Carrouselmodule
In dit artikel worden carrouselmodules voor functies beschreven en hoe u ze toevoegt aan sitepagina's in Microsoft Dynamics 365 Commerce.
Een carrouselmodule wordt gebruikt voor het plaatsen van meerdere promotieartikelen (met afbeeldingen) in een draaiende carrouselbanner waar klanten doorheen kunnen bladeren. Een detailhandelaar kan bijvoorbeeld een carrouselmodule op een startpagina gebruiken om meerdere nieuwe producten of promoties te presenteren.
U kunt inhoudsblokmodules in een carrouselmodule toevoegen. De eigenschappen van de carrouselmodule bepalen vervolgens hoe deze modules worden weergegeven.
Voorbeelden van carrouselmodules in e-commerce
- Een carrousel met meerdere promotiemodules kan worden gebruikt op een startpagina.
- Een carrousel met meerdere promotiemodules kan worden gebruikt op een pagina met productgegevens.
- Een carrousel kan op elke marketingpagina worden gebruikt om meerdere promoties of producten te promoten.
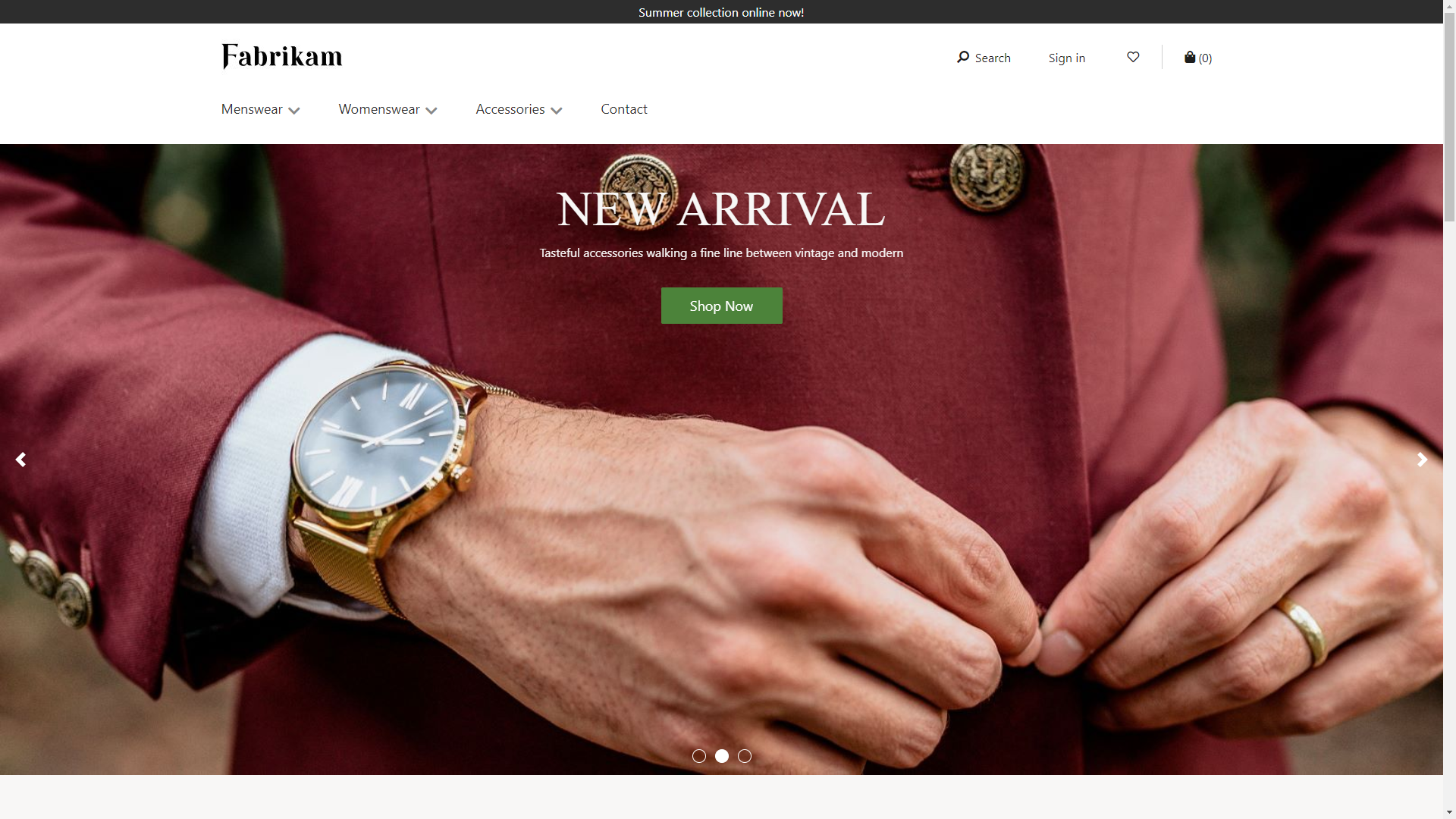
De volgende afbeelding toont een voorbeeld van een carrouselmodule die wordt gebruikt op een introductiepagina. Deze carrouselmodule bevat meerdere inhoudsblokitems.

Eigenschappen van carrouselmodules
| Naam van eigenschap. | Waarde | Beschrijving |
|---|---|---|
| Automatisch afspelen | True of False | Als de waarde is ingesteld op True, vindt de overgang tussen items binnen de carrousel automatisch plaats. Als de waarde is ingesteld op False, vindt er geen overgang plaats tenzij de klant het toetsenbord of de muis gebruikt om van het ene naar het volgende item te gaan. |
| Interval voor diaovergang | Een waarde in seconden | Het interval voor overgangen tussen items. |
| Overgangstype | Verschuiven of Vervagen | Het overgangseffect tussen artikelen. |
