Inzicht krijgen in formulieren van canvas-apps
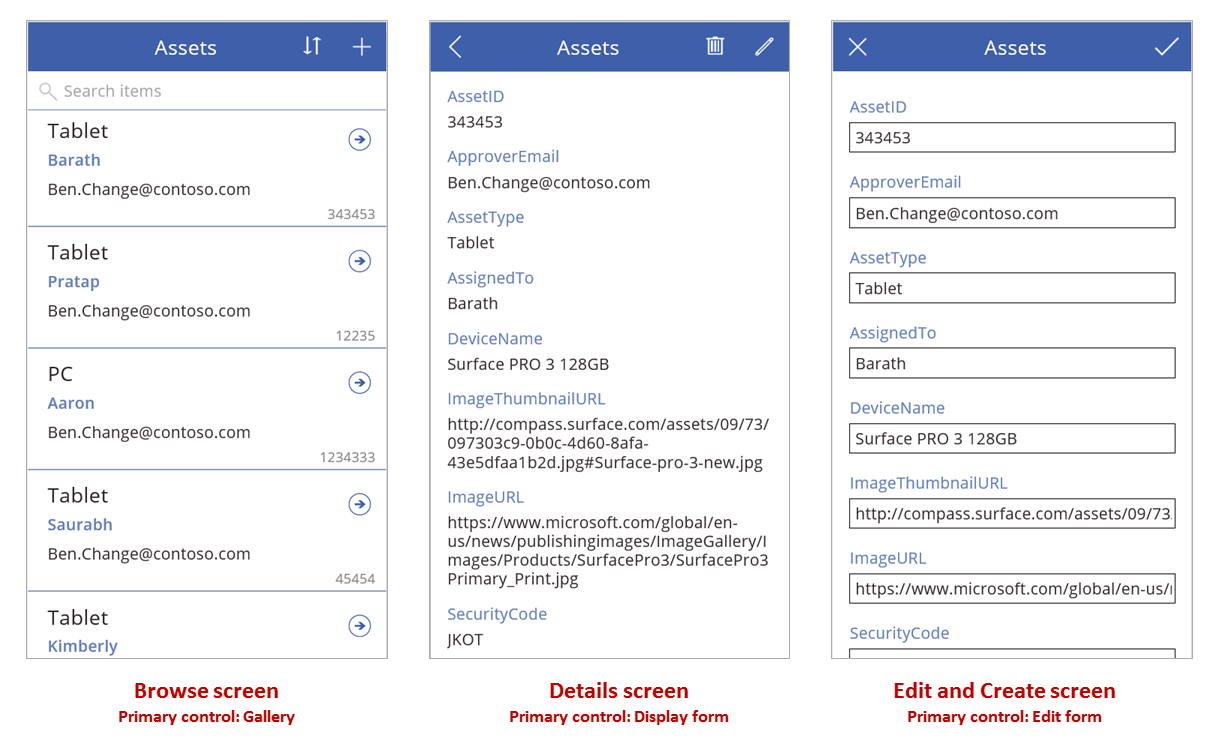
U kunt drie typen besturingselementen toevoegen aan een canvas-app zodat de gebruiker naar een record kan bladeren, details over deze record kan weergeven en een record kan bewerken of maken:
| Activiteit | Besturingselement | Beschrijving |
|---|---|---|
| Bladeren naar een record | Besturingselement Galerie | Filter, orden, zoek in en blader door records in een gegevensbron en selecteer een specifieke record. Geef slechts een paar velden van elke record weer om meerdere records tegelijkertijd te tonen, zelfs op een klein scherm. |
| Details van een record weergeven | Besturingselement Formulier weergeven | Geef voor één record veel velden of alle velden in die record weer. |
| Een record bewerken of maken | Besturingselement Formulier bewerken | Werk één of meer velden in een enkel record bij (of maak een record met standaardwaarden) en sla de wijzigingen op in de onderliggende gegevensbron. |
Zet elk besturingselement in een ander scherm zodat ze gemakkelijker te onderscheiden zijn:

Zoals in dit onderwerp wordt beschreven, kunt u deze besturingselementen combineren met formules voor het maken van de algehele gebruikerservaring.
Vereisten
- Registreer u voor Power Apps en meld u aan met dezelfde referenties als voor de registratie.
- Lees hoe u een besturingselement kunt configureren in Power Apps.
Een gegenereerde app verkennen
Power Apps kan automatisch een app genereren op basis van een door u opgegeven gegevensbron. Elke app bevat drie schermen met de besturingselementen die eerder zijn beschreven en formules waarmee ze zijn verbonden. U kunt deze apps uitvoeren zonder ze eerst aan te passen, ze aanpassen aan uw specifieke doelen, of onderzoeken hoe ze werken zodat u nuttige concepten kunt leren die betrekking hebben op uw eigen apps. Inspecteer in de volgende secties de schermen, besturingselementen en formules van een gegenereerde app.
Bladerscherm

Dit scherm bevat functies voor deze belangrijke formules:
| Control | Ondersteund gedrag | Formule |
|---|---|---|
| BrowseGallery1 | Geef records uit de gegevensbron Assets weer. | De eigenschap Items van de galerie is ingesteld op een formule die is gebaseerd op de gegevensbron Assets. |
| ImageNewItem1 | Geef het scherm Bewerken en maken weer waarbij elk veld is ingesteld op een standaardwaarde zodat de gebruiker eenvoudig een record kan maken. | De eigenschap OnSelect van de afbeelding is ingesteld op deze formule: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (in de galerie) | Geef het venster Details weer om veel of alle velden van de geselecteerde record te bekijken. | De eigenschap OnSelect van de pijl is ingesteld op deze formule: Navigate( DetailScreen1, None ) |
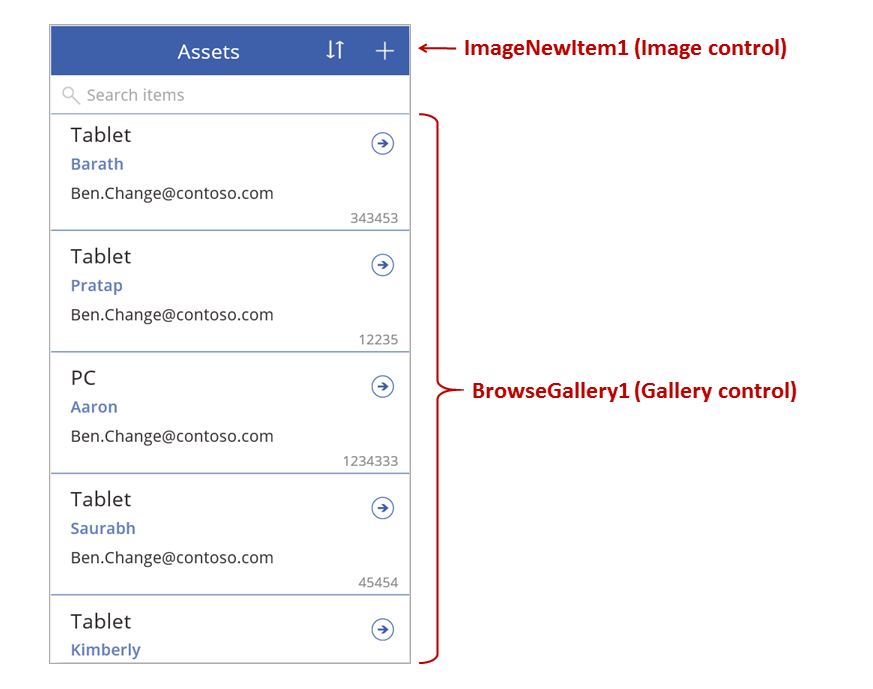
Het primaire besturingselement in het scherm BrowseGallery1 beslaat het grootste gedeelte van het scherm. De gebruiker kan door de galerie bladeren om een specifieke record te vinden om meer velden weer te geven of bij te werken.
Stel de eigenschap Items van een galerie in voor weergave van records van een gegevensbron die erin zit. Stel bijvoorbeeld die eigenschap in op Assets om records uit een gegevensbron met die naam weer te geven.
Notitie
In een gegenereerde app is Items standaard ingesteld op een aanzienlijk gecompliceerdere formule zodat de gebruiker records kan sorteren en ernaar zoeken. Verderop in dit onderwerp leert u die formule te bouwen. De eenvoudigere versie is voorlopig voldoende.
In plaats van een record te zoeken om weer te geven of te bewerken, kan de gebruiker een record maken door het symbool '+' boven de galerie te selecteren. U kunt dit effect creëren door een besturingselement Afbeelding toe te voegen, er een '+'-symbool in weer te geven, en de eigenschap OnSelect ervan op deze formule in te stellen:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Met deze formule wordt het scherm Bewerken en maken geopend, met een besturingselement Formulier bewerken met de naam EditForm1. De formule verandert dat formulier ook in de modus Nieuw waarin het formulier de standaardwaarden van de gegevensbron weergeeft zodat de gebruiker gemakkelijk een record kan maken.
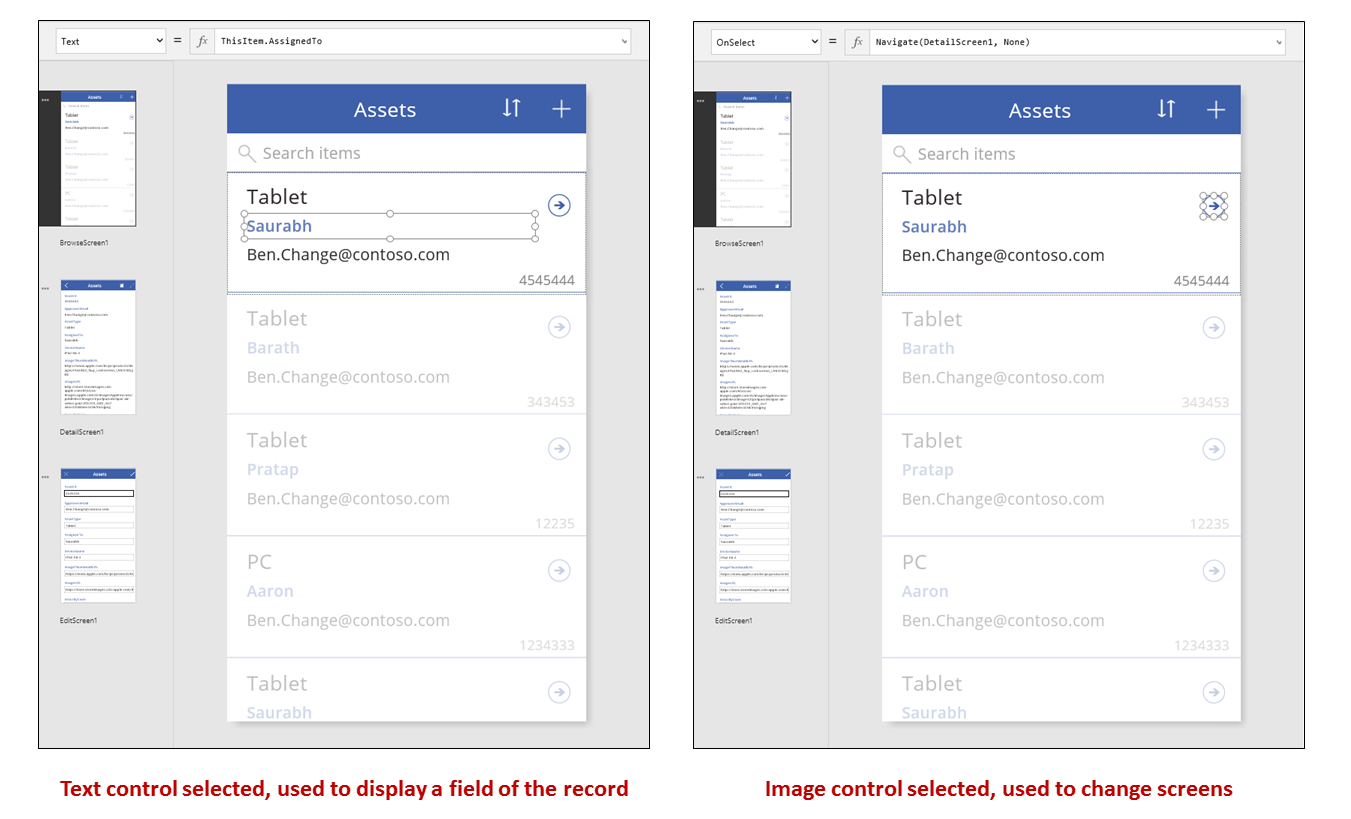
Als u een besturingselement dat wordt weergegeven in BrowseGallery1 wilt onderzoeken, selecteert u dat besturingselement in de eerste sectie van die galerie, die als een sjabloon voor alle andere secties fungeert. Selecteer bijvoorbeeld het middelste besturingselement Label aan de linkerkant:

In dit voorbeeld is de eigenschap van het besturingselement Tekst ingesteld op ThisItem.AssignedTo. Dit is een veld in de gegevensbron Assets. De eigenschap Text van de andere drie besturingselementen Label in de galerie zijn ingesteld op vergelijkbare formules en elk besturingselement toont een ander veld in de gegevensbron.
Selecteer het besturingselement Vorm (de pijl) en controleer of de eigenschap OnSelect is ingesteld op deze formule:
Navigate( DetailScreen1, None )
Als de gebruiker een record vindt in BrowseGallery1 kan de gebruiker de pijl van die record selecteren om meer informatie erover weer te geven in DetailScreen1. Als u een pijl selecteert, wijzigt de gebruiker de waarde van de eigenschap Selected van BrowseGallery1. In deze app bepaalt die eigenschap welke record wordt weergegeven, niet alleen in DetailScreen1 maar ook het scherm Bewerken en maken als de gebruiker besluit de record bij te werken.
Detailscherm

Dit scherm bevat functies voor deze belangrijke formules:
| Control | Ondersteund gedrag | Formule |
|---|---|---|
| DetailForm1 | Geeft een record weer in de gegevensbron Assets | Stel de eigenschap DataSource in op Assets. |
| DetailForm1 | Bepaalt welke record moet worden weergegeven. Toont in een gegenereerde app de record die de gebruiker heeft geselecteerd in de galerie. | Stel de eigenschap Item van dit besturingselement in op deze waarde: BrowseGallery1.Selected |
| Besturingselementen Kaart | Toont in een besturingselement Formulier weergeven één veld in een record. | Stel de eigenschap DataField in op de naam van een veld tussen dubbele aanhalingstekens (bijvoorbeeld "Naam"). |
| ImageBackArrow1 | Wanneer de gebruiker dit besturingselement selecteert, wordt BrowseScreen1 geopend. | Stel de eigenschap OnSelect in op deze formule: Back() |
| ImageDelete1 | Wanneer de gebruiker dit besturingselement selecteert, wordt er een record verwijderd. | Stel de eigenschap OnSelect in op deze formule: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Wanneer de gebruiker dit besturingselement selecteert, wordt het scherm Bewerken en maken in de huidige record geopend. | Stel de eigenschap OnSelect in op deze formule: Navigate( EditScreen1, None ) |
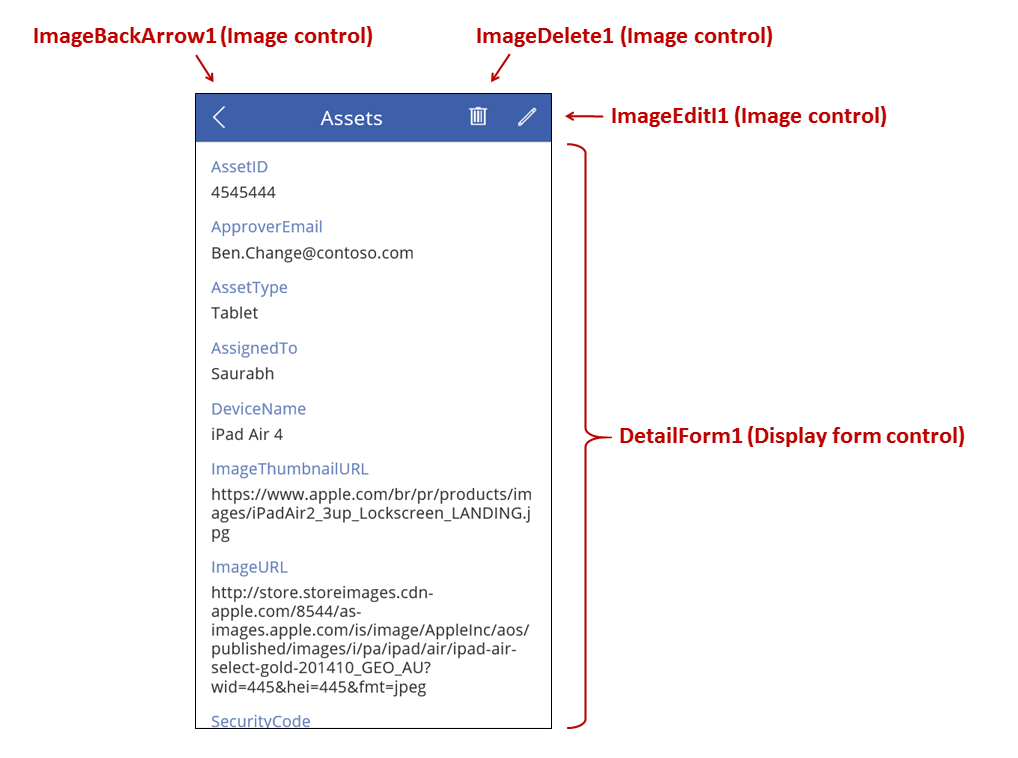
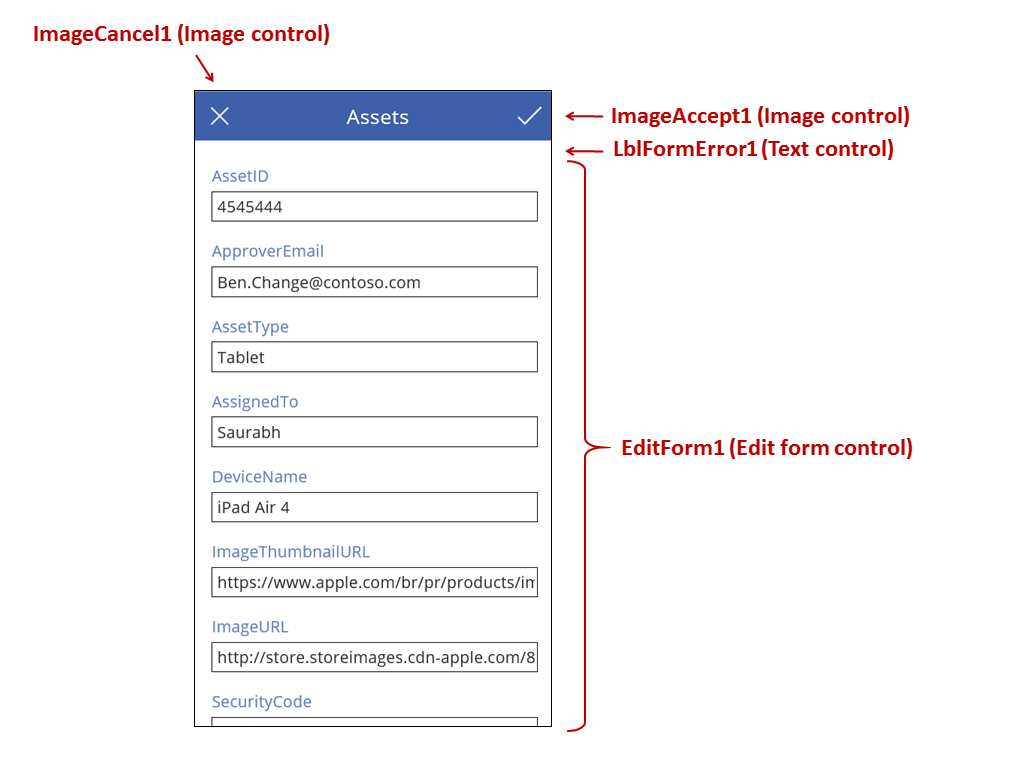
Boven aan het scherm staan drie afbeeldingen buiten DetailForm1 en deze fungeren als knoppen waarmee u tussen de drie schermen van de app kunt schakelen.
DetailForm1 is het belangrijkst in dit scherm en geeft de record weer die de gebruiker heeft geselecteerd in de galerie (omdat de eigenschap Item van het formulier is ingesteld op BrowseGallery1.Selected). De eigenschap DataSource van het formulier bevat ook metagegevens over de gegevensbron, zoals een beschrijvende weergavenaam voor elk veld.
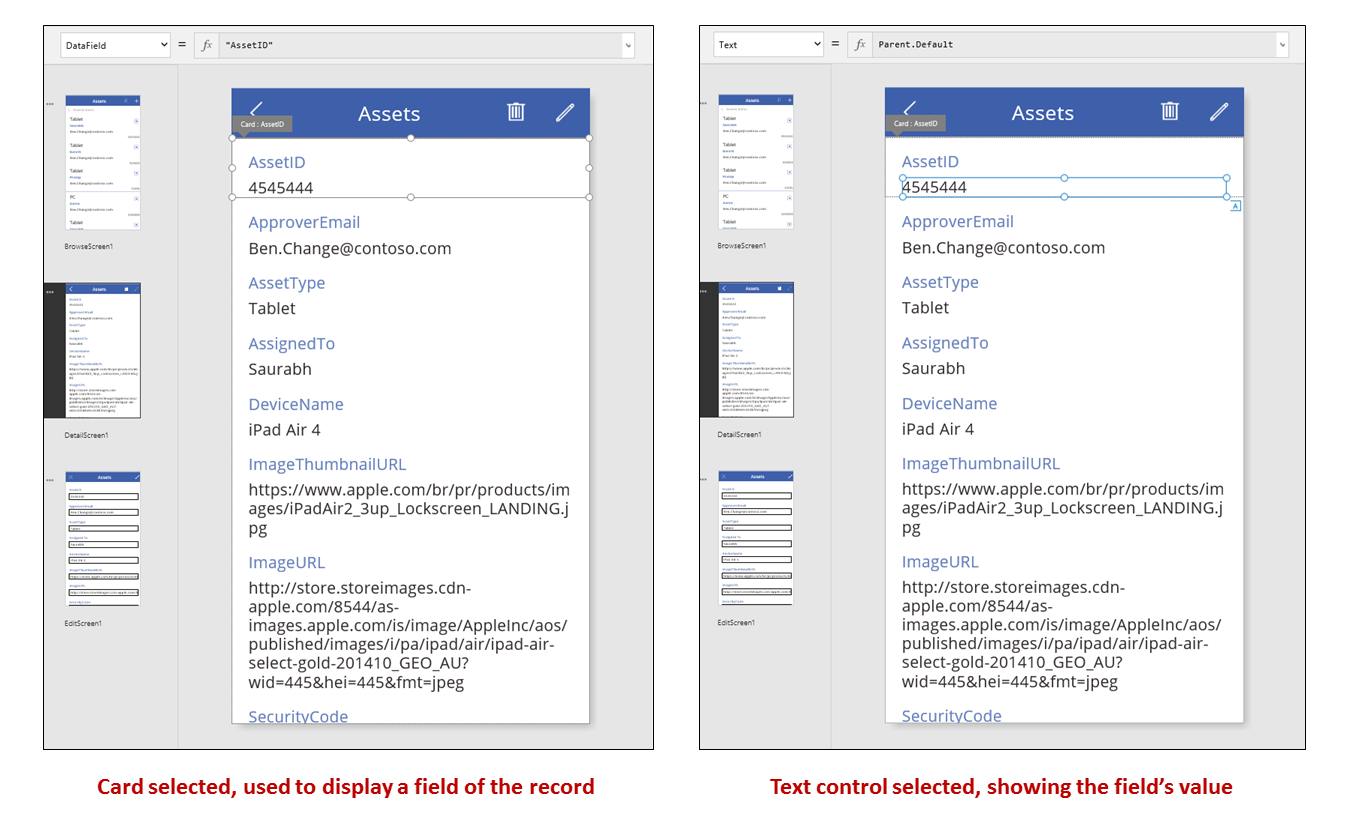
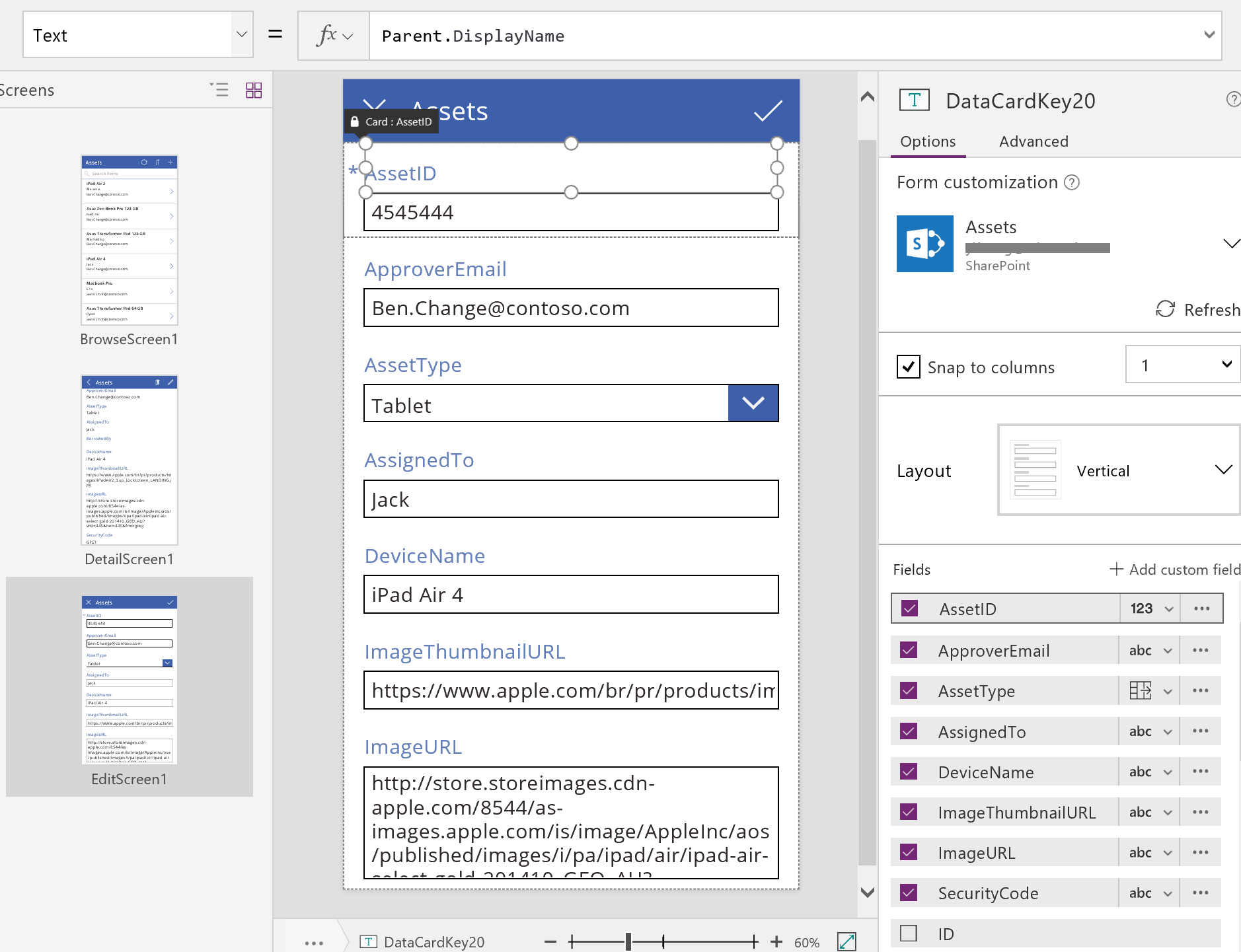
DetailForm1 bevat verschillende besturingselementen Kaart. U kunt het besturingselement Kaart zelf of het hierin opgenomen besturingselement selecteren voor aanvullende informatie.

