Quickstart: Aan de slag met de Microsoft Entra Externe ID-extensie voor Visual Studio Code
Van toepassing op: Externe tenants
Externe tenants van werknemers (meer informatie)
van werknemers (meer informatie)
Het integreren van verificatie in uw consumenten- en zakelijke klanttoepassingen is essentieel voor het beveiligen van resources en klantgegevens. Met de Microsoft Entra Externe ID-extensie voor Visual Studio Code kunt u snel externe tenants maken, aanmeldingservaringen configureren voor externe gebruikers en een voorbeeld van een externe id instellen, allemaal rechtstreeks in Visual Studio Code. Met behulp van het overzicht van de extensie leert u hoe u een aangepaste, merk-aanmeldingservaring kunt instellen voor externe gebruikers van uw toepassing en hoe u uw projecten opstart met vooraf geconfigureerde voorbeeldtoepassingen.

Deze extensie biedt een basisinstallatie waarmee automatisch een tenant voor toepassingen wordt gemaakt en die voor gebruikers wordt voorbereid. Het stroomlijnt uw werkstroom ook door automatisch waarden zoals toepassings-id's in uw configuratiebestand in te vullen voor een soepeler installatieproces.
Externe id is een service die kan worden toegevoegd aan een Azure-abonnement. Als u er al een hebt, kunt u eenvoudig externe id opnemen. Anders stelt u een gratis proefversie van Microsoft Entra Externe ID in Visual Studio Code in en begint u met het configureren van een voorbeeld-app.
De extensie installeren
De Microsoft Entra Externe ID-extensie is beschikbaar in Visual Studio Code Marketplace.
- Als u Visual Studio Code nog niet hebt geïnstalleerd, downloadt u Visual Studio Code en voert u de installatiestappen uit.
- Installeer de Microsoft Entra Externe ID-extensie voor Visual Studio Code van https://aka.ms/vscodequickstart/marketplace.
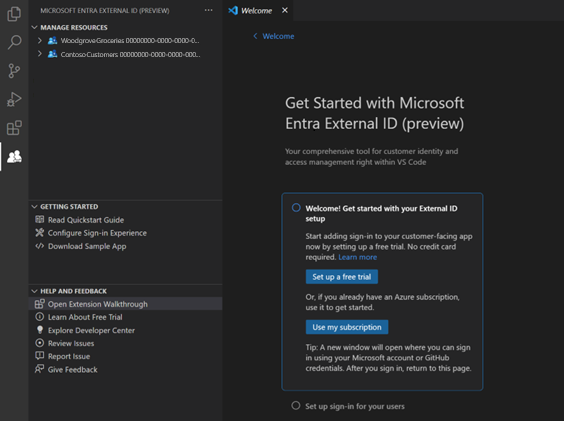
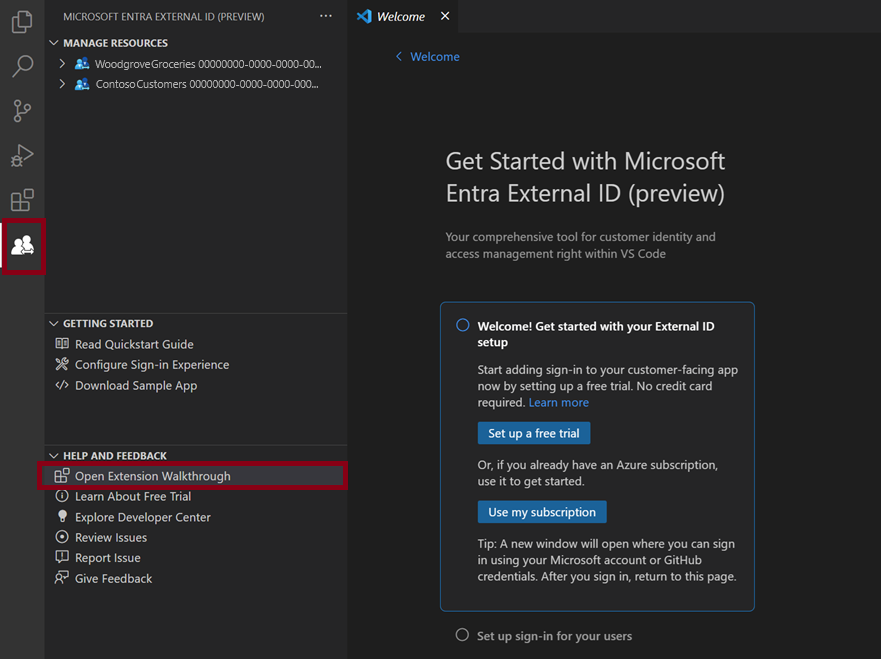
Nadat de extensie is geïnstalleerd, kunt u deze openen met behulp van het pictogram op de activiteitenbalk.

U kunt de extensie ook openen op de welkomstpagina van Visual Studio Code: Selecteer Help>Welkom en selecteer vervolgens onder Walkthroughs Aan de slag met Microsoft Entra Externe ID. Mogelijk moet u Meer selecteren ... om de lijst met extensies uit te vouwen.
Aan de slag met de installatie van uw externe id
De Microsoft Entra Externe ID-extensie maakt een tenant in een externe configuratie, die uw app en directory van externe gebruikers bevat. U kunt deze nieuwe tenant toevoegen aan uw bestaande Azure-abonnement. Of als u geen Azure-abonnement hebt, maakt u een proeftenant waarvoor geen proeftenant is vereist (meer informatie).
Kies op de welkomstpagina van Microsoft Entra Externe ID aan de slag met een optie:
- Als u nog geen Azure-account hebt, selecteert u Een gratis proefversie instellen.
- Als u al een Azure-account hebt, selecteert u Mijn abonnement gebruiken.

Een gratis proefversie instellen (preview)
Selecteer Een gratis proefversie instellen.
Selecteer Toestaan in het bevestigingsbericht voor aanmelden.
Er wordt een nieuw browservenster geopend. Meld u aan met uw persoonlijke account, Microsoft-account (MSA) of GitHub-account. Nadat u bent aangemeld, sluit u het browservenster.
Ga terug naar Visual Studio Code. Selecteer in het menu Waar moet de tenant zich bevinden? een locatie voor uw tenantgegevens. Deze selectie kan later niet meer worden gewijzigd.
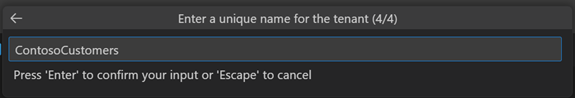
Voer een unieke naam in voor de tenant.

De extensie maakt uw proeftenant. U kunt de voortgang bekijken door het venster Uitvoer weergeven>te openen. Wanneer het proces is voltooid, wordt de tenant gemaakt .
Uw abonnement gebruiken
Selecteer Mijn abonnement gebruiken.
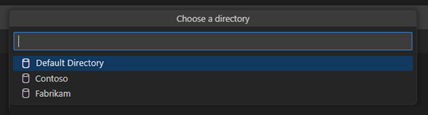
Als er meerdere tenants aan uw account zijn gekoppeld, wordt het menu Map kiezen weergegeven. Selecteer de map (tenant) die is gekoppeld aan het abonnement dat u wilt gebruiken.

Notitie
Als het bericht Geen abonnementen beschikbaar wordt weergegeven, kunt u in plaats daarvan een gratis proefversie instellen.
Er wordt een browserpagina geopend waar u zich kunt aanmelden bij uw account. Nadat u zich hebt aangemeld, gaat u terug naar Visual Studio Code.
Selecteer uw abonnement in het menu Een abonnement toevoegen.
Kies een resourcegroep in het menu Een resourcegroep selecteren.
Selecteer in het menu Waar moet de tenant zich bevinden? een locatie voor uw tenantgegevens. Deze selectie kan later niet meer worden gewijzigd.
Voer een naam in voor de tenant en selecteer vervolgens Enter om de tenant te maken.

Notitie
Het proces voor het maken van de tenant kan tot 30 minuten duren. Zodra de tenant is gemaakt, kunt u deze openen in zowel het Microsoft Entra-beheercentrum als de Azure-portal.
Aanmelden instellen voor uw gebruikers
U kunt uw app zo configureren dat gebruikers zich kunnen aanmelden met hun e-mail en een wachtwoord of een eenmalige wachtwoordcode. U kunt ook het uiterlijk van de gebruikerservaring ontwerpen door uw bedrijfslogo toe te voegen, de achtergrondkleur te wijzigen of de aanmeldingsindeling aan te passen. Deze wijzigingen zijn van toepassing op het uiterlijk van al uw apps in deze nieuwe tenant.
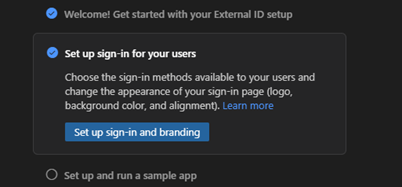
Selecteer onder Aanmelden instellen voor uw gebruikers de optie Aanmelding en huisstijl instellen.

U wordt gevraagd u aan te melden bij de nieuwe tenant. Selecteer Toestaan en kies in het browservenster dat wordt geopend het account dat u momenteel gebruikt en meld u aan. Ga terug naar Visual Studio Code.
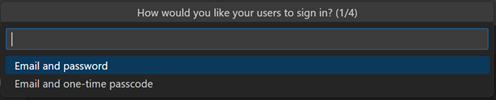
Kies in het menu Hoe wilt u dat uw gebruikers zich aanmelden? bovenaan de aanmeldingsmethode die u beschikbaar wilt maken voor uw gebruikers: e-mail en wachtwoord of e-mail en eenmalige wachtwoordcode.

Selecteer OK.
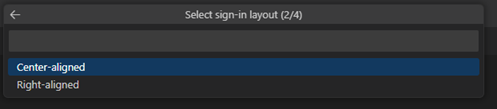
Kies waar u de aanmeldingspagina wilt weergeven in het browservenster, gecentreerd of rechts uitgelijnd.

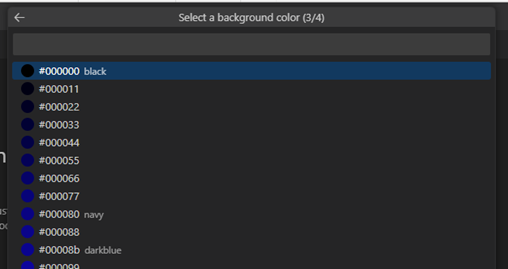
Selecteer een achtergrondkleur voor uw registratiepagina.

Vervolgens wordt er een Bestandenverkenner venster geopend, zodat u uw bedrijfslogo kunt toevoegen. Blader naar het bedrijfslogobestand en selecteer Uploaden.
Notitie
Vereisten voor installatiekopieën zijn als volgt:
- Afbeeldingsgrootte 245 x 36 px
- Maximale bestandsgrootte van 50 kB
- Bestandstype: Transparant PNG of JPEG
Het bericht Aanmeldingsstroom configureren wordt weergegeven. U kunt de voortgang bekijken in het venster Uitvoer. Wanneer de configuratie is voltooid, wordt het bericht Dat de gebruikersstroom is ingesteld , weergegeven.
Uw aanmeldingservaring uitproberen
Met de stap voor het uitproberen van uw aanmeldingservaring in de procedure kunt u een voorbeeld bekijken van de aanmeldingservaring die u hebt geconfigureerd.

Selecteer de knop Nu uitvoeren . Er wordt een nieuw browsertabblad geopend met de aanmeldingspagina voor uw tenant die kan worden gebruikt om gebruikers te maken en aan te melden.
Selecteer Geen account? Maak er een om een nieuwe gebruiker in de tenant te maken.
Voeg het e-mailadres van uw nieuwe gebruiker toe en selecteer Volgende. Gebruik niet dezelfde e-mail die u hebt gebruikt om uw proefabonnement te maken.
Voltooi de registratiestappen op het scherm. Wanneer de gebruiker zich aanmeldt, wordt deze meestal teruggeleid naar uw app. Omdat u tijdens deze stap echter geen app hebt ingesteld, wordt u omgeleid naar JWT.ms, waar u de inhoud van het token kunt bekijken dat tijdens het aanmeldingsproces is uitgegeven.
Als u de gebruiker wilt vinden die u tijdens deze stap hebt gemaakt, gaat u naar het Microsoft Entra-beheercentrum en zoekt u de gebruiker in de lijst met gebruikers.
Een voorbeeld-app instellen en uitvoeren
De extensie bevat verschillende codevoorbeelden die laten zien hoe verificatie wordt geïmplementeerd in verschillende toepassingstypen en ontwikkeltalen. Voorbeelden zijn opgenomen voor apps met één pagina (JavaScript, React, Angular) en web-apps [Node.js (Express), ASP.NET Core, Python Django, Python Flask, Java Servlet]. Kies een voorbeeld in de extensie en de extensie configureert de toepassing automatisch met uw aanmeldingservaring.
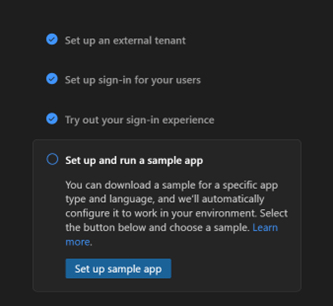
Selecteer onder Een voorbeeld-app instellen en uitvoeren de knop Voorbeeld-app instellen.

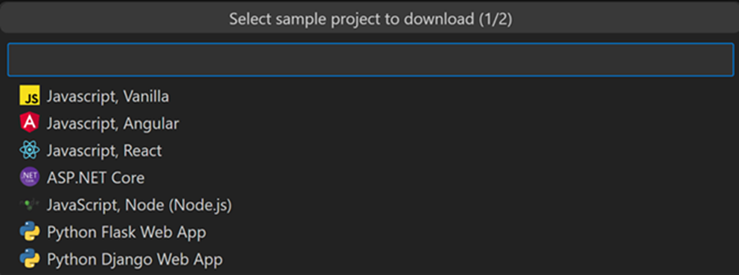
Selecteer in het menu het type app dat u wilt downloaden. Als u wordt gevraagd uw account opnieuw te selecteren, kiest u hetzelfde account dat u hebt gebruikt.

Er wordt een Bestandenverkenner venster geopend, zodat u kunt kiezen waar u de voorbeeldopslagplaats wilt opslaan. Selecteer een map en selecteer vervolgens Opslagplaats downloaden hier.
Wanneer het downloaden is voltooid, wordt een nieuwe Visual Studio Code-projectwerkruimte geopend met de gedownloade app-map die wordt weergegeven in De Verkenner.
Open een nieuwe terminal in het Visual Studio Code-venster.
Selecteer Uitvoeren>zonder foutopsporing in het bovenste menu. De foutopsporingsconsole toont de voortgang van het startscript. Er is een korte vertraging tijdens het instellen van het project en het buildscript wordt uitgevoerd.
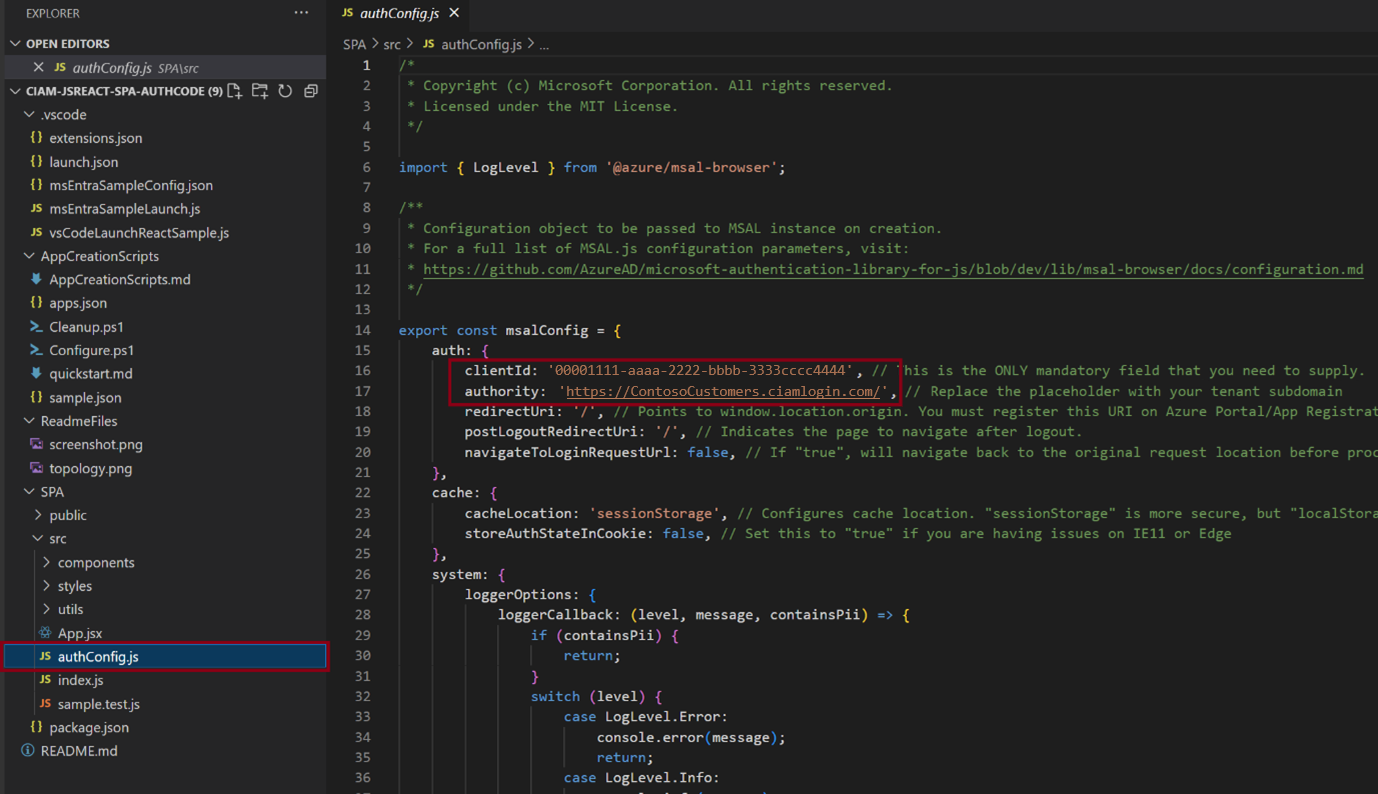
Wanneer de extensie de toepassing downloadt, wordt de MSAL-configuratie (Microsoft Authentication Library) automatisch bijgewerkt om verbinding te maken met uw nieuwe tenant en de ervaring te gebruiken die u hebt ingesteld. Er is geen verdere configuratie nodig; u kunt de toepassing uitvoeren zodra het project is gebouwd. In het authConfig-bestand wordt de clientId bijvoorbeeld ingesteld op uw toepassings-id en wordt de instantie ingesteld op het subdomein voor uw nieuwe tenant.

De ervaring uitvoeren
Nadat de installatie is voltooid, kunt u de aanmeldingservaring uitproberen door de omleidings-URI van de lokale host voor de toepassing in een browser in te voeren. De omleidings-URL is beschikbaar in het README.md-bestand van de toepassing.
De Verkenner-weergave gebruiken
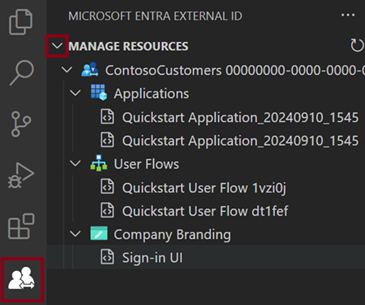
In de verkenner worden de secties Resources beheren, Aan de slag en Help en Feedback weergegeven. Als u de Explorer-weergave wilt openen, selecteert u het extensiepictogram dat zichtbaar is op de activiteitenbalk van Visual Studio Code.
Resources beheren
In de sectie Resources beheren kunt u uw externe tenants, geregistreerde toepassingen, gebruikersstromen en huisstijl bekijken en beheren. Als u projectbronnen wilt weergeven, vouwt u de knooppunten in het linkerdeelvenster onder Resources beheren uit.

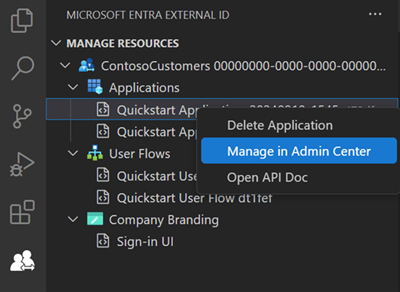
In de sectie Resources beheren kunt u een resource selecteren en rechtstreeks naar het Microsoft Entra-beheercentrum gaan om deze te beheren of configureren. Klik bijvoorbeeld met de rechtermuisknop op een toepassing en selecteer Openen in het beheercentrum. U wordt gevraagd u aan te melden en vervolgens wordt het Microsoft Entra-beheercentrum rechtstreeks geopend op de pagina voor app-registratie voor die toepassing.

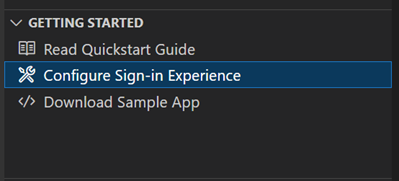
Aan de slag-acties
In de sectie Aan de slag hebt u toegang tot documentatie voor de gratis proefversie of gaat u rechtstreeks naar de configuratie van de aanmeldingservaring of de voorbeeld-app-downloadpagina's zonder de extensie te openen.

Volgende stappen
- Ga naar het Microsoft Entra-beheercentrum om uw tenant verder aan te passen en het volledige scala aan configuratieopties te verkennen.
- Raadpleeg het externe id-ontwikkelaarscentrum voor de meest recente inhoud en resources voor ontwikkelaars van ontwikkelaars.
- Als u uw eigen app voor verificatie wilt configureren, raadpleegt u de koppelingen in de zelfstudie . Deze zelfstudies helpen u bij het bouwen en integreren van uw eigen apps met Microsoft Entra Externe ID. U kunt ook aangepaste verificatie-extensies toevoegen op specifieke punten binnen de verificatiestroom.