3D-modellen laden in canvas-apps
Laad een 3D-model in uw canvas-apps vanuit verschillende bronnen. U kunt modellen ophalen uit bijlagen of media-inhoud, een directe URL of een Base64-gecodeerde URI (uniform resource identifier).
Zorg ervoor dat uw 3D-modellen zijn geoptimaliseerd voor gebruik met Power Apps om laadtijden te minimaliseren.
3D-modellen laden via gemeenschappelijke connectors
Het laden van 3D-modellen vanuit bijlagen of media-inhoud hangt af van hoe een gegevensconnector wordt ondersteund. Om te controleren of een gegevensconnector werkt met de mixed reality-besturingselementen, voegt u een labelbesturingselement toe aan de canvas-app en stelt u de eigenschap Text toe aan de gegevensbron. Als de labeltekst begint met appres://, zou die gegevensconnector moeten werken met het besturingselement 3D-object.
Tip
U kunt een .glb-bestandsextensie hernoemen in .jpg en deze rechtstreeks naar de app uploaden via het Media-tabblad.
3D-modellen laden vanuit Microsoft Lijsten
Maak eerst een lijst in SharePoint en voeg een item toe voor elk 3D-model dat u in uw app wilt hebben.
- Een lijst maken met Microsoft-lijsten.
- Selecteer de kolomkop + Kolom toevoegen en selecteer vervolgens Kolommen weergeven/verbergen.
- Selecteer Bijlagen en selecteer vervolgens Toepassen.
- Voeg een item toe aan de lijst. Selecteer in het invoerformulier Bijlagen toevoegen en selecteer uw 3D-modelbestand.
- Herhaal dit voor elk model dat u in uw app wilt opnemen.
Voeg vervolgens een galerie toe aan uw app, stel de bron in op de lijst, voeg het besturingselement 3D-object toe en stel de bron ervan in op de galerie.
- Een galerie toevoegen in Power Apps Studio.
- Stel de gegevensbron van de galerie in op de lijst.
- Het besturingselement 3D-object toevoegen.
- Stel op het eigenschappentabblad Geavanceerd Source in op First(Gallery1.Selected.Attachments).Value.
3D-modellen laden vanuit een Excel-werkmap
Maak eerst een Excel-werkmap in OneDrive in dezelfde map die uw modelbestanden bevat. Voeg een tabel toe met rijen voor elk model dat u in uw app wilt hebben.
Maak een Excel-werkmap en sla deze op in OneDrive-map die uw modelbestanden bevat.

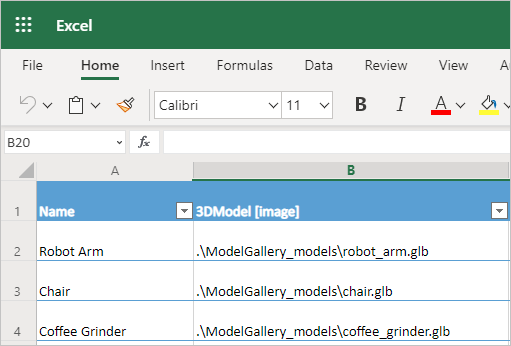
Maak in de werkmap een tabel met kolommen met de naam 3DModel [image] en Name.
Voeg een rij toe voor elk model dat u in de app-galerie wilt weergeven. Voer een label voor het model in de kolom Name in en het relatieve bestandspad naar het modelbestand in de kolom 3DModel [image].

Sluit de werkmap.
Voeg vervolgens een galerie toe aan uw app, stel de bron ervan in op de Excel-werkmap, voeg het besturingselement 3D-object toe en stel de bron ervan in op de galerie.
- Een galerie toevoegen in Power Apps Studio.
- Stel de gegevensbron voor de galerie in op de Excel-werkmap via de OneDrive-connector.
- Het besturingselement 3D-object toevoegen.
- Stel op het eigenschappentabblad Geavanceerd Source in op Gallery1.Selected.'3DModel'.
3D-modellen laden vanaf een URL
De eigenschap Source van het besturingselement 3D-object kan de URL van een 3D-modelbestand zijn.
Het 3D-modelbestand moet zich op een server bevinden die geen restrictieve CORS-instellingen (cross-origin resource sharing) heeft. De hostingserver moet Cross Origin-verzoeken toestaan van powerapps.com. U kunt Dropbox of GitHub gebruiken om uw bestanden te hosten en een CORS-compatibele URL te verkrijgen.
Uw 3D-modelbestanden in Dropbox hosten
- Upload een 3D-modelbestand naar Dropbox en selecteer Delen.
- Genereer een openbare downloadkoppeling. Bijvoorbeeld https://www.dropbox.com/s/rANdoMGeneR4tedLink/my-file.glb?dl=0.
- Wijzig de URL als volgt: vervang www met dl en verwijder ?dl=0 aan het einde.
U hebt nu een URL voor directe toegang (in ons voorbeeld https://dl.dropbox.com/s/rANdoMGeneR4tedLink/my-file.glb) die u kunt gebruiken als de bron van uw 3D-besturingselement.
Uw 3D-modelbestanden in GitHub hosten
- Zorg ervoor dat het 3D-modelbestand is opgeslagen in een openbare opslagplaats.
- Haal de URL van het bestand op. Bijvoorbeeld https://github.com/microsoft/experimental-pcf-control-assets/blob/master/robot_arm.glb.
- Wijzig de URL als volgt: verwijder /blob/ en vervang https://github.com met https://raw.githubusercontent.com.
U hebt nu een met CORS compatibele URL (in ons voorbeeld https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb) die u kunt gebruiken als de bron van uw 3D-besturingselement.
Base64-gecodeerde 3D-modellen laden
De eigenschap Source van het besturingselement 3D-object kan een Base64-gecodeerde 3D-modelgegevens-URI zijn met de indeling data:base64,<Base64-encoded content>.
Belangrijk
Het laden van uw app kan langer duren als u Base64-gecodeerde modellen gebruikt.
U kunt een Base64-gecodeerde URI van uw model maken met Microsoft Power Automate of Microsoft Dataverse.
Een Base64-gecodeerd 3D-model met Microsoft Power Automate maken
Power Automate kan 3D-modelbestanden die zijn opgeslagen in een SharePoint-documentbibliotheek, converteren naar Base64 met behulp van de expressie dataUri(base64(bestandsinhoud)).
In het volgende voorbeeld zijn een documentbibliotheek met de naam 3DModelBase64Library en een lijst met de naam 3DModelBase64 aanwezig in dezelfde SharePoint-site. De lijst moet een kolom van het type tekst met meerdere regels bevatten.
In de documentbibliotheek maakt u een stroom die is gebaseerd op de sjabloon Wanneer een nieuw bestand wordt toegevoegd in SharePoint, voltooi dan een aangepaste actie.
Set Bibliotheeknaam in op 3DModelBase64Library (de naam van de documentbibliotheek in dit voorbeeld).
Voeg een stap toe: Bestandsinhoud ophalen van SharePoint.
Stel Bestands-id in op Id.
Voeg een stap toe: Item maken van SharePoint.
Stel Lijstnaam in op 3DModelBase64 (de naam van de lijst in dit voorbeeld) en Titel op Bestandsnaam met extensie.
Stel dataUri in op de volgende expressie:
concat('data:model/gltf-binary;base64,', Last(split(dataUri(base64(body('Get_file_content'))), ',')))
De stroom wordt uitgevoerd wanneer een bestand wordt toegevoegd aan de documentbibliotheek, waarbij het bestand wordt geconverteerd naar een Base64-gecodeerde gegevens-URI.
Verbind in Power Apps Studio het besturingselement 3D-object voor de lijst met de SharePoint-gegevensconnector. Stel de eigenschap Source van het besturingselement in op de Base64-gecodeerde gegevens-URI.
Een Base64-gecodeerd 3D-model met Microsoft Dataverse maken
Met de Notitietabel in Microsoft Dataverse wordt elk in het veld Document bijgevoegd bestand naar Base64 geconverteerd.
Bekende beperkingen bij het laden van 3D-modellen vanaf URL's in canvas-apps
- De beveiligingsarchitectuur van Power Apps vereist koppelingen met HTTPS, niet HTTP.
- De server die de modelbestanden host, mag geen verificatie vereisen en moet CORS-compatibel zijn.
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).