Zelfstudie: Pushmeldingen op basis van locatie verzenden met Notification Hubs en ruimtelijke Bing-gegevens
In deze zelfstudie leert u hoe u locatiegebaseerde pushmeldingen kunt verzenden met Azure Notification Hubs en ruimtelijke Bing-gegevens.
In deze zelfstudie voert u de volgende stappen uit:
- De gegevensbron instellen
- De UWP-toepassing instellen
- De back-end instellen
- Pushmeldingen testen in de UWP-app (Universal Windows Platform)
Vereisten
- Azure-abonnement. Als u nog geen abonnement op Azure hebt, maakt u een gratis Azure-account voordat u begint.
- Visual Studio 2015 Update 1 of hoger (Community Edition).
- Meest recente versie van de Azure SDK.
- Bing Maps Dev Center-account (u kunt gratis een account maken en dit koppelen aan uw Microsoft-account).
De gegevensbron instellen
Meld u aan bij Bing Maps Dev Center.
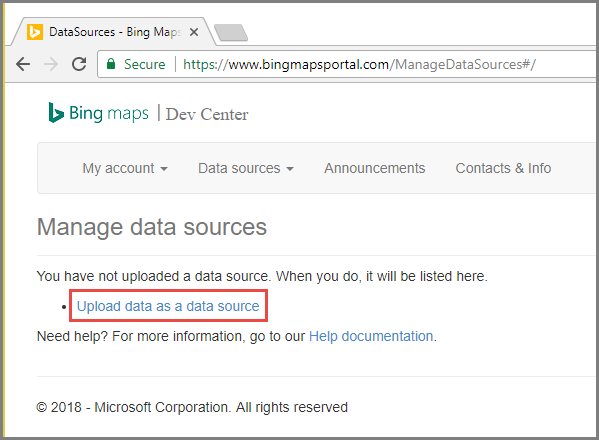
Selecteer Data sources in de bovenste navigatiebalk en selecteer vervolgens Manage Data Sources.

Als u nog geen gegevensbron hebt, ziet u een koppeling voor het maken van een gegevensbron. Selecteer Upload data as a data source. U kunt ook het menu Data sources>Upload Data gebruiken.

Maak een bestand
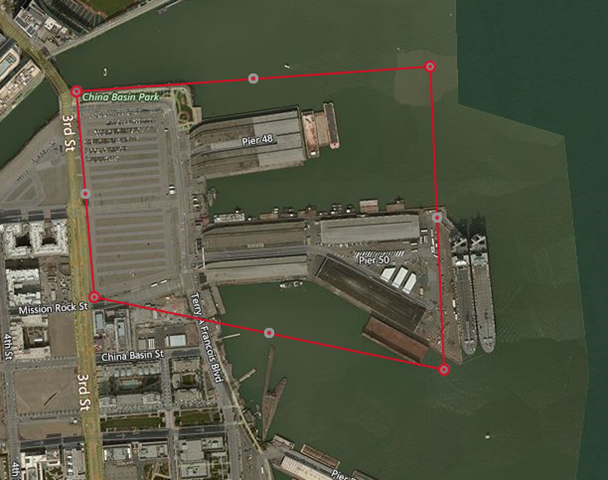
NotificationHubsGeofence.pipeop uw harde schijf met de volgende inhoud: In deze zelfstudie gebruikt u een voorbeeldbestand op basis van een pijp dat een gebied van de waterkant van San Francisco omkadert:Bing Spatial Data Services, 1.0, TestBoundaries EntityID(Edm.String,primaryKey)|Name(Edm.String)|Longitude(Edm.Double)|Latitude(Edm.Double)|Boundary(Edm.Geography) 1|SanFranciscoPier|||POLYGON ((-122.389825 37.776598,-122.389438 37.773087,-122.381885 37.771849,-122.382186 37.777022,-122.389825 37.776598))Het pipe-bestand vertegenwoordigt deze entiteit:

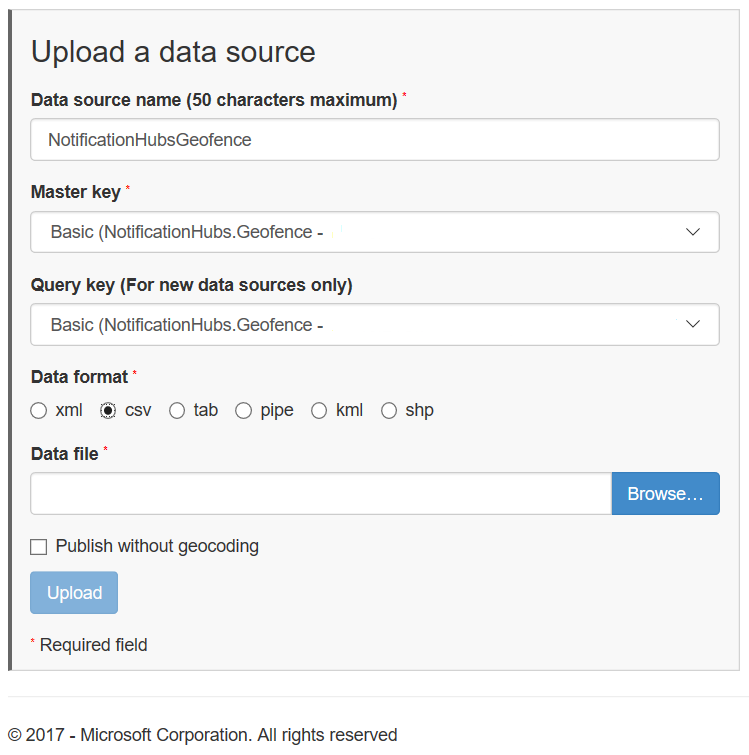
Voer op de pagina Upload a data source de volgende acties uit:
Selecteer pipe bij Data format.
Bladeren naar en selecteer het bestand
NotificationHubGeofence.pipedat u in de vorige stap hebt gemaakt.Selecteer de knop Upload.
Notitie
Mogelijk wordt u gevraagd om een nieuwe sleutel op te geven als hoofdsleutel; deze verschilt van de querysleutel. Maak een nieuwe sleutel via het dashboard en vernieuw de pagina voor het uploaden van gegevensbronnen.
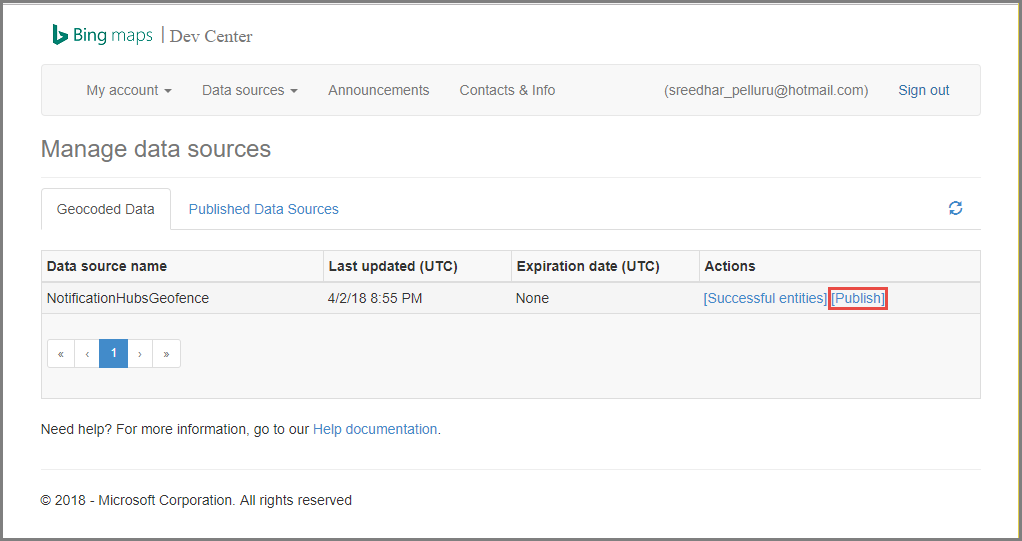
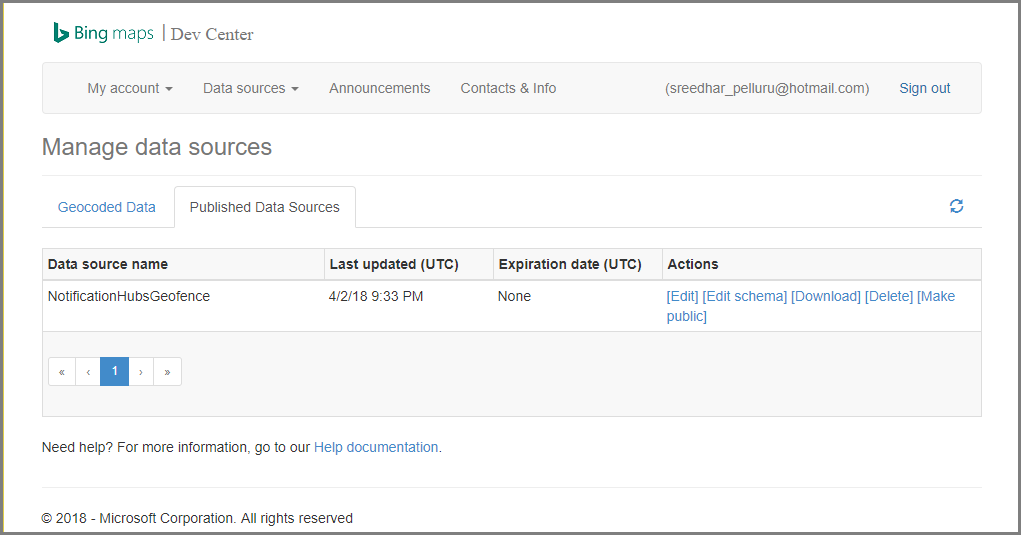
Wanneer u het gegevensbestand hebt geüpload, moet u niet vergeten de gegevensbron te publiceren. Selecteer Gegevensbronnen -> Gegevensbronnen beheren zoals u eerder hebt gedaan.
Selecteer de gegevensbron in de lijst en kies Publish in de kolom Actions.

Ga naar het tabblad Published Data Sources en controleer of uw gegevensbron in de lijst staat.

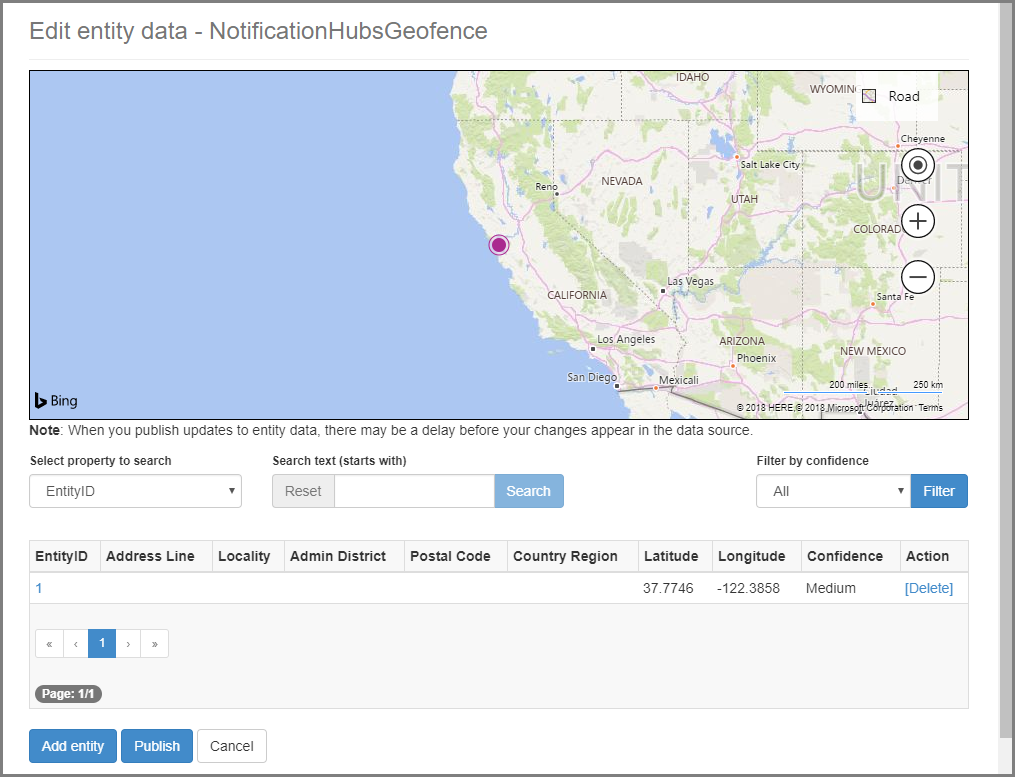
Selecteer Bewerken. U ziet (in een oogopslag) welke locaties u met de gegevens hebt geïntroduceerd.

Op dit moment worden in de portal de grenzen van de geofence die u hebt gemaakt, niet weergegeven. U hoeft alleen nog te bevestigen dat de opgegeven locatie zich in de juiste omgeving bevindt.
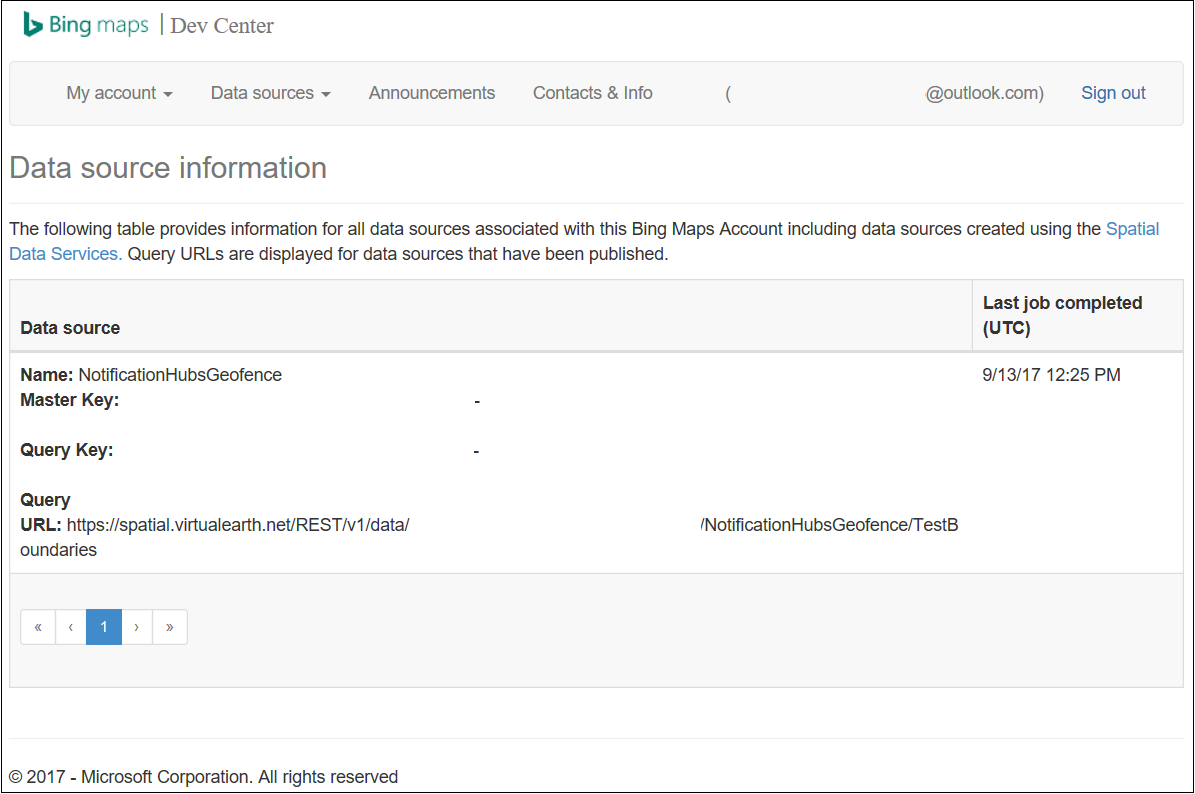
U hebt nu voldaan aan alle vereisten voor de gegevensbron. Voor meer informatie over de aanvraag-URL voor de API-aanroep kiest u in het Bing Kaarten-ontwikkelaarscentrum de optie Gegevensbronnen en selecteert u Gegevensbroninformatie.

