Kaartstijl instellen (Android SDK)
In dit artikel vindt u twee manieren om kaartstijlen in te stellen met behulp van de Azure Maps Android SDK. Azure Maps heeft zes verschillende kaartstijlen waaruit u kunt kiezen. Zie ondersteunde kaartstijlen in Azure Maps voor meer informatie over ondersteunde kaartstijlen.
Notitie
Buitengebruikstelling van Azure Maps Android SDK
De Systeemeigen SDK van Azure Maps voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Maps-web-SDK. Zie de migratiehandleiding voor De Android SDK voor Azure Maps voor meer informatie.
Vereisten
Zorg ervoor dat u de stappen in de quickstart voltooit: Een Android-app maken.
Kaartstijl instellen in de indeling
U kunt een kaartstijl instellen in het indelingsbestand voor uw activiteitsklasse wanneer u het kaartbeheer toevoegt. Met de volgende code stelt u de middelste locatie, zoomniveau en kaartstijl in.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
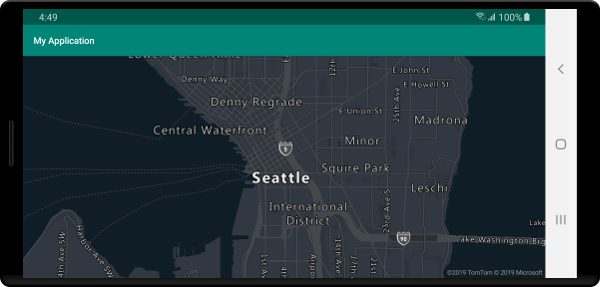
In de volgende schermopname ziet u de bovenstaande code met een roadmap met de donkertintenstijl.

Kaartstijl instellen in code
De kaartstijl kan programmatisch in code worden ingesteld met behulp van de setStyle methode van de kaart. Met de volgende code wordt het centrale locatie- en zoomniveau ingesteld met behulp van de kaartmethode setCamera en de kaartstijl op SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
In de volgende schermopname ziet u de bovenstaande code die een kaart weergeeft met de stijl voor satellietweglabels.

De kaartcamera instellen
De kaartcamera bepaalt welk deel van de wereld wordt weergegeven in de kaart viewport. De camera kan programmatisch in code in de indeling staan. Bij het instellen in code zijn er twee hoofdmethoden voor het instellen van de positie van de kaart; centreren en in- en uitzoomen of doorgeven in een begrenzingsvak. De volgende code laat zien hoe u alle optionele cameraopties instelt bij gebruik center en zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Vaak is het wenselijk om de kaart te richten op een set gegevens. Een begrenzingsvak kan worden berekend op basis van functies met behulp van de MapMath.fromData methode en kan worden doorgegeven aan de bounds optie van de kaartcamera. Wanneer u een kaartweergave instelt op basis van een begrenzingsvak, is het vaak handig om een padding waarde op te geven die rekening houdt met de pixelgrootte van punten die worden weergegeven als bellen of symbolen. De volgende code laat zien hoe u alle optionele cameraopties instelt wanneer u een begrenzingsvak gebruikt om de positie van de camera in te stellen.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
De hoogte-breedteverhouding van een begrenzingsvak is mogelijk niet hetzelfde als de hoogte-breedteverhouding van de kaart, omdat de kaart vaak het volledige begrenzingsvakgebied weergeeft, maar vaak alleen verticaal of horizontaal dicht is.
Kaartweergave van animatie voorzien
Wanneer u de cameraopties van de kaart instelt, kunnen animatieopties ook worden gebruikt om een overgang te maken tussen de huidige kaartweergave en de volgende. Met deze opties geeft u het type animatie en de duur op die nodig is om de camera te verplaatsen.
| Optie | Omschrijving |
|---|---|
animationDuration(Integer durationMs) |
Hiermee geeft u op hoelang de camera animatie geeft tussen de weergaven in milliseconden (ms). |
animationType(AnimationType animationType) |
Hiermee geeft u het type animatieovergang dat moet worden uitgevoerd. - JUMP - een onmiddellijke wijziging.- EASE - geleidelijke wijziging van de instellingen van de camera.- FLY - geleidelijke wijziging van de instellingen van de camera die een boog die lijkt op vlucht. |
Deze code laat zien hoe u de kaartweergave kunt animeren met behulp van een FLY animatie gedurende een periode van drie seconden:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
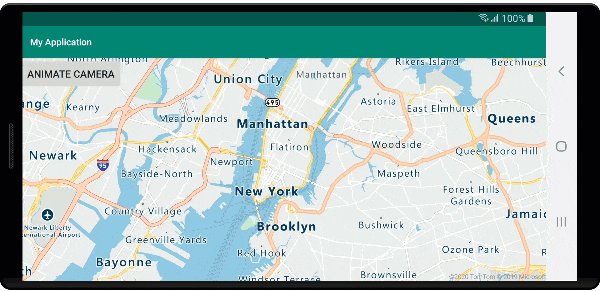
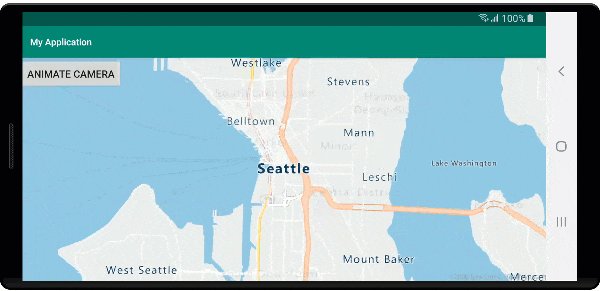
In de bovenstaande code ziet u een animatie voor de kaartweergave van New York naar Seattle:

Volgende stappen
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: