Gegevensbewerkingen uitvoeren in Azure Logic Apps
Van toepassing op: Azure Logic Apps (Verbruik + Standard)
In deze instructiegids ziet u hoe u op de volgende manieren met gegevens in uw werkstroom voor logische apps kunt werken:
- Maak een tekenreeks- of JSON-object (JavaScript Object Notation) op basis van meerdere invoergegevens met verschillende gegevenstypen. U kunt deze tekenreeks vervolgens gebruiken als één invoer, in plaats van herhaaldelijk dezelfde invoer in te voeren.
- Maak gebruiksvriendelijke tokens op basis van JSON-objecteigenschappen (JavaScript Object Notation), zodat u deze eigenschappen eenvoudig in uw werkstroom kunt gebruiken.
- Maak een HTML- of CSV-tabel op basis van een matrix.
- Maak een matrix op basis van een andere matrix op basis van een opgegeven filter of voorwaarde.
- Maak een matrix op basis van de opgegeven eigenschappen voor alle items in een andere matrix.
- Maak een tekenreeks van alle items in een matrix en scheid deze items met behulp van een opgegeven teken.
Vereisten
Een Azure-account en -abonnement. Als u nog geen abonnement hebt, meld u dan aan voor een gratis Azure-account.
De werkstroom van de logische app waar u de gegevensbewerking wilt uitvoeren. Zowel werkstromen voor verbruik als standaard logische apps ondersteunen de gegevensbewerkingen die in deze handleiding worden beschreven.
Alle gegevensbewerkingen zijn alleen beschikbaar als acties. Dus voordat u deze acties kunt gebruiken, moet uw werkstroom al beginnen met een trigger als eerste stap en alle andere acties opnemen die nodig zijn om de uitvoer te maken die u wilt gebruiken in de gegevensbewerking.
Acties voor gegevensbewerking
De volgende secties bevatten een overzicht van de gegevensbewerkingen die u kunt gebruiken en zijn geordend op basis van de brongegevenstypen waaraan de bewerkingen werken, maar elke beschrijving wordt alfabetisch weergegeven.
JSON-acties
Met de volgende acties kunt u werken met gegevens in JSON-indeling (JavaScript Object Notation).
| Actie | Beschrijving |
|---|---|
| Compose | Maak een bericht of tekenreeks op basis van meerdere invoergegevens die verschillende gegevenstypen kunnen hebben. U kunt deze tekenreeks vervolgens gebruiken als één invoer, in plaats van herhaaldelijk dezelfde invoer in te voeren. U kunt bijvoorbeeld één JSON-bericht maken op basis van verschillende invoerwaarden. |
| JSON parseren | Maak gebruiksvriendelijke gegevenstokens voor eigenschappen in JSON-inhoud, zodat u de eigenschappen in uw logische apps gemakkelijker kunt gebruiken. |
Zie Geavanceerde JSON-transformaties uitvoeren met Liquid-sjablonen om complexere JSON-transformaties te maken.
Matrixacties
Met de volgende acties kunt u werken met gegevens in matrices.
| Actie | Beschrijving |
|---|---|
| CSV-tabel maken | Een csv-tabel (door komma's gescheiden waarden) maken op basis van een matrix. |
| HTML-tabel maken | Maak een HTML-tabel op basis van een matrix. |
| Matrix filteren | Maak een matrixsubset van een matrix op basis van het opgegeven filter of de opgegeven voorwaarde. |
| Join | Maak een tekenreeks van alle items in een matrix en scheid elk item met het opgegeven teken. |
| Selecteren | Maak een matrix op basis van de opgegeven eigenschappen voor alle items in een andere matrix. |
Actie Opstellen
Als u één uitvoer wilt maken, zoals een JSON-object van meerdere invoer, gebruikt u de actie Opstellen. Uw invoer kan verschillende typen hebben, zoals gehele getallen, Booleaanse waarden, matrices, JSON-objecten en elk ander systeemeigen type dat Door Azure Logic Apps wordt ondersteund, bijvoorbeeld binair en XML. U kunt vervolgens de uitvoer gebruiken in acties die volgen na de actie Opstellen . Met de actie Opstellen kunt u ook voorkomen dat u herhaaldelijk dezelfde invoer invoer invoert terwijl u de werkstroom van uw logische app bouwt.
U kunt bijvoorbeeld een JSON-bericht maken van meerdere variabelen, zoals tekenreeksvariabelen waarin de voor- en achternamen van personen worden opgeslagen, en een variabele met gehele getallen waarin de leeftijden van personen worden opgeslagen. In dit voorbeeld accepteert de actie Opstellen de volgende invoer:
{ "age": <ageVar>, "fullName": "<lastNameVar>, <firstNameVar>" }
En maakt de volgende uitvoer:
{"age":35,"fullName":"Owens,Sophia"}
Als u de actie Opstellen wilt uitproberen, volgt u deze stappen met behulp van de werkstroomontwerper. Als u liever in de codeweergave-editor werkt, kunt u de voorbeelddefinities opstellen en initialiseren van variabeleacties uit deze handleiding naar de onderliggende werkstroomdefinitie van uw eigen logische app: Voorbeelden van gegevensbewerkingscode - Opstellen. Zie de actie Opstellen voor meer informatie over de actie Opstellen in de onderliggende JSON-werkstroomdefinitie.
Open uw werkstroom voor logische apps in Azure Portal of Visual Studio Code in de ontwerpfunctie.
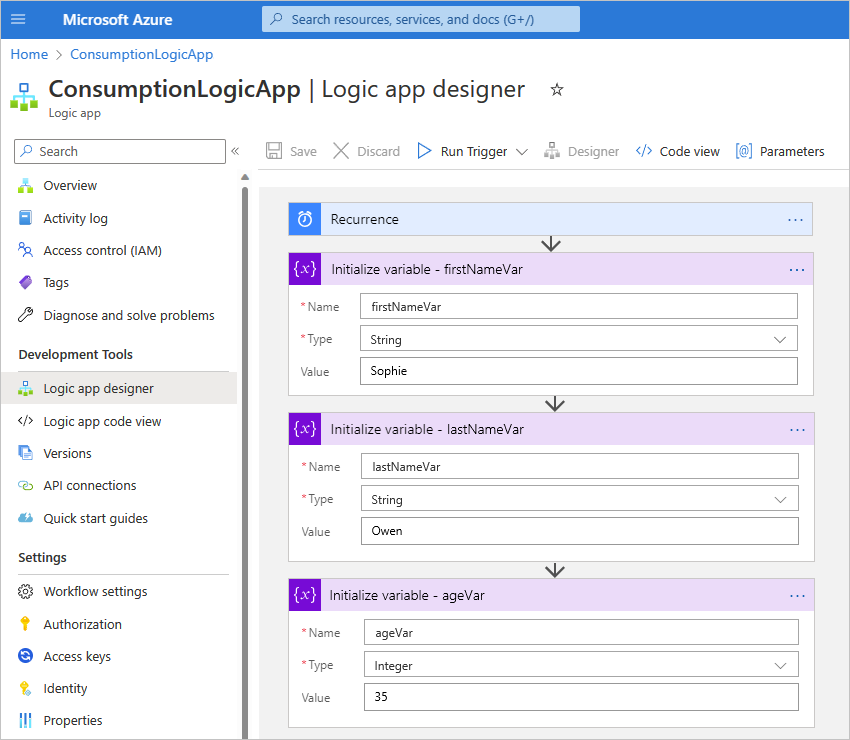
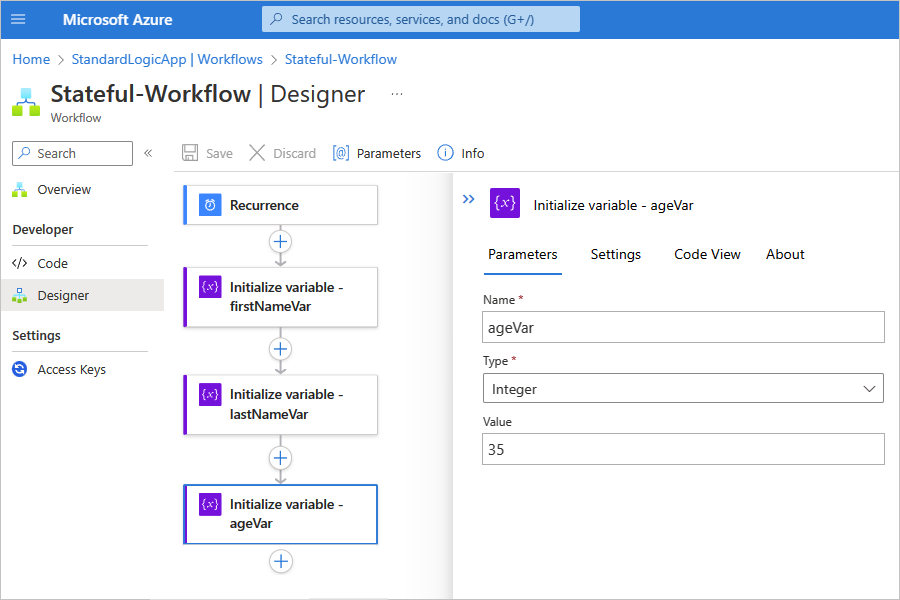
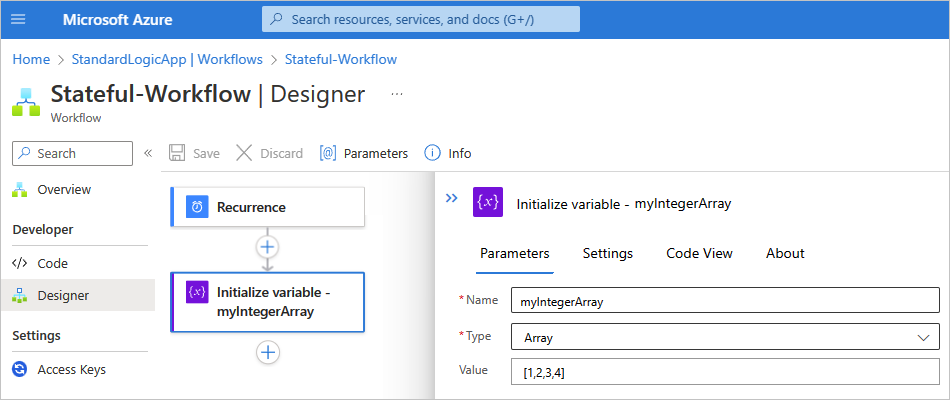
In dit voorbeeld wordt gebruikgemaakt van Azure Portal en een voorbeeldwerkstroom met de trigger Terugkeerpatroon , gevolgd door verschillende variabelenacties met de naam Initialize-variabele. Deze acties zijn ingesteld om twee tekenreeksvariabelen en een geheel getalvariabele te maken.
Operation Eigenschappen en waarden Variabele initialiseren - Naam: firstNameVar
- Type: Tekenreeks
- Waarde: SophiaVariabele initialiseren - Naam: lastNameVar
- Type: Tekenreeks
- Waarde: OwensVariabele initialiseren - Naam: ageVar
- Type: Geheel getal
- Waarde: 35Volg deze algemene stappen om de actie Gegevensbewerkingen met de naam Opstellen toe te voegen.
Selecteer in de ontwerpfunctie de actie Opstellen als deze nog niet is geselecteerd. Voer in het vak Invoer de invoer in die moet worden gebruikt voor het maken van de uitvoer.
Voer voor dit voorbeeld de volgende stappen uit:
Voer in het vak Invoer het volgende JSON-voorbeeldobject in, inclusief de afstand zoals weergegeven:
{ "age": , "fullName": " , " }Plaats de cursor in het JSON-object op de bijbehorende locaties, selecteer de lijst met dynamische inhoud (bliksempictogram) en selecteer vervolgens de bijbehorende variabele in de lijst:
JSON-eigenschap Variabel ageageVar fullName"lastNameVar, firstNameVar" In het volgende voorbeeld ziet u zowel toegevoegde als nog niet toegevoegde variabelen:
In het volgende voorbeeld ziet u de voltooide actie Opstellen :
Sla uw werkstroom op. Selecteer in de werkbalk van de ontwerper Opslaan.
Uw werkstroom testen
Als u wilt controleren of de actie Opstellen de verwachte resultaten maakt, stuurt u uzelf een melding met uitvoer van de actie Opstellen .
Voeg in uw werkstroom een actie toe waarmee u de resultaten van de actie Opstellen kunt verzenden.
In dit voorbeeld wordt de office 365 Outlook-actie met de naam Een e-mailbericht verzenden gebruikt.
In deze actie selecteert u voor elk vak waarin u de resultaten wilt weergeven, selecteert u in elk vak en selecteert u vervolgens de lijst met dynamische inhoud. Selecteer Uitvoer in die lijst onder de actie Opstellen.
In dit voorbeeld wordt het resultaat weergegeven in de hoofdtekst van het e-mailbericht, dus voeg het veld Uitvoer toe aan het vak Hoofdtekst .
Sla uw werkstroom op en voer uw werkstroom handmatig uit.
- Verbruikswerkstroom: selecteer Uitvoeren> uitvoeren op de werkbalk van de ontwerpfunctie.
- Standaardwerkstroom: selecteer Overzicht in het navigatiemenu van de werkstroom. Selecteer Uitvoeren>uitvoeren op de werkbalk Overzichtspagina.
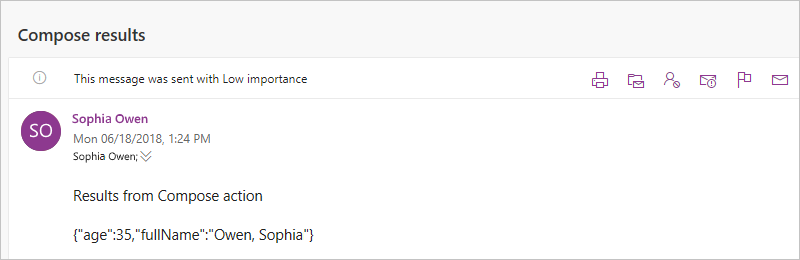
Als u de Office 365 Outlook-actie hebt gebruikt, wordt in het volgende voorbeeld het resultaat weergegeven:

Actie CSV-tabel maken
Als u een csv-tabel (door komma's gescheiden waarden) wilt maken met de eigenschappen en waarden van JSON-objecten (JavaScript Object Notation) in een matrix, gebruikt u de actie CSV-tabel maken. Vervolgens kunt u de resulterende tabel gebruiken in acties die de actie CSV-tabel maken volgen.
Als u de actie CSV-tabel maken wilt proberen, volgt u deze stappen met behulp van de werkstroomontwerper. Als u liever in de codeweergave-editor werkt, kunt u de voorbeeldtabel CSV-tabel maken kopiëren en variabelenactiedefinities initialiseren vanuit deze handleiding naar de onderliggende werkstroomdefinitie van uw eigen logische app: voorbeelden van gegevensbewerkingscode - CSV-tabel maken. Zie de actie Tabel voor meer informatie over de actie CSV-tabel maken in de onderliggende JSON-werkstroomdefinitie.
Open uw werkstroom voor logische apps in Azure Portal of Visual Studio Code in de ontwerpfunctie.
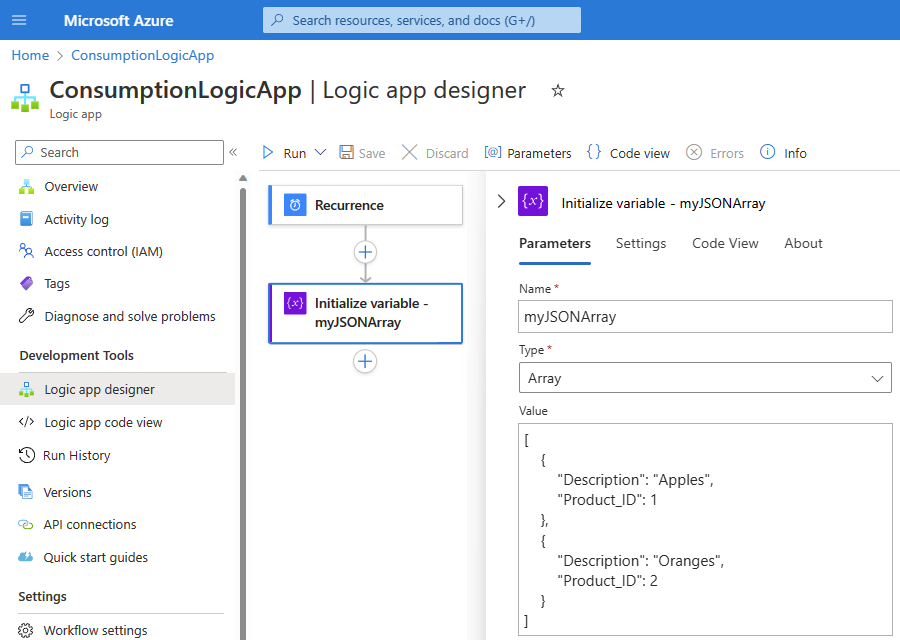
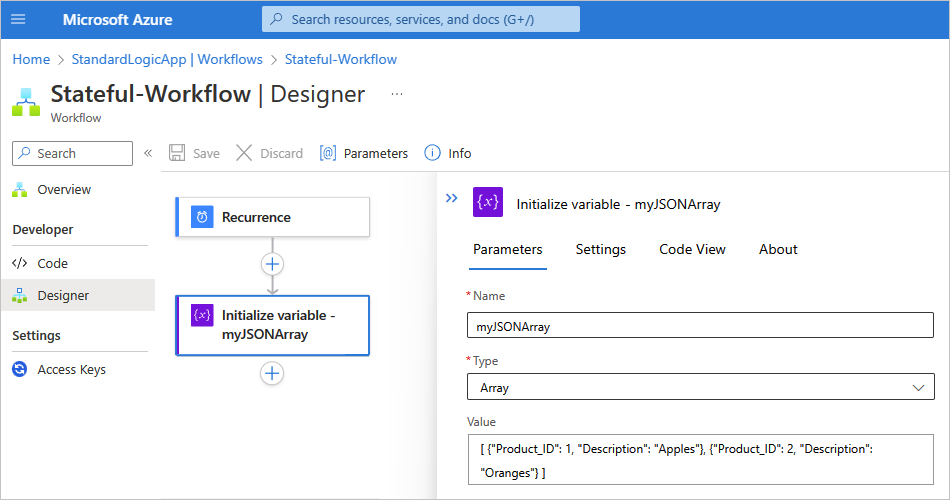
In dit voorbeeld wordt gebruikgemaakt van Azure Portal en een voorbeeldwerkstroom met de trigger Terugkeerpatroon , gevolgd door een actie variabele initialiseren. De actie wordt ingesteld om een variabele te maken waarbij de initiële waarde een matrix is die een aantal eigenschappen en waarden in JSON-indeling heeft.
Operation Eigenschappen en waarden Variabele initialiseren - Naam: myJSONArray
- Type: Matrix
- Waarde:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Volg deze algemene stappen om de actie Gegevensbewerkingen toe te voegen met de naam CSV-tabel maken.
Selecteer in de ontwerpfunctie de actie CSV-tabel maken als deze nog niet is geselecteerd. Voer in het vak Van de matrix of expressie in die u wilt gebruiken voor het maken van de tabel.
Voor dit voorbeeld selecteert u in het vak Van en selecteert u de lijst met dynamische inhoud (bliksempictogram). Selecteer in die lijst de variabele myJSONArray :
Tip
Als u gebruiksvriendelijke tokens wilt maken voor de eigenschappen in JSON-objecten, zodat u deze eigenschappen als invoer kunt selecteren, gebruikt u de actie JSON parseren voordat u de actie CSV-tabel maken gebruikt.
In de volgende schermopname ziet u de voltooide voorbeeldactie CSV-tabel maken:
Sla uw werkstroom op. Selecteer in de werkbalk van de ontwerper Opslaan.
Tabelopmaak aanpassen
De eigenschap Kolommen is standaard ingesteld om automatisch de tabelkolommen te maken op basis van de matrixitems. Voer de volgende stappen uit om aangepaste headers en waarden op te geven:
Als de eigenschap Kolommen niet wordt weergegeven in het informatievak van de actie, selecteert u Kolommen in de lijst Geavanceerde parameters.
Open de lijst Kolommen en selecteer Aangepast.
Geef in de eigenschap Koptekst de aangepaste koptekst op die u wilt gebruiken.
Geef in de eigenschap Waarde de aangepaste waarde op die u wilt gebruiken.
Als u waarden uit de matrix wilt retourneren, kunt u de item() functie gebruiken met de actie CSV-tabel maken. In een For_each lus kunt u de items() functie gebruiken.
Stel dat u tabelkolommen wilt met alleen de eigenschapswaarden en niet de eigenschapsnamen uit een matrix. Als u alleen deze waarden wilt retourneren, volgt u deze stappen voor het werken in de ontwerpweergave of in de codeweergave.
In dit voorbeeld wordt het volgende resultaat geretourneerd:
Apples,1
Oranges,2
Werken in de ontwerpweergave
Houd in de actie CSV-tabel maken de kolom Koptekst leeg. Deductie van elke gewenste matrixeigenschap in elke rij in de kolom Waarde . Elke rij onder Waarde retourneert alle waarden voor de opgegeven matrixeigenschap en wordt een kolom in de tabel.
Voor elke gewenste matrixeigenschap selecteert u in de kolom Waarde in het invoervak en selecteert u vervolgens het functiepictogram, waarmee de expressie-editor wordt geopend. Zorg ervoor dat de lijst Met functies wordt geselecteerd.
Voer in de expressie-editor de volgende expressie in, maar vervang deze door
<array-property-name>de naam van de matrixeigenschap voor de gewenste waarde. Wanneer u klaar bent met elke expressie, selecteert u Toevoegen.Syntaxis:
item()?['<array-property-name>']Voorbeelden:
item()?['Description']item()?['Product_ID']
Zie de functie item() voor meer informatie.
Herhaal de voorgaande stappen voor elke matrixeigenschap. Wanneer u klaar bent, ziet uw actie er ongeveer als volgt uit:
Werken in de codeweergave
Stel in de JSON-definitie van de actie in de columns matrix de header eigenschap in op een lege tekenreeks. Deductie voor elke value eigenschap elke gewenste matrixeigenschap.
Schakel vanuit de ontwerpfunctie over naar de codeweergave.
- Verbruik: Selecteer de codeweergave op de werkbalk van de ontwerpfunctie.
- Standaard: Selecteer Code in het navigatiemenu van de werkstroom onder Ontwikkelaars.
Zoek in de code-editor de matrix van
columnsde actie. Voeg voor elke gewenste kolom met matrixwaarden een legeheadereigenschap en de volgende expressie voor devalueeigenschap toe:Syntaxis:
{ "header": "", "value": "@item()?['<array-property-name>']" }Voorbeeld:
"Create_CSV_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "CSV", "from": "@variables('myJSONArray')" } }Ga terug naar de ontwerpweergave om de resultaten te bekijken.
Uw werkstroom testen
Als u wilt controleren of de actie CSV-tabel maken de verwachte resultaten maakt, stuurt u uzelf een melding met uitvoer van de actie CSV-tabel maken.
Voeg in uw werkstroom een actie toe waarmee u de resultaten van de actie CSV-tabel maken kunt verzenden.
In dit voorbeeld wordt de office 365 Outlook-actie met de naam Een e-mailbericht verzenden gebruikt.
In deze actie selecteert u voor elk vak waarin u de resultaten wilt weergeven in elk vak, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer Uitvoer in die lijst onder de actie CSV-tabel maken.
Sla uw werkstroom op en voer uw werkstroom handmatig uit.
- Verbruikswerkstroom: selecteer Uitvoeren> uitvoeren op de werkbalk van de ontwerpfunctie.
- Standaardwerkstroom: selecteer Overzicht in het navigatiemenu van de werkstroom. Selecteer Uitvoeren>uitvoeren op de werkbalk Overzichtspagina.
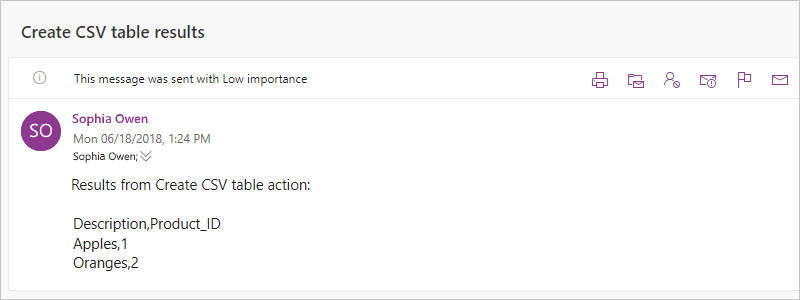
Als u de Office 365 Outlook-actie hebt gebruikt, wordt in het volgende voorbeeld het resultaat weergegeven:
Notitie
Als uw tabel wordt geretourneerd met onjuiste opmaak, raadpleegt u hoe u de tabelgegevensopmaak controleert.
Html-tabelactie maken
Als u een HTML-tabel wilt maken met de eigenschappen en waarden van JSON-objecten (JavaScript Object Notation) in een matrix, gebruikt u de actie HTML-tabel maken. Vervolgens kunt u de resulterende tabel gebruiken in acties die de actie HTML-tabel maken volgen.
Als u de actie HTML-tabel maken wilt proberen, volgt u deze stappen met behulp van de werkstroomontwerper. Als u liever in de codeweergave-editor werkt, kunt u het voorbeeld html-tabel maken kopiëren en definities van variabelenactie initialiseren vanuit deze handleiding naar de onderliggende werkstroomdefinitie van uw eigen logische app: Voorbeelden van gegevensbewerkingscode - HTML-tabel maken. Zie de actie Tabel voor meer informatie over de actie HTML-tabel maken in de onderliggende JSON-werkstroomdefinitie.
Open uw werkstroom voor logische apps in Azure Portal of Visual Studio Code in de ontwerpfunctie.
In dit voorbeeld wordt gebruikgemaakt van Azure Portal en een voorbeeldwerkstroom met de trigger Terugkeerpatroon , gevolgd door een actie variabele initialiseren. De actie wordt ingesteld om een variabele te maken waarbij de initiële waarde een matrix is die een aantal eigenschappen en waarden in JSON-indeling heeft.
Operation Eigenschappen en waarden Variabele initialiseren - Naam: myJSONArray
- Type: Matrix
- Waarde:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Volg deze algemene stappen om de actie Gegevensbewerkingen toe te voegen met de naam HTML-tabel maken.
Selecteer in de ontwerpfunctie de actie HTML-tabel maken als deze nog niet is geselecteerd. Voer in het vak Van de matrix of expressie in die u wilt gebruiken voor het maken van de tabel.
Voor dit voorbeeld selecteert u in het vak Van en selecteert u de lijst met dynamische inhoud (bliksempictogram). Selecteer in die lijst de variabele myJSONArray :
Tip
Als u gebruiksvriendelijke tokens wilt maken voor de eigenschappen in JSON-objecten, zodat u deze eigenschappen als invoer kunt selecteren, gebruikt u de actie JSON parseren voordat u de actie HTML-tabel maken gebruikt.
In de volgende schermopname ziet u het voltooide voorbeeld van de actie HTML-tabel maken:
Sla uw werkstroom op. Selecteer in de werkbalk van de ontwerper Opslaan.
Tabelopmaak aanpassen
De eigenschap Kolommen is standaard ingesteld om automatisch de tabelkolommen te maken op basis van de matrixitems. Voer de volgende stappen uit om aangepaste headers en waarden op te geven:
Als de eigenschap Kolommen niet wordt weergegeven in het informatievak van de actie, selecteert u Kolommen in de lijst Geavanceerde parameters.
Open de lijst Kolommen en selecteer Aangepast.
Geef in de eigenschap Koptekst de aangepaste koptekst op die u wilt gebruiken.
Geef in de eigenschap Waarde de aangepaste waarde op die u wilt gebruiken.
Als u waarden uit de matrix wilt retourneren, kunt u de item() functie gebruiken met de actie HTML-tabel maken. In een For_each lus kunt u de items() functie gebruiken.
Stel dat u tabelkolommen wilt met alleen de eigenschapswaarden en niet de eigenschapsnamen uit een matrix. Als u alleen deze waarden wilt retourneren, volgt u deze stappen voor het werken in de ontwerpweergave of in de codeweergave.
In dit voorbeeld wordt het volgende resultaat geretourneerd:
Apples,1
Oranges,2
Werken in de ontwerpweergave
Houd in de actie HTML-tabel maken de kolom Koptekst leeg. Deductie van elke gewenste matrixeigenschap in elke rij in de kolom Waarde . Elke rij onder Waarde retourneert alle waarden voor de opgegeven matrixeigenschap en wordt een kolom in de tabel.
Voor elke gewenste matrixeigenschap selecteert u in de kolom Waarde in het invoervak en selecteert u vervolgens het functiepictogram, waarmee de expressie-editor wordt geopend. Zorg ervoor dat de lijst Met functies wordt geselecteerd.
Voer in de expressie-editor de volgende expressie in, maar vervang deze door
<array-property-name>de naam van de matrixeigenschap voor de gewenste waarde. Wanneer u klaar bent met elke expressie, selecteert u Toevoegen.Syntaxis:
item()?['<array-property-name>']Voorbeelden:
item()?['Description']item()?['Product_ID']
Zie de functie item() voor meer informatie.
Herhaal de voorgaande stappen voor elke matrixeigenschap. Wanneer u klaar bent, ziet uw actie er ongeveer als volgt uit:
Werken in de codeweergave
Stel in de JSON-definitie van de actie in de columns matrix de header eigenschap in op een lege tekenreeks. Deductie voor elke value eigenschap elke gewenste matrixeigenschap.
Schakel vanuit de ontwerpfunctie over naar de codeweergave.
- Verbruik: Selecteer de codeweergave op de werkbalk van de ontwerpfunctie.
- Standaard: Selecteer Code in het navigatiemenu van de werkstroom onder Ontwikkelaars.
Zoek in de code-editor de matrix van
columnsde actie. Voeg voor elke gewenste kolom met matrixwaarden een legeheadereigenschap en de volgende expressie voor devalueeigenschap toe:Syntaxis:
{ "header": "", "value": "@item()?['<array-property-name>']" }Voorbeeld:
"Create_HTML_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "HTML", "from": "@variables('myJSONArray')" } }Ga terug naar de ontwerpweergave om de resultaten te bekijken.
Uw werkstroom testen
Als u wilt controleren of de actie HTML-tabel maken de verwachte resultaten maakt, stuurt u uzelf een melding met uitvoer van de actie HTML-tabel maken.
Voeg in uw werkstroom een actie toe waarmee u de resultaten van de actie HTML-tabel maken kunt verzenden.
In dit voorbeeld wordt de office 365 Outlook-actie met de naam Een e-mailbericht verzenden gebruikt.
In deze actie selecteert u voor elk vak waarin u de resultaten wilt weergeven, selecteert u in elk vak en selecteert u vervolgens het bliksempictogram, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer Uitvoer in die lijst onder de actie HTML-tabel maken.
Sla uw werkstroom op en voer uw werkstroom handmatig uit.
- Verbruikswerkstroom: selecteer Uitvoeren> uitvoeren op de werkbalk van de ontwerpfunctie.
- Standaardwerkstroom: selecteer Overzicht in het navigatiemenu van de werkstroom. Selecteer Uitvoeren>uitvoeren op de werkbalk Overzichtspagina.
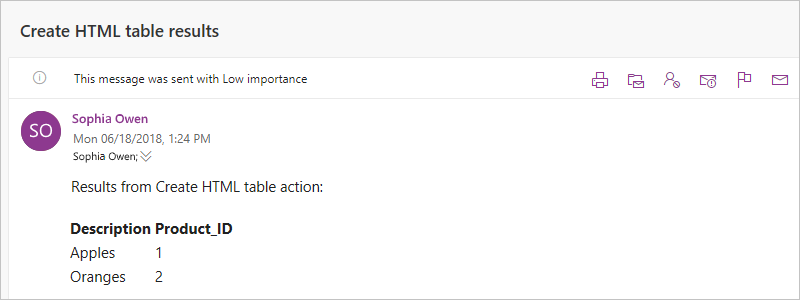
Als u de Office 365 Outlook-actie hebt gebruikt, wordt in het volgende voorbeeld het resultaat weergegeven:
Matrixactie filteren
Als u een subsetmatrix wilt maken op basis van een bestaande matrix waarin de subsetitems voldoen aan specifieke criteria, gebruikt u de actie Matrix filteren. Vervolgens kunt u de resulterende gefilterde matrix gebruiken in acties die de filtermatrixactie volgen.
Als u de actie Matrix filteren wilt proberen, volgt u deze stappen met behulp van de werkstroomontwerper. Als u liever in de codeweergave-editor werkt, kunt u de voorbeeldmatrix kopiëren en variabelenactiedefinities uit deze handleiding initialiseren in de onderliggende werkstroomdefinitie van uw eigen logische app: Voorbeelden van gegevensbewerkingscode - Filtermatrix. Zie de actie Query voor meer informatie over de actie Matrix filteren in de onderliggende JSON-werkstroomdefinitie.
Notitie
Alle filtertekst die u in uw voorwaarde gebruikt, is hoofdlettergevoelig. Deze actie kan ook de indeling of onderdelen van items in de matrix niet wijzigen.
Voor acties die de matrixuitvoer van de actie Matrix filteren kunnen gebruiken, moeten deze acties matrices accepteren als invoer of moet u de uitvoermatrix mogelijk transformeren in een andere compatibele indeling.
Als u een HTTP-eindpunt aanroept en een JSON-antwoord ontvangt, gebruikt u de actie JSON parseren om het JSON-antwoord te verwerken. Anders kan de filtermatrixactie alleen de hoofdtekst van het antwoord lezen en niet de structuur van de JSON-nettolading.
Open uw werkstroom voor logische apps in Azure Portal of Visual Studio Code in de ontwerpfunctie.
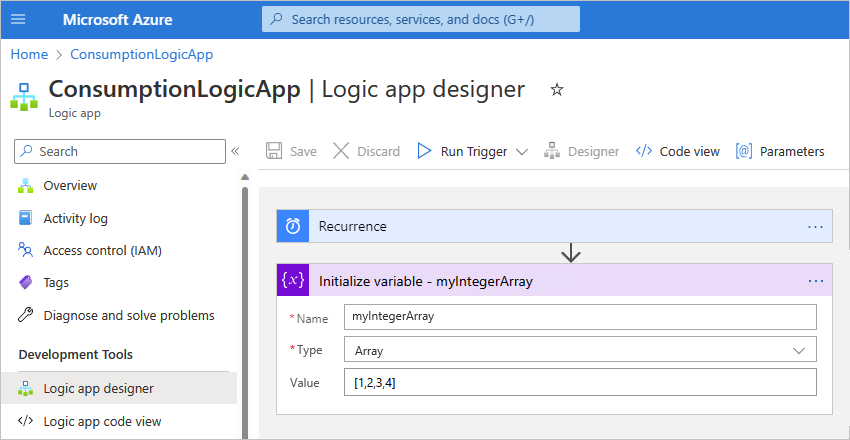
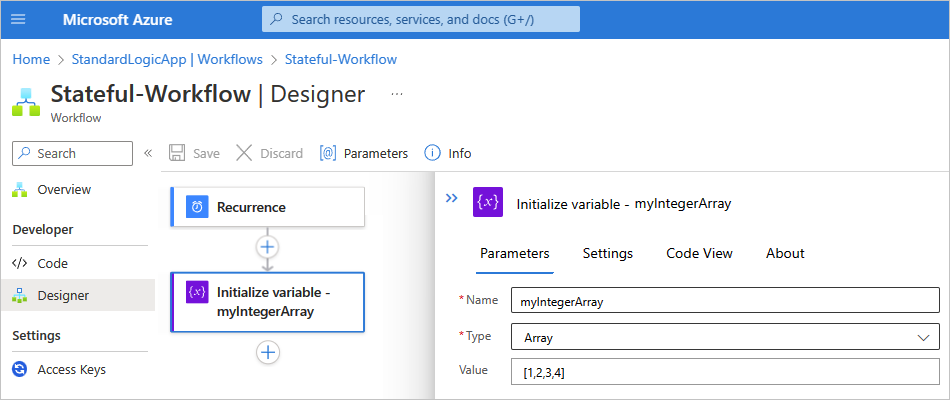
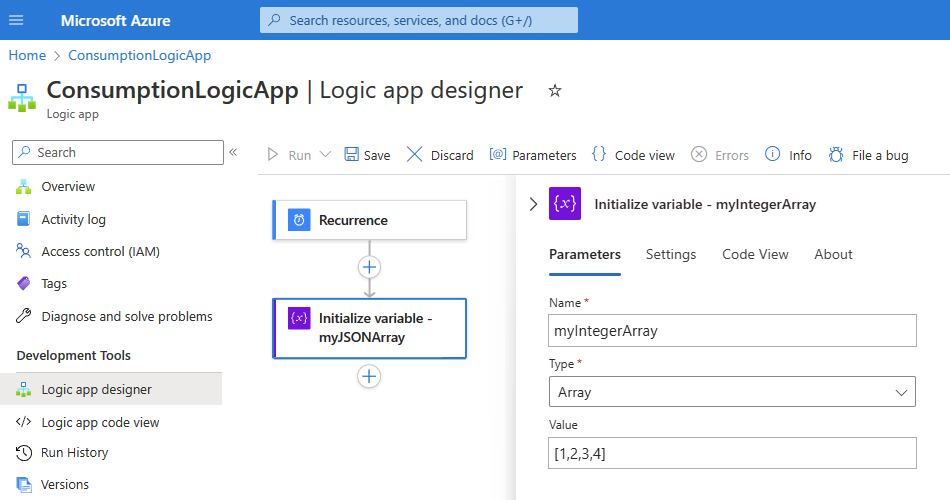
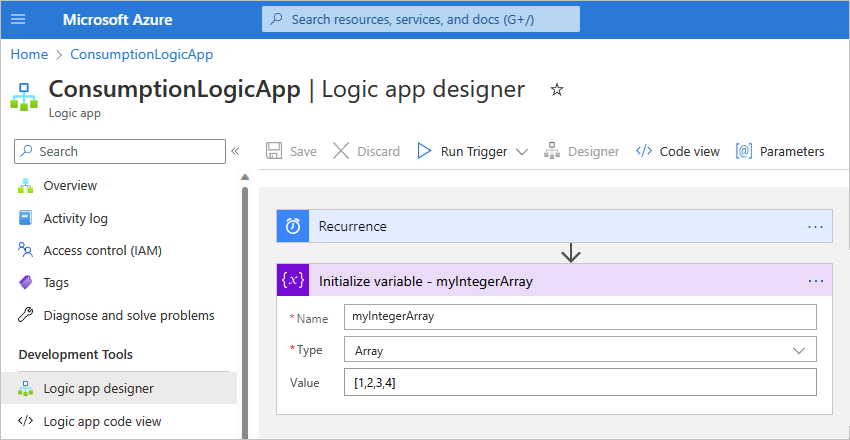
In dit voorbeeld wordt gebruikgemaakt van Azure Portal en een voorbeeldwerkstroom met de trigger Terugkeerpatroon , gevolgd door een actie variabele initialiseren. De actie wordt ingesteld om te maken waarbij de initiële waarde een matrix is met een aantal voorbeeldwaarden voor gehele getallen.
Operation Eigenschappen en waarden Variabele initialiseren - Naam: myIntegerArray
- Type: Matrix
- Waarde:[1,2,3,4]Notitie
Hoewel in dit voorbeeld een eenvoudige matrix met gehele getallen wordt gebruikt, is deze actie vooral handig voor JSON-objectmatrices waar u kunt filteren op basis van de eigenschappen en waarden van de objecten.
Volg deze algemene stappen om de actie Gegevensbewerkingen met de naam Filtermatrix te vinden.
Selecteer in de ontwerpfunctie de actie Matrix filteren, als deze nog niet is geselecteerd. Voer in het vak Van de matrix of expressie in die u als filter wilt gebruiken.
Voor dit voorbeeld selecteert u in het vak Van en selecteert u vervolgens het bliksempictogram, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer in die lijst de eerder gemaakte variabele:
Geef voor de voorwaarde de matrixitems op die u wilt vergelijken, selecteer de vergelijkingsoperator en geef de vergelijkingswaarde op.
In dit voorbeeld wordt de functie item() gebruikt voor toegang tot elk item in de matrix, terwijl met de actie Matrix filteren wordt gezocht naar matrixitems waarbij de waarde groter is dan één. In de volgende schermopname ziet u de voltooide voorbeeldmatrixactie Filter:
Sla uw werkstroom op. Selecteer in de werkbalk van de ontwerper Opslaan.
Uw werkstroom testen
Als u wilt controleren of de filtermatrixactie de verwachte resultaten maakt, stuurt u uzelf een melding met uitvoer van de filtermatrixactie .
Voeg in uw werkstroom een actie toe waarmee u de resultaten van de filtermatrixactie kunt verzenden.
In dit voorbeeld wordt de office 365 Outlook-actie met de naam Een e-mailbericht verzenden gebruikt.
Voer in deze actie de volgende stappen uit:
Voor elk vak waarin u de resultaten wilt weergeven, selecteert u in elk vak en selecteert u vervolgens het functiepictogram, waarmee de expressie-editor wordt geopend. Zorg ervoor dat de lijst Met functies wordt geselecteerd.
Als u de matrixuitvoer van de filtermatrixactie wilt ophalen, voert u de volgende expressie in, waarbij de functie body() wordt gebruikt met de naam van de filtermatrixactie en selecteert u Vervolgens Toevoegen.
body('Filter_array')De opgeloste expressie geeft aan dat de uitvoer van de Filter_array actie in de hoofdtekst van de e-mail wordt weergegeven wanneer deze wordt verzonden:
Sla uw werkstroom op en voer uw werkstroom handmatig uit.
- Verbruikswerkstroom: selecteer Uitvoeren> uitvoeren op de werkbalk van de ontwerpfunctie.
- Standaardwerkstroom: selecteer Overzicht in het navigatiemenu van de werkstroom. Selecteer Uitvoeren>uitvoeren op de werkbalk Overzichtspagina.
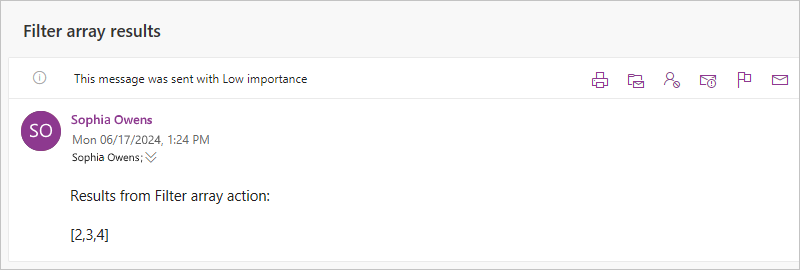
Als u de Office 365 Outlook-actie hebt gebruikt, wordt in het volgende voorbeeld het resultaat weergegeven:
Actie samenvoegen
Als u een tekenreeks wilt maken die alle items uit een matrix bevat en die items wilt scheiden met een specifiek scheidingsteken, gebruikt u de actie Deelnemen . Vervolgens kunt u de tekenreeks gebruiken in acties die de actie Deelnemen volgen.
Als u de actie Deelnemen wilt proberen, volgt u deze stappen met behulp van de werkstroomontwerper. Of als u liever in de codeweergave-editor werkt, kunt u de voorbeelddefinities van de actie join kopiëren en initialiseren vanuit deze handleiding naar de onderliggende werkstroomdefinitie van uw eigen logische app: Voorbeelden van gegevensbewerkingscode - Join. Zie de actie Deelnemen voor meer informatie over de actie Deelnemen in de onderliggende werkstroomdefinitie.
Open uw werkstroom voor logische apps in Azure Portal of Visual Studio Code in de ontwerpfunctie.
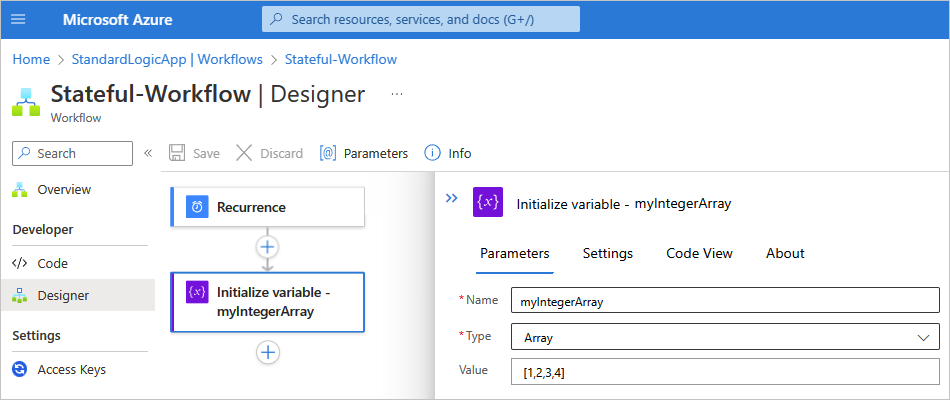
In dit voorbeeld wordt gebruikgemaakt van Azure Portal en een voorbeeldwerkstroom met de trigger Terugkeerpatroon , gevolgd door een actie variabele initialiseren. Deze actie is ingesteld om een variabele te maken waarbij de initiële waarde een matrix is met enkele waarden voor een geheel getal.
Operation Eigenschappen en waarden Variabele initialiseren - Naam: myIntegerArray
- Type: Matrix
- Waarde:[1,2,3,4]Volg deze algemene stappen om de actie Gegevensbewerkingen met de naam Join te vinden.
Selecteer in de ontwerpfunctie de actie Deelnemen als deze nog niet is geselecteerd. Voer in het vak Van de matrix in met de items die u als tekenreeks wilt samenvoegen.
Voer in het vak Van de matrix in met de items die u als tekenreeks wilt samenvoegen.
Voor dit voorbeeld selecteert u in het vak Van en selecteert u vervolgens het bliksempictogram, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer in die lijst de eerder gemaakte variabele:
Voer in het vak Samenvoegen met het teken in dat moet worden gebruikt voor het scheiden van elk matrixitem.
In dit voorbeeld wordt een dubbele punt (:) gebruikt als scheidingsteken voor de eigenschap Join With .
Sla uw werkstroom op. Selecteer in de werkbalk van de ontwerper Opslaan.
Uw werkstroom testen
Als u wilt controleren of de joinactie de verwachte resultaten maakt, stuurt u uzelf een melding met uitvoer van de actie Deelnemen .
Voeg in uw werkstroom een actie toe waarmee u de resultaten van de actie Deelnemen kunt verzenden.
In dit voorbeeld wordt de office 365 Outlook-actie met de naam Een e-mailbericht verzenden gebruikt.
In deze actie selecteert u voor elk vak waarin u de resultaten wilt weergeven, selecteert u in elk vak en selecteert u vervolgens het bliksempictogram, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer Uitvoer in die lijst onder de actie Deelnemen.
Sla uw werkstroom op en voer uw werkstroom handmatig uit.
- Verbruikswerkstroom: selecteer Uitvoeren> uitvoeren op de werkbalk van de ontwerpfunctie.
- Standaardwerkstroom: selecteer Overzicht in het navigatiemenu van de werkstroom. Selecteer Uitvoeren>uitvoeren op de werkbalk Overzichtspagina.
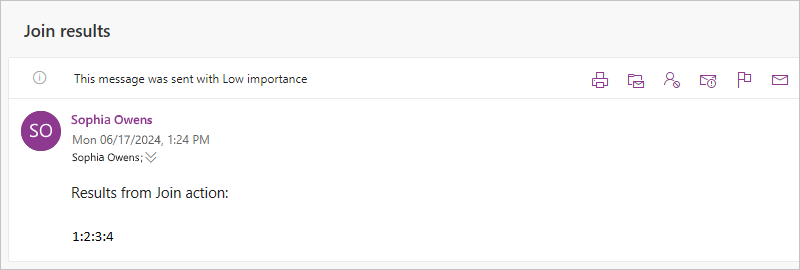
Als u de Office 365 Outlook-actie hebt gebruikt, wordt in het volgende voorbeeld het resultaat weergegeven:
JSON-actie parseren
Als u wilt verwijzen naar of toegang wilt krijgen tot eigenschappen in JSON-inhoud (JavaScript Object Notation), kunt u gebruiksvriendelijke velden of tokens voor deze eigenschappen maken met behulp van de JSON-actie JSON parseren. Op die manier kunt u deze eigenschappen selecteren in de lijst met dynamische inhoud wanneer u invoer opgeeft voor volgende acties in uw werkstroom. Voor deze actie kunt u een JSON-schema opgeven of een JSON-schema genereren op basis van uw JSON-voorbeeldinhoud of nettolading.
Als u de JSON-actie Parseren wilt uitproberen, volgt u deze stappen met behulp van de werkstroomontwerper. Als u liever in de codeweergave-editor werkt, kunt u het voorbeeld JSON parseren en variabelenactiedefinities uit deze handleiding initialiseren in de onderliggende werkstroomdefinitie van uw eigen logische app: Voorbeelden van gegevensbewerkingscode - JSON parseren. Zie JSON-actie parseren voor meer informatie over deze actie in de onderliggende werkstroomdefinitie.
Open uw werkstroom voor logische apps in Azure Portal of Visual Studio Code in de ontwerpfunctie.
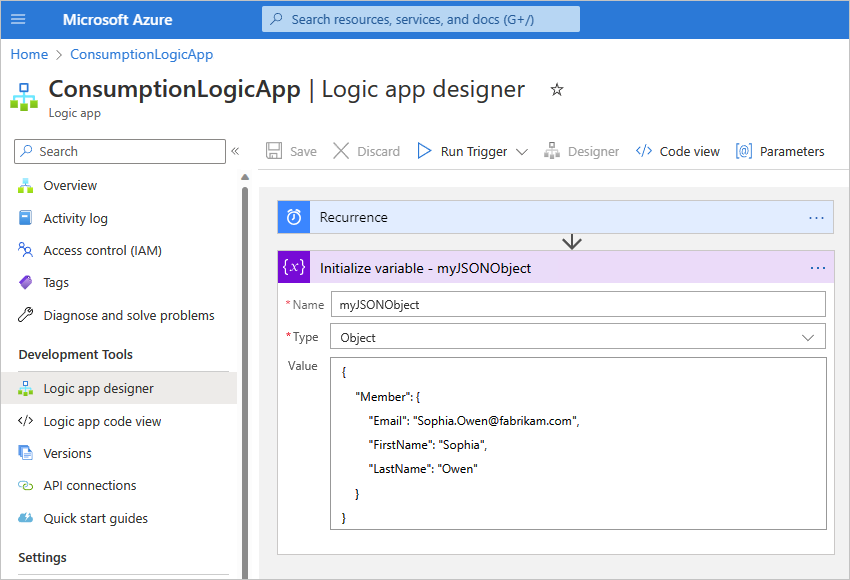
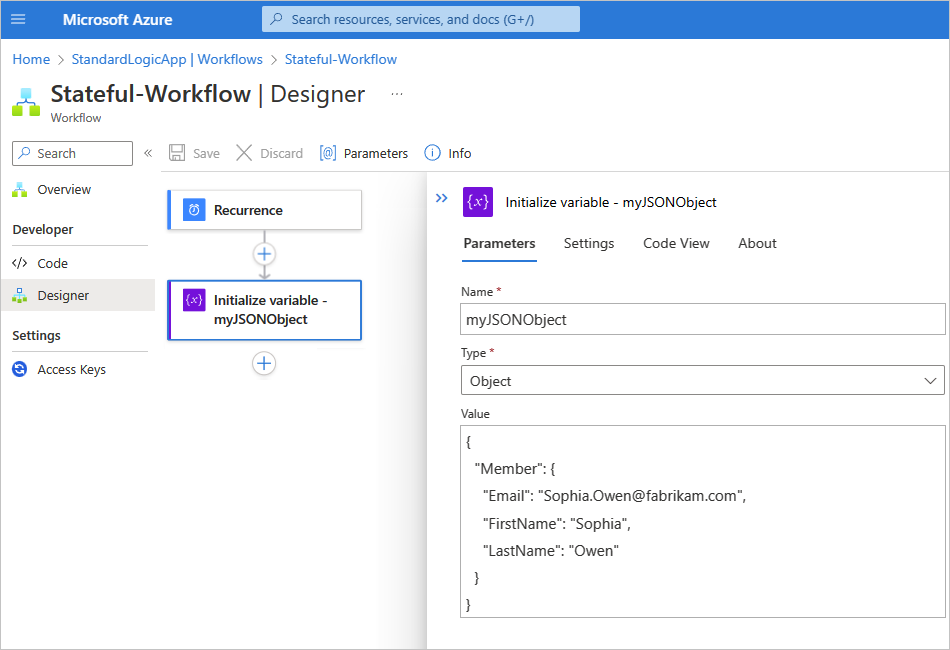
In dit voorbeeld wordt gebruikgemaakt van Azure Portal en een voorbeeldwerkstroom met een terugkeerpatroontrigger , gevolgd door een actie variabele initialiseren . Deze actie is ingesteld om een variabele te maken waarvan de oorspronkelijke waarde het volgende JSON-object is met eigenschappen en waarden:
{ "Member": { "Email": "Sophia.Owen@fabrikam.com", "FirstName": "Sophia", "LastName": "Owen" } }Volg deze algemene stappen om de actie Gegevensbewerkingen met de naam JSON parseren te vinden.
Selecteer in de ontwerpfunctie de actie JSON parseren als deze nog niet is geselecteerd. Voer in het vak Inhoud het JSON-object in dat u wilt parseren.
Voor dit voorbeeld selecteert u in het vak Inhoud en selecteert u vervolgens het bliksempictogram, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer in die lijst de eerder gemaakte variabele:
Voer in het vak Schema het JSON-schema in dat het JSON-object of de nettolading beschrijft die u wilt parseren.
Gebruik voor dit voorbeeld het volgende schema voor het JSON-voorbeeldobject:
{ "type": "object", "properties": { "Member": { "type": "object", "properties": { "Email": { "type": "string" }, "FirstName": { "type": "string" }, "LastName": { "type": "string" } } } } }Als u geen schema hebt, kunt u het schema genereren op basis van het JSON-object:
Selecteer in de actie JSON parseren, onder het vak Schema, voorbeeldpayload gebruiken om een schema te genereren.
Voer in het vak Een voorbeeld van een JSON-nettolading invoeren of plakken de JSON-inhoud of het JSON-object in en selecteer vervolgens Gereed, bijvoorbeeld:
{ "Member": { "Email": "Sophia.Owens@fabrikam.com", "FirstName": "Sophia", "LastName": "Owens" } }
Sla uw werkstroom op. Selecteer in de werkbalk van de ontwerper Opslaan.
Uw werkstroom testen
Als u wilt controleren of de JSON-actie Parseren de verwachte resultaten maakt, stuurt u uzelf een melding met uitvoer van de JSON-actie Parseren.
Voeg in uw werkstroom een actie toe waarmee u de resultaten van de JSON-actie Parseren kunt verzenden.
In dit voorbeeld wordt de office 365 Outlook-actie met de naam Een e-mailbericht verzenden gebruikt.
In deze actie selecteert u voor elk vak waarin u de resultaten wilt weergeven, selecteert u in elk invoervak en selecteert u vervolgens het bliksempictogram, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer in die lijst onder de actie JSON parseren de eigenschappen in het geparseerde JSON-object.
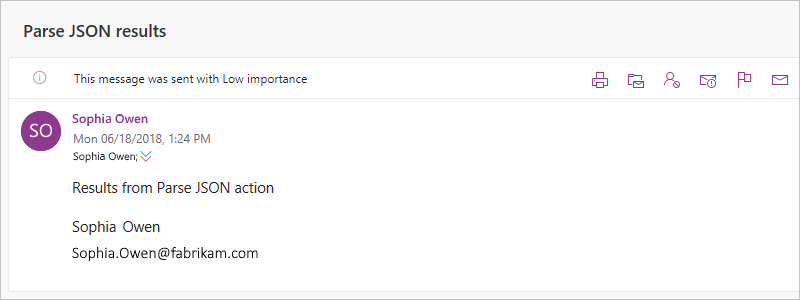
In dit voorbeeld worden de volgende eigenschappen geselecteerd: Voornaam van hoofdtekst, achternaam en hoofdtekst-e-mail
Wanneer u klaar bent, ziet de actie Een e-mail verzenden er ongeveer als volgt uit:
Sla uw werkstroom op en voer uw werkstroom handmatig uit.
- Verbruikswerkstroom: selecteer Uitvoeren> uitvoeren op de werkbalk van de ontwerpfunctie.
- Standaardwerkstroom: selecteer Overzicht in het navigatiemenu van de werkstroom. Selecteer Uitvoeren>uitvoeren op de werkbalk Overzichtspagina.
Als u de Office 365 Outlook-actie hebt gebruikt, wordt in het volgende voorbeeld het resultaat weergegeven:
Actie selecteren
Standaard wordt met de actie Selecteren een matrix gemaakt die JSON-objecten bevat die zijn gebouwd op basis van de waarden in een bestaande matrix. U kunt bijvoorbeeld een JSON-object maken voor elke waarde in een matrix met gehele getallen door de eigenschappen op te geven die elk JSON-object moet hebben en de waarden van de bronmatrix aan die eigenschappen moet toewijzen. Hoewel u de JSON-objecten van het onderdeel kunt wijzigen, heeft de uitvoermatrix altijd hetzelfde aantal items als de bronmatrix. Als u de uitvoermatrix van de actie Selecteren wilt gebruiken, moeten volgende acties matrices accepteren als invoer of moet u de uitvoermatrix mogelijk omzetten in een andere compatibele indeling.
Als u de actie Selecteren wilt proberen, volgt u deze stappen met behulp van de werkstroomontwerper. Als u liever in de codeweergave-editor werkt, kunt u ook de voorbeelddefinities van de actievariabele selecteren en initialiseren vanuit deze handleiding naar de onderliggende werkstroomdefinitie van uw eigen logische app: Voorbeelden van gegevensbewerkingscode - Selecteren. Zie Actie selecteren voor meer informatie over deze actie in de onderliggende werkstroomdefinitie.
Tip
Voor een voorbeeld waarmee u een matrix maakt met tekenreeksen of gehele getallen die zijn gebouwd op basis van de waarden in een JSON-objectmatrix, raadpleegt u de definities van de actievariabele selecteren en initialiseren in voorbeelden van gegevensbewerkingscode - Selecteren.
Open uw werkstroom voor logische apps in Azure Portal of Visual Studio Code in de ontwerpfunctie.
In dit voorbeeld wordt gebruikgemaakt van Azure Portal en een voorbeeldwerkstroom met de trigger Terugkeerpatroon , gevolgd door een actie variabele initialiseren. De actie wordt ingesteld voor het maken van een variabele waarbij de initiële waarde een matrix is met enkele steekproef gehele getallen.
Operation Eigenschappen en waarden Variabele initialiseren - Naam: myIntegerArray
- Type: Matrix
- Waarde:[1,2,3,4]Volg deze algemene stappen om de actie Gegevensbewerkingen met de naam Selecteren te vinden.
Selecteer in de ontwerpfunctie de actie Selecteren als deze nog niet is geselecteerd. Voer in het vak Van de bronmatrix in die u wilt gebruiken.
Voor dit voorbeeld selecteert u in het vak Van en selecteert u vervolgens het bliksempictogram, waarmee de lijst met dynamische inhoud wordt geopend. Selecteer in die lijst de eerder gemaakte variabele:
Voer voor de eigenschap Kaart in de linkerkolom een eigenschapsnaam in om alle waarden in de bronmatrix te beschrijven.
In dit voorbeeld wordt Product_ID gebruikt als eigenschapsnaam voor de gehele waarden in de bronmatrix. Elke waarde, bijvoorbeeld 1, 2, 3 en 4, is een product-id.
Voer in de rechterkolom een expressie in waarmee de waarde in de bronmatrix wordt opgegeven voor de naam van de eigenschap in de linkerkolom.
In dit voorbeeld wordt de functie item() gebruikt om elk item in de matrix te doorlopen en te openen.
Selecteer in de rechterkolom en selecteer vervolgens het functiepictogram, waarmee de expressie-editor wordt geopend. Zorg ervoor dat de lijst Met functies wordt geselecteerd.
Voer in de expressie-editor de functie item()in en selecteer Vervolgens Toevoegen.
De actie Selecteren lijkt nu op het volgende voorbeeld:
Sla uw werkstroom op. Selecteer in de werkbalk van de ontwerper Opslaan.
Uw werkstroom testen
Als u wilt controleren of de actie Selecteren de verwachte resultaten maakt, stuurt u uzelf een melding met uitvoer van de actie Selecteren .
Voeg in uw werkstroom een actie toe waarmee u de resultaten van de actie Selecteren kunt verzenden.
Voer in deze actie de volgende stappen uit:
Voor elk vak waarin u de resultaten wilt weergeven, selecteert u in elk vak en selecteert u vervolgens het functiepictogram, waarmee de expressie-editor wordt geopend. Zorg ervoor dat de lijst Met functies wordt geselecteerd.
Als u de matrixuitvoer wilt ophalen uit de actie Selecteren, voert u de volgende expressie in, waarin de hoofdtekstfunctie () wordt gebruikt met de actieNaam Selecteren en selecteert u Toevoegen:
body('Select')
De opgeloste expressie geeft aan dat de uitvoer van de actie Selecteren in de hoofdtekst van de e-mail wordt weergegeven wanneer deze wordt verzonden:
Sla uw werkstroom op en voer uw werkstroom handmatig uit.
- Verbruikswerkstroom: selecteer Uitvoeren> uitvoeren op de werkbalk van de ontwerpfunctie.
- Standaardwerkstroom: selecteer Overzicht in het navigatiemenu van de werkstroom. Selecteer Uitvoeren>uitvoeren op de werkbalk Overzichtspagina.
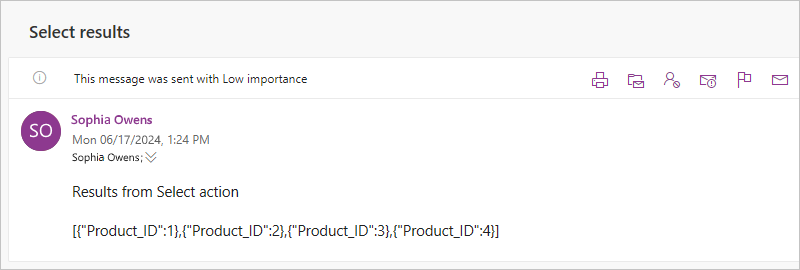
Als u de Office 365 Outlook-actie hebt gebruikt, wordt in het volgende voorbeeld het resultaat weergegeven:
Probleemoplossing
Tabelgegevens opmaken
Als uw CSV-tabel of HTML-tabel wordt geretourneerd met onjuiste opmaak, controleert u of uw invoergegevens regeleinden tussen rijen bevatten.
Onjuiste opmaak:
Fruit,Number Apples,1 Oranges,2
Juiste opmaak:
Fruit,Number
Apples,1
Oranges,2
Als u regeleinden tussen rijen wilt toevoegen, voegt u een van de volgende expressies toe aan de tabel:
replace(body('Create_CSV_table'),'','<br/>')
replace(body('Create_HTML_table'),'','<br/>')
Voorbeeld:
{
"Send_an_email_": {
"inputs": {
"body": {
"Body": "<p>Results from Create CSV table action:<br/>\n<br/>\n<br/>\n@{replace(body('Create_CSV_table'),'\r\n','<br/>')}</p>",
"Subject": "Create CSV table results",
"To": "sophia.owen@fabrikam.com"
}
}
}
}