Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
In deze quickstart implementeert u een eenvoudige Azure Cosmos DB for NoSQL-toepassing met behulp van de Azure SDK voor Node.js. Azure Cosmos DB for NoSQL is een schemaloos gegevensarchief waarmee toepassingen ongestructureerde gegevens in de cloud kunnen opslaan. Voer query's uit op gegevens in uw containers en voer algemene bewerkingen uit op afzonderlijke items met behulp van de Azure SDK voor Node.js.
API-referentiedocumentatie | Bibliotheekbroncode | Pakket (npm) | Azure Developer CLI
Vereisten
- Azure-ontwikkelaars-CLI
- Docker Desktop
- Node.js 22 of hoger
Als u geen Azure-account hebt, maak dan een gratis account aan voordat u begint.
Het project initialiseren
Gebruik de Azure Developer CLI (azd) om een Azure Cosmos DB for NoSQL-account te maken en een containertoepassing te implementeren. De voorbeeldtoepassing maakt gebruik van de clientbibliotheek voor het beheren, maken, lezen en opvragen van voorbeeldgegevens.
Open een terminal in een lege map.
Als u nog niet bent geverifieerd, moet u zich verifiëren bij de Azure Developer CLI met behulp van
azd auth login. Volg de stappen die door het hulpprogramma zijn opgegeven om te verifiëren bij de CLI met behulp van uw favoriete Azure-referenties.azd auth loginGebruik
azd initdit om het project te initialiseren.azd init --template cosmos-db-nosql-nodejs-quickstartConfigureer tijdens de initialisatie een unieke omgevingsnaam.
Implementeer het Azure Cosmos DB-account met behulp van
azd up. De Bicep-sjablonen implementeren ook een voorbeeldwebtoepassing.azd upSelecteer tijdens het inrichtingsproces uw abonnement, gewenste locatie en doelresourcegroep. Wacht tot het provisioneringsproces is voltooid. Het proces kan ongeveer vijf minuten duren.
Zodra het inrichten van uw Azure-resources is voltooid, wordt er een URL naar de actieve webtoepassing opgenomen in de uitvoer.
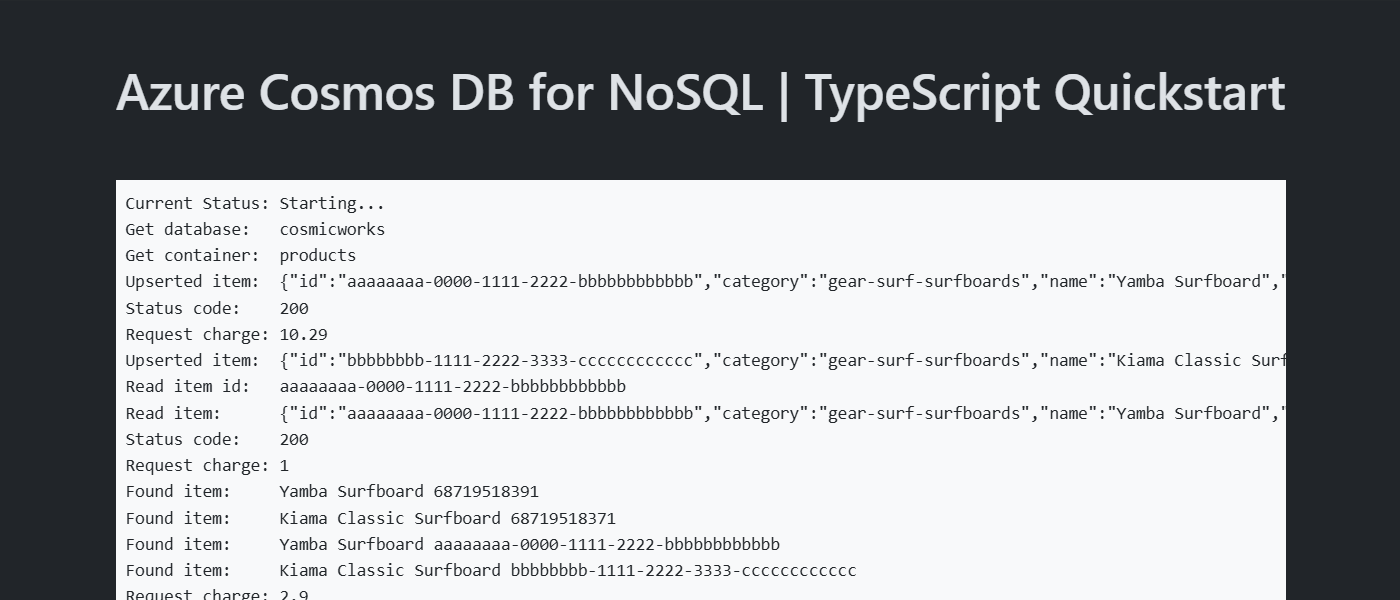
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Gebruik de URL in de console om naar uw webtoepassing in de browser te navigeren. Bekijk de uitvoer van de draaiende app.


De clientbibliotheek installeren
De clientbibliotheek is beschikbaar via het Node Pakketbeheer, als pakket@azure/cosmos.
Open een terminal en navigeer naar de
/srcmap.cd ./srcAls dit nog niet is geïnstalleerd, installeert u het
@azure/cosmospakket met behulp vannpm install.npm install --save @azure/cosmosInstalleer ook het
@azure/identitypakket als dat nog niet is geïnstalleerd.npm install --save @azure/identityOpen en controleer het src/package.json-bestand om te controleren of de
azure-cosmosenazure-identitybeide vermeldingen bestaan.
Bibliotheken importeren
Importeer de DefaultAzureCredential en CosmosClient typen in uw toepassingscode.
import { DefaultAzureCredential } from '@azure/identity';
import { CosmosClient } from '@azure/cosmos';
Importeer alle vereiste typen in uw toepassingscode.
import { PagedAsyncIterableIterator } from '@azure/core-paging';
import { DefaultAzureCredential, TokenCredential } from '@azure/identity';
import { Container, CosmosClient, Database, FeedResponse, ItemResponse, SqlQuerySpec } from '@azure/cosmos';
Objectmodel
| Naam | Beschrijving |
|---|---|
CosmosClient |
Deze klasse is de primaire clientklasse en wordt gebruikt voor het beheren van metagegevens of databases voor het hele account. |
Database |
Deze klasse vertegenwoordigt een database binnen het account. |
Container |
Deze klasse wordt voornamelijk gebruikt om lees-, update- en verwijderbewerkingen uit te voeren op de container of de items die zijn opgeslagen in de container. |
PartitionKey |
Deze klasse vertegenwoordigt een logische partitiesleutel. Deze klasse is vereist voor veel algemene bewerkingen en query's. |
SqlQuerySpec |
Deze interface vertegenwoordigt een SQL-query en eventuele queryparameters. |
Codevoorbeelden
- De client verifiëren
- Een database ophalen
- Een container ophalen
- Een item maken
- Een item ophalen
- Items opvragen
De voorbeeldcode in de sjabloon maakt gebruik van een database met de naam cosmicworks en container.products De products container bevat details zoals naam, categorie, hoeveelheid, een unieke id en een verkoopvlag voor elk product. De container gebruikt de /category eigenschap als een logische partitiesleutel.
De client verifiëren
In dit voorbeeld wordt een nieuw exemplaar van het CosmosClient type gemaakt en wordt geverifieerd met behulp van een DefaultAzureCredential exemplaar.
const credential = new DefaultAzureCredential();
const client = new CosmosClient({
endpoint: '<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
const credential: TokenCredential = new DefaultAzureCredential();
const client = new CosmosClient({
endpoint: '<azure-cosmos-db-nosql-account-endpoint>',
aadCredentials: credential
});
Een database ophalen
Gebruik client.database deze om de bestaande database met de naam cosmicworksop te halen.
const database = client.database('cosmicworks');
const database: Database = client.database('cosmicworks');
Een container ophalen
Haal de bestaande products container op met behulp van database.container.
const container = database.container('products');
const container: Container = database.container('products');
Een item maken
Bouw een nieuw object met alle leden die u in JSON wilt serialiseren. In dit voorbeeld heeft het type een unieke id en velden voor categorie, naam, hoeveelheid, prijs en verkoop. Maak een item in de container met behulp van container.items.upsert. Met deze methode wordt het item bijgewerkt of ingevoegd, waarbij het effectief wordt vervangen als het al bestaat.
const item = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response = await container.items.upsert(item);
const item: Product = {
'id': 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
'category': 'gear-surf-surfboards',
'name': 'Yamba Surfboard',
'quantity': 12,
'price': 850.00,
'clearance': false
};
let response: ItemResponse<Product> = await container.items.upsert<Product>(item);
Een item lezen
Voer een puntleesbewerking uit met behulp van zowel de unieke id (id) als de partitiesleutelvelden. Gebruik container.item dit om een aanwijzer naar een item te krijgen en item.read om het specifieke item efficiënt op te halen.
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response = await container.item(id, partitionKey).read();
let read_item = response.resource;
const id = 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb';
const partitionKey = 'gear-surf-surfboards';
let response: ItemResponse<Product> = await container.item(id, partitionKey).read<Product>();
let read_item: Product = response.resource!;
Zoekitems
Voer een query uit op meerdere items in een container met behulp van container.items.query. Zoek alle items in een opgegeven categorie met behulp van deze geparameteriseerde query:
SELECT * FROM products p WHERE p.category = @category
Haal alle resultaten van de query op met behulp van query.fetchAll. Doorloop de resultaten van de query.
const querySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response = await container.items.query(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
const querySpec: SqlQuerySpec = {
query: 'SELECT * FROM products p WHERE p.category = @category',
parameters: [
{
name: '@category',
value: 'gear-surf-surfboards'
}
]
};
let response: FeedResponse<Product> = await container.items.query<Product>(querySpec).fetchAll();
for (let item of response.resources) {
// Do something
}
Uw gegevens verkennen
Gebruik de Visual Studio Code-extensie voor Azure Cosmos DB om uw NoSQL-gegevens te verkennen. U kunt kerndatabasebewerkingen uitvoeren, waaronder, maar niet beperkt tot:
- Query's uitvoeren met behulp van een scrapbook of de query-editor
- Items wijzigen, bijwerken, maken en verwijderen
- Bulkgegevens importeren uit andere bronnen
- Het beheren van databases en containers
Zie De Visual Studio Code-extensie gebruiken om Azure Cosmos DB for NoSQL-gegevens te verkennen voor meer informatie.
Hulpmiddelen opruimen
Wanneer u de voorbeeldtoepassing of resources niet meer nodig hebt, verwijdert u de bijbehorende implementatie en alle resources.
azd down