Post invitado: Manos a la obra con Power BI
Si estás aquí es que PowerBI te interesa, ya conoces los principales tutoriales de introducción y has conseguido hacer funcionar algunos informes. Ahora quieres empezar a trabajar en algo real, donde SABES que no todo será tan fácil.
En este artículo, Javier Fernández, consultor de ilitia Technologies te explica, paso a paso, cómo crear un control personalizado a partir de los datos importados y los filtros del informe :
- Importación y modelado de los datos
- Definición de dimensiones
- Creación de tablas
- Creación de medidas con DAX
- Creación de informes
- Creación de títulos de informe dinámicos
- Desarrollo de una visualización personalizada
- Publicación del informe
El ejemplo se basa en un caso real donde el cliente trataba de analizar los gastos y presupuestos de varias campañas de marketing en relación al área geográfica de influencia, el producto, el departamento y los medios implicados. El informe mostrará información de costes de las campañas a lo largo del año en curso.
Importación y modelado de datos
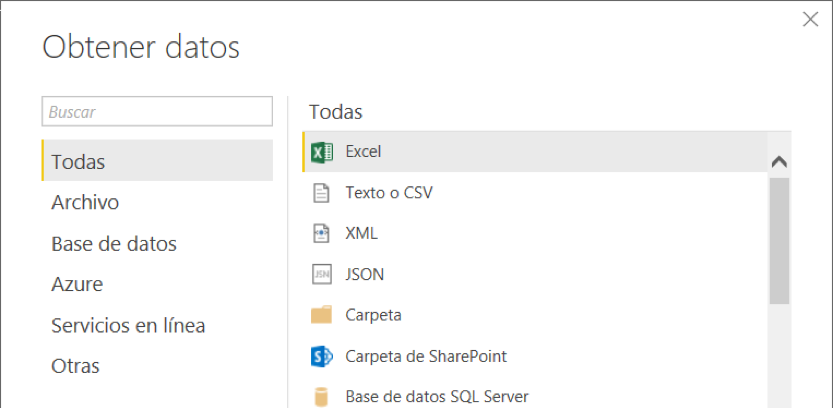
En primer lugar, abrimos Power BI Desktop y nos conectamos a un origen de datos. Para este ejemplo vamos a obtener la información de tres archivos Excel: Campañas, Gastos y Presupuestos. 
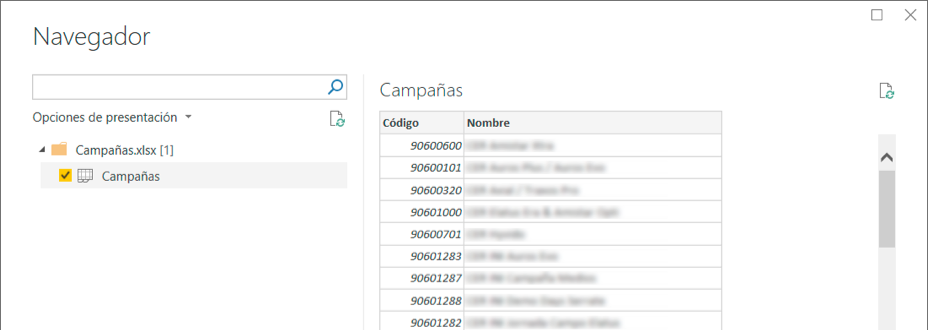
Opciones de importación de datos de Power BI
Información a importar desde el Excel
Una vez obtenidos todos los datos, procederemos al modelado de los mismos.
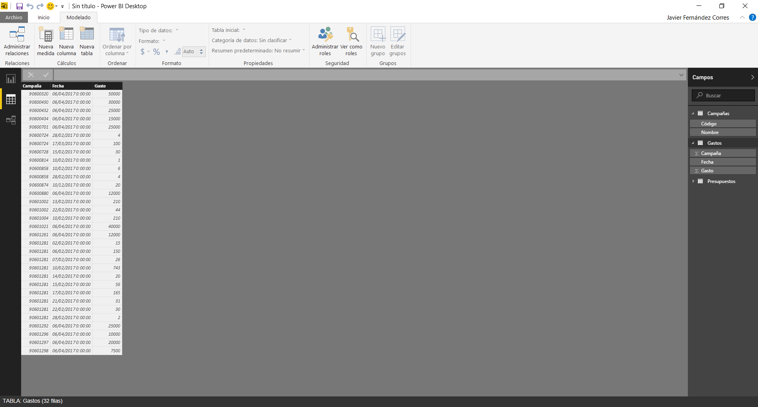
Panel de datos importados
En primer lugar, tenemos que revisar el formato de las columnas. Para ello seleccionamos la columna Campaña de la tabla Gastos. En la pestaña Modelado del menú superior, seleccionamos “No resumir” en “Resumen predeterminado”, de este modo no realizará la suma de los identificadores, lo que podría perjudicarnos al obtener los datos en el informe.
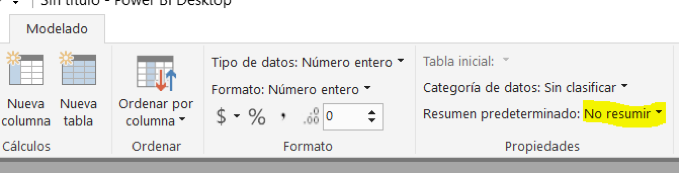
Opciones de la pestaña modelado
A continuación, para obtener el total del Gasto, seleccionamos la columna Gasto. En este caso, comprobaremos que, en la opción “Resumen predeterminado”, esté seleccionado “Suma”.
Seleccionamos el Formato -> Moneda -> Divisa general, para mostrar la información en Euros.
Selección del formato numérico
Para poder comparar los datos de gastos y presupuestos, realizamos las mismas transformaciones sobre las columnas Campaña y Presupuesto, de la tabla de presupuestos.
Después queremos relacionar los importes de ambas tablas con los conceptos a los que van asociados:
Panel de Relaciones de PowerBI Desktop
Seleccionamos el Código de la tabla Campaña y lo arrastramos sobre las tablas Gastos y Presupuestos, que hemos importado y transformado en los pasos anteriores.
Relaciones entre tablas ya creadas
Definir una dimensión
Nuestro cliente necesita poder filtrar y analizar la evolución de los costes a lo largo del año y para poder representarlo en nuestro informe necesitaremos crear la dimensión de tiempo. En este caso, para definirla, debemos diseñar una tabla de fechas.
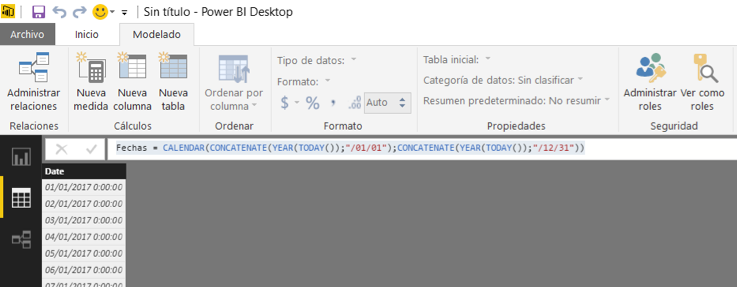
En la pestaña Modelado, seleccionamos Nueva tabla y añadimos la siguiente expresión, con la que vamos a crear una tabla Fechas rellena con las fechas desde el 1 de enero del año en curso hasta el 31 de diciembre.
|
Debemos crear esta expresión, para poder representar nuestros datos en el tiempo.
Una vez creada la tabla, vamos a añadir las columnas Año, NMes, Mes, y Día. En la pestaña Modelado, seleccionamos Nueva columna y añadimos:
|
Posteriormente, en la pantalla de relaciones, establecemos la relación entre el campo Fecha de la tabla Gastos y el campo Date de la tabla Fechas.
Una vez creada la dimensión de tiempo, como siguiente paso, vamos a crear las medidas que necesitaremos en el informe.
Creando medidas con DAX
Necesitamos dos medidas para calcular el gasto acumulado y el porcentaje del gasto sobre el presupuesto.
Seleccionamos la tabla de Gastos y la opción Nueva medida en la pestaña de Modelado. Para este proceso es necesario tener unas nociones de DAX. Si estamos familiarizados con PowerPivot y SQL Server Analysis Services nos sonará.
La creación de medidas con DAX nos permite trabajar con datos relacionales de manera dinámica.
Añadimos la siguiente expresión en lenguaje DAX, que calcula el gasto acumulado mes a mes:
|
Repetimos la operación y añadimos la siguiente expresión, que calcula el porcentaje total del gasto acumulado frente al presupuesto:
|
Creamos una medida sobre la tabla Fechas, que calcule el mes seleccionado:
|
Creamos una medida sobre la tabla Títulos, que muestre uno de los títulos de la tabla y el mes seleccionado. Más adelante en el apartado Creación de título de informe dinámicos, veremos cómo crear esta tabla.
|
Creando el informe
Ahora vamos a representar la evolución a lo largo de los meses del año actual, del gasto sobre el presupuesto.
Para representar el tiempo, nos descargamos la visualización Timeline Slicer de la Store de Office.
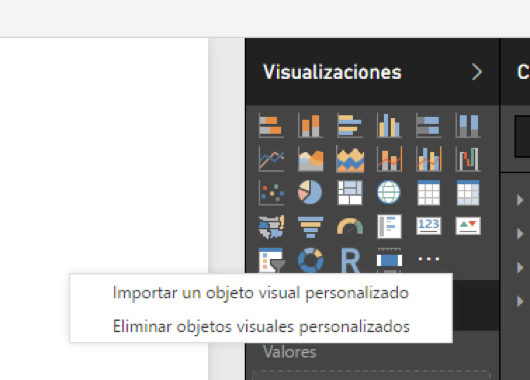
Una vez descargada, seleccionamos Importar un objeto visual personalizado en la sección de Visualizaciones del Power BI Desktop, y añadimos la visualización.
Importamos un objeto visual
La seleccionamos y añadimos al informe como otra visualización cualquiera.
En la sección Time del panel, añadimos el campo Date de la tabla Fechas. La visualización mostrará entonces el filtro de fechas.
Aspecto de la visualización con el campo Date de la tabla Fechas
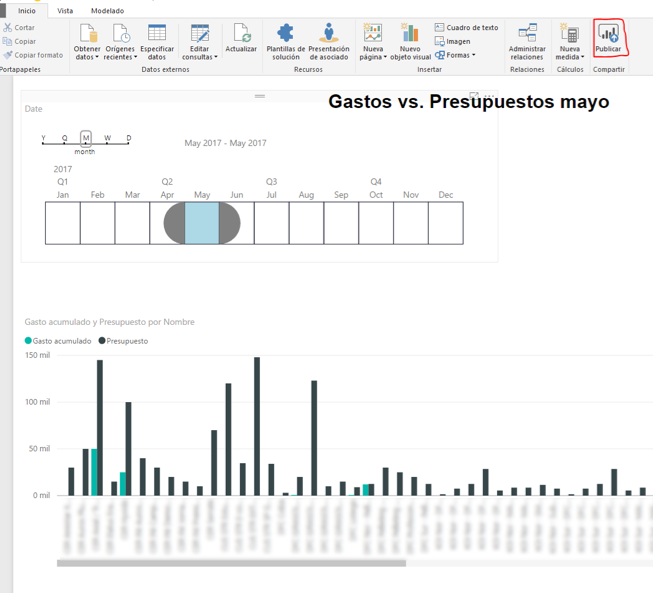
A continuación, para mostrar la evolución de los gastos frente al presupuesto, elegimos un gráfico de columnas agrupadas. Sobre este gráfico añadimos: el campo Nombre de la tabla Campañas al Eje; la medida Gasto acumulado de la tabla Gastos y el campo Presupuesto de la tabla Presupuestos al Valor.
Como resultado, podemos ver la evolución del gasto en el tiempo, seleccionado meses diferentes en el filtro de tiempo.
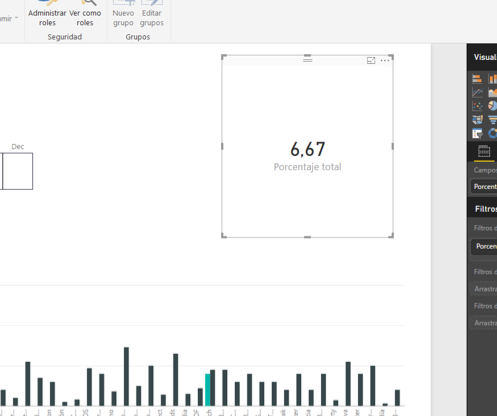
Para completar el informe, vamos a añadir una tarjeta para mostrar el porcentaje del gasto sobre el presupuesto total. Seleccionamos la visualización Tarjeta y la medida Porcentaje total de la tabla Gastos.
Creación de títulos de informe dinámicos
Como siguiente paso, necesitamos un título para nuestro informe, y necesitamos que el título sea dinámico para que siempre muestre los conceptos y filtros que tenemos seleccionados “Gastos vs. Presupuestos enero 17 (o febrero 17 o marzo 17…)”.
En primer lugar, obtenemos los títulos de un archivo Excel. 
En segundo lugar, modelamos los datos para que todas las columnas tengan el formato correcto. En este caso, seleccionaremos No resumir para la columna ID.
En nuestro caso, queremos que el título sea dinámico. Para que esto sea posible nos basamos en las medidas que ya hemos creado y desarrollamos una visualización. Vamos a ver el proceso poco a poco.
Desarrollo de una visualización personalizada
Antes de nada, tendremos que instalar NodeJS (https://nodejs.org) y las Power BI Visuals Tools (npm install -g powerbi-visuals-tools).
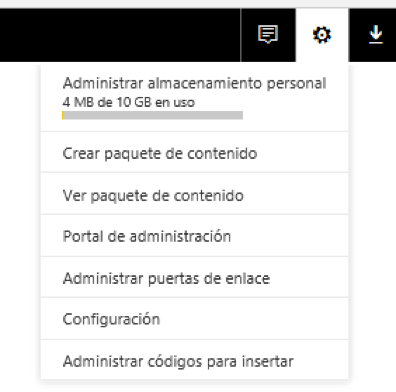
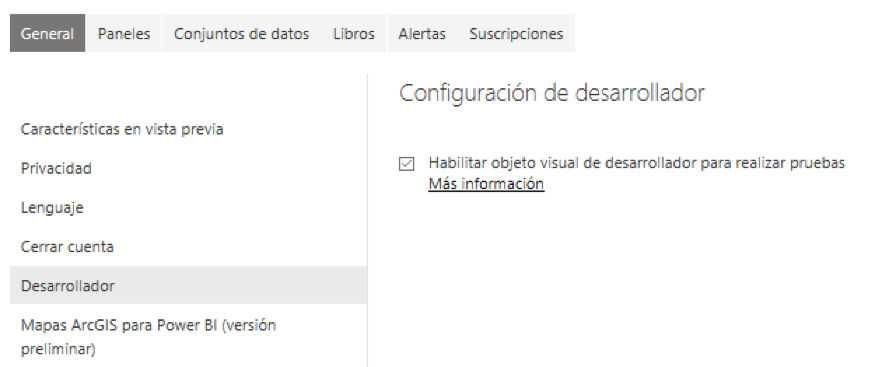
Posteriormente, hemos de habilitar las herramientas de desarrollo en Power BI, accediendo a las opciones de configuración en nuestra cuenta de https://powerbi.microsoft.com
En la pestaña General y sección Desarrollador, marcamos la opción “Habilitar objeto visual de desarrollador para realizar pruebas”.
Una vez realizado, abrimos la consola Símbolo del sistema y creamos un nuevo proyecto de nombre “titlebox”. Para ello utilizamos el comando:
| pbiviz new titlebox |
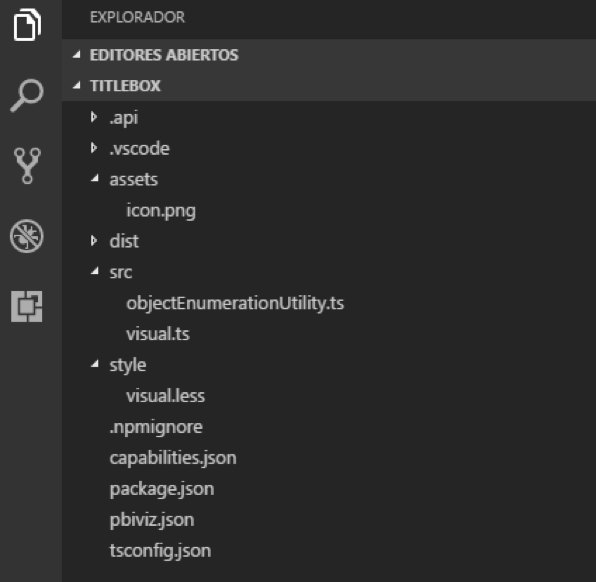
A continuación, abrimos el nuevo proyecto con el Visual Studio Code. Para ello abriremos la carpeta titlebox generada en el paso anterior.
Dentro de la pestaña Extensiones, buscamos la extensión PBIViz CLI Control y la instalamos.
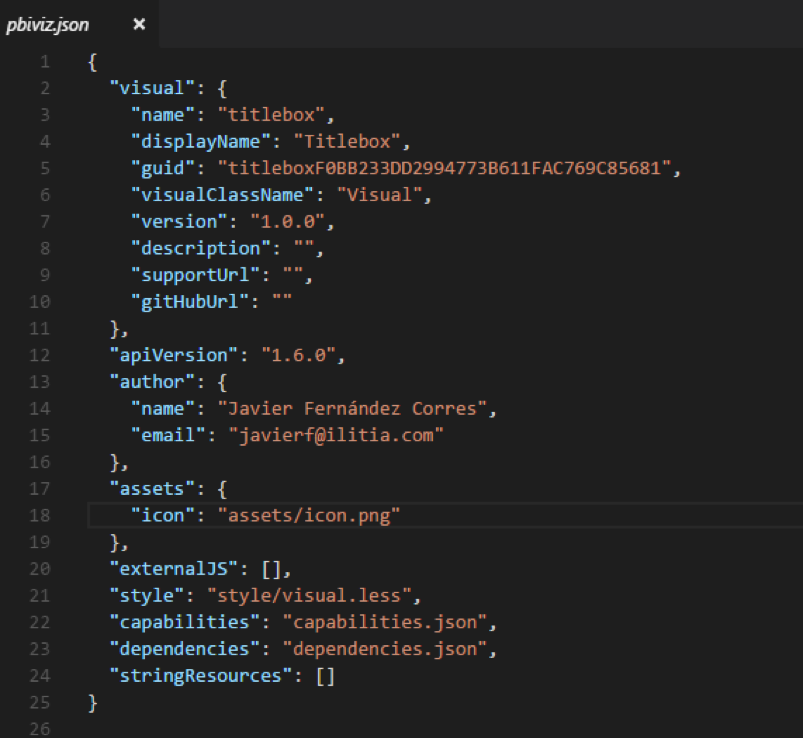
Después, volvemos a la pestaña Explorador y abrimos el archivo pbiviz.json. En este fichero completaremos la información del nombre, el nombre para mostrar, la versión, el nombre y email del desarrollador…
A continuación, desde la pestaña Explorador abrimos el archivo capabilites.json.
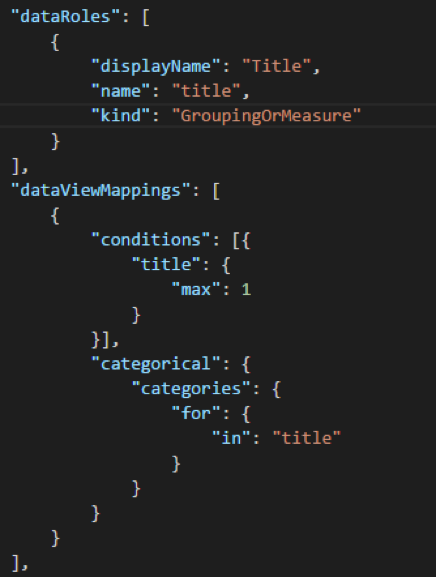
Vamos a añadir los dataRoles y los dataViewMappings. Aquí definimos el valor que vamos a mostrar en la visualización, su nombre, y el tipo (Grouping, Measure, GroupingOrMeasure). Además, añadiremos una condición para que sólo permita seleccionar un valor.
Cuando despleguemos el paquete de la solución, el panel de Power BI Desktop, veremos lo siguiente:
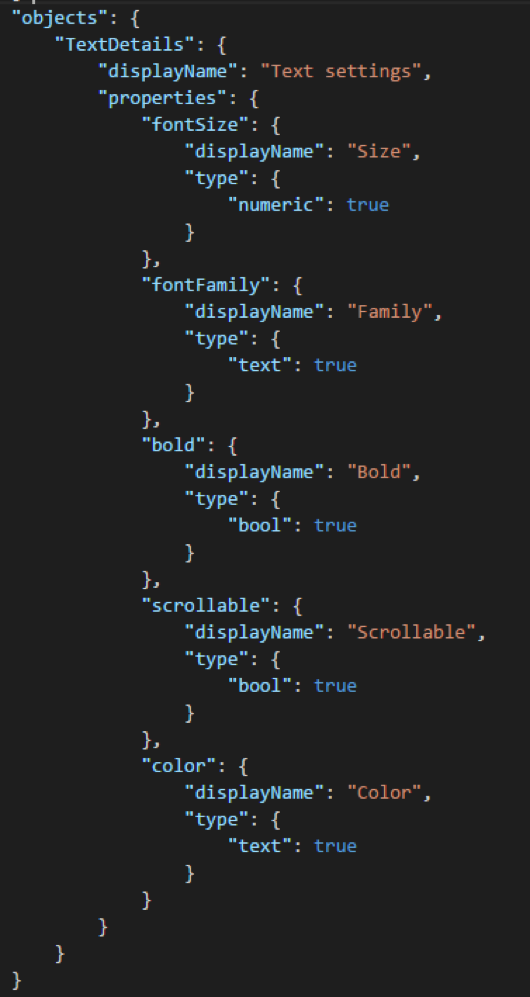
A continuación, vamos a añadir una serie de propiedades que nos van a permitir formatear el texto. En el mismo archivo capabilites.json.
Cuando despleguemos la solución, en la visualización de Power BI Desktop, tendremos nuevas opciones de configuración de nuestro control:
Ahora, queremos añadir los estilos de maquetación para el control, para ello vamos a la pestaña Explorador y editamos el archivo visual.less 
El siguiente paso es crear un método para obtener los valores del texto, tamaño, color, fuente…, esto lo añadimos en el archivo objectEnumerationUtility.ts de la carpeta src, donde introducimos el siguiente método:
En el Explorador, modificamos el icono de la carpeta assets. Será el icono de la aplicación que veremos en la galería de visualizaciones.
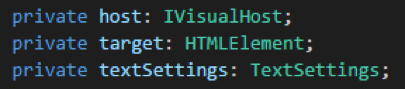
El siguiente paso, es ir a la pestaña Explorador del Visual Studio Code y abrir el archivo visual.ts donde añadimos las interfaces siguientes:
A continuación, en el mismo archivo, añadimos el método visualTransform que sirve para aplicar las configuraciones sobre nuestro texto:
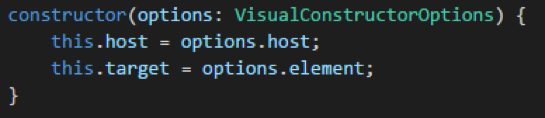
Después, en el archivo visual.ts, en la clase Visual añadimos lo siguiente:
El método update que actualiza el formato del texto:
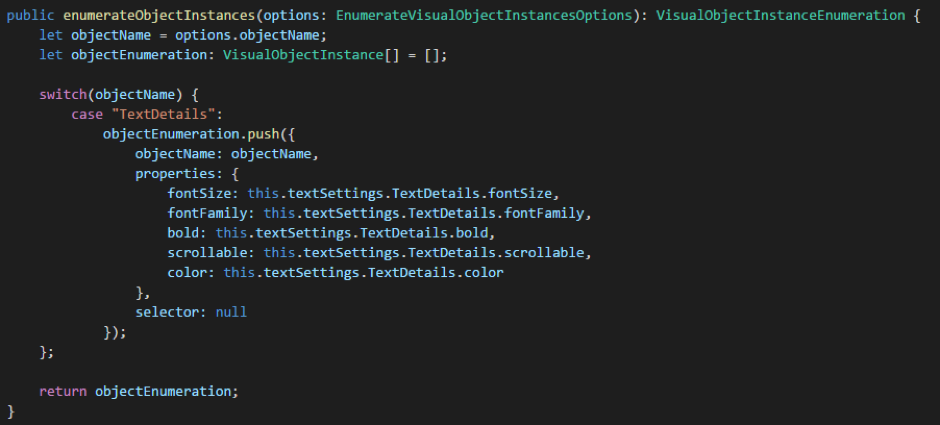
Y en el método enumerateObjectInstances, añadimos las propiedades:
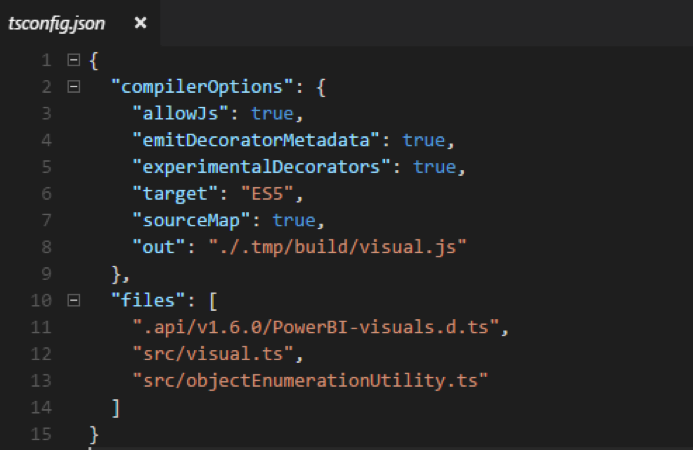
Por último, en el archivo tsconfig.json, añadimos todos los archivos de la carpeta src, para que el proyecto los reconozca y pueda compilar.
En el mismo Visual Studio Code, Pulsamos Ctrl + F8 para iniciar la ejecución, cuya evolución veremos en la consola de salida.
En el entorno web (https://powerbi.microsoft.com), podemos ver la simulación de nuestra visualización y así probar que todo funciona.
Para ello, vamos a la pestaña del conjunto de datos y añadimos la siguiente visualización.
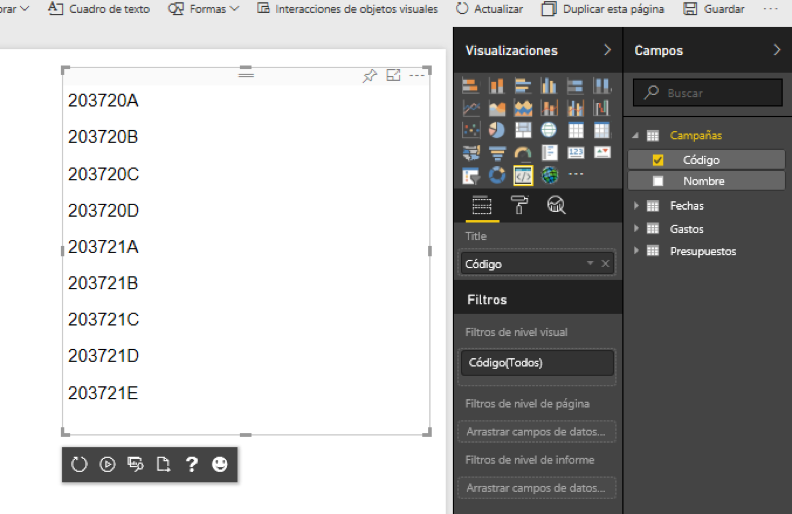
Una vez situada en el informe, le añadimos un valor de nuestro origen de datos:
De esta forma, podemos comprobar que nuestra visualización funciona correctamente.
Volvemos al Visual Studio Code y pulsamos Ctrl + F9 para detener la ejecución.
A continuación, empaquetamos la solución para importarla a Power BI Desktop. Desde el Visual Studio Code, pulsamos Ctrl + Shift + B para generar el paquete:
Como resultado, en la carpeta “dist” de nuestra solución, encontraremos nuestro paquete:
De nuevo, volvemos a el Power BI Desktop, seleccionamos “Importar un objeto visual personalizado” en las Visualizaciones y seleccionamos nuestro paquete del disco duro.
Añadimos la nueva visualización a nuestro informe.
En el campo Title, arrastramos la medida “Gastos vs. Presupuestos” de la tabla Títulos que hemos creado anteriormente.
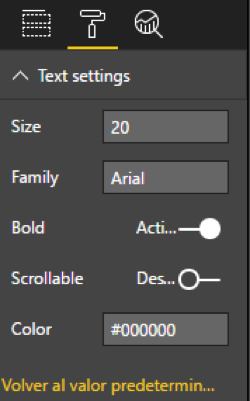
En “Text settings”, rellenamos los valores:
El resultado es el siguiente título, que cambiará dinámicamente cuando seleccionemos distintos meses en el filtro de fechas:
Que quedará así en nuestro informe final.
Publicación del informe
Para terminar, publicaremos el informe en nuestra área de trabajo. Para ello, pulsamos el botón Publicar en la pestaña Inicio.
Seleccionamos el área de trabajo donde lo queremos publicar y pulsamos Seleccionar.