Een effectieve ankerervaring maken met behulp van Azure Spatial Anchors
Dit artikel bevat richtlijnen en overwegingen waarmee u ankers effectief kunt maken en vinden met behulp van Azure Spatial Anchors.
Goede ankers
Het is belangrijk om tijd te investeren in het trainen of begeleiden van gebruikers in uw gebruikerservaring (UX) om goede ankers te creëren. Door te investeren in het maken van goede ankers, helpt u eindgebruikers op betrouwbare wijze ankers te vinden:
- Op verschillende apparaten.
- Op verschillende momenten.
- In verschillende lichtomstandigheden.
- Vanuit de gewenste perspectieven binnen de ruimte.
Statische en dynamische locaties
Onderdeel van het ontwerpen van de ankerervaring is het kiezen van de locaties. Zijn de locaties statisch en gedefinieerd door een beheerder van de ruimte? Of zijn ze dynamisch en gedefinieerd door de gebruiker?
Een winkelmanager wil mogelijk een statische in-store-ervaring om gebruikers te verleiden om ze te bezoeken. Maar de ontwikkelaar van een mixed reality-bordspel wil gebruikers waarschijnlijk laten kiezen waar ze moeten spelen.
Voor statische locaties kunt u beheerders leren tijd te besteden aan het cureren van de ruimte met goede ankers.
Voor dynamische locaties moet u nadenken over hoe u gebruikers in uw UX leert of begeleidt om goede ankers te maken.
Stabiele visuele functies
Systemen voor het bijhouden van visuals die worden gebruikt op mixed reality- en augmented reality-apparaten zijn afhankelijk van visuele functies van de omgeving. De meest betrouwbare ervaring verkrijgen:
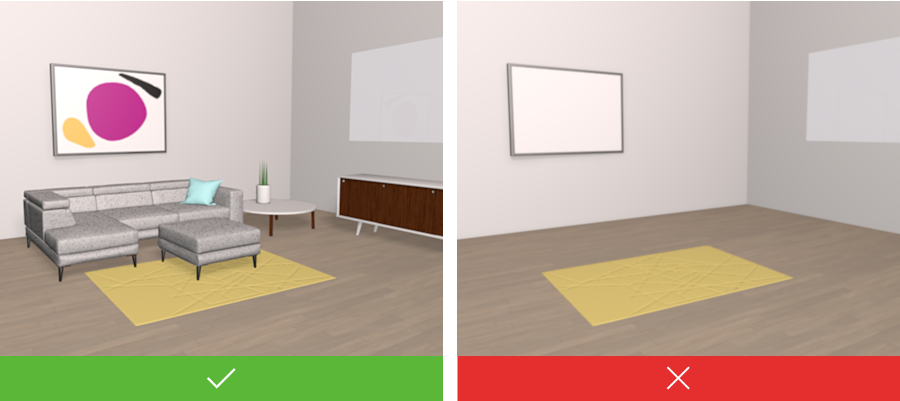
Maak ankers op locaties met stabiele visuele kenmerken (dat wil gezegd, functies die niet vaak veranderen).
Maak geen ankers op grote lege oppervlakken die geen onderscheidende kenmerken hebben.
Maak geen ankers op zeer reflecterende materialen.
Maak geen ankers op oppervlakken waar het patroon wordt herhaald, zoals tapijt of behang.

Verschillende kijkperspectieven
Wanneer u een anker maakt, moet u nadenken over de personen die later proberen het anker te vinden.
Denk bijvoorbeeld aan een anker in het midden van een kamer met twee deuren. U wilt gebruikers waarschijnlijk toestaan om de kamer vanuit beide deuren binnen te gaan. Wanneer u het anker maakt, moet u de positie van beide deurwegen scannen. U wijzigt perspectieven om omgevingsgegevens rond het anker vast te leggen, zodat gebruikers het anker van beide deuren kunnen vinden.
In het algemeen scant u het bij het maken van een anker vanuit het perspectief van de personen die proberen het te vinden. Dus als u virtuele inhoud op een buitensculptuur plaatst, is het zinvol om rond het beeldhouwwerk te lopen, terwijl u het scant, terwijl u het anker maakt. Als uw anker zich in de hoek van een kamer bevindt, is er slechts één richting om het te benaderen. Wanneer u dit anker maakt, kunt u het vanuit dit perspectief scannen.
Meerdere ankers
Verlichting kan een verschil maken in de visuele functies die een app detecteert. Ankers die in sterk natuurlijk licht zijn gemaakt, kunnen moeilijk te vinden zijn in kunstmatig licht en omgekeerd.
Als u dit probleem ondervindt, kan het helpen bij het maken van twee ankers. Maak op dezelfde plek één anker in het daglicht en een ander anker in kunstmatig licht. Uw app kan vervolgens een query uitvoeren op beide ankers. Wanneer een van de ankers zich bevindt, heeft de app een pose voor het anker.
Op dezelfde manier kunnen in omgevingen waarin de visuele functies veranderen, omdat de meeste objecten worden verplaatst, meerdere ankers helpen. Wanneer een anker te moeilijk te vinden is vanwege belangrijke wijzigingen in de omgeving, kunt u het anker vervangen door een nieuw anker. U kunt dit bijvoorbeeld doen in een winkel waar de indeling om de paar maanden wordt vernieuwd.
Doelen en ruimten
In veel gevallen is een anker een ingangspunt voor de ervaring van uw app. U wilt deze stap snel en betrouwbaar doorlopen, zodat gebruikers uw ervaring kunnen invoeren. Het besteden van tijd aan hoe gebruikers uw ankers vinden, is een belangrijke ontwerpstap. Het is handig om na te denken over het vinden van ankers in termen van twee brede scenario's: doelen en ruimten.
Doelen
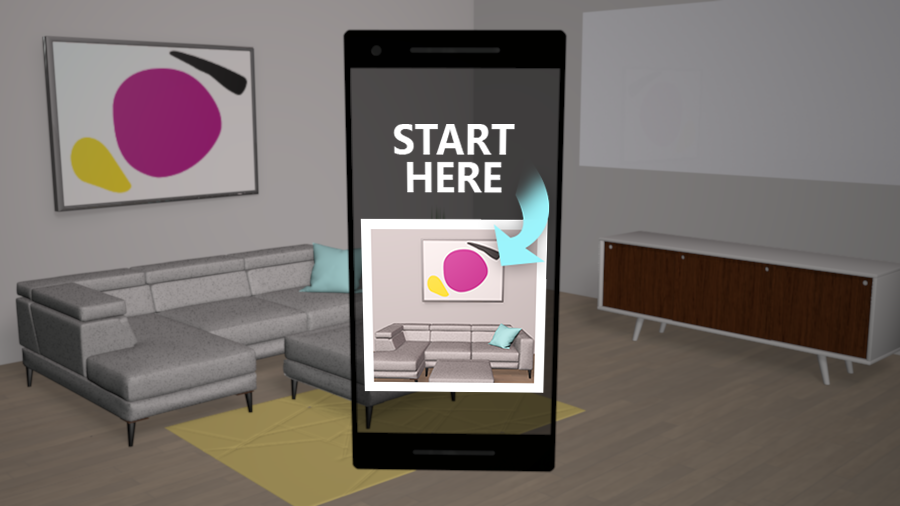
In het doelscenario is de locatie van een anker bekend. In een fictieve mixed reality-schilderij-app plaatst één gebruiker bijvoorbeeld een virtueel canvas op de muur. Ze geeft de andere gebruikers in de ruimte opdracht om hun apparaten op dezelfde plaats op de muur te plaatsen om het anker te vinden en de ervaring te starten.
Een ander voorbeeld van een doelscenario kan een aanmelding zijn in een koffiebar met de tekst 'Scannen op deals'. De koffiebar heeft hier een anker geplaatst. Terwijl gebruikers het teken scannen, vinden ze het anker en voeren ze de augmented reality-ervaring in om deals op koffie te vinden.
In het doelscenario kunnen foto's helpen. Als u gebruikers een foto van het beoogde doel op hun apparaat laat zien, kunnen ze snel bepalen wat ze moeten scannen in de echte wereld. U kunt bijvoorbeeld uw gebruikers helpen binnen het algemene gebied van een doel te komen met behulp van GPS. Wanneer de gebruiker aankomt, toont uw app een foto van het doel. De gebruiker kijkt rond de ruimte, zoekt het doel en scant naar het anker.

Kamers
In het ruimtescenario gaan gebruikers een ruimte binnen, omdat ze weten dat er hier ergens een anker is. Gebruikers scannen de ruimte met hun apparaat en vinden het anker snel.
Voor deze ervaring moet u doorgaans goed samengestelde ankers maken, zoals besproken in verschillende kijkperspectiefen. Als u de ruimte vanuit veel perspectieven hebt gescand toen u het anker maakte, kunnen gebruikers vrijwel overal scannen wanneer ze deze proberen te vinden.

In wezen besteedt u meer tijd aan het scannen van de ruimte wanneer u het anker maakt, zodat gebruikers het anker later snel kunnen scannen en vinden. Wanneer u uw ervaring maakt, moet u rekening houden met deze belangrijke afweging.
Het voorbeeld van de mixed reality-schilderij-app die we eerder hebben besproken, werkt niet goed als een ruimtescenario. Hier wil de gebruiker die het anker plaatst, anderen snel deelnemen aan de ervaring. De gebruikers willen niet wachten om de ervaring te starten totdat de ruimte goed is gescand. Omdat alle gebruikers precies weten waar ze hun apparaat moeten plaatsen om de ankers te vinden, werkt dit voorbeeld beter als een doelscenario.
Ankerlocatie
Systemen voor het bijhouden van visuele elementen zijn afhankelijk van de visuele functies in een omgeving. Hoe meer visuele functies een scan bevat, hoe groter de kans op het vinden van een anker.
Volg de algemene richtlijnen in deze sectie om een UX te bouwen die een nuttige scan van de omgeving aanmoedigt.
Als de gebruiker binnen een paar seconden geen anker vindt, moet de app gebruikers aanmoedigen om het apparaat te verplaatsen om meer perspectieven vast te leggen. De app kan gebruikers ook aanmoedigen om zich vanuit meer perspectieven door de omgeving te bewegen om het anker te scannen. Hoe meer perspectieven voor functies het apparaat ziet, hoe beter, omdat het de kans vergroot dat een anker zich bevindt.
Voor doelscenario's vraagt u de gebruiker om het doel te verplaatsen om deze vanuit verschillende perspectieven te bekijken. Met andere woorden, vraag de gebruiker om het doel vanuit nieuwe perspectieven vast te leggen totdat het anker zich bevindt.
Voor ruimtescenario's vraagt u de gebruiker om de ruimte langzaam te scannen. Vraag de gebruiker bijvoorbeeld om 180 graden of zelfs 360 graden van de ruimte vast te leggen. Of vraag de gebruiker om de ruimte vanuit een nieuw perspectief te bekijken.
De meest zinvolle methode is om in de ruimte te scannen. Een scan in de ruimte legt bijvoorbeeld meer visuele kenmerken van de omgeving vast dan een scan van een muur in de buurt. Een scan van een wand in de buurt legt niet zo veel nuttige visuele kenmerken van de omgeving vast.
Het is niet handig om het apparaat herhaaldelijk van side-to-side te verplaatsen wanneer u op zoek bent naar een anker. Hierdoor worden dezelfde punten vanuit hetzelfde perspectief vastgelegd.
Ervaringstests
In dit artikel hebben we algemene richtlijnen besproken. Met Spatial Anchors schrijft u apps die communiceren met de echte wereld. Daarom moet u tijd besteden aan het testen van de ankerscenario's van uw app in echte omgevingen. Dit geldt met name voor omgevingen die vertegenwoordigen waar u verwacht dat uw gebruikers de app gebruiken.