Basisstijlen voor uw widgets
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
U wordt aangeraden de basisstijlen te gebruiken die worden geleverd via de Widget-SDK. Door deze stijlen te gebruiken, kunt u snel en eenvoudig een widget maken die consistent is met de rest van de widgets op het dashboard.
Als u deze stijlen wilt gebruiken, voegt u de onderstaande regel toe in het VSS.require blok in de JavaScript-code voor uw widget.
Tip
Bekijk onze nieuwste documentatie over uitbreidingsontwikkeling met behulp van de Azure DevOps Extension SDK.
WidgetHelpers.IncludeWidgetStyles();
Hiermee haalt u een opmaakmodel op met de naam sdk-widget.css en neemt u het op in het iframe voor uw widget. Het bevat stijlen voor lettertypefamilie, tekengrootte, marge en opvullingen voor uw widget. Het bevat ook stijlen voor koppen (h1, h2, h3 enzovoort), koppelingen en meer.
Als u algemene stijlen in de widgetconfiguratie wilt gebruiken, neemt u ook de onderstaande regel op in het VSS.require blok in de JavaScript-code voor uw widgetconfiguratie.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Hiermee wordt een opmaakmodel opgehaald op basis van de naam sdk-widget-configuration.css en opgenomen in het iframe voor uw widgetconfiguratie. Het bevat stijlen voor lettertypefamilie, tekengrootte en stijlen voor algemene formulierelementen, zoals invoer, tekstgebied en selectie.
Notitie
Als u deze stijlen wilt toepassen op uw widget, moet u een widgetklasse toevoegen aan het HTML-element dat uw widget bevat. Alle stijlen van de sdk-widgets.css zijn gericht op deze klasse. Voeg op dezelfde manier een widgetconfiguratieklasse toe aan het HTML-element dat de widgetconfiguratie bevat. Alle stijlen van de sdk-widget-configuration.css zijn gericht op deze klasse.
Download het extensievoorbeeld.
Hoofdtekst, titel en beschrijving van widget
Door de klasse widget toe te voegen aan het HTML-element dat uw widget bevat, krijgt u automatisch opvulling, lettertype en kleur voor widgetinhoud.
U moet altijd een titel voor uw widget hebben. Hierdoor kan de gebruiker in één oogopslag uw widget en de functionaliteit ervan identificeren.
Gebruiken <h2> met klasse 'titel'. Dit helpt mensen ook om schermlezers te gebruiken om snel de verschillende widgets op het dashboard te identificeren.

Ontwerpprincipe: Widgets moeten een titel hebben. Gebruik de
<h2>tag met de klasse 'title'.
Soms wilt u misschien een kleine beschrijving geven over uw widget of hoe u deze kunt gebruiken. In dergelijke gevallen gebruikt u de klasse 'beschrijving' op het HTML-element dat u wilt gebruiken voor widgetbeschrijving.
Ontwerpprincipe: Gebruik de klasse 'description' voor de widgetbeschrijving. Beschrijvingen moeten zinvol zijn, zelfs wanneer ze uit de widgetcontext worden gelezen.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
Widgettitels en ondertitels
Ondertitels zijn tekst die de titel aanvullen. Ze zijn misschien niet altijd logisch wanneer ze uit de context lezen zonder de titel te lezen.

Ontwerpprincipe: Gebruik de klasse 'ondertitel' om meer informatie over de widget te geven. Dit is mogelijk niet logisch uit de widgetcontext.
Gebruik de onderstaande structuur en klassen 'title', 'inner-title' en 'subtitel' om het juiste lettertype, de kleur en de marges voor een combinatie van titel en ondertitel op te halen. De titel krijgt een grotere tekengrootte dan de ondertitel. De ondertitel heeft een onderbroken kleur ten opzichte van de titel of rest van de widget.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
U kunt elk HTML-element gebruiken voor de combinatie van titel en subtitel. Hier volgen enkele tips:
- Wanneer u de ondertitel wilt weergeven op dezelfde regel als de titel, gebruikt u een inline-element, zoals
<span> - Wanneer u de ondertitel wilt weergeven in de volgende regel van de titel, gebruikt u een blokelement zoals
<div>
Hyperlinks, pictogrammen, tekst en subtekst weergeven in een widget
Sommige widgets hebben koppelingen met een pictogram, tekst en subtekst per koppeling.
![]()
Ontwerpprincipe: Gebruik koppelingen met een pictogram en subtekst om het doel van de koppeling duidelijk te maken voor de gebruiker. Zorg ervoor dat het pictogram het doel van de koppeling symboliseert.
Gebruik de onderstaande HTML-structuur en klassen om hetzelfde uiterlijk te krijgen.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
Tellers weergeven in een widget
Het primaire doel van sommige widgets is om het aantal gegevens weer te geven. De querytegel en de codetegelwidgets zijn voorbeelden in deze categorie widgets. Als u dezelfde stijlen als deze widgets wilt gebruiken, voegt u de klasse 'big-count' toe aan het HTML-element met het getal om het grote lettertype op te halen dat wordt gebruikt door de querytegel en de codetegelwidgets.

Ontwerpprincipe: gebruik de klasse 'big-count' om de gebruiker te presenteren met getallen in een groot lettertype. Deze mag niet worden gebruikt met niet-numerieke tekens.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Een widget een hyperlink maken
Als u ergens op bepaalde widgets klikt, wordt de gebruiker omgeleid naar een andere pagina. Als u wilt dat uw widget hetzelfde doet, kunt u het volgende doen:
- Voeg een ankertag toe als onderliggend element aan het HTML-element dat fungeert als uw widgetcontainer.
- Plaats al uw widgetinhoud in de ankertag.
- Omdat uw widget wordt gehost in een iframe, voegt u het kenmerk 'doel' met de waarde '_blank' toe aan de ankertag, zodat de koppeling wordt geopend in een nieuw tabblad/venster in plaats van binnen hetzelfde iframe.
- Voeg naast de klasse widget de klasse 'clickable' toe aan de widgetcontainer.
De widgetinhoud krijgt de juiste kleuren, ook al bevinden ze zich in een ankertag. Zonder de klasse 'klikbaar' wordt de standaardblauwe kleur gedwongen op alle tekst in de widget. De widget krijgt ook een aangepaste visuele aanwijzing om gebruikers te helpen die het toetsenbord gebruiken om door het dashboard te navigeren.
Ontwerpprincipe: Gebruik de klasse 'clickable' en de
<a>tag om de hele widget te laten klikken. Dit is ideaal wanneer uw widget een overzicht is van de gegevens die beschikbaar zijn op een andere pagina.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Stijlen voor algemene formulierelementen in widgetconfiguratie
Als u basisstijlen uit de widget-SDK wilt gebruiken voor algemene formulierelementen in de widgetconfiguratie, volgt u deze richtlijnen:
| Formulierelement | Terugloopelement | Richtlijnen |
|---|---|---|
| Eenvoudig tekstvak | div met klasse "single-line-text-input". |
Gebruik een label element om tekst toe te voegen naast het tekstvak. Gebruik het input element om een tekstvak te maken. Gebruik het placeholder kenmerk om tijdelijke aanduidingen voor tekst op te geven. |
| Selectievakje | fieldset met klasse 'selectievakje' |
Gebruik een label element om tekst naast elk selectievakje toe te voegen. Gebruik een legend element om de groep selectievakjes te onderschrift. Gebruik het for kenmerk voor elk label element om schermlezers inzicht te geven in het formulierelement. |
| Radio button | fieldset met klasse "radio" |
Gebruik een label element om tekst naast elk keuzerondje toe te voegen. Gebruik een legend element om de groep keuzerondjes te onderschrift. Gebruik het for kenmerk voor elk label element om schermlezers inzicht te geven in het formulierelement. |
| Vervolgkeuzelijst | div met klasse 'vervolgkeuzelijst' |
Gebruik een label element om tekst toe te voegen naast de vervolgkeuzelijst. Als u een vervolgkeuzelijst met de helft van de breedte wilt gebruiken, voegt u klasse 'half' toe aan het terugloopelement div . Als u het standaardpijlpictogram van de SDK wilt gebruiken in plaats van het pictogram van de browser, verpakt u het select element met een andere div met klasse 'wrapper'. |
| Tekstvak met meerdere regels | div met klasse 'multi-line-text-input'. |
Gebruik label element om het textarea element te labelen dat wordt gebruikt als tekstvak met meerdere regels. |
In het onderstaande voorbeeld worden alle formulierelementen gebruikt die in de tabel worden vermeld.

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
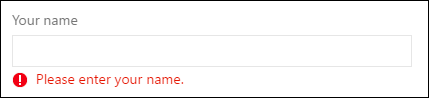
Validatiefouten onder een formulierelement weergeven
We raden u aan validatiefouten onder de relevante formulierelementen op te geven. Als u deze berichten op een manier wilt weergeven die consistent is met widgets van derden, voegt u het volgende codefragment toe onder elk formulierelement waarvoor u het foutbericht wilt weergeven.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
Het vorige codefragment heeft standaard de zichtbaarheid verborgen. Wanneer u een foutbericht wilt weergeven, zoekt u de bijbehorende validatiefouttekst, voegt u er tekst aan toe en stelt visibility:visible u deze in op het bovenliggende item.
Voorbeeld: Er is een eenvoudig tekstvak waarin de gebruiker een tekenreeks moet typen. U moet een foutbericht weergeven als het tekstvak leeg is.

De HTML hiervoor is:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
En de JavaScript-code achter dit zou het volgende zijn:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});