Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
by Tom Dykstra
This tutorial series shows you how to deploy (publish) an ASP.NET web application to Azure App Service Web Apps or to a third-party hosting provider, by using Visual Studio 2012 or Visual Studio 2010. For information about the series, see the first tutorial in the series.
Overview
After the initial deployment, your work of maintaining and developing your web site continues, and before long you will want to deploy an update. This tutorial takes you through the process of deploying an update to your application code. The update that you implement and deploy in this tutorial does not involve a database change; you'll see what's different about deploying a database change in the next tutorial.
Reminder: If you get an error message or something doesn't work as you go through the tutorial, be sure to check the troubleshooting page.
Make a code change
As a simple example of an update to your application, you'll add to the Instructors page a list of courses taught by the selected instructor.
If you run the Instructors page, you'll notice that there are Select links in the grid, but they don't do anything other than make the row background turn gray.

Now you'll add code that runs when the Select link is clicked and displays a list of courses taught by the selected instructor .
In Instructors.aspx, add the following markup immediately after the ErrorMessageLabel
Labelcontrol:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Run the page and select an instructor. You see a list of courses taught by that instructor.

Close the browser.
Deploy the code update to the test environment
Before you can use your publish profiles to deploy to test, staging, and production, you need to change database publishing options. You no longer need to run the grant and data deployment scripts for the membership database.
- Open the Publish Web wizard by right-clicking the ContosoUniversity project and clicking Publish.
- Click the Test profile in the Profile drop-down list.
- Click the Settings tab.
- Under DefaultConnection in the Databases section, clear the Update database check box.
- Click the Profile tab, and then click the Staging profile in the Profile drop-down list.
- When you are asked if you want to save the changes made to the Test profile, click Yes.
- Make the same change in the Staging profile.
- Repeat the process to make the same change in the Production profile.
- Close the Publish Web wizard.
Deploying to the test environment is now a simple matter of running one-click publish again. To make this process quicker, you can use the Web One Click Publish toolbar.
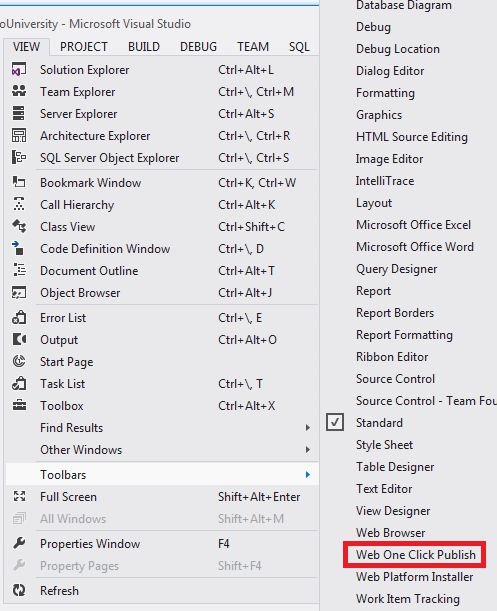
In the View menu, choose Toolbars and then select Web One Click Publish.

In Solution Explorer, select the ContosoUniversity project.
the Web One Click Publish toolbar, choose the Test publish profile and then click Publish Web (the icon with arrows pointing left and right).

Visual Studio deploys the updated application, and the browser automatically opens to the home page.
Run the Instructors page and select an instructor to verify that the update was successfully deployed.
You would normally also do regression testing (that is, test the rest of the site to make sure that the new change didn't break any existing functionality). But for this tutorial you'll skip that step and proceed to deploy the update to staging and production.
When you redeploy, Web Deploy automatically determines which files have changed and only copies changed files to the server. By default, Web Deploy uses last-changed dates on files to determine which ones have changed. Some source control systems change file dates even when you don't change the file contents. In that case, you might want to configure Web Deploy to use file checksums to determine which files have changed. For more information, see Why do all of my files get redeployed although I didn't change them? in the ASP.NET Deployment FAQ.
Take the application offline during deployment
The change you're deploying now is a simple change to a single page. But sometimes you deploy larger changes, or you deploy both code and database changes, and the site might behave incorrectly if a user requests a page before deployment is finished. To prevent users from accessing the site while deployment is in progress, you can use an app_offline.htm file. When you put a file named app_offline.htm in the root folder of your application, IIS automatically displays that file instead of running your application. So to prevent access during deployment, you put app_offline.htm in the root folder, run the deployment process, and then remove app_offline.htm after successful deployment.
You can configure Web Deploy to automatically put a default app_offline.htm file on the server when it starts deploying and remove it when it finishes. To do that all you have to do is add the following XML element to your publish profile (.pubxml) file:
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
For this tutorial you'll see how to create and use a custom app_offline.htm file.
Using app_offline.htm in the staging site isn't required, because you don't have users accessing the staging site. But it's a good practice to use staging to test everything the way you plan to deploy in production.
Create app_offline.htm
In Solution Explorer, right-click the solution and click Add, and then click New Item.
Create an HTML Page named app_offline.htm (delete the final "l" in the .html extension that Visual Studio creates by default).
Replace the template markup with the following markup:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>Save and close the file.
Copy app_offline.htm to the root folder of the web site
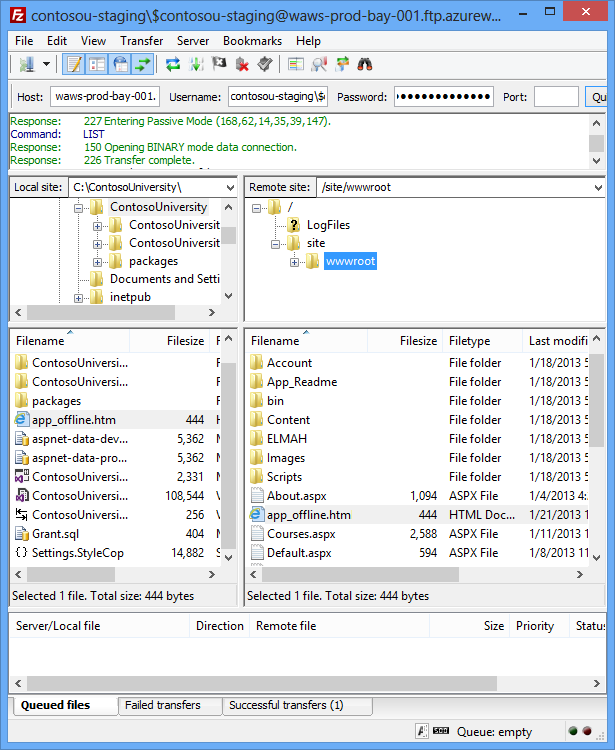
You can use any FTP tool to copy files to the web site. FileZilla is a popular FTP tool and is shown in the screen shots.
To use an FTP tool, you need three things: the FTP URL, the user name, and the password.
The URL is shown on the web site's dashboard page in the Azure Management Portal, and the user name and password for FTP can be found in the .publishsettings file that you downloaded earlier. The following steps show how to get these values.
In the Azure Management Portal, click Web Sites tab and then click the staging web site.
On the Dashboard page, scroll down to find the FTP host name in the Quick Glance section.

Open the staging .publishsettings file in Notepad or another text editor.
Find the
publishProfileelement for the FTP profile.Copy the
userNameanduserPWDvalues.
Open your FTP tool and log on to the FTP URL.
Copy app_offline.htm from the solution folder to the /site/wwwroot folder in the staging site.

Browse to your staging site's URL. You see that the app_offline.htm page is now displayed instead of your home page.

You are now ready to deploy to staging.
Deploy the code update to staging and production
In the Web One Click Publish toolbar, choose the Staging publish profile and then click Publish Web.
Visual Studio deploys the updated application and opens the browser to the site's home page. The app_offline.htm file is displayed. Before you can test to verify successful deployment, you must remove the app_offline.htm file.
Return to your FTP tool, and delete app_offline.htm from the staging site.
In the browser, open the Instructors page in the staging site, and select an instructor to verify that the update was successfully deployed.
Follow the same procedure for production as you did for staging.
Reviewing Changes and Deploying Specific Files
Visual Studio 2012 also gives you the ability to deploy individual files. For a selected file you can view differences between the local version and the deployed version, deploy the file to the destination environment, or copy the file from the destination environment to the local project. In this section of the tutorial you see how to use these features.
Make a change to deploy
Open Content/Site.css, and find the block for the
bodytag.Change the value for
background-colorfrom#ffftodarkblue.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
View the change in the Publish Preview window
When you use the Publish Web wizard to publish the project, you can see what changes are going to be published by double-clicking the file in the Preview window.
Right-click the ContosoUniversity project and click Publish.
From the Profile drop-down list, select the Test publish profile.
Click Preview, and then click Start Preview.
In the Preview pane, double-click Site.css.

The Preview changes dialog shows a preview of the changes that will be deployed.

If you double-click the Web.config file, the Preview changes dialog shows the effect of your build configuration transformations and publish profile transformations. At this point you have not done anything that would cause the Web.config file on the server to change, so you expect to see no changes. However, the Preview changes window incorrectly shows two changes. It looks like two XML elements will be removed. These elements are added by the publish process when you select Execute Code First Migrations on application start for a Code First context class. The comparison is done before the publish process adds those elements, so it looks like they are being removed although they will not be removed. This error will be corrected in a future release.
Click Close.
Click Publish.
When the browser opens to the home page of the Test site, press CTRL+F5 to cause a hard refresh in order to see the effect of the CSS change.

Close the browser.
Publish specific files from Solution Explorer
Suppose you don't like the blue background and want to revert to the original color. In this section you'll restore the original settings by publishing a specific file directly from Solution Explorer.
Open Content/Site.css and restore the
background-colorsetting to#fff.In Solution Explorer, right-click the Content/Site.css file.
The context menu shows three publish options.

Click Preview changes to Site.css.
A window opens to show the differences between the local file and the version of it in the destination environment.

In Solution Explorer, right-click Site.css again and click Publish Site.css.
The Web Publish Activity window shows that the file has been published.

Open a browser to the
http://localhost/contosouniversityURL, and then press CTRL+F5 to cause a hard refresh in order to see the effect of the CSS change.
Close the browser.
Summary
You've now seen several ways to deploy an application update that does not involve a database change, and you've seen how to preview the changes to verify that what will be updated is what you expect. The Instructors page now has a Courses Taught section.

The next tutorial shows you how to deploy a database change: you'll add a birthdate field to the database and to the Instructors page.