Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Azure Blob-opslag is geoptimaliseerd voor het opslaan van grote hoeveelheden ongestructureerde gegevens. Blobs zijn objecten die tekst of binaire gegevens kunnen bevatten, zoals afbeeldingen, documenten, streaming media en archiefgegevens. In deze quickstart leert u hoe u blobs beheert met behulp van JavaScript in een browser. U kunt blobs uploaden en weergeven en u kunt containers maken en verwijderen.
In de voorbeeldcode ziet u hoe u de volgende taken kunt uitvoeren met de Azure Blob Storage-clientbibliotheek voor JavaScript:
- Velden declareren voor UI-elementen
- De gegevens van uw opslagaccount toevoegen
- Clientobjecten maken
- Een opslagcontainer maken en verwijderen
- Blobs weergeven
- Blobs uploaden
- Blobs verwijderen
Aanvullende bronnen:
API-referentie | Bibliotheek broncode | Pakket (npm) | Voorbeelden
Prerequisites
- Een Azure-account met een actief abonnement
- Een Azure Storage-account
- Node.js LTS
- Microsoft Visual Studio Code
Objectmodel
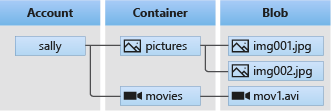
Er zijn drie typen resources voor blobopslag:
- Het opslagaccount
- Een container in het opslagaccount
- Een blob in de container
Het volgende diagram geeft de relatie tussen deze resources weer.

In deze quickstart gebruikt u de volgende JavaScript-klassen om te communiceren met deze resources:
-
BlobServiceClient: Met de
BlobServiceClientklasse kunt u Azure Storage-resources en blobcontainers bewerken. -
ContainerClient: Met de
ContainerClientklasse kunt u Azure Storage-containers en hun blobs bewerken. -
BlockBlobClient: Met de
BlockBlobClientklasse kunt u Azure Storage-blobs bewerken.
Opslagaccount configureren voor browsertoegang
Als u programmatisch toegang wilt krijgen tot uw opslagaccount vanuit een webbrowser, moet u CORS-toegang configureren en een SAS-verbindingsreeks maken.
Een CORS-regel maken
Voordat uw webtoepassing vanuit de client toegang kan krijgen tot een blob-opslag, moet het account worden geconfigureerd om cross-origin-resource sharing oftewel CORS in te schakelen.
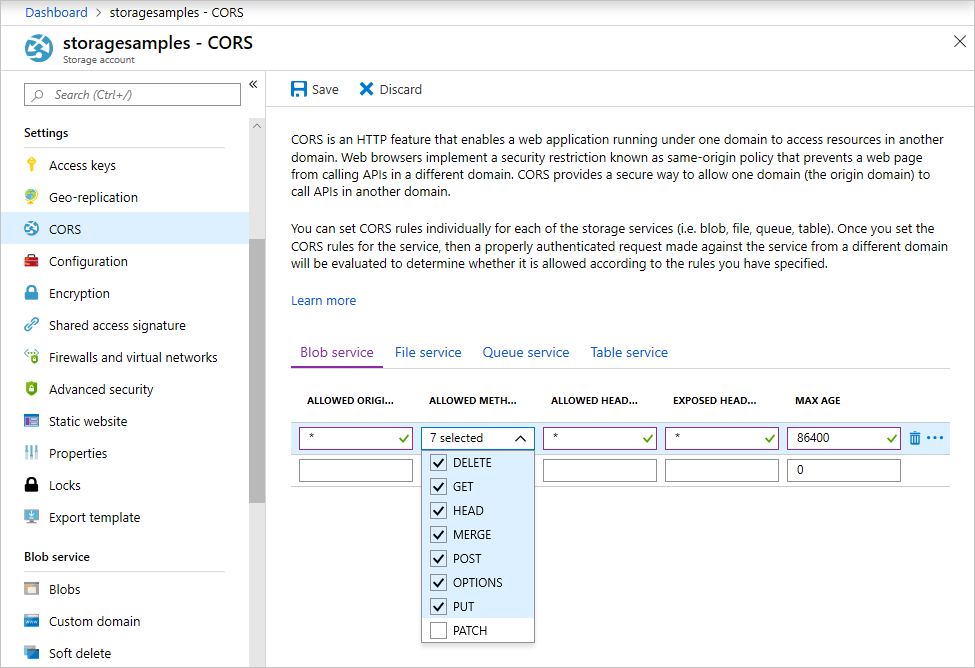
Selecteer in de Azure-portal uw opslagaccount. Als u een nieuwe CORS-regel wilt definiëren, gaat u terug naar de sectie Instellingen en klikt u op CORS. Voor deze quickstart maakt u een volledig geopende CORS-regel:

In de volgende tabel worden alle CORS-instellingen beschreven en de waarden voor het definiëren van de regel uitgelegd.
| Setting | Waarde | Beschrijving |
|---|---|---|
| TOEGESTANE BRONNEN | * | Accepteert een door komma's gescheiden lijst met domeinen die als acceptabele oorsprongen zijn ingesteld. Als de waarde wordt ingesteld op *, hebben alle domeinen toegang tot het opslagaccount. |
| TOEGESTANE METHODEN | DELETE, GET, HEAD, MERGE, POST, OPTIONS en PUT | Vermeldt de HTTP-bewerkingen die zijn toegestaan om voor het opslagaccount te worden uitgevoerd. Voor deze snelstart selecteert u alle beschikbare opties. |
| TOEGESTANE KOPPEN | * | Definieert een lijst met aanvraagheaders (inclusief headers met een voorvoegsel) die door het opslagaccount zijn toegestaan. Als de waarde wordt ingesteld op *, hebben alle headers toegang. |
| EXPOSED HEADERS | * | Vermeldt de door het account toegestane antwoordheaders. Als de waarde wordt ingesteld op *, kan het account elke header verzenden. |
| MAXIMUMLEEFTIJD | 86400 | De maximale tijd dat de browser de preflight OPTIONS-aanvraag in seconden in de cache opslaat. De waarde 86400 betekent dat de cache een hele dag in stand blijft. |
Nadat u de velden met de waarden uit deze tabel hebt ingevuld, selecteert u de knop Opslaan .
Belangrijk
Zorg ervoor dat instellingen die u in productie gebruikt, de minimale mate van toegang tot het opslagaccount weergeven zodat beveiligde toegang gehandhaafd blijft. De hier beschreven CORS-instellingen zijn geschikt voor een snelstart, omdat ze een minder streng beveiligingsbeleid definiëren. Deze instellingen worden echter niet aangeraden in reële situaties.
Een SAS-verbindingsreeks maken
Shared Access Signature (handtekening voor gedeelde toegang, SAS) wordt gebruikt door de code die wordt uitgevoerd in de browser om aanvragen bij de Azure Blob-opslag te verifiëren. Als u een SAS gebruikt, kan de client toegang tot de opslagresources autoriseren zonder de toegangssleutel of verbindingsreeks van het account. Zie Handtekeningen voor gedeelde toegang gebruiken voor meer informatie over SAS.
Volg deze stappen om de Blob-service SAS-URL op te halen:
- Selecteer in de Azure-portal uw opslagaccount.
- Navigeer naar de sectie Beveiliging en netwerken en selecteer Shared Access Signature.
- Controleer de toegestane services om te begrijpen dat het SAS-token toegang heeft tot al uw opslagaccountservices:
- Blob
- File
- Wachtrij
- Tabel
- Selecteer de toegestane resource-typen die u wilt opnemen:
- Service
- Container
- Object
- Controleer de begin- en vervaldatum/-tijd om te begrijpen dat het SAS-token standaard een beperkte levensduur heeft.
- Schuif omlaag en selecteer de knop SAS genereren en verbindingsreeks.
- Schuif verder omlaag en zoek het SAS-URL-veld van de Blob-service
- Selecteer de knop Kopiëren naar klembord aan de uiterste rechterkant van het veld Blob-dienst SAS-URL.
- Sla de gekopieerde URL ergens op voor gebruik in een volgende stap.
Notitie
Het SAS-token dat door de portal wordt geretourneerd, bevat geen scheidingsteken ('?') voor de URL-querytekenreeks. Als u het SAS-token toevoegt aan een resource-URL, moet u het scheidingsteken toevoegen aan de resource-URL voordat u het SAS-token toevoegt.
Het JavaScript-project maken
Maak een JavaScript-toepassing met de naam blob-quickstart-v12.
Maak in een consolevenster (zoals cmd, PowerShell of Bash) een nieuwe map voor het project.
mkdir blob-quickstart-v12Schakel over naar de zojuist gemaakte map blob-quickstart-v12.
cd blob-quickstart-v12Maak een package.json.
npm init -yOpen het project in Visual Studio Code:
code .
Het npm-pakket voor blobopslag installeren
Installeer in een Visual Studio Code-terminal het Npm-pakket van Azure Storage:
npm install @azure/storage-blobInstalleer een bundelpakket om de bestanden en het pakket voor de browser te bundelen:
npm install parcelAls u van plan bent een andere bundelaar te gebruiken, vindt u meer informatie over het bundelen van de Azure SDK.
Browserbundeling configureren
Open in Visual Studio Code het bestand package.json en voeg een
browserlist. Ditbrowserlistis gericht op de nieuwste versie van populaire browsers. Het volledige bestand package.json moet er nu als volgt uitzien:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Voeg een startscript toe om de website te bundelen:
"scripts": { "start": "parcel ./index.html" },
Het HTML-bestand maken
Maak
index.htmlen voeg de volgende HTML-code toe:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Het JavaScript-bestand maken
Ga als volgt te werk vanuit de projectdirectory:
Maak een nieuw bestand met de naam
index.js.Voeg het Npm-pakket van Azure Storage toe.
const { BlobServiceClient } = require("@azure/storage-blob");
Velden declareren voor UI-elementen
DOM-elementen toevoegen voor gebruikersinteractie:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Deze code declareert velden voor elk HTML-element en implementeert een reportStatus-functie om de uitvoer weer te geven.
Voeg de gegevens van uw opslagaccount toe
Voeg de volgende code toe aan het einde van het index.js-bestand voor toegang tot uw opslagaccount. Vervang <placeholder> met uw Blob-service-SAS-URL die u eerder hebt gegenereerd. Voeg de volgende code toe aan het einde van het bestand index.js toe.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Clientobjecten maken
Maak BlobServiceClient- en ContainerClient-objecten om verbinding te maken met uw opslagaccount. Voeg de volgende code toe aan het einde van het bestand index.js toe.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Een opslagcontainer maken en verwijderen
Maak en verwijder de opslagcontainer wanneer u de bijbehorende knop op de webpagina selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Blobs weergeven
Geef de inhoud van de opslagcontainer weer wanneer u de knop Lijstbestanden selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Met deze code wordt de ContainerClient.listBlobsFlat-functie aangeroepen en wordt vervolgens een iterator gebruikt om de naam op te halen van elk geretourneerd BlobItem. Voor elke BlobItem wordt de Bestanden-lijst met de eigenschapswaardenaam bijgewerkt.
Blobs uploaden naar een container
Upload bestanden naar de opslagcontainer wanneer u de knop Bestanden selecteren en uploaden selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Deze code verbindt de knop Bestanden selecteren en uploaden naar het verborgen file-input-element. Met de gebeurtenisknop click wordt de gebeurtenis bestandsinvoer click geactiveerd en wordt de bestandenkiezer weergegeven. Nadat u bestanden hebt geselecteerd en het dialoogvenster hebt gesloten, treedt de gebeurtenis input op en wordt de functie uploadFiles aangeroepen. Deze functie maakt een BlockBlobClient--object en roept vervolgens de functie voor alleen-browser uploadBrowserData aan voor elk bestand dat u hebt geselecteerd. Elke aanroep retourneert een Promise. Elke Promise wordt toegevoegd aan een lijst, zodat ze allemaal tegelijk kunnen worden verwacht, waardoor de bestanden parallel worden geüpload.
Blobs verwijderen
Verwijder bestanden uit de opslagcontainer wanneer u de knop Geselecteerde bestanden verwijderen selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Met deze code wordt de functie ContainerClient.deleteBlob aangeroepen om elk bestand te verwijderen dat in de lijst is geselecteerd. Vervolgens wordt de eerder getoonde functie listFiles aangeroepen om de inhoud van de Bestanden-lijst te vernieuwen.
De code uitvoeren
Voer de app uit vanuit een Visual Studio Code-terminal.
npm startDit proces bundelt de bestanden en start een webserver.
Open de website met een browser met behulp van de volgende URL:
http://localhost:1234
Stap 1: Een container maken
- Selecteer in de web-app Container maken. De status geeft aan dat een container is gemaakt.
- Controleer in de Azure-portal of uw container is gemaakt. Selecteer uw opslagaccount. Selecteer onder Blob service de optie Containers. Controleer of de nieuwe container wordt weergegeven. (Mogelijk moet u Vernieuwen selecteren.)
Stap 2: Een blob uploaden naar de container
- Maak een testbestand op uw lokale computer en sla dit op, bijvoorbeeld test.txt.
- In de web-app selecteer Selecteer en upload bestanden.
- Blader naar het testbestand en selecteer Openen. De status geeft aan dat het bestand is geüpload en dat de lijst met bestanden is opgehaald.
- Selecteer in de Azure-portal de naam van de nieuwe container die u eerder hebt gemaakt. Controleer of het testbestand wordt weergegeven.
Stap 3: de blob verwijderen
- Selecteer in de web-app onder Bestandenhet testbestand.
- Selecteer Geselecteerde bestanden verwijderen. De status geeft aan dat het bestand is verwijderd en dat de container geen bestanden bevat.
- Selecteer Vernieuwen in de Azure-portal. Controleer of je Geen blobs gevonden ziet.
Stap 4: de container verwijderen
- Selecteer in de web-app Container verwijderen. De status geeft aan dat een container is verwijderd.
- Selecteer in de Azure-portal de koppeling <account-naam> | Containers linksboven in het portal-deelvenster.
- Selecteer Vernieuwen. De nieuwe container verdwijnt.
- Sluit de web-app.
De opslagemulator gebruiken
In deze quickstart hebt u een container en blob gemaakt in de Azure-cloud. U kunt ook het NPM-pakket voor Azure Blob Storage gebruiken om deze resources lokaal te maken in de Azure Storage-emulator voor ontwikkeling en testen.
De hulpbronnen opschonen
- Wanneer u klaar bent met deze quickstart, verwijdert u de
blob-quickstart-v12map. - Als u klaar bent met het gebruik van uw Azure Storage-resource, verwijdert u de resourcegroep met behulp van een van de volgende methoden:
- De Azure CLI gebruiken om de opslagresource te verwijderen
- Gebruik Azure Portal om de resource te verwijderen.
Volgende stappen
In deze quickstart hebt u geleerd hoe u blobs kunt uploaden, weergeven en verwijderen met behulp van JavaScript. U hebt ook geleerd hoe u een blob-opslagcontainer maakt en verwijdert.
Voor zelfstudies, voorbeelden, quickstarts en andere documentatie gaat u naar:
- Zie de Azure Blob-opslag-clientbibliotheek voor JavaScriptvoor meer informatie.
- Als u voorbeeld-apps voor blob-opslag wilt zien, gaat u verder met Voorbeelden van Azure Blob-opslag-clientbibliotheek v12 JavaScript.