Editing CSS in Internet Explorer 8
A question from a recent workshop given by my colleague in evangelism, Delicategenius (please note: I was merely the apprentice to the sorcerer in this workshop)
Q: How do you add elements and attributes in the CSS/Developer Tools of Internet Explorer 8?
As we have seen in a previous post, it is possible to in-line edit elements to tweak a layout. Sometimes, you need to do more to get your design into shape.
Step 1:
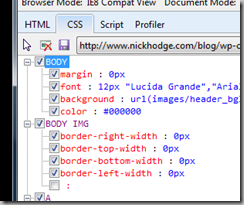
By default, the Developer Tools shows a HTML display view. Click on the CSS tab on the left
Step 2:
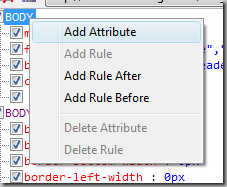
Adding an Attribute to a rule is simple: right click on the rule name, and select “Add Attribute”. Type the attribute and colon, just as you would in a text editor
Step 3:
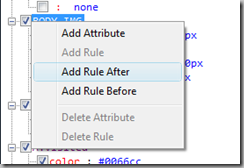
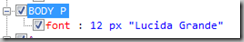
Similarly, adding a rule allows you to add another CSS rule such as “BODY P” or similar. Using Step 2 above, you can add Attributes to this rule.
Clicking the disk icon (Save) will save the results of your hard work, so you can reincorporate into your web site.