| Carrouselflipper verbergen | True of False | Als de waarde is ingesteld op True, worden de carrouselflipper en reeksindicator verborgen. |
| Sluiten van carrousel toestaan | True of False | Als de waarde is ingesteld op True, kunnen gebruikers de carrousel sluiten. |
Een carrouselmodule toevoegen aan een pagina
Voer de volgende stappen uit om een carrouselmodule aan een nieuwe pagina toe te voegen en de vereiste eigenschappen in te stellen.
- Ga naar Sjablonen en selecteer Nieuw om een nieuwe sjabloon te maken.
- Voer in het dialoogvenster Nieuwe sjabloon onder Sjabloonnaam Carrouselsjabloon in en selecteer vervolgens OK.
- Voeg in het vak Hoofdtekst een module Standaardpagina toe.
- Selecteer Bewerken voltooien om de sjabloon in te checken en selecteer Publiceren om te publiceren.
- Gebruik de carrouselsjabloon die u zojuist hebt gemaakt om een pagina met de naam Carrouselpagina te maken.
- Voeg in het hoofdvak van de nieuwe pagina een containermodule toe.
- Stel in het deelvenster aan de rechterkant de waarde voor Breedte in op Scherm vullen.
- Voeg onder Paginaoverzicht een carrouselmodule aan de containermodule toe.
- Voeg aan de carrouselmodule een inhoudsblokmodule toe. Stel de eigenschappen van de inhoudsblokmodule in door Koptekst, Koppeling, Indeling en andere eigenschappen op te geven.
- U kunt nog een inhoudsblokmodule toevoegen en configureren.
- Stel zo nodig aanvullende eigenschappen in voor de carrouselmodule.
- Selecteer Opslaan en vervolgens Preview om de pagina te bekijken. Op de pagina ziet u een carrousel met twee modules (een heldmodule en een functiemodule). U kunt aanvullende eigenschappen voor de modules carrousel, held en functie wijzigen om het gewenste effect te bereiken.
- Selecteer Bewerken voltooien om de pagina in te checken en selecteer Publiceren om te publiceren.