Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
De OnSave gebeurtenis treedt op wanneer:
- De gebruiker selecteert de knop Opslaan of Vernieuwen op de opdrachtbalk, zelfs als er geen gewijzigde gegevens zijn opgeslagen.
- Code voert de methode formContext.data.entity.save uit, zelfs wanneer er geen gewijzigde gegevens worden opgeslagen.
- De gebruiker navigeert weg van het formulier en er zijn niet-opgeslagen gegevens in het formulier.
- De optie Automatisch opslaan is ingeschakeld, 30 seconden nadat de gegevens zijn gewijzigd en er niet-opgeslagen gegevens in het formulier staan.
- Code voert de methode formContext.data.save uit en er zijn niet-opgeslagen gegevens in het formulier.
- Code voert de formContext.data.refresh-methode uit die een echte waarde doorgeeft als de eerste parameter en er zijn niet-opgeslagen gegevens in het formulier.
Opmerking
De OnSave gebeurtenis voor afspraak-, terugkerende afspraak- of serviceactiviteitrecords annuleert de opslagbewerking en gebruikt het Book bericht om de wijziging te behouden in plaats Create van of Update.
OnSave Daarom werken gebeurtenis-handlers PostSave voor deze tabellen niet.
Gebruik de methode getSaveMode om te bepalen op welke knop is geklikt om het opslaan uit te voeren.
U kunt de actie Opslaan annuleren met behulp van de methode PreventDefault binnen het object gebeurtenisargumenten. De methode preventDefault is toegankelijk met behulp van de getEventArgs-methode die deel uitmaakt van de uitvoeringscontext. De uitvoeringscontext wordt automatisch doorgegeven aan de gebeurtenis-handler van het formulier.
Ondersteuning voor asynchrone gebeurtenis-handler
De OnSave-gebeurtenis kan wachten op beloften die worden geretourneerd door gebeurtenis-handlers om te vereffenen voordat ze worden opgeslagen, zodat de OnSave gebeurtenis asynchroon ('asynchroon' kan zijn).
De OnSave gebeurtenis wordt asynchroon wanneer de OnSave gebeurtenishandler een belofte retourneert. Het opslaan van de record vindt plaats wanneer elke belofte die door een handler wordt geretourneerd, is opgelost. Voor alle beloftes die worden geretourneerd, is er een limiet van 10 seconden voor elke belofte, waarna er een time-out optreedt voor het platform. Deze time-out wordt per belofte toegepast. Als er bijvoorbeeld vijf beloften zijn geretourneerd, is de totale wachttijd 50 seconden.
Als de belofte wordt geweigerd of een time-out optreedt, blijft de opslagbewerking zich op dezelfde manier gedragen als de huidige scriptfouten. Gebruik de methode preventDefault in het object gebeurtenisargumenten in die specifieke handler als u wilt voorkomen dat de gebeurtenis opslaan plaatsvindt als er een scriptfout/geweigerde belofte of handler optreedt.
U kunt de opslagbewerking ook annuleren, ongeacht de fout in de handler of niet met de methode preventDefault binnen het object gebeurtenisargumenten. Als deze methode wordt aangeroepen, wacht de gebeurtenis Async OnSave totdat alle beloftes zijn opgelost, maar de save niet plaatsvindt. Als u deze methode aanroept, betekent dit dat de logica binnen .then() & .catch() wordt uitgevoerd.
De OnSave gebeurtenis wacht op één belofte die per handler wordt geretourneerd. Als er meerdere beloftes vereist zijn, is het raadzaam om alle beloften in de Promise.all() methode in te pakken en de enkele resulterende belofte te retourneren. Voor meerdere handlers die allemaal een belofte retourneren, raden we u aan één handler te maken die alle gebeurtenissen aanroept en één belofte retourneert die alle vereiste beloften verpakt. Deze procedure is het minimaliseren van wachttijden die worden veroorzaakt door de time-out.
Voorbeeldscenario voor het gebruik van asynchrone OnSave-handlers
Overweeg om een werkorderservicetaak te maken. U moet controleren of de geselecteerde klantasset hetzelfde account heeft dat in de werkorder wordt vermeld. Het ophalen van het account op de werkorder en klantasset zijn beide asynchrone processen en moeten worden voltooid voordat de validatie kan plaatsvinden.
Omdat er in dit scenario meerdere asynchrone processen zijn en beide aanroepen één promise retourneren door beide in de Promise.all() methode te verpakken.
Opmerking
De preventDefault methode kan alleen synchroon worden gebruikt.
Voorbeeld:
function myHandler() {
return Promise.all([getWorkOrderPromise, getCustomerAssetPromise]).then((values) => {
var workOrder = values[0];
var customerAsset = values[1];
// Perform validation
if (isValid(workOrder, customerAsset)) {
return Promise.resolve();
}
return Promise.reject(new Error("Validation failed for the work order and customer asset"));
});
}
Async OnSave inschakelen met de app-instelling
Als u asynchrone onSave-handlers wilt gebruiken, moet u deze inschakelen via een app-instelling:
Ga naar https://make.powerapps.com.
Zorg ervoor dat u de juiste omgeving selecteert.
Selecteer Apps in het linkernavigatiedeelvenster.
Selecteer de app en selecteer vervolgens ... (weglatingstekens). Kies Bewerken.
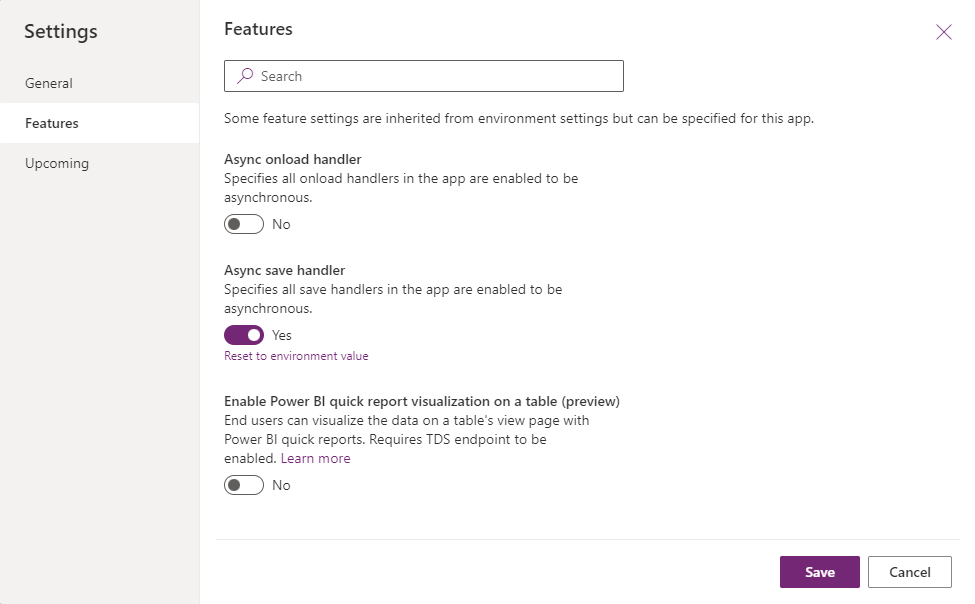
Selecteer Instellingen op de opdrachtbalk.
Wanneer het dialoogvenster wordt geopend, selecteert u Functies.
Schakel Async onSave-handler in.
Selecteer Opslaan.

Time-outs voor asynchroon opslaan
Wanneer u een asynchrone OnSave handler gebruikt, wacht het formulier totdat de belofte die door de handler is geretourneerd, is voltooid. Om ervoor te zorgen dat het formulier tijdig wordt opgeslagen, genereert de handler na 10 seconden een time-outuitzondering om u te laten weten dat u de asynchrone OnSave handler wilt afstemmen voor betere prestaties.
Er zijn scenario's waarin het onderbreken van de OnSave handler langer dan 10 seconden nodig is. Een voorbeeld is het openen van een dialoogvenster en wachten op de invoer van de gebruiker voordat u doorgaat met opslaan. Gebruik de methode disableAsyncTimeout om ervoor te zorgen dat de asynchrone bewerking wacht totdat de belofte is opgelost.
Opmerking
U moet bellen disableAsyncTimeout vóór eventuele wachtinstructies of asynchrone aanroepen.
Voorbeeld:
async function myHandler(context) {
context.getEventArgs().disableAsyncTimeout();
// The 10000ms time out will not be disabled if the above line does not come before all async awaits
await Xrm.Navigation.openConfirmDialog({ text: "Are you sure you want to save?" });
}
Wanneer disableAsyncTimeout wordt aangeroepen, wordt de time-out voor die handler niet toegepast. Het blijft wachten totdat de belofte van die handler is vervuld.
Dit patroon moet voorzichtig worden gebruikt, omdat dit van invloed kan zijn op de prestaties van het opslaan van het formulier.
Verwante artikelen
Grid OnSave-gebeurtenis
Gebeurtenissen (client-API-verwijzing)
Gebeurtenissen in formulieren en rasters in modelgestuurde apps