The Microsoft surface/Kinect marketing solution (Part 3)
You will find (Part 1) && (Part 2)
So today it will not be that long , we will work On the interface of the app
So lets start By making it a full screen app :
At the xaml of the main window you should make the windowstyle at Appearance tab in properties : None
and you should make WindowStyle="None" WindowState="Maximized" to make it full screen and in my case I will be doing the Application optimized for the full HD resolution 1080P So I will make a check With the user that his screen is at this resolution
so in the mainWindow.XAML.CS I will show a message box for the user to check his resolution
Next we will be working on adding the buttons in the KinectRegion
What we will be mainly dealing with is :
1. KinectScrollViewer: Wich gives the user the ability to grip a list And scroll through it.
2. KinectTileButton: which is a button that is clickable using the Hand Pushing function.
3. KinectCircleButton: which is same like the Tile button but circular.
Wish will all be included in the KinectRegion.
So we will start by adding a horizontal KinectScrollViewer and we will hide the scroll but will make it just horizontal
and then we will need to add some KinectTileButtons In the scroll viewer
<k:KinectScrollViewer HorizontalScrollBarVisibility="Hidden"
VerticalScrollBarVisibility="Disabled" HorizontalAlignment="Center"VerticalAlignment="Center">
<WrapPanel VerticalAlignment="Center" x:Name="wrapPanel" Height="450"
Width="1500" Orientation="Vertical">
<k:KinectTileButton Label="1" Height="440" HorizontalAlignment="Center"/>
<k:KinectTileButton Label="2"/>
<k:KinectTileButton Label="3"/>
<k:KinectTileButton Label="4"/>
<k:KinectTileButton Label="5"/>
<k:KinectTileButton Label="6" Height="440" Width="440"
HorizontalAlignment="Center"/>
<k:KinectTileButton Label="7"/>
<k:KinectTileButton Label="8"/>
<k:KinectTileButton Label="9"/>
<k:KinectTileButton Label="10"/>
<k:KinectTileButton Label="11" Height="440" HorizontalAlignment="Center"/>
<k:KinectTileButton Label="12"/>
<k:KinectTileButton Label="13"/>
<k:KinectTileButton Label="14"/>
<k:KinectTileButton Label="15"/>
</WrapPanel>
</k:KinectScrollViewer>
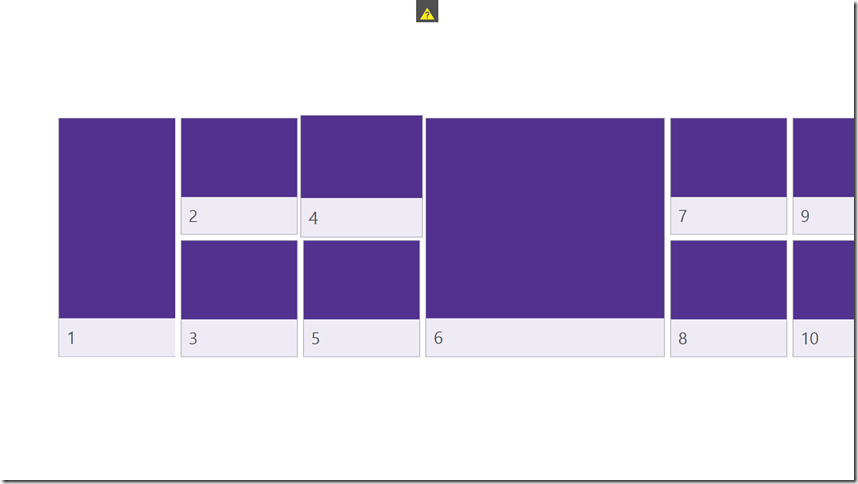
wish should give you a result like that
Next we will be building the links between the pages of the app
C you next week
And if there is any questions don’t hesitate to ask ![]()