Localization / Using Resources in SharePoint
Working with people who are new to SharePoint can be very enriching as we come across lot of interesting questions ..”Why can't this be done this way or Why can I only do it this way… Why cant I implement this pattern here and so on and so forth. As a SharePoint developer I learnt there are 3 ways of doing things – the right way, the wrong way and the SharePoint way :) and being a SharePoint developer I always tend to think of the SharePoint way
Well let’s start with a matrix which shows different places of having resource files and which can be used where
| AppGlobal Resource | SharePoint Resource folder | Resource dll (GAC) | |
| ASPX | Y | Y | N |
| Code Behind | Y | Y | Y |
| Feature | N | N | N |
There is also a method 4 which is for resources
Method 1 (AppGlobal Resource)
I am going to start with my fav AppGlobal Resource
Where
As the name suggests this resource file gets deployed to inetpub\wwwroot\wss\VirtualDirectories\<web application>\App_GlobalResources
How To Deploy
1. Add a module to the SharePoint project
2. Add a Resource file to the module
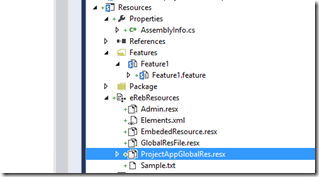
I added ProjectAppGlobalRes.resx. To add a culture specific file you can add ProjectAppGlobalRes.ja-JP.resx which will be specific to Japanese language.
The module will look something like this.
Further to make this resource file an AppGlobalResource, right click and click on Properties.
In properties change Deployment Type to App Global Resource.
When you deploy this you will see the resource file goes to App Global Resource.
How to use is it in aspx mark up
<asp:literal ID="Literal4" runat="server" Text="<%$Resources:ProjectAppGLobalRes, String1%>" />
ProjectAppGlobalRes is name of resource file while String1 is the resource.
How to use in code behind
lbl1.Text = HttpContext.GetGlobalResourceObject("ProjectAppGLobalRes", "String1").ToString();
Additional Notes
As this resource file gets deployed in AppGlobalResource folder of a web application, it can be used for resource global to a web application. But if you want to have resources shared across web application you cannot use this approach.
You can change the resource file by going to AppGlobalResources folder and do not need to compile/deploy to change resources.
Method 2
A resource file can be added to SharePoint Resource foder.
There are 2 places in SharePoint 15 hive directory where the resource files can reside
a. 15/Resources
b. 15/Config/Resources
(path for 15 is C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15)
I have seldom used number a. Mostly I have been using number a.
For the b part 15\Config\Resources folder all resource files within the folder are copied to the <Virtual Directory>\App_GlobalResources\ when a new web application is created. So it helps when you want to share resources across web application but want their own copies.
Let is look at resource file in 15/Resources
How to deploy
1. Add a SharePoint mapped folder Resources to SharePoint project
OR
1. Add a module to a SharePoint Project.
2. Click on add new item on the module and click Global Resource File. When you add a global resource file, the file deploys to 15/Resources folder.
How to use in aspx mark up
<asp:literal ID="Literal1" runat="server" Text="<%$Resources:SharePointResourceFile, String1%>" />
How to use in code behind
Label1.Text = SPUtility.GetLocalizedString("$Resources:SharePointResourceFile,String1;", "SharePointResourceFile", SPContext.Current.Web.Language);
Additional Notes
As this gets deployed in SharePoint/Resources folder, you can use this for resources that are global and will available to all web applications. If you want to restrict resource to a web application you can chose Method1.
You can change the resource file by going to 15/Resources and do not need to compile/deploy to change resources.
Method 3
If you have the resource as a non SharePoint project and include resources, it gets embedded into assembly. By doing so it can be used in code behind but cannot be used in mark up.
The way to use in code behind would be
Label2.Text = Infrastructure.Resources.Resource.Message1.ToString();
Here Infrastructure.Resources is the name space Resource is name of the resource file and Message1 is the source.
I wouldn't use this in SharePoint for reasons obvious as it does not help me in mark up. Further I noticed that it becomes a part of wsp.
To see this you can use it in a SharePoint project and copy the wsp to some location. Change the extension of the wsp to cab.
When you open the cab file you will see something like this.
The resources have come as InfraStructure.Resources.dll. So to change any resource here you might need to compile and deploy again.
Method 4
This method is to localize features in SharePoint. To localize them we need to include Feature Resources.
The feature resources get deployed at 15/Templates/Features/<Feature Name>/Resources
How to deploy
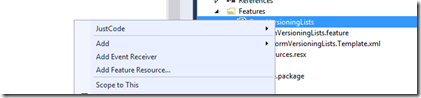
Right click on feature and click Add Feature Resource
How to use in feature
Open the desiger and add $Resources:FeatureTitle (Refer this link https://msdn.microsoft.com/en-us/library/ee848293.aspx)
Additional Notes
These resources are local to the feature only and can be changed without compiling/deploying.
Comments
Anonymous
October 03, 2014
Cool Crystal clear to me now. Thanks for posting. One question is there any way I can reference appglobal resource file in my code behind.Anonymous
January 19, 2015
Hi, In method 2, I am not able to access the resources in markup. <asp:literal ID="Literal1" runat="server" Text="<%$Resources:SharePointResourceFile, String1%>" /> Please provide your suggestions. FelixAnonymous
April 08, 2015
i need to enable localization on top of a list's aspx forms - the create item, edit item forms when i'm using the first method I get the error: Web Part Error: The file you imported is not valid. Verify that the file is a Web Part description file (*.webpart or *.dwp) and that it contains well-formed XML.Anonymous
May 13, 2015
very helpful thanks for posting it. Used method 1 and works well for apps too.Anonymous
May 13, 2015
Thanks for posting. Helped a lot . Used method 1 for all the custom web parts and ascx we developed and deployed in SharePointAnonymous
September 29, 2015
I used method 1. But I am getting below error when I am using in the .ascx file but this works fine in the code behind Error 2 The name 'ProjectAppGLobalRes' does not exist in the current context C:Userssanjunath.gajareDocumentsVisual Studio 2013ProjectsGlobalWebPartGlobalWebPartGlobalFavWebPartGlobalFavWebPart.ascx.g.cs 76 60 GlobalWebPart