Minification en bundeling in SharePoint
In dit artikel wordt beschreven hoe u minificatie- en bundelingstechnieken gebruikt met web-Essentials om het aantal HTTP-aanvragen te verminderen en de tijd te verminderen die nodig is om pagina's in SharePoint te laden.
Wanneer u uw website aanpast, kunt u uiteindelijk een groot aantal extra bestanden toevoegen aan de server om de aanpassing te ondersteunen. Door extra JavaScript, CSS en afbeeldingen toe te voegen, neemt het aantal HTTP-aanvragen naar de server toe, waardoor de tijd die nodig is om een webpagina weer te geven toeneemt. Als u meerdere bestanden van hetzelfde type hebt, kunt u deze bestanden bundelen om het downloaden van deze bestanden sneller te maken.
Voor JavaScript- en CSS-bestanden kunt u ook een methode gebruiken die minification wordt genoemd, waarbij u de totale grootte van bestanden vermindert door witruimte en andere tekens te verwijderen die niet nodig zijn.
JavaScript- en CSS-bestanden minificeren en bundelen met web-Essentials
U kunt software van derden, zoals Web Essentials, gebruiken om CSS- en JavaScript-bestanden te bundelen.
Belangrijk
Web Essentials is een opensource-project van derden op basis van een community. De software is een uitbreiding op Visual Studio 2012 en Visual Studio 2013 en wordt niet ondersteund door Microsoft. Als u Web Essentials wilt downloaden, gaat u naar de website op Web Essentials 2012.
Web Essentials biedt twee vormen van bundeling:
- .bundle: voor CSS- en JavaScript-bestanden
- .sprite: voor afbeeldingen (alleen beschikbaar in Visual Studio 2013)
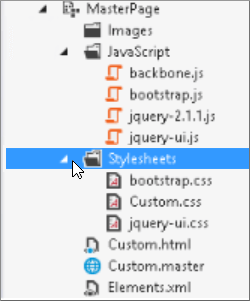
U kunt Web Essentials gebruiken als u een bestaande functie hebt met enkele huisstijlelementen waarnaar wordt verwezen in een aangepaste basispagina, zoals:

Een TE000127218- en CSS-bundel maken in Web Essentials
Selecteer in Visual Studio in Solution Explorer de bestanden die u in de bundel wilt opnemen.
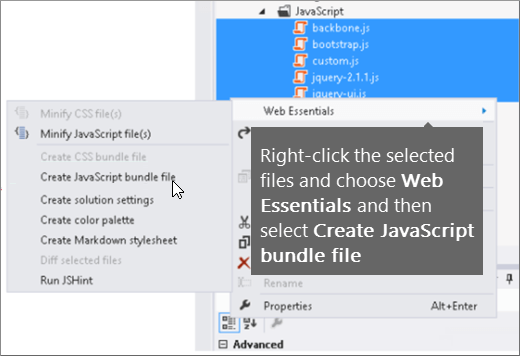
Klik met de rechtermuisknop op de geselecteerde bestanden en selecteer vervolgens Web Essentials>Creatie JavaScript-bundelbestand in het contextmenu. Bijvoorbeeld:

De resultaten van het bundelen van JavaScript- en CSS-bestanden weergeven
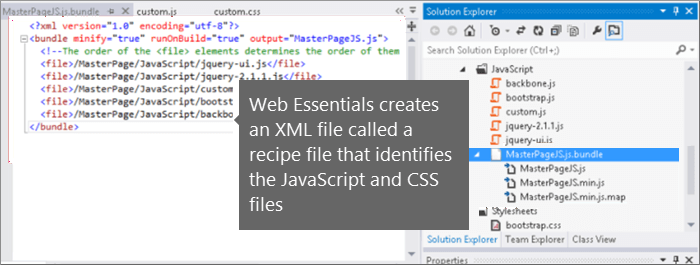
Wanneer u een JavaScript- en CSS-bundel maakt, maakt Web Essentials een XML-bestand met de naam receptbestand dat de JavaScript- en CSS-bestanden identificeert, evenals enkele andere configuratiegegevens:

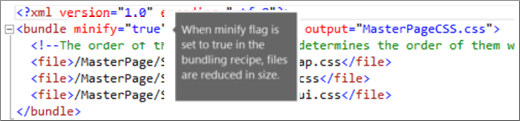
Bovendien, als de minify-vlag is ingesteld op waar in het bundelingsrecept, worden de bestanden verkleind en gebundeld. Dit betekent dat er nieuwe, minified versies van de JavaScript-bestanden zijn gemaakt waarnaar u kunt verwijzen op uw basispagina.

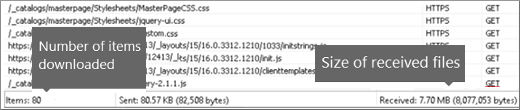
Wanneer u een pagina vanaf uw website laadt, kunt u de ontwikkelhulpprogramma's van uw webbrowser, zoals Internet Explorer 11, gebruiken om het aantal aanvragen te zien dat naar de server is verzonden en hoe lang het duurde om elk bestand te laden.
De volgende afbeelding is het resultaat van het laden van de JavaScript- en CSS-bestanden vóór minification.

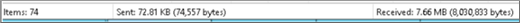
Na het samenvoegen van de CSS- en JavaScript-bestanden is het aantal aanvragen gedaald tot 74 en duurde het slechts iets langer dan de oorspronkelijke bestanden om afzonderlijk te downloaden:

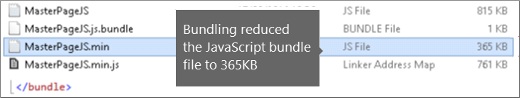
Na bundeling wordt het JavaScript-bundelbestand aanzienlijk gereduceerd van 815 KB naar 365 KB:

Afbeeldingen bundelen door een afbeeldings sprite te maken
Vergelijkbaar met hoe u JavaScript- en CSS-bestanden bundelt, kunt u veel kleine pictogrammen en andere veelvoorkomende afbeeldingen combineren in een groter spriteblad en vervolgens CSS gebruiken om de afzonderlijke afbeeldingen weer te geven. In plaats van elke afzonderlijke afbeelding te downloaden, downloadt de webbrowser van de gebruiker het sprite-blad eenmaal en slaat het vervolgens op de lokale computer in de cache. Dit verbetert de prestaties van het laden van pagina's door het aantal downloads en retouren naar de webserver te verlagen.
Een afbeeldings sprite maken in web Essentials**
Selecteer in Visual Studio in Solution Explorer de bestanden die u in de bundel wilt opnemen.
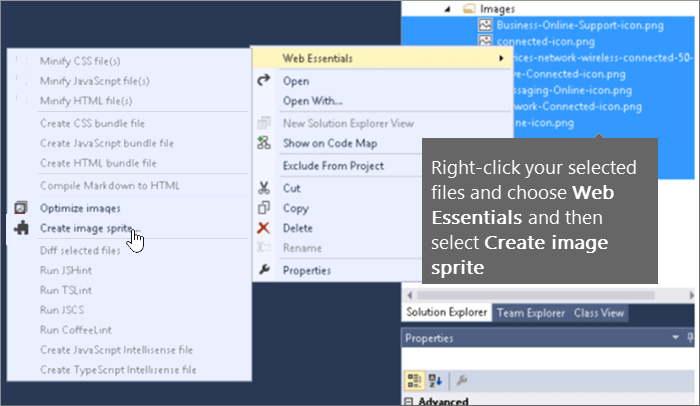
Klik met de rechtermuisknop op de geselecteerde bestanden en selecteer vervolgens Web Essentials>Creatie afbeelding sprite in het contextmenu. Bijvoorbeeld:

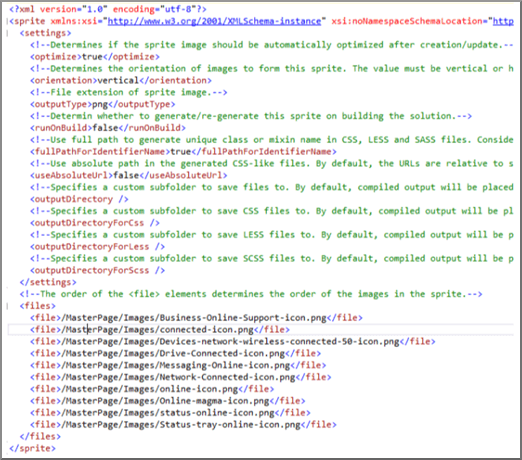
Kies een locatie om het sprite-bestand op te slaan. Het .sprite-bestand is een XML-bestand waarin de instellingen en bestanden in de sprite worden beschreven. In de volgende afbeeldingen ziet u een voorbeeld van een sprite PNG-bestand en het bijbehorende .sprite XML-bestand.


Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor