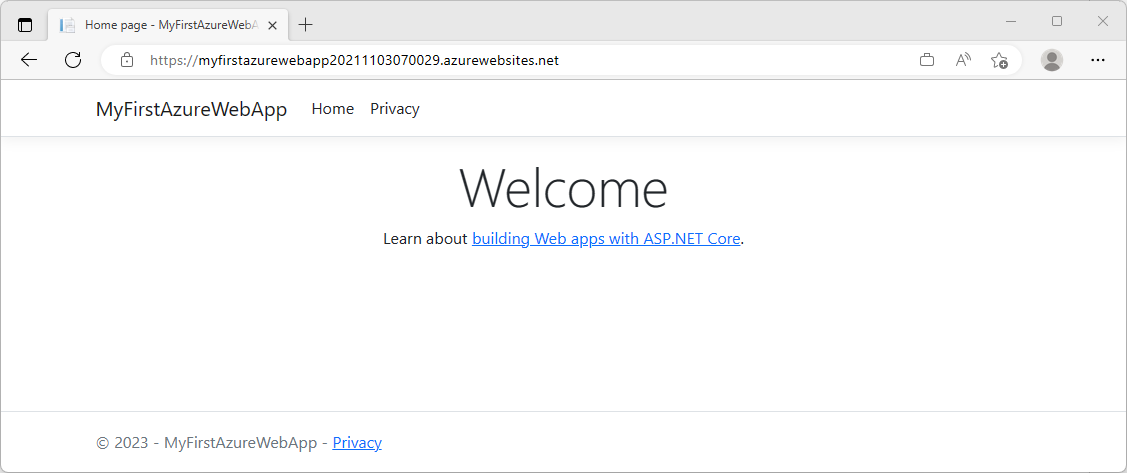
Visual Studio maakt, verpakt en publiceert de app naar Azure. Daarna wordt de app gestart in de standaardbrowser.
U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Open Visual Studio Code vanuit de hoofdmap van uw project.
code .Als u hierom wordt gevraagd, selecteert u Ja, ik vertrouw de auteurs.
Tip
Als u een GitHub Copilot-account hebt, probeert u GitHub Copilot-functies voor Visual Studio Code op te halen.
Selecteer in Visual Studio Code het opdrachtenpalet weergeven>om het opdrachtenpalet te openen.
Zoek en selecteer Azure-app Service: Nieuwe web-app maken (geavanceerd).
Reageer als volgt op de aanwijzingen:
- Meld u aan bij uw Azure-account als u hierom wordt gevraagd.
- Selecteer Abonnement.
- Selecteer Nieuwe web-app maken... Geavanceerd.
-
Gebruik voor Enter een wereldwijd unieke naam voor de nieuwe web-app een naam die uniek is in heel Azure. Geldige tekens zijn
a-z,0-9en-. Het is handig om een een combinatie van uw bedrijfsnaam en een app-id te gebruiken. - Selecteer Nieuwe resourcegroep maken en geef een naam op zoals
myResourceGroup. - Wanneer u wordt gevraagd om een runtimestack te selecteren, selecteert u .NET 8 (LTS).
- Selecteer een besturingssysteem (Windows of Linux).
- Selecteer een locatie bij u in de buurt.
- Selecteer Nieuw App Service-plan maken, geef een naam op en selecteer de prijscategorie Gratis (F1).
- Voor de Application Insights-resource selecteert u Voorlopig overslaan voor de Application Insights-resource.
- Wanneer u hierom wordt gevraagd, selecteert u Implementeren.
- Selecteer MyFirstAzureWebApp als de map die u wilt implementeren.
- Selecteer Configuratie toevoegen wanneer hierom wordt gevraagd.
Selecteer in het dialoogvenster Altijd de werkruimte 'MyFirstAzureWebApp' op <app-naam> implementeren, ja zodat Visual Studio Code wordt geïmplementeerd in dezelfde App Service-app wanneer u zich in die werkruimte bevindt.
Wanneer het publiceren is voltooid, selecteert u Bladeren website in de melding en selecteert u Openen wanneer hierom wordt gevraagd.
U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Meld u aan bij uw Azure-account met behulp van de opdracht az login en volg de prompt:
az login- Als de
azopdracht niet wordt herkend, controleert u of de Azure CLI is geïnstalleerd zoals beschreven in Vereisten.
- Als de
Gebruik az webapp up om de code te implementeren in uw lokale Map MyFirstAzureWebApp :
az webapp up --sku F1 --name <app-name> --os-type <os>- Vervang
<app-name>door een naam die in de volledige Azure-omgeving uniek is. Geldige tekens zijna-z,0-9en-. Het is handig om een een combinatie van uw bedrijfsnaam en een app-id te gebruiken. - Het
--sku F1argument maakt de web-app in de prijscategorie Gratis. Laat dit argument weg om een snellere Premium-laag te gebruiken, waarmee u kosten per uur in rekening worden gebracht. - Vervangen
<os>door oflinuxwindows. - U kunt eventueel het argument
--location <location-name>toevoegen, waarbij<location-name>een beschikbare Azure-regio is. Als u een lijst met toegestane regio's voor uw Azure-account wilt ophalen, voert u de opdracht az account list-locations uit.
Het kan enkele minuten duren voordat de opdracht is voltooid. Terwijl deze wordt uitgevoerd, bevat de opdracht berichten over het maken van de resourcegroep, het App Service-plan en het hosten van de app, het configureren van logboekregistratie en het uitvoeren van zip-implementatie. Vervolgens wordt een bericht met de URL van de app weergegeven:
You can launch the app at http://<app-name>.azurewebsites.net- Vervang
Open een webbrowser en navigeer naar de URL. U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Notitie
We raden Azure PowerShell aan voor het maken van apps op het Windows-hostingplatform. Als u apps wilt maken in Linux, gebruikt u een ander hulpprogramma, zoals Azure CLI.
Meld u aan bij uw Azure-account met behulp van de opdracht Connect-AzAccount en volg de prompt:
Connect-AzAccountMaak een nieuwe app met behulp van de opdracht New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Vervang
<app-name>door een naam die in de volledige Azure-omgeving uniek is. Geldige tekens zijna-z,0-9en-een combinatie van uw bedrijfsnaam en een app-id is een goed patroon. - U kunt desgewenst de parameter
-Location <location-name>opnemen waar<location-name>een beschikbare Azure-regio is. Voer de opdracht Get-AzLocation uit om een lijst met toegestane regio's voor uw Azure-account op te halen.
Het kan enkele minuten duren voordat de opdracht is voltooid. Met de opdracht maakt u een resourcegroep, een App Service-plan en de App Service-resource.
- Vervang
Voer vanuit de hoofdmap van de toepassing de opdracht dotnet publish uit om uw lokale MyFirstAzureWebApp-toepassing voor te bereiden voor implementatie:
dotnet publish --configuration ReleaseGa naar de releasemap en maak een zip-bestand op basis van de inhoud:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPubliceer het zip-bestand naar de Azure-app met behulp van de opdracht Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNotitie
-ArchivePathheeft het volledige pad van het zip-bestand nodig.Open een webbrowser en navigeer naar de URL. U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
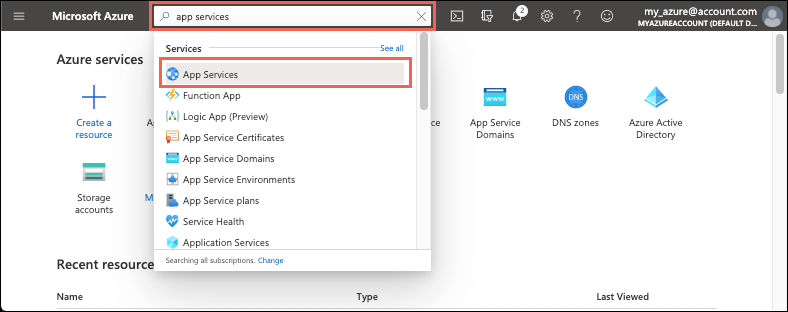
Typ app-services in de zoekopdracht. Selecteer App Services onder Services.
Selecteer Op de pagina App Services de optie Web-app maken>.
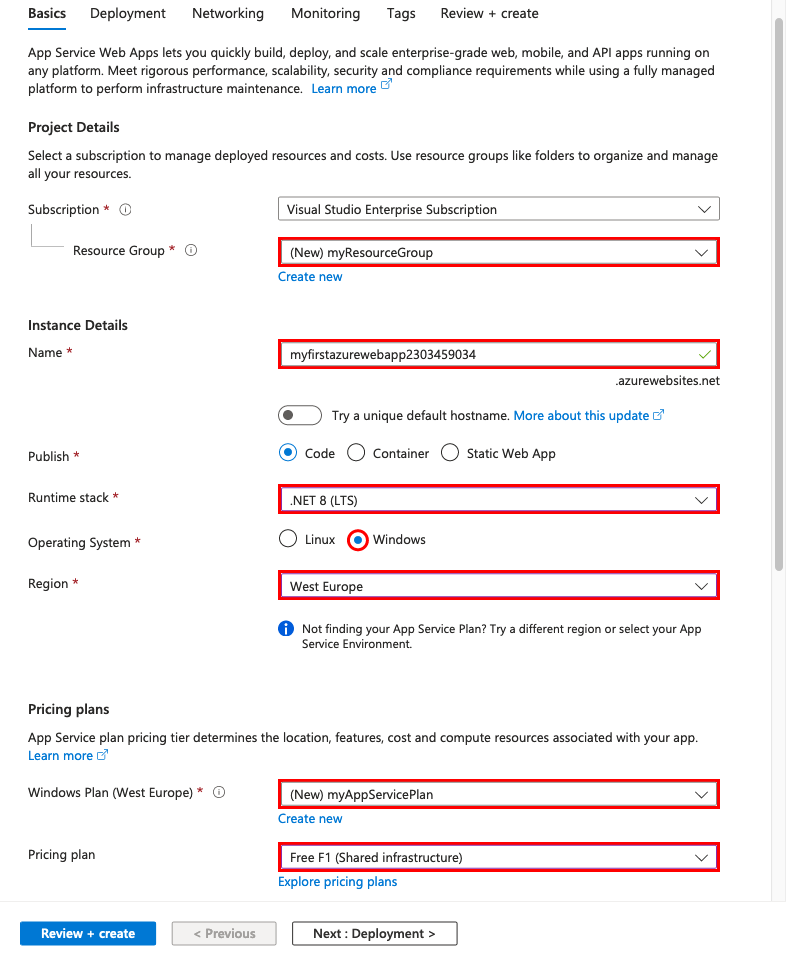
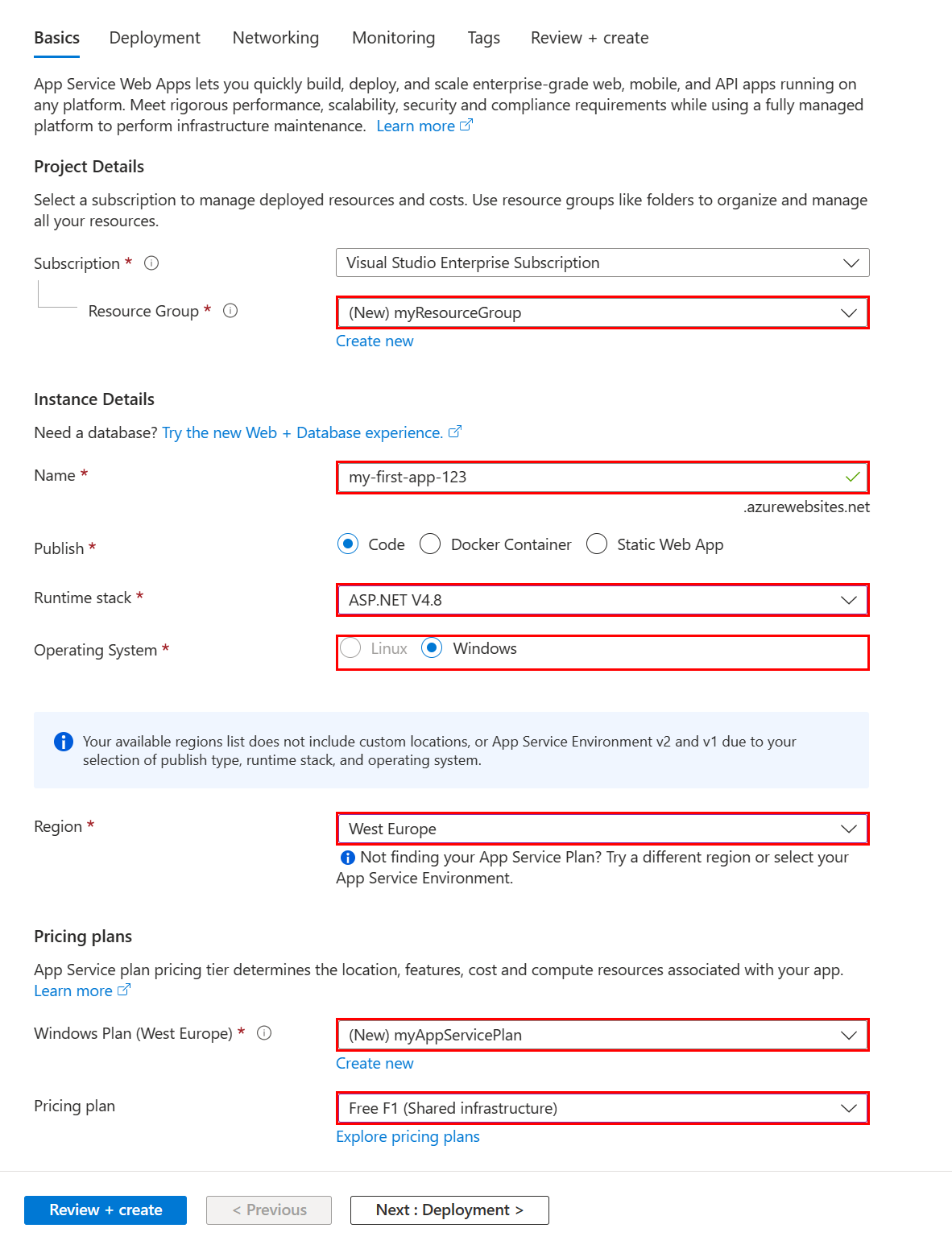
Op het tabblad Basis:
- Selecteer voor Resourcegroep de optie Nieuwe maken. Voer myResourceGroup in als naam.
- Voer onder Naam een wereldwijd unieke naam in voor uw web-app.
- Selecteer Code onder Publiceren.
- Selecteer onder Runtimestack .NET 8 (LTS).
- Selecteer Windows onder Besturingssysteem. Als u Linux selecteert, kunt u de Implementatie van GitHub niet configureren in de volgende stap, maar u kunt dit nog steeds doen nadat u de app hebt gemaakt op de pagina Implementatiecentrum.
- Selecteer een regio waaruit u uw app wilt leveren.
- Selecteer onder App Service-plan Nieuwe maken en typ myAppServicePlan voor de naam.
- Selecteer onder Prijsplan de optie Gratis F1.
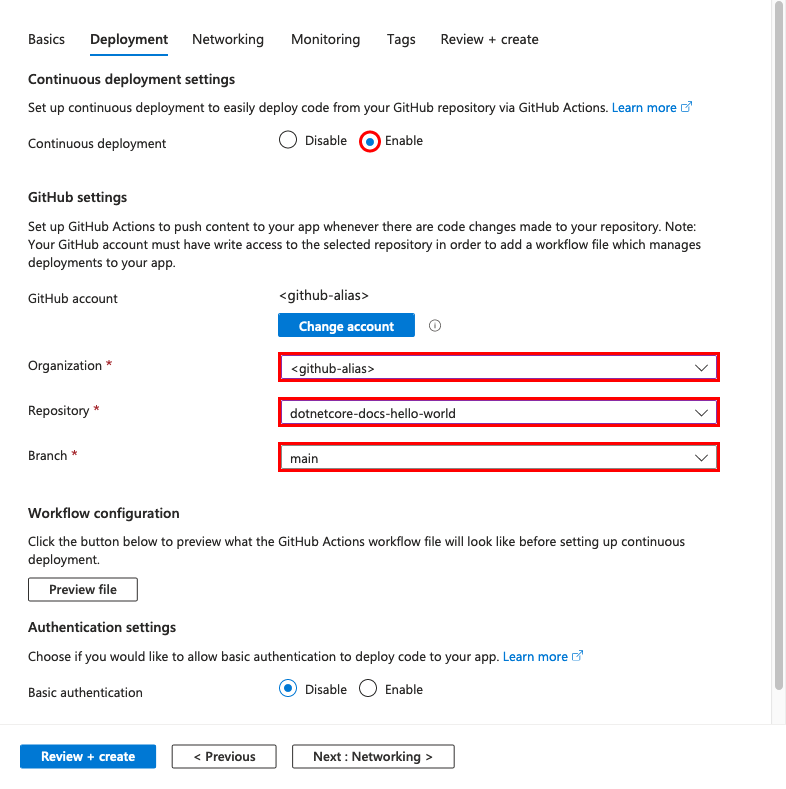
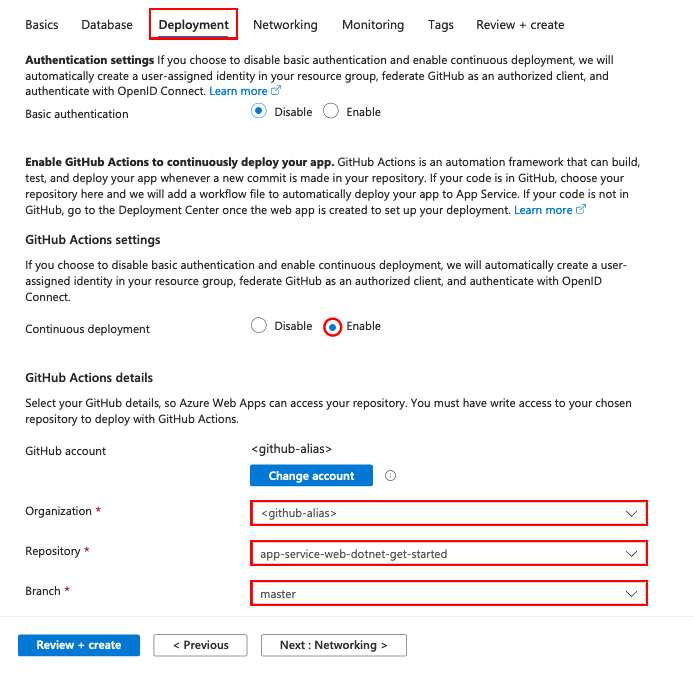
Selecteer het tabblad Implementatie boven aan de pagina
Stel onder Instellingen voor GitHub Actions continue implementatie in op Inschakelen.
Verifieer onder Details van GitHub Actions met uw GitHub-account en selecteer de volgende opties:
- Selecteer voor Organisatie de organisatie waarin u het demoproject hebt gesplitst.
- Selecteer voor Opslagplaats het dotnetcore-docs-hello-world-project.
- Selecteer voor Vertakking de hoofdmap.
Selecteer Controleren en maken onderaan de pagina.
Nadat de validatie is uitgevoerd, selecteert u Maken onderaan de pagina.
Nadat de implementatie is voltooid, selecteert u Ga naar de resource.

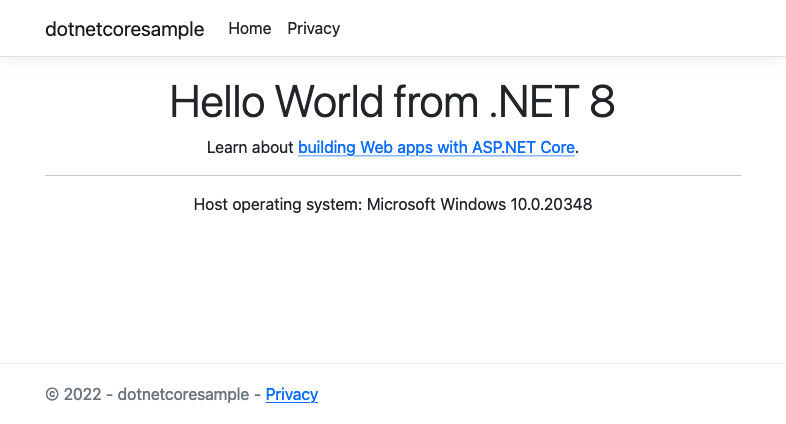
Blader naar de geïmplementeerde toepassing in uw webbrowser op de URL
http://<app-name>.azurewebsites.net. Als u het bericht ziet dat uw web-app wordt uitgevoerd en wacht op uw inhoud, wordt de GitHub-implementatie nog steeds uitgevoerd. Wacht enkele minuten en vernieuw de pagina.