De eigenschap DataField van een besturingselement Kaart bepaalt welk veld van de kaart wordt weergegeven. In dit geval is die eigenschap ingesteld op AssetID. De kaart bevat een besturingselement Label waarvoor de eigenschap Text is ingesteld op Parent.Default. Dit besturingselement toont de waarde Standaard voor de kaart. Deze is ingesteld via de eigenschap DataField.
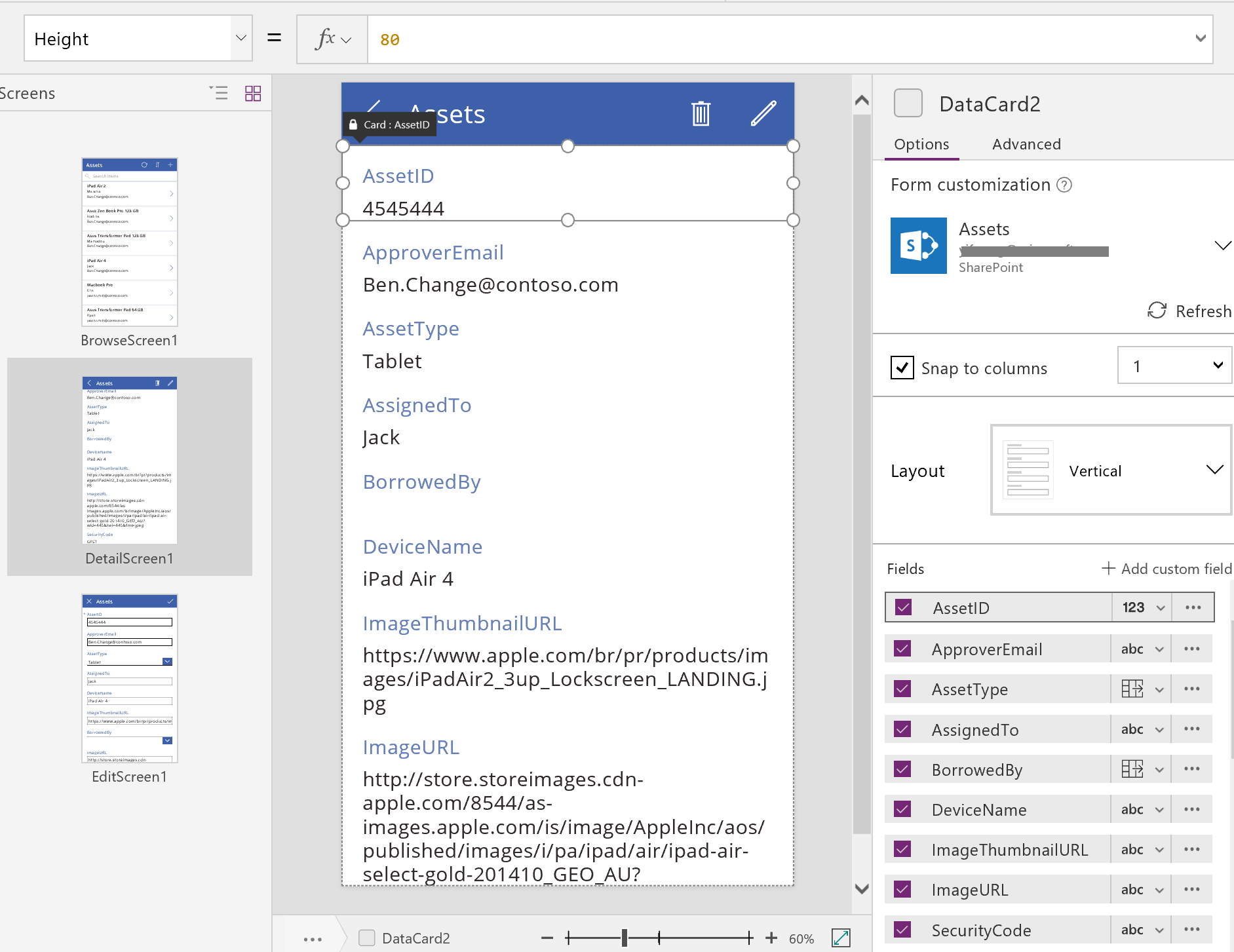
In een gegenereerde app zijn besturingselementen Kaart standaard vergrendeld. Wanneer een kaart is vergrendeld, kunt u enkele eigenschappen zoals DataField niet wijzigen en is de formulebalk niet beschikbaar voor deze eigenschappen. Deze beperking zorgt ervoor dat uw aanpassingen de basisfunctionaliteit van de gegenereerde app niet verbreken. U kunt echter enkele eigenschappen van een kaart en de bijbehorende besturingselementen in het rechterdeelvenster wijzigen:

In het rechterdeelvenster kunt u bepalen welke velden moeten worden weergegeven en in welk soort besturingselement elk veld wordt getoond.
Scherm voor bewerken/maken

Dit scherm bevat functies voor deze belangrijke formules:
| Control | Ondersteund gedrag | Formule |
|---|---|---|
| EditForm1 | Geeft een record weer in de gegevensbron Assets. | Stel de eigenschap DataSource in op Assets. |
| EditForm1 | Bepaalt welke record moet worden weergegeven. Toont in een gegenereerde app de record die de gebruiker heeft geselecteerd in BrowseScreen1. | Stel de eigenschap Item in op deze waarde: BrowseGallery1.Selected |
| Besturingselementen Kaart | Biedt in een besturingselement Formulier bewerken besturingselementen waarmee een gebruiker een of meer velden in een record kan bewerken. | Stel de eigenschap DataField in op de naam van een veld tussen dubbele aanhalingstekens (bijvoorbeeld "Naam"). |
| ImageCancel1 | Wanneer de gebruiker dit besturingselement selecteert, worden wijzigingen die worden uitgevoerd genegeerd en wordt het scherm Details geopend. | Stel de eigenschap OnSelect in op deze formule: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Wanneer de gebruiker dit besturingselement selecteert, worden wijzigingen aan de gegevensbron verzonden. | Stel de eigenschap OnSelect in op deze formule: SubmitForm( EditForm1 ) |
| EditForm1 | Als wijzigingen worden geaccepteerd, wordt u teruggeleid naar het vorige scherm. | Stel de eigenschap OnSuccess in op deze formule: Back() |
| EditForm1 | Als er wijzigingen niet worden geaccepteerd, blijft u op het huidige scherm zodat de gebruiker eventuele problemen kan herstellen en de wijzigingen opnieuw indienen. | Laat de eigenschap OnFailure leeg. |
| LblFormError1 | Als de wijzigingen niet zijn geaccepteerd, wordt er een foutbericht weergegeven. | Stel de eigenschap Text in op deze waarde: EditForm1.Error |
Zoals in het scherm Details bepaalt een formulierbesturingselement met de naam EditForm1 het scherm Bewerken en maken. Bovendien is de eigenschap Item van EditForm1 ingesteld op BrowseGallery1.Selected zodat het formulier de record weergeeft die de gebruiker heeft geselecteerd geeft in BrowseScreen1. Het scherm Details toont elk veld als alleen-lezen, maar de gebruiker kan de waarde van een of meer velden bijwerken met behulp van de besturingselementen in EditForm1. Ook de eigenschap DataSource wordt gebruikt voor toegang tot metagegevens voor deze gegevensbron, zoals de beschrijvende weergavenaam voor elk veld en de locatie waar de wijzigingen moeten worden opgeslagen.
Als de gebruiker het pictogram 'X' selecteert om een update te annuleren, negeert de functie ResetForm alle niet-opgeslagen wijzigingen. Met de functie Back wordt het scherm Details geopend. Zowel het scherm Details als het scherm bewerken en maken toont dezelfde record totdat de gebruiker een andere selecteert op BrowseScreen1. De velden in die record blijven ingesteld op de waarden die het laatst zijn opgeslagen, en niet de wijzigingen die de gebruiker heeft gemaakt en vervolgens heeft weggegooid.
Als de gebruiker een of meer waarden in het formulier wijzigt en vervolgens het vinkje selecteert, verzendt de functie SubmitForm de wijzigingen van de gebruiker naar de gegevensbron.
- Als de wijzigingen zijn opgeslagen, wordt de formule van het formulier OnSuccess uitgevoerd. De functie Back opent het detailscherm om de bijgewerkte record te tonen.
- Als de wijzigingen niet zijn opgeslagen, wordt de formule van het formulier OnFailure uitgevoerd, maar hierdoor wijzigt er niets omdat het leeg is. Het scherm Bewerken en maken blijft geopend zodat de gebruiker de wijzigingen kan annuleren of de fout kan oplossen. LblFormError1 toont een beschrijvend foutbericht waarop de eigenschap Error van het formulier is ingesteld.
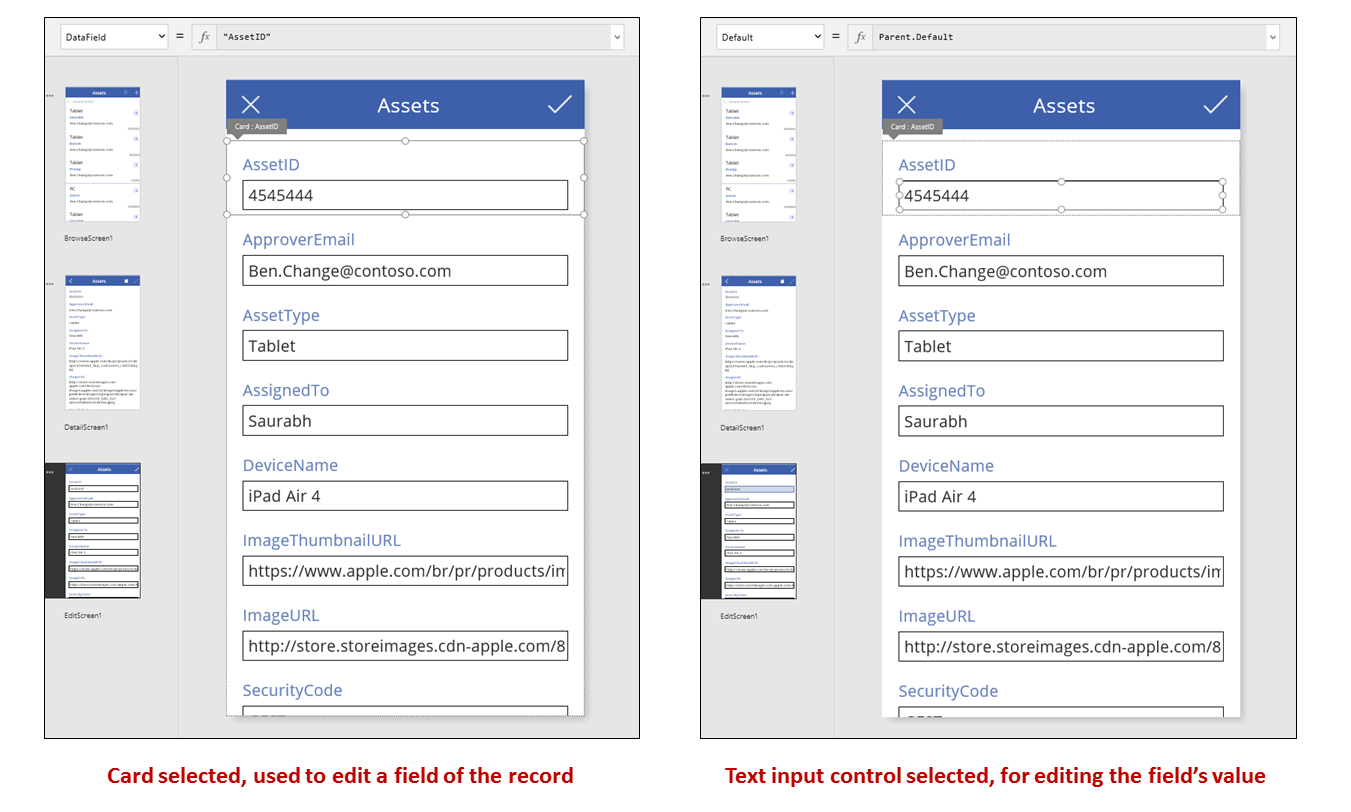
Net als bij een besturingselement Formulier weergeven bevat een besturingselement Formulier bewerken besturingselementen Kaart die weer andere besturingselementen bevatten die verschillende velden in een record weergeven:

In de voorgaande afbeelding toont de geselecteerde kaart het veld AssetID en een besturingselement Tekstinvoer zodat de gebruiker de waarde van dat veld kan bewerken. (Daarentegen toont het detailscherm hetzelfde veld in een besturingselement Label, dat alleen-lezen is.) Het besturingselement Tekstinvoer heeft een eigenschap Default, die is ingesteld op Parent.Default. Als de gebruiker een record zou maken in plaats van bewerken, zou dat besturingselement een aanvankelijke waarden weergeven die waarde de gebruiker voor een nieuwe record kan wijzigen.
In het rechterdeelvenster kunt u elke kaart weergeven of verbergen, rangschikken of ze configureren om velden weer te geven in verschillende typen besturingselementen.

Een volledig nieuwe app bouwen
Door te begrijpen hoe Power Apps een app genereert, kunt u er zelf eentje bouwen die gebruikmaakt van dezelfde bouwstenen en formules die eerder in dit onderwerp zijn besproken.
Testgegevens identificeren
Begin met een gegevensbron die u kunt gebruiken om te experimenteren om het meeste uit dit onderwerp te halen. De gegevensbron moet testgegevens bevatten die u zonder consequenties kunt lezen en bijwerken.
Notitie
Als u een lijst gebruikt die is gemaakt met Microsoft Lijsten, een SharePoint-bibliotheek of een Excel-tabel met kolomnamen met spaties, worden de spaties door Power Apps vervangen door '_x0020_'. 'Kolomnaam' wordt in SharePoint of Excel bijvoorbeeld weergegeven als 'Naam_x0020_kolom' in de gegevensindeling of in een formule in Power Apps.
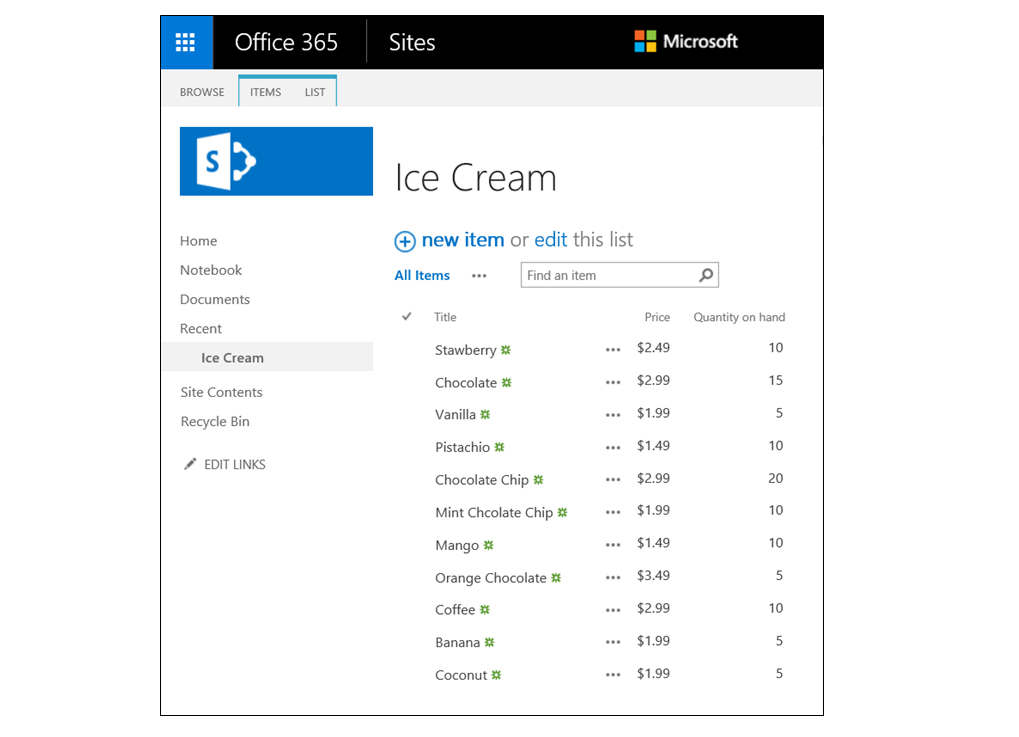
Om de rest van dit onderwerp exact te kunnen volgen, maakt u een lijst met de naam 'Ice Cream' met deze gegevens:

Maak een volledig nieuwe app, voor telefoons, en verbind deze met uw gegevensbron.
Notitie
Tablet-apps zijn vergelijkbaar, maar u wilt wellicht een andere indeling van het startscherm om de extra ruimte te benutten.
De voorbeelden in de rest van het onderwerp zijn gebaseerd op een gegevensbron met de naam Ice Cream.
Bladeren in records
U kunt snel wat informatie uit een record halen door deze te zoeken in een galerie op een bladerscherm.
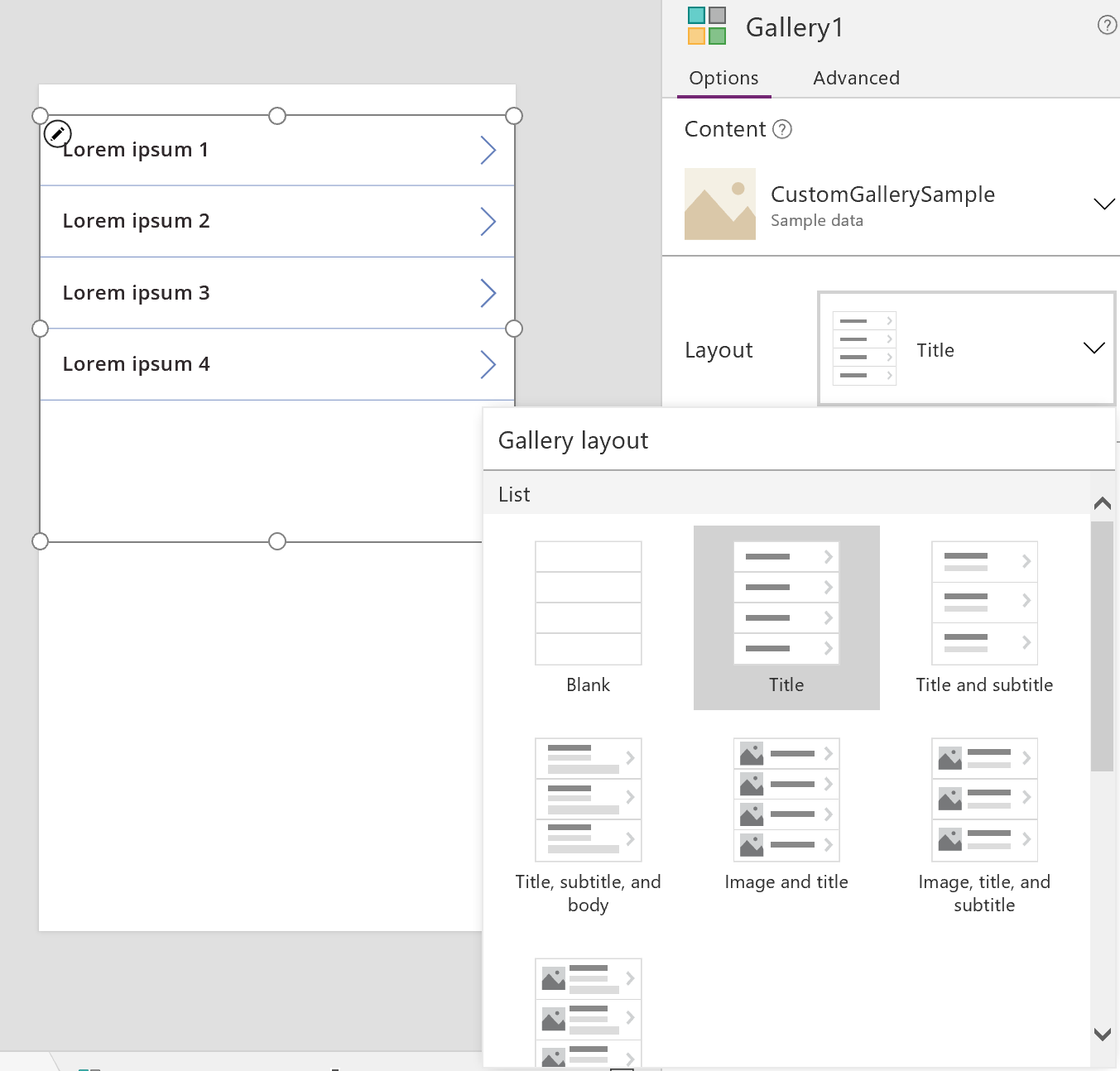
Voeg een galerie van het type Verticaal toe en wijzig de indeling in Alleen titel.

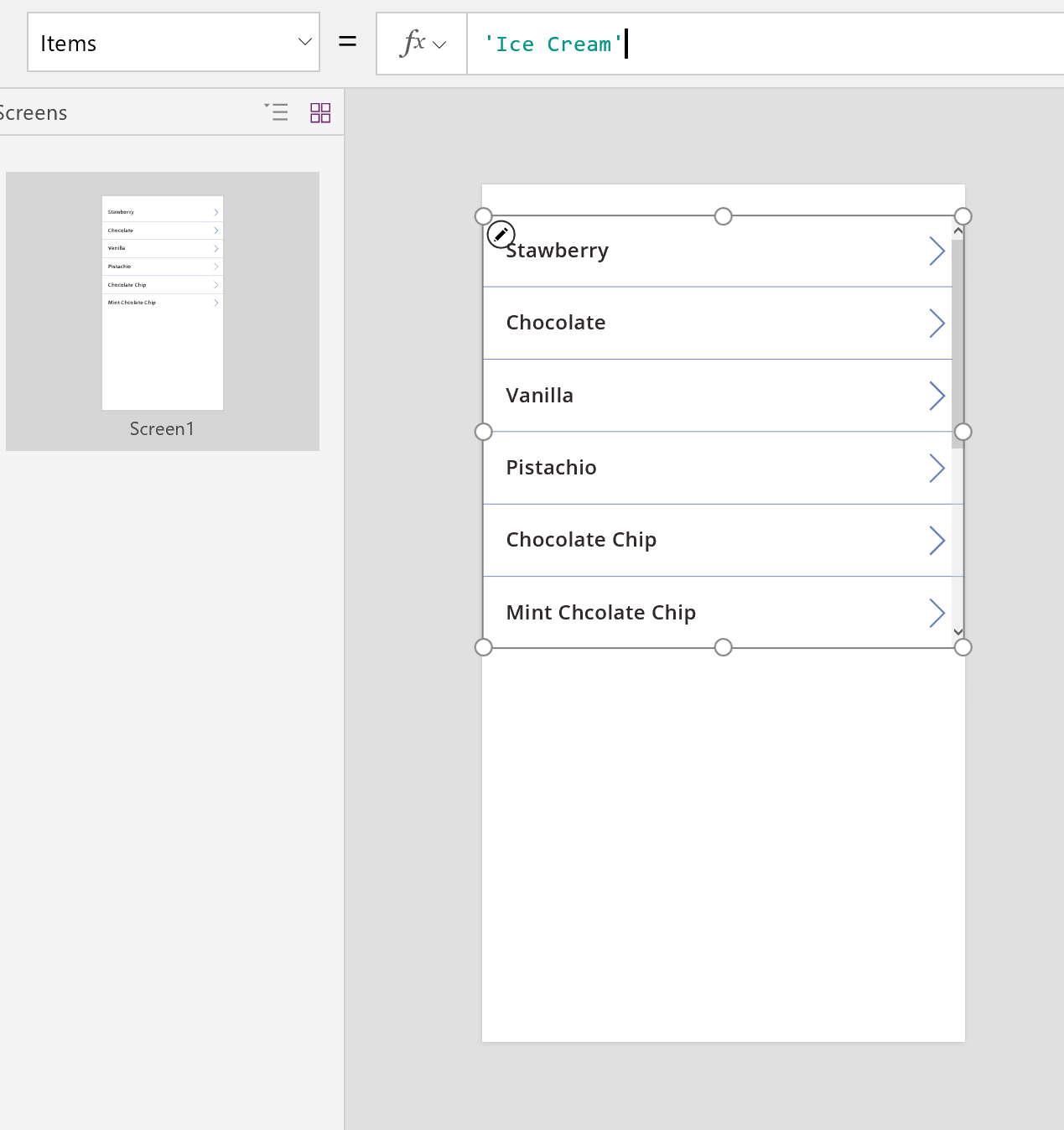
Stel de eigenschap Items van de galerie in op Ice Cream.
Stel de eigenschap Text van het eerste label in de galerie in op ThisItem.Title als de eigenschap nu op iets anders is ingesteld.
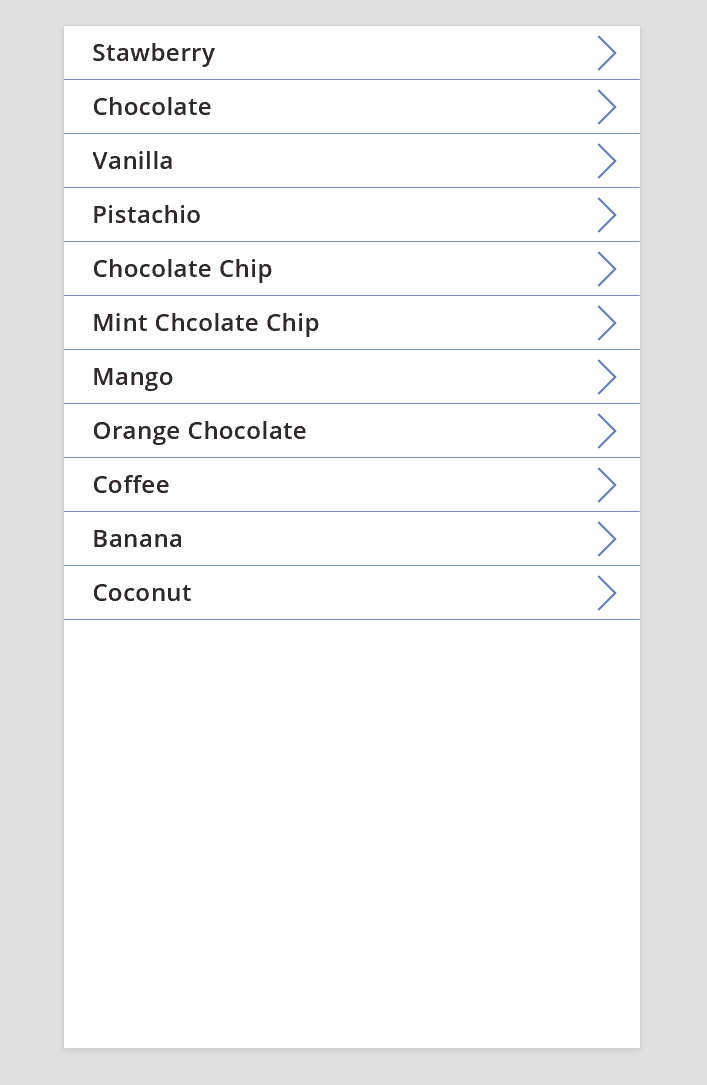
Het label bevat nu de waarde in het veld Titel voor elke record.

Maak de galerie schermvullend en stel de eigenschap TemplateSize van de galerie in op 60.
Het scherm lijkt op dit voorbeeld met alle records in de gegevensbron:

