Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Het lokaal testen van uw Stream Analytics-query op basis van livestreaminvoer is een cruciale stap om de nauwkeurigheid en efficiëntie van uw querylogica te waarborgen. Met de Azure Stream Analytics (ASA)-extensie voor Visual Studio Code (VS Code) beschikt u over de benodigde hulpprogramma's om deze tests naadloos uit te voeren. Dit artikel leidt u door de stappen voor het instellen van uw omgeving, het configureren van de invoer van de livestream en het lokaal uitvoeren van uw query voor grondige tests.
Vereiste voorwaarden
- Installeer de .NET Core SDK en start Visual Studio Code opnieuw op.
- Volg deze quickstart om een Stream Analytics-taak te installeren en te maken met behulp van Visual Studio Code.
Definieer een invoer voor livestreams
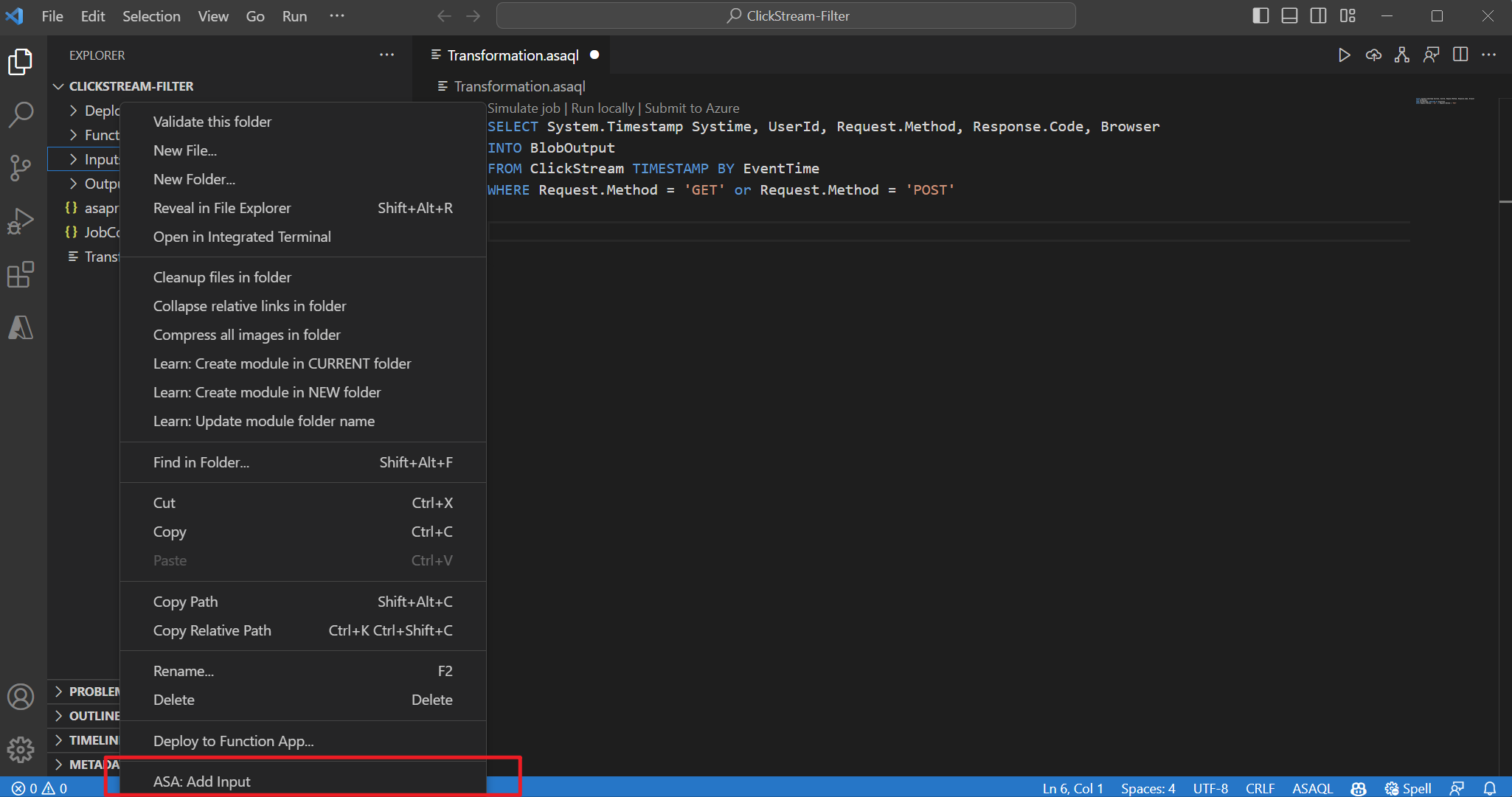
Klik met de rechtermuisknop op de map Invoer in uw Stream Analytics-project en selecteer ASA: Invoer toevoegen.
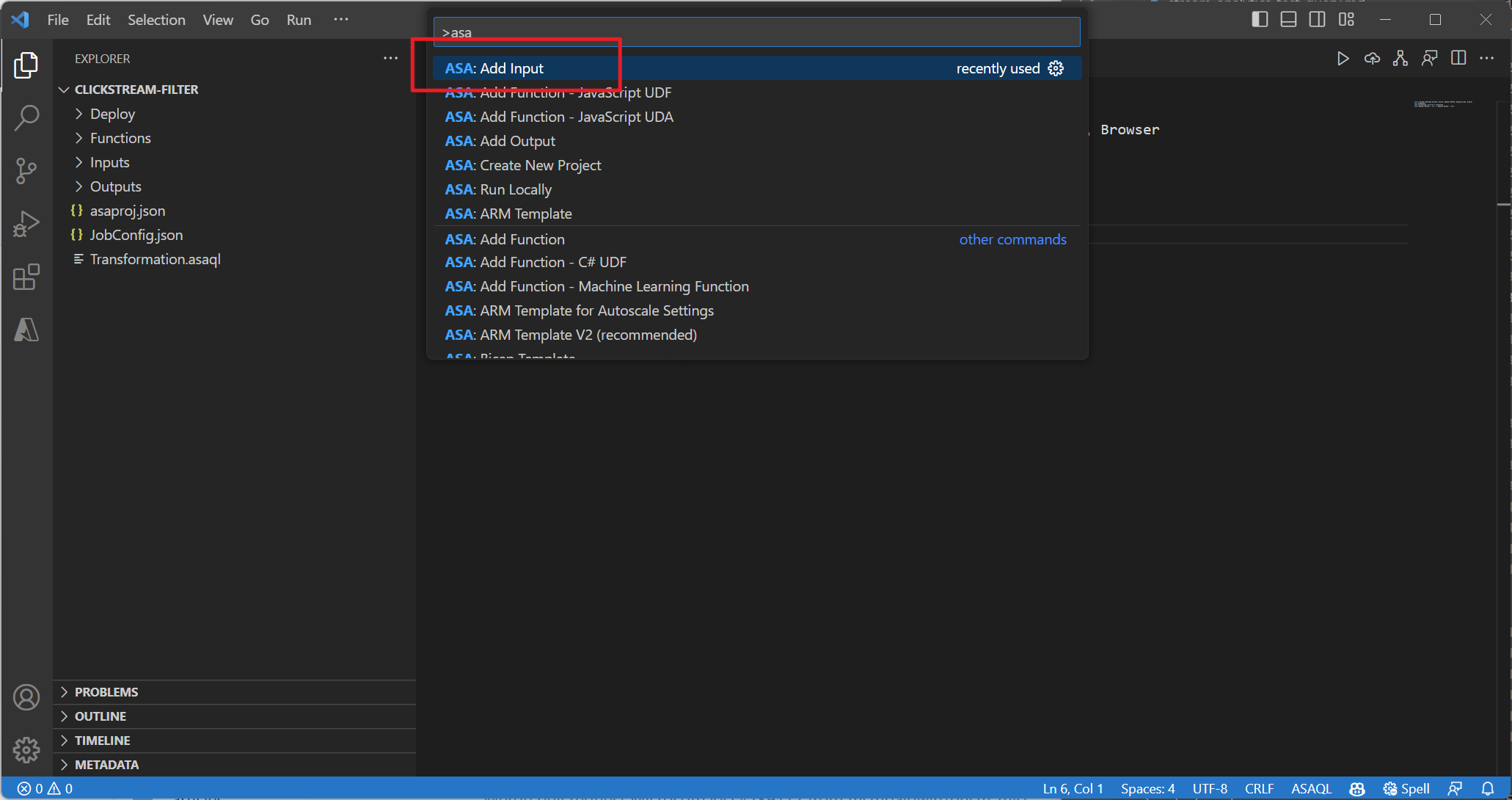
 OF druk op Ctrl+Shift+P om het opdrachtenpalet te openen en voer ASA: Invoer toevoegen in. Kies vervolgens het queryscript voor het verwerken van de invoerstroom.
OF druk op Ctrl+Shift+P om het opdrachtenpalet te openen en voer ASA: Invoer toevoegen in. Kies vervolgens het queryscript voor het verwerken van de invoerstroom.

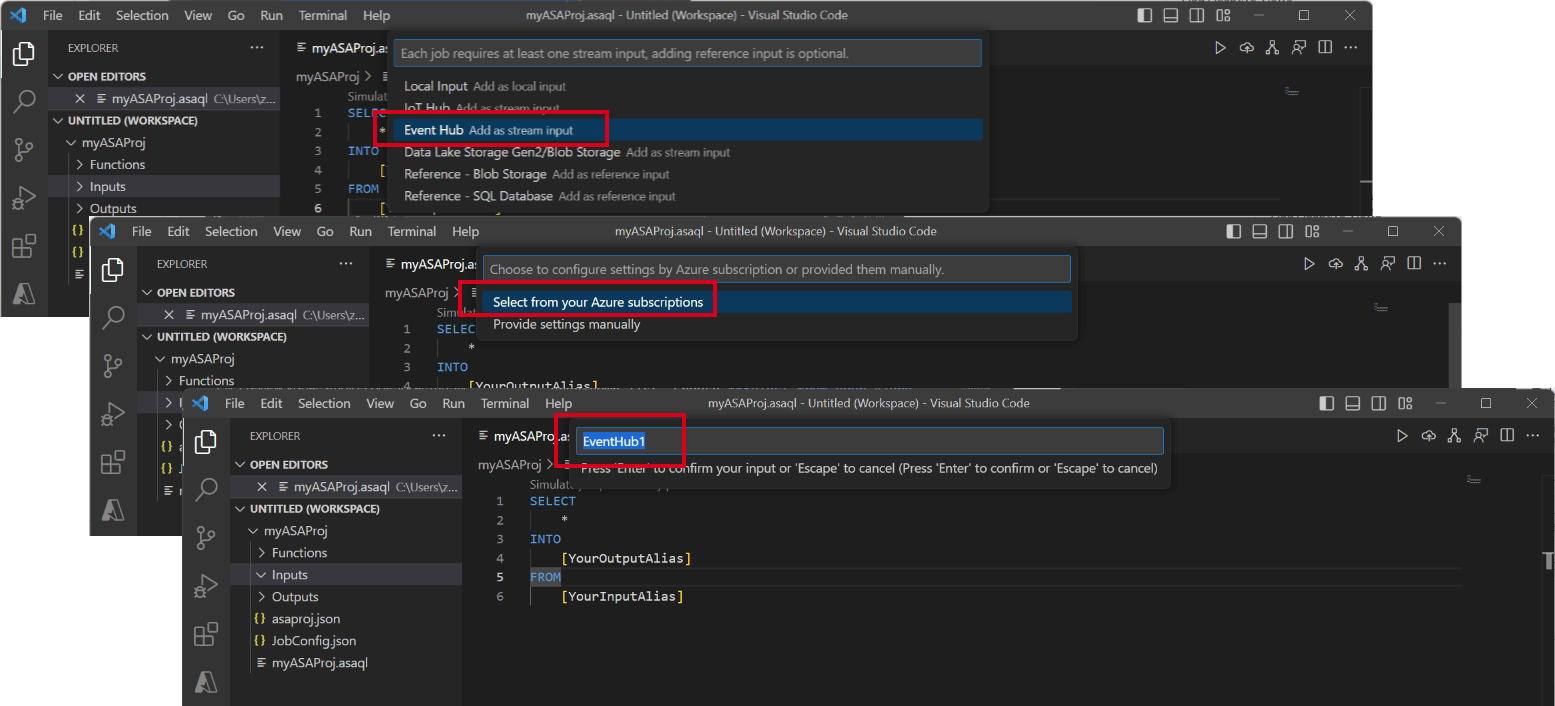
Kies een type live-invoerbron in de vervolgkeuzelijst, selecteer een keuze uit uw Azure-abonnementen en voer een naam in voor de invoerbron.

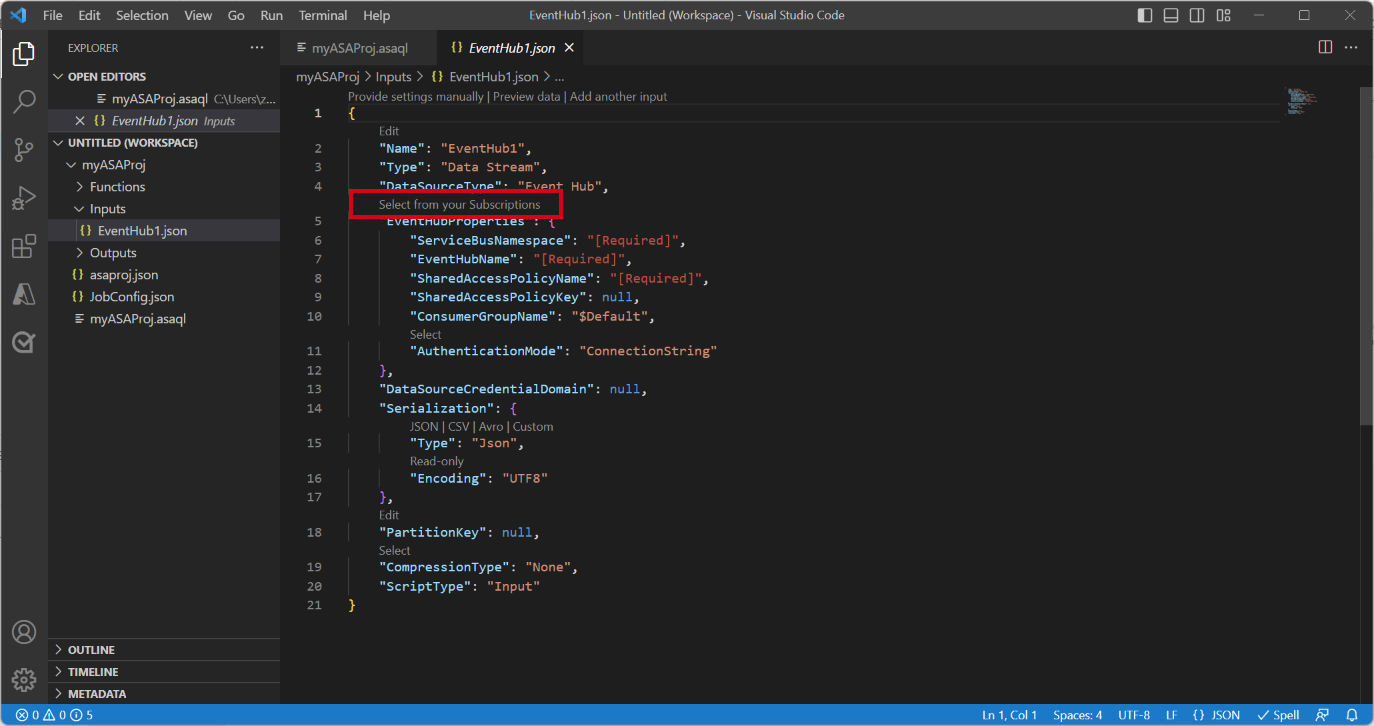
U ziet een nieuw JSON-bestand dat is gemaakt onder de map Invoer . Open het bestand en selecteer een keuze uit uw abonnementen om u te helpen bij het configureren van uw Event Hubs-invoer.

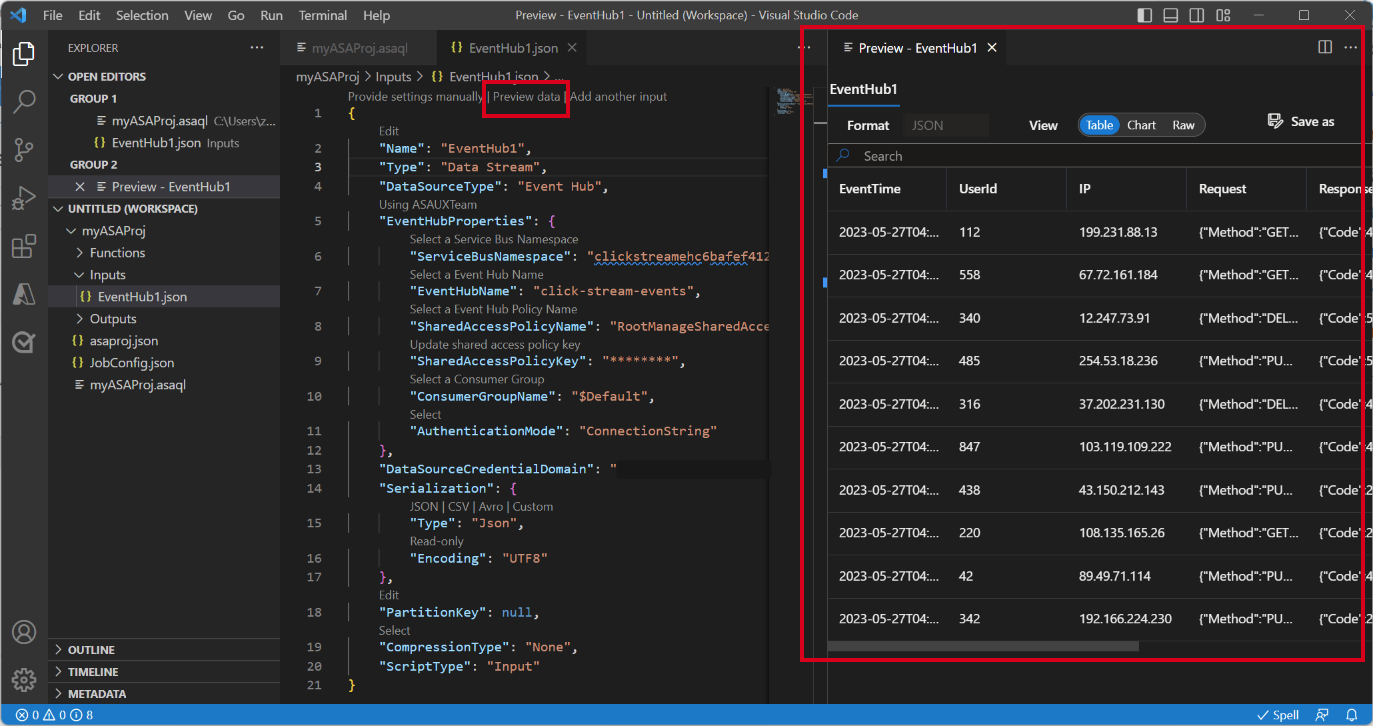
Selecteer Voorbeeldgegevens weergeven om te controleren of de live-invoer is geconfigureerd.

Query lokaal uitvoeren
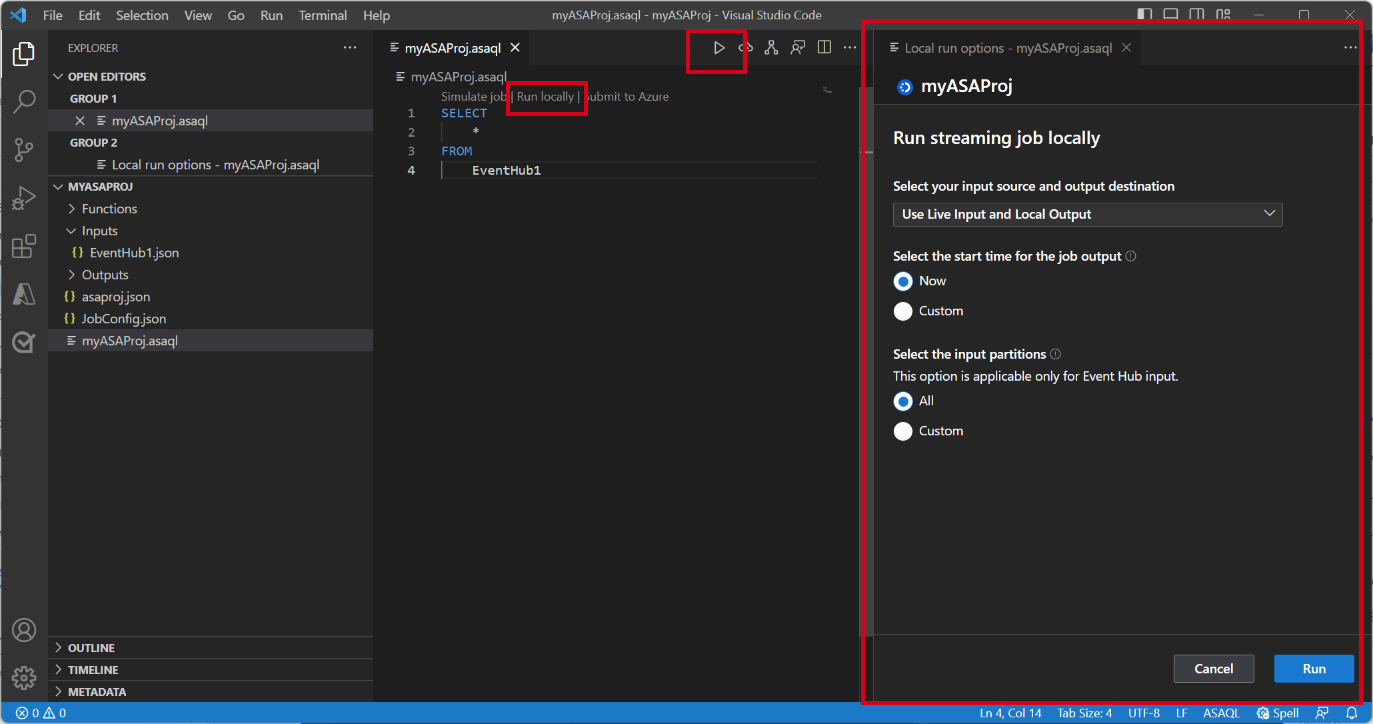
Open uw querybestand, selecteer Lokaal uitvoeren of de knop Afspelen op de menubalk om een optievenster voor lokale uitvoering te openen voor het configureren van de lokale uitvoeringsmodus.

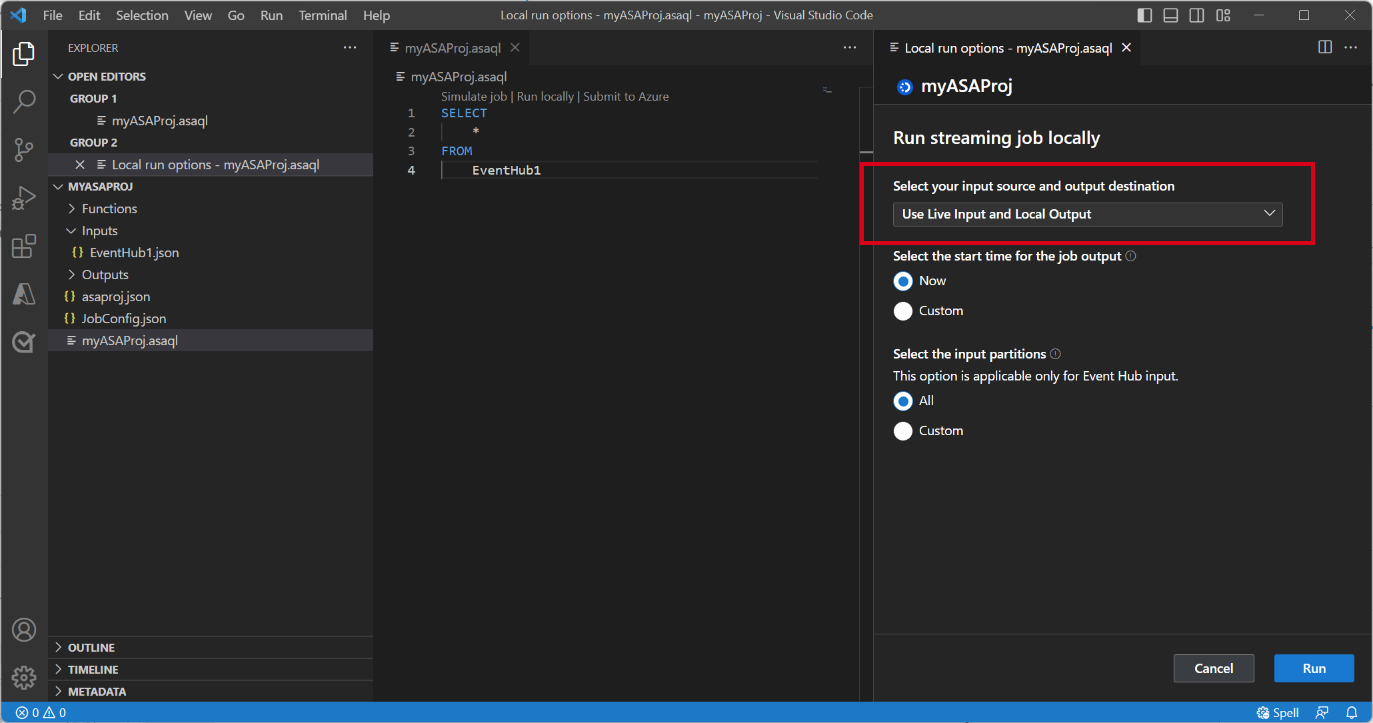
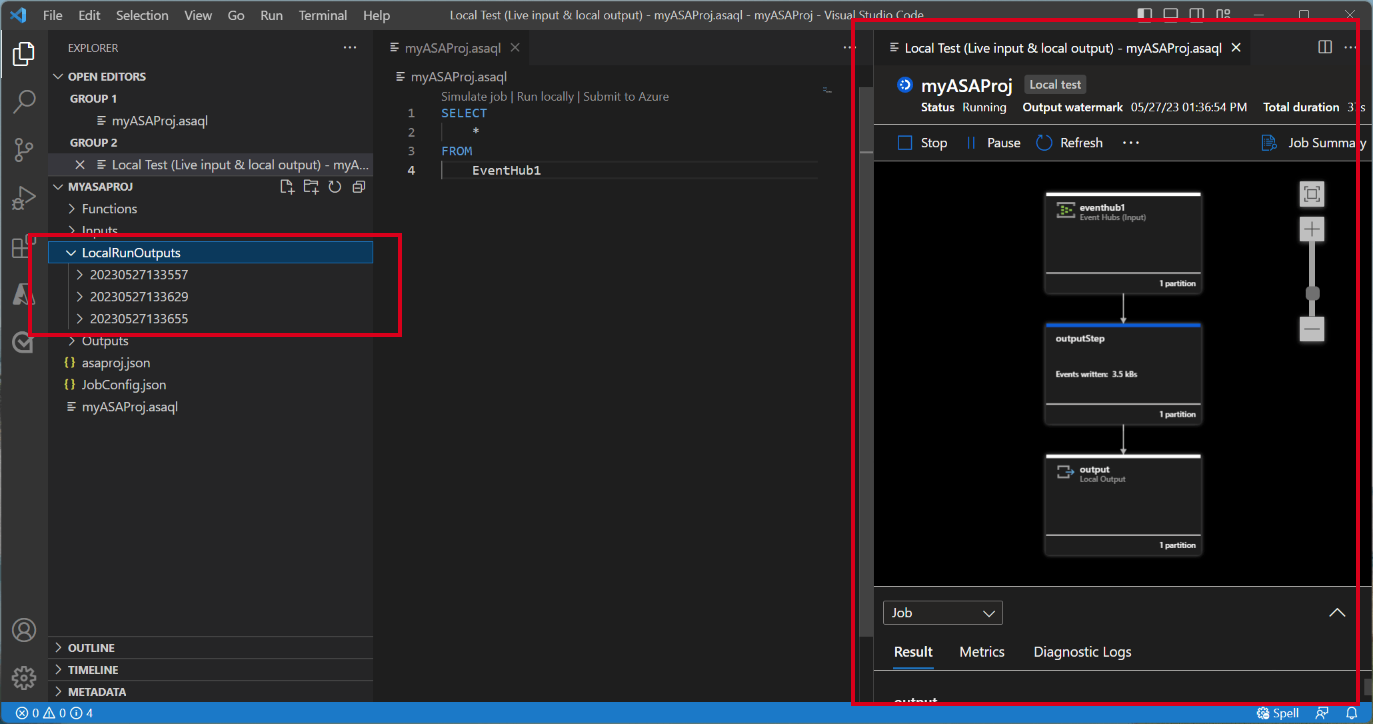
Kies Live invoer en lokale uitvoer gebruiken om de taak lokaal uit te voeren op de live invoerstroom en uitvoerresultaten te produceren naar een lokale map. Selecteer vervolgens Uitvoeren om de taak lokaal uit te voeren.

U kunt zien dat er elke 3 seconden een lokaal testvenster wordt geopend en vernieuwd. De uitvoerresultaten worden opgeslagen als JSON-indeling in de map LocalRunOutputs .

Invoerpartities opgeven voor lokale tests
Als u wilt voorkomen dat alle gegevens van Event Hubs worden opgenomen, kunt u tijdens lokale tests specifieke partities voor uw Event Hubs opgeven.
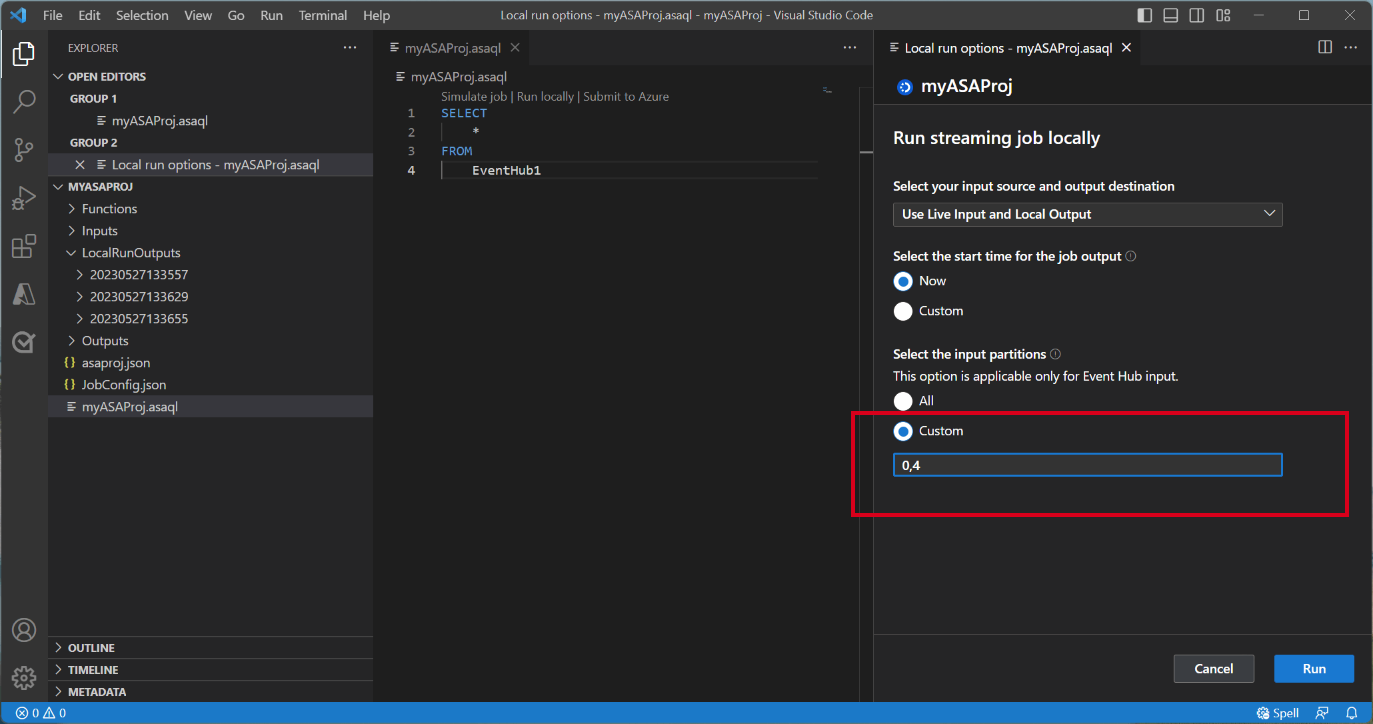
- Selecteer Lokaal uitvoeren om het optievenster voor lokale uitvoering te openen.
- Onder Selecteer de sectie Invoerpartities selecteren en kies Aangepast.
- Voer de specifieke partitienummers in waarvan u gegevens wilt opnemen voor uw lokale tests.

Door de partities op te geven, kunt u zich concentreren op het testen van uw querylogica zonder dat u zich zorgen hoeft te maken over een grote hoeveelheid gegevens. Met deze functie kunt u uw Stream Analytics-taak efficiënter en gerichter testen.
Taak verzenden naar Azure
Zodra u klaar bent met het lokaal testen van uw query, kunt u uw Stream Analytics-project indienen bij Azure en beginnen met het uitvoeren van de taak in de cloud.
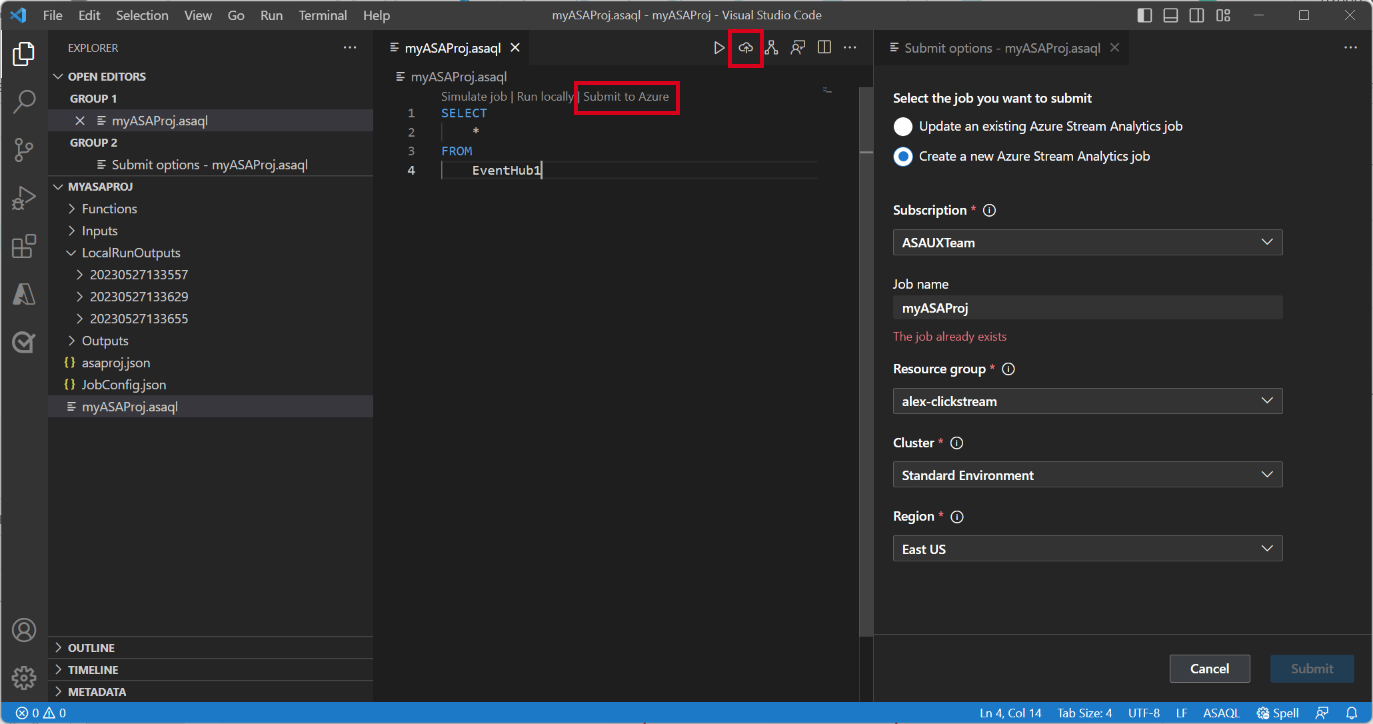
- Selecteer de optie Verzenden naar Azure of selecteer de knop Uploaden in het querybestand.
- In het venster met verzendopties kunt u een bestaande taak in Azure bijwerken of een nieuwe taak maken voor de upload.
- Geef de benodigde gegevens op, waaronder uw abonnement, resourcegroep en regio voor de implementatie.

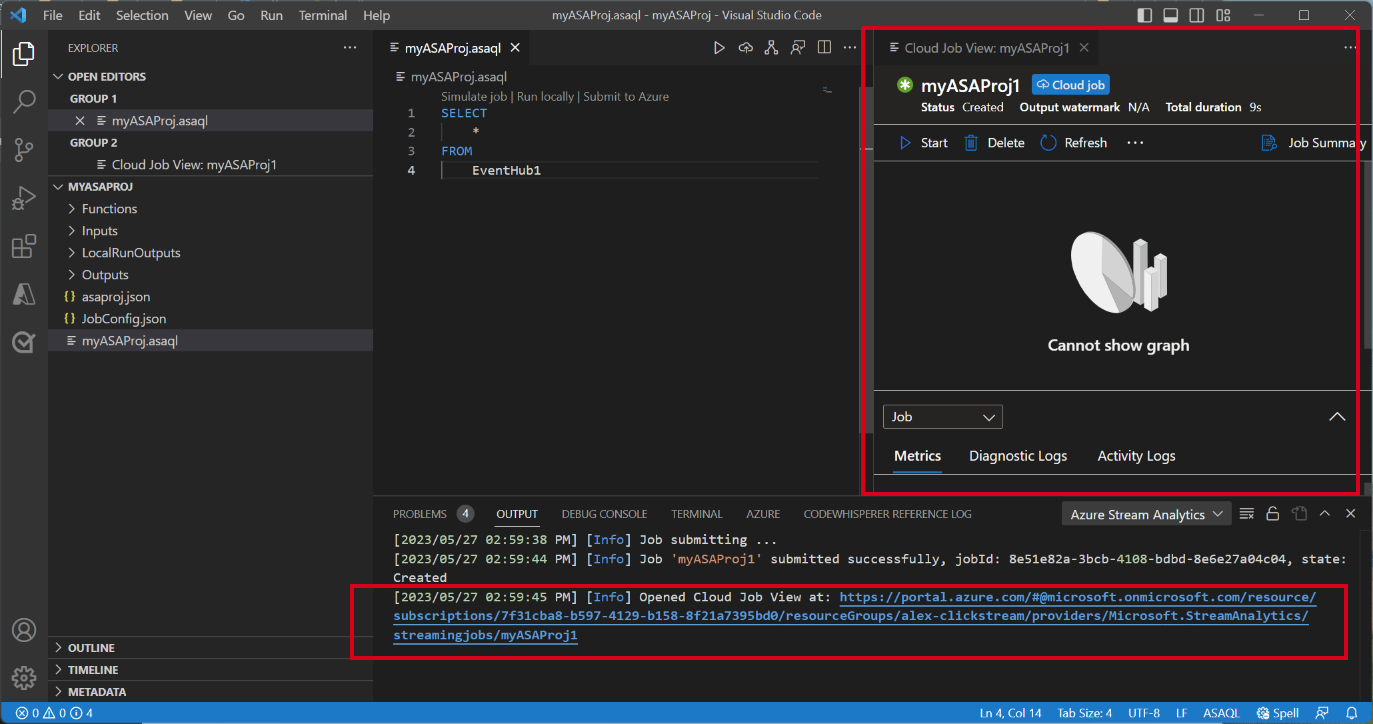
Zodra het indieningsproces is voltooid, kunt u uw cloudtaak in een nieuw venster bekijken. Van daaruit kunt u de prestaties bewaken en de configuraties indien nodig beheren. U kunt de taak ook in uw browser openen door op de link in het OUTPUT-paneel te klikken.