Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Dit artikel bevat een alfabetische verwijzing voor het schrijven van Markdown voor Microsoft Learn.
Markdown is een lichtgewicht opmaaktaal met syntaxis voor tekstopmaak zonder opmaak. Het Microsoft Learn-platform biedt ondersteuning voor Markdown die compatibel is met CommonMark, geparseerd via de Markdig-parseerengine. Microsoft Learn ondersteunt ook aangepaste Markdown-extensies die uitgebreidere inhoud bieden op de Microsoft Learn-site.
U kunt elke teksteditor gebruiken om Markdown te schrijven, maar we raden Visual Studio Code aan met het Learn Authoring Pack. Het Ontwerppakket voor Learn biedt bewerkingshulpmiddelen en preview-functionaliteit waarmee u kunt zien hoe uw artikelen eruitzien wanneer ze worden weergegeven in Microsoft Learn.
Waarschuwingen (Opmerking, Tip, Belangrijk, Let op, Waarschuwing)
Waarschuwingen zijn een Markdown-extensie om blokcitaten te maken die op Microsoft Learn worden weergegeven met kleuren en pictogrammen die het belang van de inhoud aangeven.
Vermijd notities, tips en belangrijke vakken. Lezers hebben de neiging om ze over te slaan. Het is beter om die informatie rechtstreeks in de artikeltekst te plaatsen.
Als u waarschuwingen wilt gebruiken, beperkt u deze tot één of twee per artikel. Er mogen nooit meerdere notities naast elkaar in een artikel staan.
De volgende typen waarschuwingen worden ondersteund:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Deze waarschuwingen zien er als volgt uit op Microsoft Learn:
Notitie
Information the user should notice even if skimming.
Tip
Optional information to help a user be more successful.
Belangrijk
Essential information required for user success.
Waarschuwing
Negative potential consequences of an action.
Waarschuwing
Bepaalde gevaarlijke gevolgen van een actie.
Punthaken
Als u punthaken gebruikt in tekst in uw bestand (bijvoorbeeld om een tijdelijke aanduiding aan te geven), moet u de punthaken handmatig coderen. Anders zal Markdown deze aanzien voor HTML-code.
Codeer <script name> bijvoorbeeld als <script name> of \<script name>.
Punthaken hoeven niet te worden ge escaped in tekst die is opgemaakt als inlinecode of in codeblokken.
Apostroffen en aanhalingstekens
Als u tekst vanuit Word in een Markdown editor kopieert, bevat deze mogelijk gekrulde apostroffen of aanhalingstekens. Deze moeten worden gecodeerd of gewijzigd in rechte apostroffen of aanhalingstekens. Anders ziet de tekst er misschien zo uit wanneer u het bestand gaat publiceren: It’s
Hieronder vindt u de codering voor de gekrulde versies van deze leestekens:
- Linker dubbel aanhalingsteken (openen):
“ - Rechter dubbel aanhalingsteken (sluiten):
” - Rechter enkel aanhalingsteken of apostrof (sluiten):
’ - Linker enkel aanhalingsteken (openen) (wordt zelden gebruikt):
‘
Tip
Als u 'slimme' tekens in uw Markdown-bestanden wilt voorkomen, vertrouwt u op de functie voor slimme offertevervanging van het Learn-ontwerppakket. Zie Slimme offerte vervangen voor meer informatie.
Blockquotes
Blokcitaten worden gemaakt met het teken >:
> This is a blockquote. It is usually rendered indented and with a different background color.
Het voorbeeld hierboven wordt als volgt weergegeven:
Dit is een blokquote. Het wordt meestal weergegeven ingesprongen en met een andere achtergrondkleur.
Vetgedrukte en cursieve tekst
Als u tekst vet wilt opmaken, plaatst u deze tussen twee sterretjes:
This text is **bold**.
Als u tekst wilt opmaken als cursief, plaatst u deze tussen één sterretje:
This text is *italic*.
Als u tekst zowel vet als cursief wilt opmaken, plaatst u deze tussen drie sterretjes:
This text is both ***bold and italic***.
Zie Richtlijnen voor tekstopmaak voor hulp bij het gebruik van vetgedrukte en cursieve tekst.
Codefragmenten
Learn Markdown ondersteunt de plaatsing van codefragmenten zowel inline in een zin als als een afzonderlijk 'omheind' blok tussen zinnen. Zie Code toevoegen aan documenten voor meer informatie.
Kolommen
De Markdown-extensie kolommen biedt auteurs de mogelijkheid om op kolommen gebaseerde inhoudsindelingen toe te voegen die flexibeler en krachtiger zijn dan eenvoudige Markdown-tabellen, die alleen geschikt zijn voor echte tabelgegevens. U kunt maximaal vier kolommen toevoegen en het optionele span kenmerk gebruiken om twee of meer kolommen samen te voegen.
Hoewel de kolomextensie nog steeds werkt, raden we deze niet meer aan voor het maken van aangepaste indelingen. We hebben vastgesteld dat veel aangepaste kolomindelingen toegankelijkheidsproblemen hebben of anderszins de stijlrichtlijnen schenden. Maak geen aangepaste indelingen. Standaardfuncties van Microsoft Learn gebruiken.
De syntaxis voor kolommen is als volgt:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Kolommen mogen alleen basis-Markdown bevatten, inclusief afbeeldingen. Koppen, tabellen, tabbladen en andere complexe structuren mogen niet worden opgenomen. Een rij mag geen inhoud buiten de kolom bevatten.
Met de volgende Markdown wordt bijvoorbeeld één kolom gemaakt die twee kolombreedten omspant en één standaardkolom (geen span):
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Dit wordt weergegeven als:
Dit is een kolom met twee kolommen met veel tekst.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Dit is een kolom met één spanwijdte met daarin een afbeelding.

Opmerkingen
Microsoft Learn ondersteunt HTML-opmerkingen als u secties van uw artikel wilt uitcommentariëren:
<!--- Here's my comment --->
Waarschuwing
Plaats geen persoonlijke of gevoelige informatie in HTML-opmerkingen. Microsoft Learn brengt HTML-opmerkingen door naar de gepubliceerde HTML die openbaar wordt. Hoewel HTML-opmerkingen onzichtbaar zijn voor het oog van de lezer, worden ze weergegeven in de html-code eronder.
Koppen
Microsoft Learn ondersteunt zes niveaus van Markdown-koppen:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Tussen de laatste
#en de koptekst moet een spatie staan. - Elk Markdown-bestand moet slechts één H1-kop hebben.
- De H1-kop moet de eerste inhoud in het bestand zijn na het YML-metagegevensblok.
- H2-koppen worden automatisch weergegeven in het navigatiemenu aan de rechterkant van het gepubliceerde bestand. Koppen op een lager niveau worden niet weergegeven, dus gebruik H2's strategisch om lezers te helpen door uw inhoud te navigeren.
- HTML-koppen, zoals
<h1>, worden niet aanbevolen en veroorzaken in sommige gevallen buildwaarschuwingen. - U kunt een koppeling maken naar afzonderlijke koppen in een bestand via bladwijzerkoppelingen.
HTML
Hoewel Markdown ondersteuning biedt voor inline HTML, wordt HTML niet aanbevolen voor publicatie naar Microsoft Learn. Met uitzondering van een beperkte lijst met waarden worden buildfouten of waarschuwingen veroorzaakt.
Installatiekopieën
De volgende bestandstypen worden standaard voor afbeeldingen ondersteund:
- .jpg
- .png
Ter ondersteuning van andere typen installatiekopieën, zoals .gif, moet u deze toevoegen als resources in docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Standaardconceptafbeeldingen (standaard Markdown)
De basissyntaxis van Markdown voor het insluiten van een afbeelding is:

Example:

Hierbij is <alt text> een korte beschrijving van de afbeelding en <folder path> een relatief pad naar de afbeelding. Voor schermlezers voor visueel gehandicapten is alternatieve tekst nodig. Het is ook handig als er een sitefout is waarbij de afbeelding niet kan worden weergegeven.
Onderstrepingstekens in alternatieve tekst worden niet correct weergegeven, tenzij u deze escapen door een backslash (\_) voor te plaatsen. Kopieer echter geen bestandsnamen voor gebruik als alternatieve tekst. Bijvoorbeeld, in plaats van dit:

Schrijf dit:

Standaardconceptafbeeldingen (Learn Markdown)
De aangepaste :::image::: extensie op Microsoft Learn ondersteunt standaardinstallatiekopieën, complexe afbeeldingen en pictogrammen.
Voor standaardinstallatiekopieën werkt de oudere Markdown-syntaxis nog steeds, maar de nieuwe extensie wordt aanbevolen omdat deze krachtigere functionaliteit ondersteunt, zoals het opgeven van een lokalisatiebereik dat verschilt van het bovenliggende onderwerp. Andere geavanceerde functionaliteit, zoals het selecteren in de galerie met gedeelde installatiekopieën in plaats van een lokale installatiekopieën op te geven, komt in de toekomst beschikbaar. De nieuwe syntaxis is als volgt:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Als type="content" (de standaardinstelling), zijn zowel als sourcealt-text vereist.
Complexe afbeeldingen met lange beschrijvingen
U kunt deze extensie ook gebruiken om een afbeelding met een lange beschrijving toe te voegen die wordt gelezen door schermlezers, maar niet visueel wordt weergegeven op de gepubliceerde pagina. Lange beschrijvingen zijn een toegankelijkheidsvereiste voor complexe afbeeldingen, zoals grafieken. De syntaxis is als volgt:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Als type="complex", source, alt-texteen lange beschrijving en de :::image-end::: tag zijn vereist.
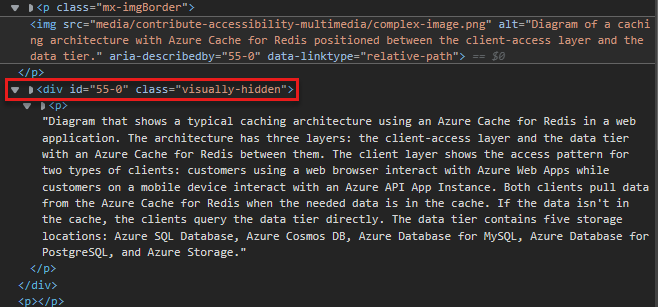
Wanneer uw wijzigingen in preview zijn of zijn gepubliceerd, kunt u controleren of de lange beschrijving bestaat door met de rechtermuisknop op de afbeelding te klikken en Inspecteren te selecteren (bij gebruik van de browser Microsoft Edge, hoewel andere browsers vergelijkbare functies hebben). Met deze actie gaat u naar de afbeeldingsbron in de HTML-code , waaronder u een visueel verborgen klasse vindt. Vouw de vervolgkeuzelijst voor deze klasse uit en u vindt uw lange beschrijving:

Automatische randen
De :::image::: extensie ondersteunt ook de border eigenschap, waarmee automatisch een grijze rand van 1 pixel rond uw afbeelding wordt toegevoegd. De border eigenschap is true standaard voor content en-afbeeldingencomplex, dus u krijgt de rand automatisch, tenzij u de eigenschap expliciet toevoegt met de waarde .false De border eigenschap is false standaard voor icon afbeeldingen.
De border eigenschap is de aanbevolen manier om een rand toe te voegen. Maak uw eigen randen niet handmatig.
Loc-scope opgeven
Soms is het lokalisatiebereik voor een afbeelding anders dan dat van het artikel of de module die de afbeelding bevat. Dit kan een slechte wereldwijde ervaring veroorzaken: bijvoorbeeld als een schermopname van een product per ongeluk is gelokaliseerd in een taal waarin het product niet beschikbaar is. Om dit te voorkomen, kunt u het optionele loc-scope kenmerk opgeven in afbeeldingen van de typen content en , en complexis vereist voor schermopnamen die een product met een ander lokalisatiebereik weergeven dan het artikel of de module die het bevat.
Pictogrammen
De afbeeldingsextensie ondersteunt pictogrammen. Dit zijn decoratieve afbeeldingen en mogen geen alternatieve tekst bevatten. De syntaxis voor pictogrammen is:
:::image type="icon" source="<folderPath>":::
Als type="icon"moet source worden opgegeven, maar alt-text niet.
De border eigenschap is false standaard voor pictogrammen. Als voor uw decoratieve afbeelding de rand van de standaardafbeelding is vereist, voegt u expliciet toe border="true" aan de :::image::: tag.
Opgenomen Markdown-bestanden
Als markdown-bestanden in meerdere artikelen moeten worden herhaald, kunt u een insluitingsbestand gebruiken. De functie bevat geeft Microsoft Learn de opdracht om de verwijzing tijdens het bouwen te vervangen door de inhoud van het insluitingsbestand. U kunt includes op de volgende manieren gebruiken:
- Inline: een algemeen tekstfragment inline opnieuw gebruiken met binnen een zin.
- Blok: een volledig Markdown-bestand als blok hergebruiken, genest in een sectie van een artikel.
Een inline- of blok-include-bestand is een Markdown-bestand (.md). Deze kunnen elke geldige Markdown bevatten. Insluitingsbestanden bevinden zich meestal in een algemene submap , in de hoofdmap van de opslagplaats. Als het artikel wordt gepubliceerd, wordt het ingesloten bestand vervolgens naadloos geïntegreerd.
Bevat syntaxis
Blok opnemen heeft een eigen regel:
[!INCLUDE [<title>](<filepath>)]
Inline opnemen bevindt zich binnen een regel:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Hierbij <title> is de naam van het bestand en <filepath> het relatieve pad naar het bestand.
INCLUDE moet met hoofdletters worden opgegeven en er moet een spatie zijn vóór de <title>.
Dit zijn de vereisten en overwegingen voor insluitingsbestanden:
- Gebruik blokinsluitingen voor aanzienlijke hoeveelheden inhoud: enkele alinea’s, een gedeelde procedure of een gedeelde sectie. Gebruik ze niet voor iets dat kleiner is dan een zin.
- Invoeging wordt niet weergegeven in de weergave GitHub van uw artikel, omdat ze afhankelijk zijn van Microsoft Learn-extensies. Ze worden pas weergegeven na publicatie.
- Schrijf alle tekst in een insluitingsbestand in volledige zinnen of woordgroepen die niet afhankelijk zijn van voorafgaande of volgende tekst in het artikel dat verwijst naar de insluiting. Als u deze richtlijnen negeert, wordt er een onvertaalbare tekenreeks in het artikel gemaakt.
- Sluit geen insluitingsbestanden in in andere insluitingsbestanden in.
-
/Includes-mappen worden uitgesloten van de build. Afbeeldingen die zijn opgeslagen in/includesmappen en waarnaar wordt verwezen in opgenomen bestanden, worden daarom niet weergegeven in gepubliceerde inhoud. Afbeeldingen opslaan in een/mediamap buiten de/includesmap. - Net als bij gewone artikelen dient u geen media te delen tussen insluitingsbestanden. Gebruik een afzonderlijk bestand met een unieke naam voor elke insluiting en elk artikel. Sla het mediabestand op in de mediamap die is gekoppeld aan de insluiting.
- Zorg ervoor dat een artikel meer inhoud bevat dan alleen een insluiting. Insluitingen dienen als aanvulling op de inhoud in de rest van het artikel.
Inspringing
In Markdown bepalen spaties vóór het eerste teken van een regel de uitlijning van de lijn ten opzichte van de voorgaande regels. Inspringing is met name van invloed op genummerde lijsten en lijsten met opsommingstekens om meerdere geneste niveaus weer te geven in een hiërarchische of overzichtsindeling.
Als u tekst wilt laten inspringen om uit te lijnen met een voorgaande alinea of een item in een genummerde lijst of lijst met opsommingstekens, gebruikt u spaties.
In de volgende twee voorbeelden ziet u hoe ingesprongen alinea's worden weergegeven op basis van hun relatie met andere alinea's.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
Het bovenstaande voorbeeld wordt weergegeven als:
Dit is een voorbeeld van een genummerde lijst (één spatie na de punt vóór de letter T).
Deze zin is drie spaties ingesprongen.
This code block is indented three spaces.
Dit is een voorbeeld van een lijst met opsommingstekens (één spatie na het opsommingsteken vóór de letter T).
Deze zin is ingesprongen met twee spaties.
Tip
Deze tip is twee spaties ingesprongen.
Dit is een opsommingsteken op het tweede niveau (twee spaties ingesprongen, met één spatie na het opsommingsteken vóór de letter T).
Deze zin is vier spaties ingesprongen.
Dit aanhalingstekenblok is vier spaties ingesprongen.
Koppelingen
Zie Koppelingen gebruiken in de documentatie voor meer informatie over de syntaxis voor koppelingen.
Lijsten (Genummerd, Met opsommingstekens, Controlelijst)
Genummerde lijst
Als u een genummerde lijst wilt maken, kunt u alle 1's gebruiken. De getallen worden in oplopende volgorde weergegeven als een sequentiële lijst wanneer ze worden gepubliceerd. Voor een betere leesbaarheid van de bron kunt u uw lijsten handmatig verhogen.
Gebruik geen letters in lijsten, inclusief geneste lijsten. Ze worden niet correct weergegeven wanneer ze worden gepubliceerd naar Microsoft Learn. Geneste lijsten die gebruikmaken van nummers, worden bij het publiceren weergegeven als kleine letters. Bijvoorbeeld:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Dit wordt weergegeven als:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Lijst met opsommingstekens
Als u een lijst met opsommingstekens wilt maken, gebruikt - of * wordt gevolgd door een spatie aan het begin van elke regel:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Dit wordt weergegeven als:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Welke syntaxis u ook gebruikt, - of *, gebruik deze consistent in een artikel.
Controlelijst
Controlelijsten zijn beschikbaar voor gebruik in Microsoft Learn via een aangepaste Markdown-extensie:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Dit voorbeeld wordt als volgt weergegeven in Microsoft Learn:
- Lijstitem 1
- List item 2
- Lijstitem 3
Gebruik controlelijsten aan het begin of eind van een artikel om inhoud voor 'Wat gaat u leren' of 'Wat hebt u geleerd' samen te vatten. Voeg geen willekeurige controlelijsten ergens anders in een artikel toe.
Actie volgende stap
U kunt een aangepaste extensie gebruiken om een actieknop voor de volgende stap toe te voegen aan Microsoft Learn-pagina's.
De syntaxis is als volgt:
> [!div class="nextstepaction"]
> [button text](link to topic)
Bijvoorbeeld:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Dit wordt weergegeven als:
U kunt elke ondersteunde koppeling in een volgende stapactie gebruiken, met inbegrip van een Markdown-koppeling naar een andere webpagina. In de meeste gevallen is de volgende actiekoppeling een relatieve koppeling naar een ander bestand in dezelfde docset.
Niet-gelokaliseerde tekenreeksen
U kunt de aangepaste no-loc Markdown-extensie gebruiken om tekenreeksen met inhoud te identificeren die u tijdens het lokalisatieproces wilt negeren.
Alle uitgelichte tekenreeksen zijn hoofdlettergevoelig; dat wil gezegd, de tekenreeks moet exact overeenkomen om te worden genegeerd voor lokalisatie.
Als u een afzonderlijke tekenreeks wilt markeren als niet-lokaliseerbaar, gebruikt u deze syntaxis:
:::no-loc text="String":::
In het volgende voorbeeld wordt slechts één exemplaar van Document genegeerd tijdens het lokalisatieproces:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Notitie
Gebruik \ om speciale tekens te ontsnappen:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
U kunt ook metagegevens in de YAML-header gebruiken om alle exemplaren van een tekenreeks in het huidige Markdown-bestand als niet-lokaliseerbaar te markeren:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Notitie
De no-loc-metagegevens worden niet ondersteund als globale metagegevens in het bestand docfx.json . De lokalisatiepijplijn leest het bestand docfx.json niet, dus de no-loc-metagegevens moeten worden toegevoegd aan elk afzonderlijk bronbestand.
In het volgende voorbeeld wordt het woord Document zowel in de metagegevens title als in de Markdown-header genegeerd tijdens het lokalisatieproces.
In de metagegevens description en de markdown-hoofdinhoud is het woord document gelokaliseerd, omdat het niet begint met een hoofdletter D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Selectors
Selectors zijn UI-elementen waarmee de gebruiker kan schakelen tussen meerdere varianten van hetzelfde artikel. Ze worden in sommige docsets gebruikt om verschillen in implementatie tussen technologieën of platforms aan te pakken. Selectors zijn doorgaans het meest van toepassing op de inhoud van ons mobiele platform voor ontwikkelaars.
Omdat dezelfde selector Markdown wordt gebruikt in elk artikelbestand dat gebruikmaakt van de selector, raden we u aan de selector voor uw artikel in een insluitingsbestand te plaatsen. Vervolgens kunt u verwijzen naar dat insluitingsbestand in al uw artikelbestanden die dezelfde selector gebruiken.
Er zijn twee soorten selectors: één kiezer en een multiselector.
Single selector
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... wordt als volgt weergegeven:
Multi-selector
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... wordt als volgt weergegeven:
Subscript en superscript
Gebruik subscript of superscript alleen wanneer dit nodig is voor technische nauwkeurigheid, zoals bij het schrijven over wiskundige formules. Gebruik deze niet voor niet-standaardstijlen, zoals voetnoten.
Gebruik HTML voor zowel subscript als superscript:
Hello <sub>This is subscript!</sub>
Dit wordt weergegeven als:
Hallo Dit is subscript!
Goodbye <sup>This is superscript!</sup>
Dit wordt weergegeven als:
Tot ziens Dit is superscript!
Tables
De eenvoudigste manier om een tabel in Markdown te maken is gebruik te maken van pipes en regels. Als u een standaardtabel met een kop wilt maken, laat u de eerste regel volgen door een stippellijn:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Dit wordt weergegeven als:
| This is | a simple | table header |
|---|---|---|
| tabel | gegevens | hier |
| it doesn't | actually | have to line up nicely! |
U kunt de kolommen uitlijnen met behulp van dubbele punten:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Wordt weergegeven als:
| Pret | With | Tables |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $ 10 | $ 10 | $ 10 |
| $ 1 | $ 1 | $ 1 |
Tip
Met de Learn Authoring Extension voor VS Code kunt u eenvoudig eenvoudige Markdown-tabellen toevoegen.
U kunt ook een onlinegenerator voor tabellen gebruiken.
Regeleinden in woorden in een tabelcel
Lange woorden in een Markdown-tabel kunnen ervoor zorgen dat de tabel naar de rechternavigatie wordt uitgebreid en onleesbaar wordt. U kunt dit oplossen door de weergave toe te staan om automatisch regeleinden in woorden in te voegen wanneer dat nodig is. U laat eenvoudig de tabel teruglopen met de aangepaste klasse [!div class="mx-tdBreakAll"].
Hier ziet u een Markdown-voorbeeld van een tabel met drie rijen die teruglopen door gebruik te maken van een div met de klassenaam mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Deze wordt als volgt weergegeven:
| Naam | Syntax | Verplicht voor installatie op de achtergrond? | Description |
|---|---|---|---|
| Quiet | /quiet | Yes | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | No | Alle pogingen om opnieuw te starten worden genegeerd. De gebruikersinterface geeft standaard een prompt weer voordat opnieuw wordt opgestart. |
| Help | / Help | No | Hiermee geeft u Help- en naslaginformatie weer. Displays the correct use of the setup command, including a list of all options and behaviors. |
Regeleinden in woorden in cellen van de tweede kolomtabel
Mogelijk wilt u regeleinden automatisch invoegen in woorden alleen in de tweede kolom van een tabel. Als u de einden wilt beperken tot de tweede kolom, past u de klasse mx-tdCol2BreakAll toe met behulp van de div wrapper-syntaxis, zoals eerder is weergegeven.
Inconsistente kolombreedten tussen tabellen
Mogelijk ziet u dat de kolombreedten van de tabellen in uw artikelen er vreemd of inconsistent uitzien. Dit gedrag treedt op omdat de lengte van de tekst in de cellen de indeling van de tabel bepaalt. Helaas is er geen manier om te bepalen hoe de tabellen worden weergegeven. Dit is een beperking van Markdown. Hoewel het mooier zou zijn om de breedte van tabelkolommen consistent te hebben, zou dit ook enkele nadelen hebben:
- Door HTML-code te combineren met Markdown worden onderwerpen ingewikkelder en worden bijdragen aan de community afgeraden.
- Een tabel die u geschikt maakt voor een specifieke schermgrootte, kan onleesbaar worden bij verschillende schermgrootten, omdat deze responsieve rendering preemt.
Gegevensmatrixtabellen
Een gegevensmatrixtabel heeft zowel een koptekst als een gewogen eerste kolom, waardoor een matrix wordt gemaakt met een lege cel in de linkerbovenhoek. Microsoft Learn heeft aangepaste Markdown voor gegevensmatrixtabellen:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
Het voorbeeld wordt weergegeven als:
| Koptekst 1 | Koptekst 2 | |
|---|---|---|
| Eerste kolom A | Cel 1A | Cel 2A |
| Eerste kolom B | Cel 1B | Cel 2B |
Elk item in de eerste kolom moet worden opgemaakt als vet (**bold**). Anders zijn de tabellen niet toegankelijk voor schermlezers en zijn ze niet geldig voor Microsoft Learn.
Tip
Het Learn Authoring Pack voor VS Code bevat een functie voor het converteren van een gewone Markdown-tabel naar een gegevensmatrixtabel. Selecteer de tabel, klik met de rechtermuisknop en selecteer Converteren naar gegevensmatrixtabel.
HTML-tabellen
HTML-tabellen worden niet aanbevolen voor Microsoft Learn. Ze zijn niet door mensen leesbaar in de bron. Dit is een belangrijk principe van Markdown.