Details weergeven
Als de galerie niet de informatie weergeeft die u wilt, selecteert u de pijl zodat de record het detailscherm opent. Een besturingselement Formulier weergeven op dit scherm bevat meer, zo niet alle, velden voor de record die u hebt geselecteerd.
Het besturingselement Formulier weergeven gebruikt twee eigenschappen voor weergave van de record:
- Eigenschap DataSource. De naam van de gegevensbron die de record bevat. Deze eigenschap vult het rechterdeelvenster met velden en bepaalt de weergavenaam en het gegevenstype (tekenreeks, getal, datum enz.) van elk veld.
- Eigenschap Item. De record die moet worden weergegeven. Deze eigenschap is vaak verbonden met de eigenschap Selected van het besturingselement Galerie zodat de gebruiker een record kan selecteren in het besturingselement Galerie en vervolgens omlaag gaan in die record.
Wanneer de eigenschap DataSource is ingesteld, kunt u velden toevoegen en verwijderen in het rechterdeelvenster en wijzigen hoe ze worden weergegeven.
In dit scherm kunnen gebruikers niet per ongeluk of met opzet waarden van de record wijzigen. Het besturingselement Formulier weergeven is alleen-lezen, dus er worden geen records gewijzigd.
Een besturingselement Formulier weergeven toevoegen:
- Voeg een scherm toe en voeg er vervolgens een besturingselement Formulier weergeven aan toe
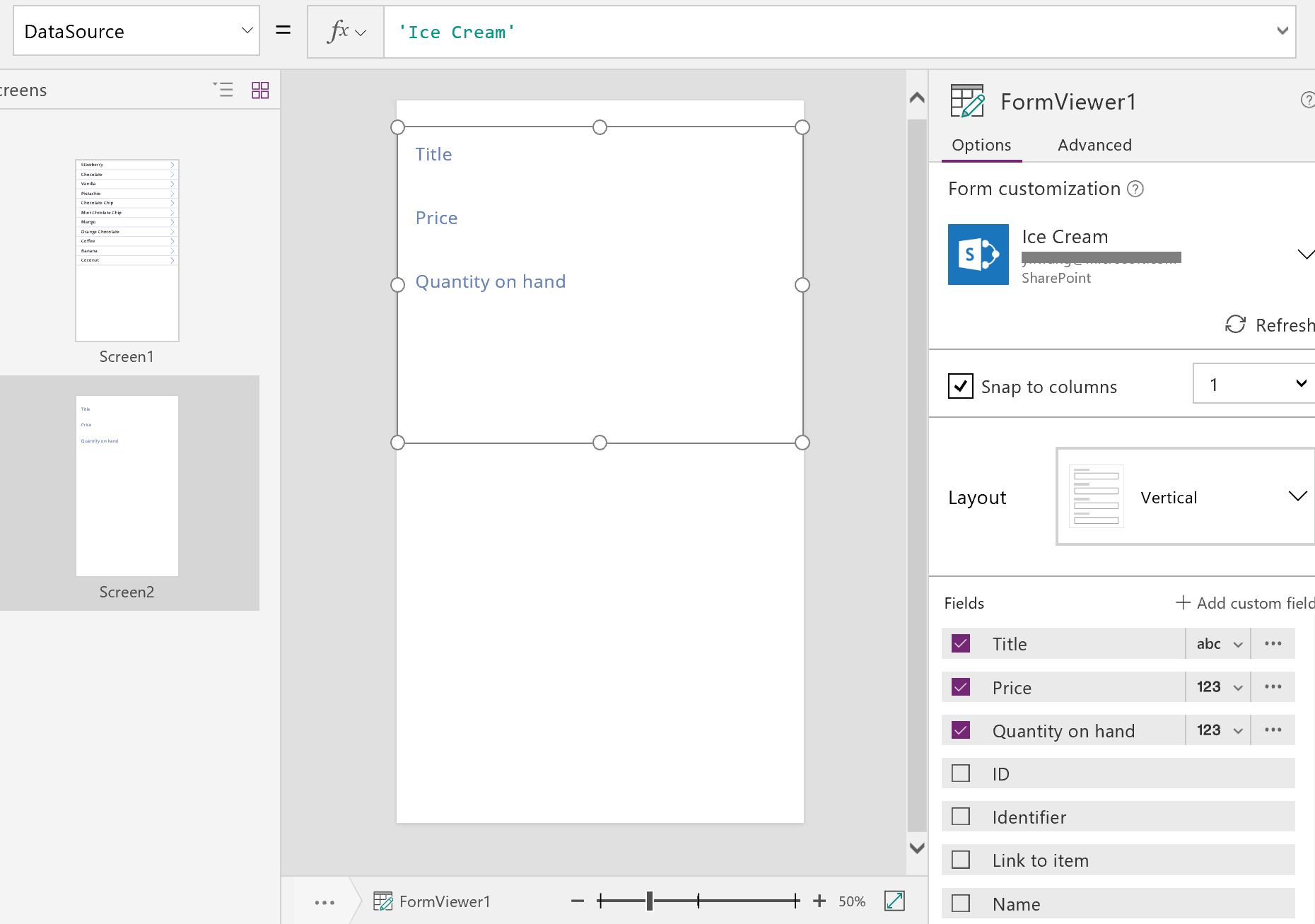
- Stel de eigenschap DataSource van het formulierbesturingselement in op 'Ice Cream'.
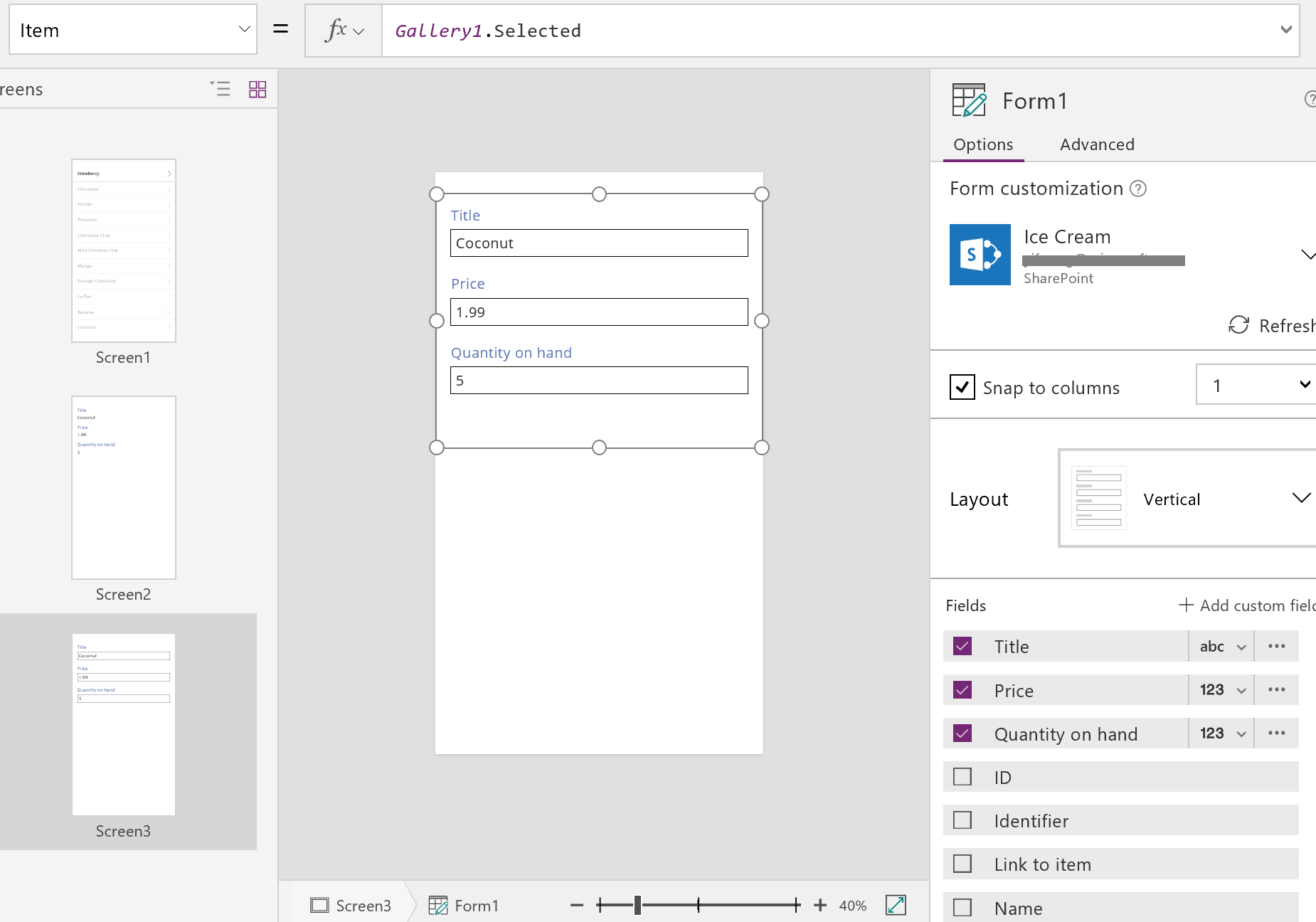
U kunt in het rechterdeelvenster de velden selecteren die u op uw scherm wilt weergeven en welk type kaart voor elk veld moet worden weergegeven. Wanneer u wijzigingen aanbrengt in het rechterdeelvenster wordt de eigenschap DataField op elk besturingselement Kaart ingesteld op het veld waarmee de gebruiker gaat communiceren. Het scherm moet lijken op het volgende voorbeeld:

Ten slotte moet we het besturingselement Formulier weergeven verbinden met het besturingselement Galerie zodat we details voor een bepaalde record kunnen bekijken. Als we klaar zijn met het instellen van de eigenschap Item wordt de eerste record uit de galerie weergegeven in het formulier.
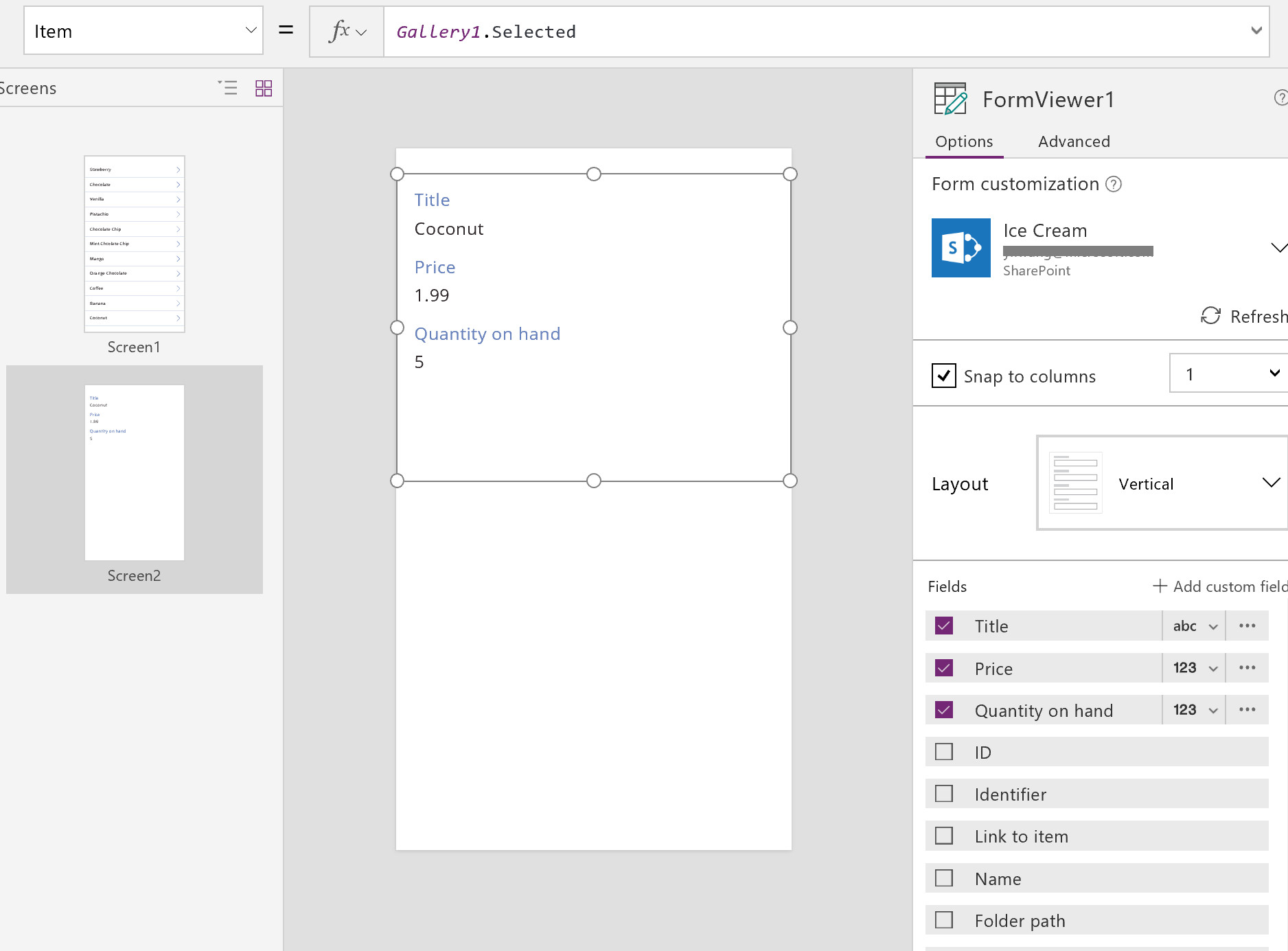
Stel de eigenschap Item van het besturingselement Formulier weergeven in op Gallery1.Selected.
De details voor het geselecteerde item worden in het formulier weergegeven.

Geweldig! We gaan nu naar navigatie: hoe een gebruiker het detailscherm vanaf het galeriescherm opent en andersom.
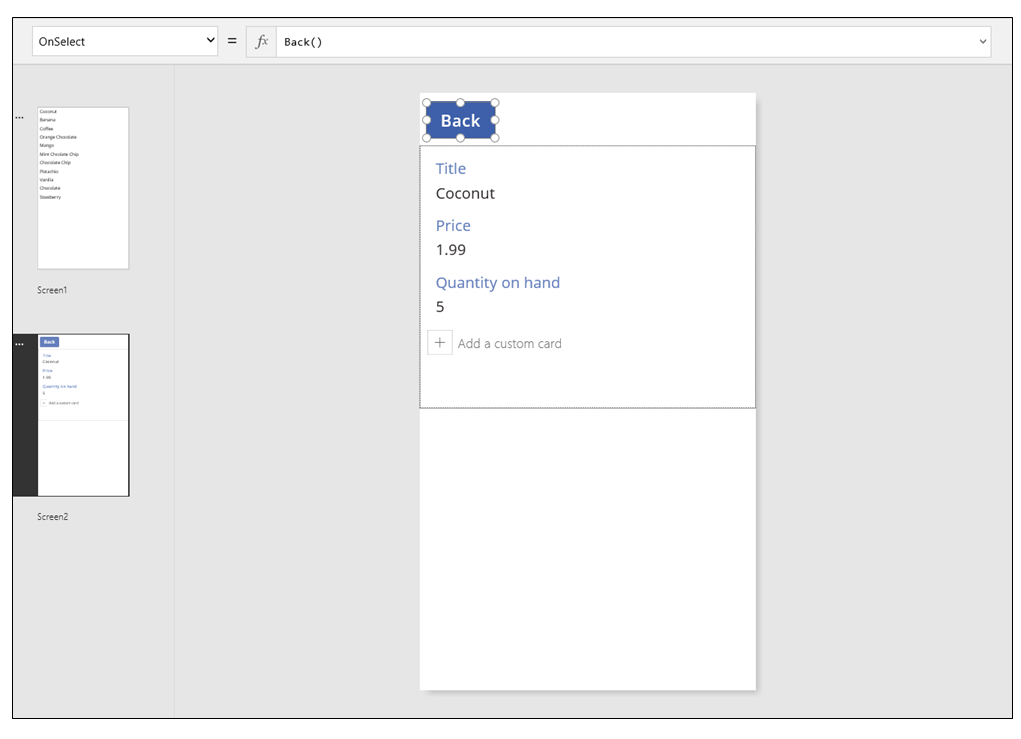
Voeg een besturingselement Knop toe aan het scherm, stel de eigenschap Text in op de weergave van Terug en stel de bijbehorende eigenschap OnSelect in op Back().
Met deze formule gaat de gebruiker terug naar de galerie wanneer hij de details heeft bekeken.

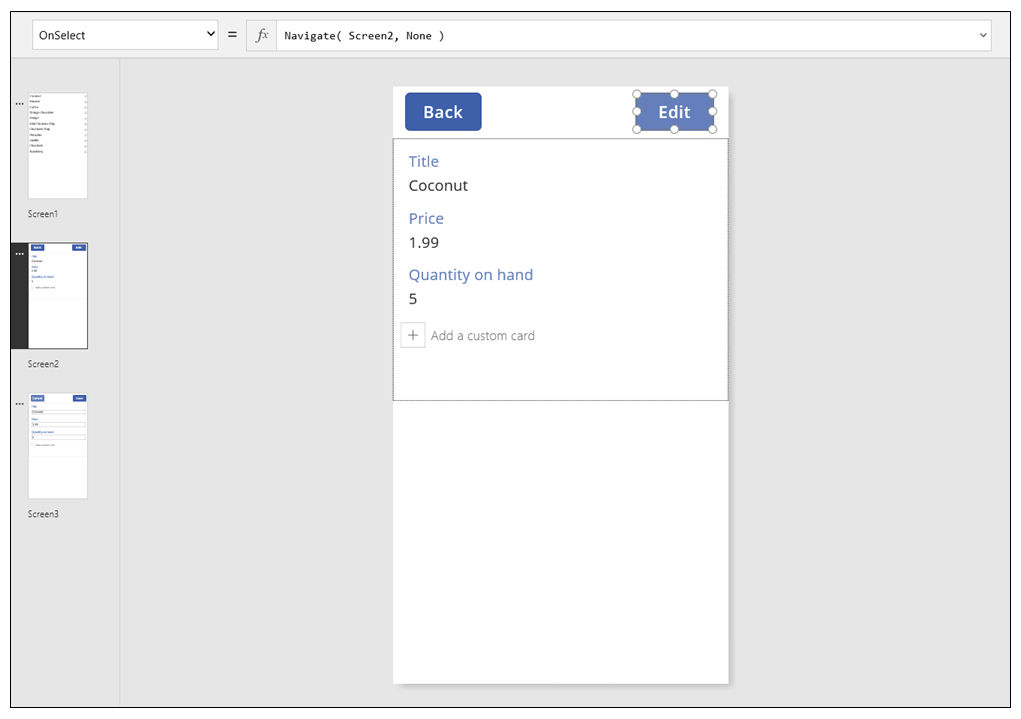
Nu gaan we terug naar het besturingselement Galerie en voegen navigatie toe aan ons detailscherm.
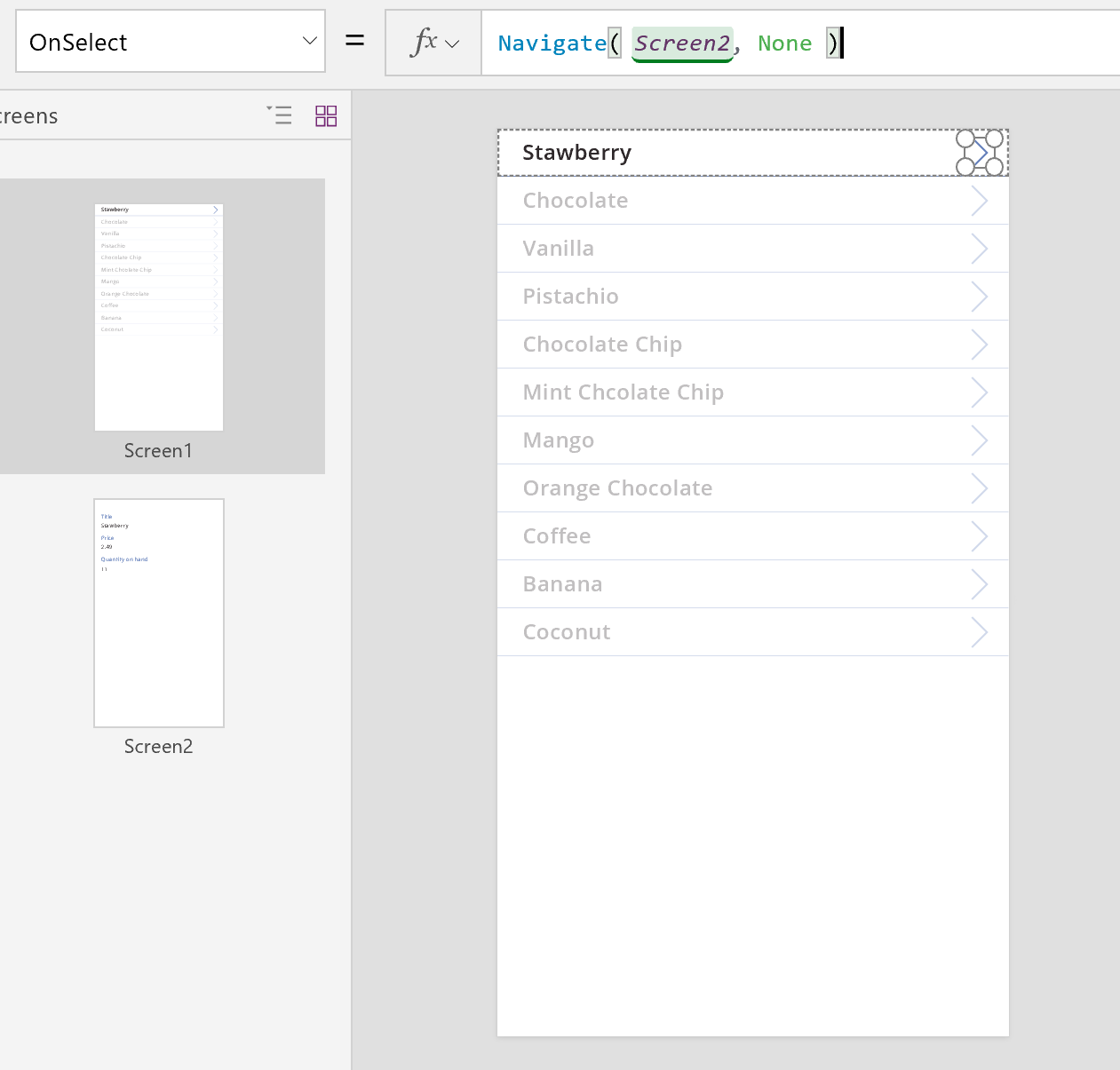
Schakel naar het eerste scherm, dat als host fungeert voor ons besturingselement Galerie en selecteer de pijl in het eerste item in de galerie.
Stel de eigenschap OnSelect van de vorm in op deze formule:
Navigate( Screen2, None )
Druk op F5 en selecteer vervolgens een pijl in de galerie om de details van het item weer te geven.
Selecteer de knop Terug om terug te keren naar de galerie met producten en druk op Esc.
Details bewerken
Tot slot is onze laatste belangrijke activiteit het wijzigen van de inhoud van een record. Gebruikers kunnen dit doen in een besturingselement Formulier bewerken.
Het besturingselement Formulier bewerken gebruikt twee eigenschappen voor weergave en bewerking van de record:
- Eigenschap DataSource. De naam van de gegevensbron die de record bevat. Net als met het besturingselement Formulier weergeven vult deze eigenschap het rechterdeelvenster met velden en bepaalt de weergavenaam en het gegevenstype (tekenreeks, getal, datum enz.) voor elk veld. Deze eigenschap bepaalt ook of de waarde van elk veld geldig is voordat deze naar de onderliggende gegevensbron wordt verzonden.
- Eigenschap Item. De record om te bewerken, die vaak is verbonden met de eigenschap Selected van het besturingselement Galerie. Op die manier kunt u een record in het besturingselement Galerie selecteren, deze weergeven in het detailscherm en bewerken in het scherm Bewerken en maken.
Een besturingselement Formulier bewerken toevoegen:
- Voeg een scherm toe, voeg een besturingselement Formulier bewerken toe en stel vervolgens de eigenschap DataSource van het formulier in op 'Ice Cream'.
- Stel de eigenschap Item in op Gallery1.Selected.
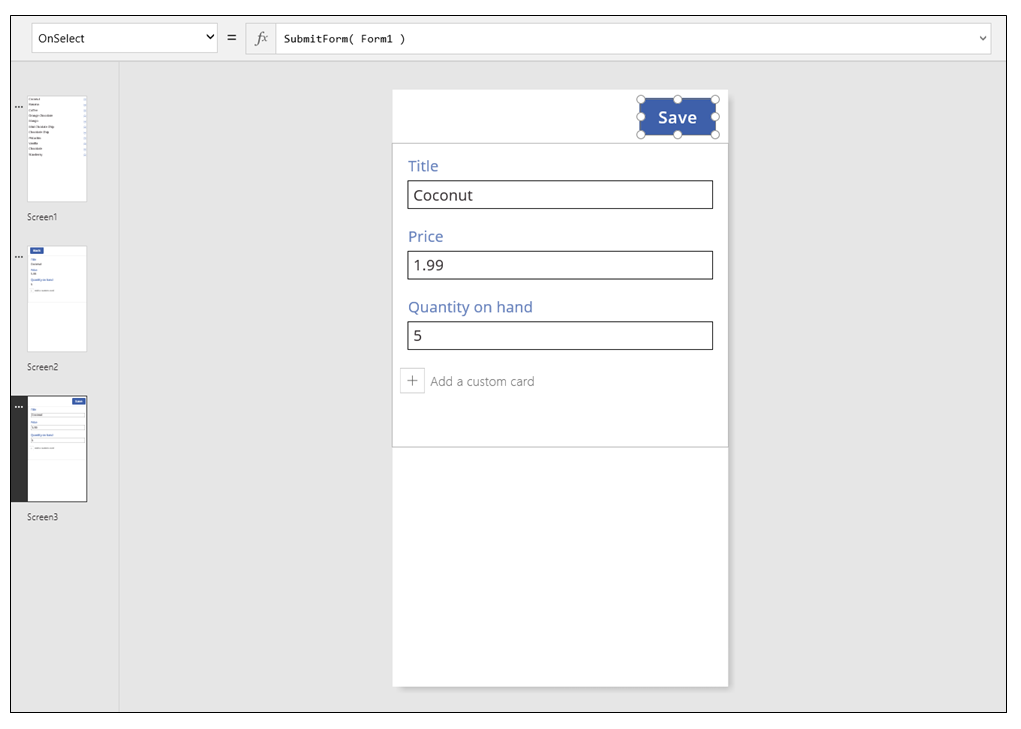
Nu kunt u de velden selecteren die u wilt weergeven op uw scherm. U kunt ook het type kaart selecteren dat u wilt weergeven voor elk veld. Wanneer u wijzigingen aanbrengt in het rechterdeelvenster wordt de eigenschap DataField op elk besturingselement Kaart ingesteld op het veld waarmee uw gebruiker gaat communiceren. Het scherm moet lijken op het volgende voorbeeld:

Deze twee eigenschappen zijn dezelfde als de eigenschappen op het besturingselement Formulier weergeven. En met alleen deze kunnen we de details van een record weergeven.
Het besturingselement Formulier bewerken gaat verder door de mogelijkheid voor de functie SubmitForm om wijzigingen terug te schrijven naar de gegevensbron. U gebruikt dit met een knop of besturingselement image voor het opslaan van wijzigingen van een gebruiker.
- Voeg een besturingselement Knop toe, stel de eigenschap Text in om Opslaan weer te geven en stel de bijbehorende eigenschap OnSelect in op deze formule:
SubmitForm( Form1 )

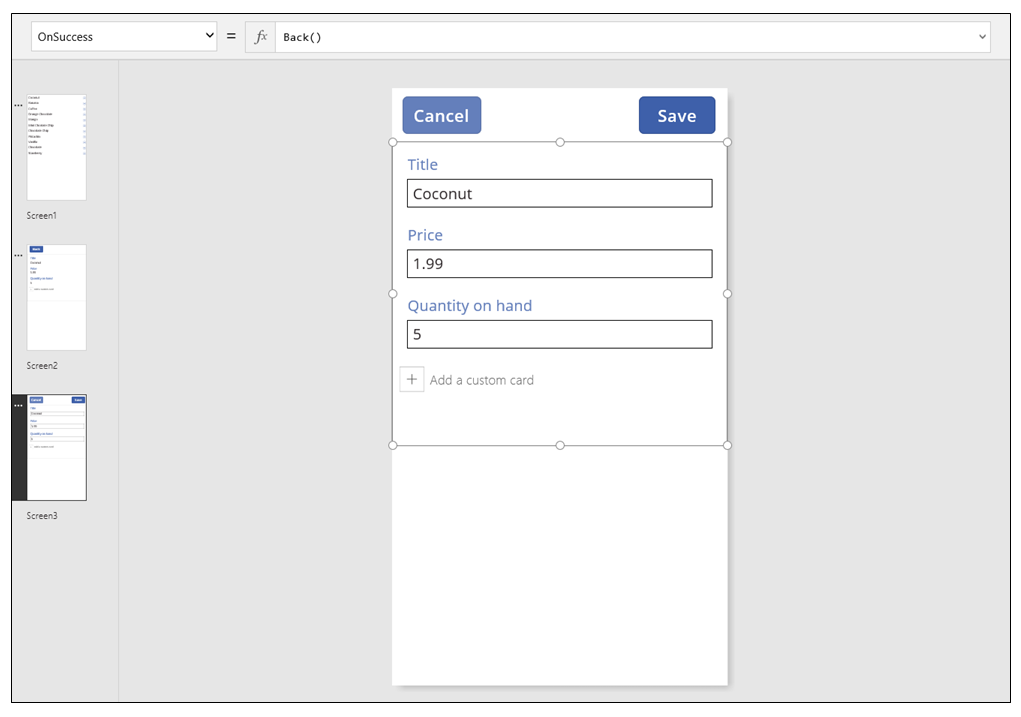
Navigatie toevoegen naar en vanaf dit scherm:
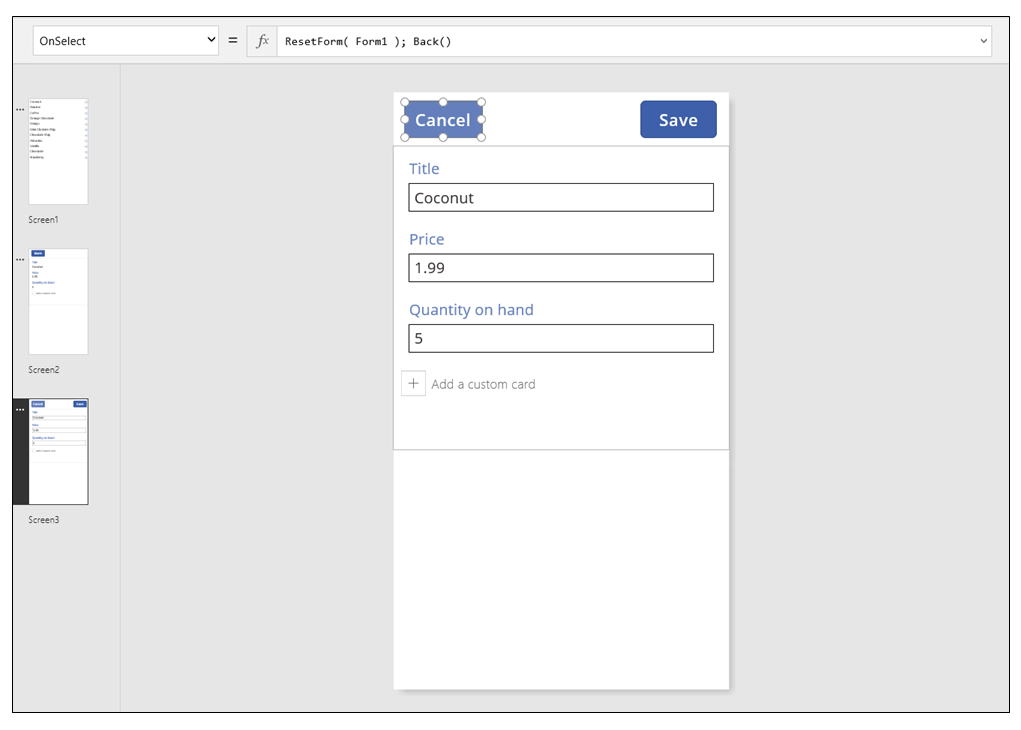
Voeg nog een besturingselement Knop toe, stel de eigenschap Text in op de weergave van Annuleren en stel de bijbehorende eigenschap OnSelect in op deze formule:
ResetForm( Form1 ); Back()Met deze formule worden alle niet-opgeslagen wijzigingen geannuleerd en opent u het vorige scherm.

Stel de eigenschap OnSuccess van het formulier in op Back().
Wanneer updates zijn opgeslagen opent het vorige scherm (in dit geval wordt het detailscherm details) automatisch.

Voeg op het scherm Weergave een knop toe, stel de eigenschap Text in op de weergave van Bewerken en stel de bijbehorende eigenschap OnSelect in op deze formule:
Navigate( Screen3, None )
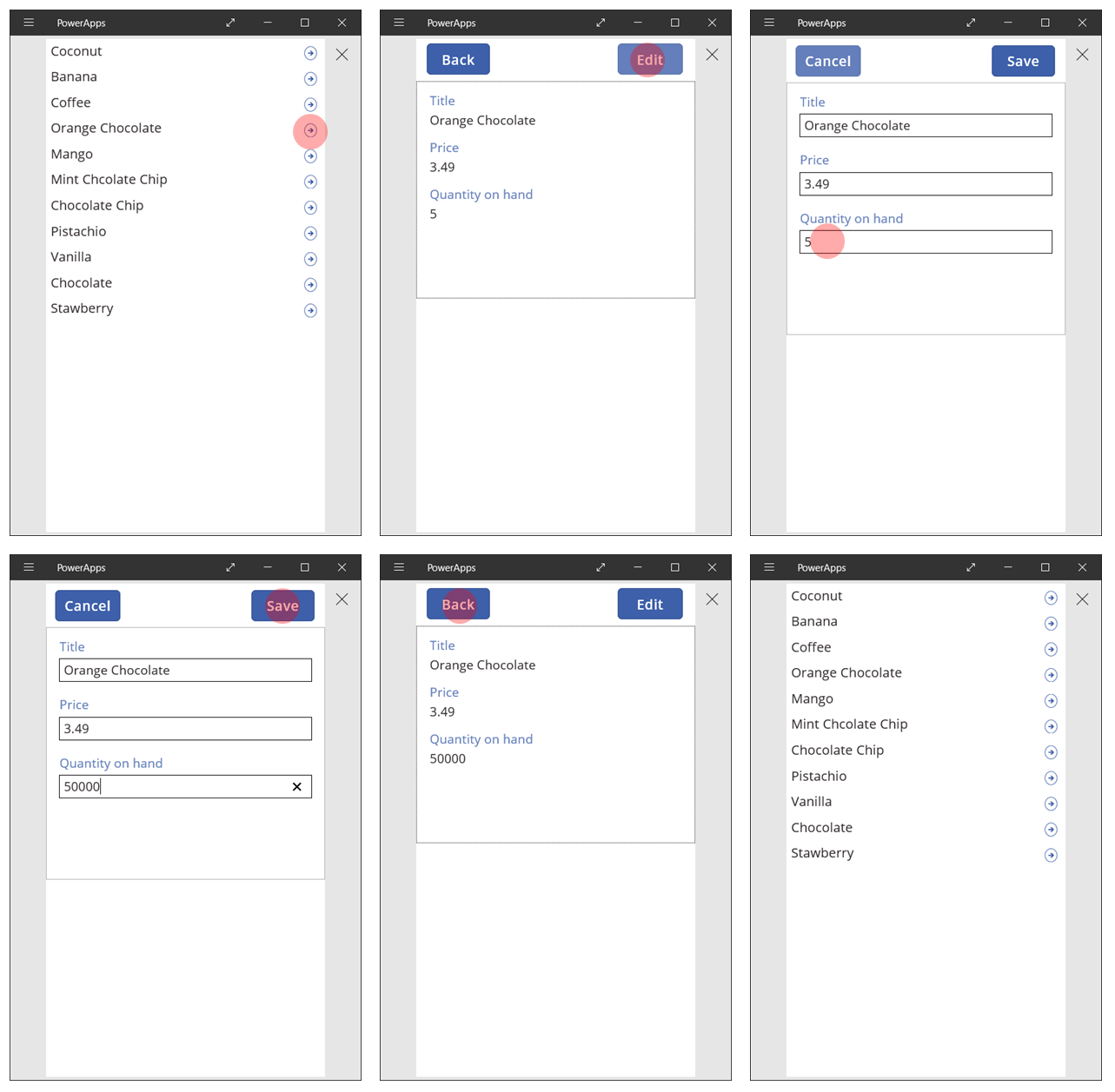
U hebt een basic app gemaakt met drie schermen voor de weergave en het invoeren van gegevens. Probeer het uit, geef het scherm Galerie weer en druk vervolgens op F5 (of selecteer de knop 'Voorbeeld' met de pijl naar rechts nabij de linkerbovenhoek van het scherm). De roze stip geeft aan waar de gebruiker klikt of op het scherm tikt bij op elke stap.

Een nieuw record maken
De gebruiker communiceert met hetzelfde formulier Bewerken voor zowel het bijwerken als het maken van records. Wanneer de gebruiker een record wil maken, schakelt de functie NewForm het formulier naar de modus Nieuw.
Wanneer het formulier in de modus Nieuw staat, wordt de waarde van elk veld ingesteld op de standaardinstellingen van de gegevensbron. De record die wordt opgegeven voor de eigenschap Item van het formulier wordt genegeerd.
Wanneer de gebruiker gereed is de nieuwe record op te slaan, wordt SubmitForm uitgevoerd. Nadat het formulier is verzonden, schakelt het formulier naar EditMode.
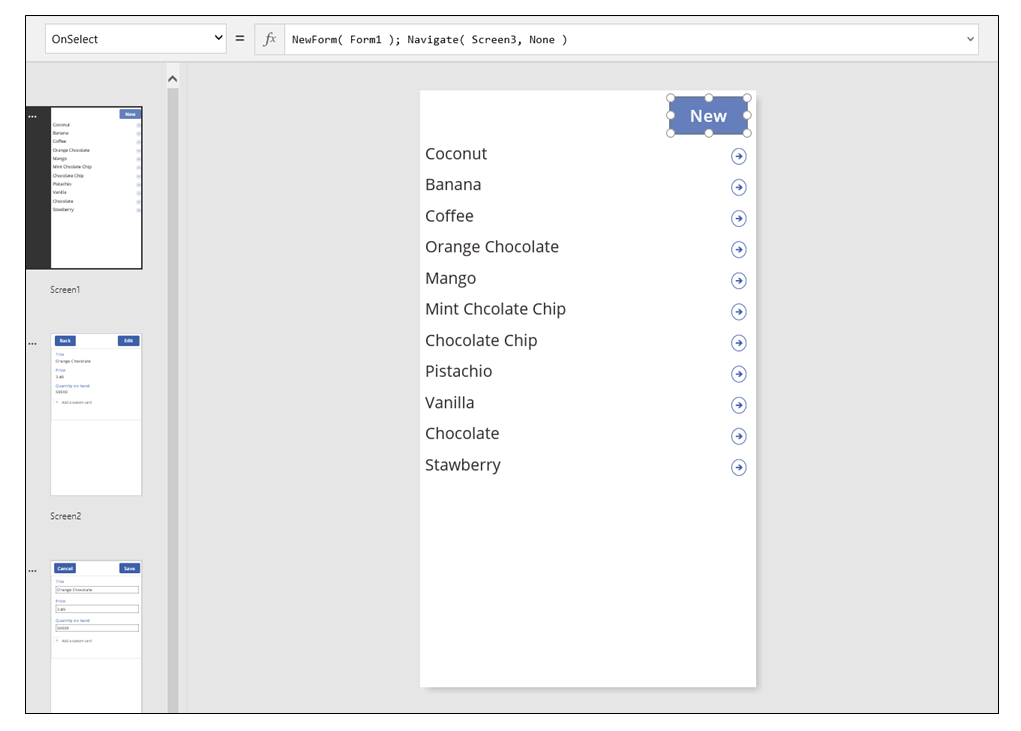
Op het eerste scherm, voegt u een knop Nieuw toe:
Voeg op het scherm met de galerie een besturingselement Knop toe.
Stel de eigenschap Text van de knop in op Nieuw en de eigenschap OnSelect ervan in op deze formule:
NewForm( Form1 ); Navigate( Screen3, None )Deze formule schakelt het besturingselement Formulier bewerken op Screen3 naar de modus Nieuw en opent dat scherm zodat de gebruiker het kan invullen.

Wanneer het scherm Bewerken en maken wordt geopend, is het formulier leeg zodat de gebruiker een item kan toevoegen. Wanneer de gebruiker de knop Opslaan selecteert, zorgt de functie SubmitForm ervoor dat er een record wordt gemaakt in plaats van wordt bijgewerkt. Als de gebruiker kiest voor de knop Annuleren, schakelt de functie ResetForm het formulier terug naar de modus Bewerken en opent de functie Back het scherm voor het zoeken in de galerie.
Een record verwijderen
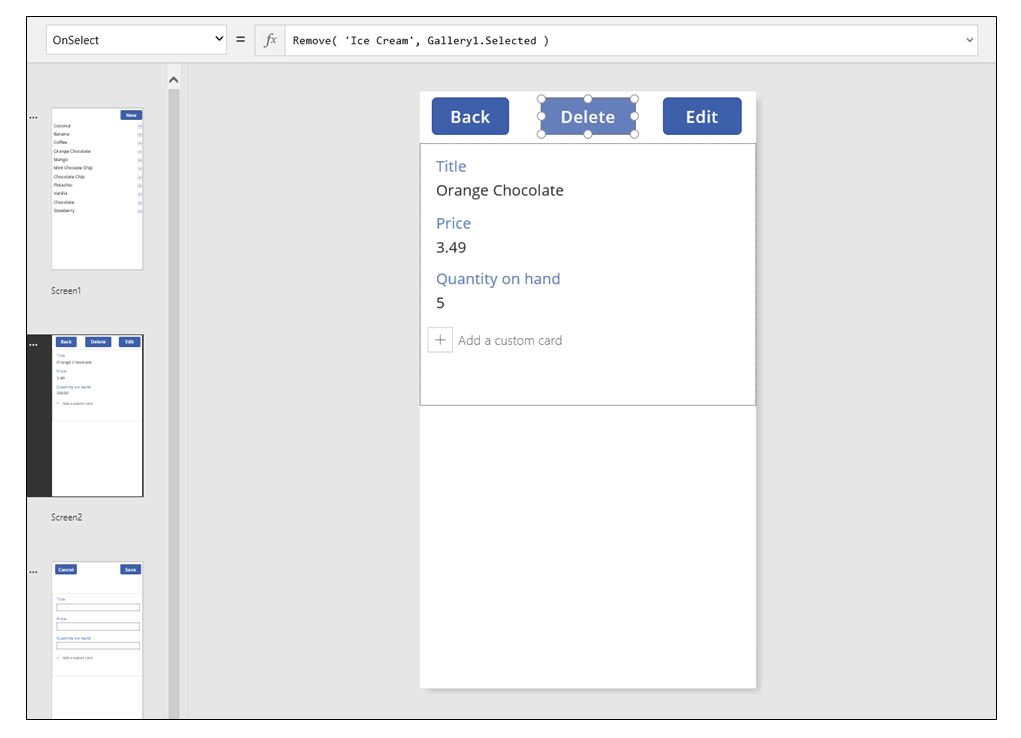
Voeg op het scherm Weergave een knop toe en stel de eigenschap Text in voor het weergeven van Verwijderen.
Stel de eigenschap OnSelect van de knop in op deze formule:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Afhandeling van fouten
In deze app treedt een fout op wanneer de waarde van een veld niet geldig is, een verplicht veld leeg is, u niet bent verbonden met het netwerk of er zich andere problemen voordoen.
Als SubmitForm om een bepaalde reden mislukt, bevat de eigenschap Error van het besturingselement Formulier bewerken een foutbericht dat aan de gebruiker wordt getoond. Met deze informatie moet de gebruiker het probleem kunnen oplossen en de wijziging opnieuw verzenden. De gebruiker kan ook de update annuleren.
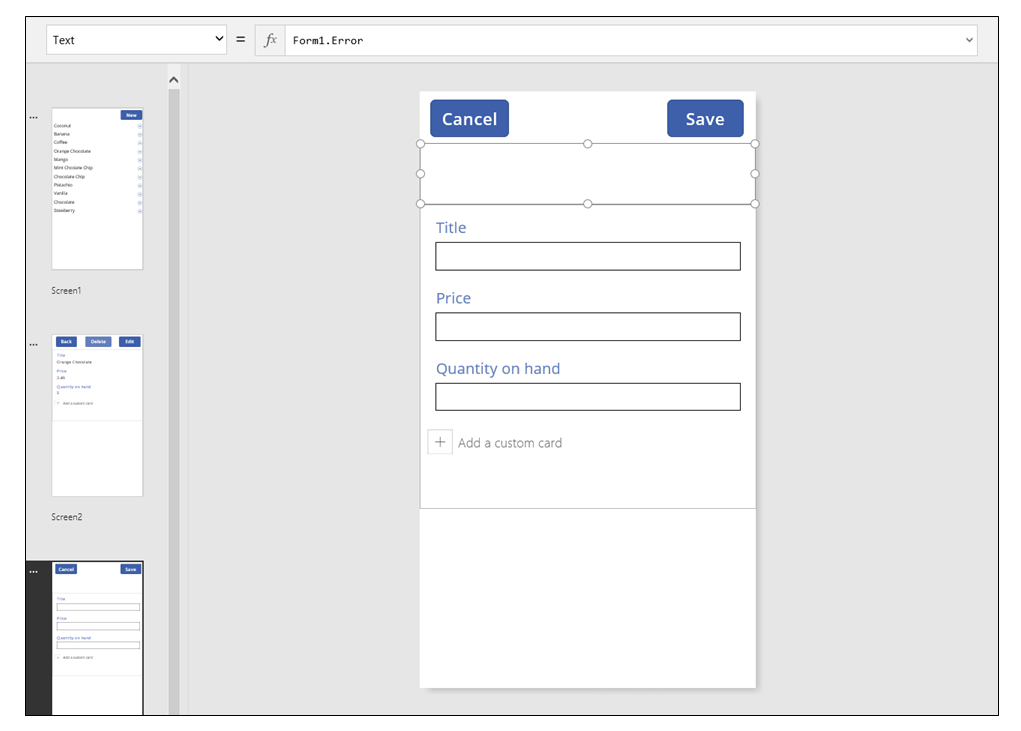
Voeg op het scherm Bewerken en maken een besturingselement Label toe en verplaatst dit naar vlak onder de knop Opslaan. Eventuele foutmeldingen zijn duidelijk zichtbaar nadat de gebruiker dit besturingselement selecteert voor het opslaan van wijzigingen.
Stel de eigenschap Text van het besturingselement Label in voor weergave van Form1.Error.

