Office UI Fabric for VSTS Extensions – Extension Time
We continue from Office UI Fabric for VSTS Extensions – a few moving bits. Now that we have some code to compile, we need to package it so that we can upload an extension to VSTS.
Upload
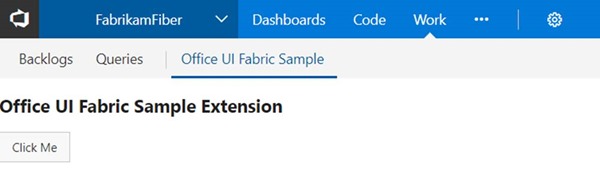
First we need to make sure that the tfx-cli is installed globally: npm install tfx-cli -g. This is the tool that we use to package our extension. Next we need a manifest that publishes the dist folder and a baseUri of https://localhost:3000 for development purposes. I have created node scripts in the sample application's config folder to separate the "production" and "dev" manifests, and added tasks in the package.json file to create them accordingly. Publish your dev extension, start your application (npm start) and navigate to the extension contribution in TFS, you may see something like this:
Running Application
Now you can start adding our own functionality and extend TFS/VSTS as you wish.
Testing
Finally, testing has always been a bit cumbersome in Typescript applications, so next we will try and add some unit testing. As usual, first we need to add some dependencies:
npm install jest ts-jest @types/jest --save-dev
As you may have noticed I'm going to use jest.
We can go ahead and create a tests folder and add a test which ends with .spec.ts. I have a sample test that looks like this:
We now need some configuration for jest in the package.json file, so add this to the bottom of your package.json file:
This basically tells it to compile the .ts or .tsx files via the "transform" setting and then the location of our test files via the "testRegex" setting. Now under the "scripts" section find the "test" script and replace it with "test" : "jest".
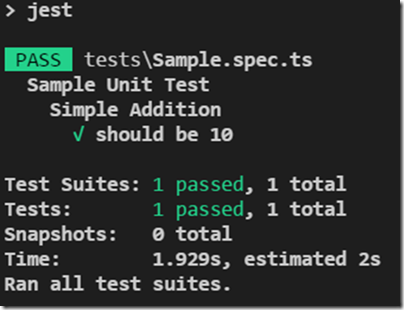
Via command line you should be able to run npm test and hopefully get a result like this:

When you start building your extension's tests you may get an error that looks like this : Cannot find module 'TFS/WorkItemTracking/RestClient' from 'WorkItemService.ts'. I found that adding the module resolution explicitly seems to work. Add "moduleNameMapper" : { "TFS" : "<rootDir>/node_modules/vss-web-extension-sdk/typings/index.d.ts" } in the "jest" confguration section in your package.json file.
As a final note, you can also add code coverage to your results by simply adding the "collectCoverage" : true setting to your jest config section.
This should bring you to a point where you can create React based, Office UI Fabric VSTS Extensions and publish them.
Thanks for joining us on this journey and enjoy Office UI Fabric!
Also see
- Office UI Fabric for VSTS Extensions
- Office UI Fabric for VSTS Extensions – Getting Started
- Office UI Fabric for VSTS Extensions – Typescript Tools
- Office UI Fabric for VSTS Extensions – a few moving bits
THANKS TO THE REVIEWERS: Steve St. Jean, Hamid Shahid