Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Belangrijk

Selecteer de versie van dit artikel die overeenkomt met uw platform en versie. De versiekiezer staat boven de inhoudsopgave. Zoek uw Azure DevOps-platform en -versie op.
In dit artikel worden de basissyntaxis beschreven voor het gebruik van de Markdown-indeling (.md) met Azure DevOps-functies, waaronder wikipagina's. Met de Markdown-syntaxis kunt u speciale opmaak toevoegen aan uw pagina-inhoud, zoals koppen, lijsten, tabellen en afbeeldingen. Gebruik Markdown om uw README-bestanden, dashboards, pull-aanvraaginhoud enzovoort op te maken.
U hebt twee opmaakopties: algemene Markdown-conventies en Markdown-extensies voor GitHub.
Ondersteuning voor Azure DevOps-functies
Markdown-syntaxis omvat een breed scala aan opmaakopties, zoals inhoudskoppen, verwijzingskoppelingen, tekstbenadrukking zoals vet en bestandsbijlagen. Niet alle Markdown-syntaxis is beschikbaar voor alle functies in Azure DevOps. Enkele van de belangrijke functies die ondersteuning bieden voor Markdown-syntaxis zijn:
- Criteria voor de definitie van Gereed (bord) voor project mijlpalen
- Informatie zoals teamdoelen en metrische gegevens met de Markdown-widget
- Pull-aanvragen voor projectbestanden in een Git-opslagplaats
- README-bestanden in een Git-opslagplaats ter ondersteuning van inzenders
- Wikibestanden voor pagina-inhoud in een teamprojectwiki
Notitie
Markdown in Azure DevOps biedt geen ondersteuning voor JavaScript of iframes. U kunt bijvoorbeeld geen interactieve elementen, zoals afteltimers, rechtstreeks insluiten.
De volgende tabel bevat een overzicht van de functieondersteuning voor verschillende Markdown-elementen en bevat koppelingen naar de syntaxissecties in dit artikel. De tabel maakt gebruik van de notatiedefinitie van Gereed, Markdown Widget, Pull-aanvragen (PR), README-bestanden en Wiki-bestanden .
| Markdowntype | Gereed | Widget | Public Relations | LEESMIJ | Wiki |
|---|---|---|---|---|---|
| Kopteksten | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| alinea's en regelafbrekingen | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Aanhalingstekens blokkeren | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| horizontale regels | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| nadruk | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Code markeren | ✔️ | ✔️ | ✔️ | ||
| Wijziging voorstellen | ✔️ | ||||
| Tabellen | ✔️ | ✔️ | ✔️ | ✔️ | |
| Lijsten | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Koppelingen | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Afbeeldingen | ✔️ | ✔️ | ✔️ | ✔️ | |
| controlelijst of takenlijst | ✔️ | ✔️ | |||
| Emoji's | ✔️ | ✔️ | |||
| Markdown negeren of ontsnappen | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Bijlagen | ✔️ | ✔️ | |||
| Wiskundige notatie | ✔️ | ✔️ |
Kopteksten
Structureer uw inhoud met behulp van Markdown-headers. Kopteksten helpen bij het scheiden van lange delen van pagina-inhoud in secties die gemakkelijker te lezen zijn. U kunt kopteksten toevoegen in een definitie van Gereed (bord), de Markdown-widget, pull-aanvragen, Leesmij-bestanden en wikibestanden.
Als u een koptekst op het hoogste niveau wilt definiëren, start u een regel met één hashmarkering # gevolgd door de koptekst, zoals # Get Started on the Project. Organiseer uw opmerkingen met subkoppen door de regel te starten met meer dan één hash-markering zoals ## Request Permissions of ### Send Feedback. U kunt maximaal zes hashmarkeringen gebruiken om grootteniveaus van headers te maken.
Voorbeeld: Kopteksten maken in Markdown
Met de volgende Markdown maakt u een koptekst op het hoogste niveau (H1) en vier niveaus van subkoppen (H2, H3, H4 en H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
In de volgende afbeelding ziet u de gepubliceerde weergave van markdown:

Alinea's en regelafbrekingen
Maak de tekst gemakkelijker te lezen door lange gedeelten in kleinere alinea's te verdelen of regeleinden in te voegen om spaties tussen regels tekst te maken.
U kunt alinea's en regeleinden toevoegen in een definitie van Gereed (bord), de Markdown-widget, pull-aanvragen, Leesmij-bestanden en wikibestanden.
Voorbeeld: Pauzes toevoegen in Markdown en pull-aanvragen
Opmerkingen in een pull request accepteren Markdown, zoals Vet en Cursief voor tekst. U kunt ook de Enter-toets gebruiken om een regeleinde in te voegen om nieuwe tekst op de volgende regel te starten of afstand tussen regels toe te voegen.
In de volgende Markdown gebruikt de auteur de Enter-toets om de tweede zin op een nieuwe regel te starten:
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
In de volgende afbeelding ziet u de gepubliceerde weergave van Markdown voor spatiëring in een opmerking bij een pull request.

Voorbeeld: Einden toevoegen in Markdown-bestanden of -widgets
In een Markdown-bestand of Markdown-widget kunt u regels tekst scheiden om nieuwe alinea's te maken. Voeg twee spaties (spatietoets ) toe vóór het regeleinde en selecteer Enter om een nieuwe alinea te starten.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
In de volgende afbeelding ziet u de gepubliceerde weergave van markdown voor afstand in een widget:

Blokcitaten
Citeer opmerkingen of tekst om de context voor uw nieuwe opmerking of tekst aan te geven. De geciteerde tekst wordt weergegeven met een inspringing vanaf de linkermarge met een verticale lijn langs de geciteerde sectie.
U kunt blokcitaten toevoegen in een definitie van Gereed (bord), de Markdown-widget, pull-aanvragen, Leesmij-bestanden en wikibestanden.
Als u een enkele regel tekst of een alinea wilt citeren, voegt u vóór de eerste tekst een > in.
Als u geneste aanhalingstekens wilt maken, plaatst u twee of meer vierkante haken voor de tekst. Het geneste citaat is verder van de linkermarge ingesprongen, met dubbele verticale lijnen langs de geciteerde sectie.
Voorbeeld: Citeer tekst door middel van vierkante haken
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
De volgende afbeelding toont de gepubliceerde weergave van de Markdown voor aangehaalde tekst.

Horizontale regels
Inhoud en paginasecties onderstrepen of scheiden met horizontale regels. U kunt scheidingstekens toevoegen in een definitie van Klaar (bord), de Markdown-widget, pull-aanvragen, Readme-bestanden en wikibestanden.
Als u een horizontale regel wilt toevoegen, voert u een lege regel in en vervolgens een andere regel met drie afbreekstreepjes (streepjes). ---
Voorbeeld: Horizontale scheidingstekens invoegen
Met de volgende Markdown worden twee horizontale regels gemaakt:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
In de volgende afbeelding ziet u de gepubliceerde weergave van markdown voor horizontale regels:

Nadruk (vet, cursief, doorhalen)
Markdown biedt verschillende stijlopties voor het benadrukken van tekst:
| Stijl | Voorbeeld | Markdown |
|---|---|---|
| Cursief | Cursieve tekst | Plaats tekst tussen enkele sterretjes * of onderstrepingstekens _ . |
| Vet (sterk) | Vetgedrukte tekst | Plaats tekst tussen dubbele sterretjes ** of laagstreepjes __. |
| doorhalen |
|
Plaats tekst tussen dubbele tilde-tekens ~~ . |
U kunt deze stijlen combineren om de nadruk op de tekst toe te passen. De nadrukstijlen zijn beschikbaar in een definitie van Gereed (bord), de Markdown-widget, pull-aanvragen, Readme-bestanden en wikibestanden.
Notitie
Er is geen Markdown-syntaxis voor het onderstrepen van tekst. Op een wikipagina kunt u tekst onderstrepen met behulp van het HTML-onderstrepingselement <u> .
Voorbeeld: Tekst benadrukken
In de volgende Markdown ziet u hoe u tekst benadrukt door verschillende stijlen te gebruiken en stijlen te combineren:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
In de volgende afbeelding ziet u de gepubliceerde weergave van de Markdown voor nadrukstijlen voor tekst:

Syntaxmarkering
Markeer tekstblokken of inlinetekst als code met behulp van codemarkeringen. U kunt codemarkeringen toevoegen in pull-aanvragen, Leesmij-bestanden en wikibestanden.
Als u een tekstblok als code wilt opmaken, plaatst u het blok tussen drie backticktekens (```). De backticks die het begin en einde van de sectie aangeven, moeten op een aparte regel staan van het codeblok om te benadrukken.
U kunt ook een deel van de tekst in een groter tekstblok opmaken als een inlinecodesegment. Plaats de inlinecode voor deze stijl tussen enkele backticks. De backticks zijn in lijn met de tekst en niet op afzonderlijke regels.
Codemarkering die is ingevoerd in de Markdown-widget, geeft code weer als tekst zonder opmaak.
Voorbeeld: Codeblok markeren in Markdown-widget
In het volgende voorbeeld ziet u hoe u een tekstblok markeert als code in de Markdown-widget:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
In het volgende voorbeeld ziet u de gepubliceerde weergave van markdown voor een tekstblok dat als code is gemarkeerd:
sudo npm install vsoagent-installer -g
Voorbeeld: Inlinecode markeren in Markdown-widget
In het volgende voorbeeld ziet u hoe u een deel van de tekst markeert als een inlinecodesegment in de Markdown-widget:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
In de volgende afbeelding ziet u de gepubliceerde weergave van Markdown voor een gedeelte van de tekst dat is gemarkeerd als een inlinecodesegment:

Voorbeeld: Tekst converteren naar code, codetaal identificeren
Er is een alternatieve methode voor het converteren van een tekstblok naar code. Wanneer een tekstregel in de Markdown begint met vier spaties in de linkermarge, wordt de tekst automatisch geconverteerd naar een codeblok. In het volgende voorbeeld ziet u dit gedrag:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
De voorkeursmethode is om de tekst binnen drie backticks te plaatsen, zodat u de taalidentificatie kunt opgeven. De id past syntaxismarkeringen toe op de code volgens de conventies van de opgegeven taal. Id-labels zijn beschikbaar voor de meeste programmeertalen, zoals JavaScript (js), C# (csharp) en Markdown (md). Zie de GitHub-opslagplaats highlightjs voor de lijst met ondersteunde talen.
In de volgende voorbeelden ziet u hoe u een tekstblok identificeert als JavaScript of C#. Je voegt het label voor de taalidentificatie toe na de eerste drie backticks, zoals in ```md.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
Dit is de gepubliceerde weergave van de JavaScript-code:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
Dit is de gepubliceerde weergave van de C#-code:
Console.WriteLine("Hello, World!");
Wijziging voorstellen
GitHub-pull-aanvragen ondersteunen de functie Opmerking , waar inzenders invoer kunnen leveren en wijzigingen kunnen voorstellen. U kunt een opmerking toevoegen voor een specifieke regel of meerdere regels in een bestand. De auteur van de pull-aanvraag kan de voorgestelde wijziging in een opmerking toepassen door Wijziging toepassen te selecteren. Met deze actie wordt de wijziging doorgevoerd in de pull-aanvraag en wordt een build gestart.
Als u een opmerking toevoegt die codemarkeringen bevat in de Markdown-widget, wordt de code weergegeven in een verschillende indeling. De wijzigingen in de gewijzigde regel worden geannoteerd om de verschillen weer te geven. Het minteken - geeft verwijderde inhoud aan en het plusteken + markeert nieuwe inhoud.
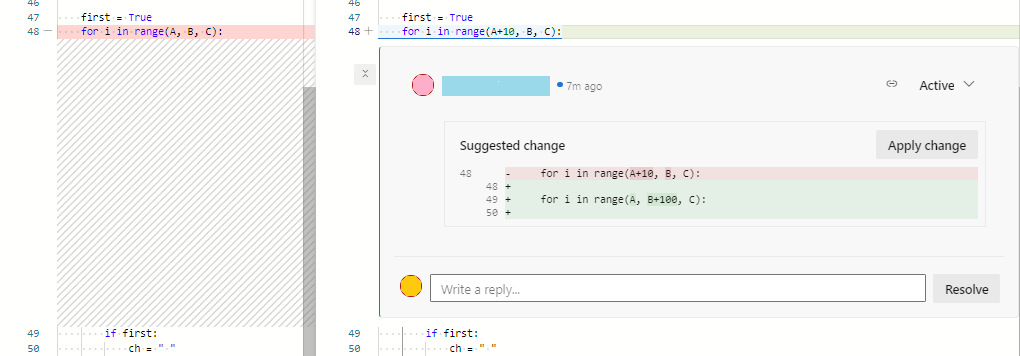
Voorbeeld: Wijzigingen voorstellen in een opmerking bij een pull-aanvraag
In het volgende voorbeeld ziet u hoe u codewijzigingen kunt voorstellen voor een pull-aanvraag in de Markdown-widget. In dit scenario gebruikt het codeblok de id suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
In de volgende afbeelding ziet u het verschillenoverzicht met de opmerkingensuggestie.

Zie Wijzigingen voorstellen in opmerkingenvoor meer informatie.
Tabellen
Organiseer gestructureerde gegevens met Markdown-tabellen. U kunt tabellen toevoegen in de Markdown-widget, pull-aanvragen, Leesmij-bestanden en wikibestanden. Tabellen zijn vooral handig voor het beschrijven van functieparameters, objectmethoden en andere gegevens met een duidelijke toewijzing van naam-naar-beschrijving.
Hier volgen enkele punten over het werken met tabellen in Markdown:
- Maak elke rij op een afzonderlijke regel en beëindig elke rij met een regelterugloop (CR) of regelinvoer (LF).
- Maak kolommen met afbreekstreepjes
-en het sluisteken|, zoals in|---|---|---|. - Definieer de kolomkoppen in de eerste rij, zoals in
| First | Middle | Last |. - Definieer de kolomuitlijning (links, centreren, rechts) met behulp van dubbele punten
:in de tweede rij, zoals in|:--|:--:|--:|. - Ontsnap aan het pijpsymbool met een backslash
\|wanneer het in tabeltekst wordt gebruikt, zoals in| Describe the pipe \| symbol. | - Voeg regeleinden toe in een cel met behulp van de HTML-eindecode
<br/>. Deze benadering werkt binnen een wiki, maar niet elders. - Voeg een lege ruimte toe vóór en na een werkitem of pull-aanvraag die wordt vermeld in tabeltekst.
Voorbeeld: Een tabel maken
In het volgende voorbeeld ziet u hoe u een tabel maakt met drie kolommen en vijf rijen in Markdown:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Dit is de gepubliceerde weergave van de Markdown-tabel:
| Eigenschap | Prélancering | Doelstelling voor release |
|---|---|---|
| Rekenmachine | Nee. | 27-10-2025 |
| Grafieken | Ja | 8/18/2025 |
| Nee. | 2/16/2025 | |
| Tabellen | Ja | 27-10-2025 |
| Zoeken | Nee. | 1/5/2026 |
Lijsten
Gerelateerde items ordenen met verschillende typen lijsten. Maak een geordende lijst om de prioriteit van items of items in een reeks weer te geven. Maak lijsten met gerelateerde maar niet-geordende items met behulp van opsommingstekens. U kunt lijststijlen toevoegen in een Definitie van Gereed (bord), de Markdown-widget, pull-verzoeken, Readme-bestanden en wikibestanden.
Hier volgen enkele punten over het werken met lijsten in Markdown:
- Geef elk lijstitem op een afzonderlijke regel op.
- Start elk item in een geordende lijst met een getal gevolgd door een punt, zoals in
1. First item 2. Next item.U kunt elk item ook starten met1.en het publicatiesysteem de nummering laten bepalen. - Begin elk item in een niet-geordende lijst met een afbreekstreepje
-of sterretje*, zoals in- First point - Next point. - Controleer de afstand voor en na lijsten in een Markdown-bestand of widget:
- Voeg voor de eerste lijst een lege regel toe vóór en na de lijst.
- Gebruik de juiste inspringing voor geneste lijsten. Er zijn geen extra regels nodig voor en na regeleinden.
Voorbeeld: Een genummerde (geordende) lijst maken
In het volgende voorbeeld ziet u hoe u een genummerde lijst maakt voor items in een reeks met behulp van Markdown:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Dit is de gepubliceerde weergave van de geordende Markdown-lijst:
- Eerste stap in de procedure.
- Tweede stap.
- Derde stap.
Voorbeeld: Een opsomming maken (ongeordende lijst)
In het volgende voorbeeld ziet u hoe u een niet-geordende lijst met gerelateerde items maakt met behulp van Markdown:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Dit is de gepubliceerde weergave van de niet-geordende Markdown-lijst:
- Eerste item in de lijst.
- Volgend item.
- Laatste item.
Voorbeeld: Geneste lijsten
U kunt ook lijsten maken in lijsten en de stijlen combineren.
In het volgende voorbeeld ziet u hoe u een genummerde lijst maakt met geneste opsommingstekenslijsten in Markdown.
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
Hier is de gepubliceerde weergave van de lijst met geneste lijsten:
- Eerste stap in de procedure.
- Eerste item in een genummerde lijst.
- Volgend item.
- Laatste item.
- Tweede stap.
- Eerste item in een genummerde lijst.
- Eerste item in een sublijst.
- Volgend item.
- Laatste item.
- Eerste item in een genummerde lijst.
- Derde stap.
- Eerste substap.
- Volgende substap.
- Laatste substap.
Verwijzingen
Maak een koppeling naar werkitems door de hashmarkering # in te voeren, gevolgd door een werkitem-id en selecteer vervolgens het werkitem in de lijst. U kunt verschillende soorten koppelingen toevoegen in een definitie van Gereed (bord), de Markdown-widget, pull-aanvragen, Leesmij-bestanden en wikibestanden.
Hier volgen enkele punten over het werken met koppelingen in Markdown:
De standaard Markdown-syntaxis voor een koppeling is
[Link display text](Link path).In pull request-opmerkingen en wiki's worden URL's die beginnen met HTTP of HTTPS automatisch opgemaakt als koppelingen.
Als u de hashmarkering
#op andere manieren gebruikt, zoals hex-codes voor kleur, kunt u automatische suggesties voor werkitems voorkomen door de hashmarkering#te voorzien van een backslash\.In Markdown-bestanden en -widgets kunt u teksthyperlinks voor een URL maken met behulp van de standaard syntaxis van de Markdown-koppeling. De
Link pathkan relatief of absoluut zijn.In het volgende voorbeeld ziet u hoe u een relatieve koppeling opgeeft in Markdown, waarbij de tekst wordt weergegeven als hyperlink:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).Dit is de gepubliceerde weergave van de koppeling:
Zie de C#-taalreferentie voor meer informatie.
Ondersteunde koppelingen
Wanneer u een koppeling naar een andere Markdown-pagina in dezelfde Git- of Team Foundation Version Control -opslagplaats (TFVC) koppelt, kunt u het koppelingsdoel opgeven als een relatief of absoluut pad.
Notitie
Koppelingen naar documenten op bestandsshares (file://...) worden niet ondersteund voor beveiligingsdoeleinden.
De volgende secties bevatten voorbeelden voor verschillende Markdown-scenario's.
Voorbeeld: Relatieve koppelingen voor welkomstpagina's
Hier volgen enkele voorbeelden van relatieve koppelingen op de welkomstpagina voor een wiki:
Relatief pad:
[Display text](target.md)Absoluut pad in Git:
[Display text](/folder/target.md)Het absolute pad in TFVC:
[Display text]($/project/folder/target.md)URL:
[Display text](http://address.com)
Voorbeeld: Relatieve koppelingen voor Markdown-widget
In het volgende voorbeeld ziet u een relatieve koppeling in een Markdown-widget:
- URL:
[Display text](http://address.com)
Voorbeeld: Relatieve koppelingen voor wikipagina's
Hier volgen enkele voorbeelden van relatieve koppelingen op een wikipagina:
Absoluut pad voor Wiki-pagina’s:
[Display text](/parent-page/child-page)URL:
[Display text](http://address.com)
Relatieve koppelingen voor broncodebeheer
Relatieve koppelingen naar broncodebeheerbestanden worden anders geïnterpreteerd op een welkomstpagina versus een Markdown-widget:
Voorbeeld: Relatieve koppelingen voor welkomstpagina's
Relatieve koppelingen op een welkomstpagina zijn relatief ten opzichte van de hoofdmap van de bronbeheeropslagplaats waarin de welkomstpagina zich bevindt. Hieronder volgen een aantal voorbeelden:
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Voorbeeld: Relatieve koppelingen voor Markdown-widget
Relatieve koppelingen in een Markdown-widget zijn relatief ten opzichte van de URL-basis van de teamprojectverzameling. Hieronder volgen een aantal voorbeelden:
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Ankerkoppelingen
Wanneer een Markdown-bestand wordt weergegeven als HTML, wijst het systeem een anker-id toe aan elke koptekst op de pagina. De id is een geconverteerde vorm van de koptekst. Het systeem past de volgende wijzigingen toe om de id te maken:
- Spaties in de koptekst vervangen door afbreekstreepjes
- - Hoofdletters wijzigen in kleine letters
- De meeste speciale tekens negeren (niet opnemen), zoals
#,@$ - De meeste interpunctie negeren (niet opnemen), zoals
:,"?
U gebruikt de hashmarkering # om een koppeling te maken naar de koptekst in het document, zoals in [Display text](#<header-anchor>).
In het volgende voorbeeld ziet u een kop en een koppeling naar de anker-id:
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
Dit is de gepubliceerde weergave:
Team #1: Wiki vrijgeven!
Welkom bij de releasewiki. Ga naar de projectwiki voor meer informatie.
U kunt ook een koppeling maken naar een kop in een ander Markdown-bestand door de bestandsnaam op te geven met de anker-id in de koppeling:
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Een wikipagina is ook een Markdown-bestand. U kunt vanaf een andere pagina naar een kop in de wiki verwijzen:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Afbeeldingen
Demonstreer concepten en voeg visuele interesse toe met behulp van afbeeldingen en GIF-animaties in uw inhoud. U kunt afbeeldingen toevoegen in de Markdown-widget, pull-aanvragen, Leesmij-bestanden en wikibestanden.
De standaardsyntaxis van Markdown voor een afbeelding of GIF-animatie is . De syntaxis is vergelijkbaar met de syntaxis voor een koppeling, maar de lijn begint met een uitroepteken ! .
De Image alt text waarde beschrijft de afbeelding. De alternatieve tekstwaarde wordt weergegeven wanneer de gebruiker de muisaanwijzer boven de afbeelding in de gepubliceerde weergave beweegt. De Image path identificeert de locatie van de afbeelding.
In het volgende voorbeeld wordt een afbeelding toegevoegd aan een Markdown-bestand:

Pad naar afbeelding
Het pad naar het afbeeldingsbestand kan een relatief pad of het absolute pad in Git of TFVC zijn, net als het pad naar een ander Markdown-bestand in een koppeling.
- Relatief pad:
 - Absoluut pad in Git:
 - Het absolute pad in TFVC:

Afbeeldingsgrootte
U kunt de grootte van de afbeelding instellen met de Image-path =Image-widthxImage-height syntaxis:
- De letter
xvertegenwoordigt hetbygedeelte in de berekeningsexpressie 'width-by-height'. - Voeg geen spatie toe vóór of na de letter
x. - Neem een spatie op vóór het gelijkteken
=. - Als u wilt, kunt u alleen de
Image-widthopgeven, zoals bijImage-path =Image-widthx. U ziet dat u nog steeds de letterxopgeeft.
In het volgende voorbeeld ziet u de Markdown-syntaxis voor een afbeelding waarin u een breedte van 500 en een hoogte van 250 opgeeft:

Controlelijst of takenlijst
Houd de voortgang van uw toewijzingen en actie-items bij met lichtgewicht takenlijsten. U kunt controlelijsten of takenlijsten toevoegen in pull-aanvragen en wikibestanden. Deze functie is handig in de beschrijving van een pull-verzoek om invoer van beoordelers bij te houden of op een wikiprojectpagina om de taakstatus te volgen.
Voorbeeld: Controlelijst maken in Markdown
U kunt rechtstreeks in de Markdown een controlelijst maken:
- Gebruik lege vierkante haken
[<space>]om een nieuwe taak te maken. - Een taak weergeven zoals voltooid door de letter
xbinnen de vierkante haken op te geven[x]. - Voorafgaan aan elke taak met een afbreekstreepje en spatie
-<space>[<space>]of een getal en spatie1.<space>[<space>]. U kunt elk getal gebruiken. - Gebruik geen controlelijst in een Markdown-tabel.
In het volgende voorbeeld wordt een controlelijst gemaakt met vier items, waarbij het eerste item is gemarkeerd als voltooid:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
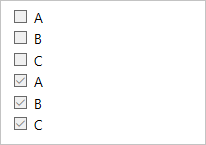
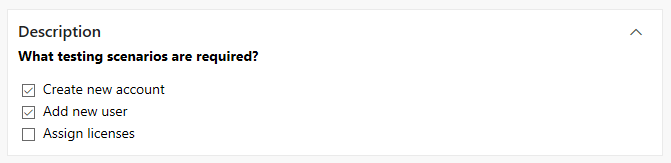
Dit is de gepubliceerde weergave van de controlelijst:

Nadat de controlelijst is gepubliceerd, kunnen gebruikers een item markeren als voltooid door het selectievakje item in de lijst in te schakelen.
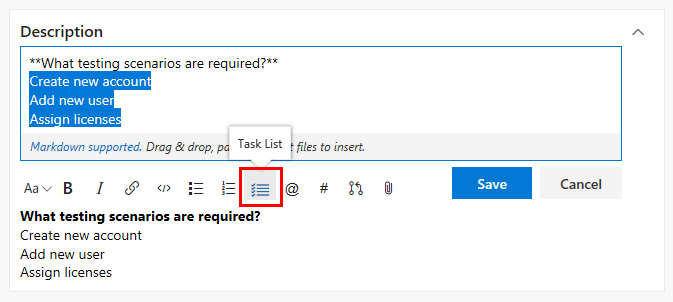
Voorbeeld: Markdown van takenlijst toepassen op geselecteerde tekst
U kunt ook bestaande tekst selecteren in de webportal en acties op de Markdown-werkbalk gebruiken om de indeling van de controlelijst toe te passen. Nadat u op deze manier een controlelijst of taak hebt toegevoegd, kunt u de lijst of taak in Markdown bewerken.
In de volgende afbeelding ziet u hoe u de stijl Takenlijst op de Markdown-werkbalk toepast op de geselecteerde tekst:

Een taak wordt gemarkeerd als voltooid door het taakvak in de lijst in te schakelen:

Emojireacties
Voeg emojireacties toe in pull-aanvragen en wikibestanden. U kunt emojireacties gebruiken om een teken toe te voegen en te reageren op opmerkingen in de aanvraag.
Voer de naam van een emotie of expressie in, zoals smile en plaats de tekst tussen dubbele punttekens : . In de gepubliceerde weergave van Markdown wordt uw invoer geconverteerd naar de bijbehorende emoji-afbeelding. Markdown in Azure DevOps ondersteunt de meeste emoji-afbeeldingen.
Voorbeeld: Emojireacties toevoegen in een pull-aanvraag
In het volgende voorbeeld ziet u hoe u emojireacties met Markdown toevoegt in een opmerking bij een pull-aanvraag:
The code review received :+1::+1: and the team is :smile:
Dit is de gepubliceerde weergave van de emojireacties:

Voorbeeld: Syntaxis van escape-emoji in Markdown
In het volgende voorbeeld ziet u hoe u de syntaxis van emoji's kunt escapen met het backslash-teken \ in Markdown:
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Hier ziet u de gepubliceerde weergave van markdown met de syntaxis van de emoji:

In een opmerking bij een pull-verzoek hebt u twee backslashes nodig om de syntaxisconversie van de emoji te ontgaan.
Speciale tekens als letterlijke tekst
Publiceer speciale tekens als letterlijke tekst met behulp van de backslash \ als een escape-teken in de Markdown. De backslash zorgt ervoor dat het publicatiesysteem een interpretatie- en conversieproces voor het speciale teken omzeilt. Het speciale teken wordt weergegeven als letterlijke tekst in de gepubliceerde weergave.
U kunt de syntaxis voor negeren en escapen gebruiken in een Definition of Done (board), de Markdown-widget, pull-aanvragen, Readme-bestanden en wikibestanden.
Voorbeeld: Speciale tekens publiceren
De Markdown-syntaxis `Tekst in backticks plaatsen` heeft de gepubliceerde weergave Enclose text in backticks. Het publicatiesysteem past de inline code notatie toe op de tekst binnen de backticks (`) en publiceert de backticks niet.
Als u de backtick (`) voorzet met een backslash (\), verandert de opmaak van de tekst binnen de backticks niet en worden de backticks weergegeven. Dit gedrag is beschikbaar voor de meeste speciale tekens, waaronder haakjes (), vierkante haken []], underscore _, afbreekstreepje -, hekje #, asterisk *backtick \`, en de backslash \ zelf.
In de volgende Markdown wordt het backslash-teken \ gebruikt om speciale tekens als letterlijke tekst te publiceren:
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Dit is de gepubliceerde weergave van markdown:
\\ Opmerking bij code
De __onderstrepingstekens__ weergeven
#Codeopmerking en geen kop
( Neem de haakjes op )
Weergeef de *sterretjes* en verander niet in cursief
Notitie
Voor sommige Markdown kunt u de HTML-code \ voor de backslash invoeren in plaats van het tekensymbool \.
Bijlagen
Voeg bestanden toe in opmerkingen bij pull-aanvragen en wikipagina's. Bijlagen kunnen u helpen uw punt te illustreren of details over uw suggesties te geven. Bijlagen ondersteunen de volgende bestandsindelingen:
Bijlagetype
Bestandsindelingen
Code
C# (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language (.html, .htm), Layer (.lyr), Windows PowerShell-script (.ps1), Roshal Archive (.rar), Verbinding met extern bureaublad (.rdp), Structured Query Language (.sql)
Opmerking: codebijlagen worden niet ondersteund in opmerkingen bij pull-aanvragen.
Gecomprimeerde bestanden
ZIP (.zip), GZIP (.gz)
Documenten
Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), Tekst zonder opmaak (.txt), Portable Document Format (.pdf)
Afbeeldingen
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), Pictogrammen (.ico)
Visio
VSD (.vsd, .vsdx)
Video
MOV (.mov), MP4 (.mp4)
Notitie
Niet alle bestandsindelingen worden ondersteund als bijlagen in opmerkingen bij pull-aanvragen, zoals Microsoft Office Message-bestanden (.msg).
Afbeeldingen of bestanden bijvoegen
Er zijn verschillende manieren waarop u een afbeelding of bestand kunt toevoegen in een opmerkingenvak van een pull-aanvraag of op een wikipagina in het deelvenster Bewerken :
Sleep een bestand naar de opmerking of naar de wikipagina.
Plak een afbeelding op het Klembord in de opmerking of op de wikipagina. De afbeelding wordt rechtstreeks weergegeven in de opmerking of op de wikipagina.
Selecteer het pictogram Bijvoegen (paperclip) in de opmerking of in het deelvenster Opmaak op uw wikipagina en kies het bestand dat u wilt bijvoegen:

Wanneer u een niet-afbeeldingsbestand bijvoegt, maakt het systeem een koppeling naar het bestand in het commentaar of op de wikipagina. U kunt de tekst van de koppelingsweergave binnen de vierkante haken wijzigen, zoals in [Updated link display text](LINK URL). Wanneer u de pagina of opmerking publiceert, kan de gebruiker de koppeling selecteren om toegang te krijgen tot de bijlage.
Wiskundige notatie en tekens
U kunt wiskundige notatie en tekens gebruiken in opmerkingen bij pull-aanvragen en wikibestanden. Zowel inline- als blok-KaTeX-notatie worden ondersteund, waaronder de volgende elementen:
- Symbolen
- Griekse letters
- Wiskundige operatoren
- Machten en exponenten
- Breuken en binomialen
- Andere door KaTeX ondersteunde elementen
In een Markdown-bestand wordt wiskundige notatie tussen dollartekens $ geplaatst. Als u een expressie inline wilt maken met andere tekst, plaatst u de notatie tussen enkele dollartekens, $ A + B = C $. Voor een blokexpressie begint en beëindigt u het blok met twee dollartekens. $$ A = 1 \ B = 2 \ C = A + B $$
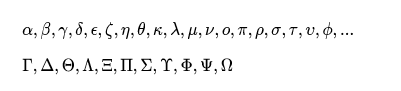
Voorbeeld: Griekse tekens weergeven
In het volgende voorbeeld worden Griekse tekens vermeld die worden gebruikt in wiskundige notatie door een codefragment toe te voegen in het Markdown-bestand. U ziet dat de taal-id voor het codefragment is KaTeX en niet Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Dit is de gepubliceerde weergave van de Griekse tekens:

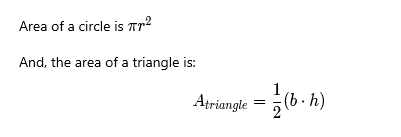
Voorbeeld: Algebraïsche notatie gebruiken
In het volgende voorbeeld wordt een inline notatie en een algebraïsche blokexpressie gebruikt:
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Dit is de gepubliceerde weergave van de notatie in het Markdown-bestand:

Voorbeeld: Totalen en integralen weergeven
In het volgende voorbeeld worden twee blokexpressies gebruikt om totalen en integralen te berekenen:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Dit is de gepubliceerde weergave van de expressies in het Markdown-bestand:

Markdown in een Azure DevOps-wiki
Er zijn veel manieren waarop u Markdown kunt gebruiken om uw Azure DevOps-wiki te verbeteren. De volgende secties bevatten syntaxisvoorbeelden voor verschillende taken:
- Mermaid-diagrammen toevoegen, zoals sequenties, stroomdiagrammen en gebruikersbelevingen
- Een inhoudsopgave maken voor pagina's en subpagina's
- Samenvouwbare paginasecties configureren
- Video's en Queryresultaten van Azure Boards insluiten
- Koppeling naar werkitems met de hash-markering
# - Gebruik
@<alias>vermeldingen voor gebruikers en groepen - HTML-elementen opnemen, zoals
<font>voor tekst met opmaak - Het aantal bezoeken aan pagina's controleren
De beschikbaarheid van deze functies is afhankelijk van uw versie van Azure DevOps.
Werken met Mermaid-diagrammen
Met Mermaid kunt u diagrammen en visualisaties maken met behulp van tekst en code. De Azure DevOps-wiki ondersteunt de volgende mermaid-diagramtypen:
- Sequentiediagrammen
- Gantt-diagrammen
- stroomdiagrammen
- klassediagram
- toestandsdiagram
- Gebruikersreis
- cirkeldiagram
- Vereisten diagram
Zie de releaseopmerkingen van Mermaid voor meer informatie.
Beperkingen
Houd rekening met de volgende beperkingen wanneer u met een Mermaid-diagram in Azure DevOps werkt:
Azure DevOps biedt beperkte syntaxisondersteuning voor de mermaid-diagramtypen. Niet-ondersteunde syntaxis bevat de meeste HTML-tags, Font Awesome,
flowchartsyntaxis (in plaats daarvan element gebruikengraph), LongArrow---->en meer.Internet Explorer biedt geen ondersteuning voor Mermaid. Als u Mermaid-diagrammen in uw wiki gebruikt, worden de diagrammen niet weergegeven in Internet Explorer.
Voorbeeld: Mermaid-diagram toevoegen aan wikipagina
Als u een Mermaid-diagram wilt toevoegen aan een wikipagina, start en beëindigt u de notatie met drie dubbele punten :. Geef het mermaid trefwoord, het diagramtype, zoals sequenceDiagram, op en geef de informatie op die u wilt illustreren. De informatie naar het diagram wordt opgegeven als een ingesprongen sectie in de syntaxis.
In het volgende voorbeeld ziet u hoe u een Mermaid-diagram toevoegt aan een wikipagina:
::: mermaid
<diagram type>
<diagam information>
:::
Voorbeeld: Sequentiediagram
Een sequentiediagram (type sequenceDiagram) is een interactieafbeelding die laat zien hoe processen met elkaar werken en in welke volgorde.
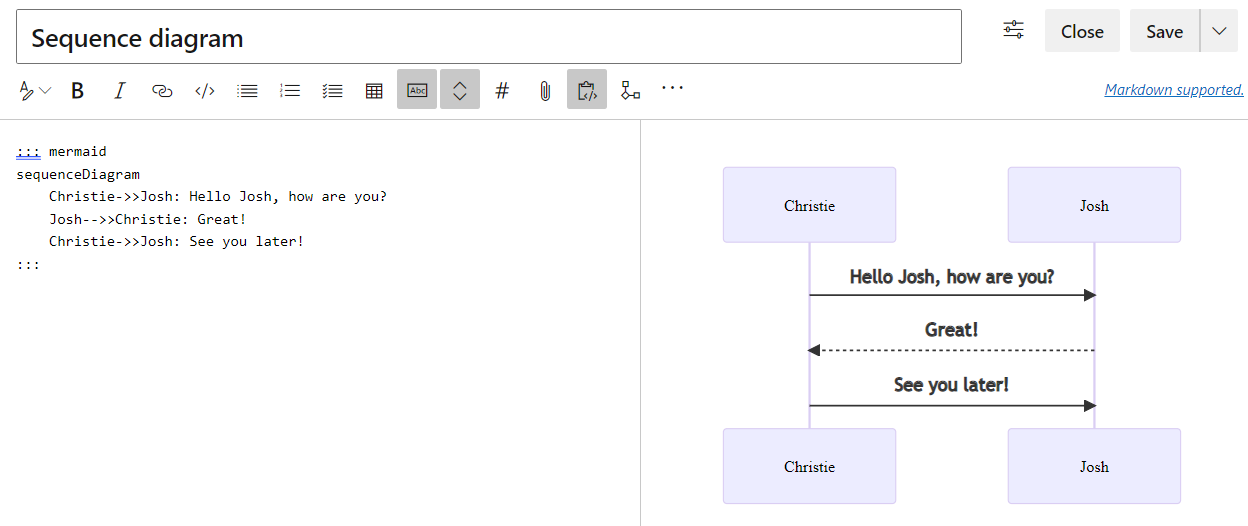
In het volgende voorbeeld ziet u hoe u een sequentiediagram toevoegt aan een wikipagina:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Dit is de gepubliceerde weergave van het sequentiediagram:
Voorbeeld: Gantt-diagram
Een Gantt-diagram (type gantt) registreert elke geplande taak als één doorlopende balk die van links naar rechts uitbreidt. De x as vertegenwoordigt de tijd. De y as registreert de taken en de volgorde voor voltooiing.
Wanneer u een datum, dag of verzameling datums uitsluit die specifiek zijn voor een taak, is het Gantt-diagram geschikt voor de wijzigingen. De grafiek breidt uit met een gelijk aantal dagen naar rechts, in plaats van een onderbreking in de taak te creëren.
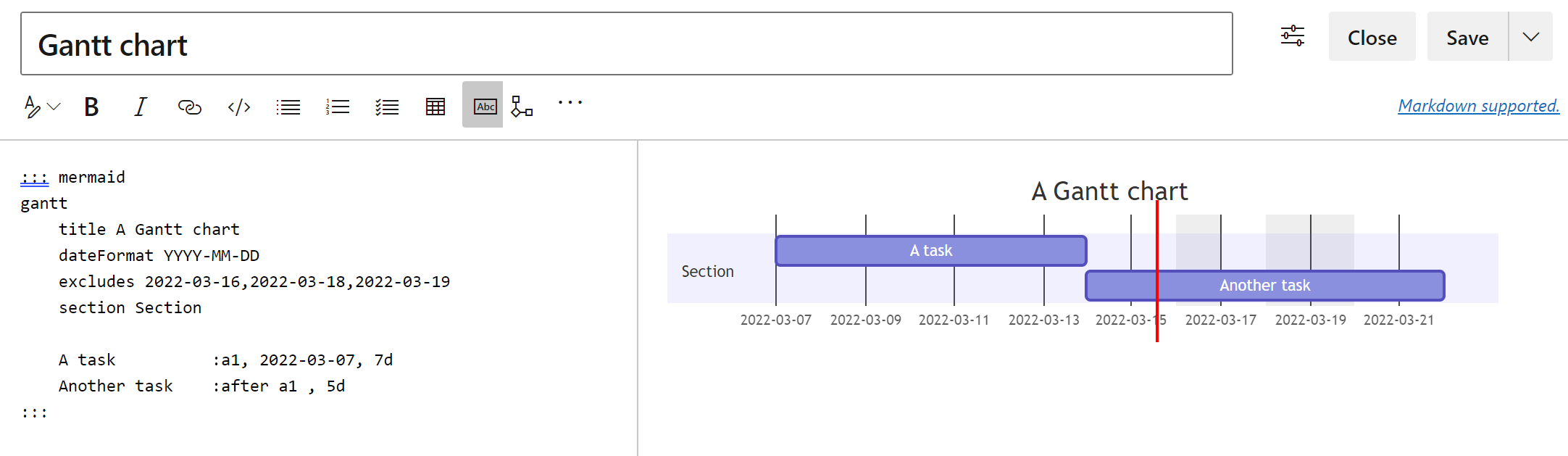
In het volgende voorbeeld ziet u hoe u een Gantt-diagram toevoegt aan een wikipagina:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Dit is de gepubliceerde weergave van het Gantt-diagram:
Voorbeeld: Stroomdiagram
Een stroomdiagram (type graph) bestaat uit knooppunten, geometrische vormen en randen en pijlen of lijnen. Nadat u het graph diagramtype hebt geïdentificeerd, geeft u de stroomrichting op voor informatie in de grafiek, zoals TB; voor boven naar beneden.
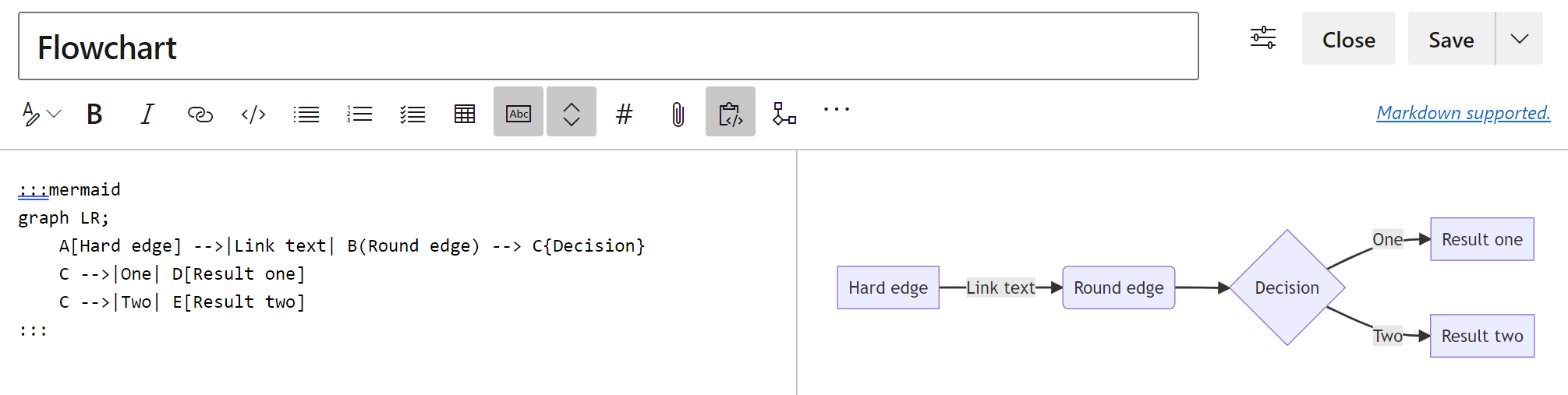
In het volgende voorbeeld wordt een stroomdiagram gemaakt met het graph type. De grafiekgegevens volgen een richting van links naar rechts LR; .
Notitie
Azure DevOps biedt geen ondersteuning voor het flowchart diagramtype, de syntaxis van de pijl ----> of koppelingen naar en van een subgraph diagramtype.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Dit is de gepubliceerde weergave van de stroomdiagramgrafiek.
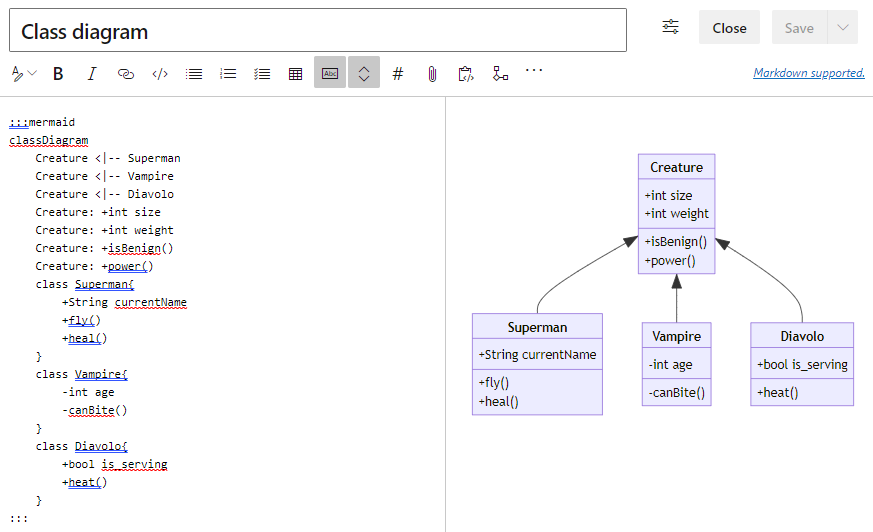
Voorbeeld: Klassediagram
Het klassediagram (type classDiagram) is het essentiële onderdeel van het objectgeoriënteerde programmeermodel. In het diagram worden objecten beschreven met hun kenmerken en methoden en de overname tussen objecten.
In het volgende voorbeeld ziet u hoe u een klassediagram toevoegt aan een wikipagina:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Dit is de gepubliceerde weergave van het klassediagram:
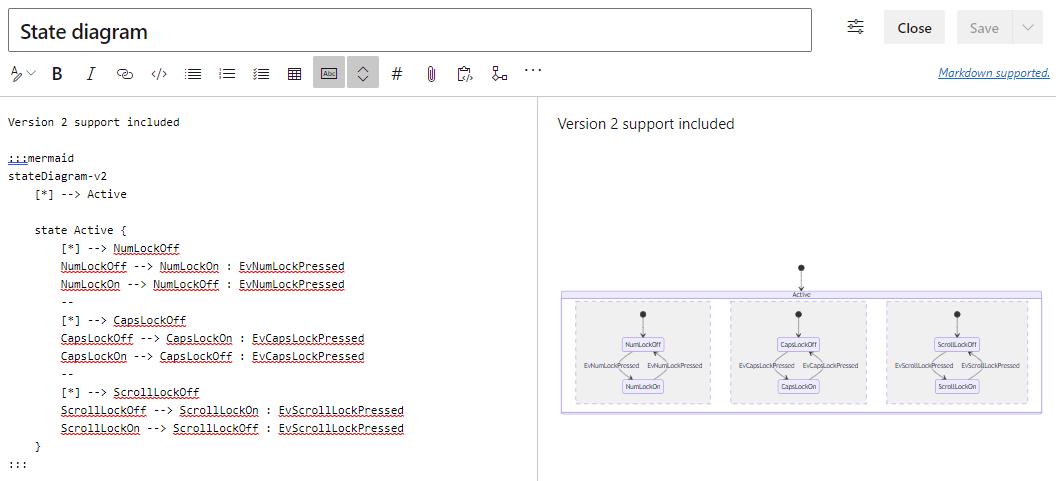
Voorbeeld: Statusdiagram
In het statusdiagram (type stateDiagram) wordt beschreven hoe systeemstatussen kunnen worden gewijzigd wanneer ze van de ene status naar de andere worden overgestapt.
In het volgende voorbeeld ziet u hoe u een statusdiagram toevoegt aan een wikipagina. In dit voorbeeld wordt versie 2 van het type statusdiagram (type stateDiagram-v2) gebruikt.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Dit is de gepubliceerde weergave van het statusdiagram:
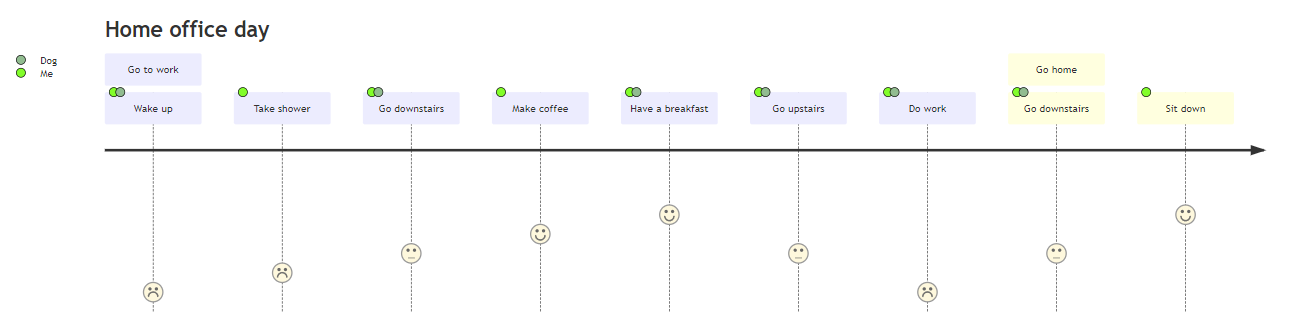
Voorbeeld: Diagram van gebruikersbeleving
In het diagram van het gebruikerstraject (type journey) wordt beschreven welke stappen nodig zijn om een specifieke actie of taak op een hoger niveau uit te voeren.
In het volgende voorbeeld ziet u hoe u een gebruikerstrajectdiagram toevoegt aan een wikipagina:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Dit is de gepubliceerde weergave van het gebruikerstrajectdiagram:
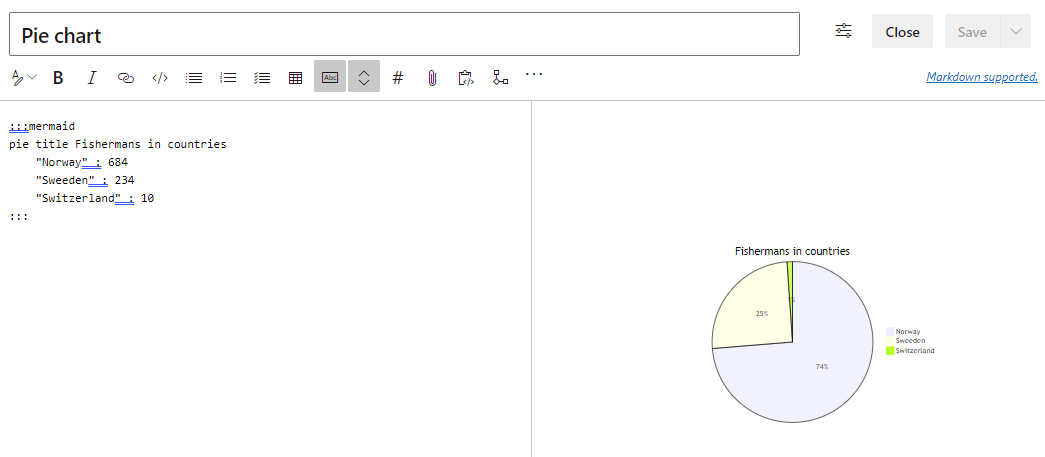
Voorbeeld: Cirkeldiagram
Het cirkeldiagram (type pie) helpt bij het visualiseren van de percentages van informatie in een cirkeldiagram. Nadat u het pie diagramtype hebt geïdentificeerd, geeft u het title trefwoord op met een titel voor het cirkeldiagram.
In het volgende voorbeeld wordt een cirkeldiagram gemaakt met de titel Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Dit is de gepubliceerde weergave van het cirkeldiagram:
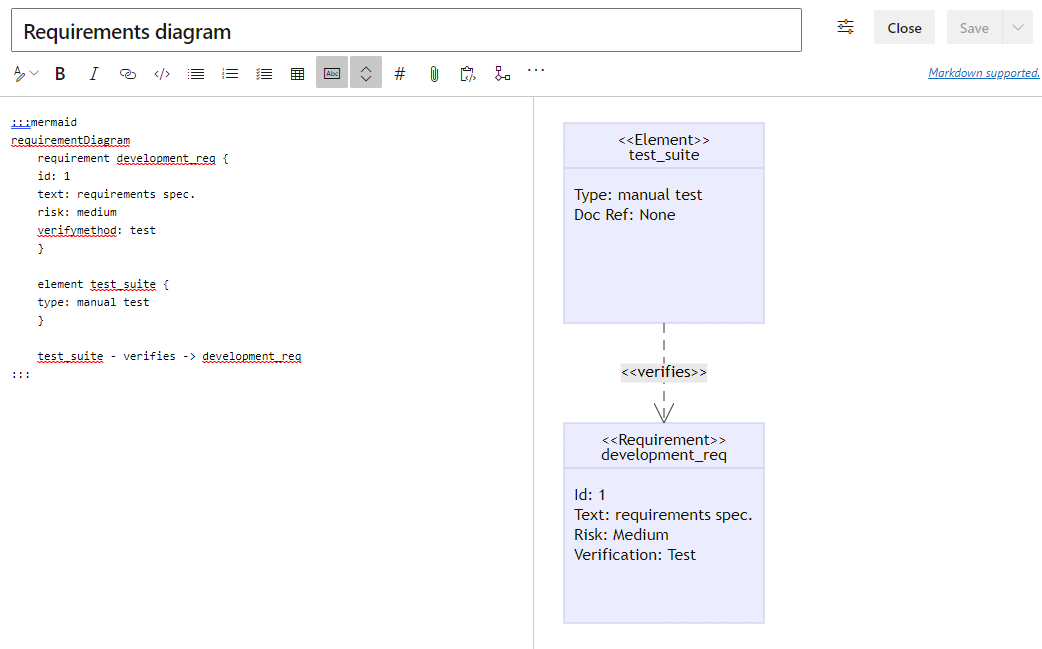
Voorbeeld: Vereistendiagram
Het vereistendiagram (type requirementDiagram) maakt een visualisatie van de vereisten en de bijbehorende verbindingen.
In het volgende voorbeeld ziet u hoe u een vereistendiagram toevoegt aan een wikipagina:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Dit is de gepubliceerde weergave van het vereistendiagram:
Inhoudsopgave voor een wikipagina
Maak een inhoudsopgave voor uw wikipagina met de [[_TOC_]] tag. Wanneer het publicatiesysteem de tag tegenkomt en ten minste één kopje op de wikipagina heeft bevestigd, wordt de TOC voor de pagina gegenereerd. De titel van de inhoudsopgave op de pagina is 'Inhoud'.

Als u de inhoudsopgave wilt maken, kunt u de [[_TOC_]] syntaxistag toevoegen aan de wikipagina in Markdown of meer opties selecteren (...) >Inhoudsopgave in de weergave Bewerken voor de pagina.
Hier volgen enkele punten over het toevoegen van een inhoudsopgave:
- De syntaxis voor de
[[_TOC_]]tag is hoofdlettergevoelig. Als u de syntaxis opgeeft met kleine letters[[_toc_]], wordt de inhoudsopgave mogelijk niet correct weergegeven. - Het publicatiesysteem geeft de inhoudsopgave weer voor het eerste voorkomen van de
[[_TOC_]]tag op de Markdown-pagina. Het negeert andere exemplaren van de tag op dezelfde pagina. - U kunt de
[[_TOC_]]tag overal in markdown plaatsen. Het systeem geeft de inhoudsopgave weer op de pagina op de locatie waar u de tag in de Markdown hebt geplaatst. - Het systeem bevestigt alleen Markdown-stijlkoppen die worden geïdentificeerd door de syntaxis van de hashmarkering
#. Hiermee worden kopcodes voor HTML-stijlen genegeerd. - Het systeem gebruikt alleen de koptekst om de toc-vermelding te maken. Alle extra HTML- en Markdown-syntaxis worden genegeerd.
In het volgende voorbeeld ziet u hoe het publicatiesysteem extra opmaak voor een kop negeert wanneer de vermelding voor de inhoudsopgave wordt gemaakt. In de kop wordt het woord 'Vlaggenschip' in cursief weergegeven, maar in de inhoudsopgave voor de kop verdwijnt de extra stijl.

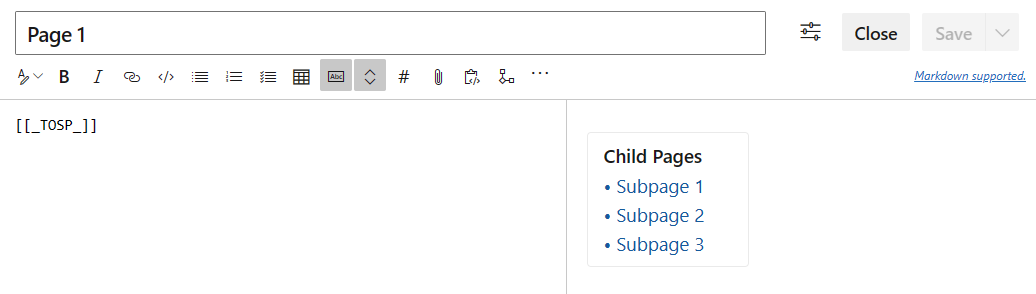
Tabel met subpagina's voor een wikipagina
Voeg een tabel met subpagina's voor een wikipagina toe met behulp van de [[_TOSP_]] syntaxistag. De titel van de tabel op de pagina is 'Onderliggende pagina's'. De tabel bevat een vermelding voor elke subpagina van de wikipagina.
Als u de tabel met subpagina's wilt maken, kunt u de [[_TOSP_]] syntaxistag toevoegen aan de wikipagina in markdown of meer opties selecteren (...) >Tabel met subpagina's in de bewerkingsweergave voor de pagina.
Hier volgen enkele punten over het toevoegen van een tabel met subpagina's:
- De syntaxis voor de
[[_TOSP_]]tag is hoofdlettergevoelig. Als u de syntaxis opgeeft met kleine letters[[_tosp_]], wordt de tabel met subpagina's mogelijk niet weergegeven. - Het publicatiesysteem geeft de tabel met subpagina's weer voor het eerste exemplaar van de
[[_TOSP_]]tag op de Markdown-pagina. Het negeert andere exemplaren van de tag op dezelfde pagina. - U kunt de
[[_TOSP_]]tag overal in markdown plaatsen. Het systeem geeft de tabel met subpagina's weer op de pagina op de locatie waar u de tag in Markdown hebt geplaatst.

Samenvouwbare secties op een wikipagina
Voeg een samenvouwbare sectie toe aan een wikipagina met de HTML-syntaxis <details><summary> . U kunt een samenvouwbare sectie gebruiken om de zichtbaarheid van specifieke inhoud op de pagina te beperken, zoals verouderde of gearchiveerde gegevens, of om een vraag/antwoordscenario in te stellen.
Wanneer de wikipagina wordt geopend, wordt de samenvouwbare sectie gesloten (samengevouwen), maar is het overzicht van de sectie zichtbaar. Gebruikers kunnen de titel selecteren om de sectie uit te vouwen (openen) of samen te vouwen indien gewenst.
Hier volgen enkele punten over het toevoegen van een samenvouwbare sectie:
- Geef de titel op voor de sectie binnen de
<summary>Title</summary>tags. De samenvatting is altijd zichtbaar op de pagina. - Voeg een lege regel toe na de afsluitende
</summary>tag. Als u de lege regel niet toevoegt, wordt de sectie niet correct weergegeven. - Geef de hoofdinhoud na de lege regel op. U kunt markdownsyntaxis en HTML gebruiken om de hoofdinhoud op te maken.
- Als u meerdere samenvouwbare secties op de pagina maakt, voegt u na elke afsluitende
</details>tag een lege regel toe.
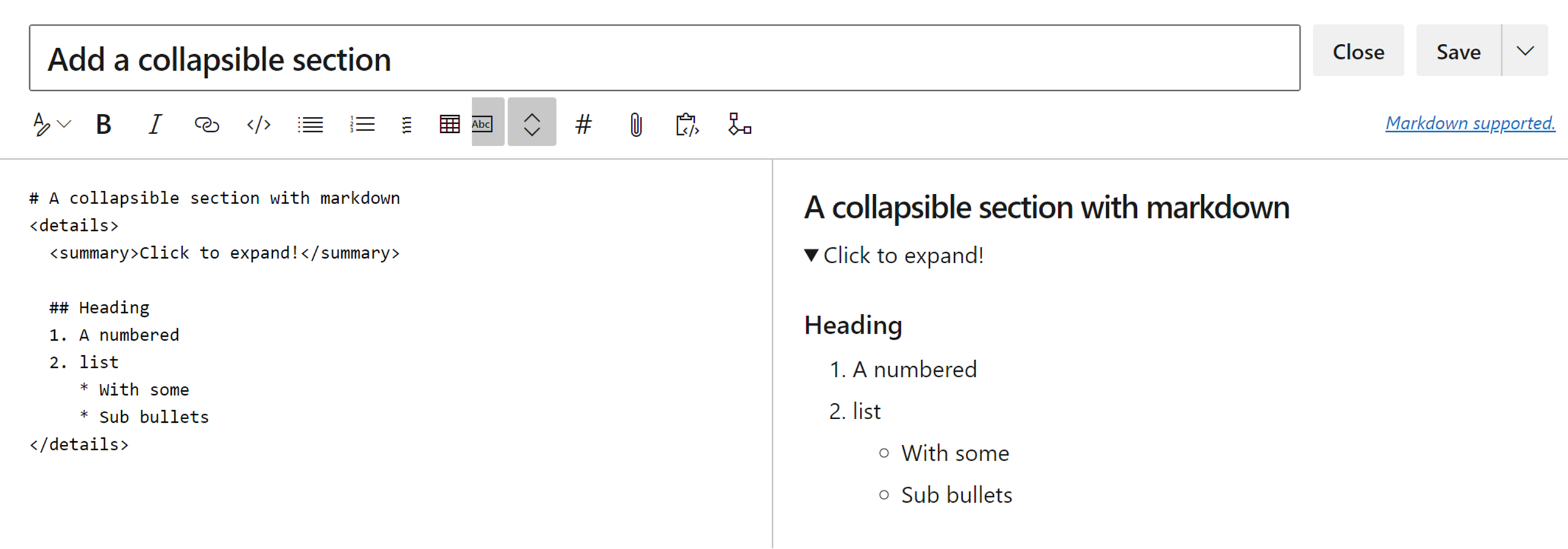
In het volgende voorbeeld wordt een samenvouwbare sectie op een wikipagina gemaakt:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Ingesloten video's
Sluit video's van YouTube en Microsoft Streams in op een wikipagina met behulp van de ::: video ::: syntaxis. Definieer in de video declaratie een <iframe> blok voor de video. Geef een koppeling naar de video op en geef de gewenste breedte en hoogte op. U kunt andere kenmerken, zoals randen en de modus Volledig scherm, instellen. De afsluitende dubbele punten ::: zijn nodig om een breuk op de pagina te voorkomen.
In het volgende voorbeeld wordt een video ingesloten op de wikipagina:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
Hier ziet u de gepubliceerde weergave van de wikipagina met de video die is ingesloten:

Ingesloten queryresultaten van Azure Boards
Azure Boards-queryresultaten insluiten in een wikipagina als een tabel met behulp van de query-table syntaxis met een query-id:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
U kunt ook meer opties selecteren (...) >Queryresultaten op de werkbalk:

Selecteer in het dialoogvenster Queryresultaten de queryresultaten en selecteer Vervolgens Invoegen om de resultaten in te sluiten als tabel op de wikipagina.
Zie voor meer informatie over het kopiëren van de query-URL, die een GUID voor de query biedt, e-mailquery-items of query-URL delen.
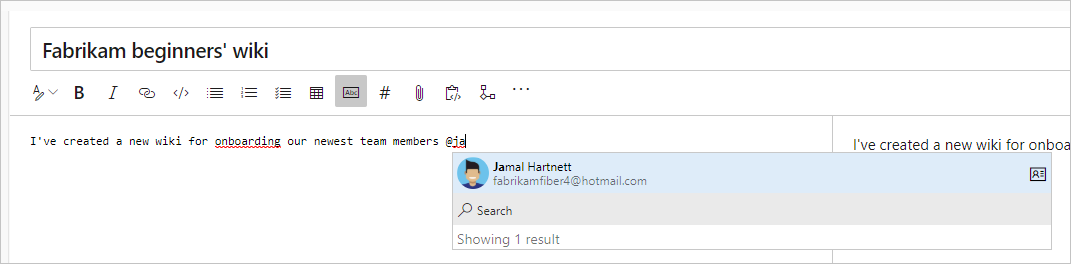
Meldingen met @vermeldingen
Maak vermeldingen voor gebruikers of groepen met het at-symbool@, zoals in @<user-alias>. Wanneer u het symbool@ invoert, wordt het dialoogvenster Automatische suggesties geopend, waarin u gebruikers of groepen kunt selecteren om e-mailmeldingen te ontvangen:

U kunt ook meer opties selecteren (...) >@ Vermelding op de werkbalk:

Wanneer u pagina's rechtstreeks in code bewerkt, gebruikt u het volgende patroon, @<{identity-guid}>.
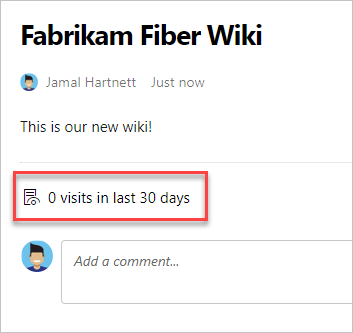
Aantal paginabezoeken voor een wikipagina
Voeg een automatisch geaggregeerd aantal paginabezoeken toe voor de afgelopen 30 dagen op elke pagina in de wiki. Een paginabezoek is een weergave van de pagina door een opgegeven gebruiker gedurende een interval van 15 minuten.
Gebruik de batch-API pagesBatch om het dagelijkse aantal bezoeken aan alle pagina's in een gepagineerde weergave weer te geven. De weergave is niet gesorteerd op aantal bezoeken.
Voor gegevens die ouder zijn dan 30 dagen, gebruikt u de REST API om een lijst op te halen met alle paginabezoeken. Sorteer de pagina's op basis van het aantal bezoeken en bepaal de top 100. U kunt de bezoeken opslaan in een dashboard of database.
In de volgende afbeelding ziet u het aantal pagina's op een gepubliceerde wikipagina:

HTML-tags in wikipagina's
Maak uitgebreide inhoud met behulp van HTML-tags in wikipagina's, zoals <font> en <span>. In Azure DevOps Server 2019.1 en hoger kunt u ook uitgebreide inhoud, zoals afbeeldingen en video, plakken als HTML.
Voorbeeld: Markdown-syntaxis gebruiken in HTML
In het volgende voorbeeld ziet u hoe u markdown-syntaxis gebruikt in een HTML-element op een wikipagina. Voeg een lege regel toe na het openen van het HTML-element en vóór markdown:
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Voorbeeld: Een video insluiten met HTML
In het volgende voorbeeld ziet u hoe u een video insluit op een wikipagina met behulp van het <video> HTML-element met een URL naar de video:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Voorbeeld: Rijke tekstopmaak gebruiken
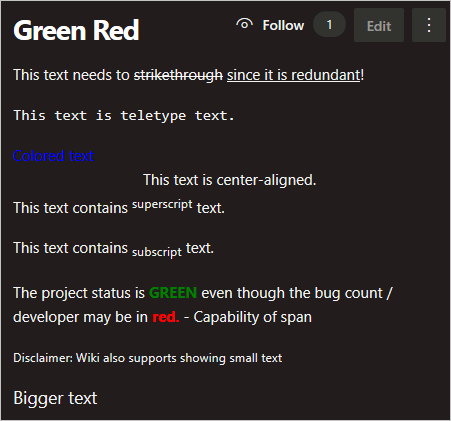
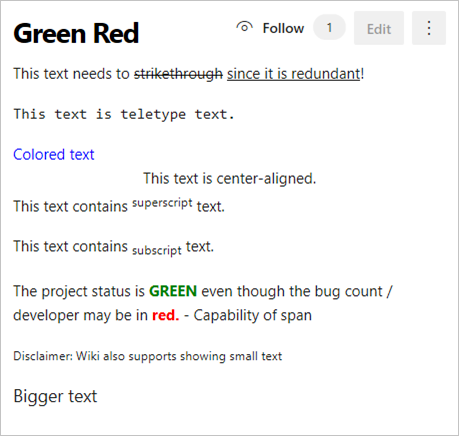
In het volgende voorbeeld ziet u hoe u HTML-opmaak gebruikt op een wikipagina.
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
In de volgende afbeelding ziet u de gepubliceerde weergave van de inhoud van html-tekst met opmaak op een wikipagina, zoals wordt weergegeven in de standaard light-themaweergave:

Dit is dezelfde gepubliceerde pagina in de donkere themaweergave: