Quickstart: Azure Blob Storage-clientbibliotheek voor Node.js
Notitie
Met de optie Volledig nieuw bouwen wordt u stapsgewijs begeleid bij het maken van een nieuw project, het installeren van pakketten, het schrijven van de code en het uitvoeren van een eenvoudige console-app. Deze aanpak wordt aanbevolen als u alle details wilt begrijpen die betrekking hebben op het maken van een app die verbinding maakt met Azure Blob Storage. Als u liever implementatietaken automatiseert en begint met een voltooid project, kiest u Beginnen met een sjabloon.
Notitie
De optie Beginnen met een sjabloon maakt gebruik van de Azure Developer CLI om implementatietaken te automatiseren en u begint met een voltooid project. Deze aanpak wordt aanbevolen als u de code zo snel mogelijk wilt verkennen zonder de installatietaken te doorlopen. Als u de voorkeur geeft aan stapsgewijze instructies voor het bouwen van de app, kiest u Volledig nieuw bouwen.
Ga aan de slag met de Azure Blob Storage-clientbibliotheek voor Node.js voor het beheren van blobs en containers.
In dit artikel voert u de stappen uit om het pakket te installeren en voorbeeldcode voor basistaken uit te proberen.
In dit artikel gebruikt u de Azure Developer CLI om Azure-resources te implementeren en een voltooide console-app uit te voeren met slechts een paar opdrachten.
Voorbeelden van broncodepakket | voor API-referentiebibliotheek | (npm) |
Vereisten
- Azure-account met een actief abonnement - gratis een account maken
- Azure Storage-account - Een opslagaccount maken
- Node.js LTS
- Azure-abonnement: u kunt een gratis abonnement nemen
- Node.js LTS
- Azure Developer CLI
Instellen
In deze sectie wordt uitgelegd hoe u een project voorbereidt voor gebruik met de Azure Blob Storage-clientbibliotheek voor Node.js.
Het Node.js-project maken
Maak een JavaScript-toepassing met de naam blob-quickstart.
Maak in een consolevenster (zoals cmd, PowerShell of Bash) een nieuwe map voor het project:
mkdir blob-quickstartSchakel over naar de zojuist gemaakte blob-quickstart-map :
cd blob-quickstartMaak een package.json-bestand :
npm init -yOpen het project in Visual Studio Code:
code .
De pakketten installeren
Installeer vanuit de projectmap de volgende pakketten met behulp van de npm install opdracht.
Installeer het Npm-pakket van Azure Storage:
npm install @azure/storage-blobInstalleer het Azure Identity NPM-pakket voor een verbinding zonder wachtwoord:
npm install @azure/identityInstalleer andere afhankelijkheden die in deze quickstart worden gebruikt:
npm install uuid dotenv
Stel het app-framework in
Ga als volgt te werk vanuit de projectmap:
Een nieuw bestand maken met de naam
index.jsKopieer de volgende code naar het bestand:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Als Azure Developer CLI is geïnstalleerd, kunt u een opslagaccount maken en de voorbeeldcode uitvoeren met slechts een paar opdrachten. U kunt het project uitvoeren in uw lokale ontwikkelomgeving of in een DevContainer.
De Azure Developer CLI-sjabloon initialiseren en resources implementeren
Voer vanuit een lege map de volgende stappen uit om de azd sjabloon te initialiseren, Azure-resources te maken en aan de slag te gaan met de code:
Kloon de assets van de quickstart-opslagplaats vanuit GitHub en initialiseer de sjabloon lokaal:
azd init --template blob-storage-quickstart-nodejsU wordt gevraagd om de volgende informatie:
- Omgevingsnaam: deze waarde wordt gebruikt als voorvoegsel voor alle Azure-resources die zijn gemaakt door Azure Developer CLI. De naam moet uniek zijn voor alle Azure-abonnementen en moet tussen de 3 en 24 tekens lang zijn. De naam mag alleen cijfers en kleine letters bevatten.
Meld u aan bij Azure:
azd auth loginDe resources inrichten en implementeren in Azure:
azd upU wordt gevraagd om de volgende informatie:
- Abonnement: het Azure-abonnement waarop uw resources zijn geïmplementeerd.
- Locatie: De Azure-regio waar uw resources worden geïmplementeerd.
De implementatie kan enkele minuten duren. De uitvoer van de
azd upopdracht bevat de naam van het zojuist gemaakte opslagaccount, dat u later nodig hebt om de code uit te voeren.
De voorbeeldcode uitvoeren
Op dit moment worden de resources geïmplementeerd in Azure en is de code bijna klaar om te worden uitgevoerd. Volg deze stappen om pakketten te installeren, de naam van het opslagaccount in de code bij te werken en de voorbeeldconsole-app uit te voeren:
-
Pakketten installeren: navigeer naar de lokale
blob-quickstartmap. Installeer pakketten voor de Azure Blob Storage- en Azure Identity-clientbibliotheken, samen met andere pakketten die in de quickstart worden gebruikt, met behulp van de volgende opdracht:npm install @azure/storage-blob @azure/identity uuid dotenv -
Werk de naam van het opslagaccount bij: bewerk in de lokale
blob-quickstartmap het bestand met de naam index.js. Zoek de<storage-account-name>tijdelijke aanduiding en vervang deze door de werkelijke naam van het opslagaccount dat door deazd upopdracht is gemaakt. De wijzigingen opslaan. -
Voer het project uit: voer de volgende opdracht uit om de app uit te voeren:
node index.js - Bekijk de uitvoer: deze app maakt een container en uploadt een tekenreeks als een blob naar de container. In het voorbeeld worden vervolgens de blobs in de container vermeld en wordt de blob gedownload en wordt de blobinhoud weergegeven. De app verwijdert vervolgens de container en alle bijbehorende blobs.
Zie Codevoorbeelden voor meer informatie over hoe de voorbeeldcode werkt.
Wanneer u klaar bent met het testen van de code, raadpleegt u de sectie Resources opschonen om de resources te verwijderen die met de azd up opdracht zijn gemaakt.
Objectmodel
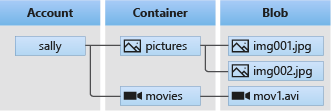
Azure Blob Storage is geoptimaliseerd voor het opslaan van grote hoeveelheden ongestructureerde gegevens. Ongestructureerde gegevens zijn gegevens die niet voldoen aan een bepaald gegevensmodel of bepaalde definitie, zoals tekst of binaire gegevens. Er zijn drie typen resources voor blobopslag:
- Het opslagaccount
- Een container in het opslagaccount
- Een blob in de container
Het volgende diagram geeft de relatie tussen deze resources weer.

Gebruik de volgende JavaScript-klassen om te communiceren met deze resources:
-
BlobServiceClient: Met de
BlobServiceClientklasse kunt u Azure Storage-resources en blobcontainers bewerken. -
ContainerClient: Met de
ContainerClientklasse kunt u Azure Storage-containers en hun blobs bewerken. -
BlobClient: Met de
BlobClientklasse kunt u Azure Storage-blobs bewerken.
Codevoorbeelden
Deze voorbeeldcodefragmenten laten zien hoe u de volgende taken kunt uitvoeren met de Azure Blob Storage-clientbibliotheek voor JavaScript:
- Verifiëren bij Azure en toegang tot blobgegevens autoriseren
- Een container maken
- Blobs uploaden naar een container
- De blobs in een container weergeven
- Blobs downloaden
- Container verwijderen
Voorbeeldcode is ook beschikbaar op GitHub.
Notitie
De Azure Developer CLI-sjabloon bevat een bestand met voorbeeldcode die al aanwezig is. De volgende voorbeelden bevatten details voor elk deel van de voorbeeldcode. De sjabloon implementeert de aanbevolen verificatiemethode zonder wachtwoord, zoals beschreven in de sectie Verifiëren bij Azure . De methode verbindingsreeks wordt weergegeven als alternatief, maar wordt niet gebruikt in de sjabloon en wordt niet aanbevolen voor productiecode.
Verifiëren bij Azure en toegang tot blobgegevens autoriseren
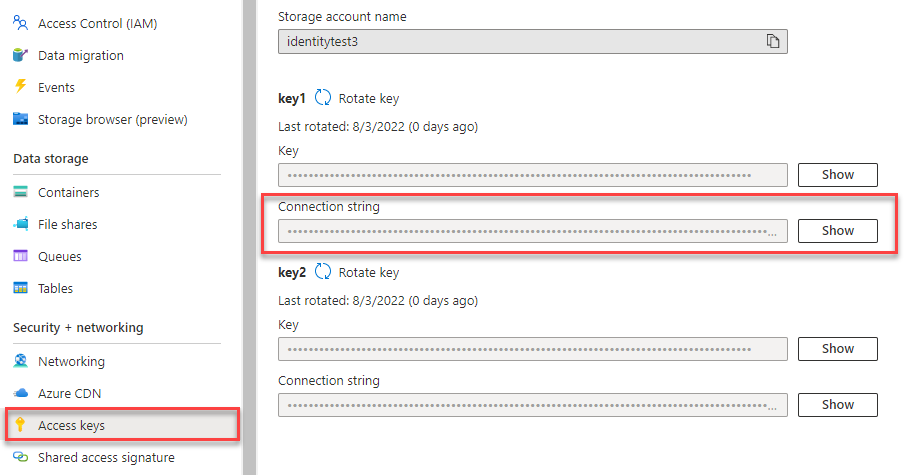
Toepassingsaanvragen voor Azure Blob Storage moeten worden geautoriseerd. Het gebruik van de DefaultAzureCredential klasse die wordt geleverd door de Azure Identity-clientbibliotheek is de aanbevolen methode voor het implementeren van verbindingen zonder wachtwoorden met Azure-services in uw code, inclusief Blob Storage.
U kunt aanvragen voor Azure Blob Storage ook autoriseren met behulp van de toegangssleutel voor het account. Deze aanpak moet echter met voorzichtigheid worden gebruikt. Ontwikkelaars moeten ijverig zijn om de toegangssleutel nooit beschikbaar te maken op een onbeveiligde locatie. Iedereen met de toegangssleutel kan aanvragen voor het opslagaccount autoriseren en heeft effectief toegang tot alle gegevens.
DefaultAzureCredential biedt verbeterde beheer- en beveiligingsvoordelen ten opzichte van de accountsleutel om verificatie zonder wachtwoord mogelijk te maken. Beide opties worden in het volgende voorbeeld gedemonstreerd.
DefaultAzureCredential ondersteunt meerdere verificatiemethoden en bepaalt welke methode tijdens runtime moet worden gebruikt. Met deze aanpak kan uw app verschillende verificatiemethoden gebruiken in verschillende omgevingen (lokaal versus productie) zonder omgevingsspecifieke code te implementeren.
De volgorde en locaties waarin DefaultAzureCredential wordt gezocht naar referenties, vindt u in het overzicht van de Azure Identity-bibliotheek.
Uw app kan bijvoorbeeld verifiëren met behulp van uw Azure CLI-aanmeldingsreferenties bij het lokaal ontwikkelen. Uw app kan vervolgens een beheerde identiteit gebruiken zodra deze is geïmplementeerd in Azure. Er zijn geen codewijzigingen vereist voor deze overgang.
Rollen toewijzen aan uw Microsoft Entra-gebruikersaccount
Zorg er bij het lokaal ontwikkelen voor dat het gebruikersaccount dat toegang heeft tot blobgegevens over de juiste machtigingen beschikt. U hebt Inzender voor Opslagblobgegevens nodig om blobgegevens te lezen en schrijven. Als u uzelf deze rol wilt toewijzen, moet u de rol Beheerder voor gebruikerstoegang of een andere rol met de actie Microsoft.Authorization/roleAssignments/write krijgen toegewezen. U kunt Azure RBAC-rollen toewijzen aan een gebruiker met behulp van Azure Portal, Azure CLI of Azure PowerShell. Meer informatie over de beschikbare bereiken voor roltoewijzingen vindt u op de overzichtspagina van het bereik.
In dit scenario wijst u machtigingen toe aan uw gebruikersaccount, dat is afgestemd op het opslagaccount, om het principe van minimale bevoegdheden te volgen. Deze procedure biedt gebruikers alleen de minimale machtigingen die nodig zijn en maakt veiligere productieomgevingen.
In het volgende voorbeeld wordt de rol Inzender voor opslagblobgegevens toegewezen aan uw gebruikersaccount, dat zowel lees- als schrijftoegang biedt tot blobgegevens in uw opslagaccount.
Belangrijk
In de meeste gevallen duurt het een of twee minuten voordat de roltoewijzing is doorgegeven in Azure, maar in zeldzame gevallen kan het maximaal acht minuten duren. Als u verificatiefouten ontvangt wanneer u de code voor het eerst uitvoert, wacht u even en probeert u het opnieuw.
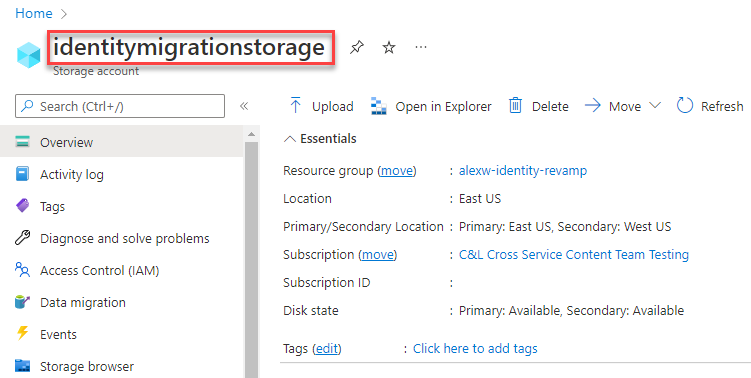
Zoek uw opslagaccount in Azure Portal met behulp van de hoofdzoekbalk of linkernavigatiebalk.
Selecteer op de overzichtspagina van het opslagaccount toegangsbeheer (IAM) in het menu aan de linkerkant.
Selecteer op de pagina Toegangsbeheer (IAM) het tabblad Roltoewijzingen .
Selecteer + Toevoegen in het bovenste menu en voeg vervolgens roltoewijzing toe in de resulterende vervolgkeuzelijst.
Gebruik het zoekvak om de resultaten te filteren op de gewenste rol. Zoek in dit voorbeeld naar Inzender voor Opslagblobgegevens en selecteer het overeenkomende resultaat en kies vervolgens Volgende.
Selecteer onder Toegang toewijzen de optie Gebruiker, groep of service-principal en kies vervolgens + Leden selecteren.
Zoek in het dialoogvenster naar uw Microsoft Entra-gebruikersnaam (meestal uw user@domain e-mailadres) en kies Vervolgens onderaan het dialoogvenster Selecteren .
Selecteer Beoordelen + toewijzen om naar de laatste pagina te gaan en vervolgens opnieuw beoordelen en toewijzen om het proces te voltooien.
Meld u aan en verbind uw app-code met Azure met behulp van DefaultAzureCredential
U kunt toegang tot gegevens in uw opslagaccount autoriseren met behulp van de volgende stappen:
Zorg ervoor dat u bent geverifieerd met hetzelfde Microsoft Entra-account waaraan u de rol hebt toegewezen in uw opslagaccount. U kunt zich verifiëren via de Azure CLI, Visual Studio Code of Azure PowerShell.
Meld u aan bij Azure via de Azure CLI met behulp van de volgende opdracht:
az loginAls u dit wilt gebruiken
DefaultAzureCredential, moet u ervoor zorgen dat het @azure\identity-pakket is geïnstalleerd en dat de klasse wordt geïmporteerd:const { DefaultAzureCredential } = require('@azure/identity');Voeg deze code toe in het
tryblok. Wanneer de code wordt uitgevoerd op uw lokale werkstation,DefaultAzureCredentialgebruikt u de referenties van de ontwikkelaar van het hulpprogramma met prioriteit waarmee u bent aangemeld om te verifiëren bij Azure. Voorbeelden van deze hulpprogramma's zijn Azure CLI of Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Zorg ervoor dat u de naam van het opslagaccount bijwerkt,
AZURE_STORAGE_ACCOUNT_NAMEin het.envbestand of de variabelen van uw omgeving. De naam van het opslagaccount vindt u op de overzichtspagina van Azure Portal.
Notitie
Wanneer deze wordt geïmplementeerd in Azure, kan dezelfde code worden gebruikt om aanvragen naar Azure Storage te autoriseren vanuit een toepassing die wordt uitgevoerd in Azure. U moet echter beheerde identiteiten inschakelen in uw app in Azure. Configureer vervolgens uw opslagaccount zodat die beheerde identiteit verbinding kan maken. Zie de zelfstudie over verificatie van door Azure gehoste apps voor gedetailleerde instructies over het configureren van deze verbinding tussen Azure-services.
Een container maken
Maak een nieuwe container in het opslagaccount. In het volgende codevoorbeeld wordt een BlobServiceClient-object gebruikt en wordt de methode getContainerClient aangeroepen om een verwijzing naar een container op te halen. Vervolgens roept de code de create-methode aan om de container in uw opslagaccount te maken.
Voeg deze code toe aan het einde van het try-blok:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Zie Een blobcontainer maken met JavaScript voor meer informatie over het maken van een container en voor meer codevoorbeelden.
Belangrijk
Containernamen moeten uit kleine letters bestaan. Zie Containers, blobs en metagegevens een naam geven en hiernaar verwijderen voor meer informatie over de naamgeving van containers en blobs.
Blobs uploaden naar een container
Upload een blob naar de container. Met de volgende code wordt een verwijzing naar een BlockBlobClient-object opgehaald door de getBlockBlobClient-methode op de ContainerClient aan te roepen vanuit de sectie Een container maken.
De code uploadt de tekenreeksgegevens naar de blob door de uploadmethode aan te roepen.
Voeg deze code toe aan het einde van het try-blok:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Zie Een blob uploaden met JavaScript voor meer informatie over het uploaden van blobs en voor meer codevoorbeelden.
Blobs in een container vermelden
Maak een lijst van de blobs in de container. Met de volgende code wordt de methode listBlobsFlat aangeroepen. In dit geval bevindt zich slechts één blob in de container, dus de vermeldingsbewerking retourneert alleen die ene blob.
Voeg deze code toe aan het einde van het try-blok:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Zie Lijst-blobs met JavaScript voor meer informatie over het weergeven van blobs en voor meer codevoorbeelden.
Blobs downloaden
Download de blob en geef de inhoud weer. Met de volgende code wordt de downloadmethode aangeroepen om de blob te downloaden.
Voeg deze code toe aan het einde van het try-blok:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Met de volgende code wordt een stroom terug geconverteerd naar een tekenreeks om de inhoud weer te geven.
Voeg deze code toe na de main functie:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Zie Een blob downloaden met JavaScript voor meer informatie over het downloaden van blobs en voor meer codevoorbeelden.
Een container verwijderen
Verwijder de container en alle blobs in de container. Met de volgende code worden de resources opgeschoond die door de app zijn gemaakt door de hele container te verwijderen met behulp van de verwijdermethode .
Voeg deze code toe aan het einde van het try-blok:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Zie Een blobcontainer verwijderen en herstellen met JavaScript voor meer informatie over het verwijderen van een container en voor meer codevoorbeelden.
De code uitvoeren
Voer de app uit vanuit een Visual Studio Code-terminal.
node index.js
De uitvoer van de app lijkt op die in het volgende voorbeeld:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Neem de code in uw foutopsporingsprogramma door en controleer uw Azure-portal gedurende de hele procedure. Kijk of de container wordt gemaakt. U kunt de blob in de container openen en de inhoud bekijken.
Resources opschonen
- Wanneer u klaar bent met deze quickstart, verwijdert u de
blob-quickstartmap. - Als u klaar bent met het gebruik van uw Azure Storage-resource, gebruikt u de Azure CLI om de Storage-resource te verwijderen.
Wanneer u klaar bent met de quickstart, kunt u de resources die u hebt gemaakt opschonen door de volgende opdracht uit te voeren:
azd down
U wordt gevraagd om het verwijderen van de resources te bevestigen. Voer y dit in om te bevestigen.