Een toegankelijke toepassing bouwen
Meer dan 20% van de internetgebruikers heeft behoefte aan toegankelijke webtoepassingen. Daarom is het belangrijk om ervoor te zorgen dat uw toepassing zo is ontworpen dat elke gebruiker deze eenvoudig kan gebruiken. In plaats van toegankelijkheid te beschouwen als een reeks taken die moeten worden voltooid, kunt u het beschouwen als onderdeel van uw algehele gebruikerservaring. Hoe toegankelijker uw toepassing, hoe meer mensen deze kunnen gebruiken.
Als het gaat om uitgebreide interactieve inhoud, zoals een kaart, zijn enkele veelvoorkomende overwegingen voor toegankelijkheid:
- Ondersteuning voor de schermlezer voor gebruikers die problemen hebben met het zien van de webtoepassing.
- Gebruik meerdere methoden om te communiceren met en te navigeren in de webtoepassing, zoals muis, aanraking en toetsenbord.
- Zorg ervoor dat het kleurcontrast zodanig is dat kleuren niet met elkaar overvloeien en moeilijk van elkaar te onderscheiden zijn.
De Azure Maps Web SDK is vooraf gebouwd met toegankelijkheidsfuncties zoals:
- Beschrijvingen van schermlezers wanneer de kaart wordt verplaatst en wanneer de gebruiker zich richt op een besturingselement of pop-up.
- Ondersteuning voor muis, aanraakscherm en toetsenbord.
- Toegankelijke ondersteuning voor kleurcontrast in de roadmapstijl.
- Ondersteuning voor hoog contrast.
Zie Conformantierapporten voor toegankelijkheid voor meer informatie over de conformiteit van toegankelijkheid voor alle Microsoft-producten. Zoek naar 'Azure Maps web' om het document specifiek te vinden voor de Azure Maps Web SDK.
Navigeren op de kaart
Er zijn verschillende manieren waarop de kaart kan worden ingezoomd, gepaneerd, gedraaid en gegooid. Hieronder worden alle verschillende manieren beschreven waarop u op de kaart kunt navigeren.
In- en uitzoomen op de kaart
- Dubbelklik met de muis op de kaart om op één niveau in te zoomen.
- Schuif met een muis door het wieltje om in te zoomen op de kaart.
- Gebruik een touchscreen om de kaart met twee vingers aan te raken en knijp samen om uit te zoomen of spreid de vingers uit elkaar om in te zoomen.
- Dubbeltik met een touchscreen op de kaart om op één niveau in te zoomen.
- Gebruik met de focus op de kaart het plusteken (
+) of gelijkteken (=) om in te zoomen op één niveau. - Gebruik met de focus op de kaart het minteken, afbreekstreepje (
-) of onderstrepingsteken (_) om één niveau uit te zoomen. - Het besturingselement voor zoomen gebruiken met een muis, aanraaktoets of toetsenbordtabtoets/Enter-toets.
- Houd de
Shiftknop ingedrukt en druk op de linkermuisknop op de kaart en sleep om een gebied te tekenen waarop de kaart kan worden ingezoomd. - Gebruik een aantal multi-touchpads om met twee vingers omhoog te slepen om uit te zoomen of omlaag om in te zoomen.
De kaart pannen
- Druk met een muis met de linkermuisknop op de kaart en sleep in een willekeurige richting.
- Gebruik een aanraakscherm om de kaart aan te raken en in een willekeurige richting te slepen.
- Gebruik de pijltoetsen om de kaart te verplaatsen met de focus op de kaart.
De kaart draaien
- Druk met een muis met de rechtermuisknop op de kaart en sleep naar links of rechts.
- Gebruik een aanraakscherm om de kaart met twee vingers aan te raken en te draaien.
- Gebruik de shift-toets en de pijl-links of pijl-rechts met de focus op de kaart.
- Het besturingselement voor draaien gebruiken met een muis, aanraken of toetsenbordtabtoets/Enter-toets.
De kaart pitchen
- Druk met de muis met de rechtermuisknop op de kaart en sleep omhoog of omlaag.
- Gebruik een aanraakscherm om de kaart met twee vingers aan te raken en ze samen omhoog of omlaag te slepen.
- Gebruik de Shift-toets plus de pijl-omhoog of pijl-omlaag met de focus op de kaart.
- De toonhoogtebesturing gebruiken met een muis, een toets op de tabtoets of het toetsenbord/enter.
De kaartstijl wijzigen
Niet alle ontwikkelaars willen dat alle mogelijke kaartstijlen beschikbaar zijn in hun toepassing. Als de ontwikkelaar het besturingselement stijlkiezer van de kaart weergeeft, kan de gebruiker de kaartstijl wijzigen met behulp van de muis, een aanraking of het toetsenbord met de tab- of Enter-toets. De ontwikkelaar kan opgeven welke kaartstijlen beschikbaar moeten worden gesteld in het besturingselement voor het kiezen van kaartstijlen. De ontwikkelaar kan ook programmatisch de kaartstijl instellen en wijzigen.
Hoog contrast gebruiken
- Wanneer het kaartbesturingselement wordt geladen, wordt gecontroleerd of hoog contrast is ingeschakeld en of de browser dit ondersteunt.
- Het kaartbeheer bewaakt de modus hoog contrast van het apparaat niet. Als de apparaatmodus wordt gewijzigd, wordt de kaart niet weergegeven. De gebruiker moet de kaart dus opnieuw laden door de pagina te vernieuwen.
- Wanneer hoog contrast wordt gedetecteerd, schakelt de kaartstijl automatisch over naar hoog contrast en alle ingebouwde besturingselementen gebruiken een stijl met hoog contrast. ZoomControl, PitchControl, CompassControl, StyleControl en andere ingebouwde besturingselementen gebruiken bijvoorbeeld een stijl met hoog contrast.
- Er zijn twee soorten hoog contrast, licht en donker. Als het type hoog contrast kan worden gedetecteerd door de kaartbesturingselementen, wordt het gedrag van de kaart dienovereenkomstig aangepast. Als het licht is, wordt de grayscale_light kaartstijl geladen. Als het type niet kan worden gedetecteerd of donker is, wordt de stijl high_contrast_dark geladen.
- Als u aangepaste besturingselementen maakt, is het handig om te weten of de ingebouwde besturingselementen een stijl met hoog contrast gebruiken. Ontwikkelaars kunnen een CSS-klasse toevoegen aan de kaartcontainer-div om te controleren. De CSS-klassen die worden toegevoegd, zijn
high-contrast-darkenhigh-contrast-light. Als u het gebruik van JavaScript wilt controleren, gebruikt u:
map.getMapContainer().classList.contains("high-contrast-dark")
of gebruikt u:
map.getMapContainer().classList.contains("high-contrast-light")
Sneltoetsen
De kaart bevat ingebouwde sneltoetsen waarmee u de kaart gemakkelijker kunt gebruiken. Deze sneltoetsen werken wanneer de kaart de focus heeft.
| Sleutel | Actie |
|---|---|
Tab |
Navigeer door de besturingselementen en pop-ups op de kaart. |
ESC |
Verplaats de focus van een element in de kaart naar het kaartelement op het hoogste niveau. |
Ctrl + Shift + D |
Detailniveau van schermlezer in-/uitschakelen. |
| Pijltoets-links | De kaart 100 pixels links pannen |
| Pijltoets-rechts | De kaart 100 pixels naar rechts pannen |
| Pijl | De kaart 100 pixels omlaag pannen |
| Pijl-omhoog | De kaart 100 pixels omhoog pannen |
Shift + Pijl-omhoog |
Kaarthoogte met 10 graden verhogen |
Shift + Pijl-omlaag |
Kaarthoogte met 10 graden verkleinen |
Shift + Pijl-rechts |
De kaart 15 graden rechtsom draaien |
Shift + pijl-links |
De kaart 15 graden tegen de klok in draaien |
Plusteken (+) of *Gelijkteken (=) |
Inzoomen |
Minteken, afbreekstreepje (-) of *onderstrepingsteken (_) |
Uitzoomen |
Shift + sleep met de muis op de kaart om een gebied te tekenen |
Inzoomen op gebied |
* Deze toetscombinaties delen meestal dezelfde toets op een toetsenbord. Deze snelkoppelingen zijn toegevoegd om de gebruikerservaring te verbeteren. Het maakt ook niet uit of de gebruiker de Shift-toets gebruikt of niet voor deze sneltoetsen.
Ondersteuning voor schermlezers
Gebruikers kunnen navigeren op de kaart met behulp van het toetsenbord. Als een schermlezer wordt uitgevoerd, wordt de gebruiker op de kaart op de dag van wijzigingen in de status gewaarschuwd. Gebruikers worden bijvoorbeeld op de hoogte gesteld van kaartwijzigingen wanneer de kaart wordt uitgezoomd of ingezoomd. Standaard bevat de kaart vereenvoudigde beschrijvingen die het zoomniveau en de coördinaten van het midden van de kaart uitsluiten. De gebruiker kan het detailniveau van deze beschrijvingen in-/uitschakelen met behulp van het toetsenbord short cut CtrlD + Shift + .
Alle aanvullende informatie die op de basiskaart wordt geplaatst, moet overeenkomende tekstinformatie bevatten voor gebruikers van schermlezers. Zorg ervoor dat u waar nodig ARIA-, alt- en titelkenmerken (Accessible Rich Internet Applications) toevoegt.
Pop-ups toegankelijk maken voor het toetsenbord
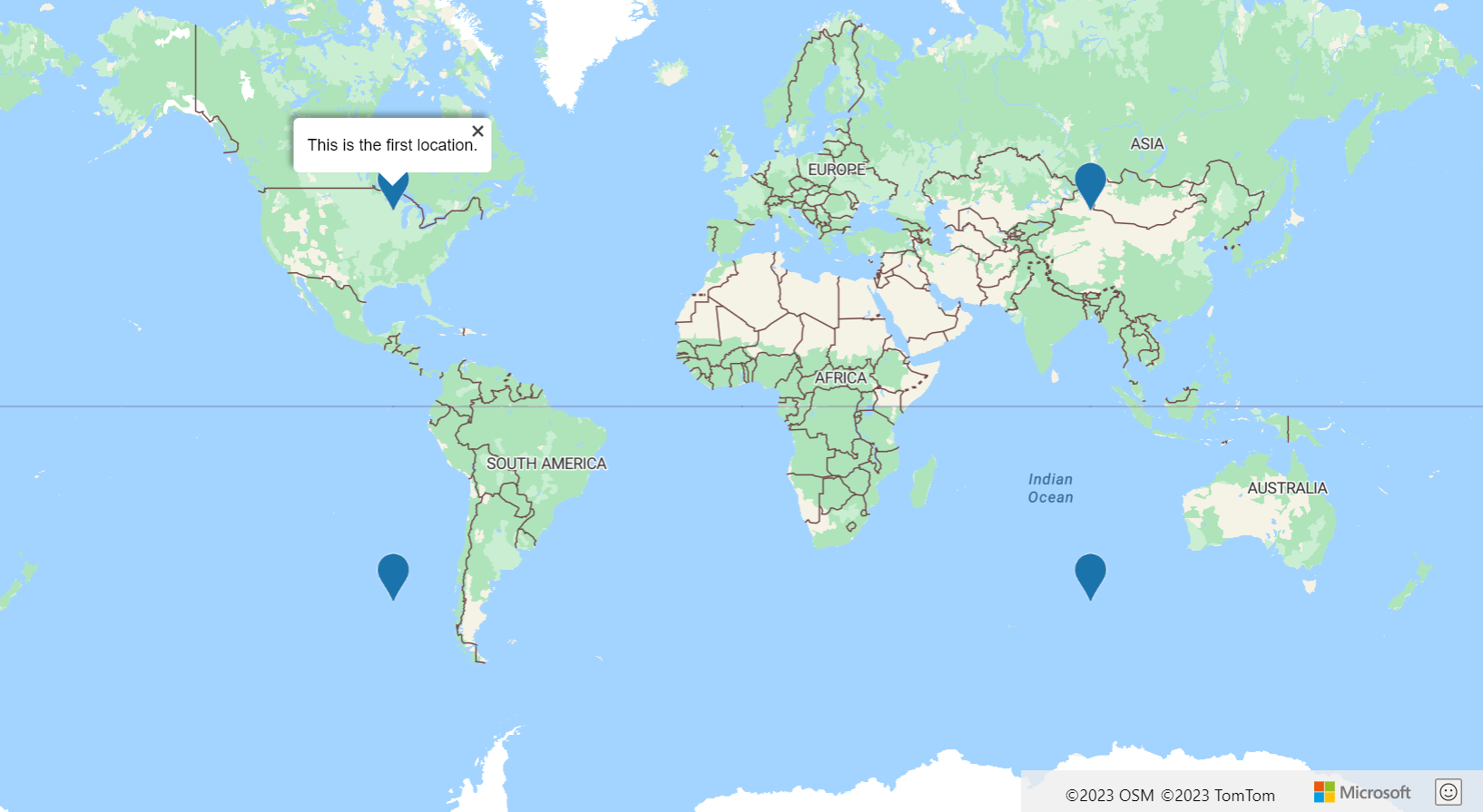
Een markering of symbool wordt vaak gebruikt om een locatie op de kaart aan te geven. Aanvullende informatie over de locatie wordt meestal weergegeven in een pop-up wanneer de gebruiker met de markering communiceert. In de meeste toepassingen worden pop-ups weergegeven wanneer een gebruiker een markering selecteert. Als u echter klikt en tikt, moet de gebruiker respectievelijk een muis en een aanraakscherm gebruiken. Het is een goede gewoonte om pop-ups toegankelijk te maken wanneer u een toetsenbord gebruikt. Deze functionaliteit kan worden bereikt door een pop-up te maken voor elk gegevenspunt en dit toe te voegen aan de kaart.
In het voorbeeld van toegankelijke pop-ups worden nuttige plaatsen op de kaart geladen met behulp van een symboollaag en wordt een pop-up toegevoegd aan de kaart voor elke nuttige plaats. Een verwijzing naar elke pop-up wordt opgeslagen in de eigenschappen van elk gegevenspunt. Deze kan ook worden opgehaald voor een markering, bijvoorbeeld wanneer een markering is geselecteerd. Wanneer de focus op de kaart is gericht, kan de gebruiker met de tabtoets door elke pop-up op de kaart bladeren. Zie Broncode van toegankelijke pop-ups voor de broncode voor dit voorbeeld.

Meer tips voor toegankelijkheid
Hier volgen enkele tips om uw webtoewijzingstoepassing toegankelijker te maken.
- Als veel interactieve puntgegevens op de kaart worden weergegeven, kunt u overwegen om de overzichtelijkheid te verminderen en clustering te gebruiken.
- Zorg ervoor dat de kleurcontrastverhouding tussen tekst/symbolen en achtergrondkleuren 4,5:1 of meer is.
- Houd de berichten van de schermlezer (ARIA, alt en titelkenmerken) kort, beschrijvend en betekenisvol. Vermijd onnodig jargon en acroniemen.
- Probeer berichten te optimaliseren die naar de schermlezer worden verzonden om korte zinvolle informatie te bieden die de gebruiker gemakkelijk kan verwerken. Als u bijvoorbeeld de schermlezer met een hoge frequentie wilt bijwerken, bijvoorbeeld wanneer de kaart wordt verplaatst, kunt u het volgende doen:
- Wacht totdat de kaart is verplaatst om de schermlezer bij te werken.
- Verperk de updates eens in de paar seconden.
- Berichten op een logische manier combineren.
- Vermijd het gebruik van kleur als enige manier om informatie over te brengen. Gebruik tekst, pictogrammen of patronen om de kleur aan te vullen of te vervangen. Enkele aandachtspunten:
- Als u een bellenlaag gebruikt om de relatieve waarde tussen gegevenspunten weer te geven, kunt u overwegen de straal van elke bel te schalen, de bel of beide te kleuren.
- Overweeg het gebruik van een symboollaag met verschillende pictogrammen voor verschillende metrische categorieën, zoals driehoeken, sterren en vierkanten. De symboollaag ondersteunt ook het schalen van de grootte van het pictogram. Er kan ook een tekstlabel worden weergegeven.
- Als lijngegevens worden weergegeven, kan de breedte worden gebruikt om het gewicht of de grootte aan te geven. Een streepje-matrixpatroon kan worden gebruikt om verschillende categorieën lijnen weer te geven. Een symboollaag kan worden gebruikt in combinatie met een lijn om pictogrammen langs de lijn te overlayen. Het gebruik van een pijlpictogram is handig om de stroom of richting van de lijn weer te geven.
- Als veelhoekgegevens worden weergegeven, kan een patroon, zoals strepen, worden gebruikt als alternatief voor kleur.
- Sommige visualisaties, zoals heatmaps, tegellagen en afbeeldingslagen, zijn niet toegankelijk voor gebruikers met een visuele beperking. Enkele aandachtspunten:
- Laat de schermlezer beschrijven wat de laag wordt weergegeven wanneer deze wordt toegevoegd aan de kaart. Als er bijvoorbeeld een tegellaag voor de weerradar wordt weergegeven, laat u de schermlezer zeggen: 'Weersradargegevens worden over de kaart heen gelegd'.
- Beperk de hoeveelheid functionaliteit waarvoor een muisaanwijzer is vereist. Deze functies zijn niet toegankelijk voor gebruikers die een toetsenbord of aanraakapparaat gebruiken om te communiceren met uw toepassing. Opmerking: het is nog steeds een goede gewoonte om een stijl voor aanwijzen te gebruiken voor interactieve inhoud, zoals pictogrammen, koppelingen en knoppen waarop kan worden geklikt.
- Probeer te navigeren in uw toepassing met behulp van het toetsenbord. Zorg ervoor dat de volgorde van tabbladen logisch is.
- Als u sneltoetsen maakt, probeert u deze te beperken tot twee of minder toetsen.
Volgende stappen
Meer informatie over toegankelijkheid in de Web SDK-modules.
Meer informatie over het ontwikkelen van toegankelijke apps:
Bekijk deze handige hulpprogramma's voor toegankelijkheid: