Quickstart: Blobs beheren met JavaScript v12 SDK in een browser
Azure Blob-opslag is geoptimaliseerd voor het opslaan van grote hoeveelheden ongestructureerde gegevens. Blobs zijn objecten die tekst of binaire gegevens kunnen bevatten, zoals afbeeldingen, documenten, streaming media en archiefgegevens. In deze quickstart leert u hoe u blobs beheert met behulp van JavaScript in een browser. U kunt blobs uploaden en weergeven en u kunt containers maken en verwijderen.
De voorbeeldcode laat zien hoe u de volgende taken kunt uitvoeren met de Azure Blob Storage-clientbibliotheek voor JavaScript:
- Velden declareren voor UI-elementen
- De gegevens van uw opslagaccount toevoegen
- Clientobjecten maken
- Een opslagcontainer maken en verwijderen
- Blobs vermelden
- Blobs uploaden
- Blobs verwijderen
Aanvullende bronnen:
API-naslaginformatie | Broncode van bibliotheek | Pakket (npm) | Monsters
Vereisten
- Een Azure-account met een actief abonnement
- Een Azure Storage-account
- Node.js LTS
- Microsoft Visual Studio Code
Objectmodel
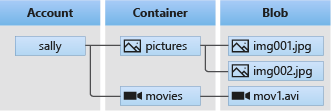
Er zijn drie typen resources voor blobopslag:
- Het opslagaccount
- Een container in het opslagaccount
- Een blob in de container
Het volgende diagram geeft de relatie tussen deze resources weer.

In deze quickstart gebruikt u de volgende JavaScript-klassen om te communiceren met deze resources:
-
BlobServiceClient: Met de klasse
BlobServiceClientkunt u Azure Storage-resources en blob-containers bewerken. -
ContainerClient: Met de klasse
ContainerClientkunt u Azure Storage-containers en de bijbehorende blobs bewerken. -
BlockBlobClient: Met de klasse
BlockBlobClientkunt u Azure Storage-blobs bewerken.
Opslagaccount configureren voor browsertoegang
Als u programmatisch toegang wilt krijgen tot uw opslagaccount vanuit een webbrowser, moet u CORS-toegang configureren en een SAS-connection string maken.
Een CORS-regel maken
Voordat uw webtoepassing vanuit de client toegang kan krijgen tot een blob-opslag, moet het account worden geconfigureerd om cross-origin-resource sharing oftewel CORS in te schakelen.
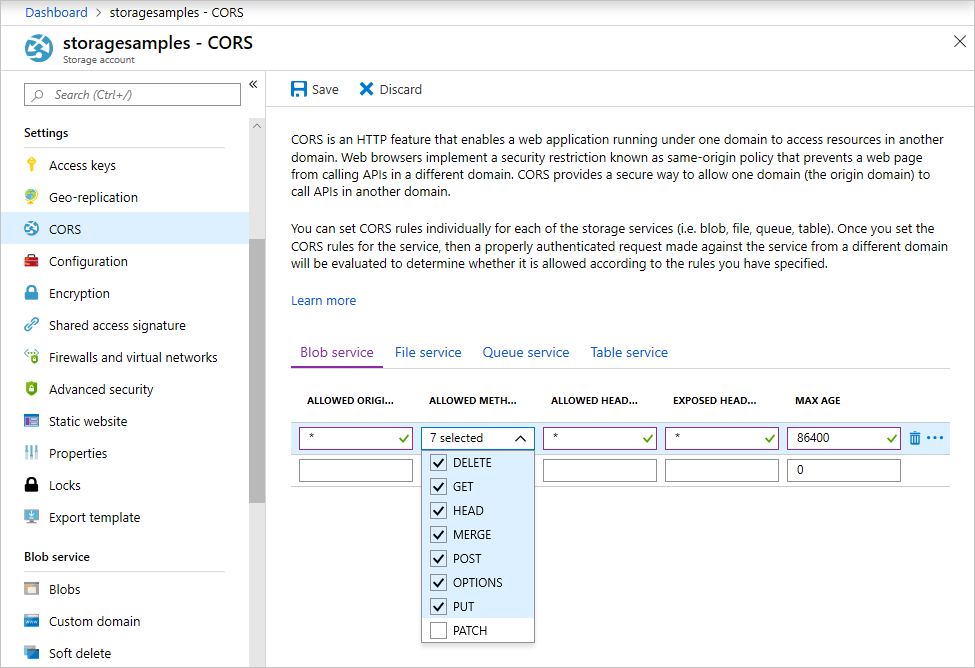
Selecteer in de Azure-portal uw opslagaccount. Als u een nieuwe CORS-regel wilt definiëren, gaat u terug naar de sectie Instellingen en klikt u op CORS. Voor deze quickstart maakt u een volledig geopende CORS-regel:

In de volgende tabel worden alle CORS-instellingen beschreven en de waarden voor het definiëren van de regel uitgelegd.
| Instelling | Waarde | Beschrijving |
|---|---|---|
| TOEGESTANE OORSPRONGEN | * | Accepteert een door komma's gescheiden lijst met domeinen die als acceptabele oorsprongen zijn ingesteld. Als de waarde wordt ingesteld op *, hebben alle domeinen toegang tot het opslagaccount. |
| TOEGESTANE METHODEN | DELETE, GET, HEAD, MERGE, POST, OPTIONS en PUT | Vermeldt de HTTP-bewerkingen die zijn toegestaan om voor het opslagaccount te worden uitgevoerd. Voor deze snelstart selecteert u alle beschikbare opties. |
| TOEGESTANE HEADERS | * | Definieert een lijst met aanvraagheaders (inclusief headers met een voorvoegsel) die door het opslagaccount zijn toegestaan. Als de waarde wordt ingesteld op *, hebben alle headers toegang. |
| WEERGEGEVEN KOPTEKSTEN | * | Vermeldt de door het account toegestane antwoordheaders. Als de waarde wordt ingesteld op *, kan het account elke header verzenden. |
| MAXIMUMLEEFTIJD | 86400 | De maximale periode dat de browser de voorbereidende aanvraag OPTIES in de cache opslaat. De waarde 86400 betekent dat de cache een hele dag in stand blijft. |
Nadat u de waarden uit deze tabel in de velden hebt ingevuld, selecteert u de knop Opslaan .
Belangrijk
Zorg ervoor dat instellingen die u in productie gebruikt, de minimale mate van toegang tot het opslagaccount weergeven zodat beveiligde toegang gehandhaafd blijft. De hier beschreven CORS-instellingen zijn geschikt voor een snelstart, omdat ze een minder streng beveiligingsbeleid definiëren. Deze instellingen worden echter niet aangeraden in reële situaties.
Een SAS-connection string maken
Shared Access Signature (handtekening voor gedeelde toegang, SAS) wordt gebruikt door de code die wordt uitgevoerd in de browser om aanvragen bij de Azure Blob-opslag te verifiëren. Als u een SAS gebruikt, kan de client toegang tot de opslagresources autoriseren zonder de toegangssleutel of verbindingsreeks van het account. Zie Handtekeningen voor gedeelde toegang gebruiken voor meer informatie over SAS.
Volg deze stappen om de Blob-service SAS-URL op te halen:
- Selecteer in de Azure-portal uw opslagaccount.
- Navigeer naar de sectie Beveiliging en netwerken en selecteer Shared Access Signature.
- Bekijk toegestane services om te begrijpen dat het SAS-token toegang heeft tot al uw opslagaccountservices:
- Blob
- File
- Wachtrij
- Tabel
- Selecteer de toegestane resourcestypen die u wilt opnemen:
- Service
- Container
- Object
- Bekijk de Begin- en vervaldatum/-tijd om te begrijpen dat het SAS-token standaard een beperkte levensduur heeft.
- Schuif omlaag en selecteer de knop SAS en connection string genereren.
- Schuif verder naar beneden en zoek het veld SAS-URL van Blob-service veld
- Selecteer de knop Kopiëren naar klembord uiterst rechts van het veld SAS-URL blobservice .
- Sla de gekopieerde URL ergens op voor gebruik in een volgende stap.
Notitie
Het SAS-token dat door de portal wordt geretourneerd, bevat niet het scheidingsteken ('?') voor de URL-queryreeks. Als u het SAS-token toevoegt aan een resource-URL, moet u het scheidingsteken aan de resource-URL toevoegen voordat u het SAS-token toevoegt.
Het JavaScript-project maken
Maak een JavaScript-toepassing met de naam blob-quickstart-v12.
Maak in een consolevenster (zoals cmd, PowerShell of Bash) een nieuwe map voor het project.
mkdir blob-quickstart-v12Schakel over naar de zojuist gemaakte map blob-quickstart-v12.
cd blob-quickstart-v12Maak een package.json.
npm init -yOpen het project in Visual Studio Code:
code .
Het npm-pakket voor blob-opslag installeren
Installeer in een Visual Studio Code-terminal het Azure Storage NPM-pakket:
npm install @azure/storage-blobInstalleer een bundelpakket om de bestanden en het pakket voor de browser te bundelen:
npm install parcelAls u van plan bent een andere bundel te gebruiken, vindt u meer informatie over het bundelen van de Azure SDK.
Browserbundeling configureren
Open in Visual Studio Code het bestand package.json en voeg een
browserlisttoe. Ditbrowserlistis gericht op de nieuwste versie van populaire browsers. Het volledige bestand package.json moet er nu als volgt uitzien:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Voeg een startscript toe om de website te bundelen:
"scripts": { "start": "parcel ./index.html" },
Het HTML-bestand maken
Maak
index.htmlen voeg de volgende HTML-code toe:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Het JavaScript-bestand maken
Ga als volgt te werk vanuit de projectmap:
Maak een nieuw bestand met de naam
index.js.Voeg het Azure Storage NPM-pakket toe.
const { BlobServiceClient } = require("@azure/storage-blob");
Velden declareren voor UI-elementen
DOM-elementen toevoegen voor gebruikersinteractie:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Deze code declareert velden voor elk HTML-element en implementeert een reportStatus-functie om de uitvoer weer te geven.
Voeg de gegevens van uw opslagaccount toe
Voeg de volgende code toe aan het einde van het index.js-bestand voor toegang tot uw opslagaccount. Vervang de door de <placeholder> SAS-URL van uw Blob-service die u eerder hebt gegenereerd. Voeg de volgende code toe aan het einde van het bestand index.js toe.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Clientobjecten maken
Maak BlobServiceClient - en ContainerClient-objecten om verbinding te maken met uw opslagaccount. Voeg de volgende code toe aan het einde van het bestand index.js toe.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Een opslagcontainer maken en verwijderen
Maak en verwijder de opslagcontainer wanneer u de bijbehorende knop op de webpagina selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Blobs vermelden
Geef de inhoud van de opslagcontainer weer wanneer u de knop Bestanden weergeven selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Met deze code wordt de ContainerClient.listBlobsFlat-functie aangeroepen en wordt vervolgens een iterator gebruikt om de naam op te halen van elk geretourneerd BlobItem. Voor elke BlobItem wordt de Bestanden-lijst met de eigenschapswaardenaam bijgewerkt.
Blobs uploaden naar een container
Upload bestanden naar de opslagcontainer wanneer u de knop Bestanden selecteren en uploaden selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Deze code verbindt de knop Bestanden selecteren en uploaden naar het verborgen file-input-element. Met de gebeurtenisknop click wordt de gebeurtenis bestandsinvoer click geactiveerd en wordt de bestandenkiezer weergegeven. Nadat u bestanden hebt geselecteerd en het dialoogvenster hebt gesloten, treedt de gebeurtenis input op en wordt de functie uploadFiles aangeroepen. Deze functie maakt een BlockBlobClient--object en roept vervolgens de functie voor alleen-browser uploadBrowserData aan voor elk bestand dat u hebt geselecteerd. Elke aanroep retourneert een Promise. Elke Promise wordt toegevoegd aan een lijst, zodat ze allemaal tegelijk kunnen worden verwacht, waardoor de bestanden parallel worden geüpload.
Blobs verwijderen
Verwijder bestanden uit de opslagcontainer wanneer u de knop Geselecteerde bestanden verwijderen selecteert. Voeg de volgende code toe aan het einde van het bestand index.js toe.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Met deze code wordt de functie ContainerClient.deleteBlob aangeroepen om elk bestand te verwijderen dat in de lijst is geselecteerd. Vervolgens wordt de eerder getoonde functie listFiles aangeroepen om de inhoud van de Bestanden-lijst te vernieuwen.
De code uitvoeren
Voer de app uit vanuit een Visual Studio Code-terminal.
npm startDit proces bundelt de bestanden en start een webserver.
Open de website met een browser met behulp van de volgende URL:
http://localhost:1234
Stap 1: een container maken
- Selecteer in de web-app Container maken. De status geeft aan dat een container is gemaakt.
- Controleer in de Azure Portal of de container is gemaakt. Selecteer uw opslagaccount. Klik onder Blob service op Containers. Controleer of de nieuwe container wordt weergegeven. (Mogelijk moet u Vernieuwen selecteren.)
Stap 2: Een blob uploaden naar de container
- Maak een testbestand op uw lokale computer en sla dit op, bijvoorbeeld test.txt.
- Selecteer in de web-app Bestanden selecteren en uploaden.
- Blader naar het testbestand en selecteer Openen. De status geeft aan dat het bestand is geüpload en dat de lijst met bestanden is opgehaald.
- Selecteer in de Azure-portal de naam van de nieuwe container die u eerder hebt gemaakt. Controleer of het testbestand wordt weergegeven.
Stap 3: de blob verwijderen
- Selecteer in de web-app onder Bestandenhet testbestand.
- Selecteer Geselecteerde bestanden verwijderen. De status geeft aan dat het bestand is verwijderd en dat de container geen bestanden bevat.
- Selecteer Vernieuwen in de Azure-portal. Controleer of Geen blobs gevonden kunt zien.
Stap 4: De container verwijderen
- Selecteer in de web-app Container verwijderen. De status geeft aan dat een container is verwijderd.
- Selecteer in de Azure-portal de koppeling <account-naam> | Containers linksboven in het portal-deelvenster.
- Selecteer Vernieuwen. De nieuwe container verdwijnt.
- Sluit de web-app.
De opslagemulator gebruiken
In deze quickstart zijn een container en blob gemaakt in de Azure-cloud. U kunt ook het NPM-pakket van Azure Blob Storage gebruiken om deze resources lokaal te maken in de Azure Storage-emulator voor ontwikkeling en testen.
Resources opschonen
- Wanneer u klaar bent met deze quickstart, verwijdert u de
blob-quickstart-v12map. - Als u klaar bent met het gebruik van uw Azure Storage-resource, verwijdert u de resourcegroep met een van de volgende methoden:
Volgende stappen
In deze quickstart hebt u geleerd hoe u blobs kunt uploaden, downloaden, weergeven en verwijderen met behulp van JavaScript. U hebt ook geleerd hoe u een blob-opslagcontainer maakt en verwijdert.
Voor zelfstudies, voorbeelden, quickstarts en andere documentatie gaat u naar:
- Zie de Azure Blob-opslag-clientbibliotheek voor JavaScriptvoor meer informatie.
- Als u voorbeeld-apps voor blob-opslag wilt zien, gaat u verder met Voorbeelden van Azure Blob-opslag-clientbibliotheek v12 JavaScript.