Zelfstudie: Een multitenant-daemon bouwen die gebruikmaakt van het Microsoft Identity Platform
In deze zelfstudie downloadt en voert u een ASP.NET-daemon-web-app uit die laat zien hoe u de OAuth 2,0-client referenties verleent om een toegangstoken op te halen om de Microsoft Graph API aan te roepen.
In deze zelfstudie:
- Een daemon-app integreren bij het Microsoft-identiteitsplatform
- Toepassingstoestemming rechtstreeks aan de app toekennen door een beheerder
- Een toegangstoken ophalen om de Microsoft Graph-API aan te roepen
- De Microsoft Graph API aanroepen.
Als u geen Azure-abonnement hebt, maakt u een gratis account voordat u begint.
Vereisten
- Visual Studio 2017 of 2019.
- Een Microsoft Entra-tenant. Zie Een Microsoft Entra-tenant verkrijgen voor meer informatie.
- Een of meer gebruikersaccounts in uw tenant. Dit voorbeeld werkt niet met een Microsoft-account. Als u bent aangemeld met een Microsoft-account en nog nooit een gebruikersaccount in uw directory hebt gemaakt, doet u dat nu.
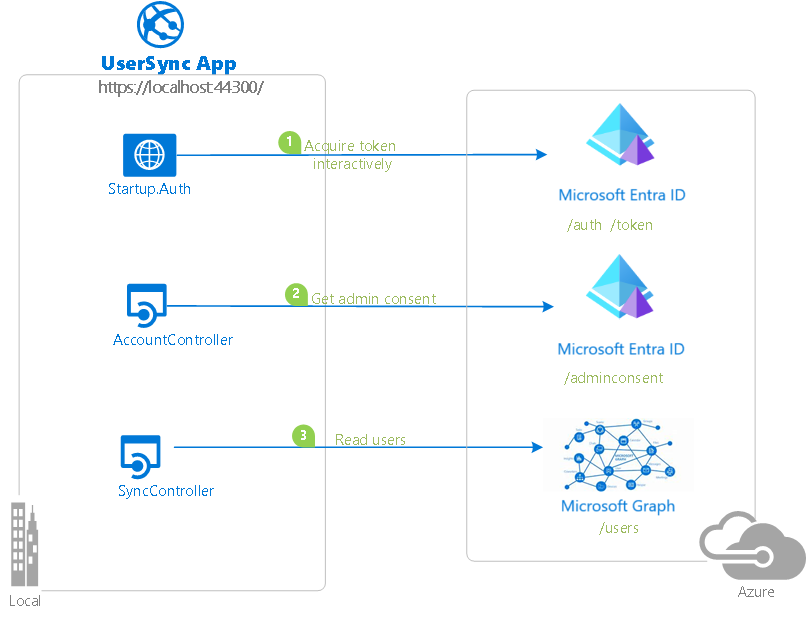
Scenario
De app is gebouwd als een ASP.NET MVC-toepassing. De OWIN OpenID Connect-middleware wordt gebruikt om gebruikers aan te melden.
Het daemon-component in dit voorbeeld is een API-controller, SyncController.cs. Wanneer de controller wordt aangeroepen, wordt er een lijst opgehaald met gebruikers in de Microsoft Entra-tenant van de klant van Microsoft Graph.
SyncController.cs wordt geactiveerd door een AJAX-aanroep in de webtoepassing.
Microsoft Authentication Library (MSAL) voor .NET wordt gebruikt om een toegangstoken op te halen voor Microsoft Graph.
Omdat de app een multitenant-app voor zakelijke Microsoft-klanten is, moet deze een manier bieden voor klanten om de toepassing te 'registreren' of 'te verbinden' met hun bedrijfsgegevens. Tijdens de verbindingsstroom verleent een toepassingsontwikkelaar eerst toepassingsmachtigingen rechtstreeks aan de app, zodat deze op een niet-interactieve manier toegang heeft tot bedrijfsgegevens, zonder de aanwezigheid van een aangemelde gebruiker. Het merendeel van de logica in dit voorbeeld toont hoe deze verbindingsstroom kan worden gerealiseerd met het beheerderstoestemming-eindpunt van het identiteitsplatform.

Lees de documentatie voor het clientreferentieprotocol voor het identiteitsplatform voor meer informatie over de in dit voorbeeld gebruikte concepten.
Klonen of download deze opslagplaats
Voer vanaf uw shell of opdrachtregel deze opdracht in:
git clone https://github.com/Azure-Samples/active-directory-dotnet-daemon-v2.git
Of download het voorbeeld in een zip-bestand.
Uw toepassing registreren
Dit voorbeeld heeft één project. Als u de toepassing wilt registreren bij uw Microsoft Entra-tenant, kunt u het volgende doen:
- Volg de stappen in De tenant kiezen en het voorbeeld configureren om uw tenant te gebruiken.
- Gebruik PowerShell-scripts die:
- Maak automatisch de Microsoft Entra-toepassingen en gerelateerde objecten (wachtwoorden, machtigingen, afhankelijkheden) voor u.
- De configuratiebestanden wijzigen van het Visual Studio-project.
Als u de automatisering wilt gebruiken:
Voer PowerShell uit in Windows en ga naar de hoofdmap van de gekloonde map.
Voer deze opdracht uit:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process -ForceVoer het script uit om uw Microsoft Entra-toepassing te maken en configureer de code van de voorbeeldtoepassing dienovereenkomstig:
.\AppCreationScripts\Configure.ps1Andere manieren om scripts uit te voeren, worden beschreven in Script voor het maken van apps.
Open de Visual Studio-oplossing en selecteer Start om de code uit te voeren.
Als u de automatisering niet wilt gebruiken, gebruikt u de stappen in de volgende secties.
De tenant kiezen
Meld u als toepassingsontwikkelaar aan bij het Microsoft Entra-beheercentrum.
Als u toegang hebt tot meerdere tenants, gebruikt u het
 pictogram Instellingen in het bovenste menu om over te schakelen naar de tenant waarin u de toepassing wilt registreren in het menu Mappen en abonnementen.
pictogram Instellingen in het bovenste menu om over te schakelen naar de tenant waarin u de toepassing wilt registreren in het menu Mappen en abonnementen.Blader naar > App-registraties.
Selecteer Nieuwe registratie.
Voer een Naam in voor de toepassing, bijvoorbeeld
dotnet-web-daemon-v2. Gebruikers van uw app kunnen de naam zien. U kunt deze later wijzigen.Selecteer in de sectie Ondersteunde accounttypen de optie Accounts in een organisatieadreslijst.
Selecteer in de sectie URI omleiden (optioneel) de optie Web in de keuzelijst, en voer
https://localhost:44316/enhttps://localhost:44316/Account/GrantPermissionsin als Omleidings-URI's.Als er meer dan twee omleidings-URI's zijn, moet u ze later, nadat de app is gemaakt, toevoegen vanuit het tabblad Verificatie.
Selecteer Registreren om de toepassing te maken.
Zoek de waarde Toepassings-id (client) op de app-pagina Overzicht voor later gebruik. U hebt deze nodig om het Visual Studio-configuratiebestand van dit project te configureren.
Selecteer Verificatie onder Beheren.
Stel URL voor afmelden van frontkanaal in op
https://localhost:44316/Account/EndSession.Selecteer in de sectie Impliciete toekenning en hybride stromen de opties Toegangstokens en Id-tokens. Voor dit voorbeeld moet de impliciete toekenningsstroom zijn ingeschakeld om de gebruiker aan te melden en een API aan te roepen.
Selecteer Opslaan.
Selecteer onder Beheren de optie Certificaten en geheimen.
Selecteer in de sectie Clientgeheimen de optie Nieuw clientgeheim.
Voer een beschrijving in (bijvoorbeeld: app-geheim).
Selecteer wanneer de sleutel vervalt: Over één jaar, Over twee jaar of Vervalt nooit.
Selecteer Toevoegen. Noteer de sleutelwaarde op een veilige locatie. U hebt deze sleutel later nodig om het project in Visual Studio te configureren.
Selecteer onder Beheren achtereenvolgens API-machtigingen>Een machtiging toevoegen.
Selecteer in de sectie Veelgebruikte Microsoft-API's de optie Microsoft Graph.
Zorg ervoor dat in de sectie Toepassingsmachtigingen de juiste machtigingen zijn geselecteerd: User.Read.All.
Selecteer Machtigingen toevoegen.
Het voorbeeld configureren voor het gebruik van uw tenant
In de volgende stappen is ClientID hetzelfde als 'toepassings-ID' of AppId.
Open de oplossing in Visual Studio om de projecten te configureren.
Het client-project configureren
Als u de scripts hebt gebruikt, zijn de volgende wijzigingen voor u aangebracht.
- Open het bestand UserSync\Web.Config.
- Zoek de app-sleutel ida:ClientId. Vervang de bestaande waarde door de toepassings-id van de dotnet-web-daemon-v2-toepassing die eerder is vastgelegd.
- Zoek de app-sleutel ida:ClientSecret. Vervang de bestaande waarde door de sleutel die u hebt opgeslagen tijdens het maken van de dotnet-web-daemon-v2-app .
De voorbeeldtoepassing uitvoeren
Schoon de oplossing op, bouw de oplossing opnieuw, voer de UserSync-toepassing uit en meld u vervolgens aan als beheerder in uw Microsoft Entra-tenant. Als u geen Microsoft Entra-tenant hebt om te testen, kunt u deze instructies volgen om er een te krijgen.
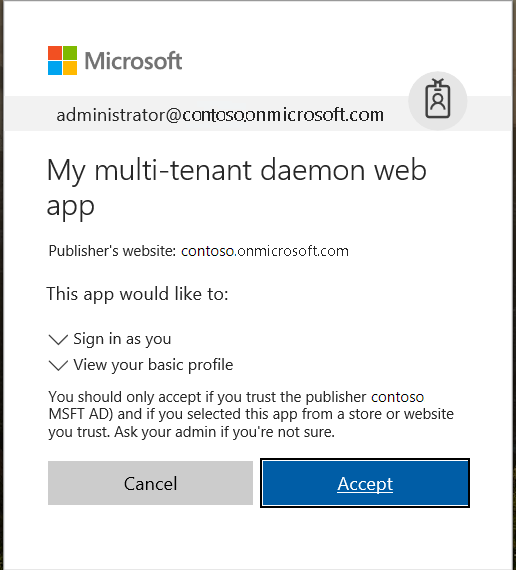
Wanneer u zich aanmeldt, wordt u eerst om toestemming gevraagd om u aan te laten melden en uw gebruikersprofiel te laten lezen door de app. Deze toestemming maakt het mogelijk voor de app om te controleren dat u een zakelijke gebruiker bent.

De app probeert vervolgens een lijst met gebruikers uit uw Microsoft Entra-tenant te synchroniseren via Microsoft Graph. Als dat niet mogelijk is, wordt u (de tenantbeheerder) gevraagd uw tenant te verbinden met de app.
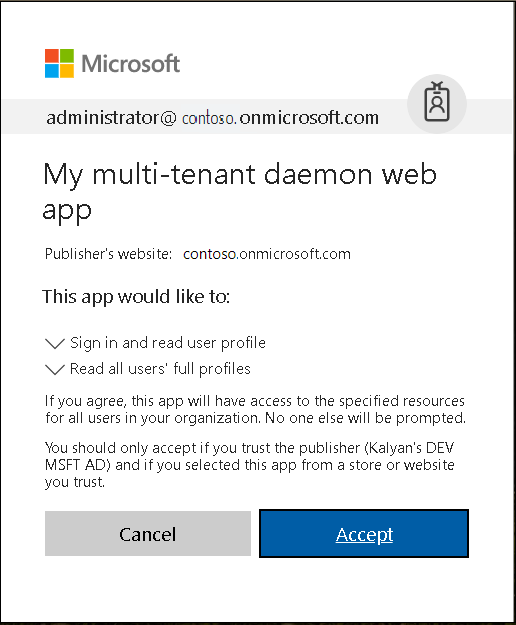
Vervolgens wordt door de app toestemming gevraagd om de lijst met gebruikers in uw tenant te lezen.

Nadat u toestemming hebt gegeven, wordt u afgemeld bij de app. Deze afmelding zorgt ervoor dat bestaande toegangstokens voor Microsoft Graph worden verwijderd uit de tokencache. Wanneer u zich opnieuw aanmeldt, heeft het nieuwe token dat is opgehaald de benodigde toestemming om aanroepen richting Microsoft Graph te maken.
Wanneer u de toestemming hebt gegeven, kan de app op elk moment zoeken naar gebruikers. U kunt dit verifiëren door de knop Gebruikers synchroniseren te selecteren en de lijst met gebruikers te vernieuwen. Probeer een gebruiker toe te voegen of te verwijderen en de lijst opnieuw te synchroniseren. (Maar let op, de app synchroniseert alleen de eerste pagina met gebruikers.)
Over de code
De relevante code voor dit voorbeeld staat in de volgende bestanden:
- App_Start\Startup.Auth.cs, Controllers\AccountController.cs: Initiële aanmelding. Met name de acties op de controller hebben een Autorisatie-attribuut, waardoor de gebruiker is gedwongen zich aan te melden. De toepassing gebruikt de autorisatiecodestroom om de gebruiker aan te melden.
- Controllers\SyncController.cs: de lijst met gebruikers synchroniseren met het lokale archief in het geheugen.
- Controllers\UserController.cs: de lijst met gebruikers uit het lokale archief in het geheugen weergeven.
- Controllers\AccountController.cs: machtigingen verkrijgen van de tenantbeheerder met behulp van het eindpunt voor beheerderstoestemming.
De voorbeeld-app opnieuw bouwen
- Maak in Visual Studio een nieuw Visual C#-project voor een ASP.NET-webtoepassing (.NET Framework)
- Kies in het volgende scherm de MVC-projectsjabloon. Voeg ook map- en core-referenties toe voor Web-API, want later voegt u een Web-API-controller toe. Laat de gekozen verificatiemodus van het project staan als de standaardinstelling: Geen verificatie.
- Selecteer het project in het venster Solution Explorer en selecteer de toets F4.
- Stel in de projecteigenschappen SSL ingeschakeld in op Waar. Noteer de gegevens in SSL URL. Die hebt u nodig wanneer u de registratie van deze toepassing in de Azure-portal configureert.
- Voeg de volgende ASP.NET NuGet-pakketten voor OWIN middleware toe:
- Microsoft.Owin.Security.ActiveDirectory
- Microsoft.Owin.Security.Cookies
- Microsoft.Owin.Host.SystemWeb
- Microsoft.IdentityModel.Protocol.Extensions
- Microsoft.Owin.Security.OpenIdConnect
- Microsoft.Identity.Client
- In de map App_Start :
- Maak een klasse met de naam Startup.Auth.cs.
- Verwijder .App_Start uit de naam van naamruimte.
- Vervang de code voor de klasse Opstarten met de code van hetzelfde bestand van de voorbeeldapp. Zorg ervoor dat u de volledige klassedefinitie vervangt. De definitie wijzigt van openbare klasse Opstarten naar openbare gedeeltelijke klasse Opstarten.
- Los ontbrekende verwijzingen in Startup.Auth.cs op door Using-instructies toe te voegen zoals voorgesteld door Visual Studio IntelliSense.
- Klik met de rechtermuisknop op het project, selecteer Toevoegen en vervolgens Klasse.
- Typ OWIN in het zoekvak. De OWIN-opstartklasse wordt weergegeven als selectie. Selecteer deze klasse en geef deze de naam Startup.cs.
- In Startup.cs vervangt u de code voor de klasse Opstarten met de code van hetzelfde bestand van de voorbeeldapp. De definitie wijzigt wederom van openbare klasse Opstarten naar openbare gedeeltelijke klasse Opstarten.
- Voeg in de map Modellen een nieuwe klasse toe met de naam MsGraphUser.cs. Vervang de implementatie met de inhoud van het bestand met dezelfde naam van het voorbeeld.
- Voeg een nieuwe instantie MVC 5 Controller - Empty toe met de naam AccountController. Vervang de implementatie met de inhoud van het bestand met dezelfde naam van het voorbeeld.
- Voeg een nieuwe instantie MVC 5 Controller - Empty toe met de naam UserController. Vervang de implementatie met de inhoud van het bestand met dezelfde naam van het voorbeeld.
- Voeg een nieuwe instantie Web API 2 Controller - Empty toe met de naam SyncController. Vervang de implementatie met de inhoud van het bestand met dezelfde naam van het voorbeeld.
- Voeg voor de gebruikersinterface in de map Views\Account drie instanties Empty (without model) Views toe met de namen GrantPermissions, Index en UserMismatch. Voeg een andere met de naam Index toe in de map Views\User. Vervang de implementatie met de inhoud van het bestand met dezelfde naam van het voorbeeld.
- Werk SharedLayout.cshtml en Home\Index.cshtml bij om de verschillende weergaven correct aan elkaar te koppelen.
Het voorbeeld implementeren in Azure
Dit project heeft web-app- en web-API-projecten. Om deze op Azure-websites te implementeren, neemt u voor elk project de volgende stappen:
- Maak een Azure-website.
- Publiceer de web-app en web-API's op de website.
- Werk clients bij zodat ze de website aanroepen in plaats van IIS Express.
Maak en publiceer dotnet-web-daemon-v2 op een Azure-website
- Meld u aan bij het Azure-portaal.
- Selecteer Een resource maken in de linkerbovenhoek.
- Selecteer Web>Web-apps en geef uw website een naam. Noem de site bijvoorbeeld dotnet-web-daemon-v2-contoso.azurewebsites.net.
- Selecteer de gegevens voor Abonnement, Resourcegroep en App-serviceabonnement en -lokatie. OS is Windows en Publiceren is Code.
- Selecteer Maken en wacht totdat de app-service is gemaakt.
- Wanneer u de melding Implementatie geslaagd krijgt, selecteert u Naar resource gaan om naar de zojuist gemaakte app-service te gaan.
- Nadat de website is gemaakt, kunt u die zoeken in het Dashboard en selecteren om het scherm Overzicht van de app-service te openen.
- Download in het tabblad Overzicht van de app-service het publicatieprofiel door de koppeling Publicatieprofiel ophalen te selecteren en op te slaan. U kunt andere implementatiemechanismen gebruiken, zoals implementeren vanuit broncodebeheer.
- Schakel over naar Visual Studio en ga vervolgens als volgende te werk:
- Ga naar het project dotnet-web-daemon-v2.
- Klik met de rechtermuisknop op het project in Solution Explorer en klik vervolgens op Publiceren.
- Selecteer in de onderste balk Profiel importeren en importeer het publicatieprofiel dat u eerder hebt gedownload.
- Selecteer Configureren.
- Werk op het tabblad Verbinding de doel-URL bij, zodat deze 'https' gebruikt. Gebruik bijvoorbeeld
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. Selecteer Volgende. - Zorg er in het tabblad Instellingen voor dat Organisatieverificatie inschakelen leeg is.
- Selecteer Opslaan. Selecteer in het hoofdscherm Publiceren.
Visual Studio publiceert het project en opent automatisch een browser naar de URL van het project. Als u de standaardwebpagina van het project ziet is de publicatie geslaagd.
De registratie van de Microsoft Entra-tenanttoepassing voor dotnet-web-daemon-v2 bijwerken
- Ga terug naar het Microsoft Entra-beheercentrum en selecteer vervolgens de toepassing dotnet-web-daemon-v2 in App-registraties.
- Werk op de pagina Verificatie van uw toepassing de velden URL voor afmelden frontkanaal bij met het adres van uw service. Gebruik bijvoorbeeld
https://dotnet-web-daemon-v2-contoso.azurewebsites.net/Account/EndSession. - Werk in het menu Huisstijl de URL van de startpagina bij met het adres van uw service. Gebruik bijvoorbeeld
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. - Sla de configuratie op.
- Voeg dezelfde URL toe aan de lijst met waarden van het menu Verificatie>Omleidings-URL. Als u meerdere omleidings-URL's hebt, zorg er dan voor dat er een nieuwe vermelding is die de URI van de app-service gebruikt voor elke omleidings-URL.
Resources opschonen
Verwijder het app-object dat u hebt gemaakt in de stap Uw toepassing registreren als u het niet meer nodig hebt. Om de toepassing te verwijderen volgt u de instructies in Een toepassing verwijderen die is geschreven door u of uw organisatie.
Hulp vragen
Gebruik Microsoft Q&A om ondersteuning te krijgen van de community.
Stel eerst uw vragen over Microsoft Q&A en blader door bestaande problemen om te zien of iemand uw vraag eerder heeft gesteld.
Zorg ervoor dat uw vragen of opmerkingen zijn gelabeld met azure-ad-adal-deprecation, azure-ad-msalen dotnet-standard."
Als u een fout vindt in het voorbeeld, meld het probleem dan in GitHub-problemen.
Als u een fout vindt in MSAL.NET, meld het probleem dan in MSAL.NET GitHub-problemen.
Ga naar de pagina Gebruikersspraak om een aanbeveling te doen.
Volgende stappen
Meer informatie over het bouwen van daemon-apps die gebruikmaken van het Microsoft-identiteitsplatform voor toegang tot beveiligde web-API's: