Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Deze zelfstudie laat zien hoe u een account van Azure Maps instelt en vervolgens de API's van Maps gebruikt om te zoeken naar een nuttige plaats. In deze zelfstudie leert u het volgende:
- Een Azure Maps-account maken
- De abonnementssleutel voor uw Maps-account ophalen
- Een nieuwe webpagina maken met de kaartbesturingselement-API
- De zoekservice van Maps gebruiken om een nuttige plaats in de buurt te vinden
Vereisten
Als u geen Azure-abonnement hebt, maakt u een gratis account voordat u begint.
- Een Azure Maps-account
- Een abonnementssleutel
Notitie
Zie Verificatie beheren in Azure Maps voor meer informatie over verificatie in Azure Maps.
Een nieuwe kaart maken
De Map Control-API is een handige clientbibliotheek. Met deze API kunt u eenvoudig kaarten integreren in uw webtoepassing. Het verbergt de complexiteit van het aanroepen van de REST-service en verhoogt de productiviteit met aanpasbare onderdelen. Gebruik de volgende stappen voor het maken van een statische HTML-pagina, ingesloten met de Map Control-API.
Maak een nieuw bestand op uw lokale computer en noem dit MapSearch.html.
Voeg de volgende HTML-onderdelen toe aan het bestand:
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Enkele dingen die u moet weten met betrekking tot de bovenstaande HTML:
- De HTML-header bevat CSS- en JavaScript-resourcebestanden die worden gehost door de Azure Map Control-bibliotheek.
- De
onloadgebeurtenis in de hoofdtekst van de pagina roept deGetMapfunctie aan wanneer de hoofdtekst van de pagina is geladen. - De
GetMapfunctie bevat de inline JavaScript-code die wordt gebruikt voor toegang tot de Azure Maps-API's. Deze wordt toegevoegd in de volgende stap.
Voeg de volgende JavaScript-code toe aan de functie
GetMapvan het HTML-bestand. Vervang de tekenreeks<Your Azure Maps Subscription Key>door de abonnementssleutel die u hebt gekopieerd uit uw Azure Maps-account.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Enkele dingen die u moet weten met betrekking tot dit JavaScript:
- De kern van de
GetMapfunctie, waarmee de Map Control-API voor uw Azure Maps-accountsleutel wordt geïnitialiseerd. atlasis de naamruimte die de API en gerelateerde visuele onderdelen bevat.atlas.Mapbiedt het besturingselement voor een visuele en interactieve webkaart.
- De kern van de
Sla de wijzigingen op in het bestand en open de HTML-pagina in een browser. De getoonde kaart is de eenvoudigste kaart die u kunt maken door
atlas.Mapaan te roepen en de sleutel van uw account op te geven.Voeg de volgende JavaScript-code toe aan de functie
GetMapnadat de kaart is geïnitialiseerd.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });Over deze code:
- Er wordt een
readygebeurtenis toegevoegd aan de kaart, die wordt geactiveerd wanneer het laden van de kaartbronnen is voltooid en de kaart klaar is om te worden geopend. - In de gebeurtenis-handler voor kaart
readywordt een gegevensbron gemaakt om resultaatgegevens in op te slaan. - Er wordt een symboollaag gemaakt en aan de gegevensbron gekoppeld. Deze laag geeft aan hoe de resultaatgegevens in de gegevensbron moeten worden gerenderd. In dit geval wordt het resultaat weergegeven met een donkerblauw ronde speldpictogram, gecentreerd over de resultatencoördinaat waarmee andere pictogrammen elkaar kunnen overlappen.
- De laag van het resultaat wordt toegevoegd aan de kaartlagen.
- Er wordt een
Zoekmogelijkheden toevoegen
In dit gedeelte ziet u hoe u met de Maps Search-API een nuttige plaats vindt op de kaart. Het is een RESTful-API die is bedoeld voor ontwikkelaars om te zoeken naar adressen, nuttige plaatsen en andere geografische informatie. De Search-service wijst een breedtegraad en lengtegraad toe aan een opgegeven adres.
Tip
Azure Maps biedt een set npm-modules voor de Azure Maps JavaScript REST SDK. Deze modules omvatten clientbibliotheken die het gebruik van Azure Maps REST-services in Node.js toepassingen vereenvoudigen. Zie de ontwikkelaarshandleiding voor JavaScript/TypeScript REST SDK (preview) voor een volledige lijst met beschikbare modules.