De AZD-sjabloon bevat bestanden die de volgende vereiste resources genereren om uw toepassing uit te voeren in App Service:
- Een nieuwe resource groep die alle Azure-resources voor de service bevat.
- Een nieuw App Service-plan waarmee de locatie, grootte en functies van de webserverfarm worden opgegeven die als host fungeert voor uw app.
- Een nieuw App Service-app-exemplaar om de geïmplementeerde toepassing uit te voeren.
Meld u aan bij uw Azure-account met behulp van de
azd auth loginopdracht en volg de prompt:azd auth loginMaak de Azure-resources en implementeer uw app met behulp van de
azd upopdracht:azd upHet kan enkele minuten duren voordat de
azd upopdracht is voltooid.azd upgebruikt de Bicep-bestanden in uw projecten om de resourcegroep, het App Service-plan en de hosting-app te maken. Er worden ook bepaalde configuraties uitgevoerd, zoals het inschakelen van logboekregistratie en het implementeren van uw gecompileerde app-code. Terwijl deze wordt uitgevoerd, bevat de opdracht berichten over het inrichtings- en implementatieproces, inclusief een koppeling naar de implementatie in Azure. Wanneer deze is voltooid, wordt met de opdracht ook een koppeling naar de implementatietoepassing weergegeven.Open een webbrowser en navigeer naar de URL. U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
De app bijwerken en opnieuw implementeren
Breng een wijziging aan in Index.cshtml en implementeer opnieuw om de wijzigingen te bekijken. In de .NET 8.0-sjabloon bevindt deze zich in de map Pagina's . In de .NET Framework 4.8-sjabloon bevindt deze zich in de map Weergaven/Start . Volg deze stappen om uw web-app bij te werken en opnieuw te implementeren:
Dubbelklik in Solution Explorer onder uw project op Pages>Index.cshtml om te openen.
Vervang het eerste
<div>element door de volgende code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Als GitHub Copilot is ingeschakeld in Visual Studio, voert u de volgende stappen uit:
- Selecteer het
<div>element en typ Alt+/. - Vraag Copilot: 'Overschakelen naar een Bootstrap-kaart met de tekst .NET 💜 Azure'.
Sla uw wijzigingen op.
- Selecteer het
Als u opnieuw wilt implementeren naar Azure, klikt u met de rechtermuisknop op het project MyFirstAzureWebApp in Solution Explorer en selecteert u Publiceren.
Selecteer op de samenvattingspagina Publiceren de optie Publiceren.
Als het publiceren is voltooid, start Visual Studio een browser waarin de URL van de web-app wordt geladen.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Open Pages/Index.cshtml.
Vervang het eerste
<div>element door de volgende code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tip
Probeer deze aanpak met GitHub Copilot:
- Selecteer het hele
<div>element en selecteer .
. - Vraag Copilot: 'Overschakelen naar een Bootstrap-kaart met de tekst .NET 💜 Azure'.
Sla uw wijzigingen op.
- Selecteer het hele
Open in Visual Studio Code het opdrachtenpalet: Ctrl+Shift+P.
Zoek en selecteer Azure-app Service: Implementeren in web-app.
Selecteer het abonnement en de web-app die u eerder hebt gebruikt.
Wanneer u hierom wordt gevraagd, selecteert u Implementeren.
Wanneer het publiceren is voltooid, selecteert u Bladeren website in de melding.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Tip
Als u wilt zien hoe Visual Studio Code met GitHub Copilot uw webontwikkelingservaring verbetert, raadpleegt u de stappen van Visual Studio Code.
Open in de lokale map het bestand Pages/Index.cshtml . Vervang het eerste <div> element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Sla uw wijzigingen op en implementeer de app opnieuw met behulp van de az webapp up opdracht en vervang deze door <os> een linux of windows.
az webapp up --os-type <os>
Met deze opdracht worden waarden gebruikt die lokaal in de cache worden opgeslagen in het bestand .azure/config, met inbegrip van de app-naam, de resourcegroep en het App Service-plan.
Nadat de implementatie is voltooid, gaat u terug naar het browservenster dat is geopend in de stap Bladeren naar de app en vernieuwt u deze.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Open in de lokale map het bestand Pages/Index.cshtml . Vervang het eerste
<div>element:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Bereid in de hoofdmap van de toepassing uw lokale MyFirstAzureWebApp-toepassing voor op implementatie met behulp van de opdracht dotnet publish :
dotnet publish --configuration ReleaseGa naar de releasemap en maak een zip-bestand op basis van de inhoud:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePubliceer het zip-bestand naar de Azure-app met behulp van de opdracht Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNotitie
-ArchivePathheeft het volledige pad van het zip-bestand nodig.Nadat de implementatie is voltooid, gaat u terug naar het browservenster dat is geopend in de stap Bladeren naar de app en vernieuwt u deze.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Blader naar uw GitHub-fork van de voorbeeldcode.
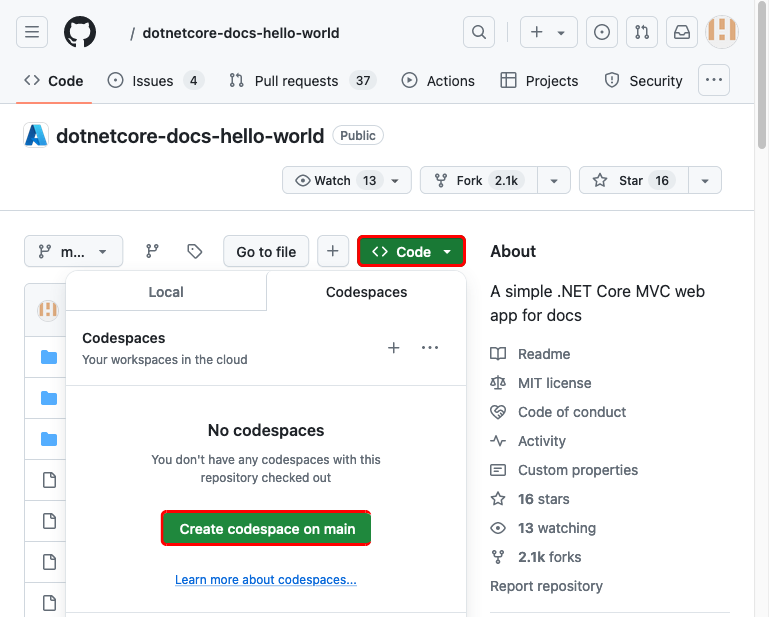
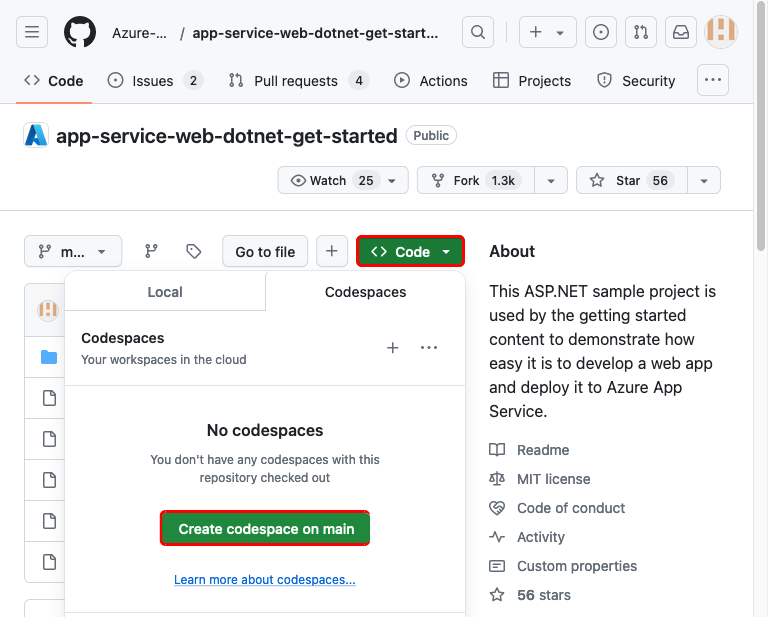
Maak op uw opslagplaatspagina een coderuimte door Code>maken te selecteren op de hoofdpagina.
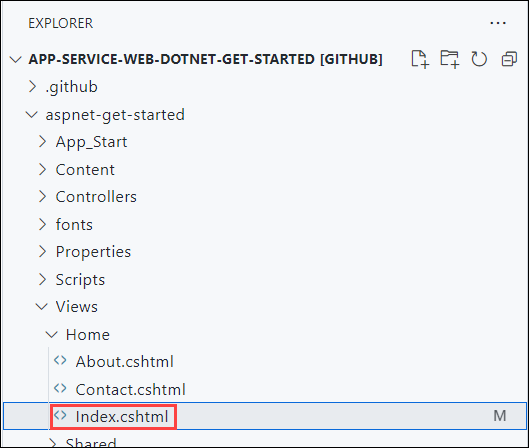
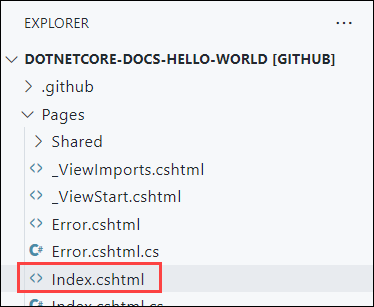
Open Index.cshtml.
Index.cshtml bevindt zich in de map Pagina's .

Vervang het eerste
<div>element door de volgende code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>De wijzigingen worden automatisch opgeslagen.
Tip
Probeer deze aanpak met GitHub Copilot:
- Selecteer het hele
<div>element en selecteer .
. - Vraag Copilot: 'Overschakelen naar een Bootstrap-kaart met de tekst .NET 💜 Azure'.
- Selecteer het hele
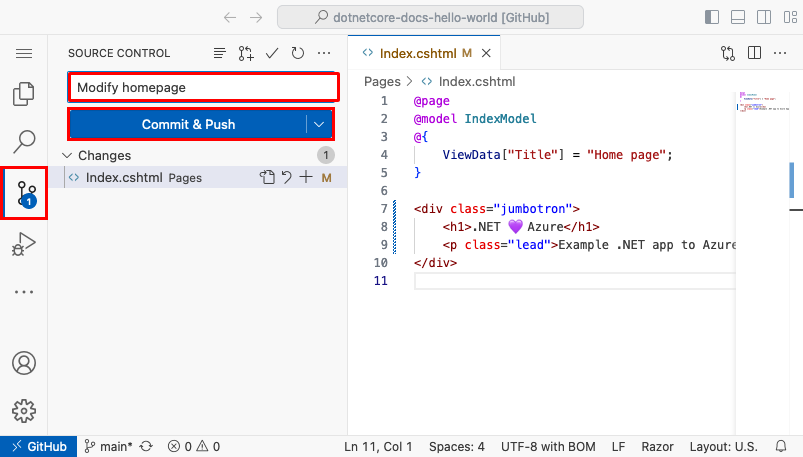
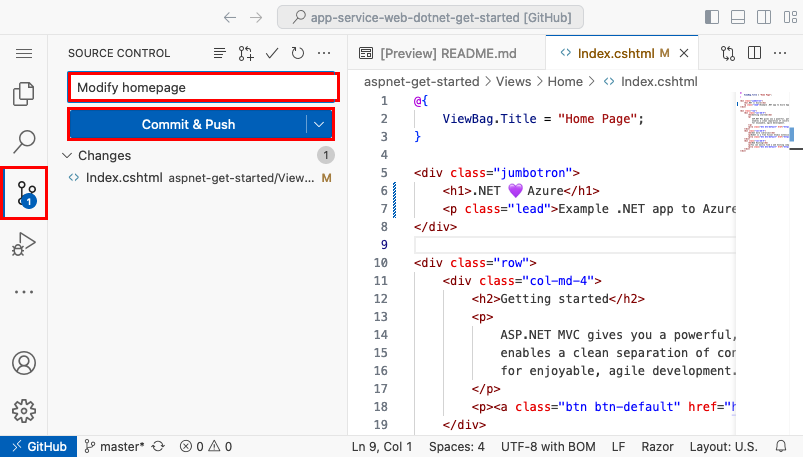
Voer in het menu Broncodebeheer een doorvoeringsbericht in, zoals
Modify homepage. Selecteer vervolgens Doorvoeren en bevestig de fasering van de wijzigingen door Ja te selecteren.Selecteer Wijzigingen synchroniseren 1 en bevestig dit door OK te selecteren.
Het duurt enkele minuten voordat de implementatie is uitgevoerd. Als u de voortgang wilt bekijken, gaat u naar
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Ga terug naar het browservenster dat is geopend tijdens de stap Bladeren naar de app en vernieuw de pagina.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Open in de lokale map het bestand src/Pages/Index.cshtml . Vervang het eerste <div> element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Sla de wijzigingen op en implementeer de app opnieuw met de opdracht azd up:
azd up
azd up slaat de stap van de inrichtingsbronnen deze keer over en implementeert uw code alleen opnieuw, omdat er geen wijzigingen zijn in de Bicep-bestanden.
Nadat de implementatie is voltooid, wordt de browser geopend met de bijgewerkte ASP.NET Core 8.0-web-app.
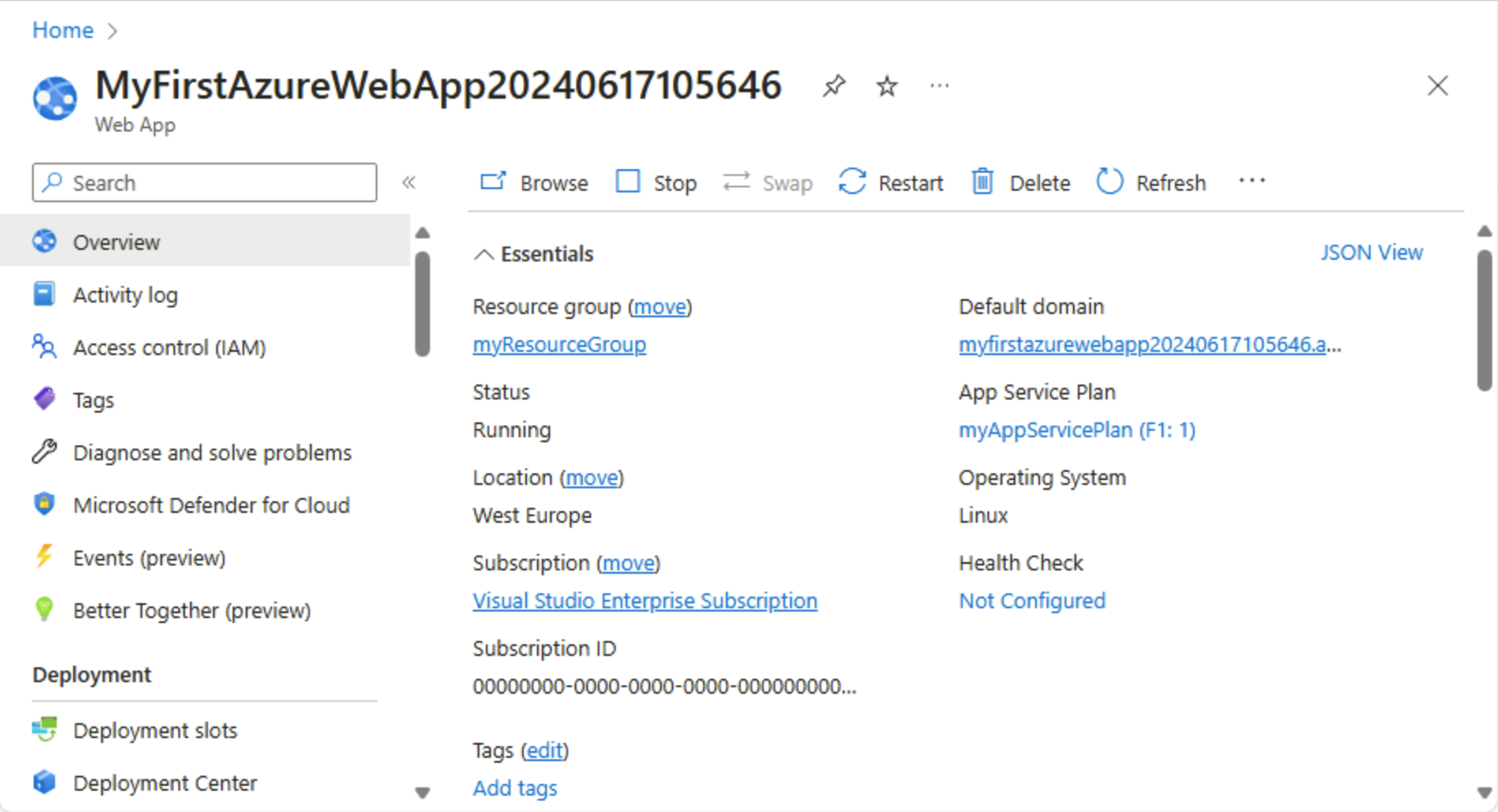
De Azure-app beheren
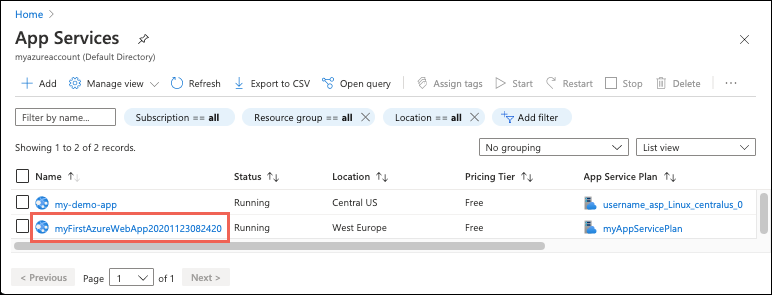
Als u de web-app wilt beheren, gaat u naar de Azure-portal en selecteert u App Services.
Selecteer op de pagina App Services de naam van uw web-app.

De Overzichtspagina voor de web-app bevat opties voor basisbeheer, zoals browsen, stoppen, starten, opnieuw starten en verwijderen. Het linkermenu bevat een meer pagina's voor het configureren van uw app.
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
- Selecteer op de pagina Overzicht in Azure Portal de link myResourceGroup onder Resourcegroep.
- Controleer op de pagina van de resourcegroep of de weergegeven resources de resources zijn die u wilt verwijderen.
- Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak en selecteer vervolgens Verwijderen.
- Bevestig het opnieuw door Verwijderen te selecteren.
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
- Selecteer op de pagina Overzicht in Azure Portal de link myResourceGroup onder Resourcegroep.
- Controleer op de pagina van de resourcegroep of de weergegeven resources de resources zijn die u wilt verwijderen.
- Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak en selecteer vervolgens Verwijderen.
- Bevestig het opnieuw door Verwijderen te selecteren.
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources niet meer nodig denkt te hebben, verwijdert u de resourcegroep door de volgende opdracht in Cloud Shell uit te voeren:
az group delete
Voor uw gemak slaat de az webapp up-opdracht die u eerder in dit project hebt uitgevoerd, de naam van de resourcegroep op als de standaardwaarde wanneer u opdrachten vanuit dit project uitvoert az .
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst niet meer nodig hebt, verwijdert u de resourcegroep door de volgende PowerShell-opdracht uit te voeren:
Remove-AzResourceGroup -Name myResourceGroup
Het kan een paar minuten duren voordat deze opdracht is voltooid.
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
- Selecteer op de pagina Overzicht in Azure Portal de link myResourceGroup onder Resourcegroep.
- Controleer op de pagina van de resourcegroep of de weergegeven resources de resources zijn die u wilt verwijderen.
- Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak en selecteer vervolgens Verwijderen.
- Bevestig het opnieuw door Verwijderen te selecteren.
Resources opschonen
Gebruik de azd down opdracht om de resourcegroep en alle bijbehorende resources te verwijderen:
azd down
Raadpleeg de Azure Developer CLI-documentatie voor de volgende stappen voor het werken met azd sjablonen en andere functies.
Volgende stappen
Ga door met het volgende artikel om te leren hoe u een .NET Core-app maakt en deze verbindt met een SQL-database: