Part 2, add a model to a Razor Pages app in ASP.NET Core
Note
This isn't the latest version of this article. For the current release, see the .NET 9 version of this article.
Warning
This version of ASP.NET Core is no longer supported. For more information, see .NET and .NET Core Support Policy. For the current release, see the .NET 8 version of this article.
Important
This information relates to a pre-release product that may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
For the current release, see the .NET 9 version of this article.
In this tutorial, classes are added for managing movies in a database. The app's model classes use Entity Framework Core (EF Core) to work with the database. EF Core is an object-relational mapper (O/RM) that simplifies data access. You write the model classes first, and EF Core creates the database.
The model classes are known as POCO classes (from "Plain-Old CLR Objects") because they don't have a dependency on EF Core. They define the properties of the data that are stored in the database.
Add a data model
In Solution Explorer, right-click the RazorPagesMovie project > Add > New Folder. Name the folder
Models.Right-click the
Modelsfolder. Select Add > Class. Name the class Movie.Add the following properties to the
Movieclass:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models; public class Movie { public int Id { get; set; } public string? Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string? Genre { get; set; } public decimal Price { get; set; } }
The Movie class contains:
The
IDfield is required by the database for the primary key.A [DataType] attribute that specifies the type of data in the
ReleaseDateproperty. With this attribute:- The user isn't required to enter time information in the date field.
- Only the date is displayed, not time information.
The question mark after
stringindicates that the property is nullable. For more information, see Nullable reference types.
DataAnnotations are covered in a later tutorial.
Build the project to verify there are no compilation errors.
Scaffold the movie model
In this section, the movie model is scaffolded. That is, the scaffolding tool produces pages for Create, Read, Update, and Delete (CRUD) operations for the movie model.
Create the Pages/Movies folder:
- Right-click on the Pages folder > Add > New Folder.
- Name the folder Movies.
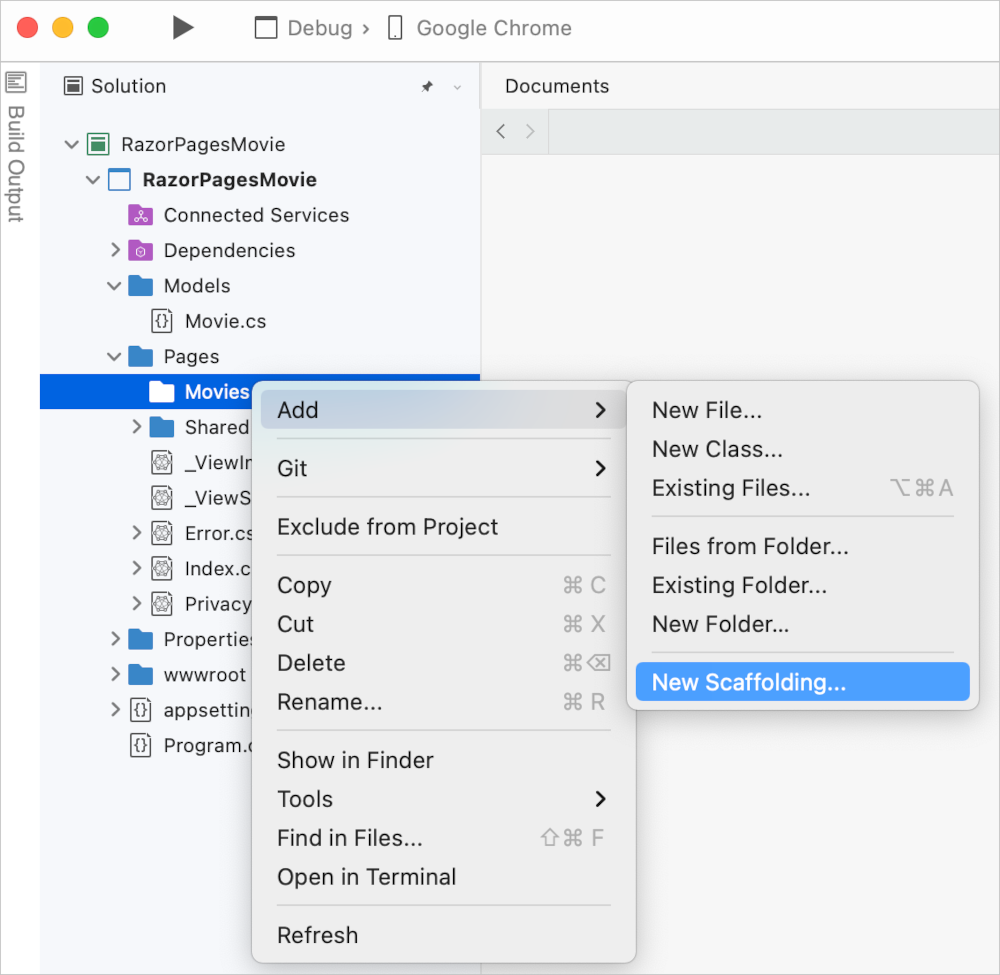
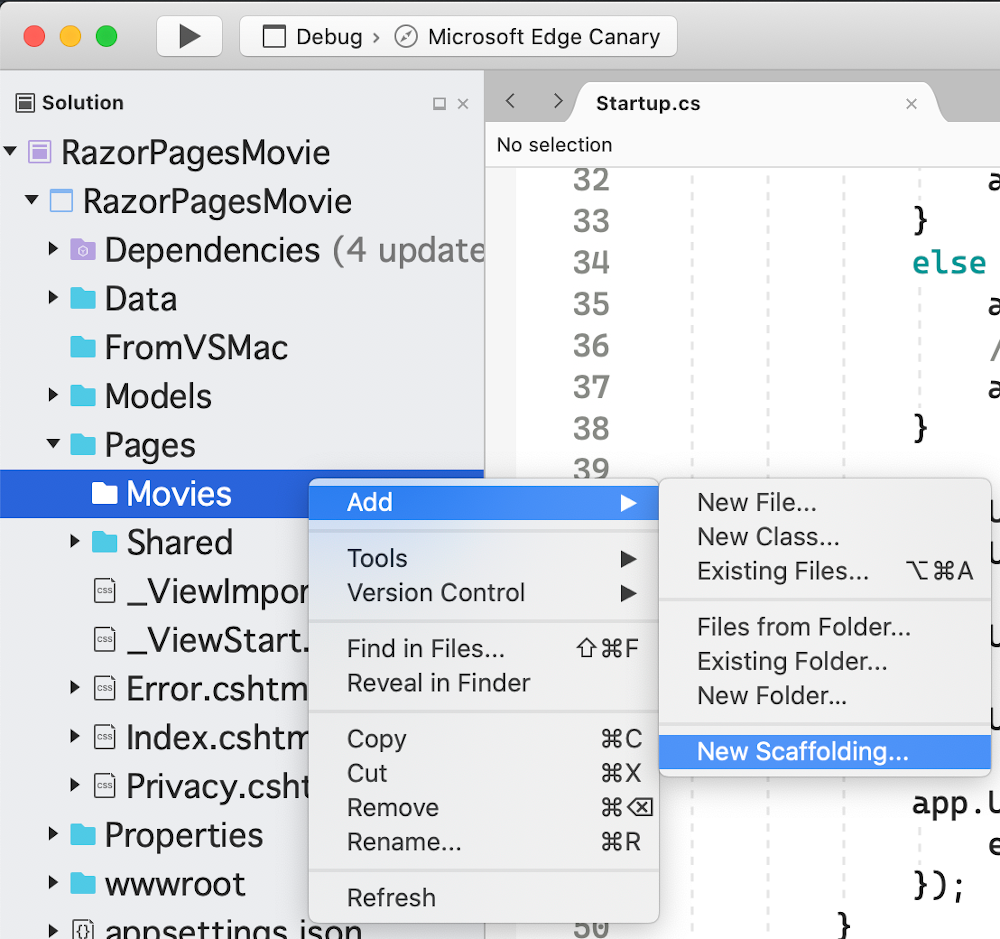
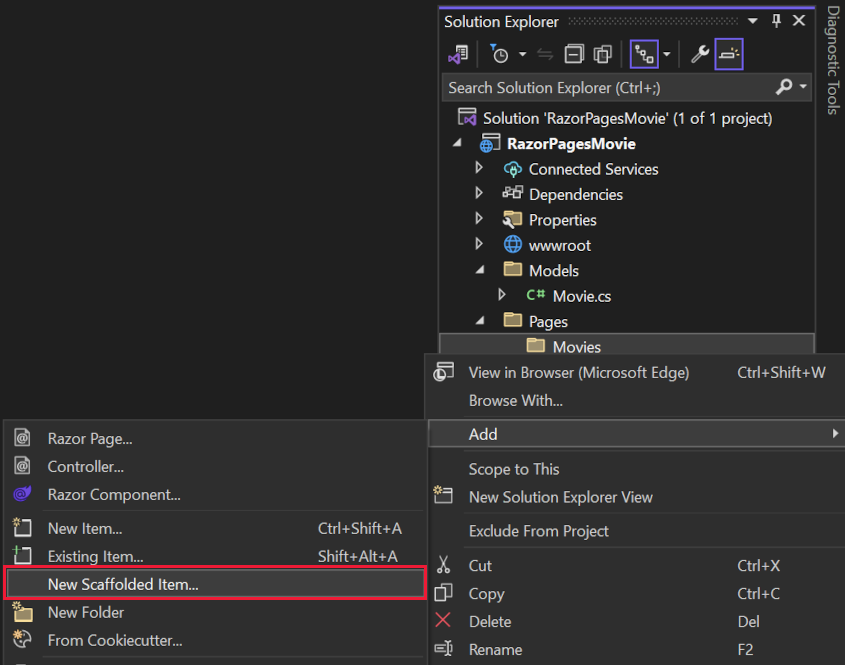
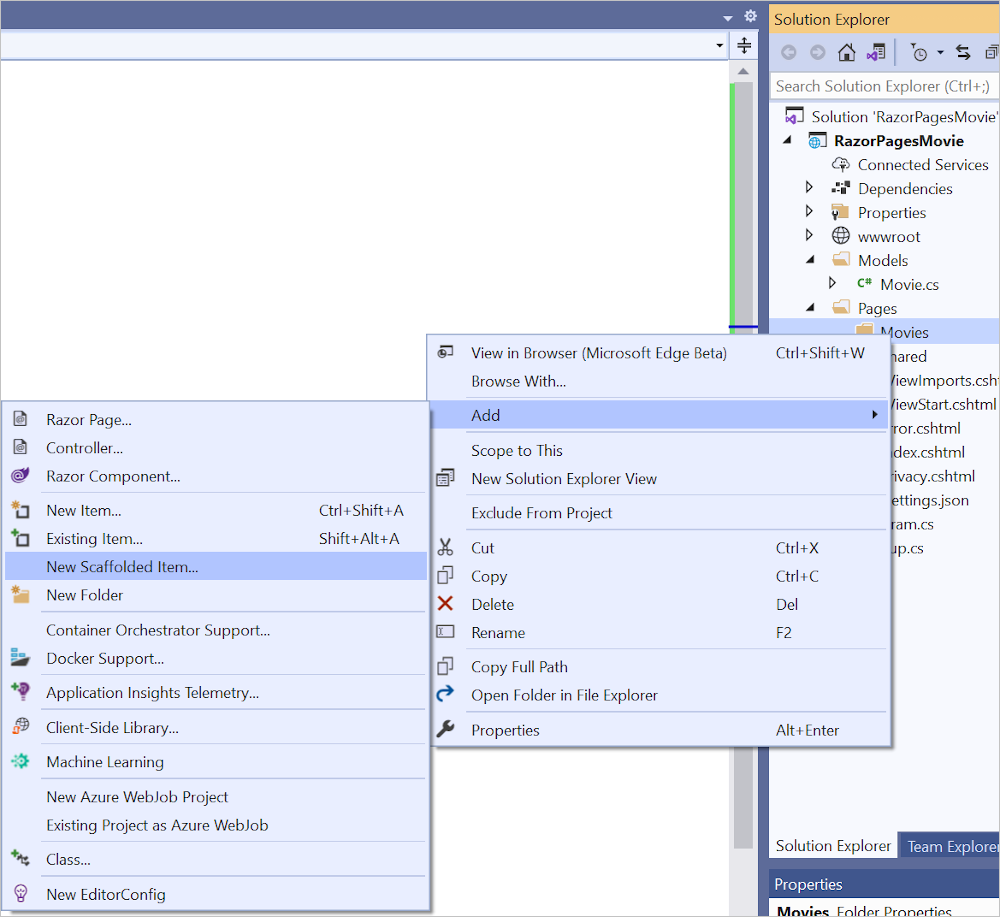
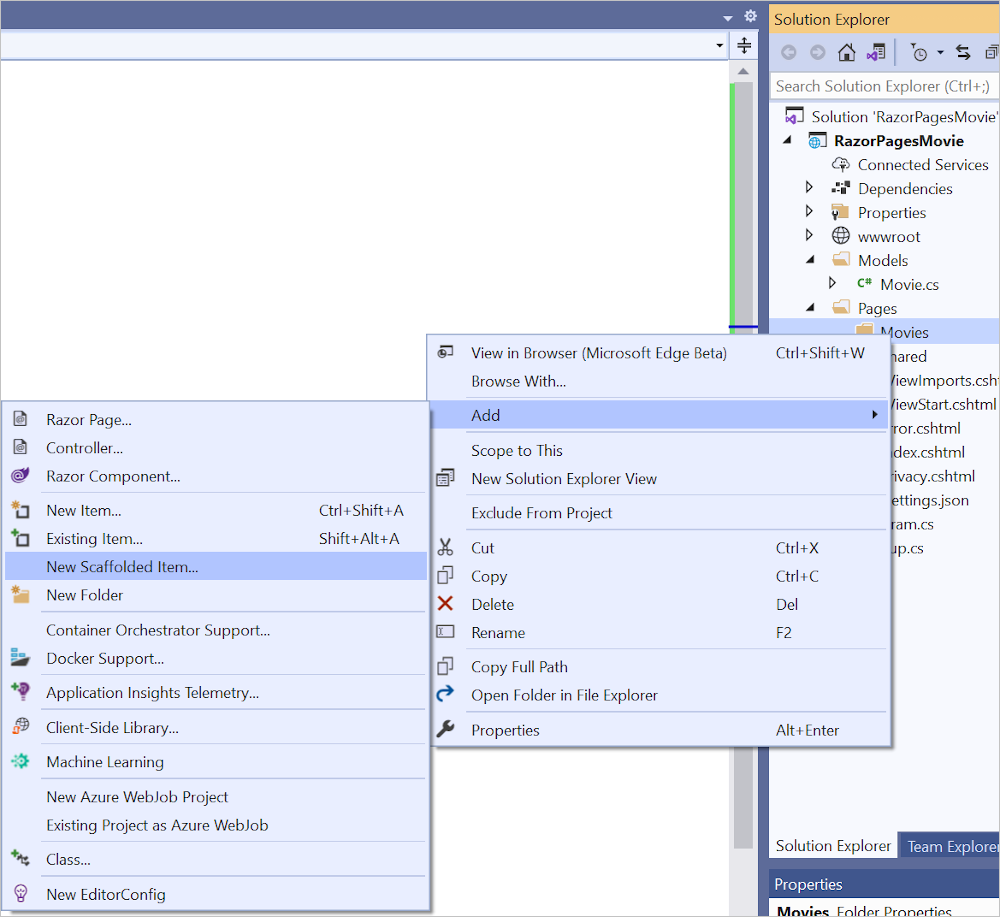
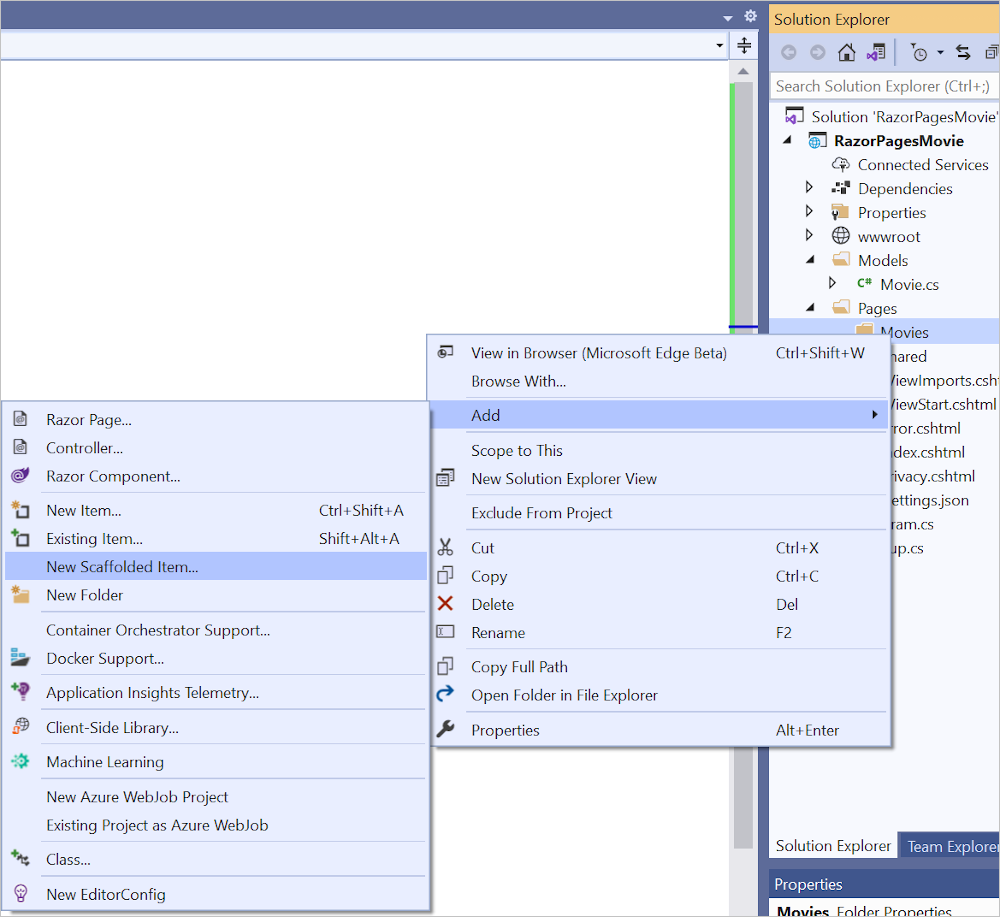
Right-click on the Pages/Movies folder > Add > New Scaffolded Item.

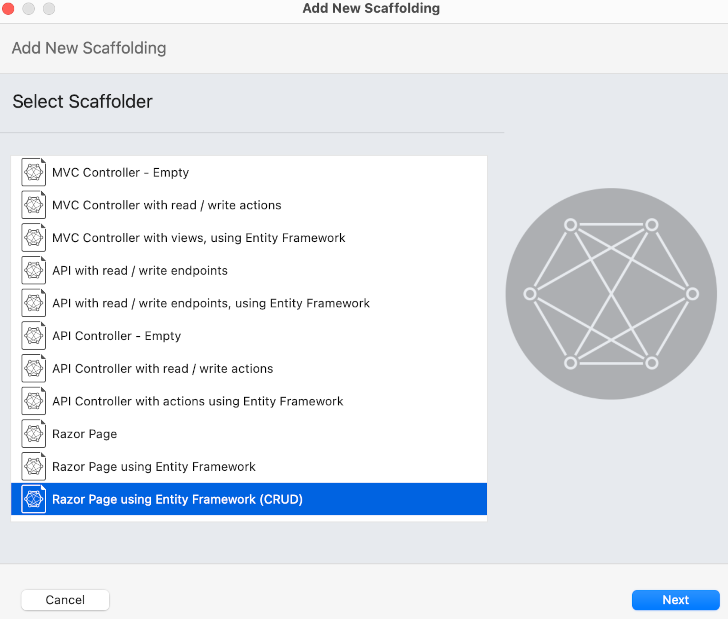
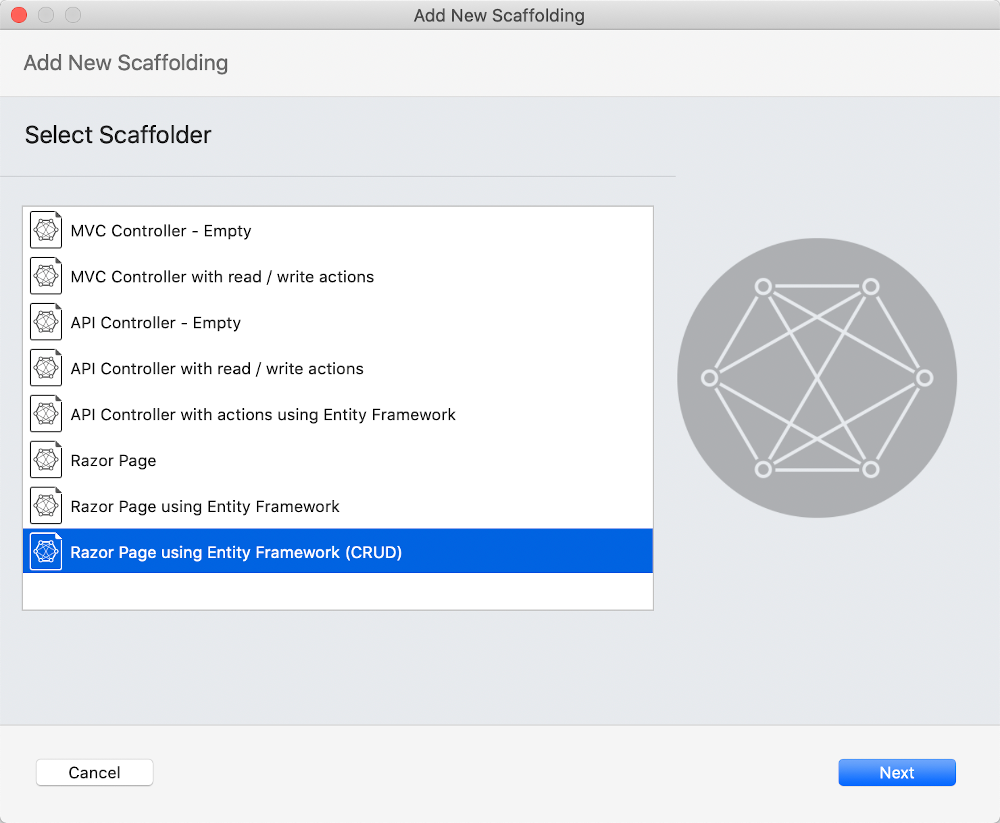
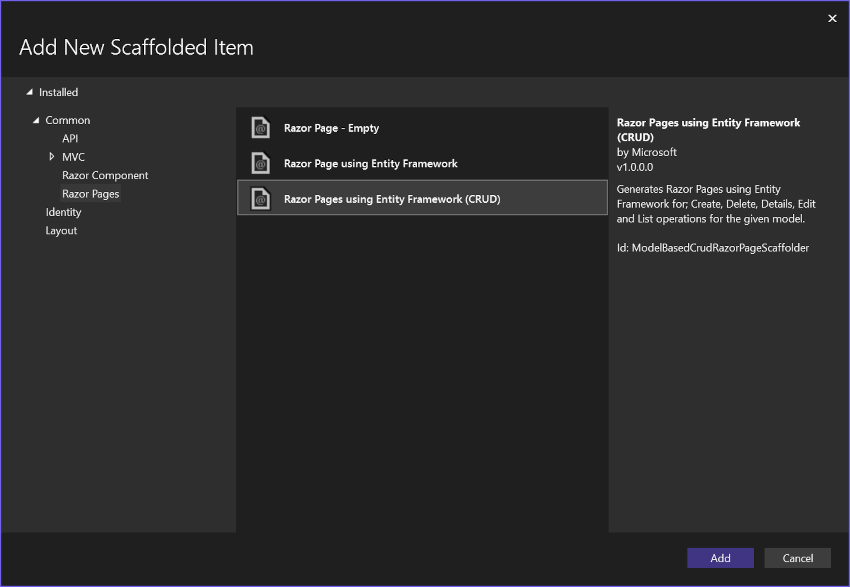
In the Add New Scaffold dialog, select Razor Pages using Entity Framework (CRUD) > Add.

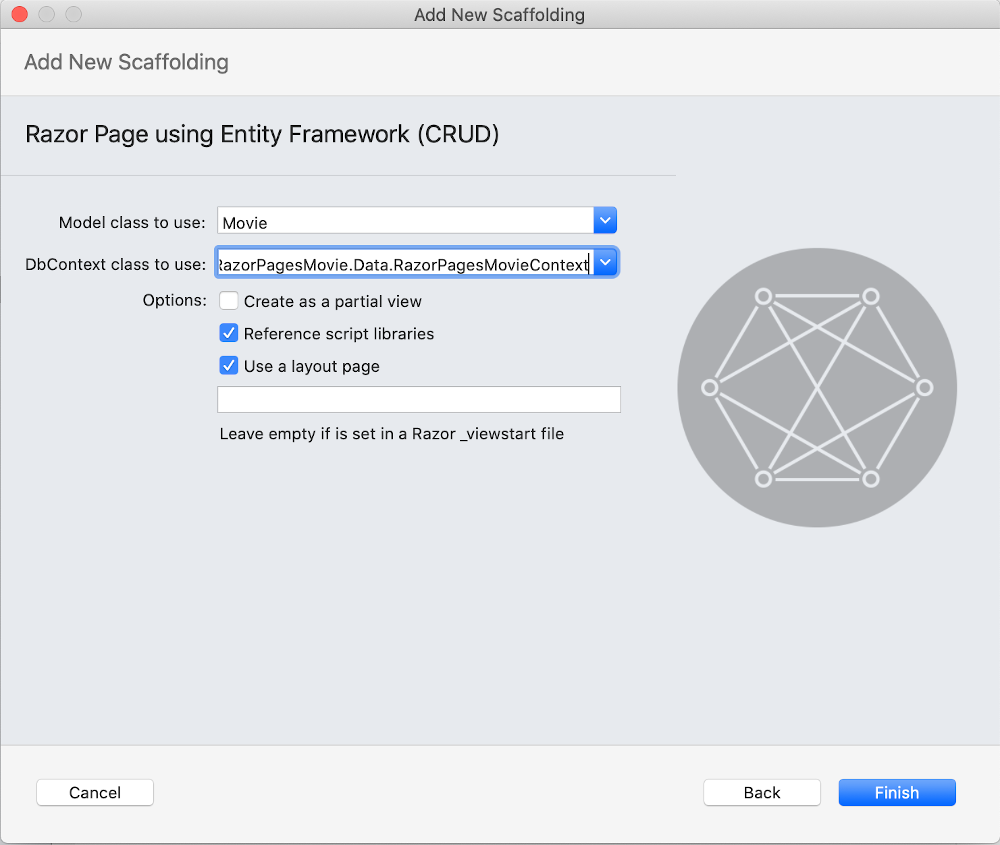
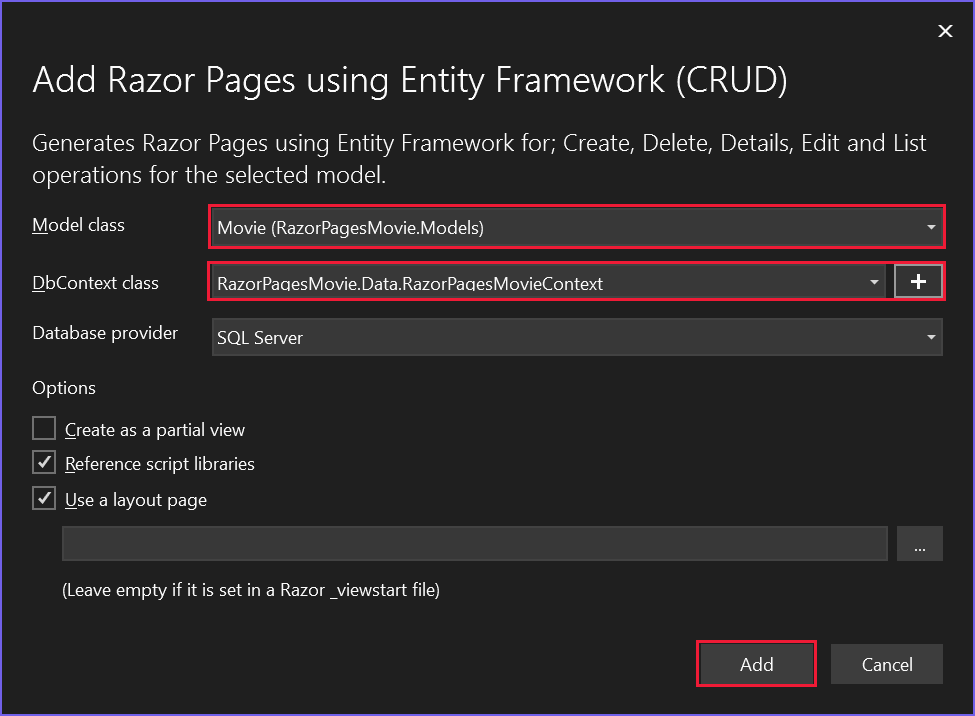
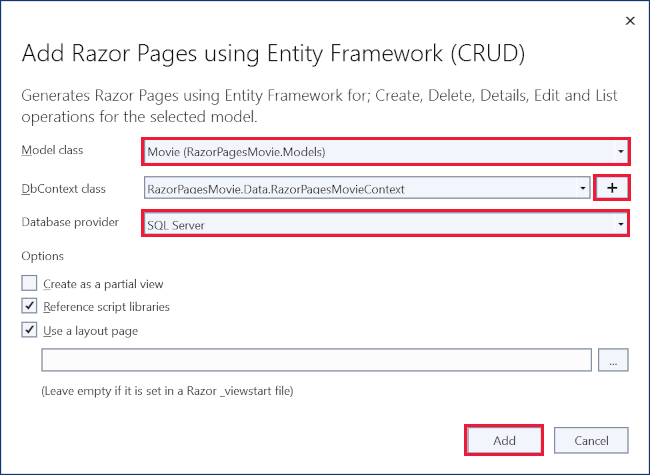
Complete the Add Razor Pages using Entity Framework (CRUD) dialog:
- In the Model class drop down, select Movie (RazorPagesMovie.Models).
- In the Data context class row, select the + (plus) sign.
- In the Add Data Context dialog, the class name
RazorPagesMovie.Data.RazorPagesMovieContextis generated. - In the Database provider drop down, select SQL Server.
- In the Add Data Context dialog, the class name
- Select Add.

The appsettings.json file is updated with the connection string used to connect to a local database.
Warning
This article uses a local database that doesn't require the user to be authenticated. Production apps should use the most secure authentication flow available. For more information on authentication for deployed test and production apps, see Secure authentication flows.
Files created and updated
The scaffold process creates the following files:
- Pages/Movies: Create, Delete, Details, Edit, and Index.
Data/RazorPagesMovieContext.cs
The created files are explained in the next tutorial.
The scaffold process adds the following highlighted code to the Program.cs file:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
The Program.cs changes are explained later in this tutorial.
Create the initial database schema using EF's migration feature
The migrations feature in Entity Framework Core provides a way to:
- Create the initial database schema.
- Incrementally update the database schema to keep it in sync with the app's data model. Existing data in the database is preserved.
In this section, the Package Manager Console (PMC) window is used to:
Add an initial migration.
Update the database with the initial migration.
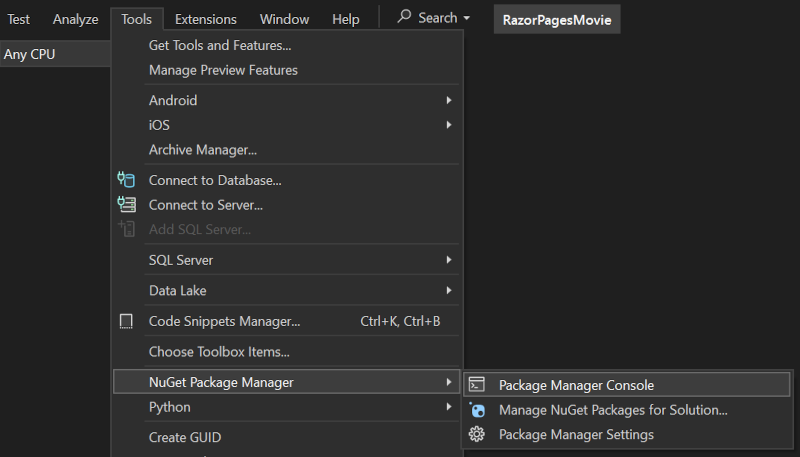
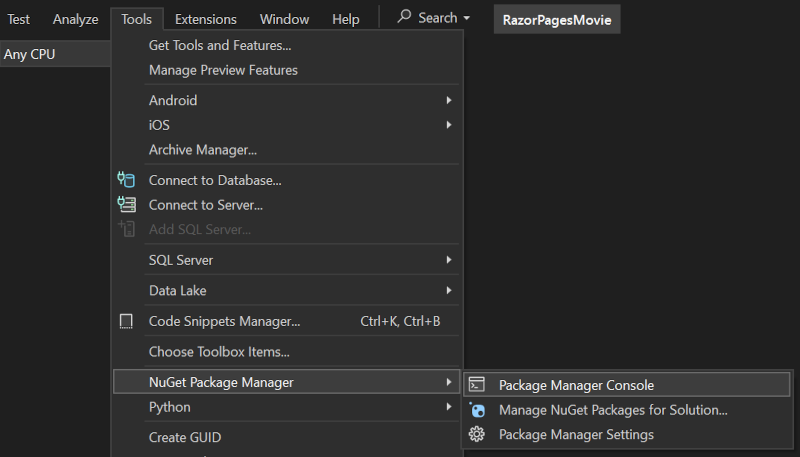
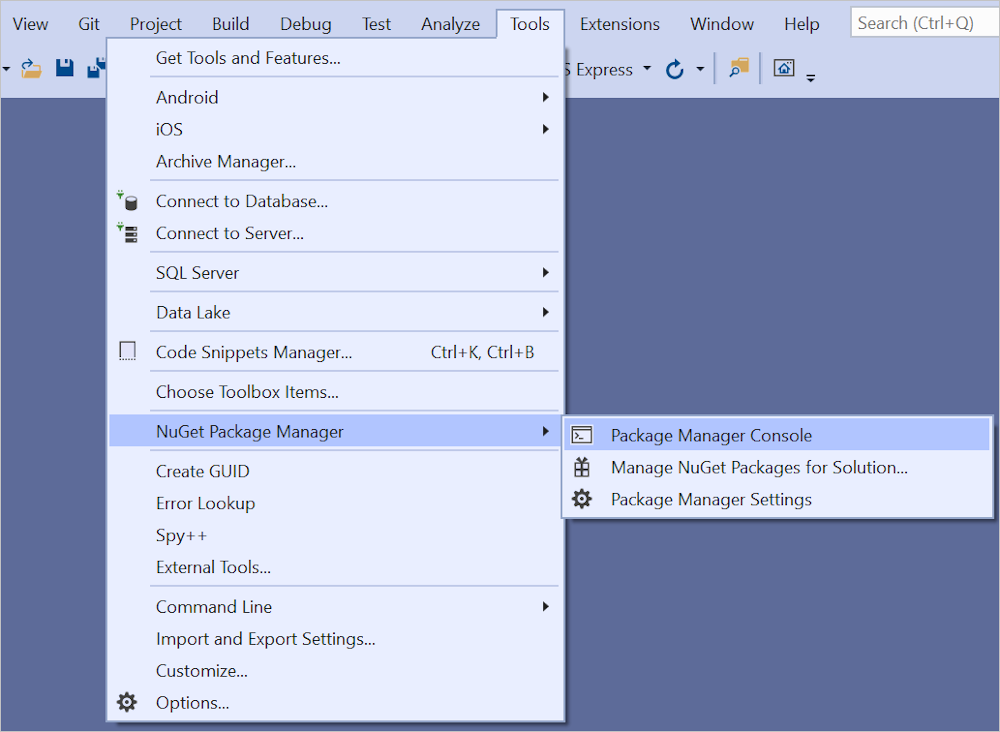
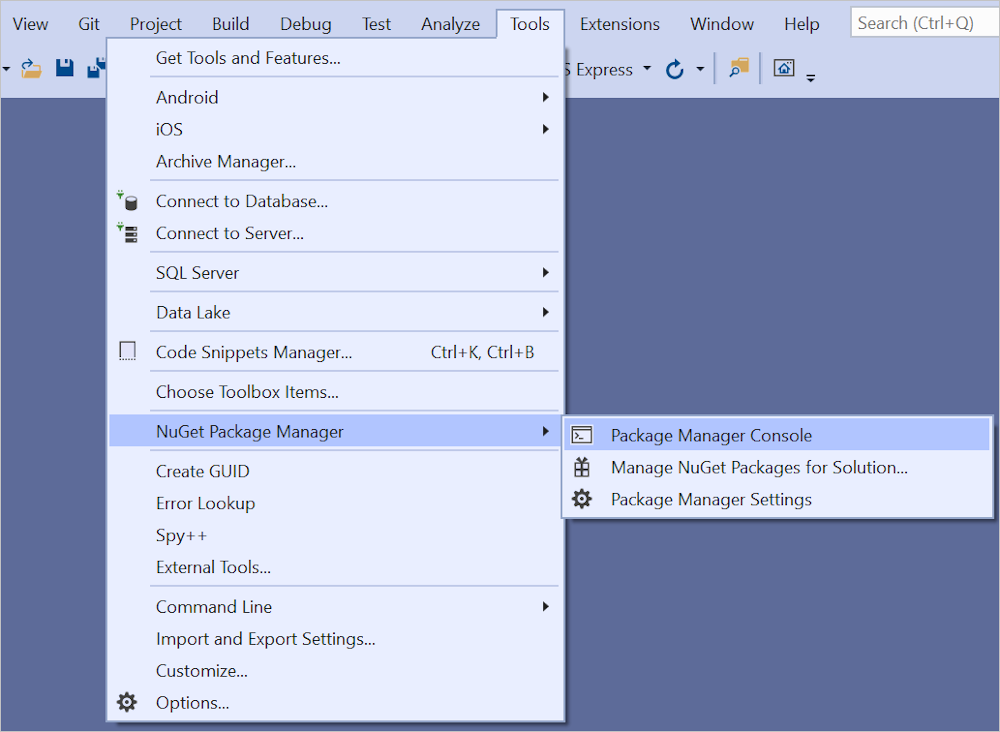
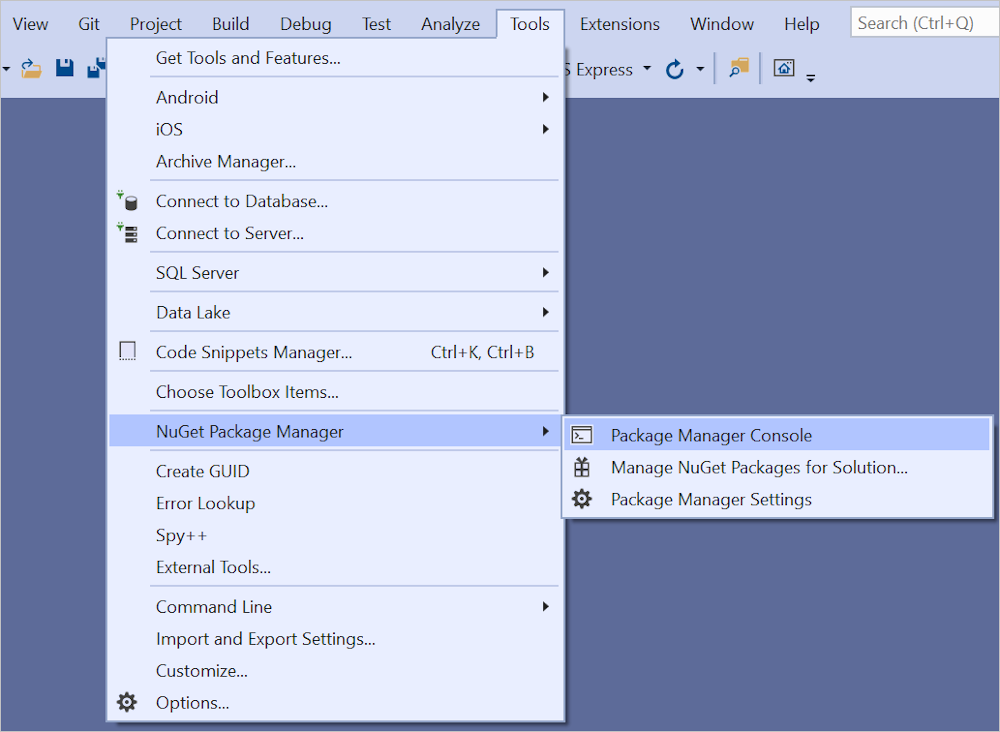
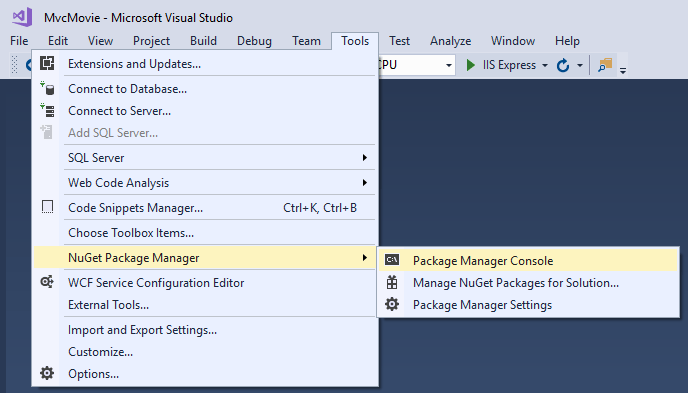
From the Tools menu, select NuGet Package Manager > Package Manager Console.

In the PMC, enter the following command:
Add-Migration InitialCreateThe
Add-Migrationcommand generates code to create the initial database schema. The schema is based on the model specified inDbContext. TheInitialCreateargument is used to name the migration. Any name can be used, but by convention a name is selected that describes the migration.
The following warning is displayed, which is addressed in a later step:
No type was specified for the decimal column 'Price' on entity type 'Movie'. This will cause values to be silently truncated if they do not fit in the default precision and scale. Explicitly specify the SQL server column type that can accommodate all the values using 'HasColumnType()'.
In the PMC, enter the following command:
Update-DatabaseThe
Update-Databasecommand runs theUpmethod in migrations that have not been applied. In this case, the command runs theUpmethod in theMigrations/<time-stamp>_InitialCreate.csfile, which creates the database.
The data context RazorPagesMovieContext:
- Derives from Microsoft.EntityFrameworkCore.DbContext.
- Specifies which entities are included in the data model.
- Coordinates EF Core functionality, such as Create, Read, Update and Delete, for the
Moviemodel.
The RazorPagesMovieContext class in the generated file Data/RazorPagesMovieContext.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; } = default!;
}
}
The preceding code creates a DbSet<Movie> property for the entity set. In Entity Framework terminology, an entity set typically corresponds to a database table. An entity corresponds to a row in the table.
The name of the connection string is passed in to the context by calling a method on a DbContextOptions object. For local development, the Configuration system reads the connection string from the appsettings.json file.
Test the app
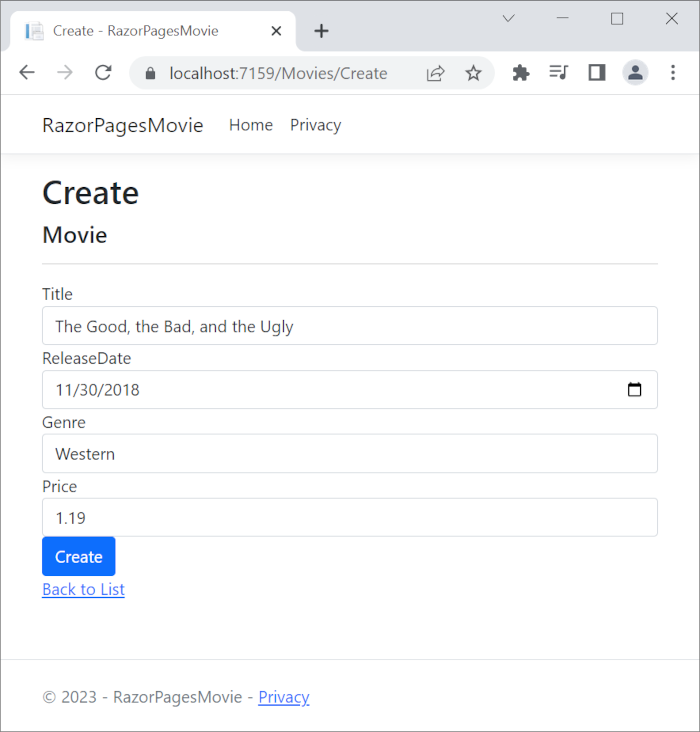
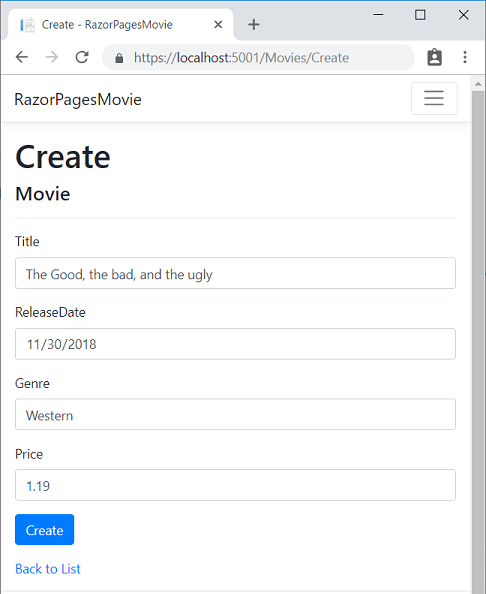
Run the app and append
/Moviesto the URL in the browser (http://localhost:port/movies).If you receive the following error:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.You missed the migrations step.
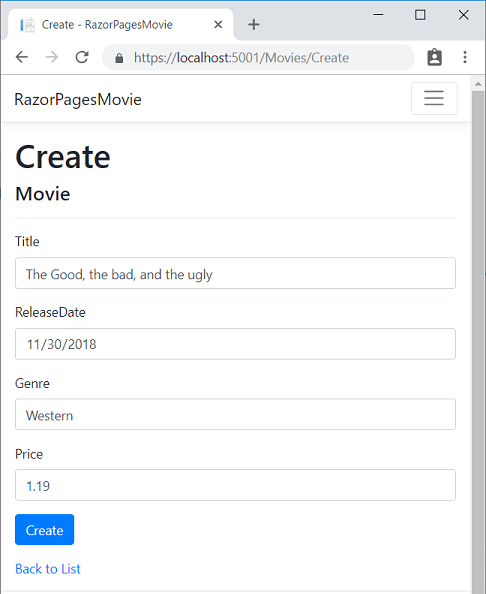
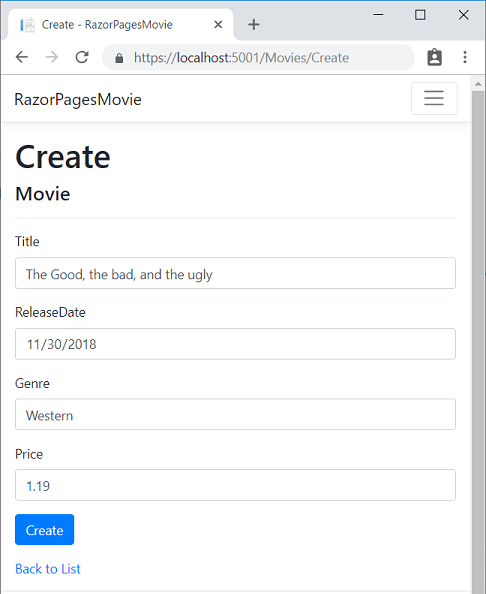
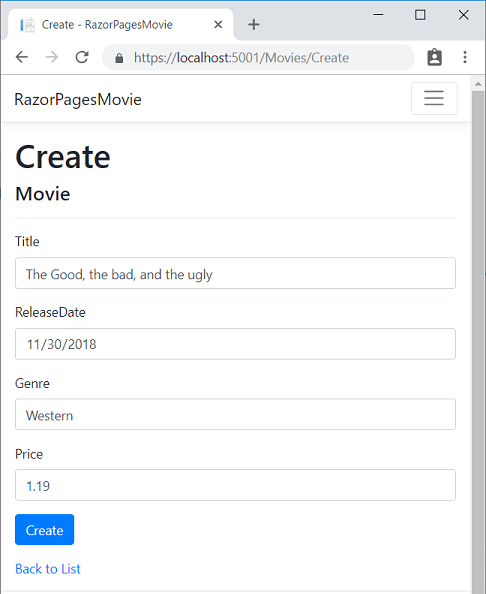
Test the Create New link.

Note
You may not be able to enter decimal commas in the
Pricefield. To support jQuery validation for non-English locales that use a comma (",") for a decimal point and for non US-English date formats, the app must be globalized. For globalization instructions, see this GitHub issue.Test the Edit, Details, and Delete links.
The next tutorial explains the files created by scaffolding.
Examine the context registered with dependency injection
ASP.NET Core is built with dependency injection. Services, such as the EF Core database context, are registered with dependency injection during application startup. Components that require these services (such as Razor Pages) are provided via constructor parameters. The constructor code that gets a database context instance is shown later in the tutorial.
The scaffolding tool automatically created a database context and registered it with the dependency injection container. The following highlighted code is added to the Program.cs file by the scaffolder:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
Troubleshooting with the completed sample
If you run into a problem you can't resolve, compare your code to the completed project. View or download completed project (how to download).
Next steps
In this tutorial, classes are added for managing movies in a database. The app's model classes use Entity Framework Core (EF Core) to work with the database. EF Core is an object-relational mapper (O/RM) that simplifies data access. You write the model classes first, and EF Core creates the database.
The model classes are known as POCO classes (from "Plain-Old CLR Objects") because they don't have a dependency on EF Core. They define the properties of the data that are stored in the database.
Add a data model
In Solution Explorer, right-click the RazorPagesMovie project > Add > New Folder. Name the folder
Models.Right-click the
Modelsfolder. Select Add > Class. Name the class Movie.Add the following properties to the
Movieclass:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models; public class Movie { public int Id { get; set; } public string? Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string? Genre { get; set; } public decimal Price { get; set; } }
The Movie class contains:
The
IDfield is required by the database for the primary key.A [DataType] attribute that specifies the type of data in the
ReleaseDateproperty. With this attribute:- The user isn't required to enter time information in the date field.
- Only the date is displayed, not time information.
The question mark after
stringindicates that the property is nullable. For more information, see Nullable reference types.
DataAnnotations are covered in a later tutorial.
Build the project to verify there are no compilation errors.
Scaffold the movie model
In this section, the movie model is scaffolded. That is, the scaffolding tool produces pages for Create, Read, Update, and Delete (CRUD) operations for the movie model.
Create the Pages/Movies folder:
- Right-click on the Pages folder > Add > New Folder.
- Name the folder Movies.
Right-click on the Pages/Movies folder > Add > New Scaffolded Item.

In the Add New Scaffold dialog, select Razor Pages using Entity Framework (CRUD) > Add.

Complete the Add Razor Pages using Entity Framework (CRUD) dialog:
- In the Model class drop down, select Movie (RazorPagesMovie.Models).
- In the Data context class row, select the + (plus) sign.
- In the Add Data Context dialog, the class name
RazorPagesMovie.Data.RazorPagesMovieContextis generated. - In the Database provider drop down, select SQL Server.
- In the Add Data Context dialog, the class name
- Select Add.

The appsettings.json file is updated with the connection string used to connect to a local database.
Warning
This article uses a local database that doesn't require the user to be authenticated. Production apps should use the most secure authentication flow available. For more information on authentication for deployed test and production apps, see Secure authentication flows.
Files created and updated
The scaffold process creates the following files:
- Pages/Movies: Create, Delete, Details, Edit, and Index.
Data/RazorPagesMovieContext.cs
The created files are explained in the next tutorial.
The scaffold process adds the following highlighted code to the Program.cs file:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
The Program.cs changes are explained later in this tutorial.
Create the initial database schema using EF's migration feature
The migrations feature in Entity Framework Core provides a way to:
- Create the initial database schema.
- Incrementally update the database schema to keep it in sync with the app's data model. Existing data in the database is preserved.
In this section, the Package Manager Console (PMC) window is used to:
Add an initial migration.
Update the database with the initial migration.
From the Tools menu, select NuGet Package Manager > Package Manager Console.

In the PMC, enter the following command:
Add-Migration InitialCreateThe
Add-Migrationcommand generates code to create the initial database schema. The schema is based on the model specified inDbContext. TheInitialCreateargument is used to name the migration. Any name can be used, but by convention a name is selected that describes the migration.
The following warning is displayed, which is addressed in a later step:
No type was specified for the decimal column 'Price' on entity type 'Movie'. This will cause values to be silently truncated if they do not fit in the default precision and scale. Explicitly specify the SQL server column type that can accommodate all the values using 'HasColumnType()'.
In the PMC, enter the following command:
Update-DatabaseThe
Update-Databasecommand runs theUpmethod in migrations that have not been applied. In this case, the command runs theUpmethod in theMigrations/<time-stamp>_InitialCreate.csfile, which creates the database.
The data context RazorPagesMovieContext:
- Derives from Microsoft.EntityFrameworkCore.DbContext.
- Specifies which entities are included in the data model.
- Coordinates EF Core functionality, such as Create, Read, Update and Delete, for the
Moviemodel.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; } = default!;
}
}
The preceding code creates a DbSet<Movie> property for the entity set. In Entity Framework terminology, an entity set typically corresponds to a database table. An entity corresponds to a row in the table.
The name of the connection string is passed in to the context by calling a method on a DbContextOptions object. For local development, the Configuration system reads the connection string from the appsettings.json file.
Test the app
Run the app and append
/Moviesto the URL in the browser (http://localhost:port/movies).If you receive the following error:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.You missed the migrations step.
Test the Create New link.

Note
You may not be able to enter decimal commas in the
Pricefield. To support jQuery validation for non-English locales that use a comma (",") for a decimal point and for non US-English date formats, the app must be globalized. For globalization instructions, see this GitHub issue.Test the Edit, Details, and Delete links.
The next tutorial explains the files created by scaffolding.
Examine the context registered with dependency injection
ASP.NET Core is built with dependency injection. Services, such as the EF Core database context, are registered with dependency injection during application startup. Components that require these services (such as Razor Pages) are provided via constructor parameters. The constructor code that gets a database context instance is shown later in the tutorial.
The scaffolding tool automatically created a database context and registered it with the dependency injection container. The following highlighted code is added to the Program.cs file by the scaffolder:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Troubleshooting with the completed sample
If you run into a problem you can't resolve, compare your code to the completed project. View or download completed project (how to download).
Next steps
In this tutorial, classes are added for managing movies in a database. The app's model classes use Entity Framework Core (EF Core) to work with the database. EF Core is an object-relational mapper (O/RM) that simplifies data access. You write the model classes first, and EF Core creates the database.
The model classes are known as POCO classes (from "Plain-Old CLR Objects") because they don't have a dependency on EF Core. They define the properties of the data that are stored in the database.
Add a data model
In Solution Explorer, right-click the RazorPagesMovie project > Add > New Folder. Name the folder
Models.Right-click the
Modelsfolder. Select Add > Class. Name the class Movie.Add the following properties to the
Movieclass:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models; public class Movie { public int Id { get; set; } public string? Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string? Genre { get; set; } public decimal Price { get; set; } }
The Movie class contains:
The
IDfield is required by the database for the primary key.A [DataType] attribute that specifies the type of data in the
ReleaseDateproperty. With this attribute:- The user isn't required to enter time information in the date field.
- Only the date is displayed, not time information.
The question mark after
stringindicates that the property is nullable. For more information, see Nullable reference types.
DataAnnotations are covered in a later tutorial.
Build the project to verify there are no compilation errors.
Scaffold the movie model
In this section, the movie model is scaffolded. That is, the scaffolding tool produces pages for Create, Read, Update, and Delete (CRUD) operations for the movie model.
Create the Pages/Movies folder:
- Right-click on the Pages folder > Add > New Folder.
- Name the folder Movies.
Right-click on the Pages/Movies folder > Add > New Scaffolded Item.

In the Add New Scaffold dialog, select Razor Pages using Entity Framework (CRUD) > Add.

Complete the Add Razor Pages using Entity Framework (CRUD) dialog:
- In the Model class drop down, select Movie (RazorPagesMovie.Models).
- In the Data context class row, select the + (plus) sign.
- In the Add Data Context dialog, the class name
RazorPagesMovie.Data.RazorPagesMovieContextis generated. - In the Database provider drop down, select SQL Server.
- In the Add Data Context dialog, the class name
- Select Add.

The appsettings.json file is updated with the connection string used to connect to a local database.
Warning
This article uses a local database that doesn't require the user to be authenticated. Production apps should use the most secure authentication flow available. For more information on authentication for deployed test and production apps, see Secure authentication flows.
Files created and updated
The scaffold process creates the following files:
- Pages/Movies: Create, Delete, Details, Edit, and Index.
Data/RazorPagesMovieContext.cs
The created files are explained in the next tutorial.
The scaffold process adds the following highlighted code to the Program.cs file:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
The Program.cs changes are explained later in this tutorial.
Create the initial database schema using EF's migration feature
The migrations feature in Entity Framework Core provides a way to:
- Create the initial database schema.
- Incrementally update the database schema to keep it in sync with the app's data model. Existing data in the database is preserved.
In this section, the Package Manager Console (PMC) window is used to:
- Add an initial migration.
- Update the database with the initial migration.
From the Tools menu, select NuGet Package Manager > Package Manager Console.

In the PMC, enter the following commands:
Add-Migration InitialCreate Update-Database
The
Add-Migrationcommand generates code to create the initial database schema. The schema is based on the model specified inDbContext. TheInitialCreateargument is used to name the migration. Any name can be used, but by convention a name is selected that describes the migration.The
Update-Databasecommand runs theUpmethod in migrations that have not been applied. In this case, the command runs theUpmethod in theMigrations/<time-stamp>_InitialCreate.csfile, which creates the database.
The following warning is displayed, which is addressed in a later step:
No type was specified for the decimal column 'Price' on entity type 'Movie'. This will cause values to be silently truncated if they do not fit in the default precision and scale. Explicitly specify the SQL server column type that can accommodate all the values using 'HasColumnType()'.
The data context RazorPagesMovieContext:
- Derives from Microsoft.EntityFrameworkCore.DbContext.
- Specifies which entities are included in the data model.
- Coordinates EF Core functionality, such as Create, Read, Update and Delete, for the
Moviemodel.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; } = default!;
}
}
The preceding code creates a DbSet<Movie> property for the entity set. In Entity Framework terminology, an entity set typically corresponds to a database table. An entity corresponds to a row in the table.
The name of the connection string is passed in to the context by calling a method on a DbContextOptions object. For local development, the Configuration system reads the connection string from the appsettings.json file.
Test the app
Run the app and append
/Moviesto the URL in the browser (http://localhost:port/movies).If you receive the following error:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.You missed the migrations step.
Test the Create New link.

Note
You may not be able to enter decimal commas in the
Pricefield. To support jQuery validation for non-English locales that use a comma (",") for a decimal point and for non US-English date formats, the app must be globalized. For globalization instructions, see this GitHub issue.Test the Edit, Details, and Delete links.
The next tutorial explains the files created by scaffolding.
Examine the context registered with dependency injection
ASP.NET Core is built with dependency injection. Services, such as the EF Core database context, are registered with dependency injection during application startup. Components that require these services (such as Razor Pages) are provided via constructor parameters. The constructor code that gets a database context instance is shown later in the tutorial.
The scaffolding tool automatically created a database context and registered it with the dependency injection container. The following highlighted code is added to the Program.cs file by the scaffolder:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Troubleshooting with the completed sample
If you run into a problem you can't resolve, compare your code to the completed project. View or download completed project (how to download).
Next steps
In this tutorial, classes are added for managing movies in a database. The app's model classes use Entity Framework Core (EF Core) to work with the database. EF Core is an object-relational mapper (O/RM) that simplifies data access. You write the model classes first, and EF Core creates the database.
The model classes are known as POCO classes (from "Plain-Old CLR Objects") because they don't have a dependency on EF Core. They define the properties of the data that are stored in the database.
Add a data model
In Solution Explorer, right-click the RazorPagesMovie project > Add > New Folder. Name the folder
Models.Right-click the
Modelsfolder. Select Add > Class. Name the class Movie.Add the following properties to the
Movieclass:using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models { public class Movie { public int ID { get; set; } public string Title { get; set; } = string.Empty; [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } = string.Empty; public decimal Price { get; set; } } }
The Movie class contains:
The
IDfield is required by the database for the primary key.A [DataType] attribute that specifies the type of data in the
ReleaseDateproperty. With this attribute:- The user isn't required to enter time information in the date field.
- Only the date is displayed, not time information.
DataAnnotations are covered in a later tutorial.
Build the project to verify there are no compilation errors.
Scaffold the movie model
In this section, the movie model is scaffolded. That is, the scaffolding tool produces pages for Create, Read, Update, and Delete (CRUD) operations for the movie model.
Add the NuGet package
Microsoft.EntityFrameworkCore.Design, which is required for the scaffolding tool.- From the Tools menu, select NuGet Package Manager > Manage NuGet Packages for Solution

- Select the Browse tab.
- Enter
Microsoft.EntityFrameworkCore.Designand select it from the list. - Check Project and then Select Install
- Select I Accept in the License Acceptance dialog.

- From the Tools menu, select NuGet Package Manager > Manage NuGet Packages for Solution
Create the Pages/Movies folder:
- Right-click on the Pages folder > Add > New Folder.
- Name the folder Movies.
Right-click on the Pages/Movies folder > Add > New Scaffolded Item.

In the Add New Scaffold dialog, select Razor Pages using Entity Framework (CRUD) > Add.

Complete the Add Razor Pages using Entity Framework (CRUD) dialog:
- In the Model class drop down, select Movie (RazorPagesMovie.Models).
- In the Data context class row, select the + (plus) sign.
- In the Add Data Context dialog, the class name
RazorPagesMovie.Data.RazorPagesMovieContextis generated.
- In the Add Data Context dialog, the class name
- Select Add.

If you get an error message that says you need to install the
Microsoft.EntityFrameworkCore.SqlServerpackage, repeat the steps starting with Add > New Scaffolded Item.
The appsettings.json file is updated with the connection string used to connect to a local database.
Warning
This article uses a local database that doesn't require the user to be authenticated. Production apps should use the most secure authentication flow available. For more information on authentication for deployed test and production apps, see Secure authentication flows.
Files created and updated
The scaffold process creates the following files:
- Pages/Movies: Create, Delete, Details, Edit, and Index.
Data/RazorPagesMovieContext.cs
The created files are explained in the next tutorial.
The scaffold process adds the following highlighted code to the Program.cs file:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
The Program.cs changes are explained later in this tutorial.
Create the initial database schema using EF's migration feature
The migrations feature in Entity Framework Core provides a way to:
- Create the initial database schema.
- Incrementally update the database schema to keep it in sync with the app's data model. Existing data in the database is preserved.
In this section, the Package Manager Console (PMC) window is used to:
- Add an initial migration.
- Update the database with the initial migration.
From the Tools menu, select NuGet Package Manager > Package Manager Console.

In the PMC, enter the following commands:
Add-Migration InitialCreate Update-Database
The preceding commands install the Entity Framework Core tools and run the migrations command to generate code that creates the initial database schema.
The following warning is displayed, which is addressed in a later step:
No type was specified for the decimal column 'Price' on entity type 'Movie'. This will cause values to be silently truncated if they do not fit in the default precision and scale. Explicitly specify the SQL server column type that can accommodate all the values using 'HasColumnType()'.
The migrations command generates code to create the initial database schema. The schema is based on the model specified in DbContext. The InitialCreate argument is used to name the migrations. Any name can be used, but by convention a name is selected that describes the migration.
The update command runs the Up method in migrations that have not been applied. In this case, update runs the Up method in the Migrations/<time-stamp>_InitialCreate.cs file, which creates the database.
Examine the context registered with dependency injection
ASP.NET Core is built with dependency injection. Services, such as the EF Core database context, are registered with dependency injection during application startup. Components that require these services (such as Razor Pages) are provided via constructor parameters. The constructor code that gets a database context instance is shown later in the tutorial.
The scaffolding tool automatically created a database context and registered it with the dependency injection container. The following highlighted code is added to the Program.cs file by the scaffolder:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext") ?? throw new InvalidOperationException("Connection string 'RazorPagesMovieContext' not found.")));
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
The data context RazorPagesMovieContext:
- Derives from Microsoft.EntityFrameworkCore.DbContext.
- Specifies which entities are included in the data model.
- Coordinates EF Core functionality, such as Create, Read, Update and Delete, for the
Moviemodel.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using RazorPagesMovie.Models;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie>? Movie { get; set; }
}
}
The preceding code creates a DbSet<Movie> property for the entity set. In Entity Framework terminology, an entity set typically corresponds to a database table. An entity corresponds to a row in the table.
The name of the connection string is passed in to the context by calling a method on a DbContextOptions object. For local development, the Configuration system reads the connection string from the appsettings.json file.
Test the app
Run the app and append
/Moviesto the URL in the browser (http://localhost:port/movies).If you receive the following error:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.You missed the migrations step.
Test the Create New link.

Note
You may not be able to enter decimal commas in the
Pricefield. To support jQuery validation for non-English locales that use a comma (",") for a decimal point and for non US-English date formats, the app must be globalized. For globalization instructions, see this GitHub issue.Test the Edit, Details, and Delete links.
The next tutorial explains the files created by scaffolding.
Troubleshooting with the completed sample
If you run into a problem you can't resolve, compare your code to the completed project. View or download completed project (how to download).
Next steps
In this section, classes are added for managing movies in a database. The app's model classes use Entity Framework Core (EF Core) to work with the database. EF Core is an object-relational mapper (O/RM) that simplifies data access. You write the model classes first, and EF Core creates the database.
The model classes are known as POCO classes (from "Plain-Old CLR Objects") because they don't have a dependency on EF Core. They define the properties of the data that are stored in the database.
View or download sample code (how to download).
Add a data model
In Solution Explorer, right-click the RazorPagesMovie project > Add > New Folder. Name the folder
Models.Right-click the
Modelsfolder. Select Add > Class. Name the class Movie.Add the following properties to the
Movieclass:using System; using System.ComponentModel.DataAnnotations; namespace RazorPagesMovie.Models { public class Movie { public int ID { get; set; } public string Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } } }
The Movie class contains:
The
IDfield is required by the database for the primary key.[DataType(DataType.Date)]: The [DataType] attribute specifies the type of the data (Date). With this attribute:- The user isn't required to enter time information in the date field.
- Only the date is displayed, not time information.
DataAnnotations are covered in a later tutorial.
Build the project to verify there are no compilation errors.
Scaffold the movie model
In this section, the movie model is scaffolded. That is, the scaffolding tool produces pages for Create, Read, Update, and Delete (CRUD) operations for the movie model.
Create a Pages/Movies folder:
- Right-click on the Pages folder > Add > New Folder.
- Name the folder Movies.
Right-click on the Pages/Movies folder > Add > New Scaffolded Item.

In the Add Scaffold dialog, select Razor Pages using Entity Framework (CRUD) > Add.

Complete the Add Razor Pages using Entity Framework (CRUD) dialog:
- In the Model class drop down, select Movie (RazorPagesMovie.Models).
- In the Data context class row, select the + (plus) sign.
- In the Add Data Context dialog, the class name
RazorPagesMovie.Data.RazorPagesMovieContextis generated.
- In the Add Data Context dialog, the class name
- Select Add.

The appsettings.json file is updated with the connection string used to connect to a local database.
Warning
This article uses a local database that doesn't require the user to be authenticated. Production apps should use the most secure authentication flow available. For more information on authentication for deployed test and production apps, see Secure authentication flows.
Files created and updated
The scaffold process creates the following files:
- Pages/Movies: Create, Delete, Details, Edit, and Index.
Data/RazorPagesMovieContext.cs
Updated files
Startup.cs
The created and updated files are explained in the next section.
Create the initial database schema using EF's migration feature
The migrations feature in Entity Framework Core provides a way to:
- Create the initial database schema.
- Incrementally update the database schema to keep it in sync with the application's data model. Existing data in the database is preserved.
In this section, the Package Manager Console (PMC) window is used to:
- Add an initial migration.
- Update the database with the initial migration.
From the Tools menu, select NuGet Package Manager > Package Manager Console.

In the PMC, enter the following commands:
Add-Migration InitialCreate Update-Database
For SQL Server, the preceding commands generate the following warning: "No type was specified for the decimal column 'Price' on entity type 'Movie'. This will cause values to be silently truncated if they do not fit in the default precision and scale. Explicitly specify the SQL server column type that can accommodate all the values using 'HasColumnType()'."
Ignore the warning, as it will be addressed in a later step.
The migrations command generates code to create the initial database schema. The schema is based on the model specified in DbContext. The InitialCreate argument is used to name the migrations. Any name can be used, but by convention a name is selected that describes the migration.
The update command runs the Up method in migrations that have not been applied. In this case, update runs the Up method in the Migrations/<time-stamp>_InitialCreate.cs file, which creates the database.
Examine the context registered with dependency injection
ASP.NET Core is built with dependency injection. Services, such as the EF Core database context, are registered with dependency injection during application startup. Components that require these services (such as Razor Pages) are provided via constructor parameters. The constructor code that gets a database context instance is shown later in the tutorial.
The scaffolding tool automatically created a database context and registered it with the dependency injection container.
Examine the Startup.ConfigureServices method. The highlighted line was added by the scaffolder:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("RazorPagesMovieContext")));
}
The RazorPagesMovieContext coordinates EF Core functionality, such as Create, Read, Update and Delete, for the Movie model. The data context (RazorPagesMovieContext) is derived from Microsoft.EntityFrameworkCore.DbContext. The data context specifies which entities are included in the data model.
using Microsoft.EntityFrameworkCore;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (
DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; }
}
}
The preceding code creates a DbSet<Movie> property for the entity set. In Entity Framework terminology, an entity set typically corresponds to a database table. An entity corresponds to a row in the table.
The name of the connection string is passed in to the context by calling a method on a DbContextOptions object. For local development, the Configuration system reads the connection string from the appsettings.json file.
Test the app
Run the app and append
/Moviesto the URL in the browser (http://localhost:port/movies).If you receive the following error:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed. Login failed for user 'User-name'.You missed the migrations step.
Test the Create link.

Note
You may not be able to enter decimal commas in the
Pricefield. To support jQuery validation for non-English locales that use a comma (",") for a decimal point and for non US-English date formats, the app must be globalized. For globalization instructions, see this GitHub issue.Test the Edit, Details, and Delete links.
SQL Logging of Entity Framework Core
Logging configuration is commonly provided by the Logging section of appsettings.{Environment}.json files. To log SQL statements, add "Microsoft.EntityFrameworkCore.Database.Command": "Information" to the appsettings.Development.json file:
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=MyDB-2;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
,"Microsoft.EntityFrameworkCore.Database.Command": "Information"
}
},
"AllowedHosts": "*"
}
With the preceding JSON, SQL statements are displayed on the command line and in the Visual Studio output window.
For more information, see Logging in .NET Core and ASP.NET Core and this GitHub issue.
The next tutorial explains the files created by scaffolding.
Next steps
In this section, classes are added for managing movies. The app's model classes use Entity Framework Core (EF Core) to work with the database. EF Core is an object-relational mapper (O/RM) that simplifies data access.
The model classes are known as POCO classes (from "plain-old CLR objects") because they don't have any dependency on EF Core. They define the properties of the data that are stored in the database.
View or download sample code (how to download).
Warning
This article uses a local database that doesn't require the user to be authenticated. Production apps should use the most secure authentication flow available. For more information on authentication for deployed test and production apps, see Secure authentication flows.
Add a data model
Right-click the RazorPagesMovie project > Add > New Folder. Name the folder Models.
Right-click the Models folder. Select Add > Class. Name the class Movie.
Add the following properties to the Movie class:
using System;
using System.ComponentModel.DataAnnotations;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
The Movie class contains:
The
IDfield is required by the database for the primary key.[DataType(DataType.Date)]: The DataType attribute specifies the type of the data (Date). With this attribute:- The user is not required to enter time information in the date field.
- Only the date is displayed, not time information.
DataAnnotations are covered in a later tutorial.
DataAnnotations are covered in a later tutorial.
Build the project to verify there are no compilation errors.
Scaffold the movie model
In this section, the movie model is scaffolded. That is, the scaffolding tool produces pages for Create, Read, Update, and Delete (CRUD) operations for the movie model.
Create a Pages/Movies folder:
- Right-click on the Pages folder > Add > New Folder.
- Name the folder Movies.
Right-click on the Pages/Movies folder > Add > New Scaffolded Item.

In the Add Scaffold dialog, select Razor Pages using Entity Framework (CRUD) > Add.

Complete the Add Razor Pages using Entity Framework (CRUD) dialog:
- In the Model class drop down, select Movie (RazorPagesMovie.Models).
- In the Data context class row, select the + (plus) sign and change the generated name from RazorPagesMovie.
Models.RazorPagesMovieContext to RazorPagesMovie.Data.RazorPagesMovieContext. This change is not required. It creates the database context class with the correct namespace. - Select Add.

The appsettings.json file is updated with the connection string used to connect to a local database.
Files created
The scaffold process creates and updates the following files:
- Pages/Movies: Create, Delete, Details, Edit, and Index.
Data/RazorPagesMovieContext.cs
Updated
Startup.cs
The created and updated files are explained in the next section.
Initial migration
In this section, the Package Manager Console (PMC) is used to:
- Add an initial migration.
- Update the database with the initial migration.
From the Tools menu, select NuGet Package Manager > Package Manager Console.

In the PMC, enter the following commands:
Add-Migration InitialCreate
Update-Database
The preceding commands generate the following warning: "No type was specified for the decimal column 'Price' on entity type 'Movie'. This will cause values to be silently truncated if they do not fit in the default precision and scale. Explicitly specify the SQL server column type that can accommodate all the values using 'HasColumnType()'."
Ignore the warning, as it will be addressed in a later step.
The migrations command generates code to create the initial database schema. The schema is based on the model specified in DbContext. The InitialCreate argument is used to name the migrations. Any name can be used, but by convention a name is selected that describes the migration.
The update command runs the Up method in migrations that have not been applied. In this case, update runs the Up method in Migrations/<time-stamp>_InitialCreate.cs file, which creates the database.
Examine the context registered with dependency injection
ASP.NET Core is built with dependency injection. Services, such as the EF Core database context, are registered with dependency injection during application startup. Components that require these services, such as Razor Pages, are provided via constructor parameters. The constructor code that gets a database context instance is shown later in the tutorial.
The scaffolding tool automatically created a database context and registered it with the dependency injection container.
Examine the Startup.ConfigureServices method. The highlighted line was added by the scaffolder:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("RazorPagesMovieContext")));
}
The RazorPagesMovieContext coordinates EF Core functionality, such as Create, Read, Update and Delete, for the Movie model. The data context (RazorPagesMovieContext) is derived from Microsoft.EntityFrameworkCore.DbContext. The data context specifies which entities are included in the data model.
using Microsoft.EntityFrameworkCore;
namespace RazorPagesMovie.Data
{
public class RazorPagesMovieContext : DbContext
{
public RazorPagesMovieContext (
DbContextOptions<RazorPagesMovieContext> options)
: base(options)
{
}
public DbSet<RazorPagesMovie.Models.Movie> Movie { get; set; }
}
}
The preceding code creates a DbSet<Movie> property for the entity set. In Entity Framework terminology, an entity set typically corresponds to a database table. An entity corresponds to a row in the table.
The name of the connection string is passed in to the context by calling a method on a DbContextOptions object. For local development, the Configuration system reads the connection string from the appsettings.json file.
Test the app
- Run the app and append
/Moviesto the URL in the browser (http://localhost:port/movies).
If you get the error:
SqlException: Cannot open database "RazorPagesMovieContext-GUID" requested by the login. The login failed.
Login failed for user 'User-name'.
You missed the migrations step.
Test the Create link.

Note
You may not be able to enter decimal commas in the
Pricefield. To support jQuery validation for non-English locales that use a comma (",") for a decimal point and for non US-English date formats, the app must be globalized. For globalization instructions, see this GitHub issue.Test the Edit, Details, and Delete links.
The next tutorial explains the files created by scaffolding.