Help us refine our extensibility focus and energy from gap filling to enablement
To ensure that we deliver value, we’re continuously adapting our focus and strategy. We’re reviewing our extensibility strategy for the coming few months and need your feedback to be successful. Are delivering value to you? Are we missing important adoption blockers, feature gaps, or ideas?
 Please take few minutes to read this post and share your thoughts!
Please take few minutes to read this post and share your thoughts!
Looking back 
- focused on delivering productivity extensions and filling gaps
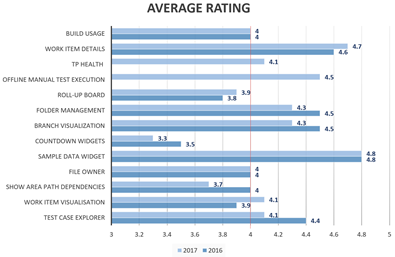
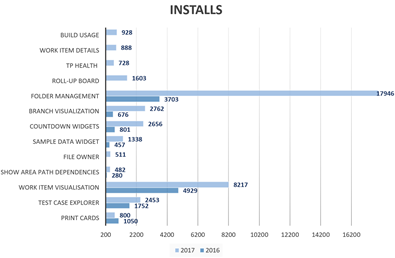
Over the past two years we focused on filling small feature gaps with productivity extensions. We currently have 13 DevLabs (outlet for experiments) extensions on the Visual Studio Marketplace, with an encouraging average rating of 4.1/5, and a positive growth in terms of installs, as shown below.
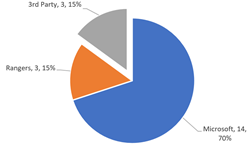
Three of our extensions are still amongst the top 20 most popular extensions. It’s a major highlight, but also the core reason we’re considering to switch our focus from development to enablement. Why? Looking at the next graph we note that only 15% are 3rd party extensions ![]() We want to help the developer community be more dominant on the marketplace.
We want to help the developer community be more dominant on the marketplace.
Here’s our current platter of VSTS extensions (from aka.ms/vsarsolutions) for your perusal:
Branch Visualization -
![clip_image001[1] clip_image001[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/70/47/metablogapi/0842.clip_image0011_7D8ED46C.png) | Allows you to visualize your Team Foundation Version Control (TFVC) branches for your current project.
| Allows you to visualize your Team Foundation Version Control (TFVC) branches for your current project.Build Usage - See how many build minutes are being used by users, build definitions, team projects and more.
Countdown Widget -
![clip_image001[1] clip_image001[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/70/47/metablogapi/0842.clip_image0011_7D8ED46C.png)
 | Counts down to a configurable moment in time.
| Counts down to a configurable moment in time.File Owner -
 | Simplifies the process of determining ownership of a file.
| Simplifies the process of determining ownership of a file.Folder Management -
![clip_image001[1] clip_image001[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/70/47/metablogapi/0842.clip_image0011_7D8ED46C.png)
 | Create a folder in your source repositories from the web. No need to clone the repository or install extra tools.
| Create a folder in your source repositories from the web. No need to clone the repository or install extra tools.Offline Test Execution - Allows the Tester to perform the Test Steps even if disconnected from Visual Studio Team Services (VSTS), using the exported Excel Spreadsheet.
Roll-up Board Widget -
 | The widget shows the number of cards in each column of the Kanban board.
| The widget shows the number of cards in each column of the Kanban board.Sample Data -
![clip_image001[1] clip_image001[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/70/47/metablogapi/0842.clip_image0011_7D8ED46C.png)
 | Ever needed to have sample data to try things out on? Want to explore what Visual Studio Team Services can do? This extension lets you create and remove sample work item data in your project.
| Ever needed to have sample data to try things out on? Want to explore what Visual Studio Team Services can do? This extension lets you create and remove sample work item data in your project.Show area path dependencies -

 | Show area path dependencies a team has with other teams.
| Show area path dependencies a team has with other teams.Team Project Health - Enables users to visualise the overall health of builds (and in future releases) on their dashboards.
Test Case Explorer -
![clip_image001[1] clip_image001[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/70/47/metablogapi/0842.clip_image0011_7D8ED46C.png) (v2) | An extension to explore test cases.
(v2) | An extension to explore test cases.Work Item Details -
 | View Details of work item(s) on your dashboard
| View Details of work item(s) on your dashboardWork Item Visualization -
![clip_image003[1] clip_image003[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/70/47/metablogapi/4061.clip_image0031_6B460DAA.png) | Visualize relationships between work items from within the work item form.
| Visualize relationships between work items from within the work item form.
Looking forward 
- switch to enablement
Over the past two years we’ve gathered a lot of experience building extensions, researched ways to improve developer productivity, ways to improve our CI/CD pipelines, and how to incorporate 3rd party solutions, for example WhiteSource and LaunchDarkly. Going forward we’d like to focus more on sharing our learnings and enable you to build extensions that bubble up on the list of most popular extensions.
As shown, we’d like to pivot our focus from development  to enablement
to enablement  .
.
We’ll continue to fill feature and productivity gaps with VSTS extensions, but shift our focus to energizing the community with reusable samples, guidance, and learnings. We want to enable 3rd Party extension developers, you, to quickly get started and effectively create extensions.
OK, now it’s our turn to ask you some questions.
- Which of these channels are valuable to you? Are we missing any?
- Which of these tools are valuable to you? Are we missing any?
- Telemetry Client for Team Services extension -

 | Get insights in the usage of your extension by leveraging Microsoft Application Insights.
| Get insights in the usage of your extension by leveraging Microsoft Application Insights. - Yeoman - generator-team-services-extension -

 | Yeoman generator to create an extension for Visual Studio Team Services or Team Foundation Server.
| Yeoman generator to create an extension for Visual Studio Team Services or Team Foundation Server. - VSTS Extension Template - Josh Garverick created this Visual Studio extension contains a Visual Studio project template supplying you with everything you need to create an extension.
- Telemetry Client for Team Services extension -
- Lastly, is our switch from development to enablement sound?
 What do YOU think?
What do YOU think?
We need your feedback! Here are some ways to connect with us:
- Add a comment below
- Ping us on twitter