Een hub toevoegen
Azure DevOps Services
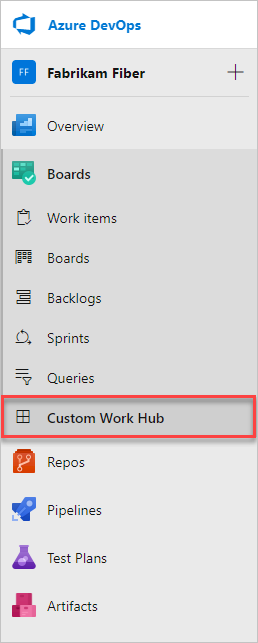
In dit artikel maken we een nieuwe hub die wordt weergegeven in Azure Boards na de Sprints - en Query-hubs .

Structuur van een extensie
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Haal de client-SDK op: SDK.js
Met het sdk-kernscript, SDK.js, kunnen webextensies communiceren met de host, Azure DevOps Services, frame. Dit script initialiseert ook of de extensie is geladen of krijgt context over de huidige pagina. Haal het client-SDK-bestand SDK.js op en voeg het toe aan uw web-app.
Plaats deze in de home/sdk/scripts map.
Gebruik de opdracht npm install via de opdrachtregel (vereist Node) om de SDK op te halen:
npm install azure-devops-extension-sdk
Notitie
Zie Azure DevOps Web Extension SDK voor meer informatie.
De hubpagina: hello-world.html
- Elke hub geeft een webpagina weer
- Bekijk de doelbare hubgroepen in de referentie voor extensiepunten
Maak een hello-world.html bestand in de home map van uw extensie.
Verwijs naar de SDK en roep init() aan en notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Het manifestbestand van uw extensie: vss-extension.json
- Elke extensie moet een extensiemanifestbestand hebben
- Lees de referentie voor het extensiemanifest
- Meer informatie over de bijdragepunten in Uitbreidbaarheidspunten
Maak een json-bestand (vss-extension.jsonbijvoorbeeld) in de home map met de volgende inhoud:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Notitie
Wijzig de uitgever in de naam van uw uitgever. Als u een uitgever wilt maken, raadpleegt u Pakket, publiceren en installeren.
Pictogrammen
De pictogrammen stanza geeft het pad naar het pictogram van uw extensie in uw manifest.
Voeg een vierkante afbeelding toe met logo.pngde titel , zoals wordt weergegeven in het extensiemanifest.
Bijdragen
De bijdragen stanza voegt uw bijdrage - de Hello-hub - toe aan uw uitbreidingsmanifest.
Voor elke bijdrage in uw extensie definieert het manifest het volgende:
- type bijdrage, hub
- bijdragedoel, de work hub-groep (bekijk alle doelbare hubgroepen,
- de eigenschappen die specifiek zijn voor elk type bijdrage. Een hub heeft de volgende eigenschappen.
| Eigenschappen | Beschrijving |
|---|---|
| name | Naam van de hub. |
| order | Plaatsing van de hub in de hubgroep. |
| uri | Pad (ten opzichte van de basis-URI van de extensie) van de pagina die als hub wordt weergegeven. |
Bereiken
Neem de bereiken op die uw extensie nodig heeft.
In dit geval moeten vso.work we toegang krijgen tot werkitems.
Files
In de bestanden worden de bestanden vermeld die u wilt opnemen in uw pakket: uw HTML-pagina, uw scripts, het SDK-script en uw logo.
Ingesteld addressable op true tenzij u andere bestanden opneemt die niet url-adresseerbaar hoeven te zijn.
Notitie
Raadpleeg de referentie voor het extensiemanifest voor meer informatie over het extensiemanifestbestand, zoals eigenschappen en functies.
Volgende stappen
Verwante artikelen:
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor