Azure-resourcegroepen maken en implementeren met Visual Studio
Notitie
Het Azure Resource Group-project bevindt zich nu in uitgebreide ondersteuning, wat betekent dat we bestaande functies en mogelijkheden blijven ondersteunen, maar geen prioriteit geven aan het toevoegen van nieuwe functies.
Notitie
Voor de beste en veiligste ervaring raden we u ten zeerste aan om uw Visual Studio-installatie bij te werken naar de nieuwste LTS-versie (Long-Term Support). Upgraden verbetert zowel de betrouwbaarheid als de algehele prestaties van uw Visual Studio-omgeving. Als u ervoor kiest om geen upgrade uit te voeren, kunnen de problemen optreden die worden beschreven in Problemen bij het maken en implementeren van Azure-resourcegroepen via Visual Studio.
Met Visual Studio kunt u een project maken waarmee uw infrastructuur en code in Azure worden geïmplementeerd. U kunt bijvoorbeeld de webhost, website en code voor de website implementeren. Visual Studio biedt veel verschillende startsjablonen om te implementeren in algemene scenario's. In dit artikel implementeert u een web-app.
In dit artikel wordt beschreven hoe u Visual Studio 2019 of hoger gebruikt met de Azure-ontwikkeling en ASP.NET workloads die zijn geïnstalleerd. Als u Visual Studio 2017 gebruikt, is uw ervaring grotendeels hetzelfde.
Een Azure-resourcegroepproject maken
In deze sectie maakt u een Azure-resourcegroepproject met een web-app-sjabloon .
Kies bestand>nieuw>project in Visual Studio.
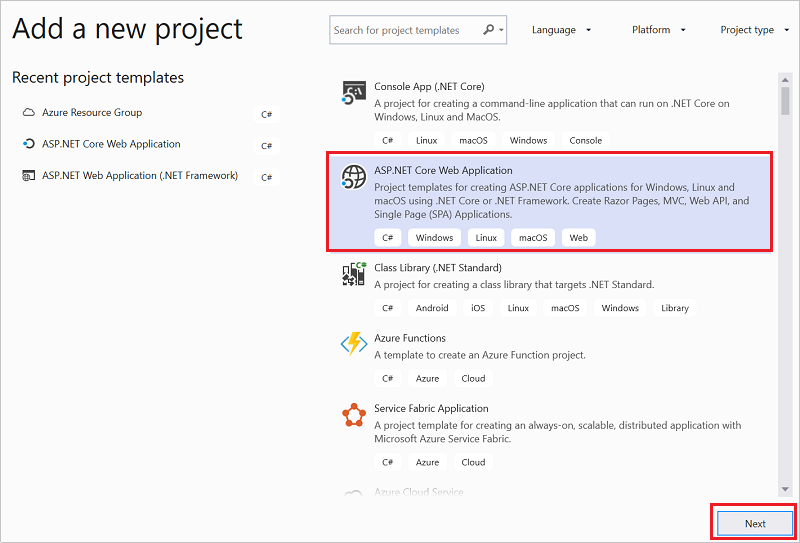
Zoek de resourcegroep en selecteer vervolgens de projectsjabloon azure-resourcegroep (uitgebreide ondersteuning) en Volgende.

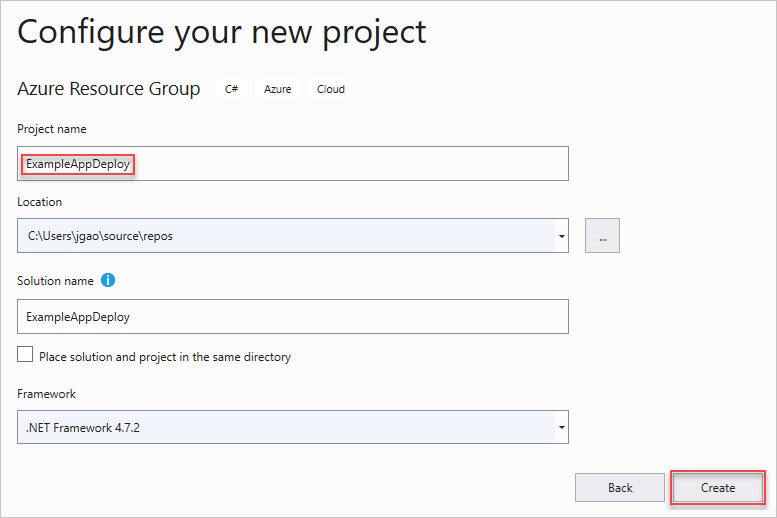
Geef uw project een naam. De andere standaardinstellingen zijn waarschijnlijk prima, maar controleer ze om ervoor te zorgen dat ze voor uw omgeving werken. Wanneer u klaar bent, selecteert u Maken.

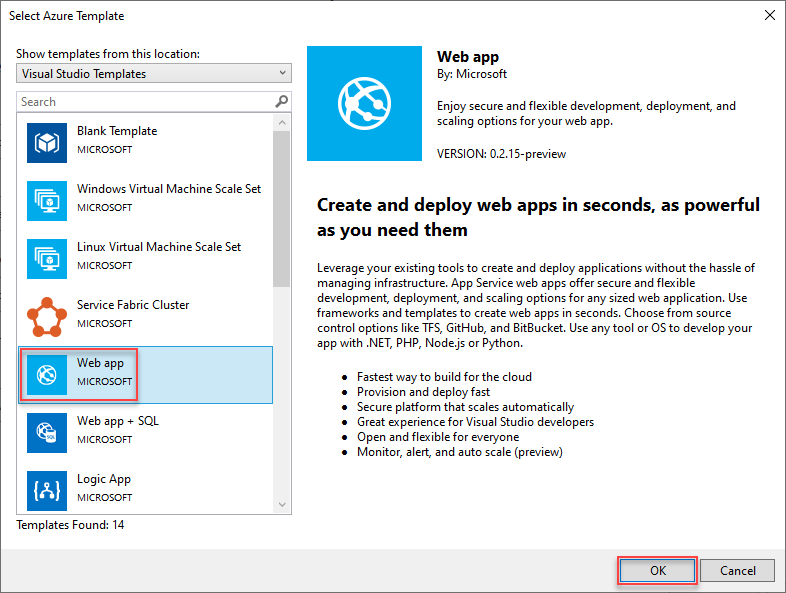
Kies het sjabloon dat u wilt implementeren in Azure Resource Manager. Er zijn diverse opties beschikbaar op basis van het type project dat u wilt implementeren. Kies voor dit artikel de sjabloon web-app en OK.

Het sjabloon dat u kiest is slechts een beginpunt; u kunt resources toevoegen en verwijderen op basis van uw scenario.
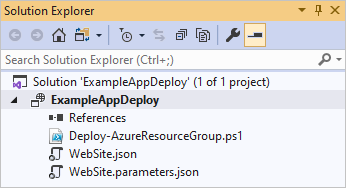
Visual Studio maakt een resourcegroepimplementatieproject voor de web-app. Als u de bestanden voor uw project wilt zien, bekijkt u het knooppunt in het implementatieproject.

Omdat u de sjabloon voor de web-app hebt gekozen, ziet u de volgende bestanden:
Bestandsnaam Beschrijving Deploy-AzureResourceGroup.ps1 Een PowerShell-script waarmee PowerShell-opdrachten worden uitgevoerd om te worden geïmplementeerd in Azure Resource Manager. Visual Studio gebruikt dit PowerShell-script om uw sjabloon te implementeren. WebSite.json Het Resource Manager-sjabloon dat de infrastructuur definieert die u in Azure wilt implementeren en de parameters die u kunt opgeven tijdens de implementatie. Hiermee worden ook de afhankelijkheden tussen resources gedefinieerd zodat deze in de juiste volgorde worden geïmplementeerd. WebSite.parameters.json Een parameterbestand dat de waarden bevat die nodig zijn voor de sjabloon. U geeft parameterwaarden door om elke implementatie aan te passen. U ziet dat Build Action is ingesteld op Inhoud. Als u meer parameterbestanden toevoegt, moet u ervoor zorgen dat de buildactie is ingesteld op Inhoud. Alle implementatieprojecten voor resourcegroepen bevatten deze algemene bestanden. Andere projecten hebben mogelijk meer bestanden om andere functionaliteit te ondersteunen.
Resource Manager-sjabloon aanpassen
U kunt een implementatieproject aanpassen door de Resource Manager-sjabloon te wijzigen waarin de resources worden beschreven die u wilt implementeren. Zie Azure Resource Manager-sjablonen samenstellen voor meer informatie over de onderdelen van een Resource Manager-sjabloon.
Als u aan uw sjabloon wilt werken, opent u WebSite.json.
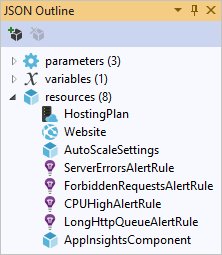
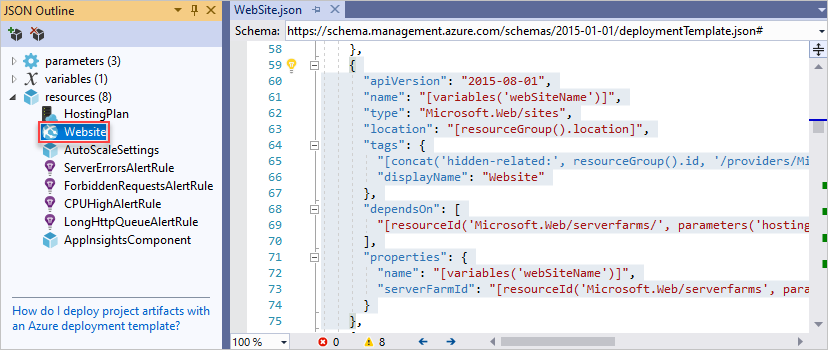
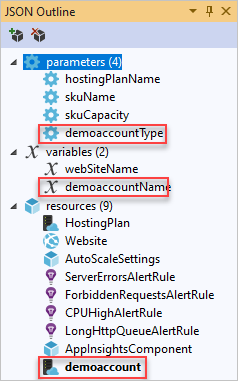
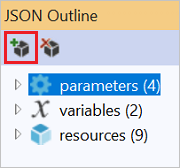
De Visual Studio-editor biedt hulpprogramma's voor het bewerken van het Resource Manager-sjabloon. In het scherm JSON-overzicht ziet u eenvoudig welke elementen zijn gedefinieerd in het sjabloon.

Selecteer een element in het overzicht om naar dat deel van de sjabloon te gaan.

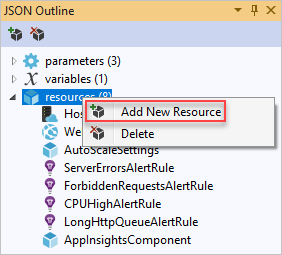
U kunt een resource toevoegen door met de rechtermuisknop op resources te klikken en Nieuwe resource toevoegen te selecteren.

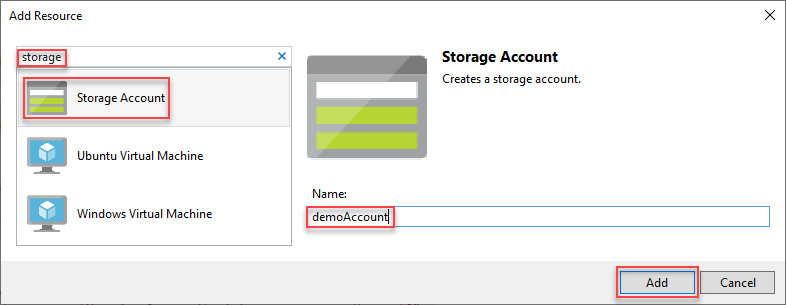
Selecteer Opslagaccount en geef het een naam. Geef een naam op die niet meer dan elf tekens (alleen cijfers en kleine letters) omvat.

U ziet dat niet alleen de resource is toegevoegd, maar ook een parameter voor het type opslagaccount en een variabele voor de naam van het opslagaccount.

De parameter voor het type opslagaccount is vooraf gedefinieerd met toegestane typen en een standaardtype. U kunt deze waarden laten staan of ze bewerken voor uw scenario. Als u niemand toestemming wilt geven om een Premium_LRS-opslagaccount te implementeren via deze sjabloon, verwijdert u de sjabloon uit de toegestane typen.
"demoAccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS", "Premium_LRS" ] }
Project implementeren in Azure
U bent nu klaar om uw project te implementeren in een resourcegroep.
Het PowerShell-script (Deploy-AzureResourceGroup.ps1) in het project maakt standaard gebruik van de AzureRM-module. Als u de AzureRM-module nog steeds hebt geïnstalleerd en deze wilt blijven gebruiken, kunt u dit standaardscript gebruiken. Met dit script kunt u de Visual Studio-interface gebruiken om uw oplossing te implementeren.
Als u echter bent gemigreerd naar de nieuwe Az-module, moet u een nieuw script toevoegen aan uw project. Als u een script wilt toevoegen dat gebruikmaakt van de Az-module, kopieert u het script Deploy-AzTemplate.ps1 en voegt u dit toe aan uw project. Als u dit script wilt gebruiken voor implementatie, moet u het uitvoeren vanuit een PowerShell-console in plaats van de implementatie-interface van Visual Studio te gebruiken.
Beide benaderingen worden in dit artikel weergegeven. Dit artikel verwijst naar het standaardscript als het AzureRM-modulescript en het nieuwe script als het Az-modulescript.
Az-modulescript
Open een PowerShell-console voor het Az-modulescript en voer het volgende uit:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
AzureRM-modulescript
Gebruik Visual Studio voor het AzureRM-modulescript:
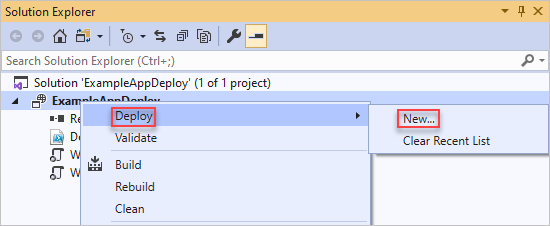
Kies Implementeren>Nieuw in het snelmenu van het knooppunt van het implementatieproject.

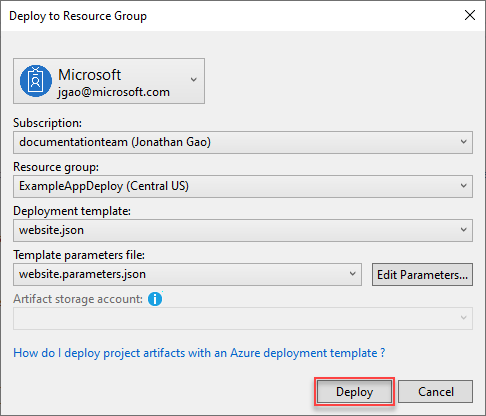
Het dialoogvenster Implementeren in resourcegroep wordt weergegeven. In de vervolgkeuzelijst Resourcegroep kiest u een bestaande resourcegroep of maakt u een nieuwe. Selecteer Implementeren.

U kunt de voortgang van de implementatie bekijken in het venster Uitvoer. Wanneer de implementatie is voltooid, ziet u een laatste bericht dat de implementatie is geslaagd en dat er ongeveer als volgt uitziet:
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Geïmplementeerde resources weergeven
Laten we de resultaten controleren.
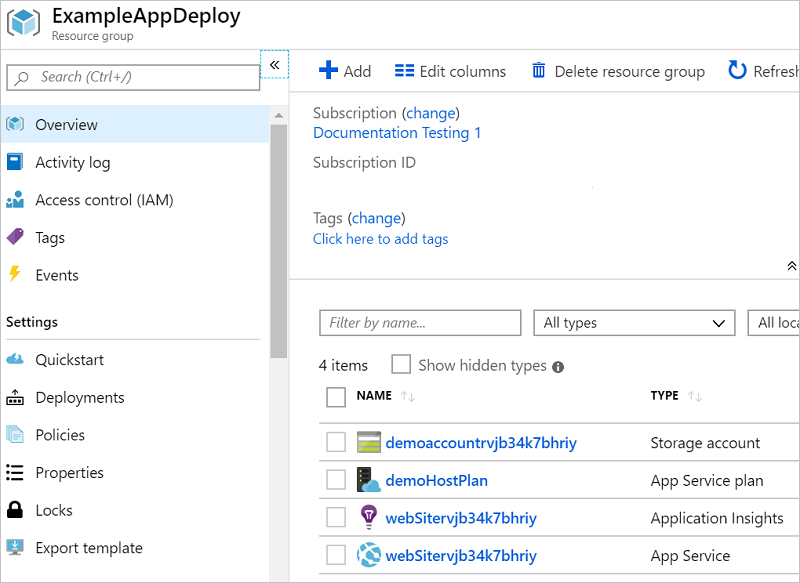
Open in een browser de Azure Portal en meld u aan bij uw account. Als u de resourcegroep wilt bekijken, selecteert u Resourcegroepen en vervolgens de resourcegroep waarin u hebt geïmplementeerd.
U ziet alle geïmplementeerde resources. De naam van het opslagaccount komt niet precies overeen met wat u hebt opgegeven bij het toevoegen van die resource. Het opslagaccount moet uniek zijn. De sjabloon voegt automatisch een tekenreeks toe aan de naam die u hebt opgegeven om een unieke naam te maken.

Code toevoegen aan project
U hebt nu de infrastructuur geïmplementeerd voor uw app, maar er is nog geen code geïmplementeerd in uw project.
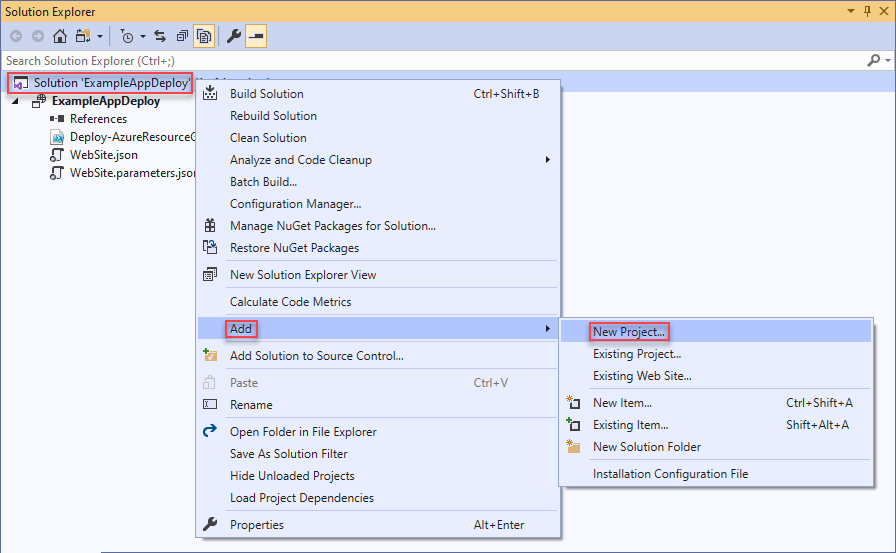
Voeg een project toe aan uw Visual Studio-oplossing. Klik met de rechtermuisknop op de oplossing en selecteer Toevoegen>Nieuw Project.

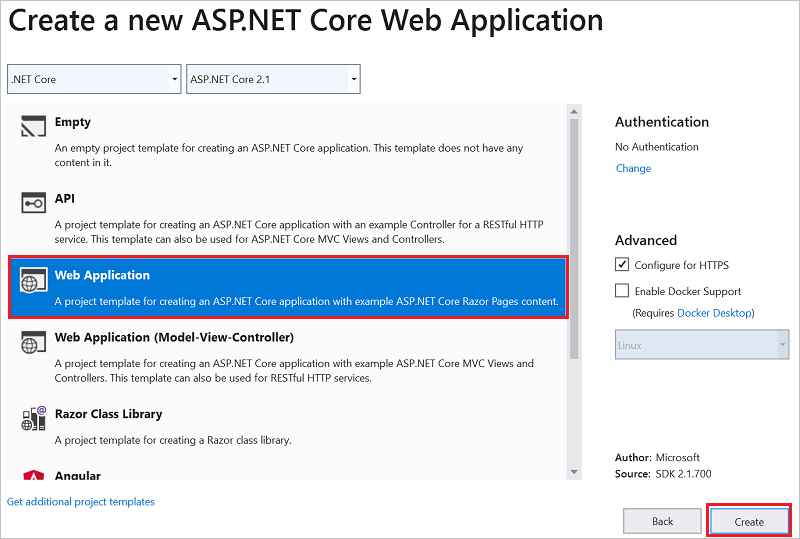
Voeg een ASP.NET Core-webtoepassing toe.

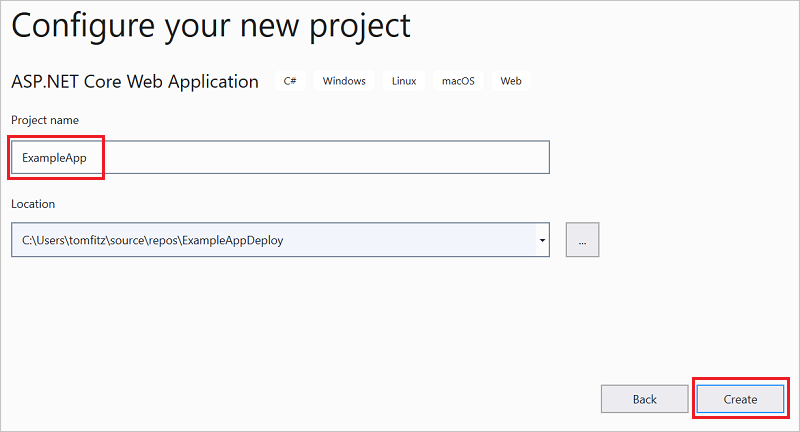
Geef uw web-app een naam en selecteer Maken.

Selecteer Webtoepassing en Maken.

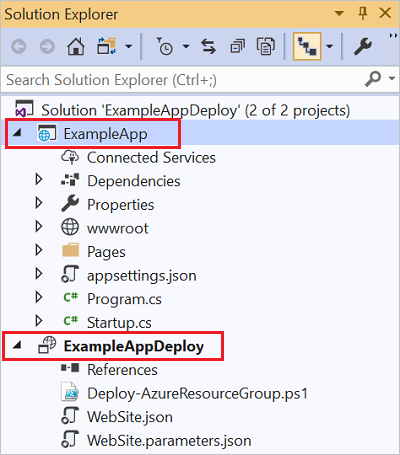
Nadat Visual Studio uw web-app heeft gemaakt, ziet u beide projecten in de oplossing.

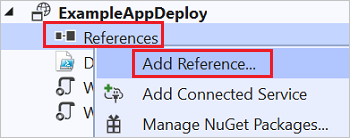
Nu moet u nagaan of het nieuwe project gekoppeld is aan uw resourcegroepproject. Ga terug naar uw resourcegroepproject (ExampleAppDeploy). Klik met de rechtermuisknop op Verwijzingen en selecteer Verwijzing toevoegen.

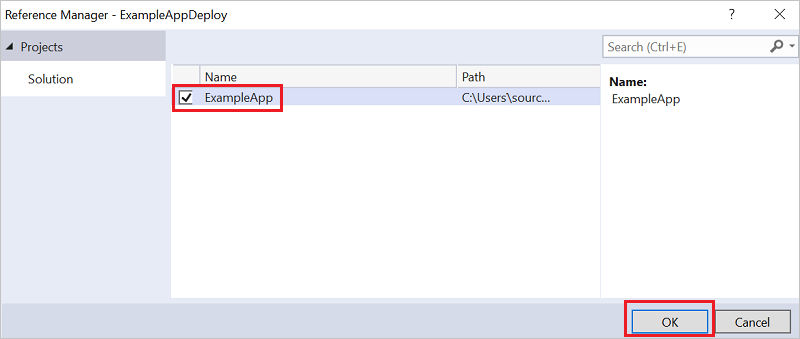
Selecteer het web-app-project dat u hebt gemaakt.

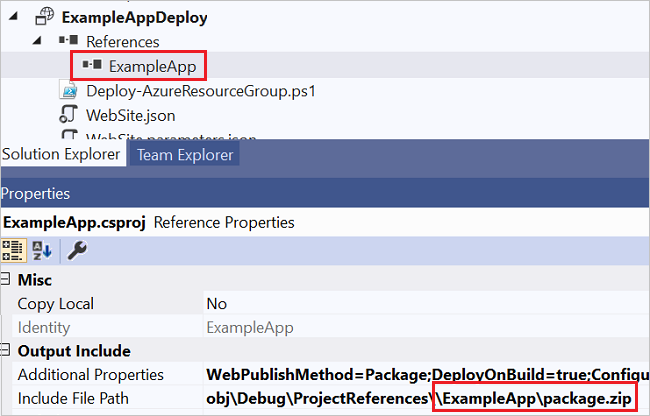
Door een verwijzing toe te voegen, koppelt u het web-app-project aan het resourcegroepproject en stelt u automatisch enkele eigenschappen in. U ziet deze eigenschappen in het venster Eigenschappen voor de verwijzing. Bestandspad toevoegen bevat het pad waar het pakket wordt gemaakt. Noteer de map (ExampleApp) en het bestand (package.zip). U moet weten wat deze waarden zijn, omdat u ze als parameters moet opgeven tijdens het implementeren van de app.

Ga terug naar uw sjabloon (WebSite.json) en voeg een resource toe aan de sjabloon.

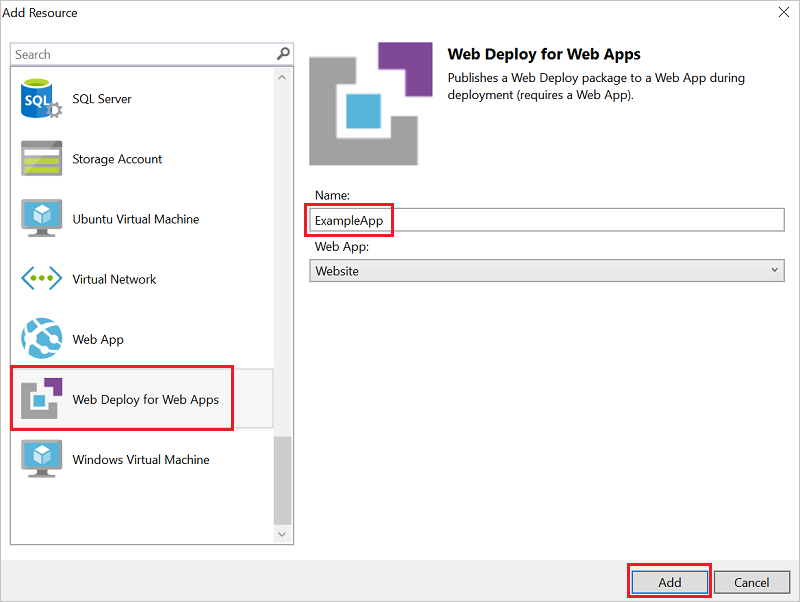
Selecteer deze keer Webimplementatie voor Web Apps.

Sla uw sjabloon op.
Er zijn enkele nieuwe parameters toegevoegd in de vorige stap.

U hoeft geen waarden op te geven voor _artifactsLocation of _artifactsLocationSasToken omdat deze waarden automatisch worden gegenereerd. U moet echter de map en bestandsnaam instellen op het pad dat het implementatiepakket bevat. De namen van deze parameters eindigen op PackageFolder en PackageFileName. Het eerste deel van de naam is de naam van de webresource die u hebt toegevoegd. In dit artikel hebben ze de naam ExampleAppPackageFolder en ExampleAppPackageFileName.
Open Website.parameters.json en stel deze parameters in op de waarden die u in de referentie-eigenschappen hebt gezien. Stel ExampleAppPackageFolder in op de naam van de map. Stel ExampleAppPackageFileName in op de naam van het zip-bestand.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Code implementeren met infrastructuur
Omdat u code aan het project hebt toegevoegd, is uw implementatie deze keer iets anders. Tijdens de implementatie faseert u artefacten voor uw project naar een locatie waartoe Resource Manager toegang heeft. De artefacten worden gefaseerd naar een opslagaccount.
Az-modulescript
Er is één kleine wijziging die u moet aanbrengen in uw sjabloon als u het Az-modulescript gebruikt. Dit script voegt een slash toe aan de locatie van de artefacten, maar uw sjabloon verwacht die slash niet. Open WebSite.json en zoek de eigenschappen voor de MSDeploy-extensie. Het heeft een eigenschap met de naam packageUri. Verwijder de slash tussen de locatie van de artefacten en de pakketmap.
Dit ziet er als volgt uit:
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
U ziet in het voorgaande voorbeeld dat er geen '/', tussen parameters ('_artifactsLocation') en parameters('ExampleAppPackageFolder') bestaat.
Bouw het project opnieuw. Als u het project bouwt, zorgt u ervoor dat de bestanden die u moet implementeren, worden toegevoegd aan de faseringsmap.
Open nu een PowerShell-console en voer het volgende uit:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
AzureRM-modulescript
Gebruik Visual Studio voor het AzureRM-modulescript:
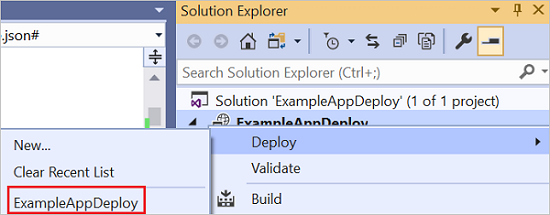
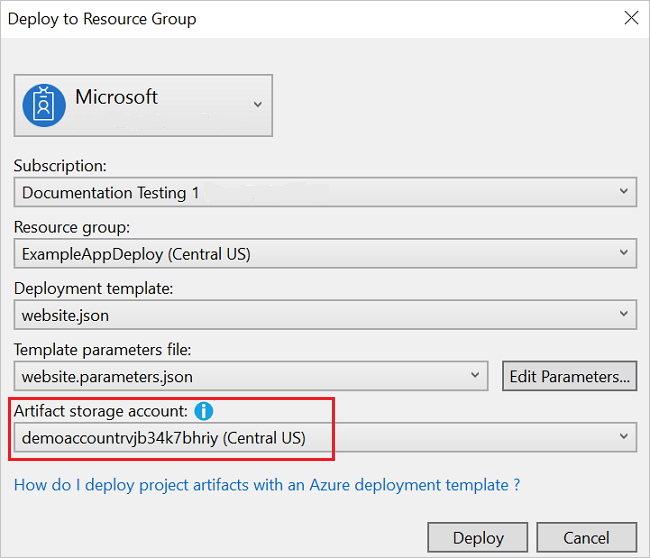
Als u de implementatie opnieuw wilt uitvoeren, kiest u Implementeren en de resourcegroep die u eerder hebt geïmplementeerd.

Selecteer het opslagaccount dat u hebt geïmplementeerd met deze resourcegroep voor het opslagaccount Artefact.

Web-app weergeven
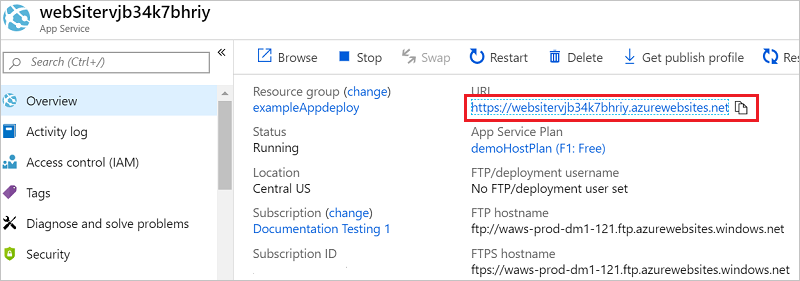
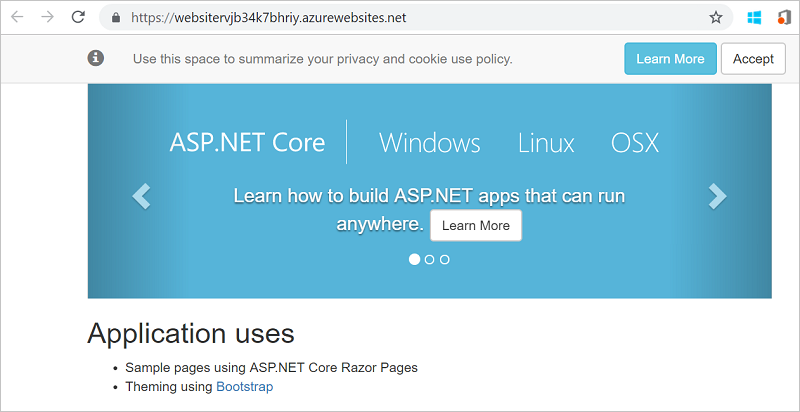
Nadat de implementatie is voltooid, selecteert u uw web-app in de portal. Selecteer de URL om naar de site te bladeren.

De implementatie van de standaard ASP.NET-app is voltooid.

Bewerkingsdashboard toevoegen
U bent niet beperkt tot alleen de resources die beschikbaar zijn via de Visual Studio-interface. U kunt uw implementatie aanpassen door een aangepaste resource toe te voegen aan uw sjabloon. Als u wilt zien hoe het toevoegen van een resource in zijn werk gaat, voegt u een operationeel dashboard toe voor het beheren van de resource die u hebt geïmplementeerd.
Open het WebSite.json-bestand en voeg de volgende JSON toe na de resource van het opslagaccount, maar vóór het sluiten
]van de sectie Resources.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Implementeer uw project opnieuw.
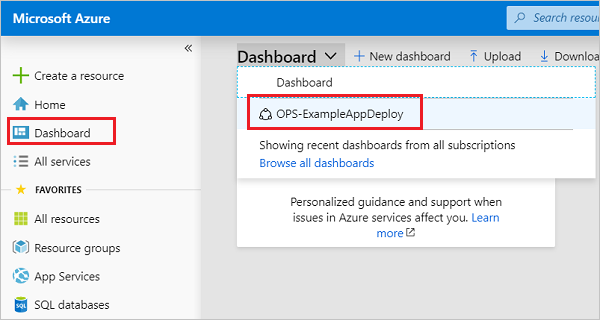
Nadat de implementatie is voltooid, bekijkt u uw dashboard in de portal. Selecteer Dashboard en kies het dashboard dat u hebt geïmplementeerd.

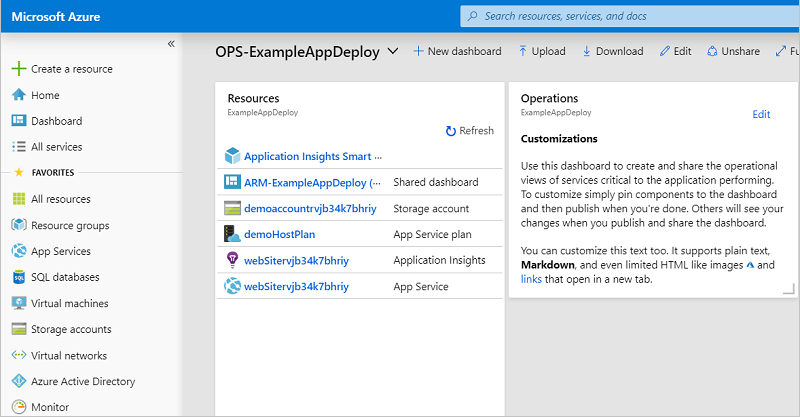
U ziet het aangepaste dashboard.

U kunt de toegang tot het dashboard beheren met behulp van op rollen gebaseerd toegangsbeheer van Azure (Azure RBAC). U kunt ook het uiterlijk van het dashboard aanpassen zodra de implementatie is voltooid. Als u de resourcegroep echter opnieuw implementeert, wordt het dashboard opnieuw ingesteld op de standaardstatus in de sjabloon. Zie Op programmatische wijze Azure-dashboards maken voor meer informatie over het maken van dashboards.
Resources opschonen
Schoon de geïmplementeerd Azure-resources, wanneer u deze niet meer nodig hebt, op door de resourcegroep te verwijderen.
Selecteer resourcegroepen in azure Portal in het linkermenu.
Selecteer de naam van de resourcegroep.
Selecteer Resourcegroep verwijderen in het bovenste menu.
Volgende stappen
In dit artikel hebt u geleerd hoe u sjablonen maakt en implementeert met Visual Studio. Zie voor meer informatie over het ontwikkelen van sjablonen onze nieuwe zelfstudiereeks voor beginners: