Een implementatieknop gebruiken om externe sjablonen te implementeren
In dit artikel wordt beschreven hoe u de knop Implementeren in Azure gebruikt om externe ARM JSON-sjablonen te implementeren vanuit een GitHub-opslagplaats of een Azure-opslagaccount. U kunt de knop rechtstreeks toevoegen aan het README.md-bestand in uw GitHub-opslagplaats. U kunt de knop ook toevoegen aan een webpagina die verwijst naar de opslagplaats. Deze methode biedt geen ondersteuning voor het implementeren van externe Bicep-bestanden.
Het implementatiebereik wordt bepaald door het sjabloonschema. Zie voor meer informatie:
Vereiste machtigingen
Als u een Bicep-bestand of ARM-sjabloon wilt implementeren, hebt u schrijftoegang nodig voor de resources die u implementeert en moet u zijn gemachtigd om alle bewerkingen op het resourcetype Microsoft.Resources/deployments te kunnen uitvoeren. Als u bijvoorbeeld een virtuele machine wilt implementeren, hebt u de benodigde machtigingen en Microsoft.Resources/deployments/* machtigingen nodigMicrosoft.Compute/virtualMachines/write. De wat-als-bewerking heeft dezelfde machtigingsvereisten.
Zie Ingebouwde Azure-rollen voor een lijst met rollen en machtigingen.
Algemene installatiekopieën gebruiken
Gebruik de volgende afbeelding om de knop toe te voegen aan uw webpagina of opslagplaats:

<img src="https://aka.ms/deploytoazurebutton"/>
De afbeelding wordt weergegeven als:
URL maken voor het implementeren van een sjabloon
In deze sectie wordt beschreven hoe u de URL's voor de sjablonen opslaat die zijn opgeslagen in GitHub en een Azure-opslagaccount, en hoe u de URL's opmaken.
Sjabloon die is opgeslagen in GitHub
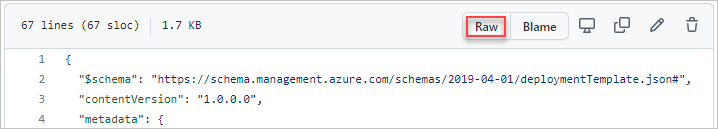
Als u de URL voor uw sjabloon wilt maken, begint u met de onbewerkte URL naar de sjabloon in uw GitHub-opslagplaats. Als u de onbewerkte URL wilt zien, selecteert u Raw.

De indeling van de URL is:
https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json
Notitie
Als u een sjabloon wilt implementeren of wilt verwijzen naar een gekoppelde sjabloon die is opgeslagen in een privé-GitHub-opslagplaats, raadpleegt u een aangepaste oplossing die wordt beschreven in het maken van een aangepaste en beveiligde Azure-portal-aanbieding. U kunt een Azure-functie maken waarmee het GitHub-token uit Azure Key Vault wordt opgehaald.
Als u Git gebruikt met Azure-opslagplaatsen in plaats van een GitHub-opslagplaats, kunt u nog steeds de knop Implementeren in Azure gebruiken. Zorg ervoor dat uw opslagplaats openbaar is. Gebruik de bewerking Items om de sjabloon op te halen. Uw aanvraag moet de volgende indeling hebben:
https://dev.azure.com/{organization-name}/{project-name}/_apis/git/repositories/{repository-name}/items?scopePath={url-encoded-path}&api-version=6.0
Sjabloon die is opgeslagen in een Azure-opslagaccount
De indeling van de URL's voor de sjablonen die zijn opgeslagen in een openbare container is:
https://{storage-account-name}.blob.core.windows.net/{container-name}/{template-file-name}
Voorbeeld:
https://demostorage0215.blob.core.windows.net/democontainer/azuredeploy.json
U kunt de sjabloon beveiligen met een SAS-token. Zie Het implementeren van een privé-ARM-sjabloon met een SAS-token voor meer informatie. De volgende URL is een voorbeeld van een SAS-token:
https://demostorage0215.blob.core.windows.net/privatecontainer/azuredeploy.json?sv=2019-07-07&sr=b&sig=rnI8%2FvKoCHmvmP7XvfspfyzdHjtN4GPsSqB8qMI9FAo%3D&se=2022-02-16T17%3A47%3A46Z&sp=r
De URL opmaken
Zodra u de URL hebt, moet u de URL converteren naar een url-gecodeerde waarde. U kunt een online coderingsprogramma gebruiken of een opdracht uitvoeren. In het volgende PowerShell-voorbeeld ziet u hoe url-codering van een waarde wordt uitgevoerd.
