Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Opmerking
De Retail Interest Group by Dynamics 365 Commerce is verplaatst van Yammer naar Viva Engage. Als u geen toegang hebt tot de nieuwe Viva Engage-community, vult u dit formulier (https://aka.ms/JoinD365commerceVivaEngageCommunity) in om te worden toegevoegd en betrokken te blijven bij de nieuwste discussies.
In dit artikel wordt uitgelegd hoe u actieve afbeeldingsmodules toevoegt aan sitepagina's in Microsoft Dynamics 365 Commerce.
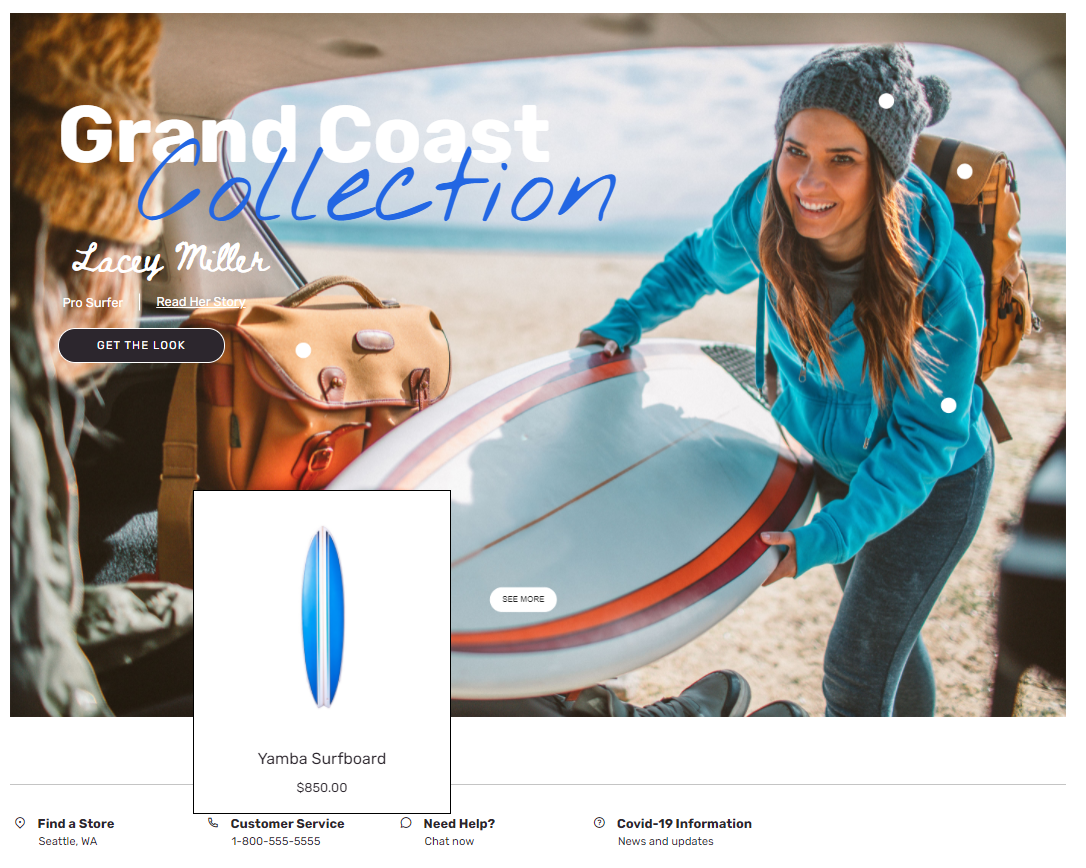
Gebruik een actieve afbeeldingsmodule om producttags in te sluiten in een afbeelding. Gebruikers van de e-Commercesite kunnen vervolgens de aanwijzer boven de labels plaatsen om een voorbeeld van producten weer te geven die in de afbeelding worden weergegeven. De previews worden weergegeven in pop-upvensters. Wanneer een gebruiker een pop-upvenster voor een voorbeeld selecteert, kan deze rechtstreeks naar de pagina met productdetails (PDP) voor het bijbehorende product gaan.
Definieer de tags met behulp van X- en Y-coördinaten op de afbeelding. Configureer elk getagd punt met de product-id van het product dat de tag in de afbeelding vertegenwoordigt.
In de volgende afbeelding ziet u een voorbeeld van een pop-upvenster met een voorbeeld van een hero-afbeelding op de startpagina van Adventure Works.

Belangrijk
- De actieve imagemodule is beschikbaar vanaf versie 10.0.20 van Dynamics 365 Commerce.
- De actieve afbeeldingsmodule wordt weergegeven in het thema Adventure Works.
Eigenschappen van module voor actieve afbeeldingen
| Naam van eigenschap. | Waarden | Beschrijving |
|---|---|---|
| Afbeelding | Afbeeldingbestand | Een afbeelding kan worden gebruikt voor de presentatie van een of meer producten. De afbeelding kan worden geüpload naar de Mediabibliotheek in Commerce Site Builder of er kan een bestaande afbeelding worden gebruikt. |
| Breedte | Aantal pixels | Met deze eigenschap wordt de breedte van de afbeelding bepaald. De actieve coördinaten worden berekend op basis van de breedte van de afbeelding. |
| Actieve coördinaten | X- en Y-coördinaten en een product-id-nummer | Elke actieve afbeeldingsmatrix bestaat uit X- en Y-coördinaten en een product-id-nummer. |
| Koptekst | Koptekst en tag voor koptekst (H1, H2, H3, H4, H5 of H6) | Standaard wordt het koptekstlabel H2 gebruikt voor de koptekst, maar het label kan desgewenst worden gewijzigd voor toegankelijkheidsvereisten. |
| Alinea | Alineatekst | De module ondersteunt alineatekst in RTF-indeling. Sommige basisfuncties voor tekstopmaak worden ondersteund, zoals hyperlinks en vetgedrukte, onderstreepte en cursieve tekst. Sommige van deze mogelijkheden kunnen worden overschreven door het paginathema dat op de module wordt toegepast. |
| Koppeling | Koppelingstekst, koppelings-URL, label Accessible Rich internet Applications (ARIA) en selectie Koppeling in nieuw tabblad openen | De module ondersteunt een of meer koppelingen met oproep tot actie. Als er een koppeling wordt toegevoegd, zijn een koppelingstekst, een URL en een ARIA-label vereist. ARIA-labels moeten een omschrijving hebben om aan toegankelijkheidsvereisten te voldoen. Koppelingen kunnen zo worden geconfigureerd dat ze worden geopend op een nieuw tabblad. |
| Subtekst | Koptekst, tekst en koppelingen | Er kan extra context voor de afbeelding worden toegevoegd, zoals een auteurs- of ontwerpernaam, of koppelingen naar persoonlijke blogs. |
| Tekstthema | Licht of donker | Met deze eigenschap kan een gebruiker de tekst instellen op licht of donker, op basis van de achtergrondafbeelding. Deze is beschikbaar als thema-extensie in het thema van Adventure Works. |
Een module voor actieve afbeeldingen toevoegen aan een nieuwe pagina
Als u een actieve afbeeldingsmodule wilt toevoegen aan een nieuwe pagina en de vereiste eigenschappen wilt instellen, voert u de volgende stappen uit:
- Ga naar Sjablonen en open de marketingsjabloon voor de startpagina van uw site (of maak een nieuwe marketingsjabloon).
- Selecteer in het vak Hoofdonderdeel van de standaardpagina het weglatingsteken (...) en vervolgens Module toevoegen.
- Selecteer in het dialoogvenster Modules selecteren de module Actieve afbeelding en selecteer vervolgens OK.
- Selecteer Opslaan, selecteer Bewerken voltooien om de sjabloon in te checken en selecteer Publiceren om te publiceren.
- Ga naar Pagina's en open de startpagina van de site (of maak een nieuwe startpagina met de marketingsjabloon).
- Selecteer in het vak Hoofd van de standaardpagina de knop met het weglatingsteken (...) en vervolgens Module toevoegen.
- Selecteer in het dialoogvenster Modules selecteren de module Actieve afbeelding en selecteer vervolgens OK.
- Voeg in het eigenschappenvenster van de module voor actieve afbeeldingen een afbeelding toe en stel de breedte van het canvas in op de grootte van de afbeelding.
- Stel de X- en Y-coördinaten in en voeg het toepasselijke product-id-nummer toe.
- Voeg waar nodig extra modules voor actieve afbeeldingen toe en configureer deze.
- Selecteer Opslaan en vervolgens Preview om de pagina te bekijken.
- Selecteer Bewerken voltooien om de sjabloon in te checken en selecteer Publiceren om te publiceren.