Quickstart: Een functie maken in Azure met TypeScript met behulp van Visual Studio Code
In dit artikel gebruikt u Visual Studio Code om een TypeScript-functie te maken die reageert op HTTP-aanvragen. Nadat u de code lokaal hebt getest, implementeert u deze in de serverloze omgeving van Azure Functions.
Belangrijk
De inhoud van dit artikel wordt gewijzigd op basis van uw keuze van het Node.js programmeermodel in de selector boven aan de pagina. Het v4-model is algemeen beschikbaar en is ontworpen voor een flexibelere en intuïtievere ervaring voor JavaScript- en TypeScript-ontwikkelaars. Meer informatie over de verschillen tussen v3 en v4 in de migratiehandleiding.
Voor het voltooien van deze quickstart worden een kleine kosten van een paar cent of minder in uw Azure-account in rekening gebracht.
Er is ook een op een CLI gebaseerde versie van dit artikel.
Uw omgeving configureren
Voordat u aan de slag kunt gaan, moet u beschikken over de volgende vereisten:
- Een Azure-account met een actief abonnement. Gratis een account maken
-
Node.js 18.x of Node.js 16.x. Gebruik de opdracht
node --versionom uw versie te controleren.
Node.js 18.x of hoger. Gebruik de opdracht
node --versionom uw versie te controleren.TypeScript 4.x. Gebruik de opdracht
tsc -vom uw versie te controleren.
Visual Studio Code op een van de ondersteunde platforms.
De Azure Functions-extensie v1.10.4 of hoger voor Visual Studio Code.
Uw lokale project maken
In deze sectie gebruikt u Visual Studio Code om een lokaal Azure Functions-project in TypeScript te maken. Verderop in dit artikel publiceert u uw functiecode naar Azure.
Druk in Visual Studio Code op F1 om het opdrachtenpalet te openen en de opdracht
Azure Functions: Create New Project...te zoeken en uit te voeren.Kies de maplocatie voor uw projectwerkruimte en kies Selecteren. U moet een nieuwe map maken of een lege map voor de projectwerkruimte kiezen. Kies geen projectmap die al deel uitmaakt van een werkruimte.
Geef de volgende informatie op bij de prompts:
Prompt Selectie Selecteer een taal voor uw functieproject Kies TypeScript.Een TypeScript-programmeermodel selecteren Model V3kiezenSelecteer een sjabloon voor de eerste functie van uw project Kies HTTP trigger.Geef een functienaam op Typ HttpExample.Verificatieniveau Kies Anonymous, waarmee iedereen uw functie-eindpunt kan aanroepen. Zie Autorisatieniveau voor meer informatie.Selecteer hoe u uw project wilt openen Kies Open in current window.Met behulp van deze informatie wordt met Visual Studio Code een Azure Functions-project gegenereerd met een HTTP-trigger. U kunt de lokale projectbestanden weergeven in de Explorer. Zie Gegenereerde projectbestanden voor meer informatie over bestanden die worden gemaakt.
Geef de volgende informatie op bij de prompts:
Prompt Selectie Selecteer een taal voor uw functieproject Kies TypeScript.Een TypeScript-programmeermodel selecteren Model V4kiezenSelecteer een sjabloon voor de eerste functie van uw project Kies HTTP trigger.Geef een functienaam op Typ HttpExample.Selecteer hoe u uw project wilt openen Open in current windowkiezenMet behulp van deze informatie wordt met Visual Studio Code een Azure Functions-project gegenereerd met een HTTP-trigger. U kunt de lokale projectbestanden weergeven in de Explorer. Zie de ontwikkelaarshandleiding voor Azure Functions TypeScript voor meer informatie over bestanden die zijn gemaakt.
De functie lokaal uitvoeren
Visual Studio Code integreert met Azure Functions Core Tools om u een project te laten uitvoeren vanaf uw lokale ontwikkelaarscomputer voordat u in Azure publiceert.
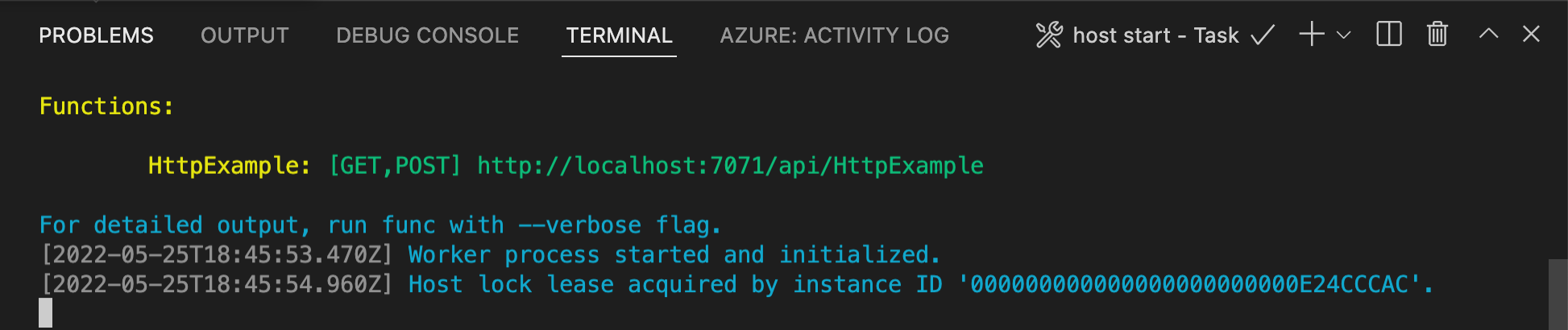
Als u de functie lokaal wilt starten, drukt u op F5 of het pictogram Uitvoeren en foutopsporing in de activiteitenbalk aan de linkerkant. In het terminalvenster wordt de uitvoer van Core Tools weergegeven. Uw app wordt gestart in het deelvenster Terminal . Kopieer het URL-eindpunt van uw functie die lokaal wordt uitgevoerd en door HTTP is geactiveerd.

Als u problemen ondervindt met het uitvoeren op Windows, moet u ervoor zorgen dat de standaardterminal voor Visual Studio Code niet is ingesteld op WSL Bash.
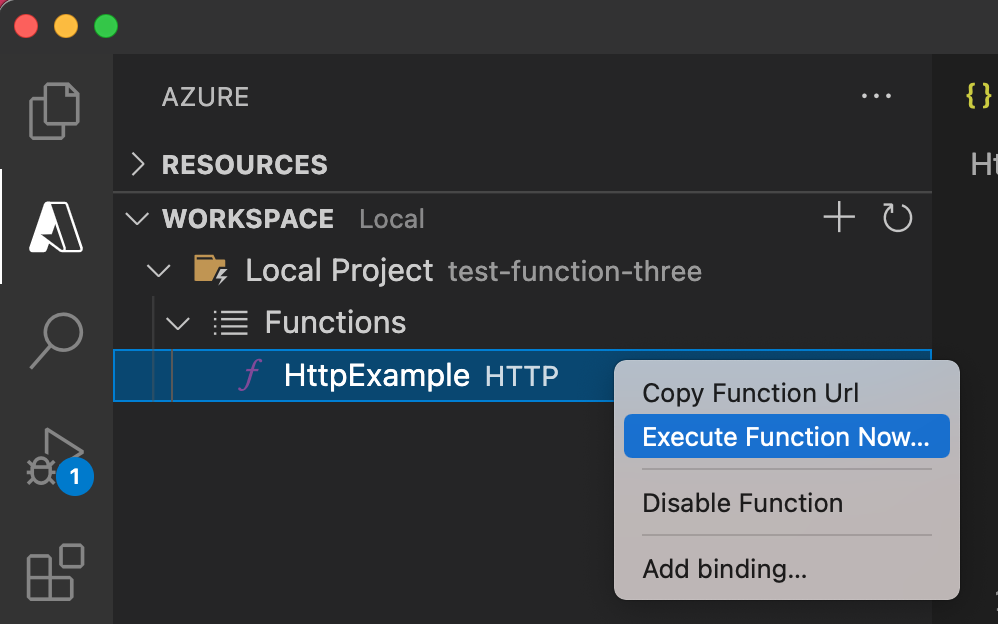
Als Core Tools nog steeds wordt uitgevoerd in Terminal, kiest u het Azure-pictogram op de activiteitenbalk. Vouw lokaal projectfuncties> uit in het gebied Werkruimte. Klik met de rechtermuisknop (Windows) of Ctrl - klik op de nieuwe functie (macOS) en kies Nu uitvoeren.

In de hoofdtekst van de aanvraag wordt de hoofdtekstwaarde van het aanvraagbericht weergegeven.
{ "name": "Azure" }Druk op Enter om dit aanvraagbericht naar uw functie te verzenden.Wanneer de functie lokaal wordt uitgevoerd en een antwoord retourneert, wordt er een melding gegenereerd in Visual Studio Code. Informatie over de uitvoering van de functie wordt weergegeven in het deelvenster Terminal .
Druk op Ctrl+C om Core Tools te stoppen en het foutopsporingsprogramma los te koppelen.
Nadat u hebt gecontroleerd of de functie correct wordt uitgevoerd op uw lokale computer, is het tijd om het project te publiceren in Azure met behulp van Visual Studio Code.
Aanmelden bij Azure
Voordat u Azure-resources kunt maken of uw app kunt publiceren, moet u zich aanmelden bij Azure.
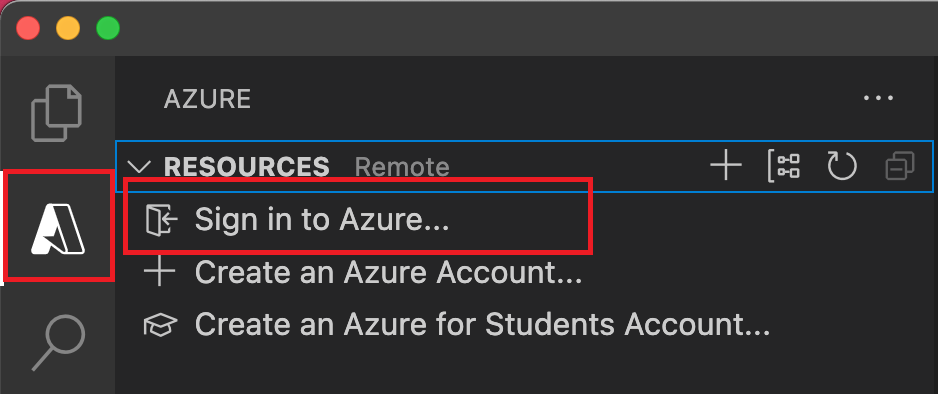
Als u nog niet bent aangemeld, selecteert u in de activiteitenbalk het Azure-pictogram. Selecteer vervolgens onder Resources aanmelden bij Azure.

Als u al bent aangemeld en uw bestaande abonnementen kunt zien, gaat u naar de volgende sectie. Als u nog geen Azure-account hebt, selecteert u Een Azure-account maken. Leerlingen/studenten kunnen een Azure for Students-account maken selecteren.
Wanneer u hierom wordt gevraagd in de browser, selecteert u uw Azure-account en meldt u zich aan met behulp van uw Azure-accountreferenties. Als u een nieuw account maakt, kunt u zich aanmelden nadat uw account is gemaakt.
Nadat u zich hebt aangemeld, kunt u het nieuwe browservenster sluiten. De abonnementen die deel uitmaken van uw Azure-account, worden weergegeven in de zijbalk.
De functie-app maken in Azure
In deze sectie maakt u een functie-app en gerelateerde resources in uw Azure-abonnement. Veel van de beslissingen voor het maken van resources worden voor u gemaakt op basis van standaardgedrag. Voor meer controle over de gemaakte resources moet u in plaats daarvan uw functie-app maken met geavanceerde opties.
Selecteer F1 in Visual Studio Code om het opdrachtenpalet te openen. Voer bij de prompt (
>) Azure Functions in en selecteer deze: Functie-app maken in Azure.Geef bij de prompts de volgende informatie op:
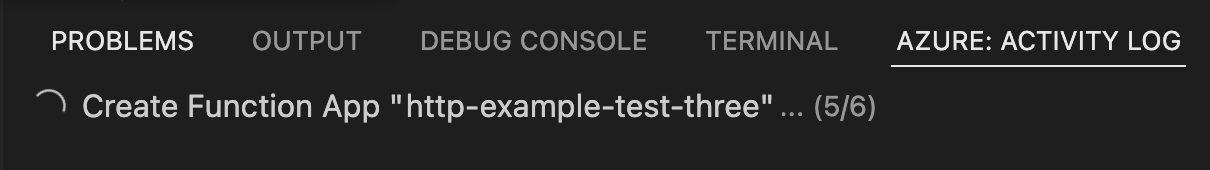
Prompt Actie Abonnement selecteren Selecteer het Azure-abonnement dat u wilt gebruiken. De prompt wordt niet weergegeven wanneer er slechts één abonnement zichtbaar is onder Resources. Voer een wereldwijd unieke naam in voor de functie-app Voer een naam in die geldig is in een URL-pad. De naam die u invoert, wordt gevalideerd om ervoor te zorgen dat deze uniek is in Azure Functions. Een runtimestack selecteren Selecteer de taalversie die u momenteel lokaal uitvoert. Selecteer een locatie voor nieuwe resources Selecteer een Azure-regio. Voor betere prestaties selecteert u een regio bij u in de buurt. In het deelvenster Azure: Activiteitenlogboek toont de Azure-extensie de status van afzonderlijke resources terwijl ze worden gemaakt in Azure.

Wanneer de functie-app wordt gemaakt, worden de volgende gerelateerde resources gemaakt in uw Azure-abonnement. De resources hebben een naam op basis van de naam die u hebt ingevoerd voor uw functie-app.
- Een resourcegroep, een logische container voor gerelateerde resources.
- Een standaard Azure Storage-account dat de status en andere informatie over uw projecten onderhoudt.
- Een functie-app, die de omgeving biedt voor het uitvoeren van uw functiecode. Met een functie-app kunt u functies groeperen in een logische eenheid, zodat u resources eenvoudiger kunt beheren, implementeren en delen binnen hetzelfde hostingabonnement.
- Een Azure-app Service-plan, waarmee de onderliggende host voor uw functie-app wordt gedefinieerd.
- Een Application Insights-exemplaar dat is verbonden met de functie-app en waarmee het gebruik van uw functies in de app wordt bijgehouden.
Nadat de functie-app is gemaakt en het implementatiepakket is toegepast, wordt er een melding weergegeven.
Tip
Standaard worden de Azure-resources die vereist zijn voor uw functie-app gemaakt op basis van de naam die u invoert voor uw functie-app. De resources worden standaard gemaakt met de functie-app in dezelfde, nieuwe resourcegroep. Als u de namen van de gekoppelde resources wilt aanpassen of bestaande resources opnieuw wilt gebruiken, publiceert u het project met geavanceerde opties voor maken.
Het project implementeren in Azure
Belangrijk
Als u implementeert in een bestaande functie-app, wordt de inhoud van die app altijd overschreven in Azure.
Voer in het opdrachtenpalet Azure Functions in en selecteer vervolgens Azure Functions: Implementeren in functie-app.
Selecteer de functie-app die u zojuist hebt gemaakt. Wanneer u wordt gevraagd om eerdere implementaties te overschrijven, selecteert u Implementeren om uw functiecode te implementeren in de nieuwe functie-app-resource.
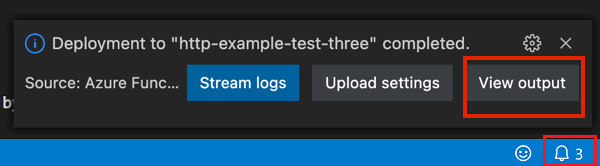
Wanneer de implementatie is voltooid, selecteert u Uitvoer weergeven om de resultaten van het maken en implementeren weer te geven, inclusief de Azure-resources die u hebt gemaakt. Als u de melding mist, selecteert u het belpictogram in de rechterbenedenhoek om deze opnieuw te zien.

De functie in Azure uitvoeren
Druk op F1 om het opdrachtenpalet weer te geven en zoek en voer de opdracht
Azure Functions:Execute Function Now...uit. Selecteer uw abonnement als u hierom wordt gevraagd.Selecteer de resource van uw nieuwe functie-app en
HttpExampleals uw functie.Druk in enter op
{ "name": "Azure" }Enter om dit aanvraagbericht naar uw functie te verzenden.Wanneer de functie wordt uitgevoerd in Azure, wordt het antwoord weergegeven in het systeemvak. Vouw de melding uit om het volledige antwoord te controleren.
Resources opschonen
Wanneer u verder gaat met de volgende stap en een Azure Storage-wachtrijbinding aan uw functie toevoegt, moet u alle resources op dezelfde plaats laten staan, zodat u hiermee verder kunt gaan met wat u al hebt gedaan.
Als dat niet het geval is, kunt u de volgende stappen gebruiken om de functie-app en de bijbehorende resources te verwijderen om te voorkomen dat er verdere kosten in rekening worden gebracht.
Druk in Visual Studio Code op F1 om het opdrachtenpalet te openen. In het opdrachtenpalet zoekt en selecteert u
Azure: Open in portal.Kies uw functie-app en druk op Enter. De functie-app wordt geopend in de Azure-portal.
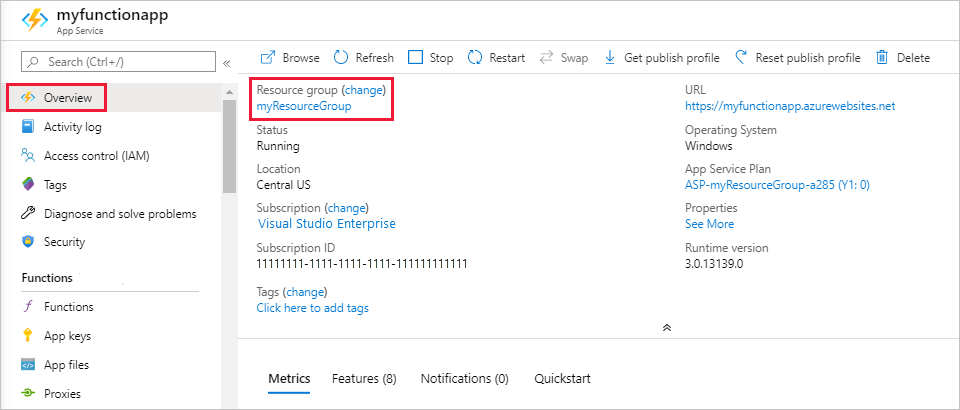
Selecteer op het tabblad Overzicht de benoemde koppeling naast Resourcegroep.

Controleer op de pagina Resourcegroep de lijst met opgenomen resources en controleer of ze de resources zijn die u wilt verwijderen.
Selecteer Resourcegroep verwijderen en volg de instructies.
Verwijderen kan enkele minuten duren. Wanneer dit is voltooid, verschijnt een aantal seconden een melding in beeld. U kunt ook het belpictogram bovenaan de pagina selecteren om de melding te bekijken.
Zie Kosten van verbruiksabonnementen schatten voor meer informatie over de kosten van Functions.
Volgende stappen
U hebt Visual Studio Code gebruikt om een functie-app te maken met een eenvoudige http-geactiveerde functie. In het volgende artikel vouwt u die functie uit door verbinding te maken met Azure Storage. Zie Bindingen toevoegen aan een bestaande functie in Azure Functions voor meer informatie over het maken van verbinding met andere Azure-services.