$url = "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json"
[uri]::EscapeDataString($url)
De voorbeeld-URL heeft de volgende waarde wanneer de URL is gecodeerd.
https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
Elke koppeling begint met dezelfde basis-URL:
https://portal.azure.com/#create/Microsoft.Template/uri/
Voeg de url-gecodeerde sjabloonkoppeling toe aan het einde van de basis-URL.
https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
U hebt uw volledige URL voor de koppeling.
Knop Implementeren in Azure maken
Ten slotte plaatst u de koppeling en afbeelding samen.
Als u de knop met Markdown wilt toevoegen in het README.md-bestand in uw GitHub-opslagplaats of een webpagina, gebruikt u:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json)
Gebruik voor HTML:
<a href="https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json" target="_blank">
<img src="https://aka.ms/deploytoazurebutton"/>
</a>
Voor Git met Azure-opslagplaats heeft de knop de volgende indeling:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fdev.azure.com%2Forgname%2Fprojectname%2F_apis%2Fgit%2Frepositories%2Freponame%2Fitems%3FscopePath%3D%2freponame%2fazuredeploy.json%26api-version%3D6.0)
De sjabloon implementeren
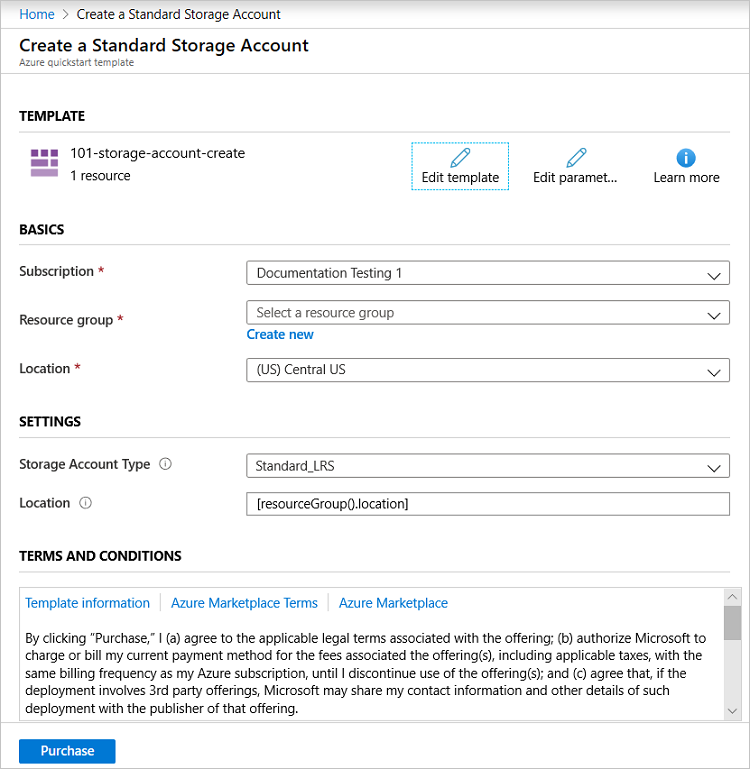
Als u de volledige oplossing wilt testen, selecteert u de volgende knop:
In de portal wordt een deelvenster weergegeven waarmee u eenvoudig parameterwaarden kunt opgeven. De parameters worden vooraf ingevuld met de standaardwaarden uit de sjabloon. De naam van de kameel-cased parameter, storageAccountType, die in de sjabloon is gedefinieerd, wordt omgezet in een door spaties gescheiden tekenreeks wanneer deze wordt weergegeven in de portal.