De waarde bij Query URL is het eindpunt waarop u query’s kunt uitvoeren om te controleren of het apparaat zich momenteel binnen de grenzen van een locatie bevindt of niet. Als u deze controle wilt uitvoeren, moet u een GET-aanroep uitvoeren voor de query-URL, waarbij u de volgende parameters toevoegt:
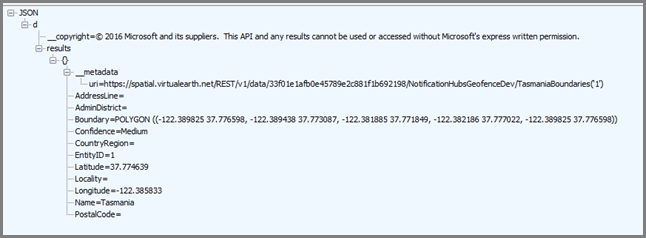
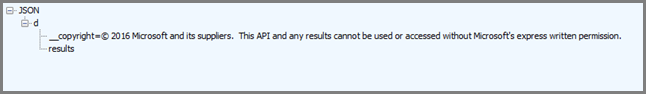
?spatialFilter=intersects(%27POINT%20LONGITUDE%20LATITUDE)%27)&$format=json&key=QUERY_KEYBing Kaarten voert automatisch de berekeningen uit om te zien of het apparaat zich binnen de geofence bevindt. Wanneer u de aanvraag hebt uitgevoerd via een browser (of cURL), ontvangt u een standaard JSON-antwoord:

Dit antwoord ontvangt u alleen als het punt zich binnen de opgegeven grenzen bevindt. Als dat niet het geval is, ontvangt u een lege bucket results:

De UWP-toepassing instellen
Open in Visual Studio een nieuw project van het type Lege app (Universeel Windows).

Wanneer het maken van het project is voltooid, beschikt u over de basis voor de app. U gaat nu alles instellen voor de infrastructuur met geofencing. Omdat u Bing-services gaat gebruiken voor deze oplossing, is er een openbaar REST-API-eindpunt waarmee query’s kunnen worden uitgevoerd op specifieke locatiekaders:
http://spatial.virtualearth.net/REST/v1/data/Geef de volgende parameters op om hiermee aan de slag te gaan:
De gegevensbron-id en de gegevensbronnaam. In de Bing Kaarten-API bevatten gegevensbronnen verschillende gerangschikte metagegevens, zoals locaties en bedrijfsuren.
Naam van de entiteit: de entiteit die u als verwijzingspunt wilt gebruiken voor de melding.
Bing Maps API Key: dit is de sleutel die u eerder hebt verkregen tijdens het maken van het Bing Dev Center-account.
Nu de gegevensbron klaar is, kunt u aan de slag met de UWP-toepassing.
Schakel locatieservices in voor uw toepassing. Open het bestand
Package.appxmanifestin Solution Explorer.
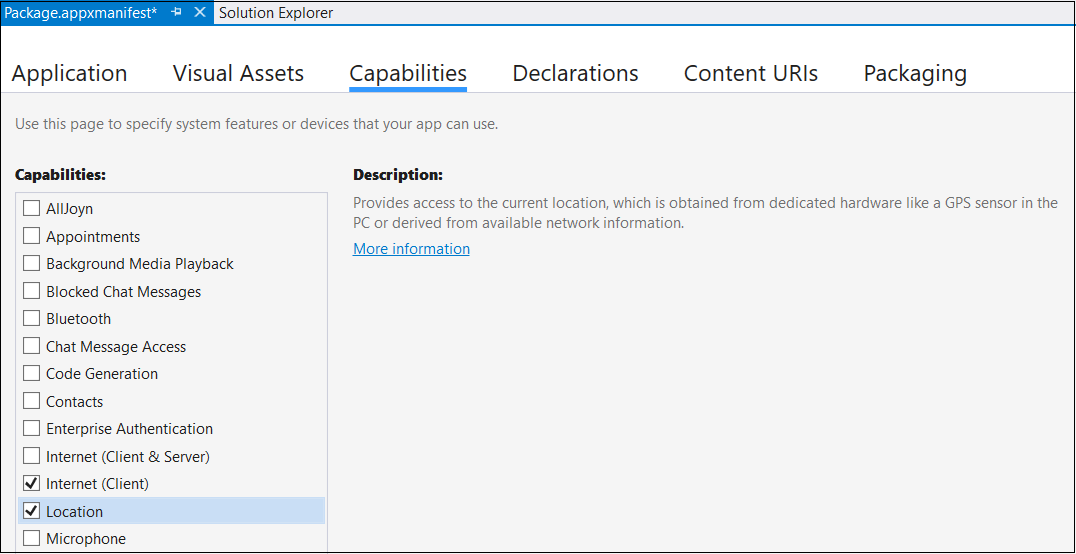
Ga in het venster met eigenschappen van het pakket naar het tabblad Capabilities en selecteer Location.

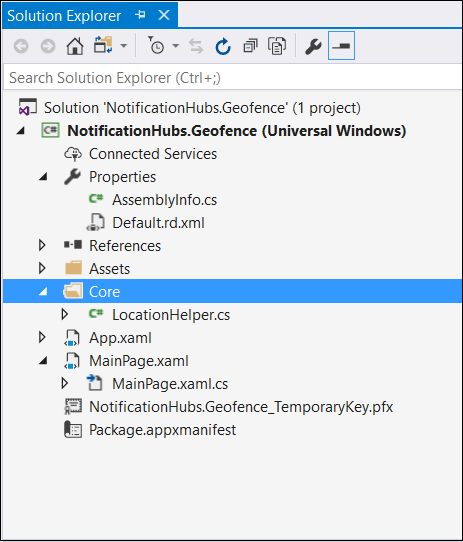
Maak een nieuwe map in de oplossing met de naam
Core. Voeg er een nieuw bestand aan toe met de naamLocationHelper.cs:
De klasse
LocationHelperbevat code voor het opvragen van de locatie van de gebruiker via de systeem-API:using System; using System.Threading.Tasks; using Windows.Devices.Geolocation; namespace NotificationHubs.Geofence.Core { public class LocationHelper { private static readonly uint AppDesiredAccuracyInMeters = 10; public async static Task<Geoposition> GetCurrentLocation() { var accessStatus = await Geolocator.RequestAccessAsync(); switch (accessStatus) { case GeolocationAccessStatus.Allowed: { Geolocator geolocator = new Geolocator { DesiredAccuracyInMeters = AppDesiredAccuracyInMeters }; return await geolocator.GetGeopositionAsync(); } default: { return null; } } } } }Zie De locatie van de gebruiker ophalen voor meer informatie over het ophalen van de locatie van de gebruiker in UWP-apps.
Als u wilt controleren of het ophalen van de locatie werkt, opent u de codezijde van de hoofdpagina (
MainPage.xaml.cs). Maak een nieuwe gebeurtenis-handler voor de gebeurtenisLoadedin de constructorMainPage.public MainPage() { this.InitializeComponent(); this.Loaded += MainPage_Loaded; }U implementeert de gebeurtenis-handler als volgt:
private async void MainPage_Loaded(object sender, RoutedEventArgs e) { var location = await LocationHelper.GetCurrentLocation(); if (location != null) { Debug.WriteLine(string.Concat(location.Coordinate.Longitude, " ", location.Coordinate.Latitude)); } }Voer de toepassing uit en geef deze toegang tot uw locatie.

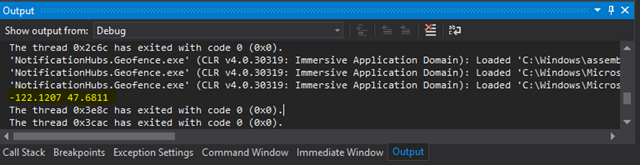
Wanneer de toepassing is gestart, ziet u de coördinaten in het venster Uitvoer:

U weet nu dat de locatie kan worden opgehaald. De gebeurtenis-handler Loaded kunt u daarom desgewenst verwijderen, aangezien u deze toch niet meer nodig hebt.
De volgende stap is het vastleggen van locatiewijzigingen. Voeg in de klasse
LocationHelperde gebeurtenis-handler voorPositionChangedtoe:geolocator.PositionChanged += Geolocator_PositionChanged;De implementatie toont de locatiecoördinaten in het venster Output:
private static async void Geolocator_PositionChanged(Geolocator sender, PositionChangedEventArgs args) { await CoreApplication.MainView.CoreWindow.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { Debug.WriteLine(string.Concat(args.Position.Coordinate.Longitude, " ", args.Position.Coordinate.Latitude)); }); }
De back-end instellen
Download het .NET-back-endvoorbeeld via GitHub.
Wanneer het downloaden is voltooid, opent u de map
NotifyUsersen opent u vervolgens het bestandNotifyUsers.slnin Visual Studio.Stel het project
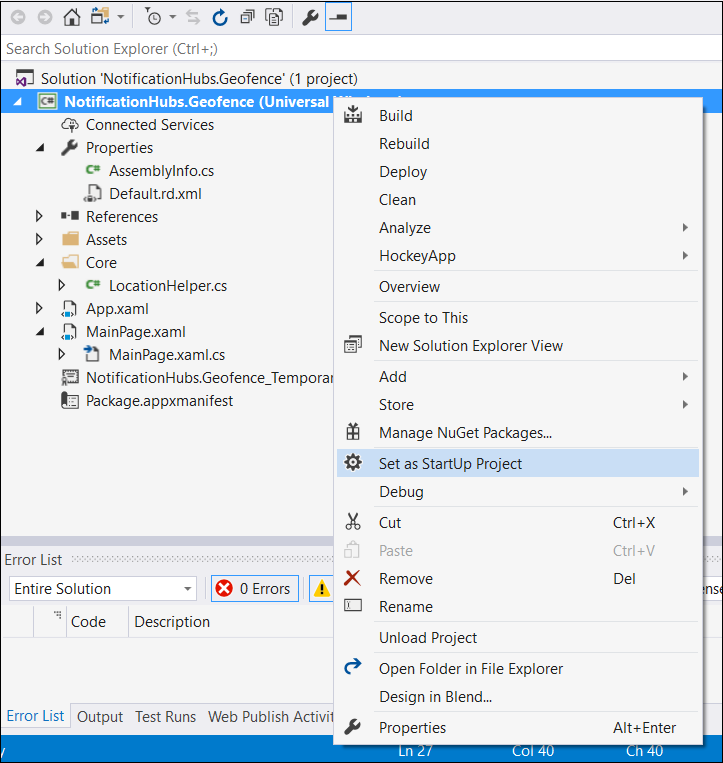
AppBackendin als StartUp Project open het.
Het project is al geconfigureerd voor het versturen van pushmeldingen naar doelapparaten. U hoeft dus nog maar twee dingen te doen: de juiste verbindingsreeks opgeven voor de Notification Hub en grensidentificatie toevoegen zodat de melding alleen wordt verzonden wanneer de gebruiker zich binnen de geofence bevindt.
Als u de verbindingsreeks wilt configureren, opent u
Notifications.csin de mapModels. De functieNotificationHubClient.CreateClientFromConnectionStringbevat de informatie over de Notification Hub die u ook kunt inzien in Azure Portal (op de pagina Toegangsbeleid in Instellingen). Sla het bijgewerkte configuratiebestand op.Maak een model voor het Bing Kaarten-API-resultaat. Dat kunt u het eenvoudigst doen door de map
Modelste openen en op Add>Class te klikken. Geef deze de naamGeofenceBoundary.cs. Vervolgens kopieert u de JSON uit het API-antwoord dat u in de eerste sectie hebt verkregen. Gebruik in Visual Studio Edit>Paste Special>Paste JSON as Classes.Zo zorgt u ervoor dat het object op de juiste manier wordt gedeserialiseerd. De resulterende klasseset moet er ongeveer als volgt uitzien:
namespace AppBackend.Models { public class Rootobject { public D d { get; set; } } public class D { public string __copyright { get; set; } public Result[] results { get; set; } } public class Result { public __Metadata __metadata { get; set; } public string EntityID { get; set; } public string Name { get; set; } public float Longitude { get; set; } public float Latitude { get; set; } public string Boundary { get; set; } public string Confidence { get; set; } public string Locality { get; set; } public string AddressLine { get; set; } public string AdminDistrict { get; set; } public string CountryRegion { get; set; } public string PostalCode { get; set; } } public class __Metadata { public string uri { get; set; } } }Open vervolgens
Controllers>NotificationsController.cs. Werk de POST-aanroep bij om rekening te houden met de lengte- en breedtegraad van de bestemming. Dit doet u door de tekenreeksenlatitudeenlongitudetoe te voegen aan de functiehandtekening.public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag, string latitude, string longitude)Maak een nieuwe klasse in het project met de naam
ApiHelper.cs. Deze klasse gebruikt u om verbinding te maken met Bing om te controleren op grensoverschrijdingen. Implementeer de functieIsPointWithinBoundszoals wordt weergegeven in de volgende code:public class ApiHelper { public static readonly string ApiEndpoint = "{YOUR_QUERY_ENDPOINT}?spatialFilter=intersects(%27POINT%20({0}%20{1})%27)&$format=json&key={2}"; public static readonly string ApiKey = "{YOUR_API_KEY}"; public static bool IsPointWithinBounds(string longitude,string latitude) { var json = new WebClient().DownloadString(string.Format(ApiEndpoint, longitude, latitude, ApiKey)); var result = JsonConvert.DeserializeObject<Rootobject>(json); if (result.d.results != null && result.d.results.Count() > 0) { return true; } else { return false; } } }Belangrijk
Zorg ervoor dat u het API-eindpunt vervangt door de query-URL die u eerder hebt verkregen via het Bing Dev Center (dit geldt ook voor de API-sleutel).
Als er resultaten zijn op basis van de query, bevindt het opgegeven punt zich binnen de grenzen van de geofence. In dat geval wordt
truegeretourneerd. Als er geen resultaten zijn, wordt via Bing een melding weergegeven dat het punt zich buiten het kader bevindt, waardoorfalsewordt geretourneerd.Voeg in
NotificationsController.cseen controle toe vóór de switch-instructie:if (ApiHelper.IsPointWithinBounds(longitude, latitude)) { switch (pns.ToLower()) { case "wns": //// Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); // Windows 10 specific Action Center support toast = @"<toast><visual><binding template=""ToastGeneric""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; } }
Pushmeldingen testen in de UWP-app
In de UWP-app moet u nu meldingen kunnen testen. Maak in de klasse
LocationHelpereen nieuwe functie (SendLocationToBackend):public static async Task SendLocationToBackend(string pns, string userTag, string message, string latitude, string longitude) { var POST_URL = "http://localhost:8741/api/notifications?pns=" + pns + "&to_tag=" + userTag + "&latitude=" + latitude + "&longitude=" + longitude; using (var httpClient = new HttpClient()) { try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { Debug.WriteLine(ex.Message); } } }Notitie
Stel
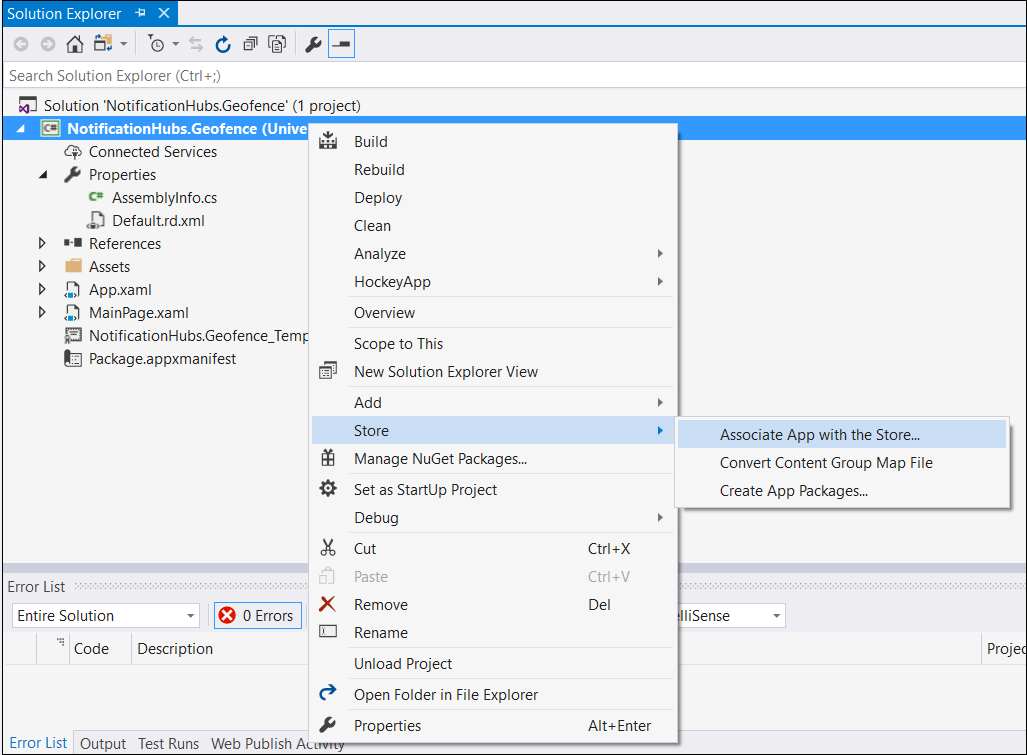
POST_URLin op de locatie van de geïmplementeerde webtoepassing. U kunt de toepassing nu lokaal uitvoeren. Als u echter een openbare versie wilt implementeren, moet u deze hosten via een externe provider.Registreer de UWP-app voor pushmeldingen. In Visual Studio kiest u Project>Store>Associate app with the store.

Wanneer u zich hebt aangemeld bij uw ontwikkelaarsaccount, selecteert u een bestaande app of maakt u een nieuwe app. Koppel het pakket daaraan.
Ga naar het Dev Center en open de app die u hebt gemaakt. Kies Services>Push Notifications>Live Services site.
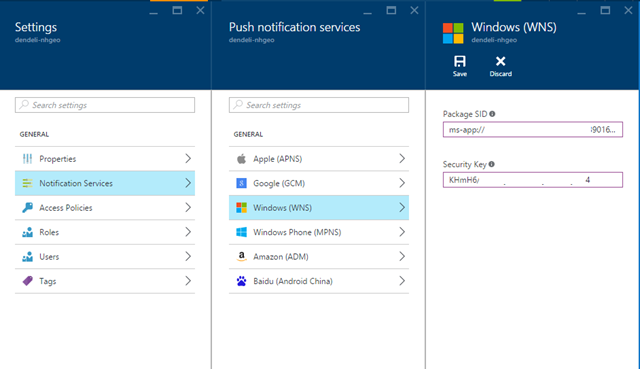
Op de site bekijkt u het toepassingsgeheim en de pakket-SID. U hebt deze allebei nodig in Azure Portal. Open de Notification Hub, kies Instellingen>Notification Services>Windows (WNS) en voer de gegevens in de vereiste velden in.

Kies Opslaan.
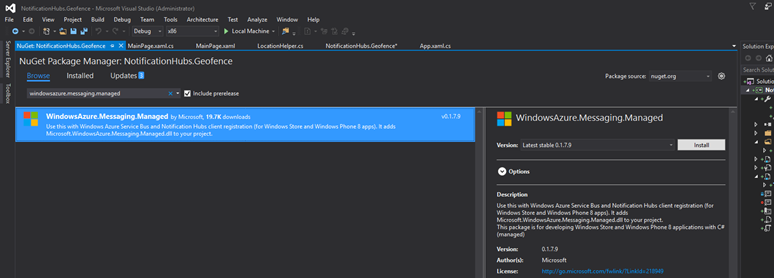
Open Verwijzingen in Solution Explorer en selecteer NuGet-pakketten beheren. Voeg een verwijzing naar de beheerde Microsoft Azure Service Bus-bibliotheek toe. Zoek hiervoor naar
WindowsAzure.Messaging.Manageden voeg deze vermelding toe aan uw project.
Voor testdoeleinden maakt u de gebeurtenis-handler voor
MainPage_Loadedopnieuw. Voeg er nu dit codefragment aan toe:var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); var hub = new NotificationHub("HUB_NAME", "HUB_LISTEN_CONNECTION_STRING"); var result = await hub.RegisterNativeAsync(channel.Uri); // Displays the registration ID so you know it was successful if (result.RegistrationId != null) { Debug.WriteLine("Reg successful."); }Hiermee wordt de app geregistreerd bij de Notification Hub. U bent er nu klaar voor!
Voeg in
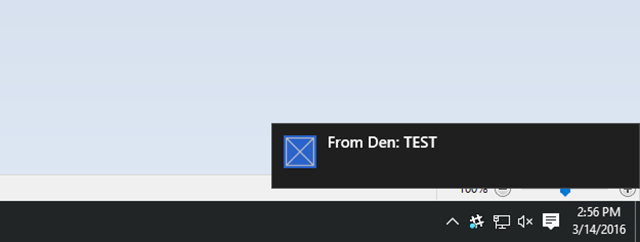
LocationHelper, binnen de handlerGeolocator_PositionChanged, een testcodefragment toe waardoor de locatie geforceerd in de geofence wordt geplaatst:await LocationHelper.SendLocationToBackend("wns", "TEST_USER", "TEST", "37.7746", "-122.3858");Omdat u niet de echte coördinaten doorgeeft (die misschien niet binnen de grenzen liggen op dat moment) en omdat u vooraf gedefinieerde testwaarden gebruikt, wordt tijdens het bijwerken een melding weergegeven:

Volgende stappen
Er zijn een aantal stappen die u mogelijk moet uitvoeren om ervoor te zorgen dat de oplossing klaar is voor productie.
- U moet er ten eerste voor zorgen dat de geofences dynamisch zijn. Hiervoor moet u extra bewerkingen uitvoeren met de Bing-API, zodat u nieuwe grenzen kunt uploaden in de bestaande gegevensbron. Zie voor meer informatie de Engelstalige documentatie over de Bing Spatial Data Services-API.
- Ten tweede is het raadzaam de geofences met tags als doel te definiëren omdat u er zeker van wilt zijn dat er aan de juiste deelnemers wordt geleverd.
In de oplossing in deze zelfstudie wordt een scenario beschreven waarin u mogelijk veel verschillende doelplatforms hebt; daarom hebben we geofencing niet beperkt tot systeemspecifieke mogelijkheden. Los daarvan is het wel zo dat het universele Windows-platform direct na aanschaf mogelijkheden biedt voor het detecteren van geofences.