Quickstart: Een TypeScript-functie maken in Azure vanaf de opdrachtregel
In dit artikel gebruikt u opdrachtregelprogramma’s om een TypeScript-functie te maken die reageert op HTTP-aanvragen. Nadat u de code lokaal hebt getest, implementeert u deze in de serverloze omgeving van Azure Functions.
Belangrijk
De inhoud van dit artikel wordt gewijzigd op basis van uw keuze van het Node.js programmeermodel in de selector boven aan de pagina. Het v4-model is algemeen beschikbaar en is ontworpen voor een flexibelere en intuïtievere ervaring voor JavaScript- en TypeScript-ontwikkelaars. Meer informatie over de verschillen tussen v3 en v4 in de migratiehandleiding.
Voor het voltooien van deze quickstart worden een kleine kosten van een paar cent of minder in uw Azure-account in rekening gebracht.
Er is ook een visual Studio Code-versie van dit artikel.
Uw lokale omgeving configureren
Voordat u begint, moet u aan de volgende vereisten voldoen:
Een Azure-account met een actief abonnement. Gratis een account maken
Een van de volgende hulpprogramma's voor het maken van Azure-resources:
Azure CLI versie 2.4 of hoger.
De Azure Az PowerShell-module versie 5.9.0 of hoger.
TypeScript versie 4+.
Azure Functions Core Tools installeren
De aanbevolen manier om Core Tools te installeren, is afhankelijk van het besturingssysteem van uw lokale ontwikkelcomputer.
In de volgende stappen wordt een Windows Installer (MSI) gebruikt om Core Tools v4.x te installeren. Zie de leesmij voor Core Tools voor meer informatie over andere installatieprogramma's op basis van pakketten.
Download en voer het Core Tools-installatieprogramma uit op basis van uw versie van Windows:
- v4.x - Windows 64-bits (aanbevolen. Visual Studio Code-foutopsporing vereist 64-bits.)
- v4.x - Windows 32-bits
Als u eerder Windows Installer (MSI) hebt gebruikt om Core Tools in Windows te installeren, moet u de oude versie verwijderen uit Programma's toevoegen voordat u de nieuwste versie installeert.
- Zorg ervoor dat u versie v4.0.5382 van de Core Tools of een nieuwere versie installeert.
Een lokaal functieproject maken
In Azure Functions is een functieproject een container voor een of meer afzonderlijke functies die elk op een bepaalde trigger reageren. Alle functies in een project delen dezelfde lokale configuratie en hostingconfiguratie. In deze sectie maakt u een functieproject dat één functie bevat.
Voer in een geschikte map de
func initopdracht als volgt uit om een TypeScript-Node.js v3-project in de huidige map te maken:func init --typescript --model V3Deze map bevat nu verschillende bestanden voor het project, waaronder configuratiebestanden met de naam local.settings.json en host.json. Omdat local.settings.json geheimen kan bevatten die zijn gedownload vanuit Azure, wordt het bestand standaard uitgesloten van broncodebeheer in het bestand .gitignore.
Voeg een functie toe aan uw project met behulp van de volgende opdracht, waarbij het argument
--namede unieke naam van de functie is (HttpExample) en het argument--templatede trigger van de functie (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newmaakt een submap met de naam van de functie die een codebestand bevat dat geschikt is voor de taal van het project en een configuratiebestand met de naam function.json.
(Optioneel) De inhoud van het bestand bekijken
Desgewenst kunt u doorgaan naar De functie lokaal uitvoeren en de inhoud van het bestand later bekijken.
index.ts
index.ts exporteert een functie die wordt geactiveerd op basis van de configuratie in function.json.
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
Voor een HTTP-trigger ontvangt de functie aanvraaggegevens in de variabele req van het type HttpRequest zoals gedefinieerd in function.json. Het retourobject, gedefinieerd als $return in function.json, is de reactie.
function.json
function.json is een configuratiebestand dat de invoer en uitvoer bindings definieert voor de functie, met inbegrip van het triggertype.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Elke binding vereist een richting, een type en een unieke naam. De HTTP-trigger heeft een invoerbinding van het type httpTrigger en uitvoerbinding van het type http.
Voer in een geschikte map de
func initopdracht als volgt uit om een TypeScript Node.js v4-project in de huidige map te maken:func init --typescriptDeze map bevat nu verschillende bestanden voor het project, waaronder configuratiebestanden met de naam local.settings.json en host.json. Omdat local.settings.json geheimen kan bevatten die zijn gedownload vanuit Azure, wordt het bestand standaard uitgesloten van broncodebeheer in het bestand .gitignore. Vereiste NPM-pakketten worden ook geïnstalleerd in node_modules.
Voeg een functie toe aan uw project met behulp van de volgende opdracht, waarbij het argument
--namede unieke naam van de functie is (HttpExample) en het argument--templatede trigger van de functie (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newmaakt een bestand met de naam HttpExample.ts in de map src/functions, die de code van uw functie bevat.Voeg azure Storage-verbindingsgegevens toe in local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Optioneel) Als u meer wilt weten over een bepaalde functie, bijvoorbeeld HTTP-trigger, kunt u de volgende opdracht uitvoeren:
func help httptrigger
De functie lokaal uitvoeren
Voer uw functie uit door de lokale Azure Functions runtime host te starten vanuit de map LocalFunctionProj:
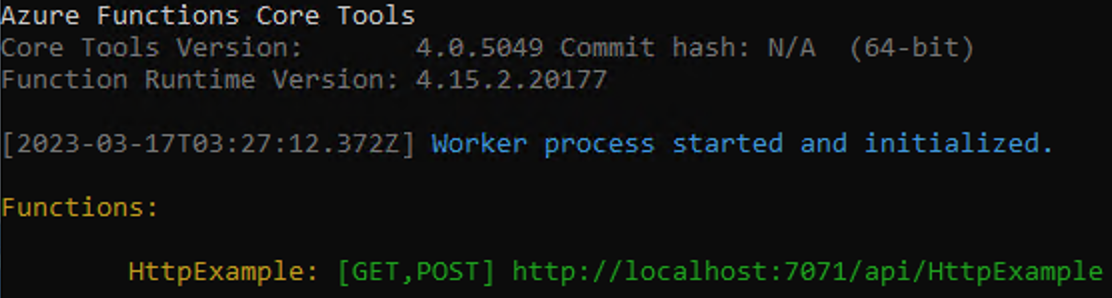
npm install npm startnpm startAan het einde van de uitvoer worden de volgende logboeken weergegeven:

Notitie
Als HttpExample niet wordt weergegeven zoals wordt weergegeven in de logboeken, hebt u waarschijnlijk de host gestart van buiten de hoofdmap van het project. In dat geval gebruikt u Ctrl c+ om de host te stoppen, navigeert u naar de hoofdmap van het project en voert u de vorige opdracht opnieuw uit.
Kopieer de URL van uw
HttpExample-functie van deze uitvoer naar een browser en voeg de query tekenreeks toe?name=<your-name>, waardoor de volledige URL verschijnt, zoalshttp://localhost:7071/api/HttpExample?name=Functions. In de browser moet een bericht als het volgende weergevenHello Functions:
De terminal waarin u uw project hebt gestart, toont ook de logboek uitvoer wanneer u aanvragen doet.
Wanneer u klaar bent, gebruikt u Ctrl+c en kiest u y om de functiehost te stoppen.
Ondersteunende Azure-resources maken voor uw functie
Voordat u uw functiecode kunt implementeren in Azure, moet u drie resources maken:
- Een resourcegroep, een logische container voor gerelateerde resources.
- Een opslagaccount dat wordt gebruikt voor het onderhouden van de status en andere informatie over uw functies.
- Een functie-app, die de omgeving biedt voor het uitvoeren van uw functiecode. Een functie-app wordt gekoppeld aan uw lokale functieproject en maakt het mogelijk om functies te groeperen als een logische eenheid, zodat u resources eenvoudiger kunt beheren, implementeren en delen.
Gebruik de volgende opdrachten om deze items te maken. Zowel Azure CLI als PowerShell worden ondersteund.
Als u dit nog niet hebt gedaan, meldt u zich aan bij Azure:
az loginMet de opdracht az login meldt u zich aan bij uw Azure-account.
Maak een resourcegroep met de naam
AzureFunctionsQuickstart-rgin uw gekozen regio:az group create --name AzureFunctionsQuickstart-rg --location <REGION>Met de opdracht az group create maakt u een resourcegroep. Vervang in de bovenstaande opdracht door
<REGION>een regio bij u in de buurt met behulp van een beschikbare regiocode die wordt geretourneerd met de opdracht az account list-locations .Maak een algemeen opslagaccount in de resourcegroep en regio:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseMet de opdracht az storage account create maakt u het opslagaccount.
Vervang
<STORAGE_NAME>in het vorige voorbeeld door een naam die voor u passend is en die uniek is in Azure Storage. Namen mogen drie tot 24 tekens bevatten en u mag alleen kleine letters gebruiken. MetStandard_LRSgeeft u een account voor algemeen gebruik op dat wordt ondersteund door Functions.
Belangrijk
Het opslagaccount wordt gebruikt voor het opslaan van belangrijke app-gegevens, soms inclusief de toepassingscode zelf. U moet de toegang van andere apps en gebruikers tot het opslagaccount beperken.
De functie-app maken in Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Maak de functie-app in Azure met behulp van de opdracht az functionapp create. Het is raadzaam om de nieuwste versie van Node.js te gebruiken, die momenteel 18 is. U kunt de versie opgeven door deze in te stellen
--runtime-versionop18.Vervang in het vorige voorbeeld
<STORAGE_NAME>door de naam van het account dat u in de vorige stap hebt gebruikt en vervang<APP_NAME>door een unieke naam die voor u van betekenis is. De<APP_NAME>is ook het standaard DNS-domein voor de functie-app.Met deze opdracht maakt u een functie-app die wordt uitgevoerd in de runtime van uw opgegeven taal binnen het Azure Functions-verbruiksplan. Dit is gratis voor het gebruik dat u hier maakt. Met de opdracht maakt u ook een gekoppeld Azure-toepassing Insights-exemplaar in dezelfde resourcegroep, waarmee u uw functie-app kunt bewaken en logboeken kunt bekijken. Zie Monitor Azure Functions (Azure Functions bewaken) voor meer informatie. Er worden pas kosten in rekening gebracht voor de instantie als u deze activeert.
Het functieproject implementeren in Azure
Voordat u kernhulpprogramma's gebruikt om uw project te implementeren in Azure, maakt u een build die gereed voor productie is van JavaScript-bestanden van de TypeScript-bronbestanden.
Gebruik de volgende opdracht om uw TypeScript-project voor te bereiden voor implementatie:
npm run buildNu de benodigde resources zijn geïmplementeerd, kunt u uw lokale functions-project implementeren in de functie-app in Azure met behulp van de opdracht Publiceren . Vervang
<APP_NAME>in het volgende voorbeeld door de naam van uw app.func azure functionapp publish <APP_NAME>Als u de foutmelding 'Kan de app met de naam ... niet vinden' ziet, wacht u een paar seconden en probeert u het opnieuw. De app is mogelijk niet volledig geïnitialiseerd door Azure na de vorige opdracht
az functionapp create.Met de publicatieopdracht worden de resultaten weergegeven die vergelijkbaar zijn met de volgende uitvoer (afgekapt voor de leesbaarheid):
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
De functie aanroepen in Azure
Omdat uw functie gebruikmaakt van een HTTP-trigger, roept u deze aan door een HTTP-aanvraag naar de URL in de browser of met een hulpprogramma zoals curl.
Kopieer de volledige Aanroep-URL die wordt weergegeven in de uitvoer van de publicatieopdracht naar de adresbalk van een browser en voeg de queryparameter ?name=Functions toe. De browser moet vergelijkbare uitvoer weergeven als u de functie lokaal hebt uitgevoerd.

Voer de volgende opdracht uit om bijna in realtime stroomlogboeken weer te geven:
func azure functionapp logstream <APP_NAME>
Roep in een afzonderlijk terminalvenster of in de browser opnieuw de externe functie aan. In de terminal wordt een uitgebreid logboek weergegeven van de uitvoering van de functie in Azure.
Resources opschonen
Als u verdergaat met de volgende stap en een uitvoerbinding voor een Azure Storage-wachtrij toevoegt, kunt u alle resources het beste op dezelfde plaats laten staan. U gaat ze namelijk gebruiken in deze stap.
Gebruik anders de volgende opdracht om de resourcegroep en alle bijbehorende resources te verwijderen om te voorkomen dat er verdere kosten in rekening worden gebracht.
az group delete --name AzureFunctionsQuickstart-rg