Dynamische stijl voor Creator-indoorkaarten implementeren
U kunt de Azure Kaarten Creator Feature State-service gebruiken om stijlen toe te passen die zijn gebaseerd op de dynamische eigenschappen van functies voor indoorkaartgegevens. U kunt bijvoorbeeld vergaderruimten met een specifieke kleur weergeven om de bezettingsstatus weer te geven. In dit artikel wordt beschreven hoe u functies voor indoorkaart dynamisch weergeeft met de functiestatusservice en de module Indoor Web.
Vereisten
- A
statesetId. Zie Een functiestatusset maken voor meer informatie. - Een webtoepassing. Zie De module Indoor Map gebruiken voor meer informatie.
In dit artikel wordt de Postman-toepassing gebruikt, maar u kunt een andere API-ontwikkelomgeving kiezen.
Dynamische stijl implementeren
Nadat u aan de vereisten hebt voldaan, moet u een eenvoudige webtoepassing hebben geconfigureerd met uw abonnementssleutel en statesetId.
Kenmerken selecteren
U verwijst naar een functie, zoals een vergadering of vergaderruimte, door de bijbehorende id om dynamische stijl te implementeren. Gebruik de functie-id om de dynamische eigenschap of status van die functie bij te werken. Gebruik een van de volgende methoden om de functies weer te geven die zijn gedefinieerd in een gegevensset:
WFS-API (webfunctieservice). Gebruik de WFS-API om query's uit te voeren op gegevenssets. WFS volgt de open georuimtelijke consortium-API-functies. De WFS-API is handig voor het uitvoeren van query's op functies in een gegevensset. U kunt bijvoorbeeld WFS gebruiken om alle middelgrote vergaderruimten van een specifieke faciliteit en verdieping te vinden.
Implementeer aangepaste code die een gebruiker kan gebruiken om functies op een kaart te selecteren met behulp van uw webtoepassing, zoals wordt beschreven in dit artikel.
Met het volgende script wordt de gebeurtenis met de muisklik geïmplementeerd. De code haalt de functie-id op op basis van het klikpunt. In uw toepassing kunt u de code invoegen na uw Indoor Manager-codeblok. Voer uw toepassing uit en controleer vervolgens de console om de functie-id van het klikpunt te verkrijgen.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
In de zelfstudie Een indoorkaart maken is de functiestatusset geconfigureerd om statusupdates voor occupancyte accepteren.
In de volgende sectie stelt u de bezettingsstatus van kantoor trueUNIT26 in op en op kantoor UNIT27false.
Bezettingsstatus instellen
Werk de status van de twee kantoren UNIT26 bij en UNIT27:
Selecteer Nieuw in de Postman-app.
Selecteer HTTP-aanvraag in het venster Nieuw maken.
Voer een aanvraagnaam in voor de aanvraag, zoals POST-gegevensupload.
Voer de volgende URL in voor de API voor onderdelenupdatestatussen (vervang door
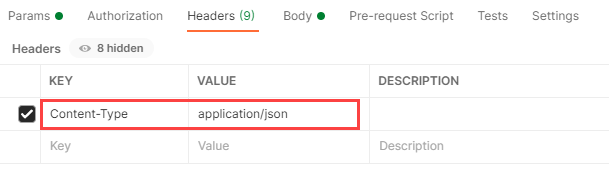
{Azure-Maps-Subscription-key}uw Azure Kaarten-abonnementssleutel enstatesetIddoor destatesetId):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Selecteer het tabblad Kopteksten .
Selecteer in het veld SLEUTEL de optie
Content-Type. Selecteer in het veld WAARDE de optieapplication/json.
Selecteer het tabblad Hoofdtekst.
Selecteer raw en JSON in de vervolgkeuzelijsten.
Kopieer de volgende JSON-stijl en plak deze in het hoofdtekstvenster :
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Belangrijk
De update wordt alleen opgeslagen als de geplaatste tijdstempel na de tijdstempel die wordt gebruikt in eerdere functiestatusupdateaanvragen voor dezelfde functie-id.
Wijzig de URL die u in stap 7 hebt gebruikt door het volgende te vervangen
UNIT26UNIT27:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Kopieer de volgende JSON-stijl en plak deze in het hoofdtekstvenster :
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
Dynamische stijlen op een kaart visualiseren
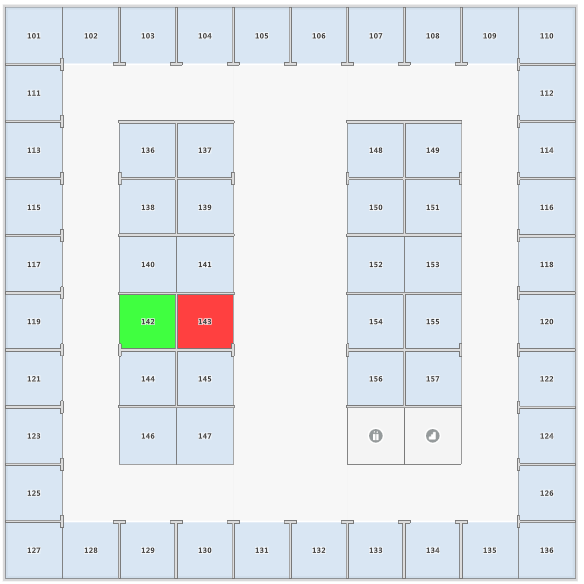
De webtoepassing die u eerder in een browser hebt geopend, moet nu de bijgewerkte status van de kaartfuncties weerspiegelen:
- Office
UNIT27(142) moet groen worden weergegeven. - Office
UNIT26(143) moet rood worden weergegeven.

Volgende stappen
Lees voor meer informatie:
[Wat is Azure Kaarten Creator?]