Zelfstudie: Een Node.js-web-app bouwen met behulp van de JavaScript SDK voor het beheren van een API voor NoSQL-account in Azure Cosmos DB
VAN TOEPASSING OP: NoSQL
Als ontwikkelaar hebt u mogelijk toepassingen die gebruikmaken van NoSQL-documentgegevens. U kunt een API voor NoSQL-account in Azure Cosmos DB gebruiken om deze documentgegevens op te slaan en te openen. In deze Node.js zelfstudie leert u hoe u gegevens opslaat en opent vanuit een API voor NoSQL-account in Azure Cosmos DB. In de zelfstudie wordt een Node.js Express-toepassing gebruikt die wordt gehost op de functie Web Apps van Microsoft Azure-app Service. In deze zelfstudie bouwt u een webtoepassing (Todo-app) waarmee u taken kunt maken, ophalen en voltooien. De taken worden opgeslagen als JSON-documenten in Azure Cosmos DB.
In deze zelfstudie wordt gedemonstreerd hoe u een API voor NoSQL-account maakt in Azure Cosmos DB met behulp van Azure Portal. Zonder creditcard of een Azure-abonnement kunt u het volgende doen:
- Stel een gratis Azure Cosmos DB-account in.
- Bouw en voer een web-app uit die is gebouwd op de Node.js SDK om een database en container te maken.
- Items toevoegen aan de container.
In deze zelfstudie wordt JavaScript SDK-versie 3.0 gebruikt en worden de volgende taken behandeld:
- Een Azure Cosmos DB-account maken
- Een nieuwe Node.js-toepassing maken
- De toepassing verbinden met Azure Cosmos DB
- De toepassing uitvoeren en implementeren in Azure
Vereisten
Voordat u de instructies in dit artikel uitvoert, moet u beschikken over de volgende resources:
Zonder een Azure-abonnement, een creditcard of een Azure-abonnement kunt u een gratis Azure Cosmos DB-account instellen.
U kunt Azure Cosmos DB gratis proberen, zonder een Azure-abonnement en zonder toezegging. U kunt ook een gratis Azure Cosmos DB-account maken met de eerste 1000 RU/s en 25 GB opslagruimte. U kunt ook de Azure Cosmos DB-emulator gebruiken met een URI van
https://localhost:8081. Zie Aanvragen verifiëren voor de sleutel die u nodig hebt voor de emulator.Node.js, versie 6.10 of hoger.
Express generator (u kunt Express installeren via
npm install express-generator -g)Installeer Git op uw lokale werkstation.
Een Azure Cosmos DB-account maken
Begin met het maken van een Azure Cosmos DB-account. Als u al een account hebt of als u de Azure Cosmos DB Emulator voor deze zelfstudie gebruikt, kunt u doorgaan met het maken van een nieuwe Node.js toepassing.
Selecteer vanuit het menu van Azure Portal of op de startpagina de optie Een resource maken.
Zoek naar Azure Cosmos DB. Selecteer Azure Cosmos DB maken>.
Selecteer op de pagina Een Azure Cosmos DB-account maken de optie Maken in de sectie Azure Cosmos DB for NoSQL .
Azure Cosmos DB biedt verschillende API's:
- NoSQL, voor documentgegevens
- PostgreSQL
- MongoDB voor documentgegevens
- Apache Cassandra
- Tabel
- Apache Gremlin voor grafiekgegevens
Zie Welkom bij Azure Cosmos DB voor meer informatie over de API voor NoSQL.
Voer op de pagina Azure Cosmos DB-account maken de basisinstellingen voor het nieuwe Azure Cosmos DB-account in.
Instelling Weergegeven als Beschrijving Abonnement Naam van het abonnement Selecteer het Azure-abonnement dat u wilt gebruiken voor dit Azure Cosmos DB-account. Resourcegroep Naam van de resourcegroep Selecteer een resourcegroep of selecteer Nieuwe maken en voer vervolgens een unieke naam in voor de nieuwe resourcegroep. Accountnaam Een unieke naam Voer een naam in om uw Azure Cosmos DB-account te identificeren. Gebruik een unieke naam omdat documents.azure.com is toegevoegd aan de naam die u hebt opgegeven om uw URI te maken. De naam mag alleen kleine letters, cijfers en het afbreekstreepje (-) bevatten. Het moet 3-44 tekens zijn. Locatie De regio het dichtst bij uw gebruikers Selecteer een geografische locatie waar u het Azure Cosmos DB-account wilt hosten. Gebruik de locatie die zich het dichtst bij uw gebruikers bevindt, zodat ze de snelst mogelijke toegang tot de gegevens hebben. Capaciteitsmodus Ingerichte doorvoer of serverloos Selecteer Ingerichte doorvoer om een account te maken in de modus Ingerichte doorvoer. Selecteer Serverloos om een account te maken in de modus serverloos. Niveaukorting op gratis laag van Azure Cosmos DB toepassen Toepassen of niet toepassen Met de gratis laag van Azure Cosmos DB krijgt u de eerste 1000 RU/s en 25 GB opslagruimte gratis in een account. Meer informatie over de gratis laag. Totale accountdoorvoer beperken Geselecteerd of niet Beperk de totale hoeveelheid doorvoer die voor dit account kan worden ingericht. Deze limiet voorkomt onverwachte kosten met betrekking tot ingerichte doorvoer. U kunt deze limiet bijwerken of verwijderen nadat uw account is gemaakt. U kunt maximaal één gratis Azure Cosmos DB-account per Azure-abonnement hebben en u moet zich aanmelden bij het maken van het account. Als u de optie voor het toepassen van de korting op de gratis laag niet ziet, is er al een ander account in het abonnement ingeschakeld met de gratis laag.
Notitie
De volgende opties zijn niet beschikbaar als u Serverloos als Capaciteitsmodus selecteert:
- Korting voor gratis laag toepassen
- Totale accountdoorvoer beperken
Configureer op het tabblad Globale distributie de volgende details. U kunt de standaardwaarden voor deze quickstart behouden:
Instelling Weergegeven als Beschrijving Georedundantie Uitschakelen Schakel globale distributie voor uw account in of uit door uw regio te koppelen met een koppelingsregio. U kunt later meer regio's aan uw account toevoegen. Schrijven voor meerdere regio's Uitschakelen Dankzij de mogelijkheid voor schrijfbewerkingen in meerdere regio's kunt over de hele wereld profiteren van de ingerichte doorvoer voor uw databases en containers. Beschikbaarheidszones Uitschakelen Met beschikbaarheidszones kunt u de beschikbaarheid en tolerantie van uw toepassing verder verbeteren. Notitie
De volgende opties zijn niet beschikbaar als u Serverloos selecteert als capaciteitsmodus op de vorige pagina Basisbeginselen:
- Geografische redundantie
- Schrijven voor meerdere regio's
U kunt desgewenst meer details configureren op de volgende tabbladen:
- Netwerken. Toegang configureren vanuit een virtueel netwerk.
- Back-upbeleid. Configureer periodiek of doorlopend back-upbeleid.
- Versleuteling. Gebruik een door de service beheerde sleutel of een door de klant beheerde sleutel.
- Tags. Tags zijn naam/waarde-paren waarmee u resources kunt categoriseren en een geconsolideerde facturering kunt weergeven. Hiervoor past u dezelfde tag toe op meerdere resources en resourcegroepen.
Selecteer Controleren + maken.
Controleer de accountinstellingen en selecteer vervolgens Maken. Het duurt een paar minuten om het account te maken. Wacht tot de portal-pagina Uw implementatie is voltooid weergeeft.
Selecteer Ga naar resource om naar de Azure Cosmos DB-accountpagina te gaan.
Ga naar de accountpagina van Azure Cosmos DB en selecteer Sleutels. Kopieer de waarden die moeten worden gebruikt in de webtoepassing die u hierna maakt.

Een nieuwe Node.js-toepassing maken
Leer nu hoe u een eenvoudig Hallo wereld Node.js project maakt met behulp van het Express-framework.
Open een terminal waarmee u graag werkt, zoals de Node.js-opdrachtprompt.
Navigeer naar de map waarin u de nieuwe toepassing wilt opslaan.
Gebruik de express-generator om een toepassing met de naam todo te maken.
express todoOpen de nieuwe map todo en installeer de afhankelijkheden.
cd todo npm installVoer de nieuwe toepassing uit.
npm startAls u uw nieuwe toepassing in een browser wilt weergeven, gaat u naar
http://localhost:3000.
Stop de toepassing door middel van Ctrl+C in het terminalvenster en selecteer y om de batchtaak te beëindigen.
De vereiste modules installeren
Het bestand package.json is een van de bestanden die zijn gemaakt in de hoofdmap van het project. Dit bestand bevat een lijst met andere modules die vereist zijn voor uw Node.js-toepassing. Wanneer u deze toepassing implementeert in Azure, wordt dit bestand gebruikt om te bepalen welke modules ter ondersteuning van de toepassing in Azure moeten worden geïnstalleerd. Installeer nog twee pakketten voor deze zelfstudie.
Installeer de @azure/cosmos-module via npm.
npm install @azure/cosmos
De Node.js-toepassing verbinden met Azure Cosmos DB
Nadat u de eerste installatie en configuratie hebt voltooid, leert u hoe u de code schrijft die de takentoepassing nodig heeft om te communiceren met Azure Cosmos DB.
Het model maken
Maak in de hoofdmap van uw projectmap een nieuwe map met de naam models.
Maak in de map models een nieuw bestand met de naam taskDao.js. Dit bestand bevat code die vereist is voor het maken van de database en de container. Het definieert ook methoden om taken te lezen, bij te werken, te maken en te zoeken in Azure Cosmos DB.
Kopieer de volgende code naar het bestand taskDao.js:
// @ts-check const CosmosClient = require('@azure/cosmos').CosmosClient const debug = require('debug')('todo:taskDao') // For simplicity we'll set a constant partition key const partitionKey = undefined class TaskDao { /** * Manages reading, adding, and updating Tasks in Azure Cosmos DB * @param {CosmosClient} cosmosClient * @param {string} databaseId * @param {string} containerId */ constructor(cosmosClient, databaseId, containerId) { this.client = cosmosClient this.databaseId = databaseId this.collectionId = containerId this.database = null this.container = null } async init() { debug('Setting up the database...') const dbResponse = await this.client.databases.createIfNotExists({ id: this.databaseId }) this.database = dbResponse.database debug('Setting up the database...done!') debug('Setting up the container...') const coResponse = await this.database.containers.createIfNotExists({ id: this.collectionId }) this.container = coResponse.container debug('Setting up the container...done!') } async find(querySpec) { debug('Querying for items from the database') if (!this.container) { throw new Error('Collection is not initialized.') } const { resources } = await this.container.items.query(querySpec).fetchAll() return resources } async addItem(item) { debug('Adding an item to the database') item.date = Date.now() item.completed = false const { resource: doc } = await this.container.items.create(item) return doc } async updateItem(itemId) { debug('Update an item in the database') const doc = await this.getItem(itemId) doc.completed = true const { resource: replaced } = await this.container .item(itemId, partitionKey) .replace(doc) return replaced } async getItem(itemId) { debug('Getting an item from the database') const { resource } = await this.container.item(itemId, partitionKey).read() return resource } } module.exports = TaskDaoSla het bestand taskDao.js op en sluit het bestand.
De controller maken
Maak in de map routes van uw project een nieuw bestand met de naam tasklist.js.
Voeg de volgende code toe aan het bestand tasklist.js. Met deze code worden de CosmosClient- en async-modules geladen die worden gebruikt voor tasklist.js. Met deze code wordt ook de klasse TaskList gedefinieerd, die wordt doorgegeven als een exemplaar van het eerder gedefinieerde object TaskDao:
const TaskDao = require("../models/TaskDao"); class TaskList { /** * Handles the various APIs for displaying and managing tasks * @param {TaskDao} taskDao */ constructor(taskDao) { this.taskDao = taskDao; } async showTasks(req, res) { const querySpec = { query: "SELECT * FROM root r WHERE r.completed=@completed", parameters: [ { name: "@completed", value: false } ] }; const items = await this.taskDao.find(querySpec); res.render("index", { title: "My ToDo List ", tasks: items }); } async addTask(req, res) { const item = req.body; await this.taskDao.addItem(item); res.redirect("/"); } async completeTask(req, res) { const completedTasks = Object.keys(req.body); const tasks = []; completedTasks.forEach(task => { tasks.push(this.taskDao.updateItem(task)); }); await Promise.all(tasks); res.redirect("/"); } } module.exports = TaskList;Sla het bestand tasklist.js op en sluit het bestand.
Config.js toevoegen
Maak in de hoofdmap van uw projectmap een nieuw bestand met de naam config.js.
Voeg de volgende code toe aan het bestand config.js. Met deze code definieert u configuratie-instellingen en waarden die voor de toepassing zijn vereist.
const config = {}; config.host = process.env.HOST || "[the endpoint URI of your Azure Cosmos DB account]"; config.authKey = process.env.AUTH_KEY || "[the PRIMARY KEY value of your Azure Cosmos DB account"; config.databaseId = "ToDoList"; config.containerId = "Items"; if (config.host.includes("https://localhost:")) { console.log("Local environment detected"); console.log("WARNING: Disabled checking of self-signed certs. Do not have this code in production."); process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"; console.log(`Go to http://localhost:${process.env.PORT || '3000'} to try the sample.`); } module.exports = config;Werk in het bestand config.js de waarden van HOST en AUTH_KEY bij met behulp van de waarden op de pagina Sleutels van uw Azure Cosmos DB-account in Azure Portal.
Sla het bestand config.js op en sluit het bestand.
App.js wijzigen
Ga naar de projectmap en open het bestand app.js. Dit bestand is gemaakt toen de Express-webtoepassing werd gemaakt.
Voeg de volgende code toe aan het bestand app.js. Deze code definieert het configuratiebestand dat moet worden gebruikt en laadt de waarden in sommige variabelen die u in de volgende secties gaat gebruiken.
const CosmosClient = require('@azure/cosmos').CosmosClient const config = require('./config') const TaskList = require('./routes/tasklist') const TaskDao = require('./models/taskDao') const express = require('express') const path = require('path') const logger = require('morgan') const cookieParser = require('cookie-parser') const bodyParser = require('body-parser') const app = express() // view engine setup app.set('views', path.join(__dirname, 'views')) app.set('view engine', 'jade') // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')) app.use(bodyParser.json()) app.use(bodyParser.urlencoded({ extended: false })) app.use(cookieParser()) app.use(express.static(path.join(__dirname, 'public'))) //Todo App: const cosmosClient = new CosmosClient({ endpoint: config.host, key: config.authKey }) const taskDao = new TaskDao(cosmosClient, config.databaseId, config.containerId) const taskList = new TaskList(taskDao) taskDao .init(err => { console.error(err) }) .catch(err => { console.error(err) console.error( 'Shutting down because there was an error settinig up the database.' ) process.exit(1) }) app.get('/', (req, res, next) => taskList.showTasks(req, res).catch(next)) app.post('/addtask', (req, res, next) => taskList.addTask(req, res).catch(next)) app.post('/completetask', (req, res, next) => taskList.completeTask(req, res).catch(next) ) app.set('view engine', 'jade') // catch 404 and forward to error handler app.use(function(req, res, next) { const err = new Error('Not Found') err.status = 404 next(err) }) // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message res.locals.error = req.app.get('env') === 'development' ? err : {} // render the error page res.status(err.status || 500) res.render('error') }) module.exports = appSla ten slotte het bestand app.js op en sluit het bestand.
Een gebruikersinterface maken
Bouw nu de gebruikersinterface zodat een gebruiker met de toepassing kan communiceren. De Express-toepassing die u in de vorige secties hebt gemaakt, gebruikt Jade als de weergave-engine.
Het bestand layout.jade in de map views wordt gebruikt als een algemeen sjabloon voor andere .jade-bestanden. In deze stap wijzigt u deze om Bootstrap te gebruiken. Dit is een toolkit die wordt gebruikt om een website te ontwerpen.
Open het bestand layout.jade in de map views en vervang de inhoud door de volgende code:
doctype html html head title= title link(rel='stylesheet', href='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-inverse.navbar-fixed-top div.navbar-header a.navbar-brand(href='#') My Tasks block content script(src='//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js') script(src='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/bootstrap.min.js')Deze code vertelt de Jade-engine om html voor de toepassing weer te geven en maakt een blok met de naam inhoud waar u de indeling voor de inhoudspagina's kunt opgeven. Sla het bestand layout.jade op en sluit het bestand.
Open het bestand index.jade , de weergave die door de toepassing wordt gebruikt. Vervang de inhoud van het bestand door de volgende code:
extends layout block content h1 #{title} br form(action="/completetask", method="post") table.table.table-striped.table-bordered tr td Name td Category td Date td Complete if (typeof tasks === "undefined") tr td else each task in tasks tr td #{task.name} td #{task.category} - var date = new Date(task.date); - var day = date.getDate(); - var month = date.getMonth() + 1; - var year = date.getFullYear(); td #{month + "/" + day + "/" + year} td if(task.completed) input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) else input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) button.btn.btn-primary(type="submit") Update tasks hr form.well(action="/addtask", method="post") label Item Name: input(name="name", type="textbox") label Item Category: input(name="category", type="textbox") br button.btn(type="submit") Add item
Deze code breidt de indeling uit en biedt inhoud voor de tijdelijke aanduiding voor inhoud die u in het bestand layout.jade hebt gezien. In die indeling hebt u twee HTML-formulieren gemaakt.
Het eerste formulier bevat een tabel voor uw gegevens en een knop waarmee u items kunt bijwerken door items te plaatsen in de methode /completeTask van de controller.
Het tweede formulier bevat twee invoervelden en een knop waarmee u een nieuw item kunt maken door te posten op de methode /addtask van de controller. Dit is alles wat u nodig hebt om de toepassing te laten werken.
De toepassing lokaal uitvoeren
Nadat u de toepassing hebt gemaakt, kunt u deze lokaal uitvoeren met behulp van de volgende stappen:
Als u de toepassing op uw lokale computer wilt testen, voert u deze uit
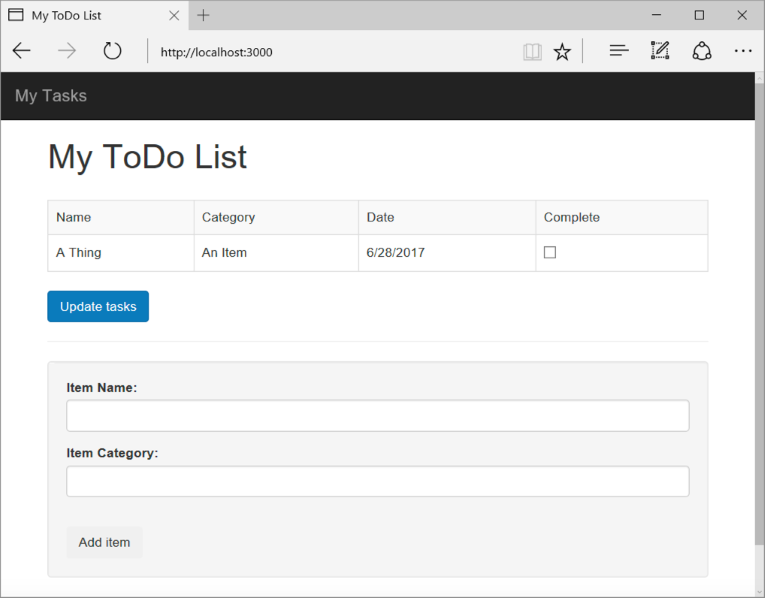
npm startin de terminal om de toepassing te starten en vernieuwt u dehttp://localhost:3000pagina. De pagina ziet er nu als volgt uit:
Tip
Als u een foutmelding krijgt over de inspringing in het bestand layout.jade of het index.jade-bestand, moet u ervoor zorgen dat de eerste twee regels in beide bestanden links worden uitgevuld, zonder spaties. Als er vóór de eerste twee regels spaties staan, verwijdert u deze, slaat u beide bestanden op en vernieuwt u het browservenster.
Gebruik de velden Itemnaam en Itemcategorie om een nieuwe taak in te voeren en selecteer Item toevoegen om een document te maken in Azure Cosmos DB met deze eigenschappen.
De pagina wordt bijgewerkt om het zojuist gemaakte item weer te geven in de takenlijst.

Als u een taak wilt voltooien, schakelt u het selectievakje in de kolom Voltooid in en selecteert u Taken bijwerken om het document dat u al hebt gemaakt, bij te werken en uit de weergave te verwijderen.
Als u de toepassing wilt stoppen, drukt u op Ctrl+C in het terminalvenster en selecteert u vervolgens y om de batchtaak te beëindigen.
Uw toepassing implementeren in App Service
Nadat uw toepassing lokaal is geslaagd, kunt u deze implementeren in Azure-app Service. Zorg ervoor dat u zich in de todo-app-map bevindt in de terminal. Implementeer de code in uw lokale map (todo) met behulp van de volgende az webapp up-opdracht :
az webapp up --sku F1 --name <app-name>
Vervang <app_name> door een naam die uniek is in heel Azure (geldige tekens zijn a-z, 0-9 en -). Het is handig om een een combinatie van uw bedrijfsnaam en een app-id te gebruiken. Zie Node.js app-implementatie in Azure voor meer informatie over de implementatie van apps.
Het kan enkele minuten duren voordat de opdracht is voltooid. De opdracht bevat berichten over het maken van de resourcegroep, het App Service-plan en de app-resource, het configureren van logboekregistratie en het uitvoeren van ZIP-implementatie. De opdracht biedt deze berichten tijdens het uitvoeren. Vervolgens krijgt u een URL om de app te starten op http://<app-name>.azurewebsites.net, de URL van de app in Azure.
Resources opschonen
Wanneer deze resources niet meer nodig zijn, kunt u de resourcegroep, het Azure Cosmos DB-account en alle gerelateerde resources verwijderen. Hiertoe selecteert u de resourcegroep die u hebt gebruikt voor het Azure Cosmos DB-account en selecteert u Verwijderen. Vervolgens bevestigt u de naam van de resourcegroep die u wilt verwijderen.
Volgende stappen
U kunt informatie over uw bestaande databasecluster gebruiken voor capaciteitsplanning.


