Uitbreidbaarheid van Azure Data Studio
Azure Data Studio heeft verschillende uitbreidbaarheidsmechanismen om de gebruikerservaring aan te passen en deze aanpassingen beschikbaar te maken voor de hele gebruikerscommunity. Het Azure Data Studio-kernplatform is gebaseerd op Visual Studio Code, dus de meeste api's voor uitbreidbaarheid van Visual Studio Code zijn beschikbaar. Daarnaast bieden we aanvullende uitbreidbaarheidspunten voor gegevensbeheerspecifieke activiteiten.
Enkele van de belangrijkste uitbreidbaarheidspunten zijn:
- Api's voor uitbreidbaarheid van Visual Studio Code
- Ontwerphulpprogramma's voor Azure Data Studio-extensies
- Bijdragen aan het tabblad Dashboard beheren
- Inzichten met acties
- Api's voor uitbreidbaarheid van Azure Data Studio
- API's voor aangepaste gegevensproviders
Omdat het belangrijkste Azure Data Studio-platform is gebouwd op Visual Studio Code, vindt u informatie over de uitbreidbaarheids-API's van Visual Studio Code in de documentatie over extensieontwerp en extensie-API op de Website van Visual Studio Code.
Notitie
Azure Data Studio-releases zijn afgestemd op een recente versie van VS Code, maar de meegeleverde VS Code-engine is mogelijk niet de huidige VS Code-release. In november 2020 is de VS Code-engine in Azure Data Studio bijvoorbeeld 1.48 en is de huidige VS Code-versie 1.51. Het foutbericht 'Kan extensienaam niet installeren omdat deze niet compatibel is met VS Code-versie<>' bij het installeren van een extensie wordt veroorzaakt door een extensie met een latere versie van de VS Code-engine die is gedefinieerd in het pakketmanifest (package.json).<> U kunt de versie van de VS Code-engine in Azure Data Studio controleren via het Menu Help onder Over.
Zie Bijdragepunten en contextvariabelen voor meer informatie.
Zie Extensibility-API's voor meer informatie.
In deze sectie worden de verschillende bijdragepunten beschreven die zijn gedefinieerd in het package.json uitbreidingsmanifest.
De IntelliSense wordt ondersteund in azuredatastudio.
Een tab-, container- en/of inzichtwidget bijdragen aan het dashboard.

dashboard.tabs
Dashboard.tabs maakt de tabbladsecties op de dashboardpagina. Er wordt een object of een matrix met objecten verwacht.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
dashboard.containers
In plaats van inline dashboardcontainer op te geven (in het dashboard.tab). U kunt containers registreren met dashboard.containers. Het accepteert een object of een matrix van het object.
"dashboard.containers": [
{
"id": "innerTab1",
"container": {
...
}
},
{
"id": "innerTab2",
"container": {
...
}
}
]
Als u wilt verwijzen naar de geregistreerde container, geeft u de id van de container op
"dashboard.tabs": [
{
...
"container": {
"innerTab1": {
}
}
}
]
dashboard.insights
U kunt inzichten registreren met dashboard.insights. Dit is vergelijkbaar met zelfstudie: een aangepaste inzichtwidget maken
"dashboard.insights": {
"id": "my-widget"
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
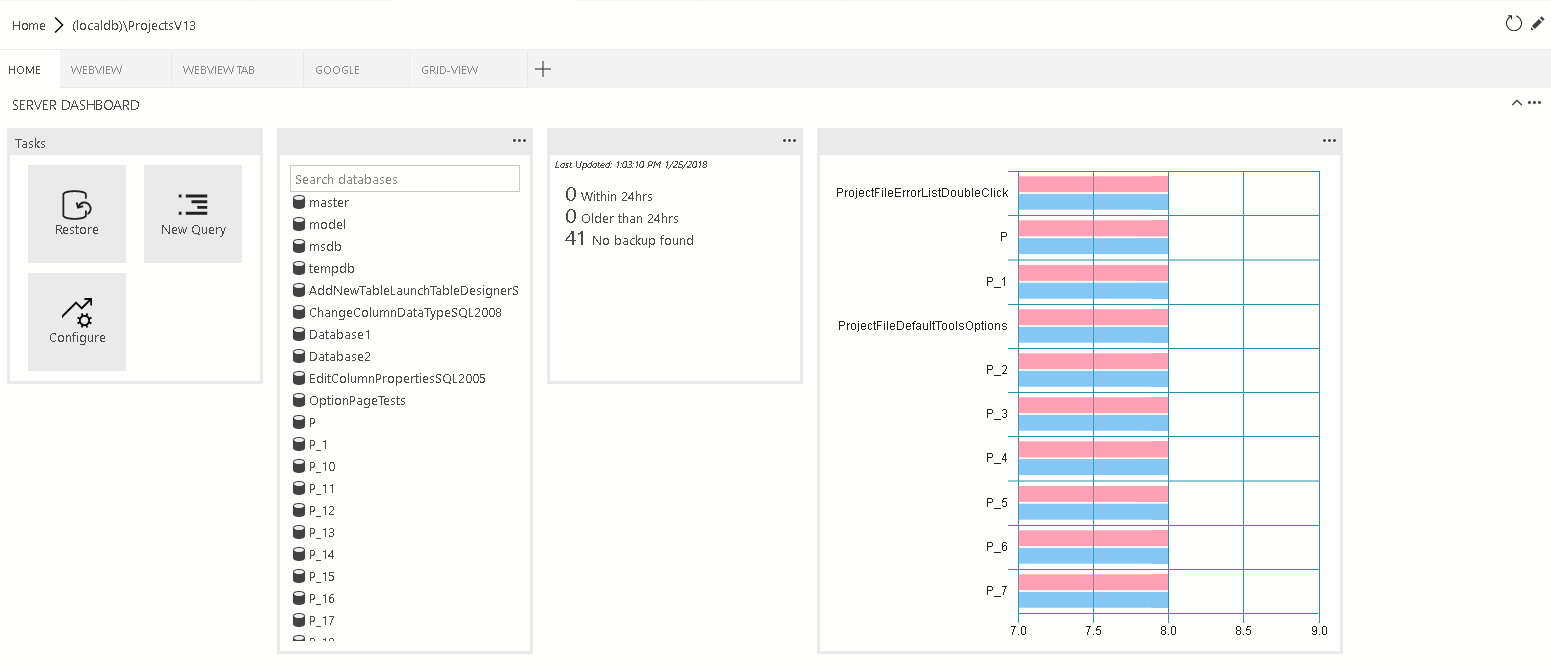
Er zijn momenteel vier ondersteunde containertypen:
widgets-container
De lijst met widgets die in de container worden weergegeven. Het is een stroomindeling. De lijst met widgets wordt geaccepteerd.
"container": { "widgets-container": [ { "widget": { "query-data-store-db-insight": { } } }, { "widget": { "explorer-widget": { } } } ] }webview-container
De webweergave wordt weergegeven in de hele container. Er wordt verwacht dat de webweergave-id hetzelfde is als tab-id
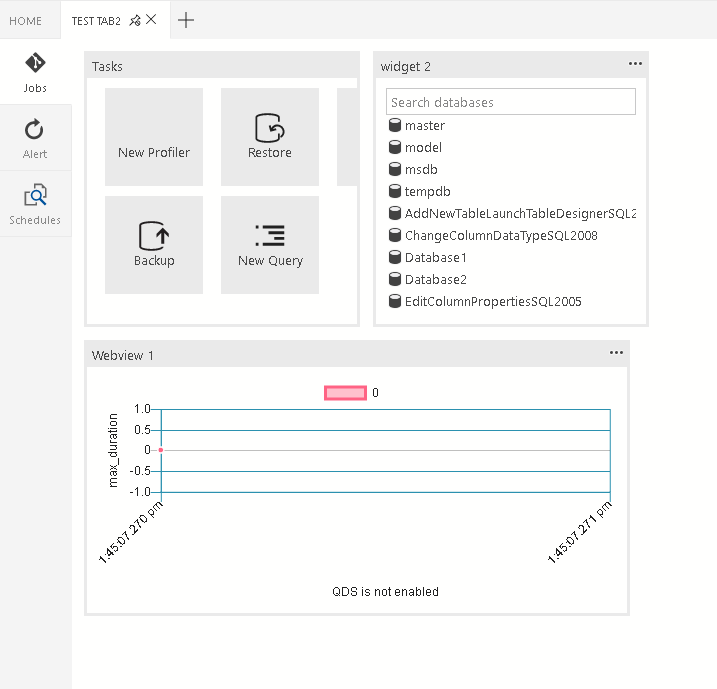
"container": { "webview-container": null }grid-container
De lijst met widgets of webweergaven die worden weergegeven in de rasterindeling
"container": { "grid-container": [ { "name": "widget 1", "widget": { "explorer-widget": { } }, "row":0, "col":0 }, { "name": "widget 2", "widget": { "tasks-widget": { "backup", "restore", "configureDashboard", "newQuery" } }, "row":0, "col":1 }, { "name": "Webview 1", "webview": { "id": "google" }, "row":1, "col":0, "colspan":2 }, { "name": "widget 3", "widget": { "explorer-widget": {} }, "row":0, "col":3, "rowspan":2 }, ]nav-section
De navigatiesectie wordt weergegeven in de container
"container": { "nav-section": [ { "id": "innerTab1", "title": "inner-tab1", "icon": { "light": "./icons/tab1Icon.svg", "dark": "./icons/tab1Icon_dark.svg" }, "container": { ... } }, { "id": "innerTab2", "title": "inner-tab2", "icon": { "light": "./icons/tab2Icon.svg", "dark": "./icons/tab2Icon_dark.svg" }, "container": { ... } } ] }
Zie Extensibility voor algemene informatie over context in Visual Studio Code en vervolgens Azure Data Studio.
In Azure Data Studio hebben we specifieke context rond databaseverbindingen die beschikbaar zijn voor extensies.
In het dashboard bieden we de volgende contextvariabelen:
| contextvariabele | beschrijving |
|---|---|
connectionProvider |
Een tekenreeks van de id voor de provider van de huidige verbinding. Bijvoorbeeld: connectionProvider == 'MSSQL'. |
serverName |
Een tekenreeks van de servernaam van de huidige verbinding. Bijvoorbeeld: serverName == 'localhost'. |
databaseName |
Een tekenreeks van de databasenaam van de huidige verbinding. Bijvoorbeeld: databaseName == 'master'. |
connection |
Het profielobject voor de volledige verbinding voor de huidige verbinding (IConnectionProfile) |
dashboardContext |
Een tekenreeks van de context van de pagina waarop het dashboard zich momenteel bevindt. 'database' of 'server'. Bijvoorbeeld: dashboardContext == 'database' |