Blacklight v2.0 (Dec08) is here!
It has been a really busy November for me, however, the December release of Blacklight has arrived. This release contains tonnes of bug fixes, as well as some really cool new features.
Check out the the new showcase here.
Get the latest release code from here.
Some of the new fully customisable controls and features include...
GLASS BORDER
The glass border give a glossy effect either over the top of content or behind.
PERSPECTIVE SHADOW BORDER
The perspective shadow draws a shadow behind the border giving a feeling of perspective, as if the border is standing upright...
RADIAL SHADOW BORDER
The radial shadow border give the effect that the border and its contents are hovering off of the ground. The shadow width and vertical offset are all customisable enabling you to create a greater sense of depth.
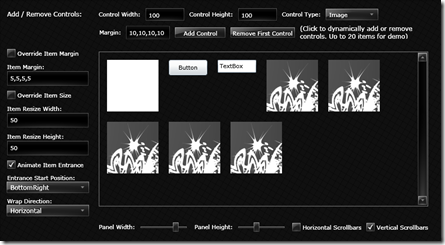
ANIMATED LAYOUT PANEL
Mike Parker has provided his first control to the project - the AnimatedLayoutPanel. This panel allows incredible deep levels of configuration to achieve the exact effect you are looking for. This must be seen... (Thanks Mike!)
LOADING ANIMATION
The cute little control gives you something to display when buffering a video, downloading an image / deep zoom content, waiting on a web service etc. You can also set the content to be what ever you please!
Go check it out at www.codeplex.com/blacklight.
Thanks,
Martin
Comments
Anonymous
December 06, 2008
PingBack from http://www.alvinashcraft.com/2008/12/06/dew-drop-weekend-edition-december-67-2008/Anonymous
December 06, 2008
Great tool to make the Designer Live easer Thanks a lot PeterAnonymous
December 07, 2008
In this issue: Pete Brown, Tim Greenfield, Boyan Nikolov, Jesse Liberty, Mike Ormond, David Justice,Anonymous
December 07, 2008
The comment has been removedAnonymous
December 07, 2008
Your welcome peter, please, please keep any feedback, ideas, bugs etc. coming in!Anonymous
December 07, 2008
The comment has been removedAnonymous
December 07, 2008
Guys, I have to congratulate for this amazing control pack! Thank you for it! Anyway I just realized that the blinking cursor is hidden in the textbox when using Glossy skin. Any suggestion? Thank you again!Anonymous
December 07, 2008
The comment has been removedAnonymous
December 08, 2008
This controls are awesome! I have a question though, how can I change the template of the DragDropPanel and change its header?Anonymous
December 09, 2008
Hi,man. Are there any open source SL control to implement Master-detail view using Popup and drag&drop?Anonymous
December 12, 2008
Hey Paul. You can either edit the entire template for a DragDockPanel, or you can edit the HeaderTemplate (which is just the controls that make up the header). If you just wanted to change the header text, there is a 'Header' property you can set also. If you check out the sample in Blacklight, you will see what I mean. Thanks, MartinAnonymous
December 12, 2008
Hey Levin, None that I can think of for SL, but the next release of Blacklight v3.0 (in Jan) should have a drag and drop system, so watch this space. MartinAnonymous
December 12, 2008
Thanks Martin. I figured it out. Thanks!Anonymous
December 14, 2008
hello Martin, great to see this new release of blacklight, i m currently design a website using this controls.. i also will want to help, i have a control tab manager inspired in the one you write for MSCUI , we already talked about that in emails.. i thins it will be a good control for blacklight. what do u think? best regards RuiAnonymous
December 14, 2008
#.think.in infoDose #11 (8th Dec - 12th Dec)Anonymous
December 15, 2008
Hey Rui, Good to hear from you again. Mail me at... martin.grayson@microsoft.com with the details and we can talk there. Sounds very interesting though! :) MartinAnonymous
January 07, 2009
Love the new controls. I was actually on the point of building my own shadowed border control when I came across Blacklight. But I have a stupid Dev question. I'm trying to use the DropShadowBorder to create a shadowed border around some content I have in a grid. Using the default settings from the Demo...I am not able to get a shadow at all. As the demo does not include any content inside the control, its hard to tell how to use it. Does it act as a content control or as a panel -- like a border? I've tried: <UserControl> <Grid> <DropShadow> <Grid> </Grid> </DropShadow> </Grid> </UserControl> ...and... <UserControl> <Grid> <Cols> (pseudo) <Rows> (pseudo) <DropShadow Row Col RowSpan ColSpan /> <..Other content...> </Grid> </UserControl> Niether seems to work. What am I not getting? Thanks...Anonymous
January 11, 2009
Hi bladebunny, Can you try setting a background and border, and also a margin to ensure that the shadow effect isnt been drawn outside the edge of the page... Let me know if that doenst help! MartinAnonymous
January 13, 2009
The comment has been removedAnonymous
February 04, 2009
OK, silly question, and it might just be an odd config on my machine. Whenever I go to the Blacklight showcase site and click on the Silverlight tab, the WPF tab, or even the 'Blogs' text, my browser (IE 7 on Vista 32) thinks for a few seconds, and then it goes white translucent as it stops responding, and then takes IE down an restarts all instances of IE on my desktop. Wow. Do you have any idea about where I can check some log files to see what is happening? The Internet Explorer application log in the event viewer is empty, but the Application log has the errors and the WER information message. Here's the XML off of the crash event. It is identical for the 3 times I crashed IE.
- <Event xmlns="http://schemas.microsoft.com/win/2004/08/events/event">
- <System> <Provider Name="Application Error" /> <EventID Qualifiers="0">1000</EventID> <Level>2</Level> <Task>100</Task> <Keywords>0x80000000000000</Keywords> <TimeCreated SystemTime="2009-02-05T00:05:44.000Z" /> <EventRecordID>31687</EventRecordID> <Channel>Application</Channel> <Computer>EDXO-18</Computer> <Security /> </System>
- <EventData> <Data>iexplore.exe</Data> <Data>7.0.6001.18000</Data> <Data>47918f11</Data> <Data>kernel32.dll</Data> <Data>6.0.6001.18000</Data> <Data>4791a76d</Data> <Data>e0434352</Data> <Data>000442eb</Data> <Data>a74</Data> <Data>01c987239b1ffde0</Data> </EventData> </Event> Thanks. --> Mike
Anonymous
February 26, 2009
The comment has been removedAnonymous
March 01, 2009
hi Grayson, Excellent work, DragDockPanel is very good. Thank you for sharing these great look and feel controls.Anonymous
March 31, 2009
Hi Grayson, Thank you for sharing these wonderful set of controls. I was wondering if there is a WPF version of these controls. If so I would love to have them ArunAnonymous
April 20, 2009
There is a WPF version available from the same site also.