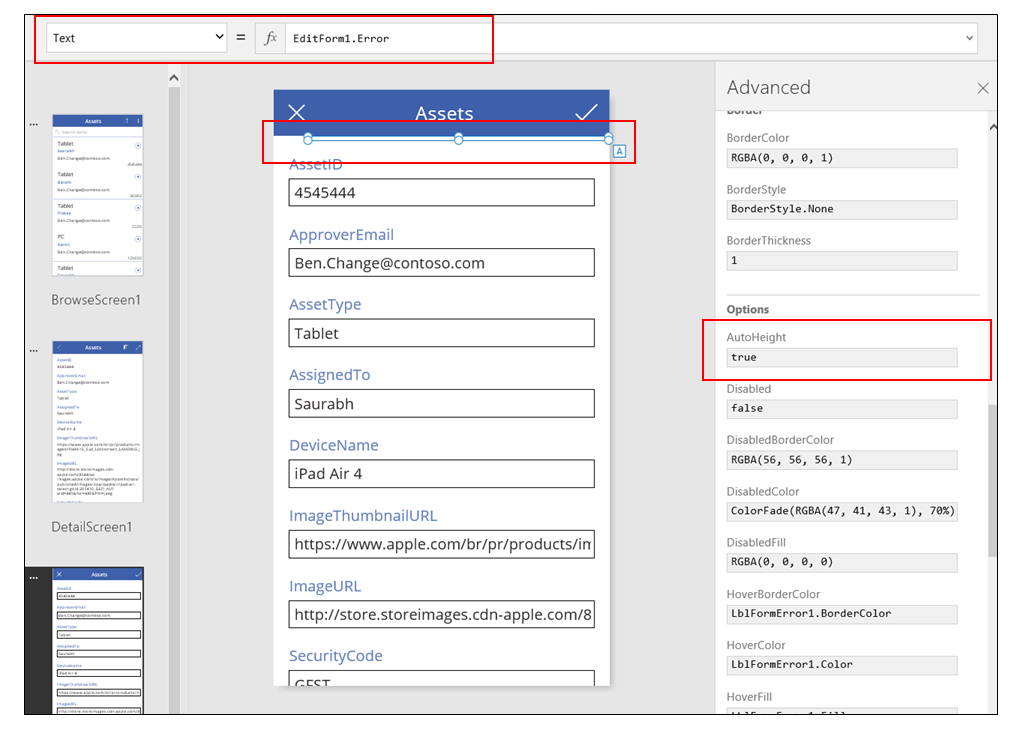
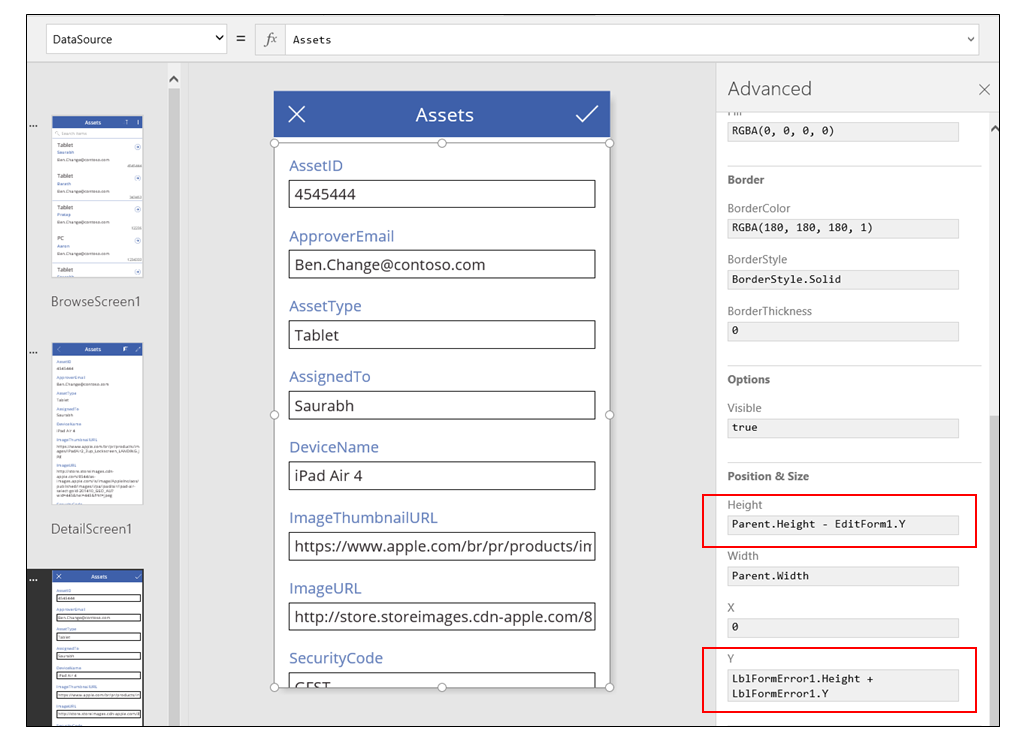
In een app die Power Apps genereert op basis van gegevens, wordt de eigenschap AutoHeight voor dit besturingselement ingesteld op true zodat er geen ruimte wordt gebruikt als er geen fout optreedt. De eigenschappen Height en Y van het besturingselement Formulier bewerken worden ook dynamisch aangepast zodat dit besturingselement kan groeien wanneer er een fout optreedt. Genereer voor meer informatie een app uit de bestaande gegevens en inspecteer deze eigenschappen. Het tekstvakbesturingselement voor fouten is zeer kort wanneer er geen fout is opgetreden. U moet mogelijk de weergave Geavanceerd openen (beschikbaar op het tabblad Weergave) om dit besturingselement te selecteren.


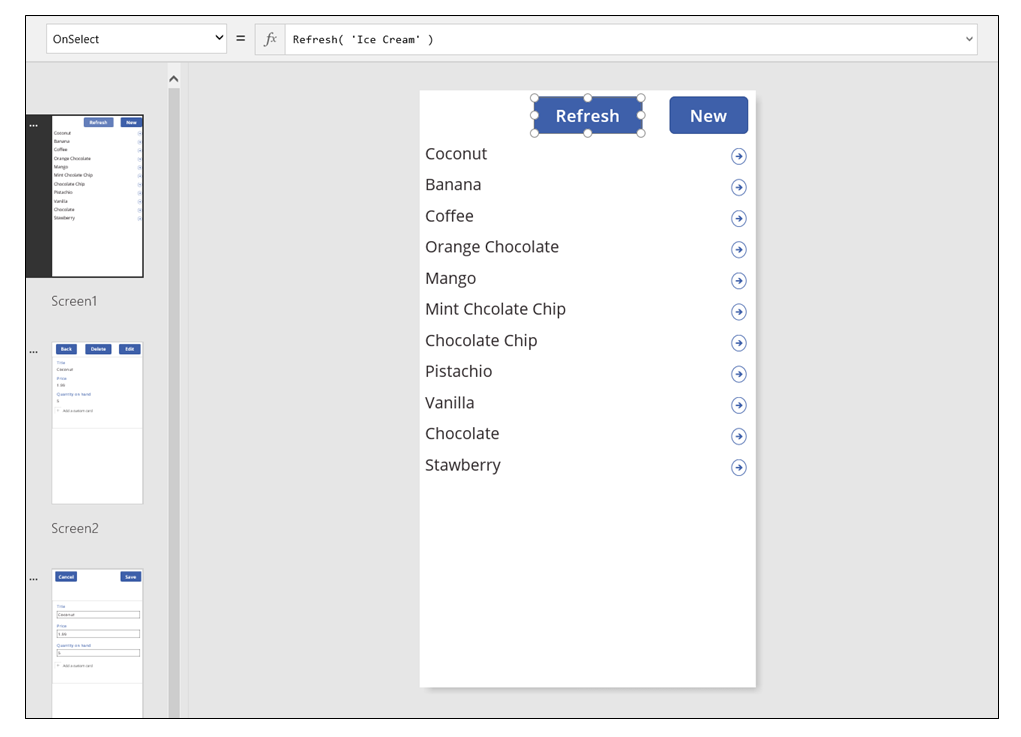
Gegevens vernieuwen
De gegevensbron wordt vernieuwd wanneer de gebruiker de app opent, maar de gebruiker wil mogelijk de records in de galerie vernieuwen zonder de app te sluiten. Voeg een knop Vernieuwen toe waarmee de gebruiker de gegevens handmatig kan vernieuwen:
Voeg op het scherm met het besturingselement Galerie een besturingselement Knop toe en stel de eigenschap Text in zodat Vernieuwen wordt weergegeven.
Stel de eigenschap OnSelect van dit besturingselement in op deze formule:
Refresh( 'Ice Cream' )
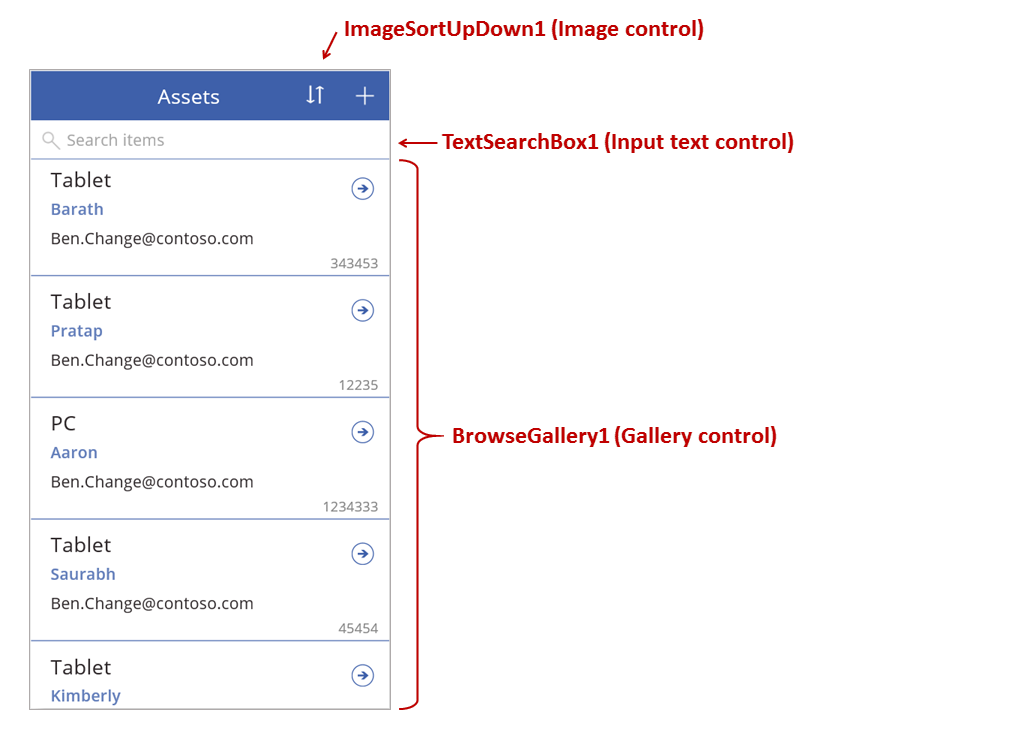
De galerie sorteren en doorzoeken
In de app die Power Apps heeft gegenereerd op basis van gegevens, zijn we vergeten twee besturingselementen te bespreken die boven aan het scherm Bladeren staan. Met deze besturingselementen kan de gebruiker een of meer records zoeken, de lijst met records sorteren in oplopende of aflopende volgorde of allebei.

Wanneer de gebruiker de knop Sorteren selecteert, wordt de sorteervolgorde van de galerie omgekeerd. We gebruiken voor het maken van dit gedrag een contextvariabele voor het bijhouden van de volgorde waarin de galerie wordt gesorteerd. Wanneer de gebruiker de knop selecteert, wordt de variabele bijgewerkt en de volgorde omgekeerd. De eigenschap OnSelect van de knop Sorteren is ingesteld op deze formule: UpdateContext( {SortDescending1: !SortDescending1} )
De functie UpdateContext maakt de contextvariabele SortDescending1 als deze nog niet bestaat. De functie leest de waarde van de variabele en stelt deze in op het logische tegenovergestelde met behulp van de operator ! . Als de waarde true is, wordt deze false. Als de waarde false is, wordt deze true.
De formule voor de eigenschap Items van het besturingselement Galerie maakt gebruik van deze contextvariabele, samen met de tekst in het besturingselement TextSearchBox1:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Laten we dit eens onderverdelen:
Aan de buitenkant hebben we de functie Sort waarvoor drie argumenten zijn: een tabel, een veld waarop moet worden gesorteerd en de sorteervolgorde.
- De sorteervolgorde wordt uit de contextvariabele gehaald die omschakelt wanneer de gebruiker het besturingselement ImageSortUpDown1 selecteert. De waarde true/false wordt omgezet naar de constanten Aflopend en Oplopend.
- Het veld waarop wordt gesorteerd is vast ingesteld op ApproverEmail. Als u de velden die worden weergegeven in de galerie wijzigt, moet u dit argument ook wijzigen.
Aan de binnenkant hebben we de functie Filter, waarbij een tabel een argument is en een expressie om te evalueren voor elke record.
- De tabel is de onbewerkte gegevensbron Assets. Dit is het beginpunt voordat er wordt gefilterd of gesorteerd.
- De expressie zoekt een exemplaar van de tekenreeks in TextSearchBox1 binnen het veld ApproverEmail. Ook hier geldt weer: als u de velden die worden weergegeven in de galerie wijzigt, moet u ook dit argument bijwerken.
- Als TextSearchBox1 leeg is, wil de gebruiker alle records weergeven en wordt de functie Filter overgeslagen.
Dit is maar één voorbeeld. U kunt uw eigen formule maken voor de eigenschap Items, afhankelijk van de behoeften van uw app, door de functies Filter, Sort en andere functies en operators samen te maken.
Schermontwerp
Tot nu toe hebben we nog geen andere manieren besproken om besturingselementen over meerdere schermen te distribueren. Dit komt omdat er veel opties zijn, en de beste selectie is afhankelijk van de behoeften van uw specifieke app.
Onroerend goed is op telefoonschermen nogal beperkt dus mogelijk wilt u op verschillende schermen kunnen bladeren, weergeven en bewerken/maken. In dit onderwerp, openen de functies Navigate en Back elk van de schermen.
Op een tablet kunt u bladeren, weergeven en bewerken/maken op twee of zelfs één scherm. Voor de laatstgenoemde zijn de functies Navigate of Back vereist.
Als de gebruiker op hetzelfde scherm werkt, moet u erop letten dat de gebruiker de selectie in de Galerie niet kan wijzigen en mogelijk bewerkingen in het besturingselement Formulier bewerken kan kwijtraken. Om te voorkomen dat de gebruiker een andere record selecteert wanneer wijzigingen aan een andere record nog niet zijn opgeslagen, stelt u de eigenschap Disabled van de galerie in op deze formule:
EditForm.Unsaved
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).