Zelfstudie: Een .NET Service Fabric-toepassing bouwen
Deze zelfstudie is deel één in een reeks. In deze zelfstudie leert u hoe u een Azure Service Fabric-toepassing maakt met een ASP.NET Core Web API-front-end en een stateful back-endservice om uw gegevens op te slaan. Wanneer u klaar bent, hebt u een stemtoepassing met een ASP.NET Core-webfront-end waarmee stemresultaten worden opgeslagen in een stateful back-endservice in het cluster.
Voor deze reeks zelfstudies is een Windows-ontwikkelaarscomputer vereist. Als u de stemtoepassing niet handmatig wilt maken, kunt u de broncode downloaden voor de voltooide toepassing en verdergaan met Het voorbeeld van een stemtoepassing doorlopen. U kunt ook een video-overzicht van deze zelfstudie bekijken.

In deze zelfstudie leert u het volgende:
- Een ASP.NET Core web-API-service als een betrouwbare stateful service maken
- Een ASP.NET Core-webtoepassingsservice als een stateless webservice maken
- Omgekeerde proxy gebruiken om te communiceren met de stateful service
In de reeks zelfstudies ziet u hoe u het volgende kunt doen:
- Een .NET Service Fabric-toepassing bouwen (deze zelfstudie)
- De toepassing implementeren in een extern cluster
- Een HTTPS-eindpunt toevoegen aan een front-end-service van ASP.NET Core
- CI/CD configureren met behulp van Azure Pipelines
- Controle en diagnostische gegevens voor de toepassing instellen
Vereisten
Voor u met deze zelfstudie begint:
- Als u nog geen Azure-abonnement hebt, maakt u een gratis account.
- Installeer Visual Studio 2019 versie 15.5 of hoger, inclusief de Azure-ontwikkelworkload en de ASP.NET- en webontwikkelingsworkload.
- Installeer de Service Fabric-SDK.
Een ASP.NET web-API-service als een betrouwbare service maken
Maak eerst de webfront-end van de stemtoepassing met behulp van ASP.NET Core. ASP.NET Core is een lichtgewicht, platformoverschrijdend webontwikkelingsframework dat u kunt gebruiken voor het maken van moderne webgebruikersinterface en web-API's.
Om volledig inzicht te krijgen in hoe ASP.NET Core integreert met Service Fabric, raden we u ten zeerste aan om ASP.NET Core in Service Fabric Reliable Services te bekijken. Op dit moment kunt u deze zelfstudie volgen om snel aan de slag te gaan. Zie de ASP.NET Core-documentatie voor meer informatie over ASP.NET Core.
De service maken:
Open Visual Studio met behulp van de optie Als administrator uitvoeren .
Selecteer Bestand>nieuw>project om een nieuw project te maken.
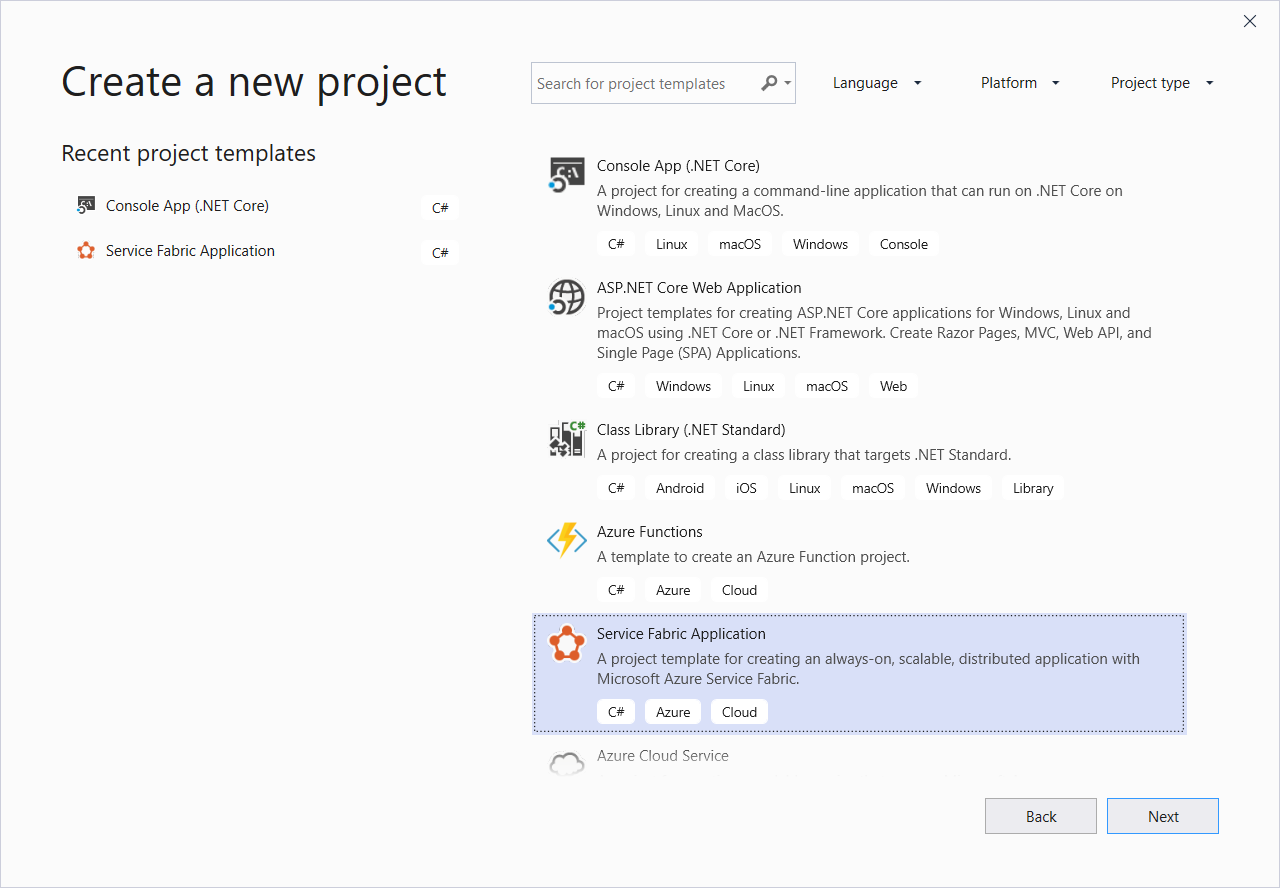
Bij Een nieuw project maken selecteert u Cloud>Service Fabric-toepassing. Selecteer Volgende.

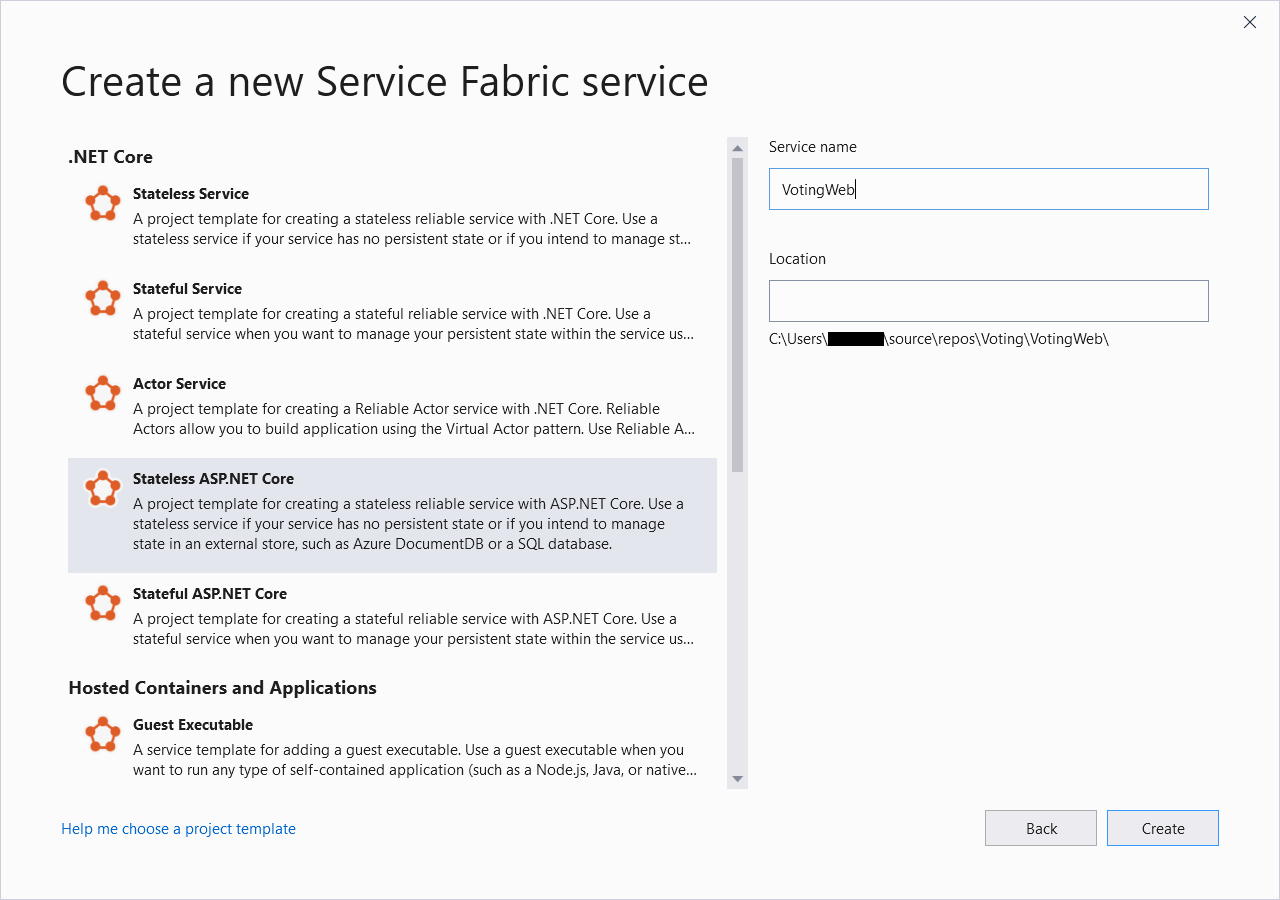
Selecteer Stateless ASP.NET Core voor het nieuwe projecttype, noem uw service VotingWeb en selecteer vervolgens Maken.

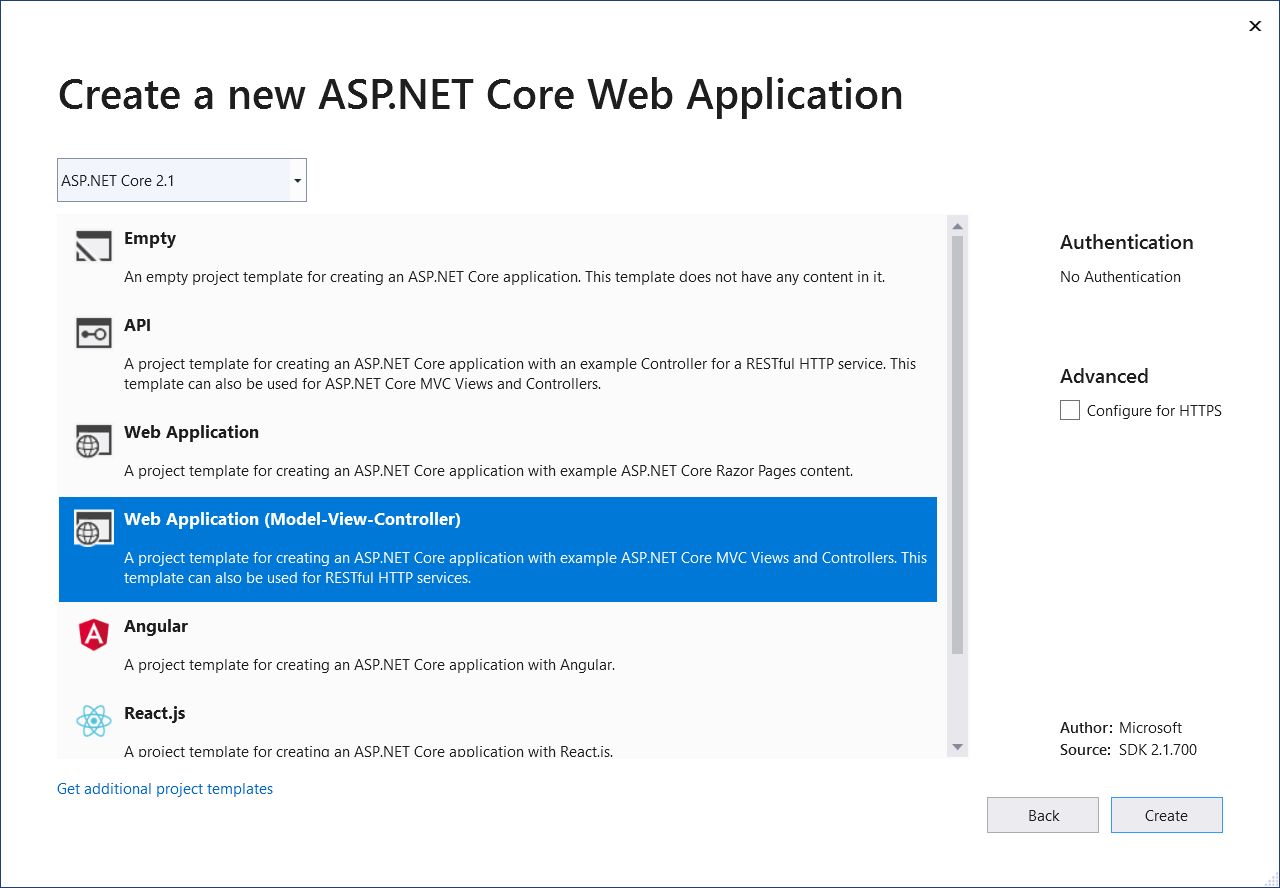
In het volgende deelvenster ziet u een set ASP.NET Core-projectsjablonen. Voor deze zelfstudie selecteert u WebToepassing (Model-View-Controller) en selecteert u VERVOLGENS OK.

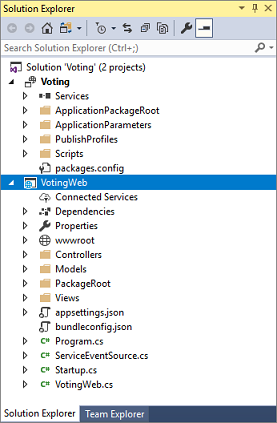
Visual Studio maakt een toepassing en een serviceproject en geeft deze vervolgens weer in Visual Studio Solution Explorer:

Het bestand site.js bijwerken
Ga naar wwwroot/js/site.js en open het bestand. Vervang de bestandsinhoud door het volgende JavaScript dat wordt gebruikt door de startweergaven en sla de wijzigingen op.
var app = angular.module('VotingApp', ['ui.bootstrap']);
app.run(function () { });
app.controller('VotingAppController', ['$rootScope', '$scope', '$http', '$timeout', function ($rootScope, $scope, $http, $timeout) {
$scope.refresh = function () {
$http.get('api/Votes?c=' + new Date().getTime())
.then(function (data, status) {
$scope.votes = data;
}, function (data, status) {
$scope.votes = undefined;
});
};
$scope.remove = function (item) {
$http.delete('api/Votes/' + item)
.then(function (data, status) {
$scope.refresh();
})
};
$scope.add = function (item) {
var fd = new FormData();
fd.append('item', item);
$http.put('api/Votes/' + item, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
})
.then(function (data, status) {
$scope.refresh();
$scope.item = undefined;
})
};
}]);
Het bestand Index.cshtml bijwerken
Ga naar Views/Home/Index.cshtml en open het bestand. Dit bestand heeft de weergave die specifiek is voor de homecontroller. Vervang de inhoud door de volgende code en sla de wijzigingen op.
@{
ViewData["Title"] = "Service Fabric Voting Sample";
}
<div ng-controller="VotingAppController" ng-init="refresh()">
<div class="container-fluid">
<div class="row">
<div class="col-xs-8 col-xs-offset-2 text-center">
<h2>Service Fabric Voting Sample</h2>
</div>
</div>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<form class="col-xs-12 center-block">
<div class="col-xs-6 form-group">
<input id="txtAdd" type="text" class="form-control" placeholder="Add voting option" ng-model="item"/>
</div>
<button id="btnAdd" class="btn btn-default" ng-click="add(item)">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
Add
</button>
</form>
</div>
</div>
<hr/>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<div class="row">
<div class="col-xs-4">
Click to vote
</div>
</div>
<div class="row top-buffer" ng-repeat="vote in votes.data">
<div class="col-xs-8">
<button class="btn btn-success text-left btn-block" ng-click="add(vote.Key)">
<span class="pull-left">
{{vote.key}}
</span>
<span class="badge pull-right">
{{vote.value}} Votes
</span>
</button>
</div>
<div class="col-xs-4">
<button class="btn btn-danger pull-right btn-block" ng-click="remove(vote.Key)">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
Remove
</button>
</div>
</div>
</div>
</div>
</div>
</div>
Het bestand _Layout.cshtml bijwerken
Ga naar Views/Shared/_Layout.cshtml en open het bestand. Dit bestand heeft de standaardindeling voor de ASP.NET-app. Vervang de inhoud door de volgende code en sla de wijzigingen op.
<!DOCTYPE html>
<html ng-app="VotingApp" xmlns:ng="https://angularjs.org">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>@ViewData["Title"]</title>
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
<link href="~/css/site.css" rel="stylesheet"/>
</head>
<body>
<div class="container body-content">
@RenderBody()
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.2/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script>
<script src="~/js/site.js"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Het bestand VotingWeb.cs bijwerken
Open het bestand VotingWeb.cs . Met dit bestand maakt u de ASP.NET Core WebHost in de staatloze service met behulp van de webserver WebListener.
Voeg aan het begin van het bestand de using System.Net.Http; instructie toe.
Vervang de CreateServiceInstanceListeners() functie door de volgende code en sla de wijzigingen op.
protected override IEnumerable<ServiceInstanceListener> CreateServiceInstanceListeners()
{
return new ServiceInstanceListener[]
{
new ServiceInstanceListener(
serviceContext =>
new KestrelCommunicationListener(
serviceContext,
"ServiceEndpoint",
(url, listener) =>
{
ServiceEventSource.Current.ServiceMessage(serviceContext, $"Starting Kestrel on {url}");
return new WebHostBuilder()
.UseKestrel()
.ConfigureServices(
services => services
.AddSingleton<HttpClient>(new HttpClient())
.AddSingleton<FabricClient>(new FabricClient())
.AddSingleton<StatelessServiceContext>(serviceContext))
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.UseServiceFabricIntegration(listener, ServiceFabricIntegrationOptions.None)
.UseUrls(url)
.Build();
}))
};
}
Voeg daarna de volgende GetVotingDataServiceName methode CreateServiceInstanceListeners()toe en sla de wijzigingen op. GetVotingDataServiceName retourneert de servicenaam wanneer gepolld.
internal static Uri GetVotingDataServiceName(ServiceContext context)
{
return new Uri($"{context.CodePackageActivationContext.ApplicationName}/VotingData");
}
Het bestand VotesController.cs toevoegen
Voeg een controller toe om stemacties te definiëren. Klik met de rechtermuisknop op de map Controllers en selecteer vervolgens Visual C>#>ASP.NET Core>Class toevoegen.> Geef het bestand een naam VotesController.cs en selecteer vervolgens Toevoegen.
Vervang de VotesController.cs bestandsinhoud door de volgende code en sla de wijzigingen op. Verderop, in Het bestand VotesController.cs bijwerken, wordt dit bestand gewijzigd voor het lezen en schrijven van stemgegevens vanaf de back-endservice. Voor nu retourneert de controller statische tekenreeksgegevens naar de weergave.
namespace VotingWeb.Controllers
{
using System;
using System.Collections.Generic;
using System.Fabric;
using System.Fabric.Query;
using System.Linq;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
[Produces("application/json")]
[Route("api/Votes")]
public class VotesController : Controller
{
private readonly HttpClient httpClient;
public VotesController(HttpClient httpClient)
{
this.httpClient = httpClient;
}
// GET: api/Votes
[HttpGet]
public async Task<IActionResult> Get()
{
List<KeyValuePair<string, int>> votes= new List<KeyValuePair<string, int>>();
votes.Add(new KeyValuePair<string, int>("Pizza", 3));
votes.Add(new KeyValuePair<string, int>("Ice cream", 4));
return Json(votes);
}
}
}
De luisterpoort configureren
Wanneer de front-endservice VotingWeb is gemaakt, selecteert Visual Studio willekeurig een poort voor de service om op te luisteren. De VotingWeb-service fungeert als de front-end voor deze toepassing en accepteert extern verkeer. In deze sectie verbindt u die service met een vaste en bekende poort. Het servicemanifest declareert de service-eindpunten.
Open VotingWeb/PackageRoot/ServiceManifest.xml vanuit Solution Explorer. Zoek in de Resources sectie het Endpoint element en wijzig de Port waarde 8080in .
Als u de toepassing lokaal wilt implementeren en uitvoeren, moet de luisterende poort van de toepassing open zijn en beschikbaar zijn op uw computer.
<Resources>
<Endpoints>
<!-- This endpoint is used by the communication listener to obtain the port on which to
listen. Please note that if your service is partitioned, this port is shared with
replicas of different partitions that are placed in your code. -->
<Endpoint Protocol="http" Name="ServiceEndpoint" Type="Input" Port="8080" />
</Endpoints>
</Resources>
Werk vervolgens de Application URL eigenschapswaarde in het stemproject bij, zodat een webbrowser wordt geopend op de juiste poort wanneer u fouten in uw toepassing opspoort. Selecteer in Solution Explorer het stemproject en werk de Application URL eigenschap vervolgens bij naar 8080.
De stemtoepassing lokaal implementeren en uitvoeren
U kunt nu de stemtoepassing uitvoeren om fouten op te sporen. Selecteer in Visual Studio F5 om de toepassing in uw lokale Service Fabric-cluster te implementeren in de foutopsporingsmodus. De toepassing mislukt als u Visual Studio nog niet eerder hebt geopend met behulp van de optie Uitvoeren als administrator .
Notitie
De eerste keer dat u de toepassing lokaal uitvoert en implementeert, maakt Visual Studio een lokaal Service Fabric-cluster dat moet worden gebruikt voor foutopsporing. Het maken van een cluster kan enige tijd duren. De status van het maken van het cluster wordt weergegeven in het venster Uitvoer van Visual Studio.
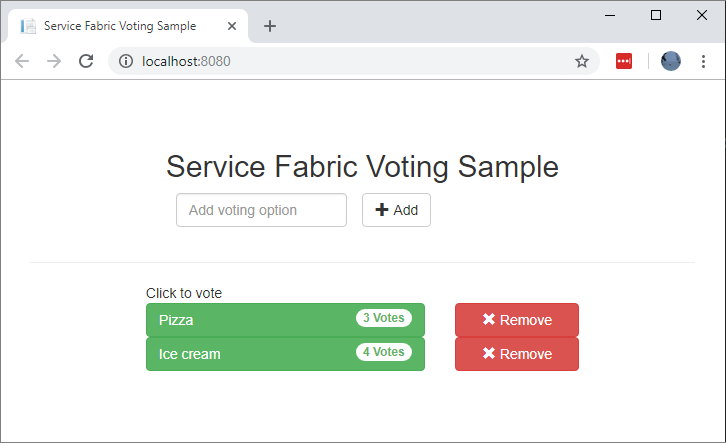
Nadat de stemtoepassing is geïmplementeerd in uw lokale Service Fabric-cluster, wordt uw web-app automatisch geopend op een browsertabblad. Het ziet er ongeveer als volgt uit:

Als u de foutopsporing van de toepassing wilt stoppen, gaat u terug naar Visual Studio en selecteert u Shift+F5.
Een stateful back-endservice toevoegen aan de toepassing
Nu een ASP.NET Web-API-service wordt uitgevoerd in de toepassing, voegt u een stateful betrouwbare service toe om bepaalde gegevens in de toepassing op te slaan.
U kunt Service Fabric gebruiken om uw gegevens consistent en betrouwbaar op te slaan in uw service met behulp van betrouwbare verzamelingen. Betrouwbare verzamelingen zijn een set maximaal beschikbare en betrouwbare verzamelingsklassen die bekend zijn met iedereen die ervaring heeft met het gebruik van C#-verzamelingen.
Een service maken waarin een tellerwaarde in een betrouwbare verzameling wordt opgeslagen:
Klik in Solution Explorer met de rechtermuisknop op Services in het project Stemtoepassing en selecteer Nieuwe Service Fabric-service toevoegen>.
Selecteer stateful ASP.NET Core in het dialoogvenster New Service Fabric Service, geef de service VotingData een naam en selecteer vervolgens OK.
Nadat uw serviceproject is gemaakt, hebt u twee services in uw toepassing. Wanneer u uw toepassing blijft bouwen, kunt u meer services op dezelfde manier toevoegen. Elke service kan onafhankelijk van elkaar worden geversied en bijgewerkt.
In het volgende deelvenster ziet u een set ASP.NET Core-projectsjablonen. Selecteer API voor deze zelfstudie.
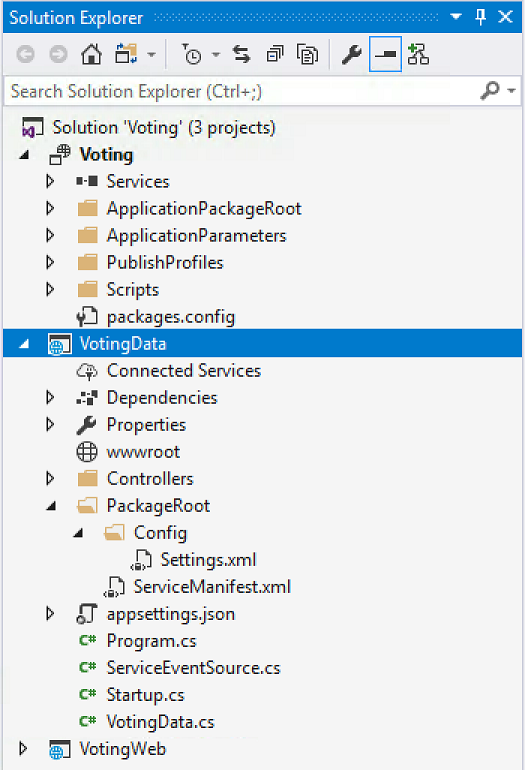
Visual Studio maakt het VotingData-serviceproject en geeft het weer in Solution Explorer:

Het bestand VoteDataController.cs toevoegen
Klik in het VotingData-project met de rechtermuisknop op de map Controllers en selecteer Nieuwe itemklasse> toevoegen>. Geef het bestand een naam VoteDataController.cs en selecteer Toevoegen. Vervang de bestandsinhoud door de volgende code en sla de wijzigingen op.
namespace VotingData.Controllers
{
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.ServiceFabric.Data;
using Microsoft.ServiceFabric.Data.Collections;
[Route("api/[controller]")]
public class VoteDataController : Controller
{
private readonly IReliableStateManager stateManager;
public VoteDataController(IReliableStateManager stateManager)
{
this.stateManager = stateManager;
}
// GET api/VoteData
[HttpGet]
public async Task<IActionResult> Get()
{
CancellationToken ct = new CancellationToken();
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
Microsoft.ServiceFabric.Data.IAsyncEnumerable<KeyValuePair<string, int>> list = await votesDictionary.CreateEnumerableAsync(tx);
Microsoft.ServiceFabric.Data.IAsyncEnumerator<KeyValuePair<string, int>> enumerator = list.GetAsyncEnumerator();
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
while (await enumerator.MoveNextAsync(ct))
{
result.Add(enumerator.Current);
}
return this.Json(result);
}
}
// PUT api/VoteData/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
await votesDictionary.AddOrUpdateAsync(tx, name, 1, (key, oldvalue) => oldvalue + 1);
await tx.CommitAsync();
}
return new OkResult();
}
// DELETE api/VoteData/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
if (await votesDictionary.ContainsKeyAsync(tx, name))
{
await votesDictionary.TryRemoveAsync(tx, name);
await tx.CommitAsync();
return new OkResult();
}
else
{
return new NotFoundResult();
}
}
}
}
}
De services verbinden
In deze sectie verbindt u twee services. U maakt dat de front-endwebtoepassing stemgegevens van de back-endservice krijgt en vervolgens de informatie in de app instelt.
Service Fabric biedt u volledige flexibiliteit op de manier waarop u communiceert met betrouwbare services. Binnen één toepassing hebt u mogelijk services die toegankelijk zijn via TCP/IP, via een HTTP REST API of via het WebSocket-protocol. Zie Communiceren met services voor achtergrondinformatie over de beschikbare opties en hun compromissen.
In deze zelfstudie wordt gebruikgemaakt van ASP.NET Core Web-API en de omgekeerde Service Fabric-proxy , zodat de front-endwebservice VotingWeb kan communiceren met de back-end VotingData-service. Een omgekeerde proxy is standaard geconfigureerd voor het gebruik van poort 19081. De omgekeerde proxypoort wordt ingesteld in de Azure Resource Manager-sjabloon waarmee het cluster wordt ingesteld. Als u wilt zoeken welke poort wordt gebruikt, kijkt u in de clustersjabloon in de Microsoft.ServiceFabric/clusters resource:
"nodeTypes": [
{
...
"httpGatewayEndpointPort": "[variables('nt0fabricHttpGatewayPort')]",
"isPrimary": true,
"vmInstanceCount": "[parameters('nt0InstanceCount')]",
"reverseProxyEndpointPort": "[parameters('SFReverseProxyPort')]"
}
],
Als u de omgekeerde proxypoort wilt vinden die wordt gebruikt in uw lokale ontwikkelcluster, bekijkt u het HttpApplicationGatewayEndpoint element in het lokale Service Fabric-clustermanifest:
- Als u het hulpprogramma Service Fabric Explorer wilt openen, opent u een browser en gaat u naar
http://localhost:19080. - Selecteer Clustermanifest>.
- Noteer de
HttpApplicationGatewayEndpointelementpoort. Standaard is de poort 19081. Als dit niet 19081 is, wijzigt u de poort in deGetProxyAddressmethode van de VotesController.cs code, zoals beschreven in de volgende sectie.
Het bestand VotesController.cs bijwerken
Open in het Project VotingWeb het bestand Controllers/VotesController.cs . Vervang de inhoud van de VotesController klassedefinitie door de volgende code en sla de wijzigingen op. Als de omgekeerde proxypoort die u in de pervious stap hebt gedetecteerd, niet 19081 is, wijzigt u de poort in de GetProxyAddress methode van 19081 de poort die u hebt gedetecteerd.
public class VotesController : Controller
{
private readonly HttpClient httpClient;
private readonly FabricClient fabricClient;
private readonly StatelessServiceContext serviceContext;
public VotesController(HttpClient httpClient, StatelessServiceContext context, FabricClient fabricClient)
{
this.fabricClient = fabricClient;
this.httpClient = httpClient;
this.serviceContext = context;
}
// GET: api/Votes
[HttpGet("")]
public async Task<IActionResult> Get()
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
ServicePartitionList partitions = await this.fabricClient.QueryManager.GetPartitionListAsync(serviceName);
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
foreach (Partition partition in partitions)
{
string proxyUrl =
$"{proxyAddress}/api/VoteData?PartitionKey={((Int64RangePartitionInformation) partition.PartitionInformation).LowKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.GetAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
continue;
}
result.AddRange(JsonConvert.DeserializeObject<List<KeyValuePair<string, int>>>(await response.Content.ReadAsStringAsync()));
}
}
return this.Json(result);
}
// PUT: api/Votes/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
StringContent putContent = new StringContent($"{{ 'name' : '{name}' }}", Encoding.UTF8, "application/json");
putContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
using (HttpResponseMessage response = await this.httpClient.PutAsync(proxyUrl, putContent))
{
return new ContentResult()
{
StatusCode = (int) response.StatusCode,
Content = await response.Content.ReadAsStringAsync()
};
}
}
// DELETE: api/Votes/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.DeleteAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
return this.StatusCode((int) response.StatusCode);
}
}
return new OkResult();
}
/// <summary>
/// Constructs a reverse proxy URL for a given service.
/// Example: http://localhost:19081/VotingApplication/VotingData/
/// </summary>
/// <param name="serviceName"></param>
/// <returns></returns>
private Uri GetProxyAddress(Uri serviceName)
{
return new Uri($"http://localhost:19081{serviceName.AbsolutePath}");
}
/// <summary>
/// Creates a partition key from the given name.
/// Uses the zero-based numeric position in the alphabet of the first letter of the name (0-25).
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
private long GetPartitionKey(string name)
{
return Char.ToUpper(name.First()) - 'A';
}
}
Stapsgewijs door de voorbeeldstemtoepassing gaan
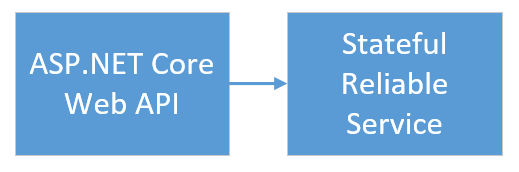
De stemtoepassing bestaat uit twee services:
- Een web-front-endservice (VotingWeb): een ASP.NET Core-webfront-endservice die de webpagina dient en web-API's beschikbaar maakt om te communiceren met de back-endservice.
- Een back-endservice (VotingData):een ASP.NET Core-webservice die een API beschikbaar maakt om de stemresultaten op te slaan in een betrouwbare woordenlijst die op schijf wordt bewaard.

Wanneer u in de toepassing stemt, vinden de volgende gebeurtenissen plaats:
Een JavaScript-bestand verzendt de stemaanvraag naar de web-API in de webfront-endservice als een HTTP PUT-aanvraag.
De web-front-endservice gebruikt een proxyserver om een HTTP PUT-aanvraag te vinden en door te sturen naar de back-endservice.
De back-endservice neemt de binnenkomende aanvraag en slaat het bijgewerkte resultaat op in een betrouwbare woordenlijst. De woordenlijst wordt gerepliceerd naar meerdere knooppunten in het cluster en wordt op schijf bewaard. Gegevens van de toepassing worden opgeslagen in het cluster, zodat er geen database nodig is.
Fouten opsporen met Visual Studio
Wanneer u fouten in een toepassing in Visual Studio opssport, gebruikt u een lokaal Service Fabric-ontwikkelcluster. U kunt uw foutopsporingservaring aan uw specifieke scenario aanpassen.
In deze toepassing slaat u gegevens op in de back-endservice met behulp van een betrouwbare woordenlijst. Visual Studio verwijdert de toepassing standaard wanneer u het foutopsporingsprogramma stopt. Door de toepassing te verwijderen, worden de gegevens in de back-endservice ook verwijderd. Als u de gegevens tussen de foutopsporingssessies wilt kunnen behouden, kunt u de foutopsporingsmodus van de toepassing als eigenschap op het Voting-project in Visual Studio wijzigen.
Voer de volgende stappen uit om te zien wat er in de code gebeurt:
Open het bestand VotingWeb\VotesController.cs en stel een onderbrekingspunt in de methode van de web-API
Put(regel 72).Open het bestand VotingData\VoteDataController.cs en stel een onderbrekingspunt in in de methode van deze web-API
Put(regel 54).Selecteer F5 om de toepassing te starten in de foutopsporingsmodus.
Ga terug naar de browser en selecteer een stemoptie of voeg een nieuwe stemoptie toe. U bereikt het eerste onderbrekingspunt in de API-controller van de webfront-end.
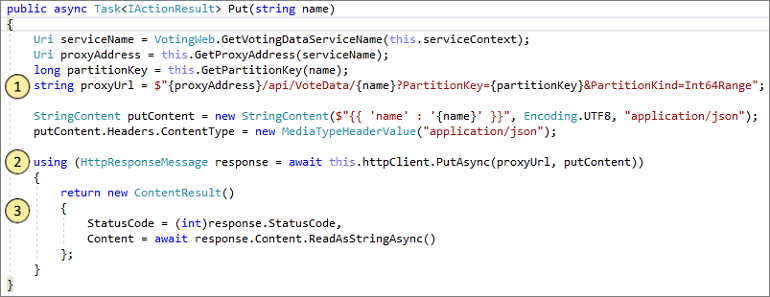
Met JavaScript in de browser wordt een aanvraag verzonden naar de web-API-controller in de front-endservice:

- Maak eerst de URL naar de omgekeerde proxy voor de back-endservice. (1)
- Verzend vervolgens de HTTP PUT-aanvraag naar de omgekeerde proxy. (2)
- Retourneer ten slotte het antwoord van de back-endservice naar de client. (3)
Selecteer F5 om door te gaan.
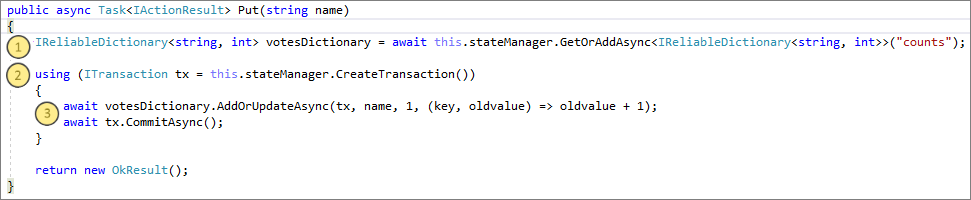
U bevindt zich nu op het onderbrekingspunt in de back-endservice:

- Gebruik op de eerste regel in de methode
stateManagerom een betrouwbare woordenlijst met de naamcountsop te halen of toe te voegen. (1) - Voor alle interacties met waarden in een betrouwbare woordenlijst is een transactie vereist. Met deze
usinginstructie wordt die transactie gemaakt. (2) - Werk in de transactie de waarde van de relevante sleutel voor de stemoptie bij en voer de bewerking door. Wanneer de
commitmethode wordt geretourneerd, worden de gegevens bijgewerkt in de woordenlijst. Vervolgens wordt gerepliceerd naar andere knooppunten in het cluster. De gegevens worden nu veilig opgeslagen in het cluster en de back-endservice kan een failover naar andere knooppunten uitvoeren en de gegevens nog steeds beschikbaar hebben. (3)
- Gebruik op de eerste regel in de methode
Selecteer F5 om door te gaan.
Als u de foutopsporingssessie wilt stoppen, selecteert u Shift+F5.
Volgende stap
Ga door naar de volgende zelfstudie: