een bot Verbinding maken om te Webchat
VAN TOEPASSING OP: SDK v4
Wanneer u een bot met Azure maakt, wordt het Webchat-kanaal automatisch voor u geconfigureerd. Het Webchat-kanaal bevat het Webchat-besturingselement, waarmee gebruikers rechtstreeks op een webpagina met de bot kunnen communiceren.
Het Webchat-kanaal bevat alles wat u nodig hebt om het besturingselement Webchat in te sluiten op een webpagina. Hiervoor krijgt u de geheime sleutel van uw bot en sluit u het besturingselement vervolgens in op een webpagina.
Vereisten
- Een Azure-account. Als u nog geen account hebt, maakt u een gratis account voordat u begint.
- Een bestaande bot die is gepubliceerd naar Azure.
beveiligingsoverwegingen voor Webchat
Wanneer u Azure AI Bot Service-verificatie met Webchat gebruikt, moet u rekening houden met enkele belangrijke beveiligingsoverwegingen. Zie Beveiligingsoverwegingen voor meer informatie.
Het besturingselement Webchat insluiten op een webpagina
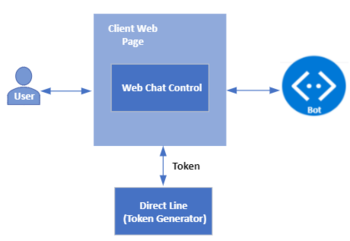
In de volgende afbeelding ziet u de onderdelen die betrokken zijn bij het insluiten van het besturingselement Webchat op een webpagina.

Belangrijk
Gebruik Direct Line (met verbeterde verificatie) om beveiligingsrisico's te beperken wanneer u verbinding maakt met een bot met behulp van het Webchat-besturingselement. Zie Verbeterde verificatie via Direct Line voor meer informatie.
De geheime sleutel van uw bot ophalen
- Ga naar Azure Portal en open uw bot.
- Selecteer Kanalen onder Instellingen. Selecteer vervolgens Webchat.
- De pagina Webchat wordt geopend. Selecteer de standaardsite in de lijst met sites.
- Kopieer de eerste geheime sleutel en de invoegcode.
Opties voor het insluiten van ontwikkeling
Optie 1: Uw geheim uitwisselen voor een token en het insluiten genereren
Dit is een goede optie als:
- u kunt een server-naar-server-aanvraag uitvoeren om uw webchatgeheim uit te wisselen voor een tijdelijk token
- u wilt het moeilijk maken voor andere ontwikkelaars om uw bot in te sluiten op hun websites
Als u deze optie gebruikt, kunnen andere ontwikkelaars uw bot niet volledig insluiten op hun websites, maar het maakt het voor hen wel lastig om dit te doen.
Uw geheim uitwisselen voor een token en het insluiten genereren:
Geef een GET-aanvraag uit aan de EXCHANGE-URL van het token en geef uw webchatgeheim door via de
Authorizationheader. DeAuthorizationheader maakt gebruik van hetBotConnectorschema en bevat uw geheim.- Voor een globale bot is
https://webchat.botframework.com/api/tokensde exchange-URL van het token. - Voer voor een regionale bot de volgende URL in op basis van de geselecteerde regio:
Regio Exchange-URL van token Europa https://europe.webchat.botframework.com/api/tokens India https://india.webchat.botframework.com/api/tokens - Voor een globale bot is
Het antwoord op uw GET-aanvraag bevat het token (tussen aanhalingstekens) dat kan worden gebruikt om een gesprek te starten door het Webchat besturingselement weer te geven. Een token is alleen geldig voor één gesprek; als u een ander gesprek wilt starten, moet u een nieuw token genereren.
Wijzig in de ingesloten code die u eerder hebt gekopieerd uit het Webchat kanaal, de
s=parameter int=en vervang deze YOUR_SECRET_HERE door uw token.
Notitie
Tokens worden automatisch vernieuwd voordat ze verlopen.
Voorbeeldaanvragen
Voor een globale bot:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Voor een regionale bot:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Notitie
Voor Azure Government is de url voor tokenuitwisseling anders.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Voorbeeld van een antwoord
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Voorbeeld van HTML-code
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Optie 2: het webchatbesturingselement insluiten in uw website met behulp van het geheim
Gebruik deze optie als u wilt toestaan dat andere ontwikkelaars uw bot eenvoudig insluiten in hun websites.
Waarschuwing
Met deze optie wordt de geheime sleutel van het Webchat-kanaal weergegeven op de clientwebpagina. Gebruik deze optie alleen voor ontwikkelingsdoeleinden en niet in een productieomgeving.
Als u uw bot wilt insluiten op een webpagina door het geheim in de ingesloten code op te geven:
Kopieer de ingesloten code uit het Webchat-kanaal in Azure Portal (beschreven in De geheime sleutel van uw bot ophalen hierboven).
Vervang in die ingesloten code 'YOUR_SECRET_HERE' door de waarde van de geheime sleutel die u hebt gekopieerd van dezelfde pagina.
Optie voor het insluiten van productie
Houd uw geheim verborgen, wissel uw geheim uit voor een token en genereer het insluiten
Met deze optie wordt de geheime sleutel van het Webchat kanaal niet weergegeven op de clientwebpagina.
De client moet een token opgeven om met de bot te communiceren. Zie Direct Line-verificatie voor meer informatie over de verschillen tussen geheimen en tokens en om inzicht te krijgen in de risico's van het gebruik van geheimen.
Op de volgende clientwebpagina ziet u hoe u een token gebruikt met de Webchat. Als u een regionale of Azure Gov-bot hebt, past u de URL's van openbaar naar overheid aan.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Zie voor voorbeelden over het genereren van een token: