Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Tijdens lokale ontwikkeling moeten toepassingen worden geverifieerd bij Azure om toegang te krijgen tot verschillende Azure-services. Twee algemene benaderingen voor lokale verificatie zijn het gebruik van een service-principal of het gebruik van een ontwikkelaarsaccount. In dit artikel wordt uitgelegd hoe u een ontwikkelaarsaccount gebruikt. In de volgende secties leert u het volgende:
- Microsoft Entra-groepen gebruiken om machtigingen voor meerdere ontwikkelaarsaccounts efficiënt te beheren
- Rollen toewijzen aan ontwikkelaarsaccounts om de toegang te beperken
- Aanmelden bij ondersteunde lokale ontwikkelhulpprogramma's
- Verifiëren met behulp van een ontwikkelaarsaccount vanuit uw app-code
Voor een app die tijdens lokale ontwikkeling bij Azure kan worden geverifieerd met behulp van de Azure-referenties van de ontwikkelaar, moet de ontwikkelaar zijn aangemeld bij Azure vanuit een van de volgende ontwikkelhulpprogramma's:
- Azure-opdrachtregelinterface (CLI)
- Azure-ontwikkelaars-CLI
- Azure PowerShell
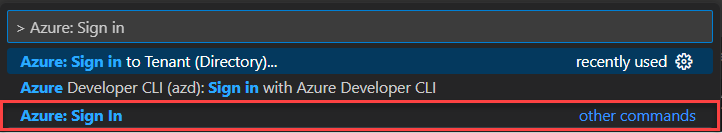
- Visual Studio Code
De Azure Identity-bibliotheek kan detecteren dat de ontwikkelaar is aangemeld vanuit een van deze hulpprogramma's. De bibliotheek kan vervolgens het Microsoft Entra-toegangstoken verkrijgen via het hulpprogramma om de app te verifiëren bij Azure als de aangemelde gebruiker.
Deze benadering maakt gebruik van de bestaande Azure-accounts van de ontwikkelaar om het verificatieproces te stroomlijnen. Het account van een ontwikkelaar heeft echter waarschijnlijk meer machtigingen dan vereist is voor de app, waardoor de machtigingen van de app in productie worden overschreden. Als alternatief kunt u service-principals voor toepassingen maken die moeten worden gebruikt tijdens de lokale ontwikkeling. Dit kan worden beperkt tot alleen de toegang die nodig is voor de app.
Een Microsoft Entra-groep maken voor lokale ontwikkeling
Maak een Microsoft Entra-groep om de rollen (machtigingen) die de app nodig heeft in lokale ontwikkeling in te kapselen in plaats van de rollen toe te wijzen aan afzonderlijke service-principal-objecten. Deze aanpak biedt de volgende voordelen:
- Elke ontwikkelaar heeft dezelfde rollen toegewezen op groepsniveau.
- Als er een nieuwe rol nodig is voor de app, hoeft deze alleen aan de groep voor de app te worden toegevoegd.
- Als een nieuwe ontwikkelaar lid wordt van het team, wordt er een nieuwe toepassingsservice-principal gemaakt voor de ontwikkelaar en toegevoegd aan de groep, zodat de ontwikkelaar over de juiste machtigingen beschikt om aan de app te werken.
Navigeer naar de overzichtspagina van Microsoft Entra ID in Azure Portal.
Selecteer Alle groepen in het menu aan de linkerkant.
Selecteer Nieuwe groep op de pagina Groepen.
Vul op de pagina Nieuwe groep de volgende formuliervelden in:
- Groepstype: selecteer Beveiliging.
- Groepsnaam: Voer een naam in voor de groep die een verwijzing naar de app- of omgevingsnaam bevat.
- Groepsbeschrijving: Voer een beschrijving in waarmee het doel van de groep wordt uitgelegd.
Selecteer de koppeling Geen leden geselecteerd onder Leden om leden toe te voegen aan de groep.
Zoek in het uitklapvenster dat wordt geopend naar de service-principal die u eerder hebt gemaakt en selecteer deze uit de gefilterde resultaten. Kies de knop Selecteren onderaan het deelvenster om uw selectie te bevestigen.
Selecteer Maken onder aan de pagina Nieuwe groep om de groep te maken en terug te keren naar de pagina Alle groepen . Als de nieuwe groep niet wordt weergegeven, wacht u even en vernieuwt u de pagina.
Rollen toewijzen aan de groep
Bepaal vervolgens welke rollen (machtigingen) uw app nodig heeft voor welke resources en wijs deze rollen toe aan de Microsoft Entra-groep die u hebt gemaakt. Aan groepen kan een rol worden toegewezen op het niveau van de resource, resourcegroep of abonnementsscope. In dit voorbeeld ziet u hoe u rollen toewijst binnen het bereik van de resourcegroep, omdat de meeste apps al hun Azure-resources groeperen in één resourcegroep.
Navigeer in Azure Portal naar de overzichtspagina van de resourcegroep die uw app bevat.
Selecteer IAM- (Access Control) in het linkernavigatievenster.
Selecteer + Toevoegen en kies vervolgens roltoewijzing toevoegen in de vervolgkeuzelijst op de pagina Toegangsbeheer (IAM). De pagina Roltoewijzing toevoegen bevat verschillende tabbladen voor het configureren en toewijzen van rollen.
Gebruik op het tabblad Rol het zoekvak om de rol te vinden die u wilt toewijzen. Selecteer de rol en kies Volgende.
Op het tabblad Leden :
- Voor de waarde 'toegang toewijzen aan' selecteert u gebruiker, gebruikersgroep of service-principal.
- Voor de waarde Leden kiest u + Leden selecteren om het flyoutdeelvenster Leden selecteren te openen.
- Zoek naar de Microsoft Entra-groep die u eerder hebt gemaakt en selecteer deze in de gefilterde resultaten. Kies Selecteren om de groep te selecteren en het uitklapdeelvenster te sluiten.
- Selecteer Beoordelen en toewijzen onderaan het tabblad Leden .
Selecteer op het tabblad Controleren en toewijzen de optie Controleren en toewijzen onderaan de pagina.
Aanmelden bij Azure met behulp van hulpprogramma's voor ontwikkelaars
Meld u vervolgens aan bij Azure met behulp van een van de verschillende ontwikkelhulpprogramma's die kunnen worden gebruikt om verificatie uit te voeren in uw ontwikkelomgeving. Het account dat u verifieert, moet ook aanwezig zijn in de Microsoft Entra-groep die u eerder hebt gemaakt en geconfigureerd.
Ontwikkelaars kunnen Azure CLI gebruiken om te verifiëren bij Microsoft Entra ID. Apps die DefaultAzureCredential of AzureCliCredential gebruiken, kunnen dit account vervolgens gebruiken om app-aanvragen te verifiëren wanneer ze lokaal worden uitgevoerd.
Voer de az login opdracht uit om te verifiëren met de Azure CLI. Op een systeem met een standaardwebbrowser start de Azure CLI de browser om de gebruiker te verifiëren.
az login
Voor systemen zonder een standaardwebbrowser gebruikt de opdracht az login de verificatiestroom voor apparaatcode. De gebruiker kan de Azure CLI ook dwingen om de apparaatcodestroom te gebruiken in plaats van een browser te starten door het argument --use-device-code op te geven.
az login --use-device-code
Verifiëren bij Azure-services vanuit uw app
De Azure Identity-bibliotheek biedt implementaties van TokenCredential die ondersteuning bieden voor verschillende scenario's en Microsoft Entra-verificatiestromen. De volgende stappen laten zien hoe u DefaultAzureCredential of een specifieke referentie voor het ontwikkelhulpprogramma gebruikt bij het lokaal werken met gebruikersaccounts.
Aanbeveling
Wanneer uw team meerdere ontwikkelhulpprogramma's gebruikt om te authenticeren met Azure, geeft u de voorkeur aan een lokaal exemplaar geoptimaliseerd voor ontwikkeling boven specifieke referenties voor hulpprogramma's.
De code implementeren
Voeg het @azure/identiteitspakket toe aan uw toepassing.
npm install @azure/identityOpmerking
Als u wilt gebruiken
VisualStudioCodeCredential, moet u ook het invoegtoepassingspakket @azure/identity-vscode installeren. Laad vervolgens de referentie expliciet. Zie de @azure/identity-vscode README voor een voorbeeld.Kies een van de referentie-implementaties op basis van uw scenario.
- Gebruik een referentie die specifiek is voor uw ontwikkelhulpprogramma: deze optie is het meest geschikt voor scenario's met één persoon of één hulpprogramma.
- Gebruik een referentie die beschikbaar is voor gebruik in elk ontwikkelprogramma: deze optie is het meest geschikt voor opensource-projecten en diverse toolteams.
Een referentie gebruiken die specifiek is voor uw ontwikkelhulpprogramma
Geef een TokenCredential exemplaar dat correspondeert met een specifieke ontwikkeltool door aan de constructor van de Azure-serviceclient, zoals AzureCliCredential.
import { AzureCliCredential } from "@azure/identity";
import { BlobServiceClient } from "@azure/storage-blob";
const credential = new AzureCliCredential();
const client = new BlobServiceClient(
"https://<storage-account-name>.blob.core.windows.net",
credential
);
Een referentie gebruiken die beschikbaar is voor gebruik in elk ontwikkelhulpprogramma
Gebruik een DefaultAzureCredential exemplaar dat is geoptimaliseerd voor alle lokale ontwikkelhulpprogramma's. Voor dit voorbeeld is de omgevingsvariabele AZURE_TOKEN_CREDENTIALS vereist die is ingesteld op dev. Zie Een categorie referentietype uitsluiten voor meer informatie.
import { DefaultAzureCredential } from "@azure/identity";
import { BlobServiceClient } from "@azure/storage-blob";
// Set environment variable AZURE_TOKEN_CREDENTIALS to "dev"
const credential = new DefaultAzureCredential({
requiredEnvVars: ["AZURE_TOKEN_CREDENTIALS"]
});
const client = new BlobServiceClient(
"https://<storage-account-name>.blob.core.windows.net",
credential
);