Testing SSL and HTTP Compression in your ASP.NET web sites with IIS Express
IMPORTANT NOTE: I will soon be moving my blog to my devhammer.net domain from its current home on blogs.msdn.com. If you typically access my blog by visiting https://devhammer.net , you can continue to do so, and it will work fine after the transition. If you subscribe to my RSS feed using https://blogs.msdn.com/b/gduthie/rss.aspx , please update your feedreader to point to https://feeds.devhammer.net/devhammer , which is the new (and permanent) location for my blog RSS feed. Sorry for any inconvenience during the transition, which should take place in the next week or two.
A Little History
Back in the days of Classic ASP, and even in the early days of ASP.NET Web Forms (which was the only ASP.NET at the time), if you wanted to test and debug your web applications, you had one choice, and one choice only…run a version of Internet Information Services (IIS) on your local machine. Sure, technically, you could attempt to debug against a remote instance of IIS, but for the most part that meant peppering your code liberally with calls to Response.Write, and hoping that you’d remember to remove or comment them all out before you pushed your code to production. No fun.
ASP.NET did improve matters somewhat by introducing the Trace feature, which allowed you to write to a special API in order to write out debug statements. You could then view this information (along with a bunch of useful information about the current request) either in-line with the page output, or in a separate trace log. But this wasn’t really debugging per se, and it didn’t allow you to test anything particular to the web server, just to verify the state of your application at a given point in the request processing, or page lifecycle.
But if you wanted to see how your application would behave when run, IIS was pretty much it, which meant you had to be an administrator, both to install it (since IIS runs as a service) and to debug your application (since attaching to a separate process requires admin rights).
Enter Cassini
Then in 2002, something cool happened. Microsoft released a small project called ASP.NET WebMatrix. The tool itself was the brainchild of ASP.NET team member Nikhil Kothari, and among several important innovations it brought to the table (many of which ended up in subsequent versions of Visual Studio) was a local-only web server code-named Cassini.
Cassini was a lightweight web server that ran in-process with ASP.NET WebMatrix, and served pages from the current application on a local-only basis (i.e. – Cassini would not accept requests from outside the local machine). The in-process nature meant you could test and debug your pages without running as admin, and no separate install was required.
Cassini (and the versions that shipped with subsequent releases of Visual Studio starting with Visual Studio 2005) made debugging ASP.NET applications a great deal easier. No more problems connecting to the IIS process, no more struggling with remote debugging, just set a breakpoint and go. ASP.NET WebMatrix (and later Visual Studio) took care of firing up the web server, using a dynamic port number for each project, and let developers worry about their code.
But this ease of use came at a cost. Cassini did not support the full range of features in IIS, a particularly glaring example being SSL. So if you wanted to test an application that made use of any features not supported by Cassini, you were pretty much out of luck.
IIS Express to the Rescue!
So what’s a web developer who uses IIS features like SSL or HTTP Compression to do? Sure, you could test your app locally without those features, but that means that any problems in your code that would only arise under SSL or compression will not show up until you push your application to a staging or production server with full IIS.
In part to help solve this problem, Microsoft created IIS Express, which is a lightweight, self-contained version of IIS 7.x, requiring no admin rights to run, no need to install as a service, and providing the majority of the feature set of IIS 7.x, greatly increasing the fidelity of the experience when testing your applications.
Using SSL with IIS Express
IIS Express conveniently installs a self-signed certificate when you install IIS Express, which makes using SSL with IIS Express as simple as the flip of a switch. Here’s how you do it in Microsoft WebMatrix:
- Create or open the project you want to use SSL with…I’m using the Starter Site project template.
- In the Site activity area (open by default when you create the project), select the Settings activity:


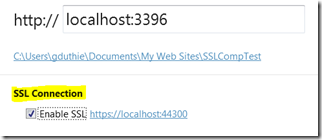
- Check the “Enable SSL” checkbox (note that the port number is selected automatically):

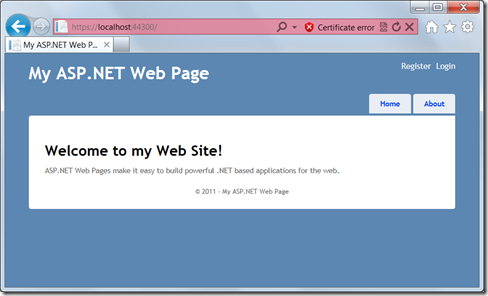
- Click the https: link next to the checkbox, and the site will open in IE, with a warning about the certificate…this is due to the self-signed nature of the certificate IIS Express uses…click Continue…:

- Voila! You’re now using SSL:

Using SSL with IIS Express in Visual Studio 2010 is just as easy, if not quite as obvious to find:
- Open the desired project in Visual Studio 2010. Note that if the project is currently using the Visual Studio Web Server, you will need to change it to use IIS Express…simply right-click the project in Visual Studio, and select “Use IIS Express…” from the context menu.
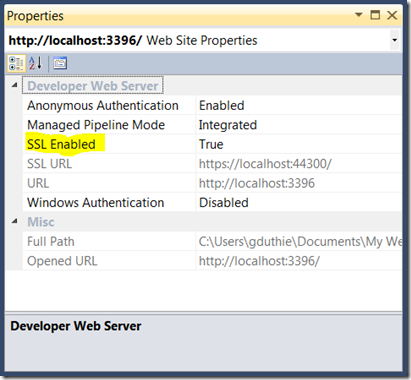
- Once the project is using IIS Express, simply select the project node in Solution Explorer, and locate the “SSL Enabled” property and set it to True:

- You’re done! As with Microsoft WebMatrix, you will get a warning from IE about the self-signed certificate when you browse the test site.
Enabling HTTP Compression with IIS Express
Another feature that can be important for improving web site performance, but which cannot be tested in the built-in Visual Studio web server is HTTP Compression. IIS, and now IIS Express, supports gzip compression, which can significantly reduce the size of files (particularly text files) sent over the wire, and improve performance of your application.
Let’s take a look at an example. The Yahoo! YSlow plug-in for Firefox/Firebug can test your site for common performance issues and recommend solutions. Below, we see the test site I created running in the Visual Studio web server, without compression enabled (click for a larger view):
The uncompressed version of the page clocks in at 1.3kb, which isn’t huge, but we can do better.
The great news is that all we need to do to enable gzip compression is switch to using IIS Express. This is because the applicationhost.config file for IIS Express (which can be found in your Documents\IISExpress\config folder) defaults to having gzip compression enabled (look for the httpCompression section for the config settings). Running the same site under IIS Express gives us a better result with YSlow:
Best of all, by the simple act of switching to IIS Express with gzip enabled, we’ve cut the size of the home page to 606 bytes, less than half the original size. On larger pages, this could make a substantial difference in performance, and having it supported in IIS Express allows you to make sure your site performs as expected and doesn’t do anything strange.
Conclusion
IIS Express is a great addition to the developer’s tool belt. The ability to take advantage of the full feature set of IIS in an easy-to-install package makes this a great way to have your local test environment more closely mimic your production environment, so you have fewer surprises when deploying.
Got questions? Drop me a comment below.

