Automatic Parameterization in Coded UI Tests
Coded UI tests inherently supports data-parameterization by making the recorded methods and validation methods agnostic of the data(values) that was used in the context then. This makes the action recording and the validations to be re-used for any set of data without having to re-capture or re-generate the code. Simple isn’t !!
Coded UI test also honors the parameters used in manual test-case in Team Foundation Server 2010 while code-generating the action recording associated with it. Let see how to author a manual test-case with parameters.
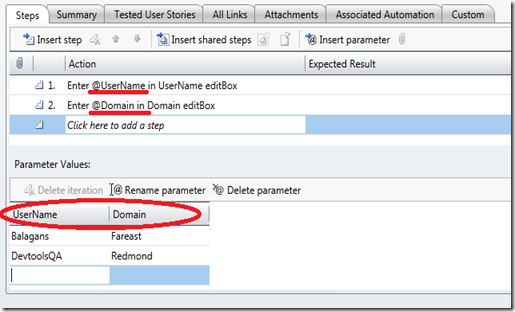
In TCM, use <‘@’> symbol to prefix any parameter name while authoring the test-case. With addition of any parameter in the test case, parameter value table will show the parameter name in new column. Enter all the values that will be used in consecutive iterations of the manual test case. In this example of a Login test-case, notice that 2 values are added for each of the parameters (Username and Domain)
Lets assume that the test-case was tested manually with Action recording ON for one iteration of values (Balagans and Fareast). Now that the action recording is ready for the test-case, we can create a Coded UI test from the automation strip for all iterations of the test.
1. Create a test project and add a new Coded UI test to it
2. In the options dialog box, select 2nd option to generate automation code from the action recording that is stored with the test-case in Team Foundation server
3. Connect to the appropriate server and team project and Query for the test case for which the code needs to be generated.
4. When pressed “Ok”, Visual Studio uses the Automation strip, parameter names and parameter values to create a Data-driven Coded UI test
Test Code
[DataSource("Microsoft.VisualStudio.TestTools.DataSource.TestCase",
"https://vsttidcserver2:8080/tfs/defaultcollection;MTR",
"4571", DataAccessMethod.Sequential),
TestMethod]
public void CodedUITestMethod1()
{
this.UIMap.EnterUserNameinuserNameeditBoxParams.UINameEditText = TestContext.DataRow["UserName"].ToString();
this.UIMap.EnterUserNameinuserNameeditBox();
this.UIMap.EnterDomainindomaineditBoxParams.UIEmailEditText = TestContext.DataRow["Domain"].ToString();
this.UIMap.EnterDomainindomaineditBox();
}
Note that for every Recorded method (EnterUserNameinuserNameeditBox ), Coded UI test generates a parameter class ( EnterUserNameinuserNameeditBoxParams )that groups all the values of actions used in the automation. Same is the case for the property validation methods. For every validation method, Coded UI test generates a parameter class (<MethodName>”ExpectedValues”), whose properties can be assigned to any value for changing the behavior based on the requirements.
So, whenever the tests needs to be data-driven, the only thing that needs to be done is defining a data-source and assign values to the properties of this parameter class before calling the corresponding recorded method or validation method.
Contents of the Data-driven Coded UI test
1. Connection String – Contains the Team Foundation Server name , Test-case Id and the Data source type name based on the data source chosen (can be Database, XML or CSV). In this case, the parameter values are pulled from the Team Foundation server test-case (Microsoft.VisualStudio.TestTools.DataSource.TestCase)
2. Data-Access – All the values from the parameter values can be accessed via TestContext variable that is part of any unit tests. DataRow property gives the data in one row from which the values of the columns / fields can be accessed.
3. Value-Assignment and Method calls – Finally to data-drive the test-case, Coded UI test uses the data-source to assign values to the parameter class and then calls the corresponding recorded method or validation method.
For more details on Data-driven test, visit Link
Comments
- Anonymous
June 01, 2010
The comment has been removed - Anonymous
June 17, 2010
I, too. recorded CUIT against my Development Server but they fail against my Test Server (staging area for Production Server.) The main difference is the url http ://dev...com vs http ://test...com.ASP.NET Web Application getting Employee information from a SQL Server. What is the best strategy to solve this problem?BTW, IT just updated the Dev Server to SQL 2008, and the Test Server is still a SQL 2005 Server. - Anonymous
September 06, 2010
Hi,Does coded ui supports Descriptive Programming without recording.i had a list of issues please try to resolve it .please find the link bolowspreadsheets.google.com/ccc - Anonymous
October 27, 2010
How to find number of rows in CSV file - Anonymous
August 20, 2013
Hi,I need to run CodedUI test on VS 2010 Pro, Is it possible?if yes how to get it working, I know codedUI support is given in Ultimate and Premuim editions only,I need to stick to VS2010 Pro due to licensing issue.ThanksVaibhav K.