Zoekservice
Voeg het volgende scriptblok toe in de gebeurtenis-handler van de kaart
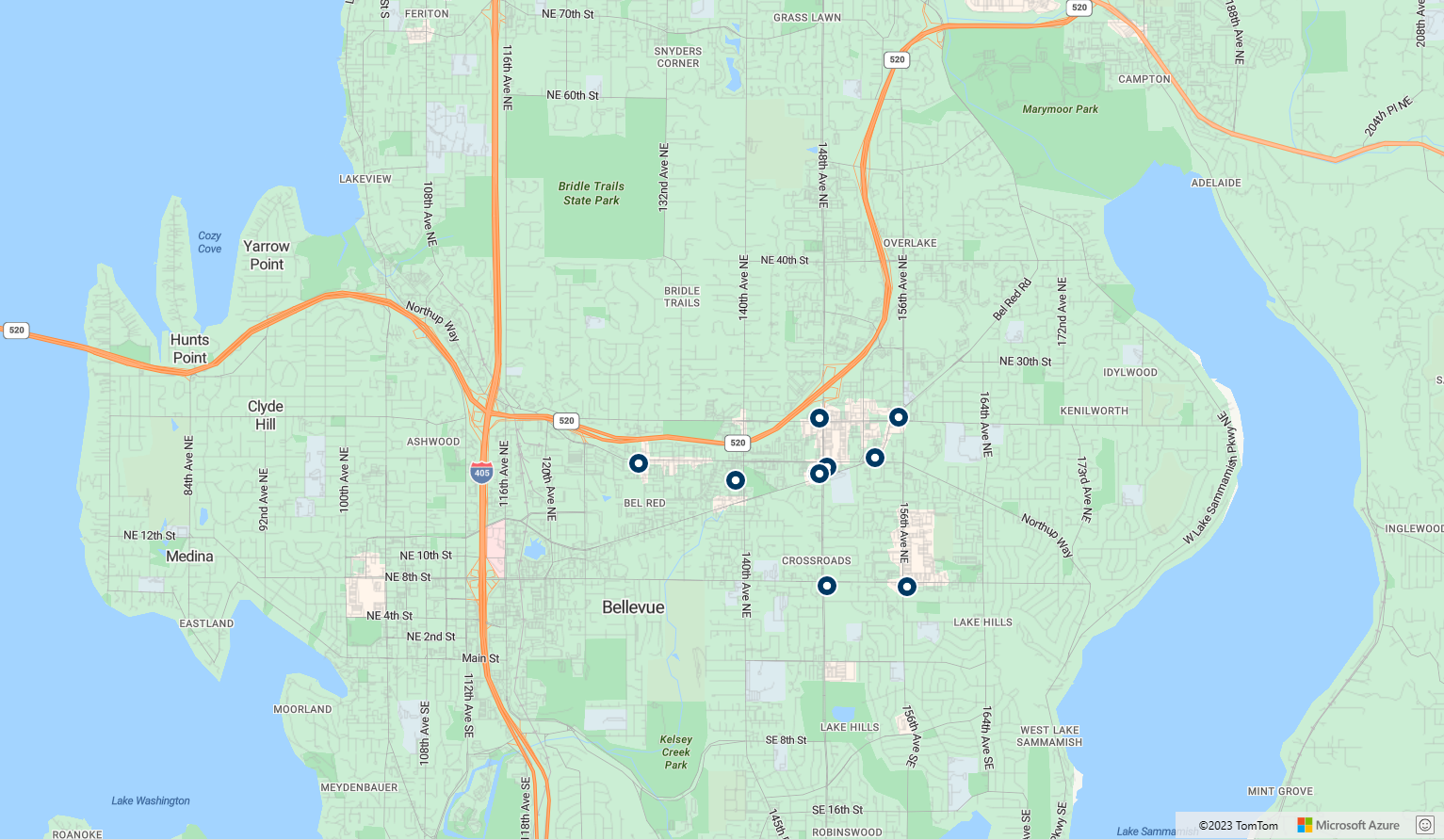
ready. Dit is de code voor het bouwen van de zoekquery. Het maakt gebruik van de Fuzzy Search-service, een eenvoudige zoek-API van de zoekservice. Fuzzy Search-service verwerkt de meeste fuzzy invoer, zoals adressen, plaatsen en nuttige plaatsen (POI). Met deze code wordt gezocht naar nabijgelegen tankstations binnen de opgegeven radius van de opgegeven breedtegraad en lengtegraad. Een GeoJSON-functieverzameling wordt vervolgens geëxtraheerd en toegevoegd aan de gegevensbron, waardoor de gegevens automatisch worden weergegeven op de kaartsymboollaag. In het laatste deel van dit scriptblok wordt de cameraweergave van kaarten ingesteld met behulp van het begrenzingsvak van de resultaten met behulp van de eigenschap Map SetCamera .var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Sla het bestand MapSearch.html op en vernieuw de browser. U ziet de kaart gecentreerd op Seattle met ronde blauwe pinnen voor locaties van tankstations in het gebied.
U kunt de onbewerkte gegevens die op de kaart worden weergegeven, zien door de volgende HTTPRequest in uw browser te typen. Vervang
<Your Azure Maps Subscription Key>door uw abonnementssleutel.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
Op dit moment kunnen op de pagina MapSearch de locaties worden weergegeven van nuttige plaatsen die worden geretourneerd door een fuzzy zoekquery. Laten we enkele interactieve mogelijkheden en meer informatie over de locaties toevoegen.
Interactieve gegevens toevoegen
De kaart kijkt tot nu toe alleen naar de lengte- en breedtegraadgegevens voor de zoekresultaten. De onbewerkte JSON die de Search-service van Maps retourneert, bevat echter aanvullende informatie over elk station. Inclusief de naam en het adres. U kunt die gegevens opnemen in de kaart met behulp van interactieve pop-upvakken.
Voeg de volgende regels code toe aan de gebeurtenis-handler voor kaart
readyna de code om een query uit te voeren op de service voor fuzzy zoeken. Met deze code maakt u een exemplaar van een pop-up en voegt u een muisaanwijzer toe aan de symboollaag.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);De API
atlas.Popupvoorziet in een informatievenster dat is verankerd op de juiste positie op de kaart.Voeg de volgende regels code toe aan de handler van de kaart-gebeurtenis
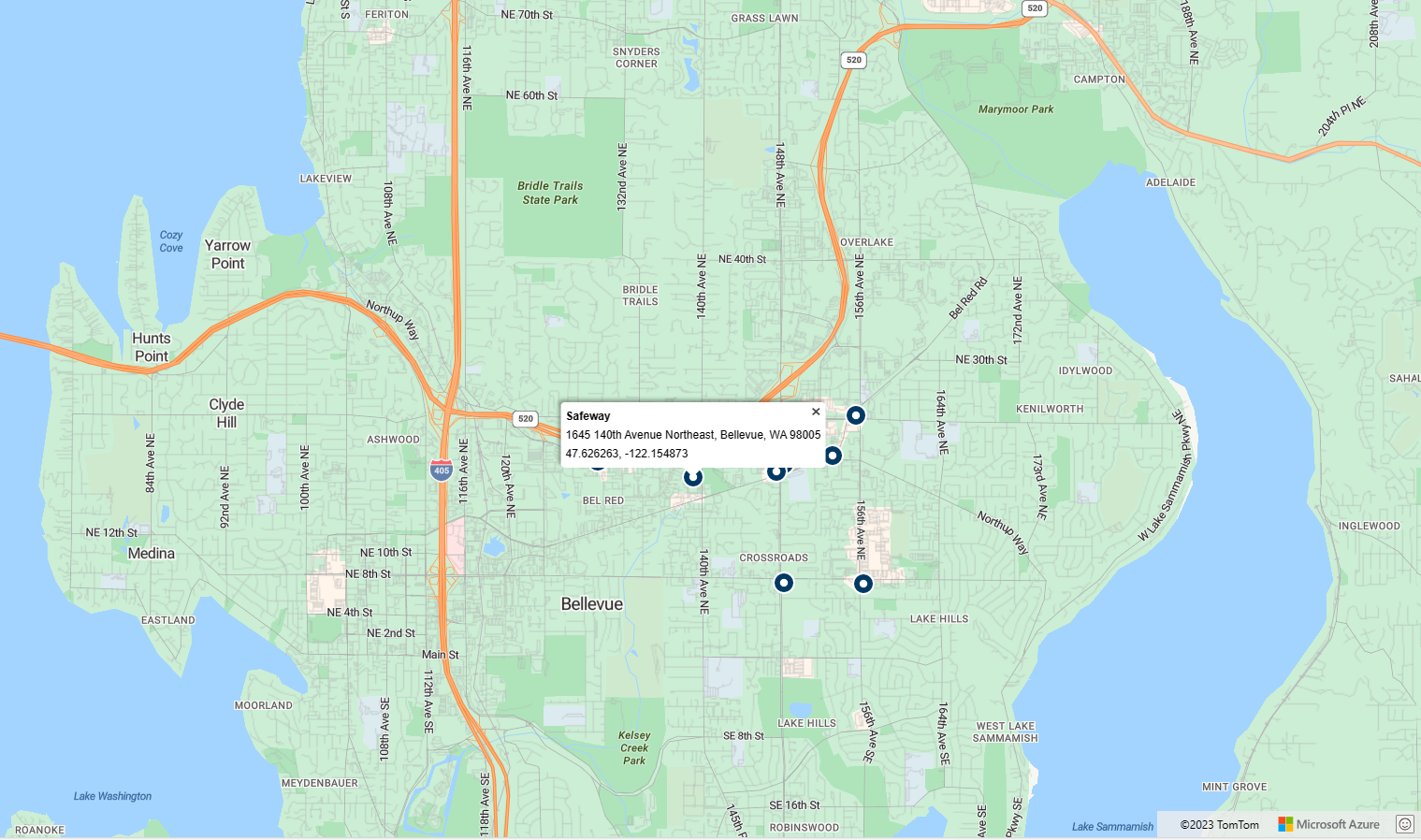
readyna de code om een exemplaar van een pop-up te maken en voeg een muisaanwijzer toe aan de symboollaag. Deze code toont een pop-upvenster met de resultaten wanneer u met de muis over een nuttige plaats beweegt.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Sla het bestand op en vernieuw de browser. Op de kaart in de browser worden nu pop-ups met informatie weergegeven wanneer u de muisaanwijzer op een van de zoekpinnen plaatst.
- Zie de zoekzelfstudie op GitHub voor de voltooide code die in deze zelfstudie wordt gebruikt.
- Als u dit voorbeeld live wilt bekijken, raadpleegt u Zoeken naar nuttige plaatsen op de site Codevoorbeelden van Azure Maps.
Volgende stappen
De volgende zelfstudie laat zien hoe u een route tussen twee locaties weergeeft.