Quickstart: Uw eerste statische web-app bouwen
Azure Static Web Apps publiceert een website naar een productieomgeving door apps te bouwen vanuit een Azure DevOps- of GitHub-opslagplaats. In deze quickstart implementeert u een webtoepassing in Azure Static Web Apps met behulp van de Azure-portal.
Vereisten
- Als u nog geen Azure-abonnement hebt, maakt u een gratis proefaccount.
- Een GitHub-account
- Als u nog geen Azure-abonnement hebt, maakt u een gratis proefaccount.
- Azure DevOps-organisatie
Een opslagplaats maken
In dit artikel wordt gebruikgemaakt van een GitHub-opslagplaatssjabloon, zodat u eenvoudig aan de slag kunt gaan. De sjabloon bevat een starter-app die moet worden geïmplementeerd in Azure Static Web Apps.
- Navigeer naar de volgende locatie om een nieuwe opslagplaats te maken:
- Geef de opslagplaats de naam mijn-eerste-statische-web-app
Notitie
Voor Azure Static Web Apps is minstens één HTML-bestand vereist om een web-app te maken. De opslagplaats die u in deze stap maakt, bevat één index.html-bestand.
Klik op Opslagplaats maken.

Een opslagplaats maken
In dit artikel wordt gebruikgemaakt van een Azure DevOps-opslagplaats, zodat u eenvoudig aan de slag kunt gaan. De opslagplaats bevat een starter-app die wordt gebruikt om te implementeren met behulp van Azure Static Web Apps.
Aanmelden bij Azure DevOps.
Selecteer Nieuwe opslagplaats.
Vouw in het venster Nieuw project maken het menu Geavanceerd uit en maak de volgende selecties:
Instelling Weergegeven als Project Voer my-first-web-static-app in. Visibility Selecteer Privé. Versiebeheer Selecteer Git. Werkitemproces Selecteer de optie die het beste past bij uw ontwikkelmethoden. Selecteer Maken.
Selecteer de menuopdracht Opslagplaatsen .
Selecteer het menu-item Bestanden .
Selecteer Importeren onder de kaart Opslagplaats importeren.
Kopieer een opslagplaats-URL voor het framework van uw keuze en plak deze in het vak URL klonen.
Selecteer Importeren en wacht tot het importproces is voltooid.
Statische web-app maken
Nu de opslagplaats is gemaakt, kunt u een statische web-app maken in de Azure-portal.
- Ga naar de Azure Portal.
- Selecteer Een resource maken.
- Zoek Static Web Apps.
- Selecteer Statische web-apps.
- Selecteer Maken.
Op het tabblad Basisbeginselen kunt u de nieuwe app configureren en aan een GitHub-opslagplaats koppelen.
| Instelling | Weergegeven als |
|---|---|
| Abonnement | Selecteer uw Azure-abonnement. |
| Resourcegroep | Selecteer de koppeling Nieuwe maken en voer static-web-apps-test in het tekstvak in. |
| Naam | Voer my-first-static-web-app in het tekstvak in. |
| Abonnementtype | Selecteer Gratis. |
| Bron | Selecteer GitHub en meld u indien nodig aan bij GitHub. |
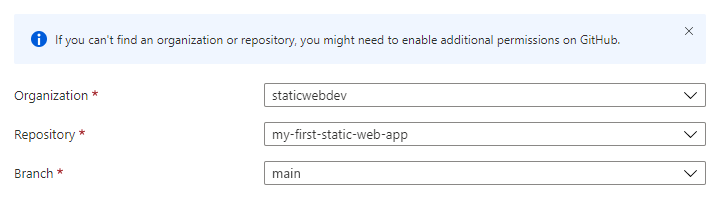
Meld u zo nodig aan met GitHub en voer de volgende opslagplaatsgegevens in.
| Instelling | Weergegeven als |
|---|---|
| Organisatie | Selecteer uw organisatie. |
| Opslagplaats | Selecteer mijn-eerste-statische-web-app. |
| Vertakking | Selecteer de hoofdmap. |

Notitie
Als u geen lijst met opslagplaatsen ziet:
Mogelijk moet u Azure Static Web Apps autoriseren in GitHub. Blader naar uw GitHub-profiel en ga naar Geautoriseerde OAuth-apps voor instellingen > >, selecteer Azure Static Web Apps en selecteer Vervolgens Verlenen.
Mogelijk moet u Azure Static Web Apps autoriseren in uw Azure DevOps-organisatie. U moet een eigenaar van de organisatie zijn om de machtigingen te verlenen. Vraag toegang tot toepassingen van derden aan via OAuth. Zie Toegang tot REST API's autoriseren met OAuth 2.0 voor meer informatie.
Begin in de sectie Basisbeginselen door uw nieuwe app te configureren en deze te koppelen aan een Azure DevOps-opslagplaats.
| Instelling | Weergegeven als |
|---|---|
| Abonnement | Selecteer uw Azure-abonnement. |
| Resourcegroep | Selecteer de koppeling Nieuwe maken en voer static-web-apps-test in het tekstvak in. |
| Naam | Voer my-first-static-web-app in het tekstvak in. |
| Abonnementtype | Selecteer Gratis. |
| Details van Azure Functions en fasering | Selecteer een regio die het dichtst bij u in de buurt ligt. |
| Bron | Selecteer Azure DevOps. |
| Organisatie | Selecteer uw organisatie. |
| Project | Selecteer uw project. |
| Opslagplaats | Selecteer mijn-eerste-statische-web-app. |
| Vertakking | Selecteer de hoofdmap. |
Notitie
Zorg ervoor dat de vertakking die u gebruikt, niet is beveiligd en dat u over voldoende machtigingen beschikt om een push opdracht uit te voeren. Als u dit wilt controleren, bladert u naar uw DevOps-opslagplaats en gaat u naar Opslagplaatsen ->Branches en selecteert u Meer opties. Selecteer vervolgens uw vertakking en vervolgens Vertakkingsbeleid om ervoor te zorgen dat vereiste beleidsregels niet zijn ingeschakeld.
Voeg in de sectie Build-details configuratiegegevens toe die specifiek zijn voor het front-end-framework van uw keuze.
- Selecteer Aangepast in de vervolgkeuzelijst Vooraf ingestelde builds.
- Voer in het vak App-locatie ./src in.
- Laat het vak Api-locatie leeg.
- Voer in het vak Uitvoerlocatie ./src in.
Selecteer Controleren + maken.
Selecteer Maken.

Notitie
U kunt het werkstroombestand bewerken als u deze waarden wilt wijzigen nadat u de app hebt gemaakt.
Selecteer Maken.

Selecteer Naar resource.

De website weergeven
Het implementeren van een statische app heeft twee aspecten. De eerste maakt de onderliggende Azure-resources waaruit uw app bestaat. De tweede is een werkstroom waarmee uw toepassing wordt gebouwd en gepubliceerd.
Voordat u naar uw nieuwe statische site kunt gaan, moet de implementatie-build eerst worden uitgevoerd.
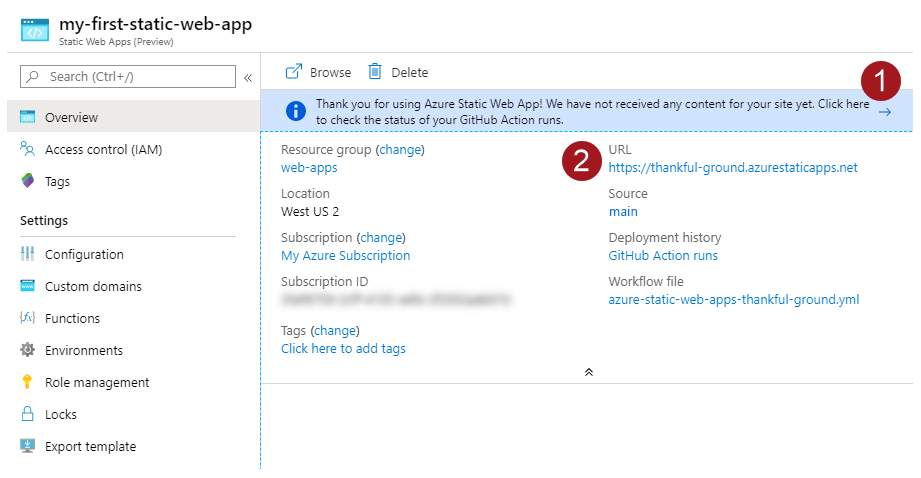
In het overzichtsvenster van Static Web Apps wordt een reeks koppelingen weergegeven waarmee u kunt communiceren met uw web-app.

Als u op de banner selecteert, selecteert u hier om de status van uw GitHub Actions-uitvoeringen te controleren, gaat u naar de GitHub Actions die worden uitgevoerd op uw opslagplaats. Zodra u hebt gecontroleerd of de implementatietaak is voltooid, kunt u via de gegenereerde URL naar uw website gaan.
Zodra de werkstroom voor GitHub Actions is voltooid, kunt u op de URL-koppeling klikken om de website te openen in een nieuw tabblad.
Zodra de werkstroom is voltooid, kunt u de URL-koppeling selecteren om de website op het nieuwe tabblad te openen.
Resources opschonen
Als u deze toepassing verder niet gaat gebruiken, kunt u het Azure Static Web Apps-exemplaar verwijderen door de volgende stappen te volgen:
- Open de Azure Portal.
- Zoek in de bovenste zoekbalk naar mijn-eerste-statische-web-app.
- Selecteer de naam van de app.
- Selecteer Verwijderen.
- Selecteer Ja om de verwijderactie te bevestigen (deze actie kan even duren).