Tutorial: Create a Windows Forms app with .NET
In this short tutorial, you'll learn how to create a new Windows Forms app with Visual Studio. Once the initial app has been generated, you'll learn how to add controls and how to handle events. By the end of this tutorial, you'll have a simple app that adds names to a list box.
In this tutorial, you learn how to:
- Create a new Windows Forms app
- Add controls to a form
- Handle control events to provide app functionality
- Run the app
Prerequisites
Tip
Use Visual Studio 2022 version 17.4 or later and install both the .NET 7 and .NET 6 individual components. Support for .NET 7 was added in Visual Studio 2022 version 17.4.
Create a Windows Forms app
The first step to creating a new app is opening Visual Studio and generating the app from a template.
Open Visual Studio.
Select Create a new project.

In the Search for templates box, type winforms, and wait for the search results to appear.
In the code language dropdown, choose C# or Visual Basic.
In the list of templates, select Windows Forms App and then click Next.
Important
Don't select the Windows Forms App (.NET Framework) template.
The following image shows both C# and Visual Basic .NET project templates. If you applied the code language filter, you'll see the corresponding template.

In the Configure your new project window, set the Project name to Names and click Next.
You can also save your project to a different folder by adjusting the Location path.

Finally, in the Additional information window, select .NET 6.0 (Long-term support) for the Framework setting, and then click Create.

Open Visual Studio.
Select Create a new project.

In the Search for templates box, type winforms, and wait for the search results to appear.
In the code language dropdown, choose C# or Visual Basic.
In the list of templates, select Windows Forms App and then click Next.
Important
Don't select the Windows Forms App (.NET Framework) template.
The following image shows both C# and Visual Basic .NET project templates. If you applied the code language filter, you'll see the corresponding template.

In the Configure your new project window, set the Project name to Names and click Next.
You can also save your project to a different folder by adjusting the Location path.

Finally, in the Additional information window, select .NET 7.0 (Standard Term Support) for the Framework setting, and then click Create.

Once the app is generated, Visual Studio should open the designer pane for the default form, Form1. If the form designer isn't visible, double-click on the form in the Solution Explorer pane to open the designer window.
Important parts of Visual Studio
Support for Windows Forms in Visual Studio has four important components that you'll interact with as you create an app:

Solution Explorer
All of your project files, code, forms, resources, will appear in this pane.
Properties
This pane shows property settings you can configure based on the item selected. For example, if you select an item from Solution Explorer, you'll see property settings related to the file. If you select an object in the Designer, you'll see settings for the control or form.
Form Designer
This is the designer for the form. It's interactive and you can drag-and-drop objects from the Toolbox. By selecting and moving items in the designer, you can visually compose the user interface (UI) for your app.
Toolbox
The toolbox contains all of the controls you can add to a form. To add a control to the current form, double-click a control or drag-and-drop the control.
Tip
If the toolbox isn't visible, you can display it through the View > Toolbox menu item.

Add controls to the form
With the Form1 form designer open, use the Toolbox pane to add the following controls to the form:
- Label
- Button
- Listbox
- Textbox
You can position and size the controls according to the following settings. Either visually move them to match the screenshot that follows, or click on each control and configure the settings in the Properties pane. You can also click on the form title area to select the form:
| Object | Setting | Value |
|---|---|---|
| Form | Text | Names |
| Size | 268, 180 |
|
| Label | Location | 12, 9 |
| Text | Names |
|
| Listbox | Name | lstNames |
| Location | 12, 27 |
|
| Size | 120, 94 |
|
| Textbox | Name | txtName |
| Location | 138, 26 |
|
| Size | 100, 23 |
|
| Button | Name | btnAdd |
| Location | 138, 55 |
|
| Size | 100, 23 |
|
| Text | Add Name |
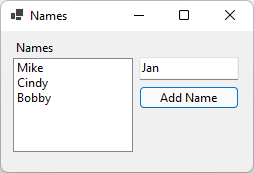
You should have a form in the designer that looks similar to the following:

Handle events
Now that the form has all of its controls laid out, you need to handle the events of the controls to respond to user input. With the form designer still open, perform the following steps:
Select the button control on the form.
In the Properties pane, click on the events icon
 to list the events of the button.
to list the events of the button.Find the Click event and double-click it to generate an event handler.
This action adds the following code to the the form:
private void btnAdd_Click(object sender, EventArgs e) { }Private Sub btnAdd_Click(sender As Object, e As EventArgs) Handles btnAdd.Click End SubThe code we'll put in this handler will add the name specified by the
txtNametextbox control to thelstNameslistbox control. However, we want there to be two conditions to adding the name: the name provided must not be blank, and the name must not already exist.The following code demonstrates adding a name to the
lstNamescontrol:private void btnAdd_Click(object sender, EventArgs e) { if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text)) lstNames.Items.Add(txtName.Text); }Private Sub btnAdd_Click(sender As Object, e As EventArgs) Handles btnAdd.Click If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then lstNames.Items.Add(txtName.Text) End If End Sub
Run the app
Now that the event has been coded, you can run the app by pressing the F5 key or by selecting Debug > Start Debugging from the menu. The form displays and you can enter a name in the textbox and then add it by clicking the button.

Next steps
.NET Desktop feedback
